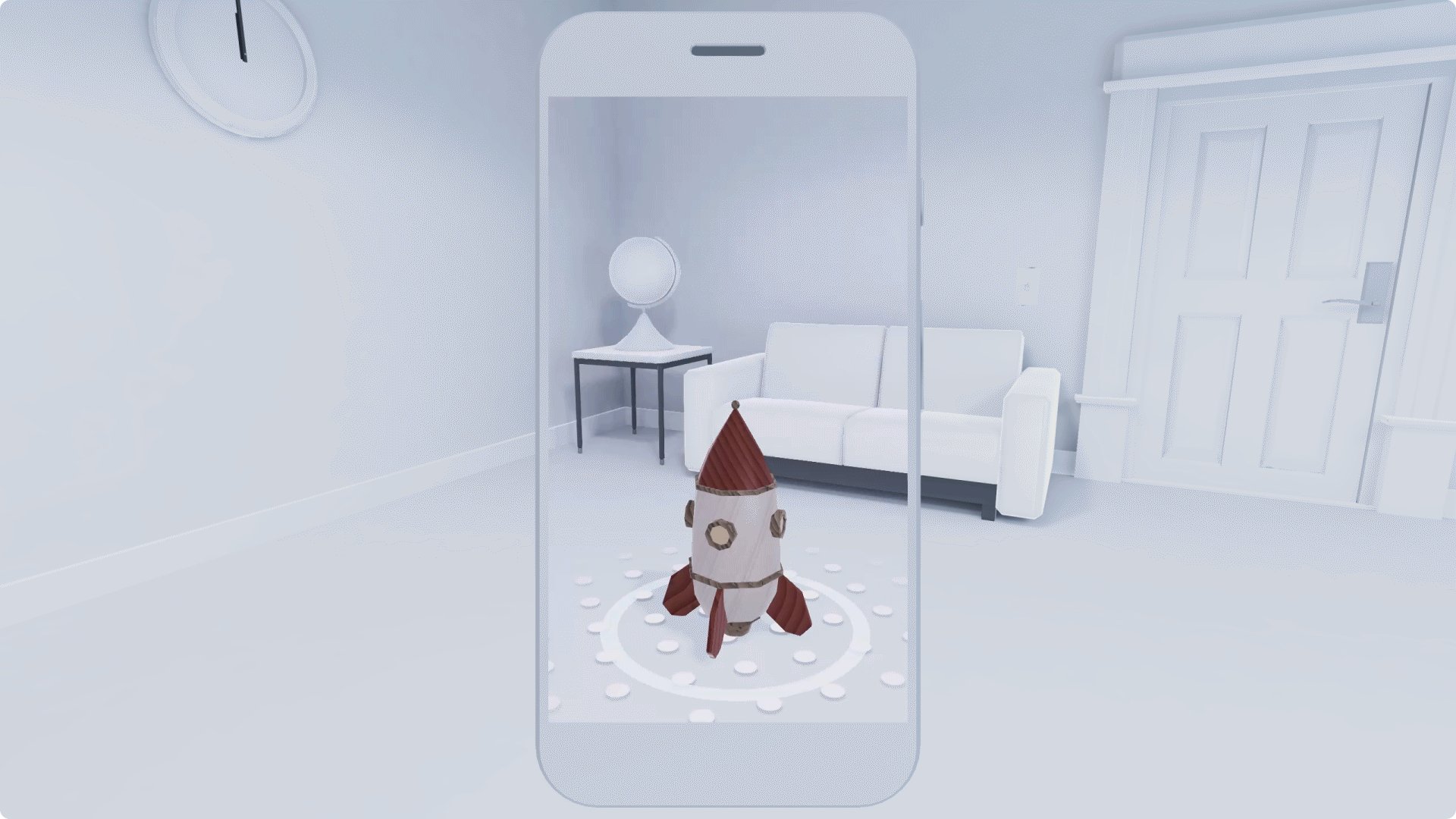
בחירה
