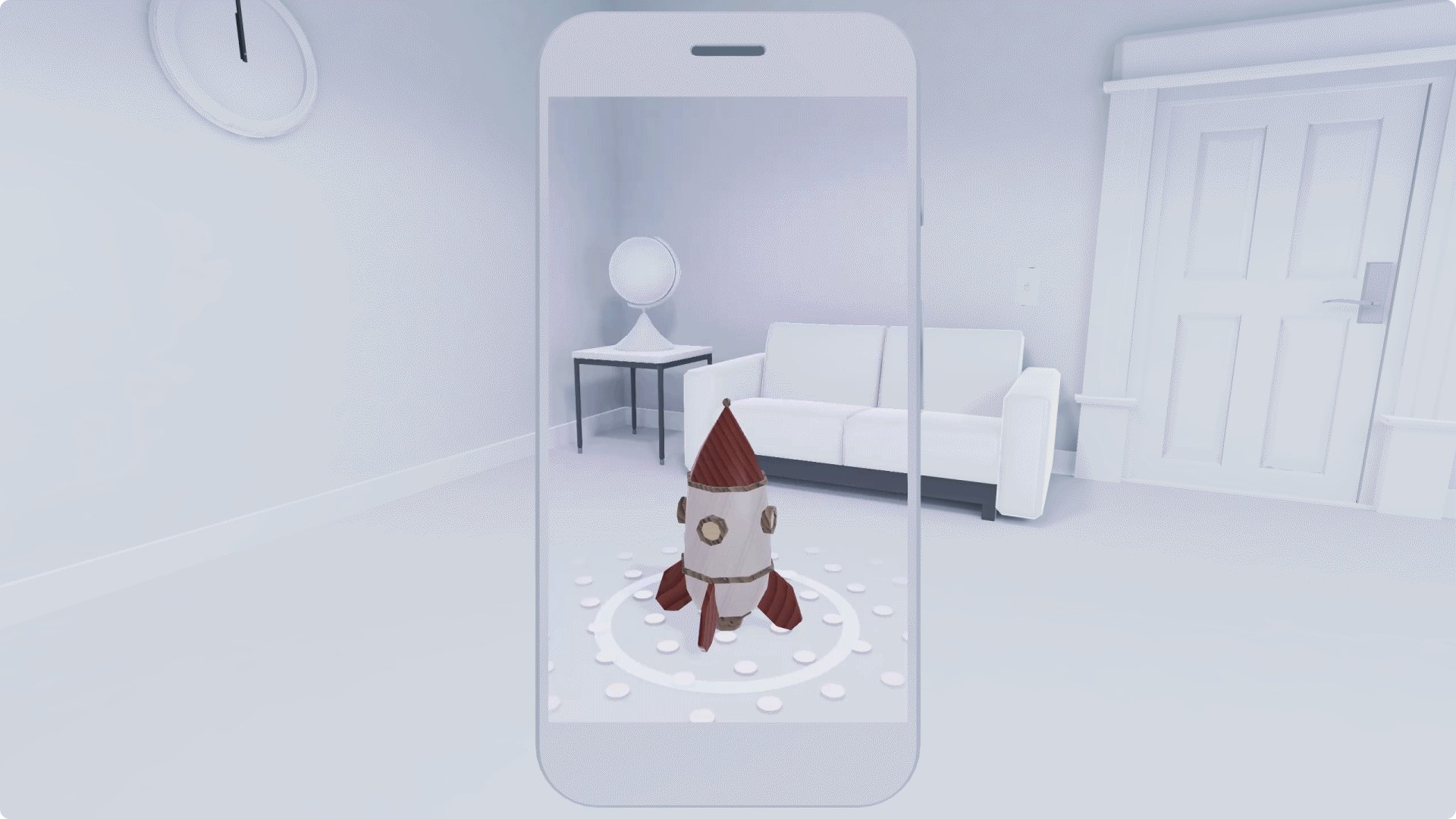
Auswahl
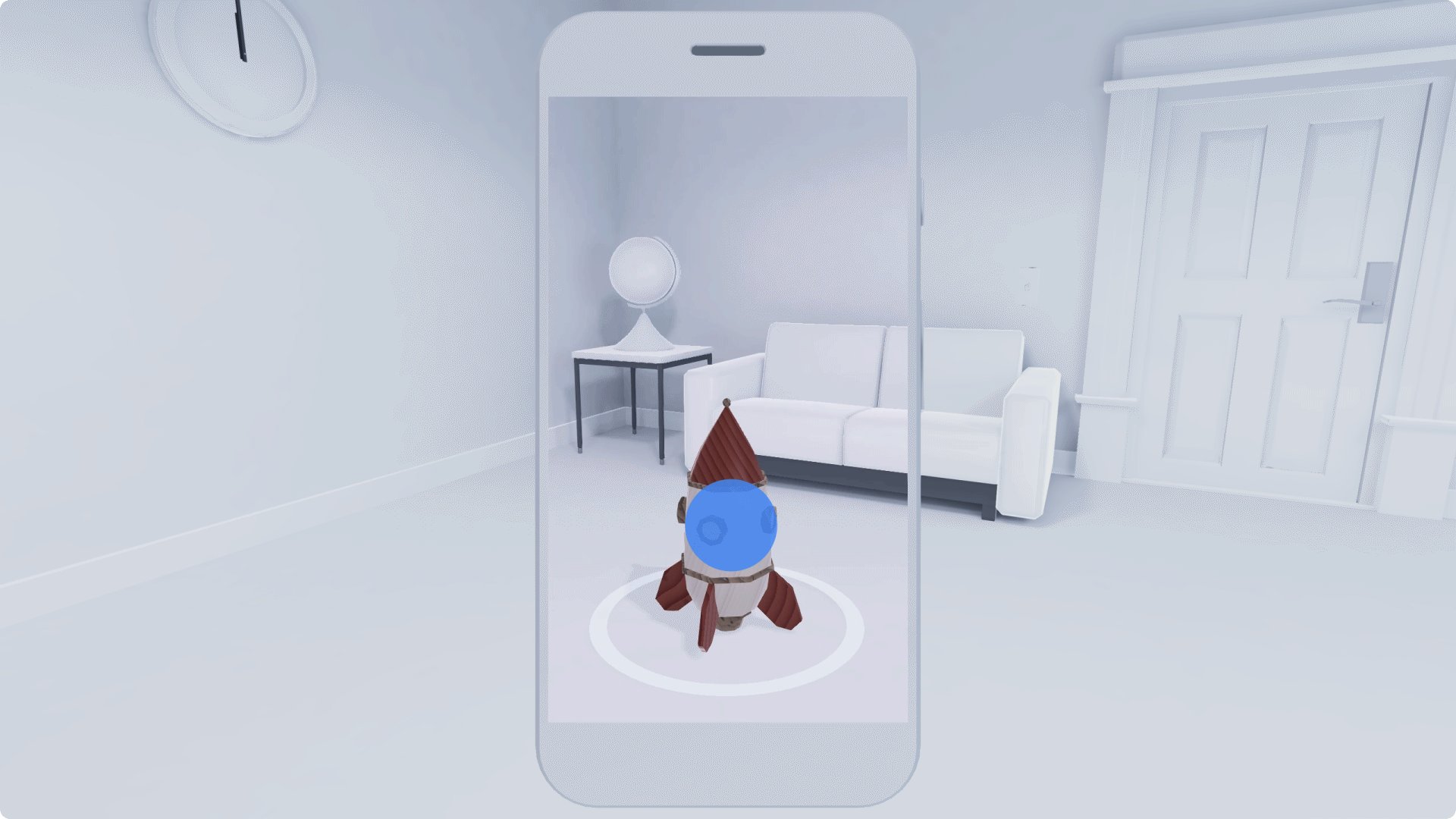
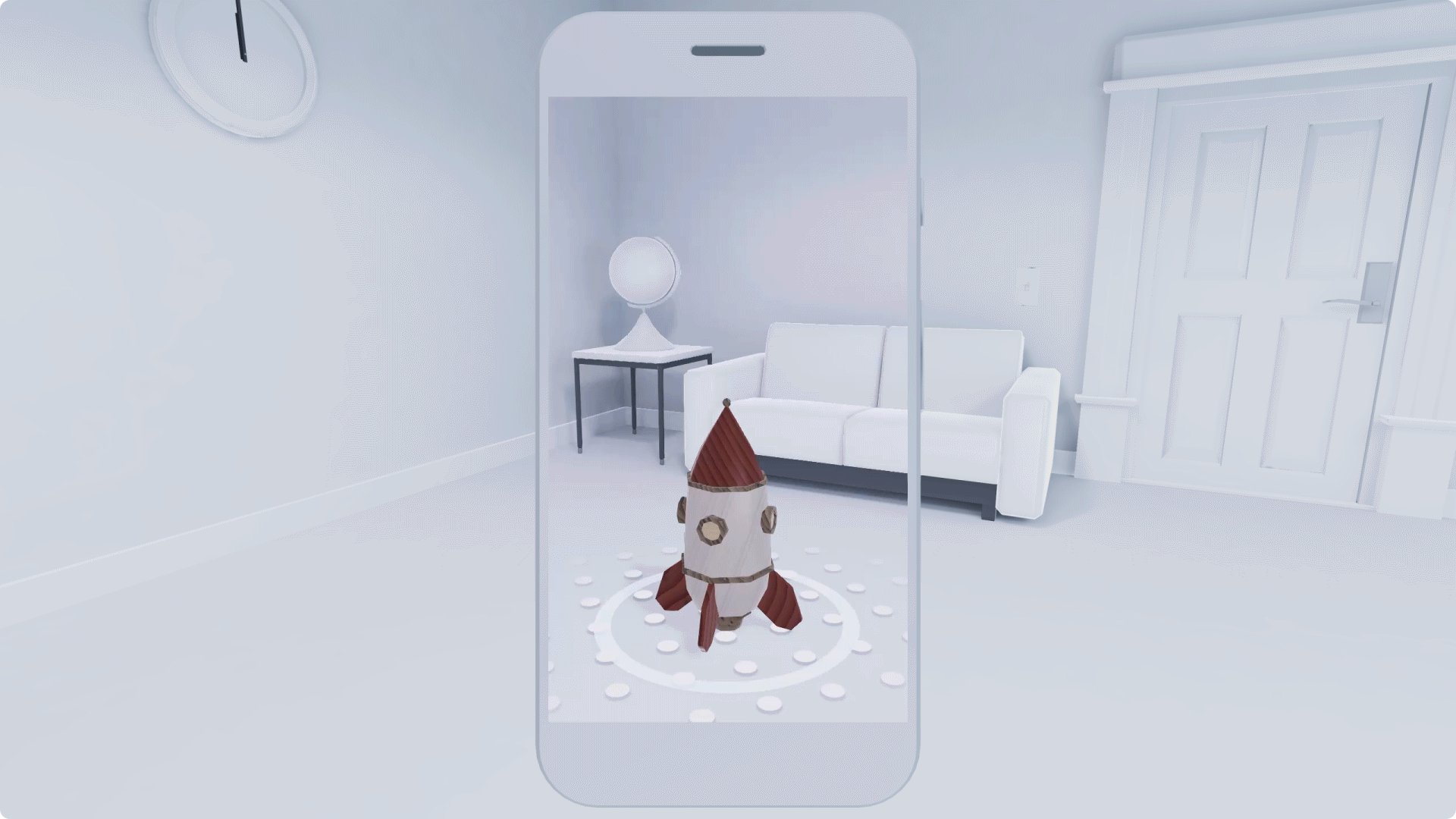
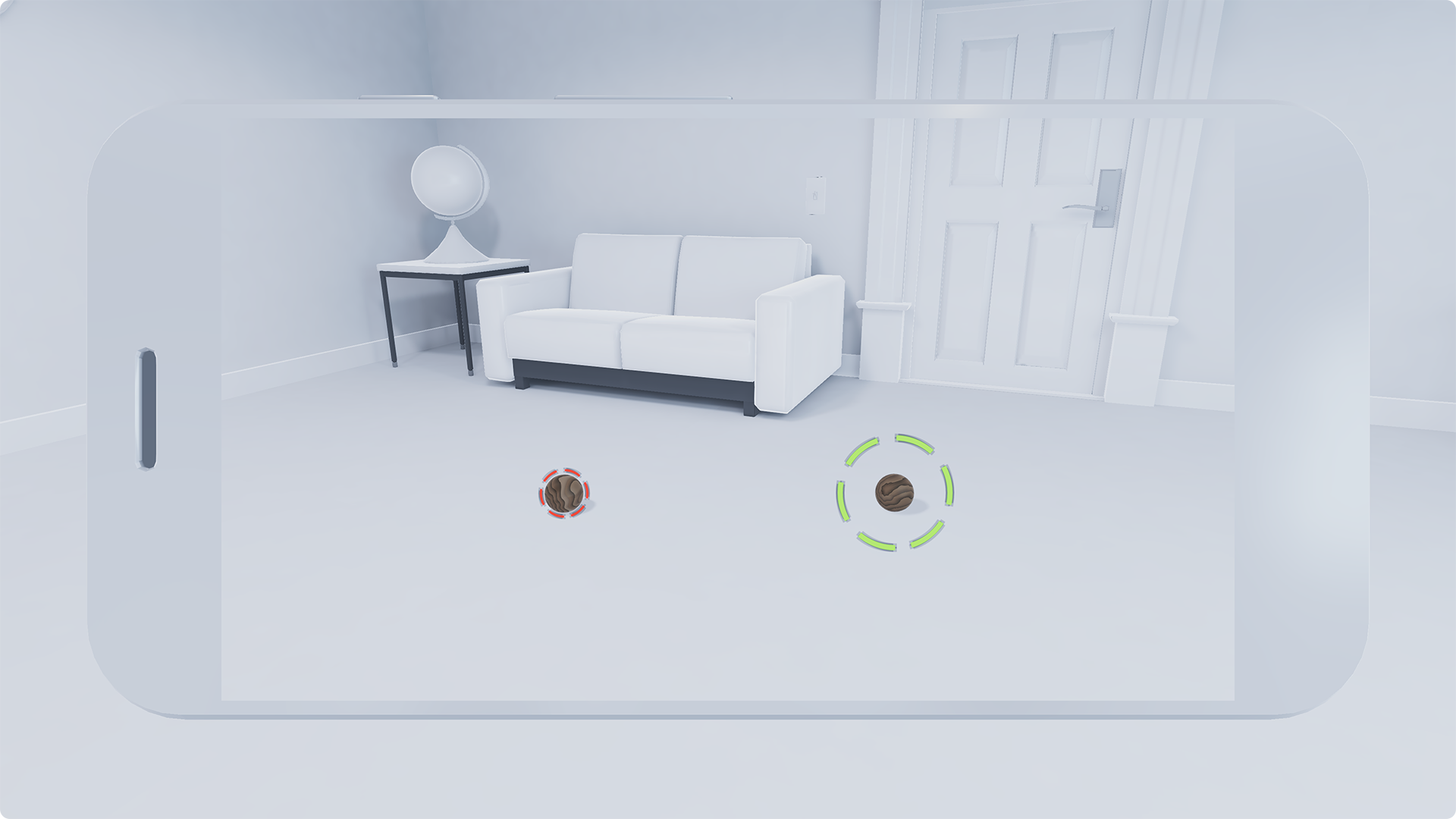
Der Nutzer kann ein virtuelles Objekt auswählen, um es zu identifizieren, zu bearbeiten und mit ihm zu interagieren.