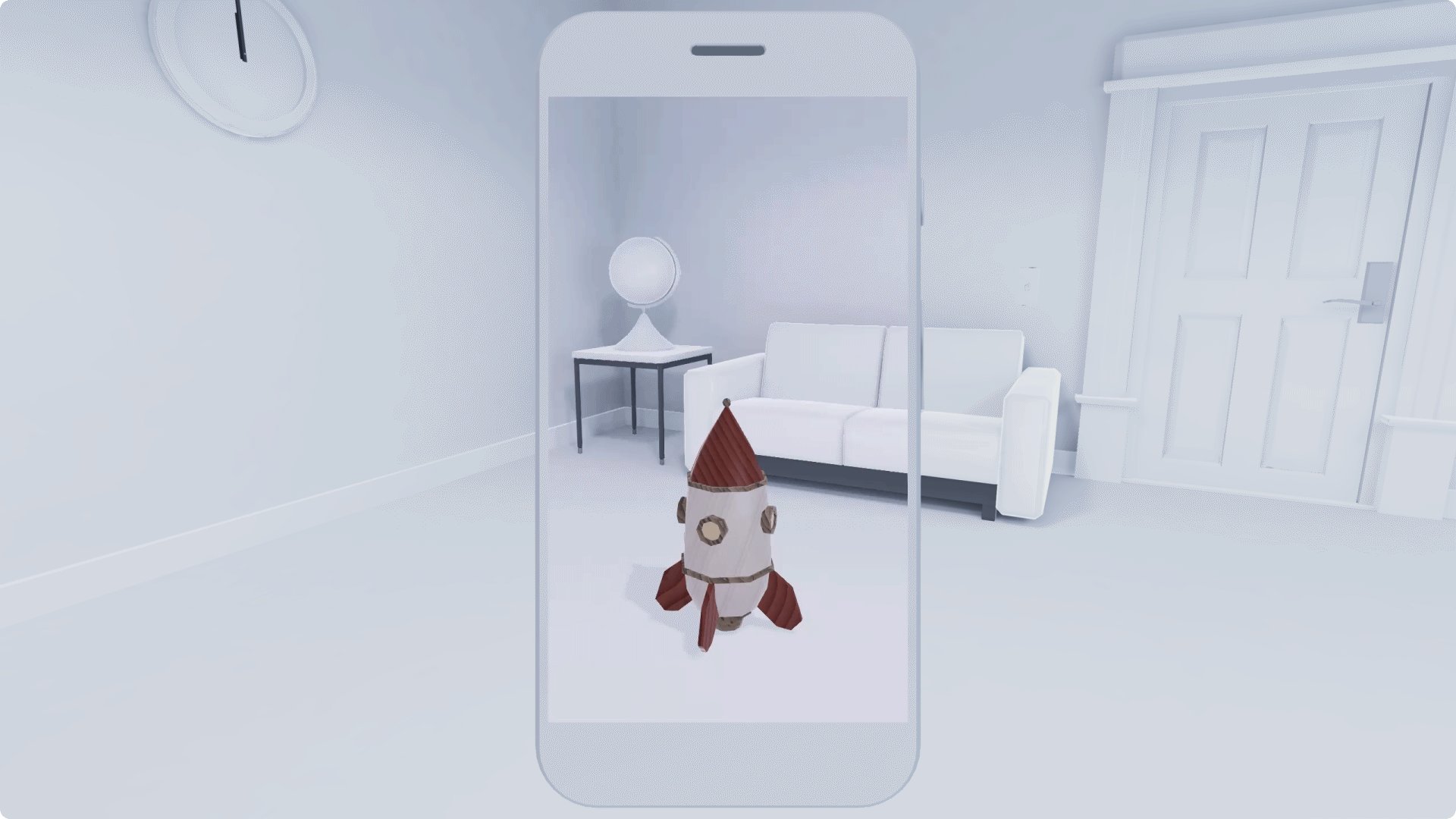
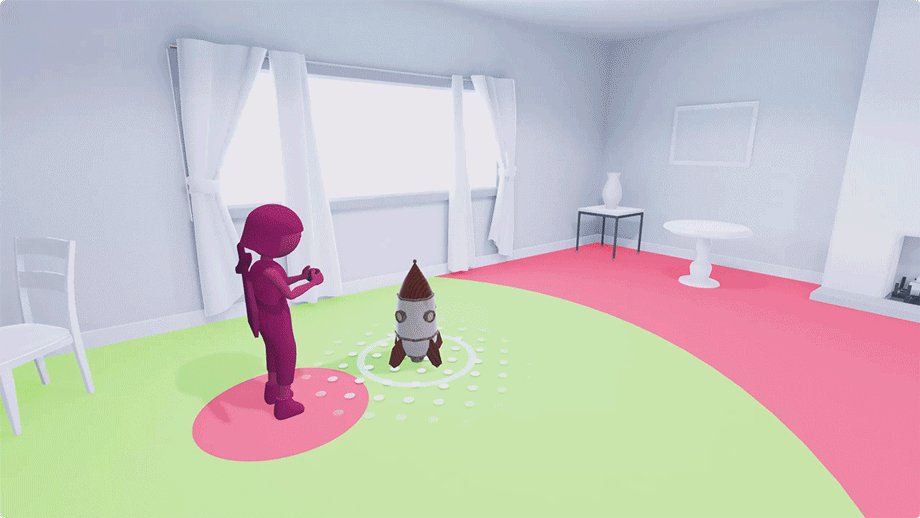