Machen Sie es Nutzenden leicht, interaktive Objekte zu erkennen und mit ihnen zu interagieren. Die Interaktion sollte intuitiv sein. Verwenden Sie Farbkombinationen, leuchtende Konturen oder andere visuelle Hervorhebungen, um die Nutzenden darauf hinzuweisen. Das ist besonders in Apps wichtig, in denen mehrere Objekte ausgewählt werden können.
Achte darauf, deine virtuellen Objekte nicht zu überladen. Vor allem sollten sie in Ihrer AR-Welt weiterhin wie normale Objekte aussehen und funktionieren. Mit ein wenig mehr Touch können Sie die Nutzer ermutigen, die Geheimnisse dieser Objekte zu lüften.

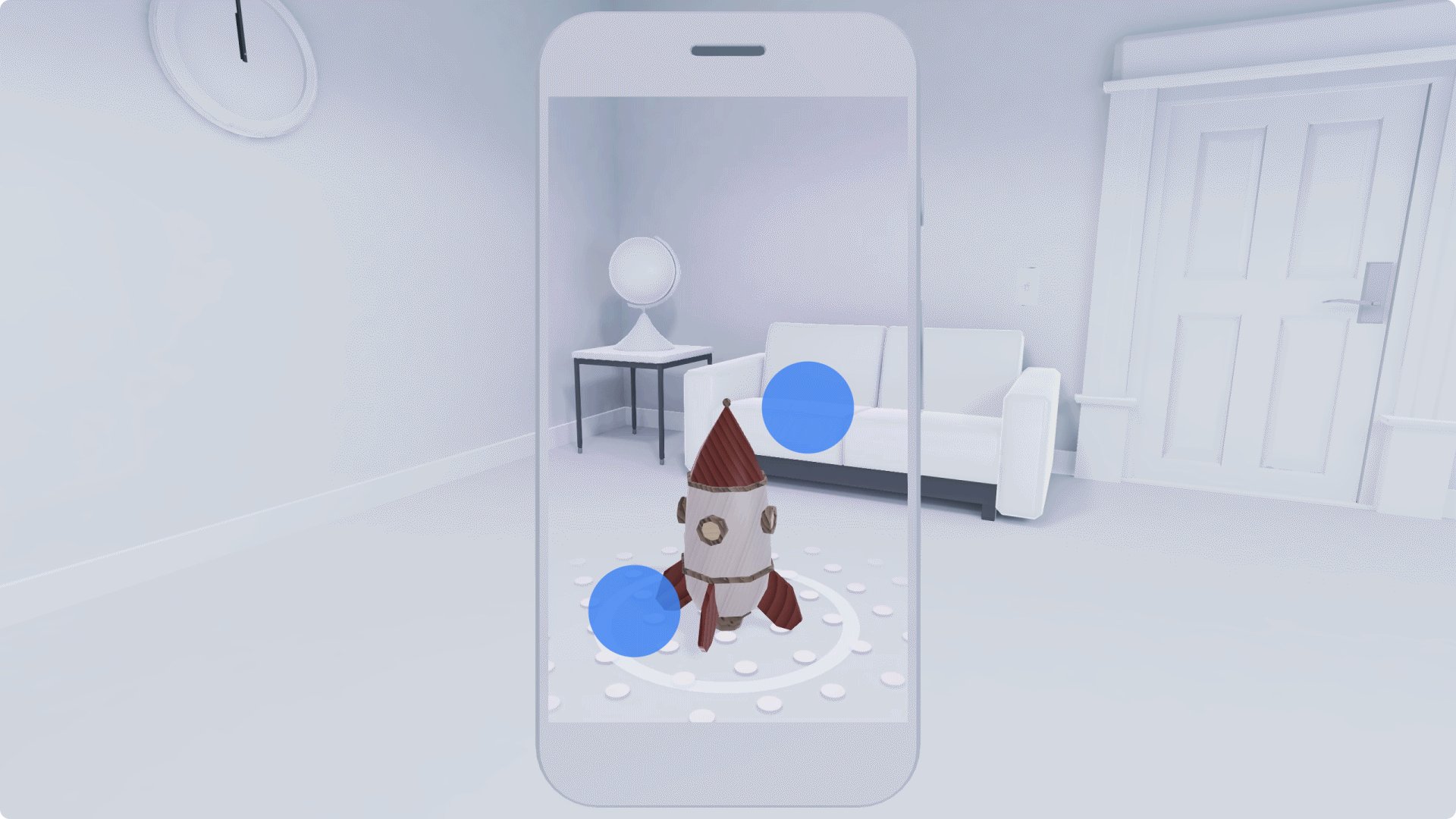
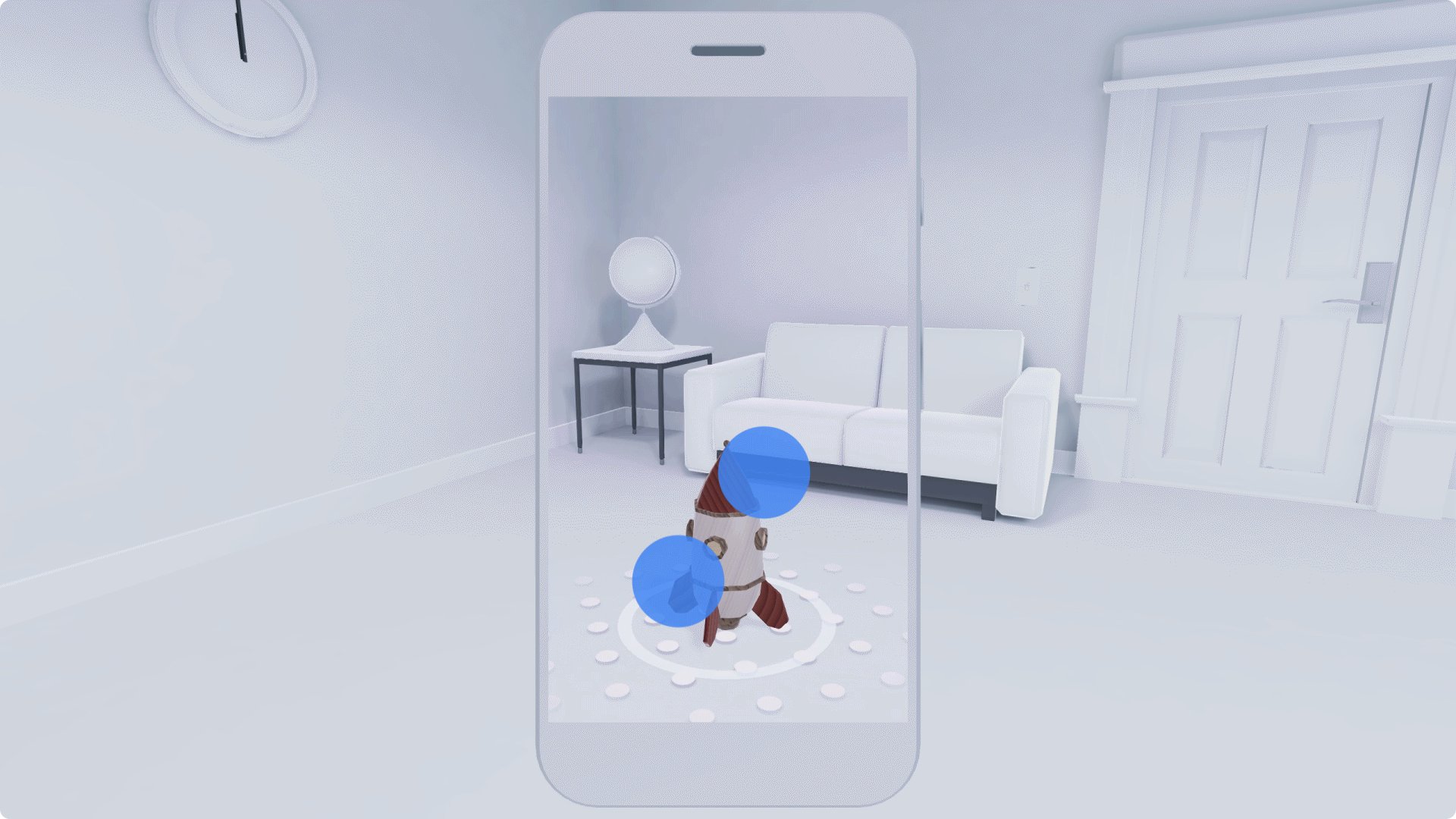
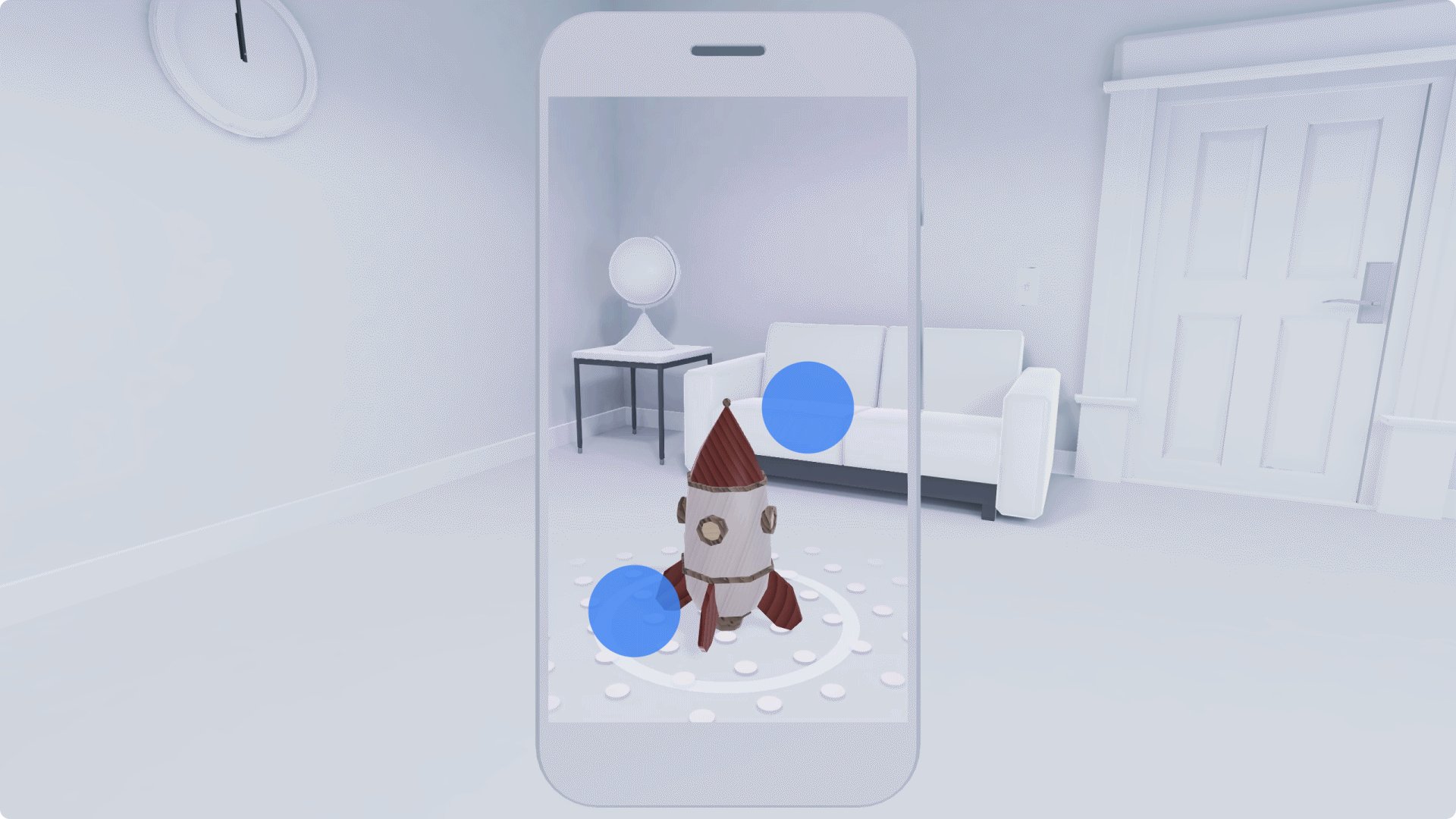
Übersetzung
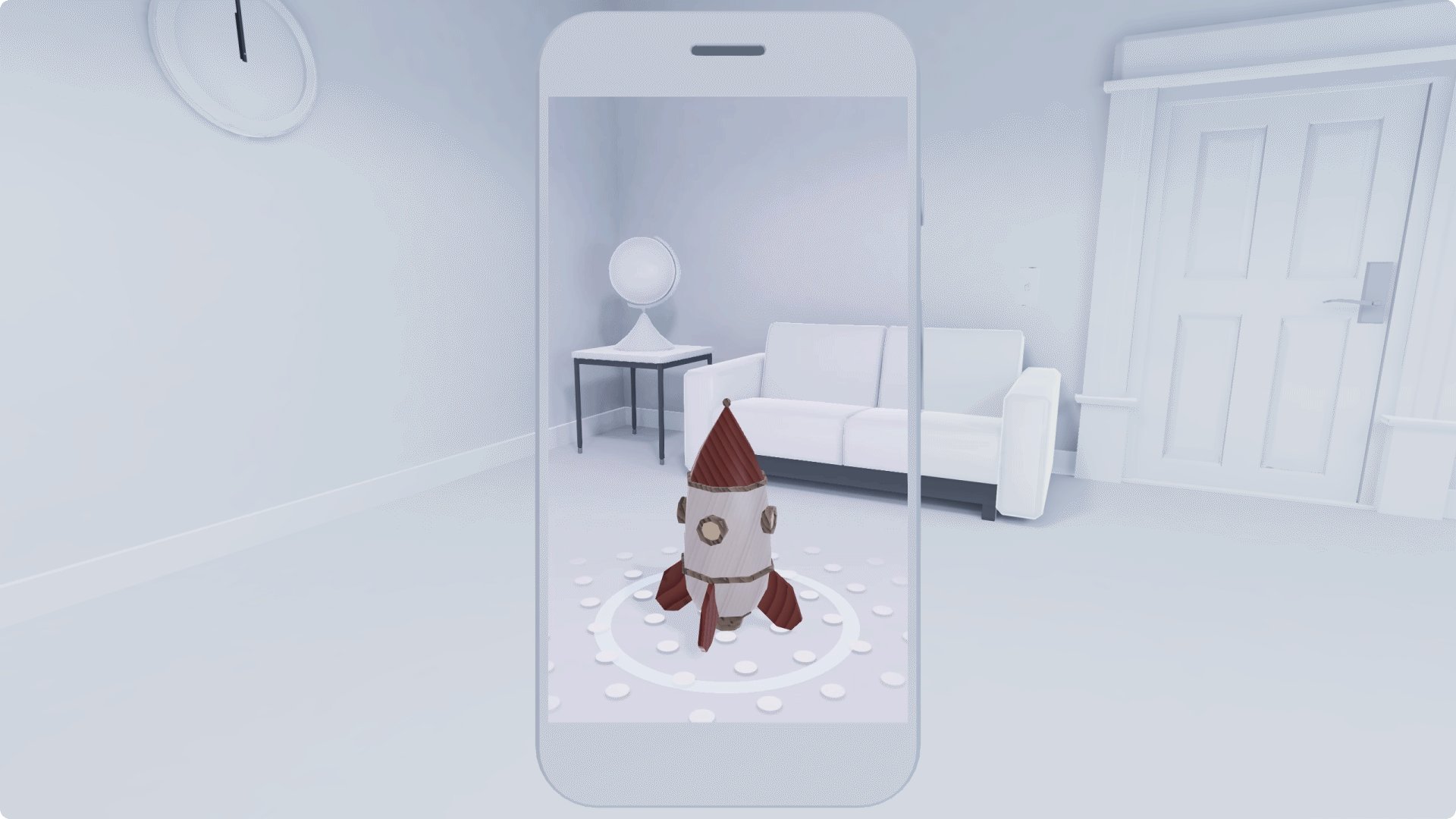
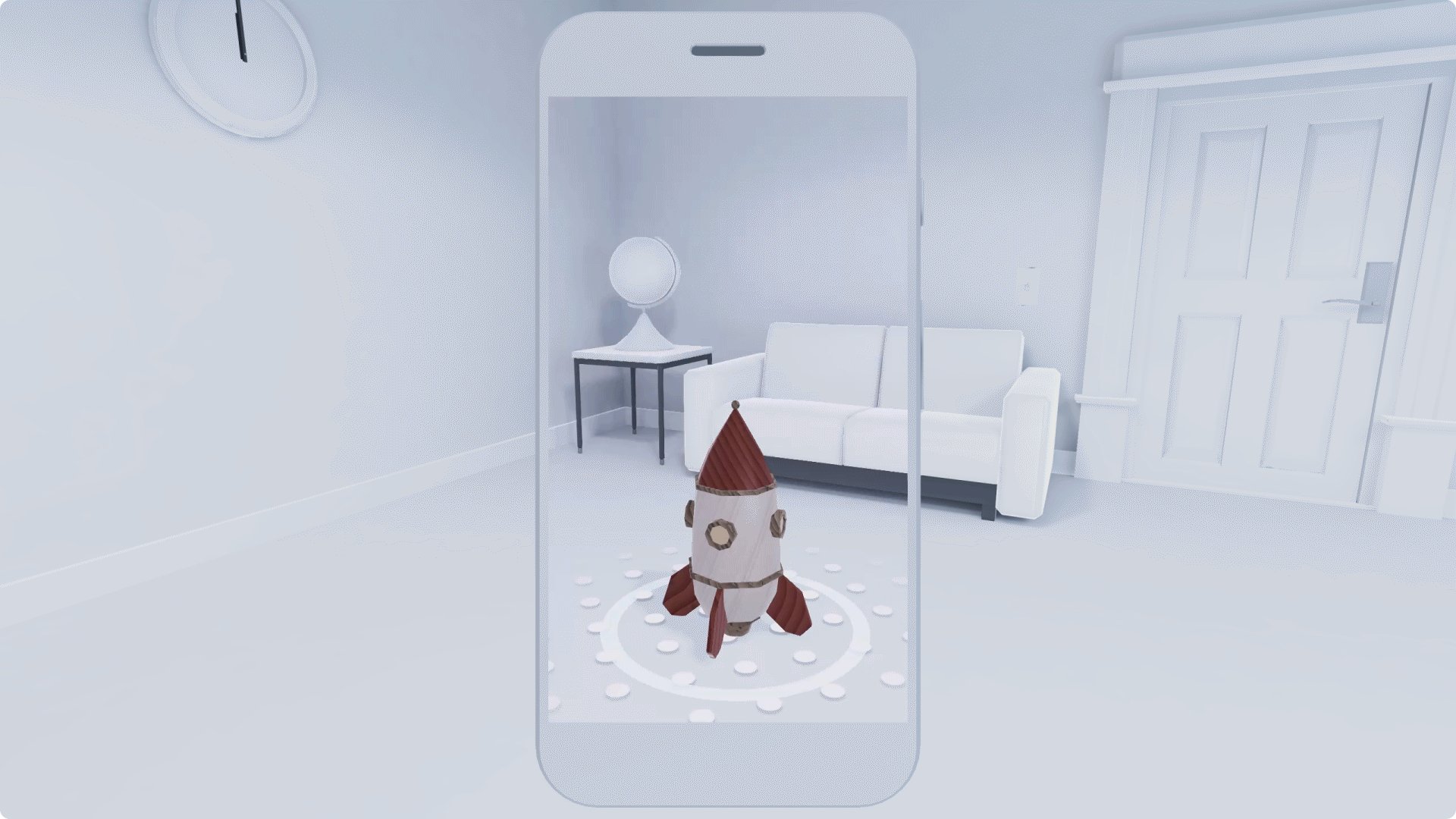
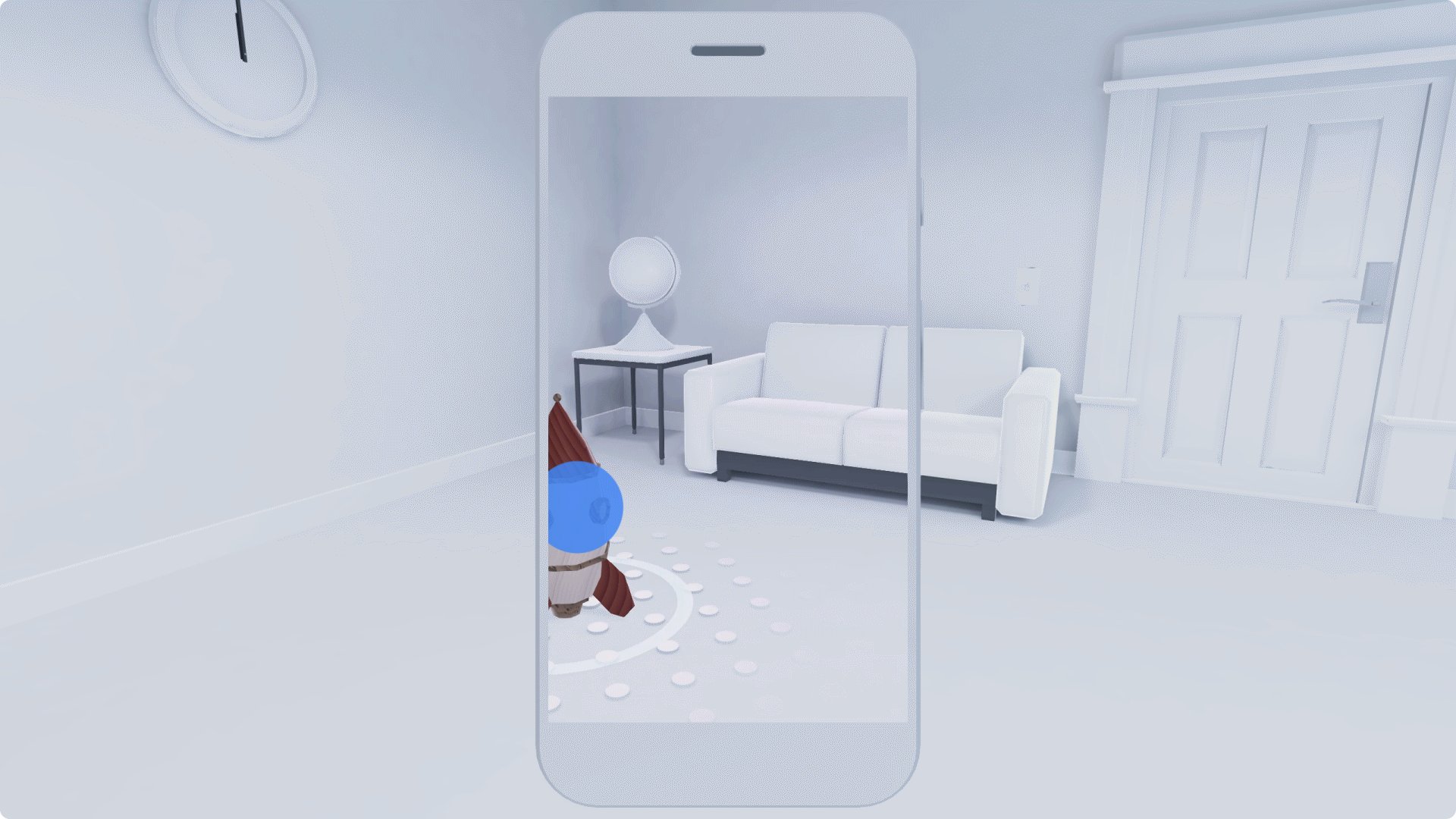
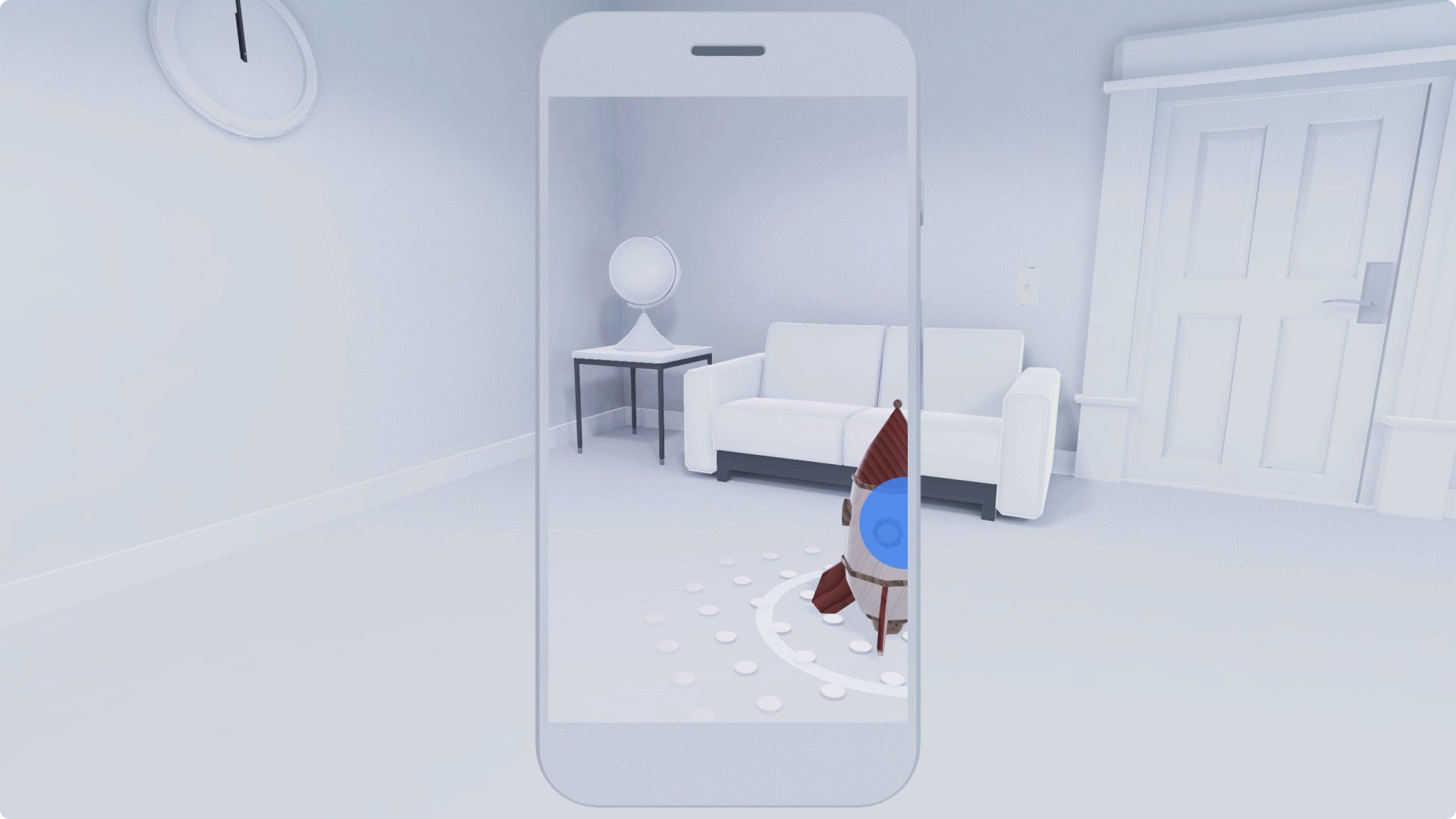
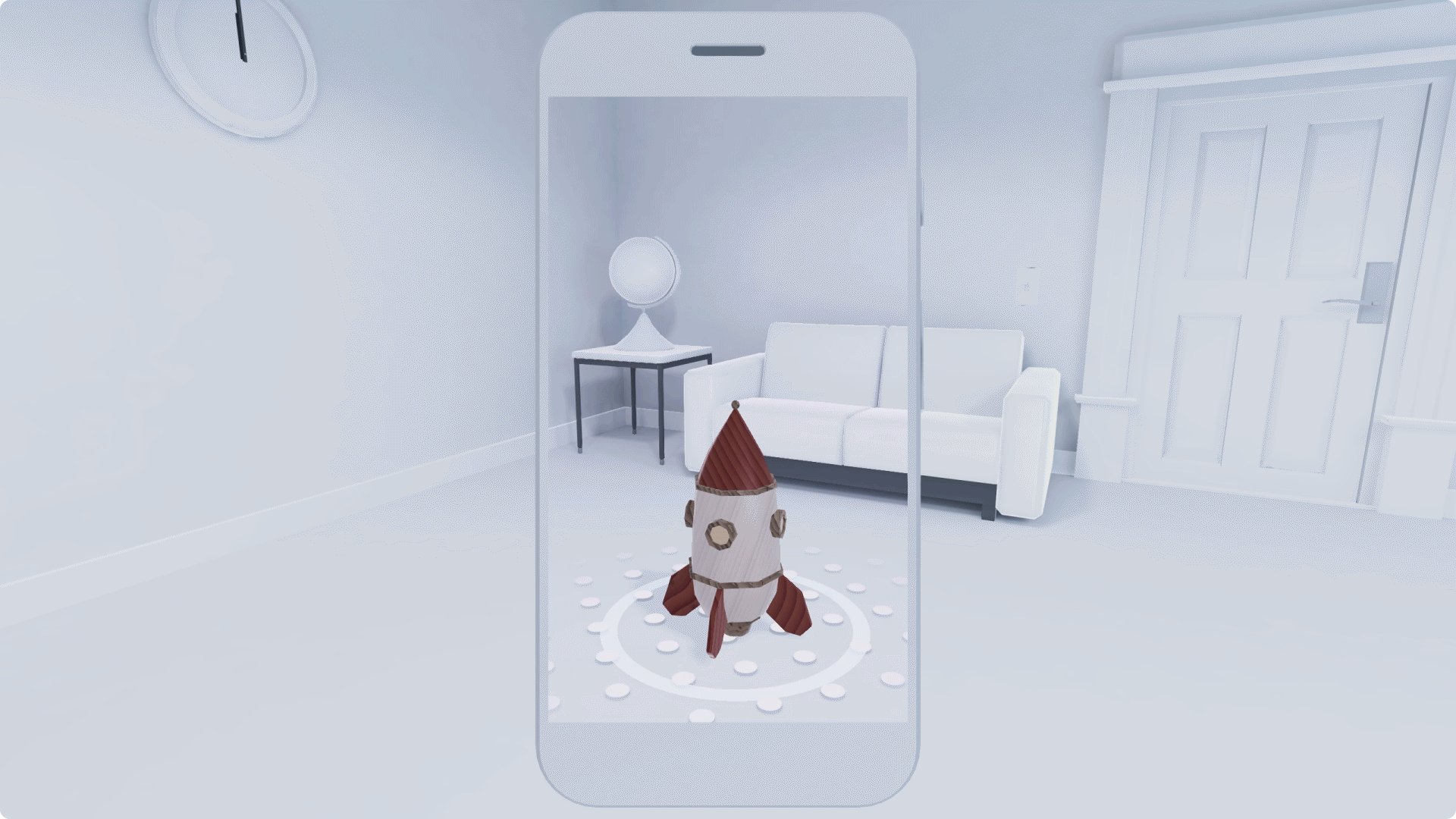
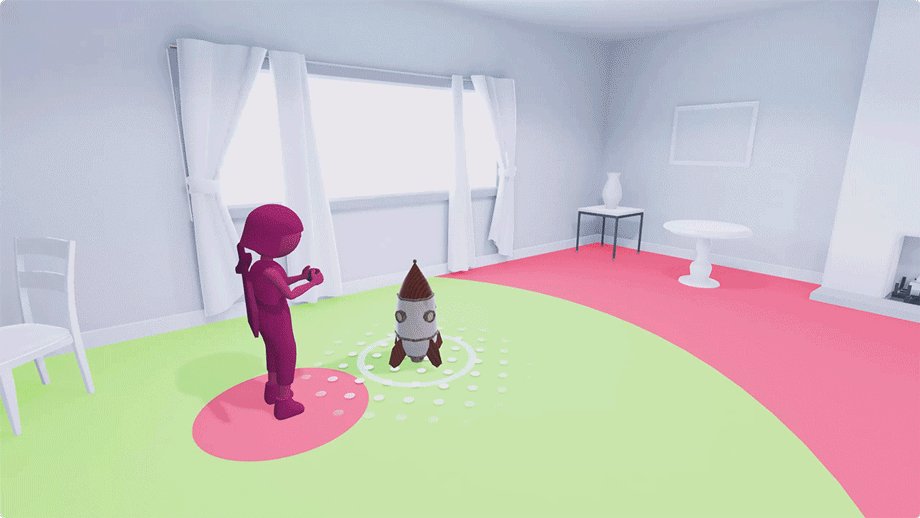
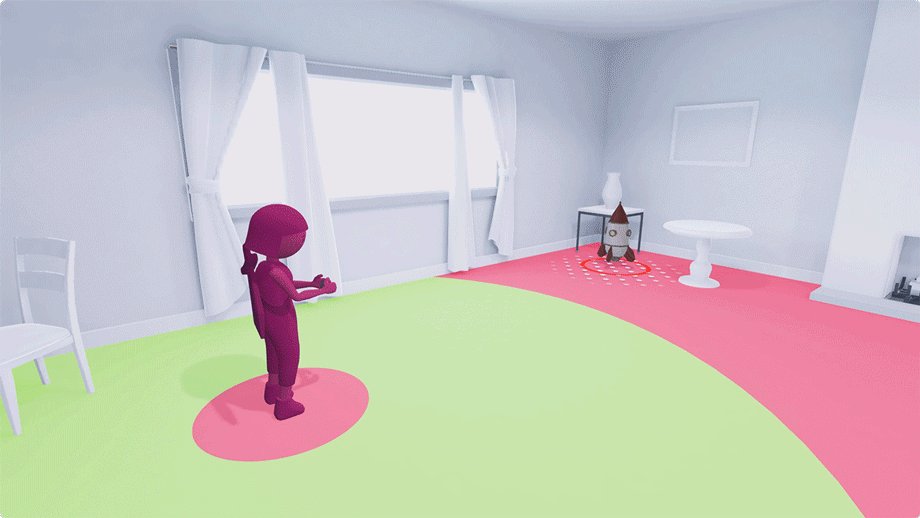
Bei der Übersetzung wird ein virtuelles Objekt entlang einer Oberfläche verschoben oder von einer Oberfläche auf eine andere verschoben.