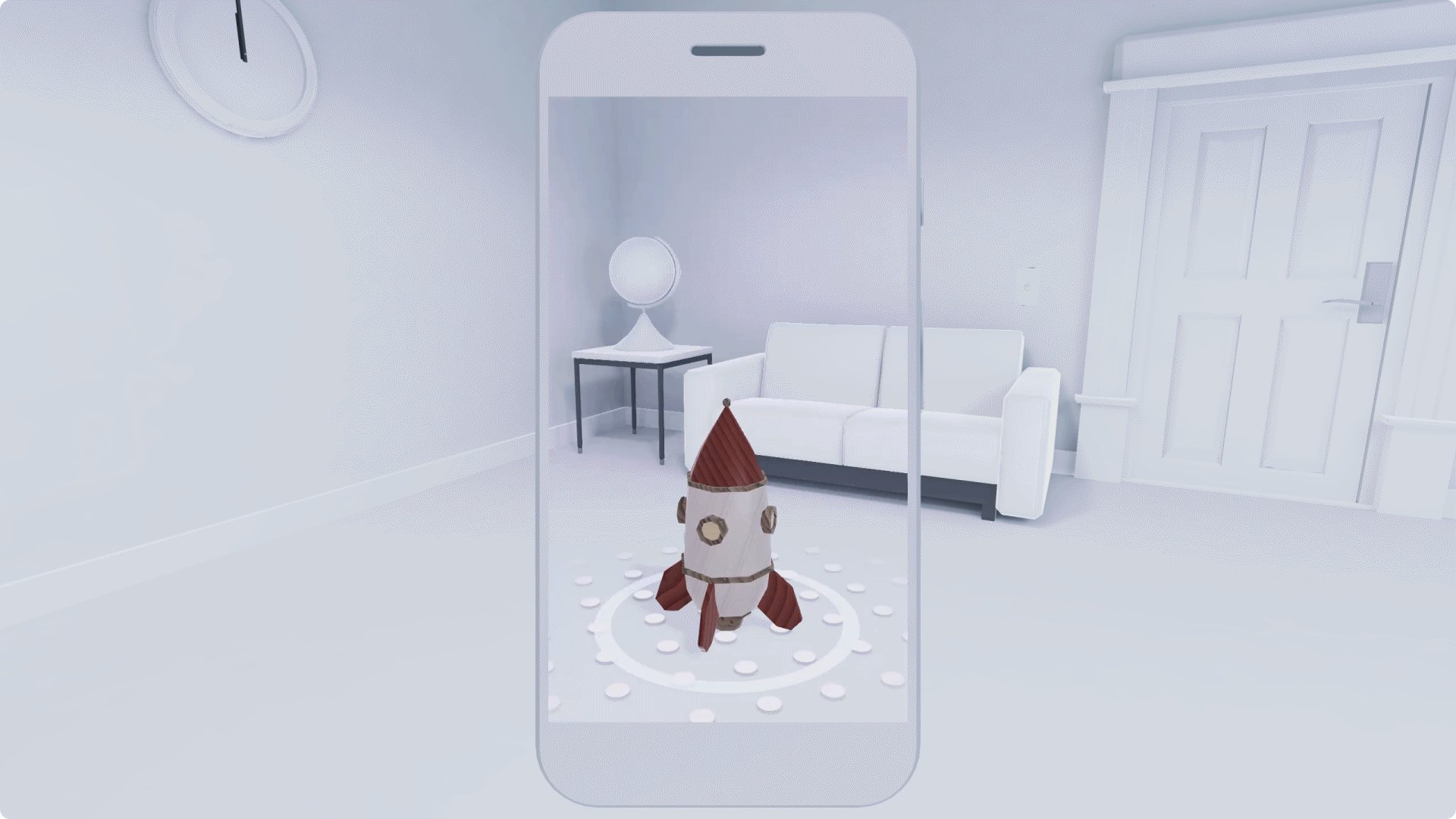
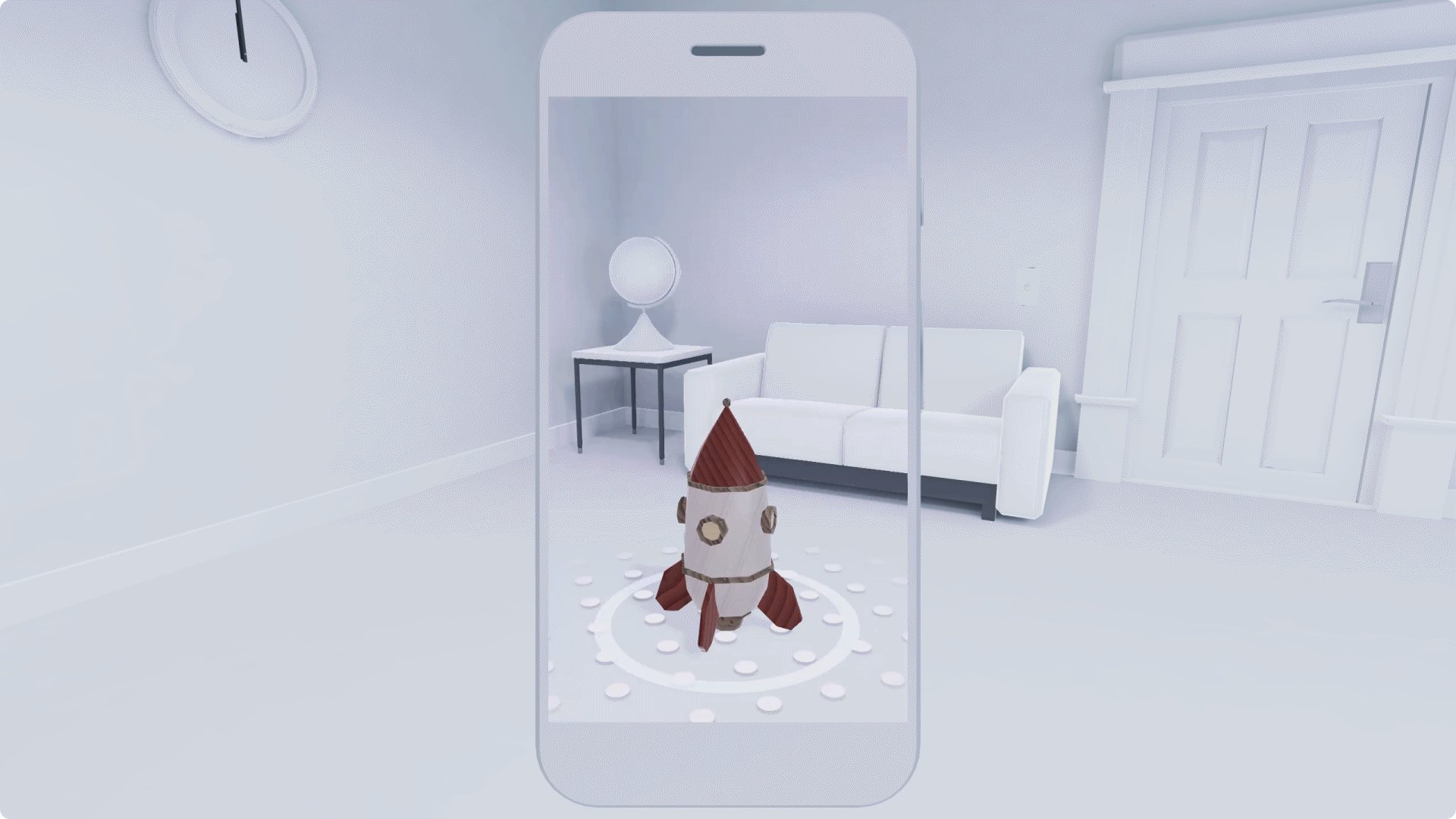
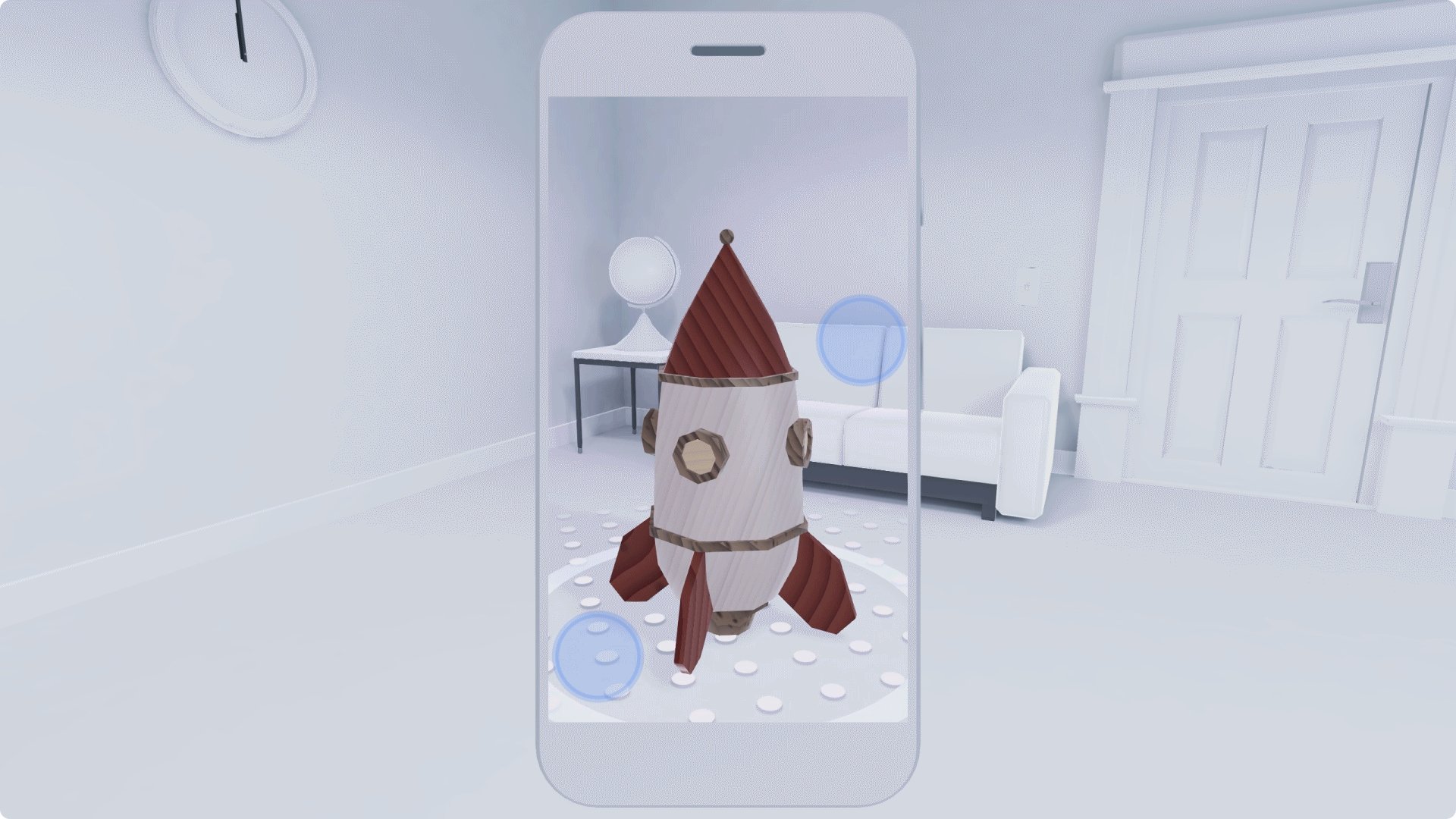