Um ein Objekt zu verschieben, wählt der Nutzer es aus. Sie können entweder das Objekt mit einem Finger über den Bildschirm ziehen oder das Smartphone bewegen und das Objekt folgt.


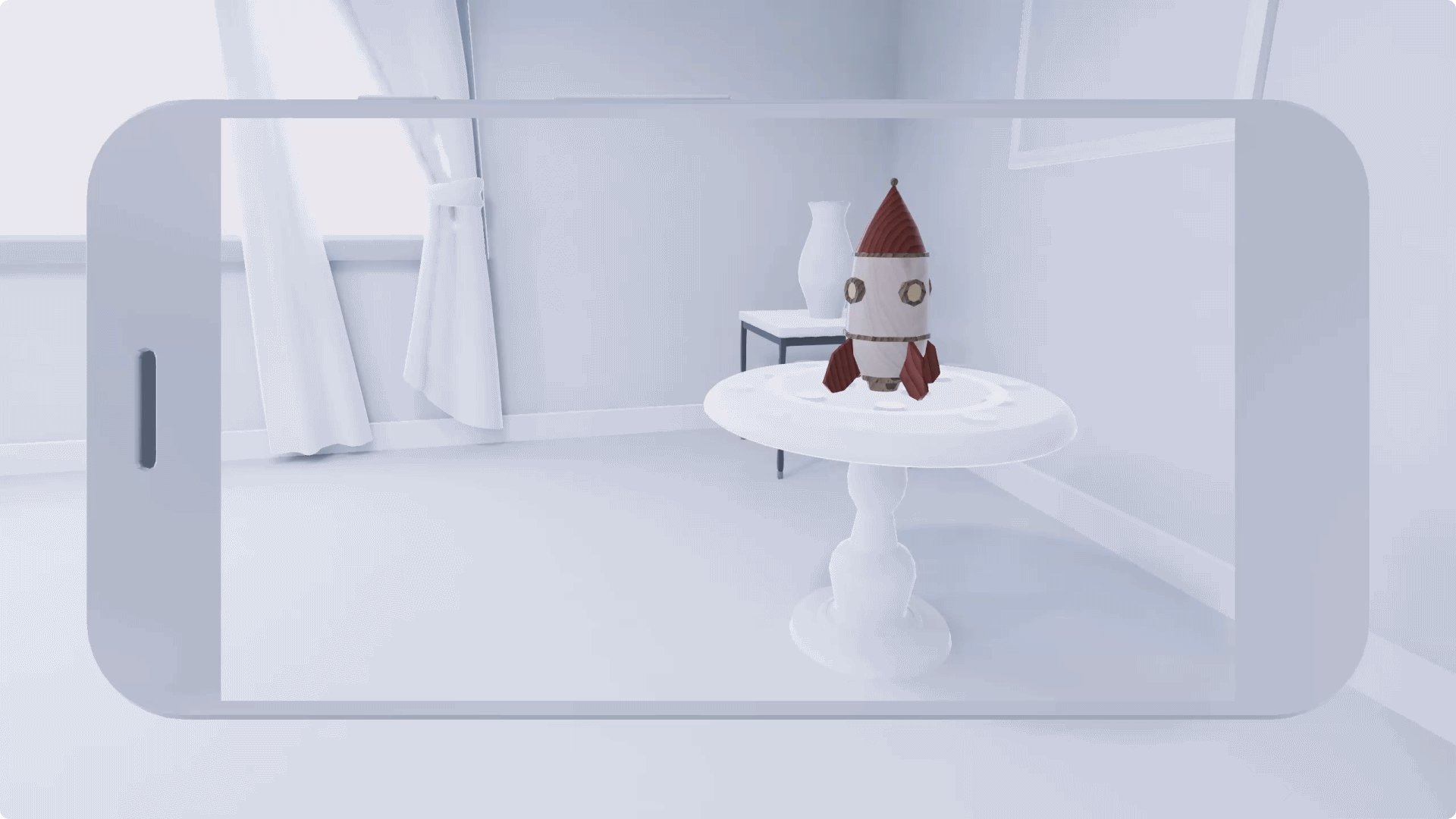
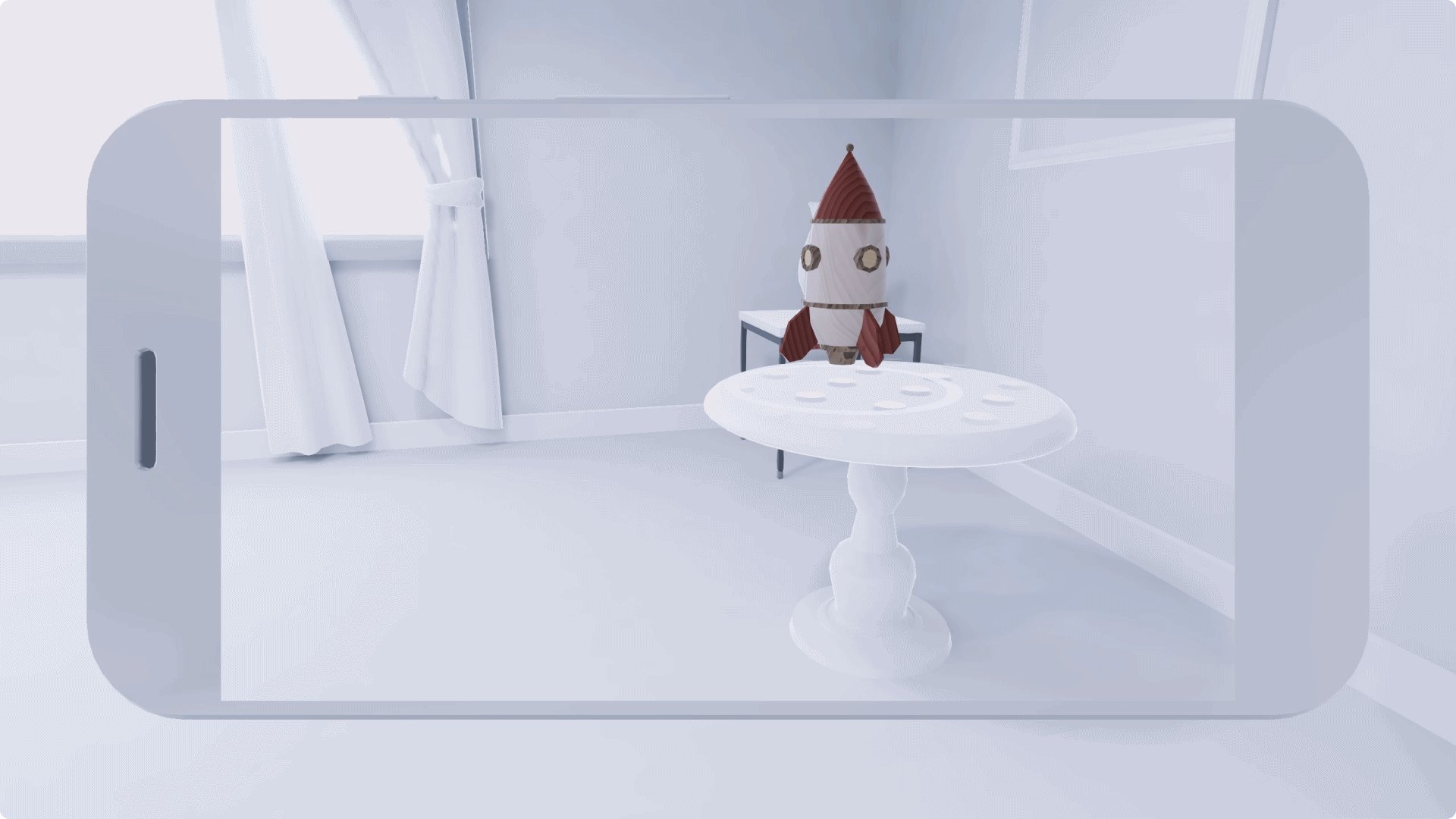
Mehrere Oberflächen
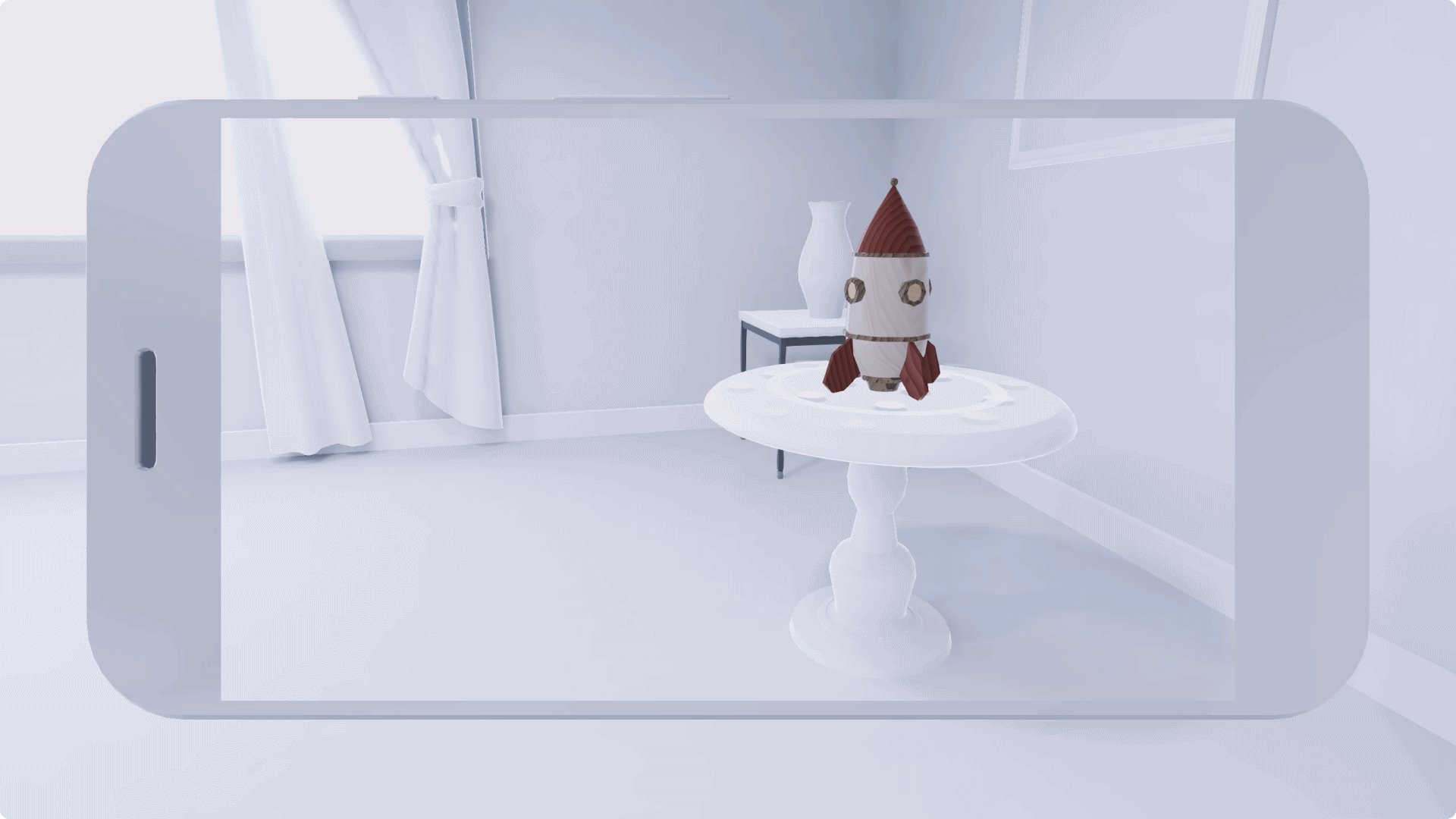
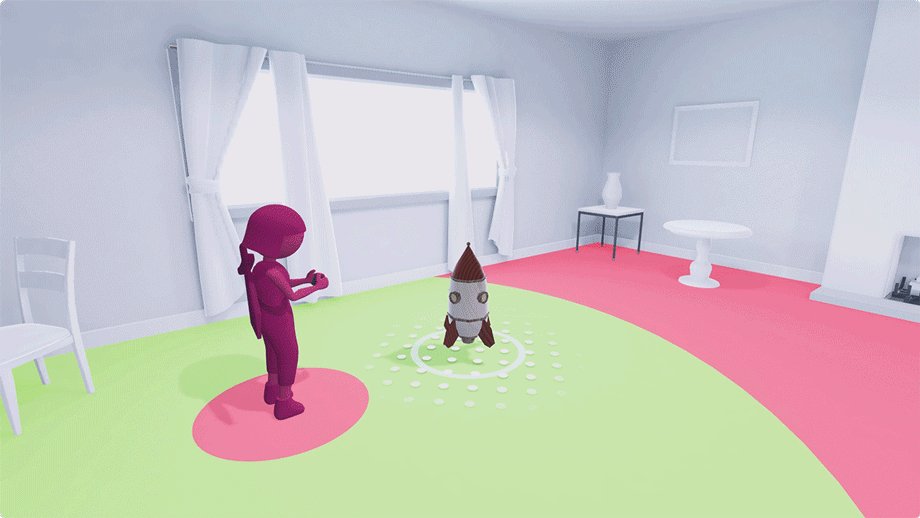
Ermutigen Sie Nutzende, ein virtuelles Objekt von einer Oberfläche zur anderen zu verschieben.
Virtuelle Objekte können so auf unterhaltsame Weise mit der realen Welt interagieren. Vermeiden Sie bei der Übersetzung von einer Oberfläche in eine andere plötzliche Übergänge oder Skalierungsänderungen.
Wenn beide Oberflächen virtuell sind, achte darauf, dass sie visuell voneinander getrennt sind. Identische Oberflächen können im AR-Modus weichgezeichnet werden.