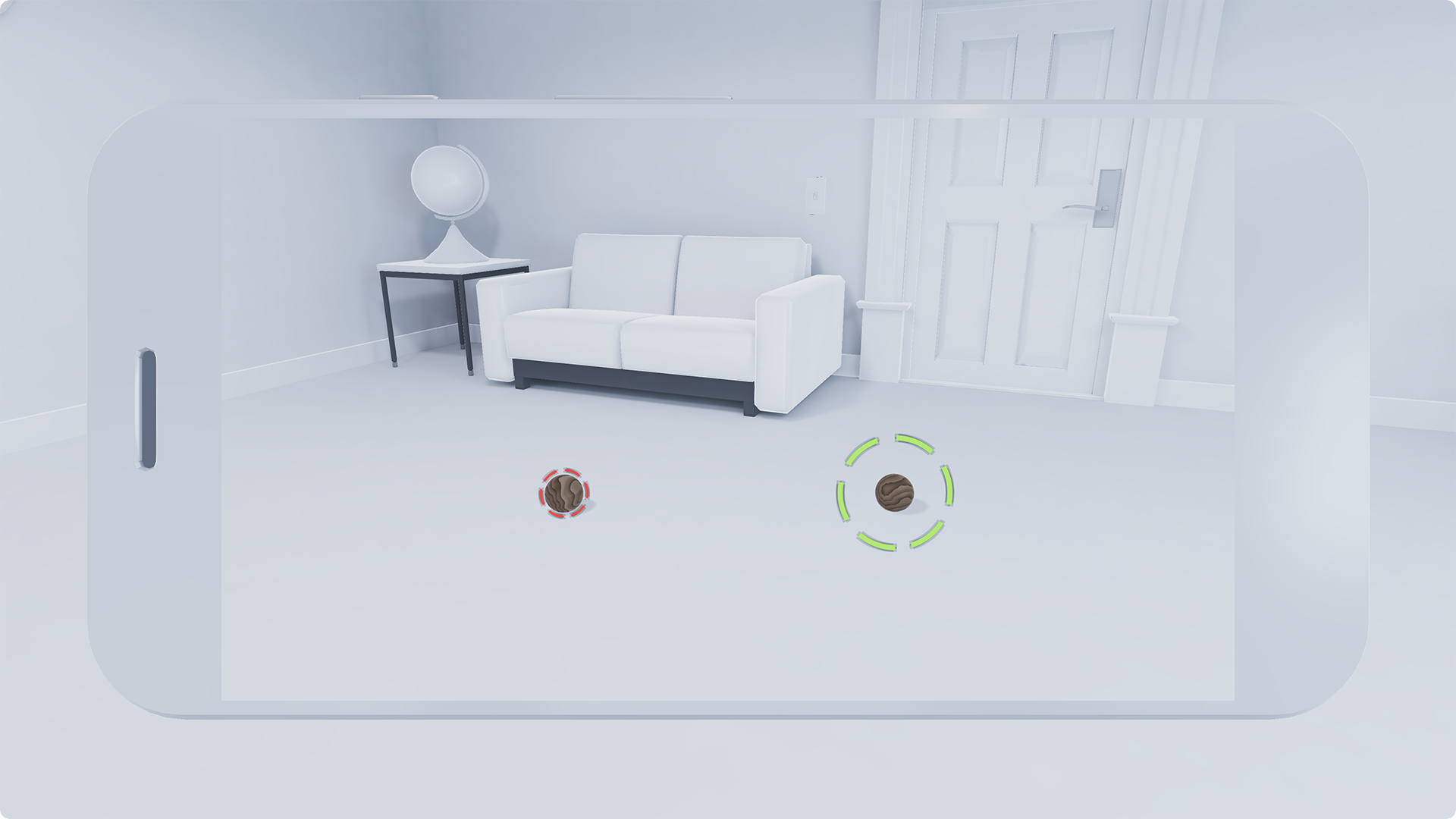
המשתמשים יכולים לבחור אובייקט וירטואלי כדי לזהות אותו, לבצע בו שינויים ולקיים איתו אינטראקציה.