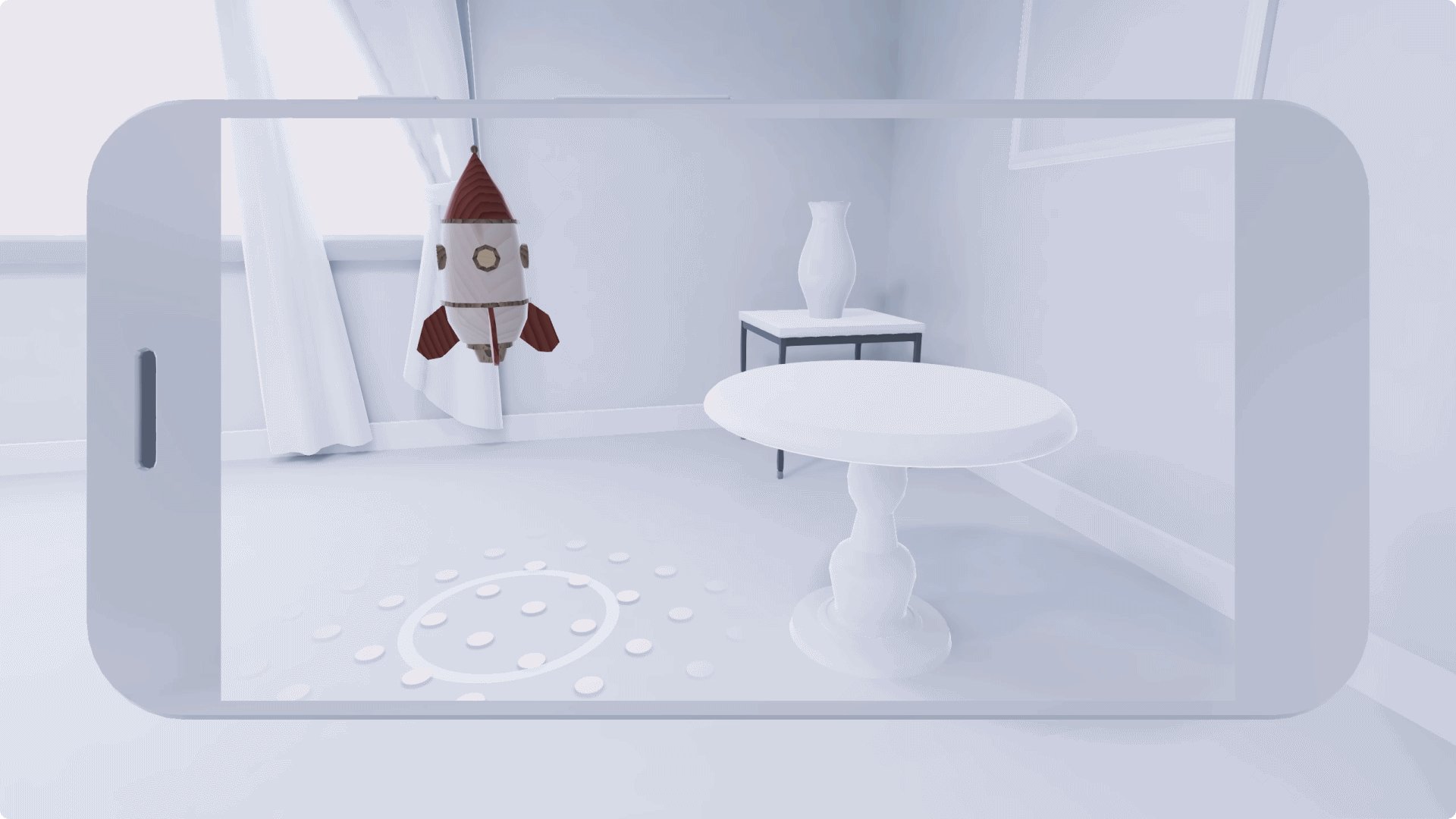
Versuche, plötzliche Übergänge zu vermeiden, die den Anschein von Größenänderungen herbeiführen könnten. Wenn sich ein Objekt zu schnell und gleichzeitig in mehrere Richtungen bewegt, kann es so aussehen, als ob es schrumpft oder wächst.
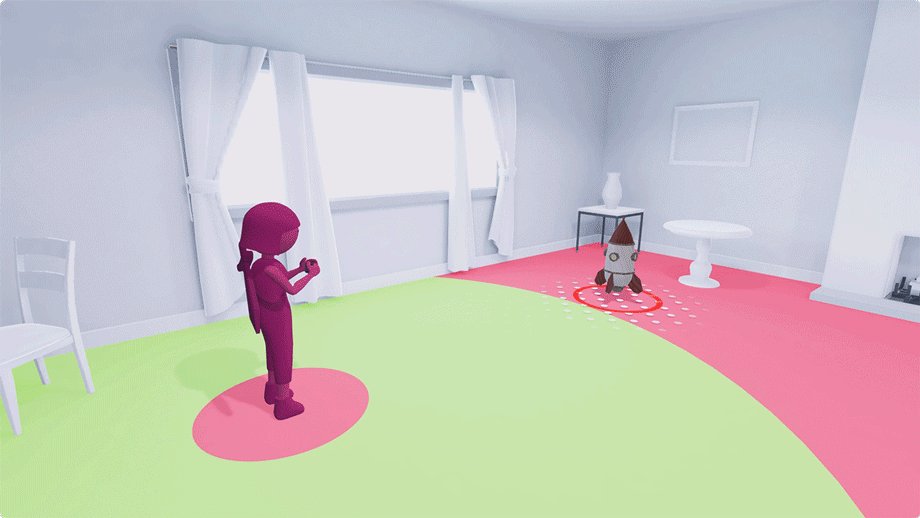
Bewegte Objekte in AR können sich weniger realistisch anfühlen, als sie einfach nur anzusehen. Machen Sie es den Nutzenden leicht, Objekte zu verschieben. Wenn das Objekt bewegt wird, markieren Sie außerdem die Oberflächen, auf denen es platziert werden kann.

Übersetzungsbeschränkungen
Fügen Sie eine Begrenzung hinzu, damit Nutzer sehen, wie weit sie ein Objekt verschieben können.
Sie kann Nutzende davon abhalten, das Objekt so weit zu übersetzen, dass es unmöglich ist, es zu sehen oder zu bearbeiten.

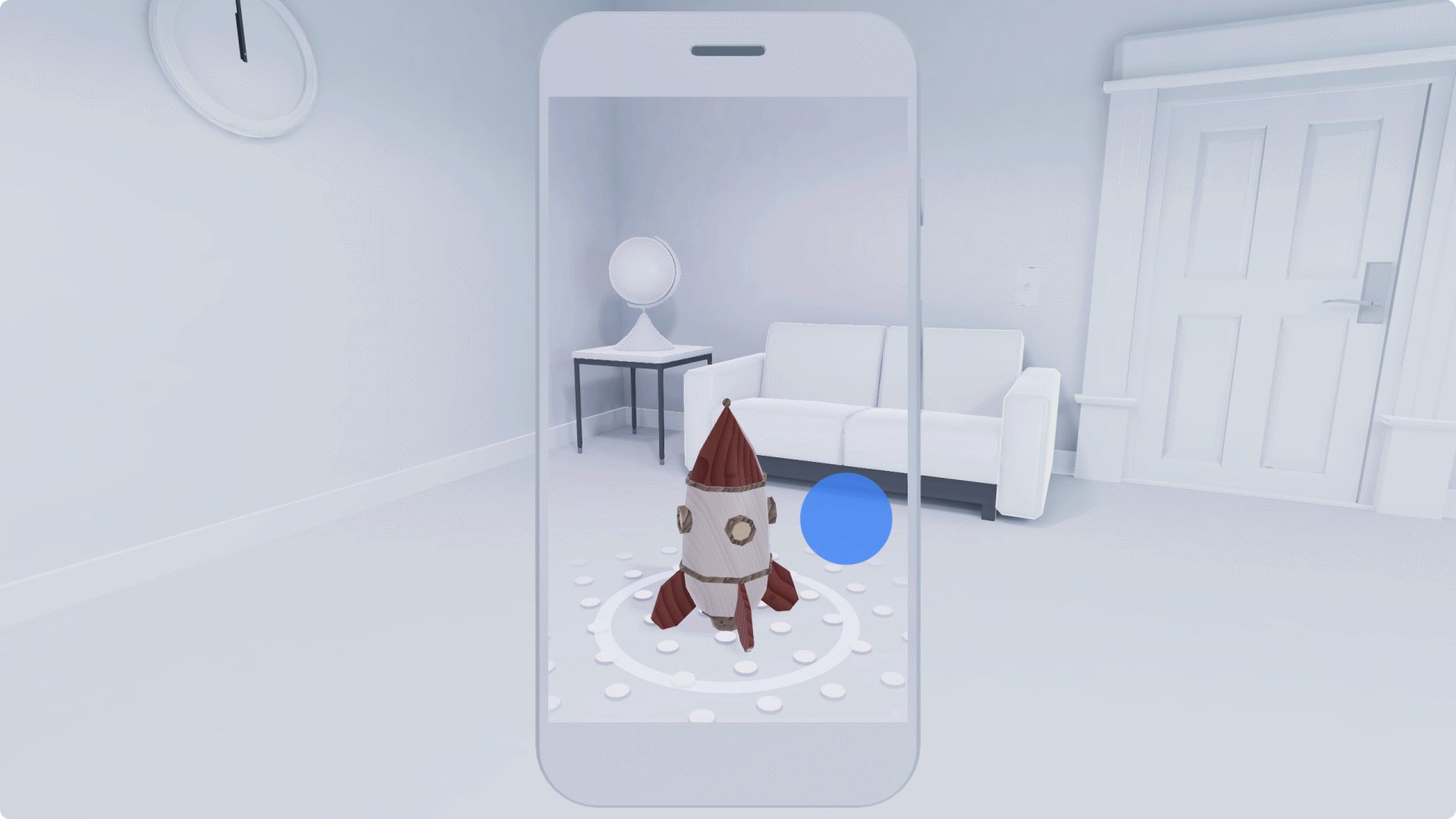
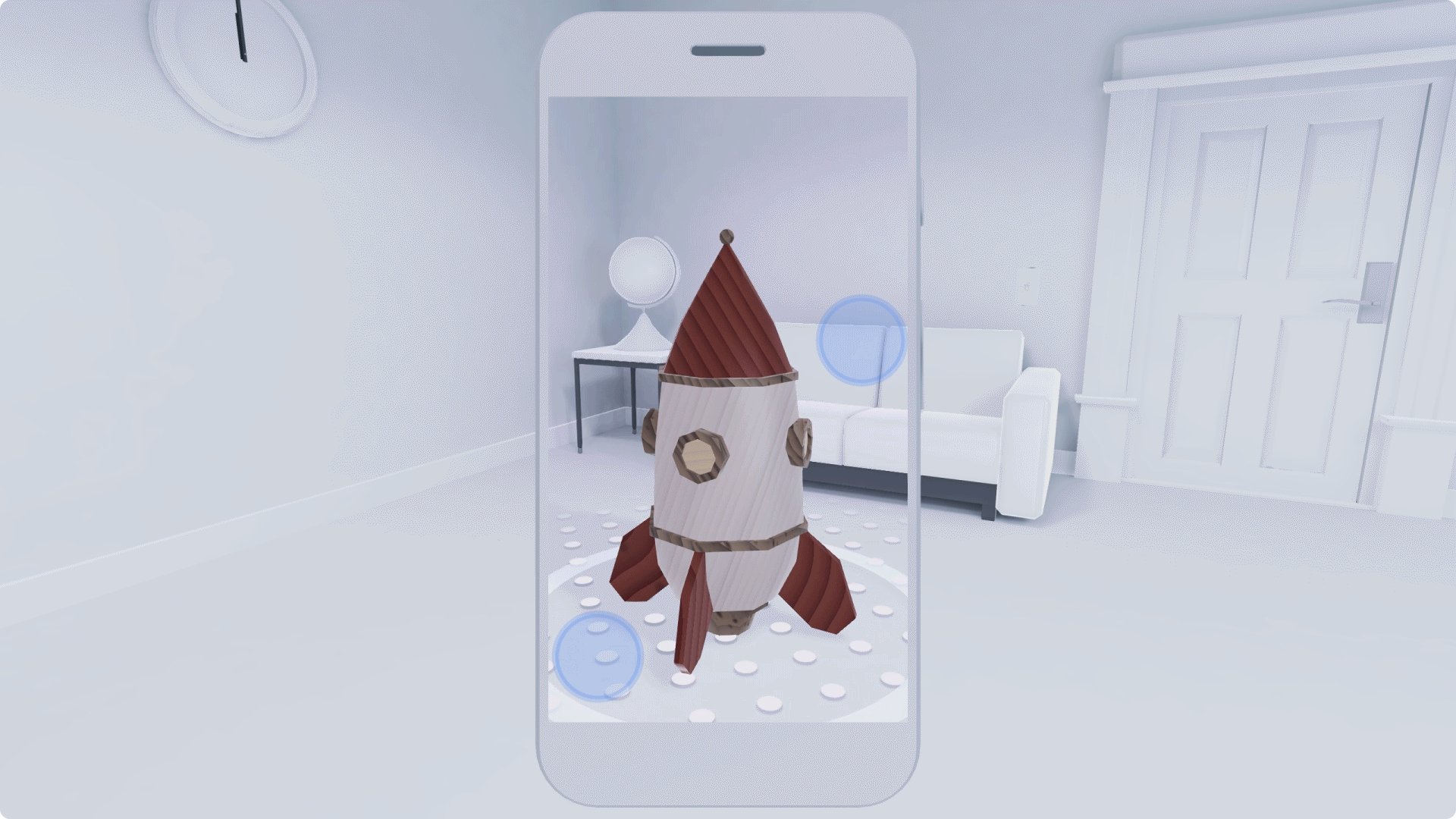
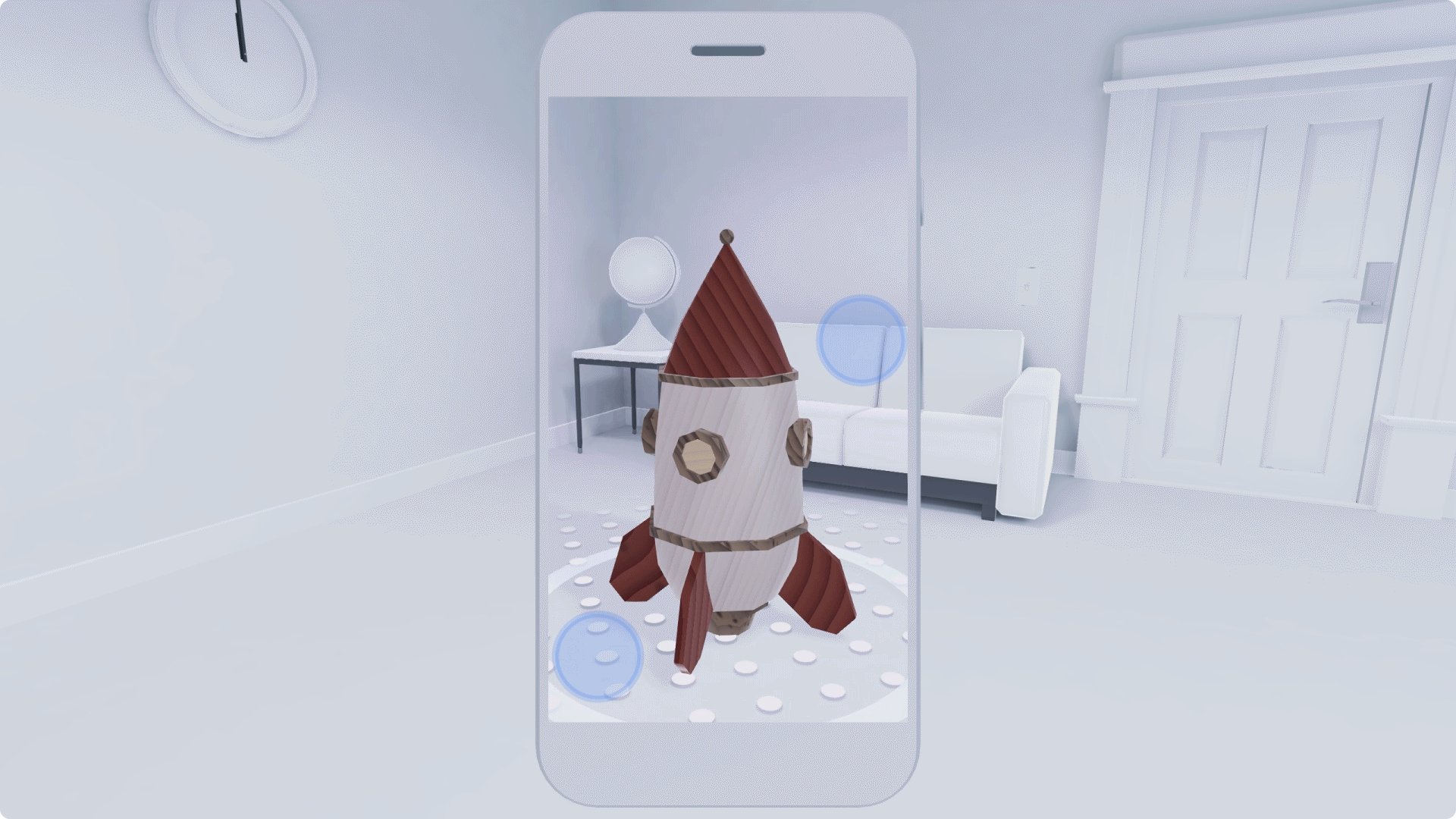
Rotation
Durch das Drehen eines virtuellen Objekts können Nutzer die Position des Objekts in eine beliebige Richtung drehen. Objekte können entweder manuell oder automatisch gedreht werden.
Manuelle Rotation
Für die manuelle Drehung werden sowohl 1- als auch 2-Finger-Gesten unterstützt.
- Um Konflikte bei der Skalierung zu vermeiden, sollte die 2-Finger-Drehung nur erfolgen, wenn sich beide Finger auf einer horizontalen Achse in entgegengesetzte Richtungen drehen.
- Um Konflikte bei der Übersetzung zu vermeiden, sollte die 1-Finger-Drehung nur erfolgen, wenn die Wischgeste am ausgewählten Objekt beginnt.

Automatisches Drehen
Sie sollten Objekte nur dann automatisch drehen, wenn dies beabsichtigt ist. Die dauerhafte automatische Rotation kann für Nutzer abschreckend wirken.
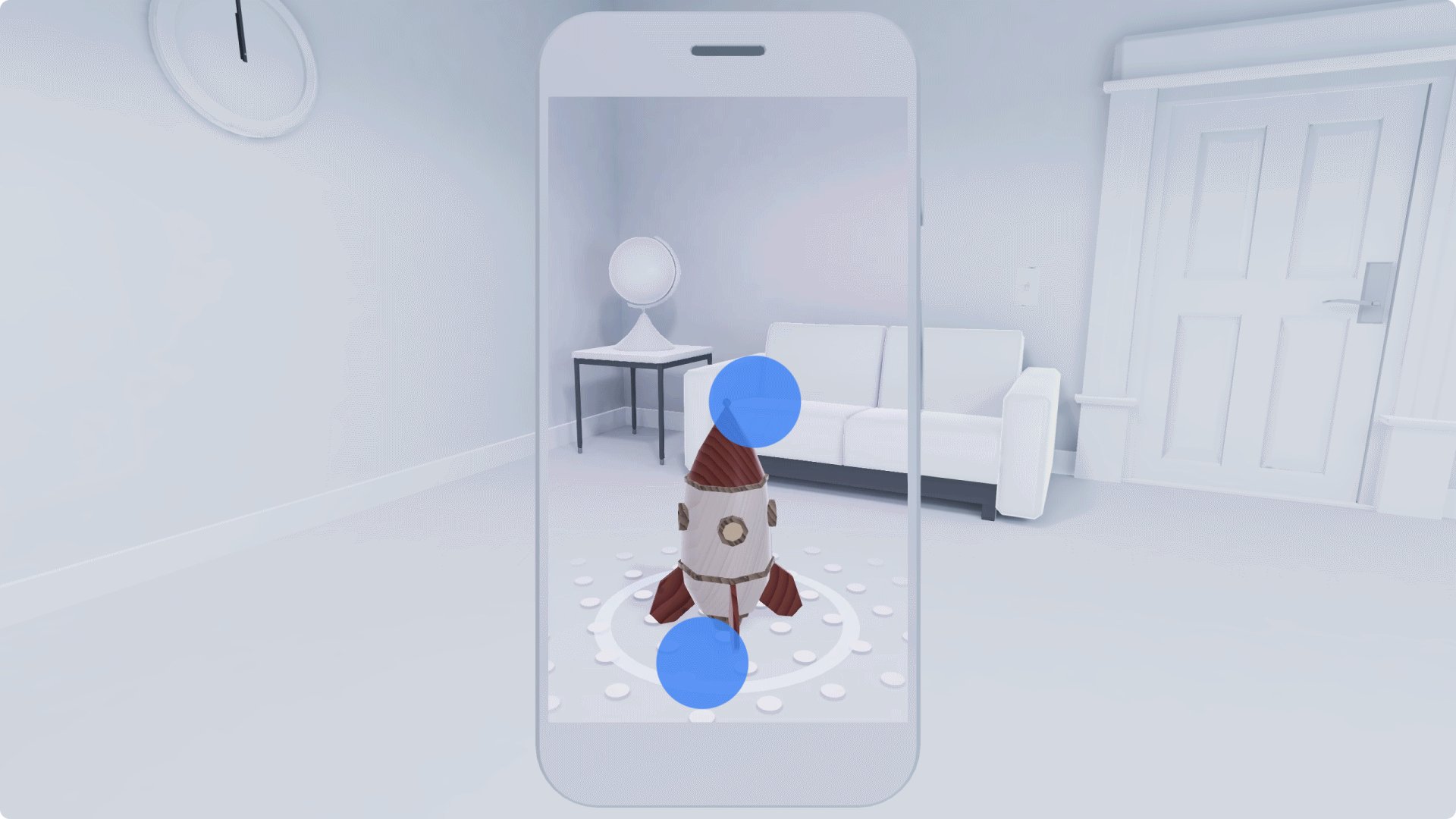
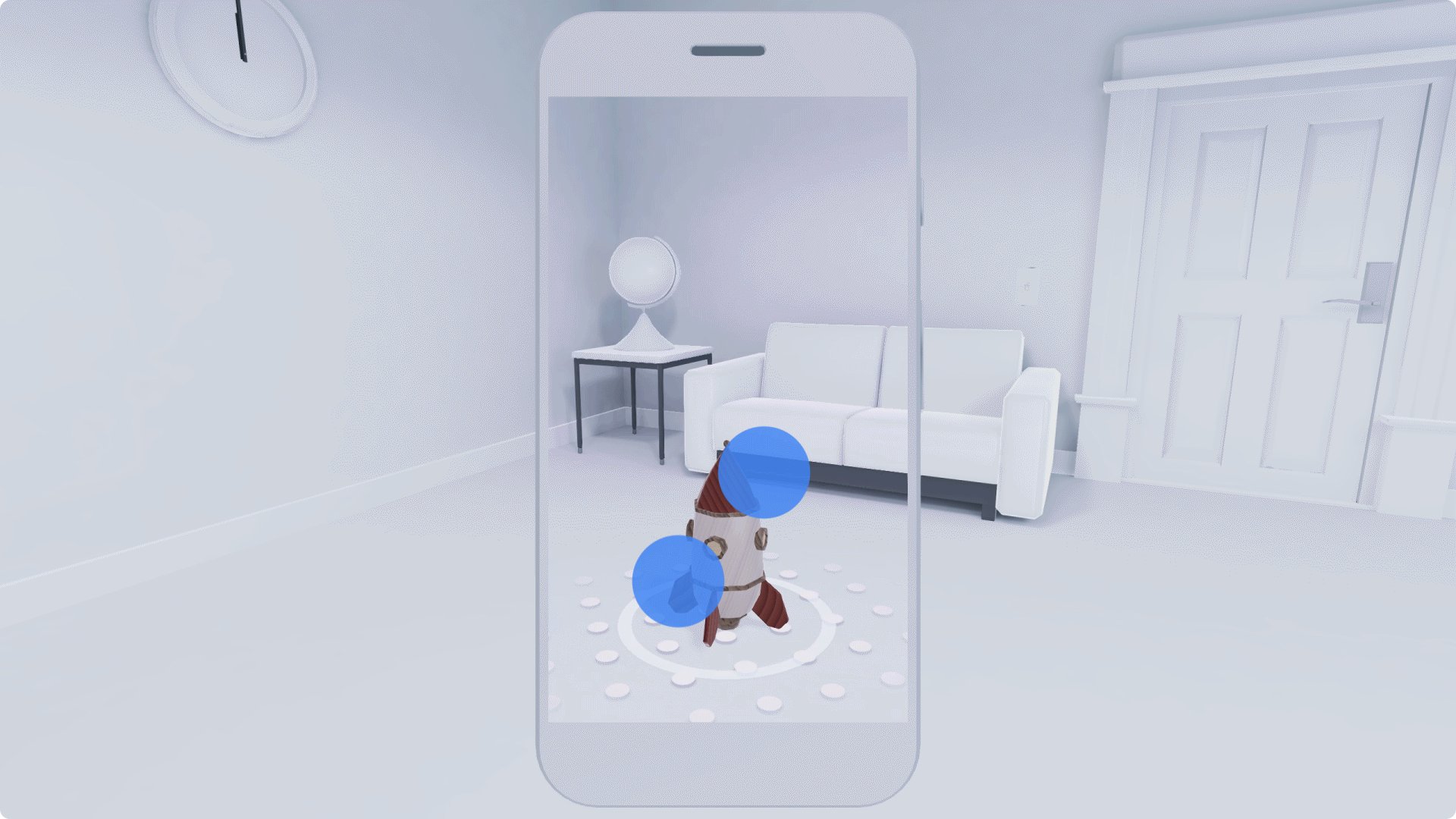
Skalierung
Durch die Skalierung kann der Nutzer die Größe eines Objekts vergrößern oder verkleinern. Sie wird meistens durch Auseinander- und Zusammenziehen der Finger ausgeführt.

Zum Skalieren eines Objekts zusammenziehen
Minimale und maximale Skalierung
Fügen Sie für eine optimale Darstellung ein minimales und maximales Skalierungslimit hinzu. Je präziser Sie die Skalierungswerte festlegen, desto präziser können Sie die Zusammensetzung der Szene steuern.
Sie können einen Bounce-Effekt hinzufügen, der anzeigt, dass das Objekt die maximale und minimale Größe erreicht hat. Sie können das Objekt auch sperren, sobald die gewünschte Größe erreicht ist.

Fügen Sie Mindest- und Höchstwerte hinzu, damit ein Objekt sichtbar bleibt. Verwenden Sie einen Bounce-Effekt, um den Nutzer darüber zu informieren, dass er ein Limit erreicht hat.
Skalierung und Gameplay
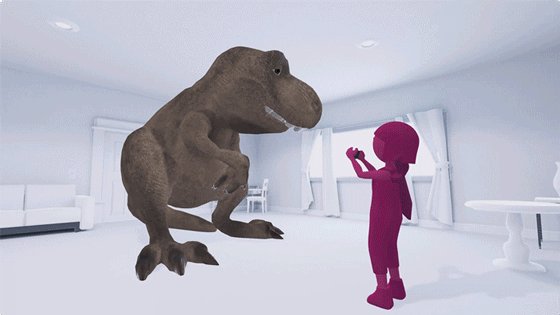
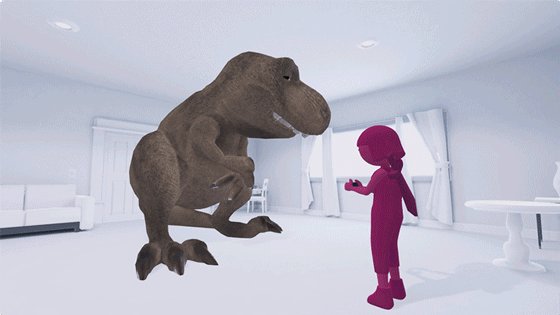
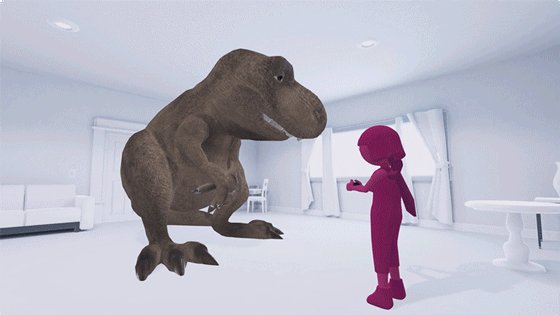
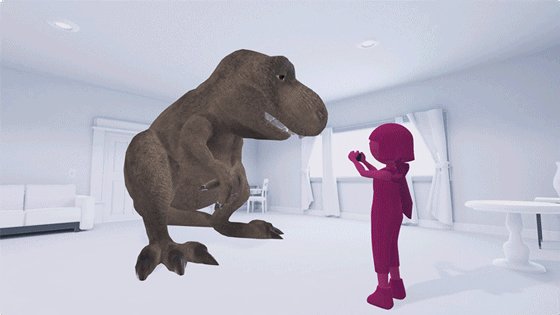
Mit der Skalierung zu spielen kann ein unerwartetes Erlebnis zu einem Erlebnis hinzufügen. Wenn du von einem riesigen virtuellen Charakter überrascht wirst, kann das entweder urkomisch oder sogar erschreckend sein. Abhängig von deinen Zielen und dem gewünschten Effekt kannst du Überraschungen als Werkzeug verwenden, um verschiedene Emotionen hervorzurufen, sei es ein Horrorspiel oder ein alberner Spielplatz.
Du kannst die Tonleiter auch mit Soundeffekten kommunizieren. Die Tonleiter und Tonhöhe eines Tons verändern, um das Eintauchen in das Erlebnis der Nutzenden zu verstärken.

Gesten und Nähe
Ähnliche Gesten oder sich überschneidende Objekte können es den Nutzenden erschweren, ein Objekt auszuwählen oder die gewünschte Aktion auszuführen.
Näherung
Überlegen Sie sich, wie Sie Berührungszielbereiche so dimensionieren, dass Interaktionen möglich sind.
Die genaue Handhabung kann sich bei kleinen oder weit entfernten Objekten als schwierig erweisen.
Wenn deine App eine Geste in der Nähe eines Objekts erkennt, nimm an, dass der Nutzer versucht, damit zu interagieren. Verwenden Sie trotz der kleinen Größe des Objekts ausreichend große Berührungszielbereiche.

Sie können auf verschiedene Touch-Gesten mit zwei Fingern reagieren
Touch-Gesten mit zwei Fingern werden häufig verwendet, um ein Objekt zu drehen oder zu skalieren.
Dazu zählen unter anderem:
- Objekt mit Zeigefinger und Daumen an derselben Hand drehen
- Sie berühren den Bildschirm mit Daumen und Zeigefinger, halten den Daumen still auf das Objekt und drehen es mit dem Zeigefinger
- Drehen eines Objekts mit zwei Daumen (mit zwei Händen)
Binden Sie diese Touch-Interaktionen als Teil von Zweifinger-Touch-Gesten ein.