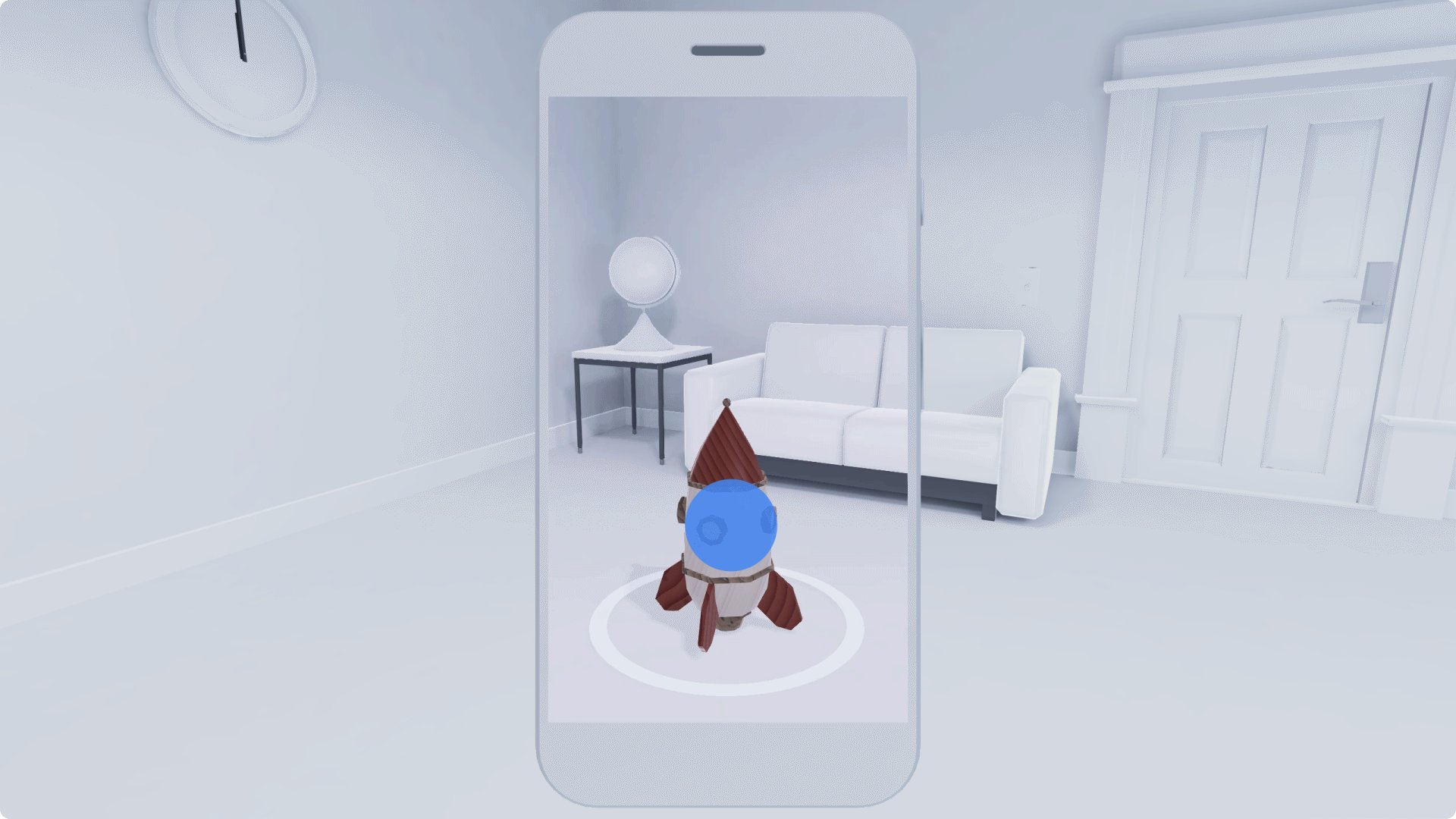
הקל על המשתמשים לזהות אובייקטים אינטראקטיביים ולאחר מכן לקיים איתם אינטראקציה. האינטראקציה צריכה להיות אינטואיטיבית. כדי ליידע את המשתמשים, אפשר להשתמש בשילובי צבעים, במתארים זוהרים או בהדגשות חזותיות אחרות. מצב זה קריטי במיוחד באפליקציות שבהן ניתן לבחור מספר אובייקטים.
יש להיזהר לא להעמיס על האובייקטים הווירטואליים. מעל הכול, הם עדיין צריכים להיראות ולפעול כמו אובייקטים רגילים בעולם ה-AR. עם קצת מגע נוסף, תוכלו לעודד את המשתמשים לחשוף את הסודות של אותם אובייקטים.

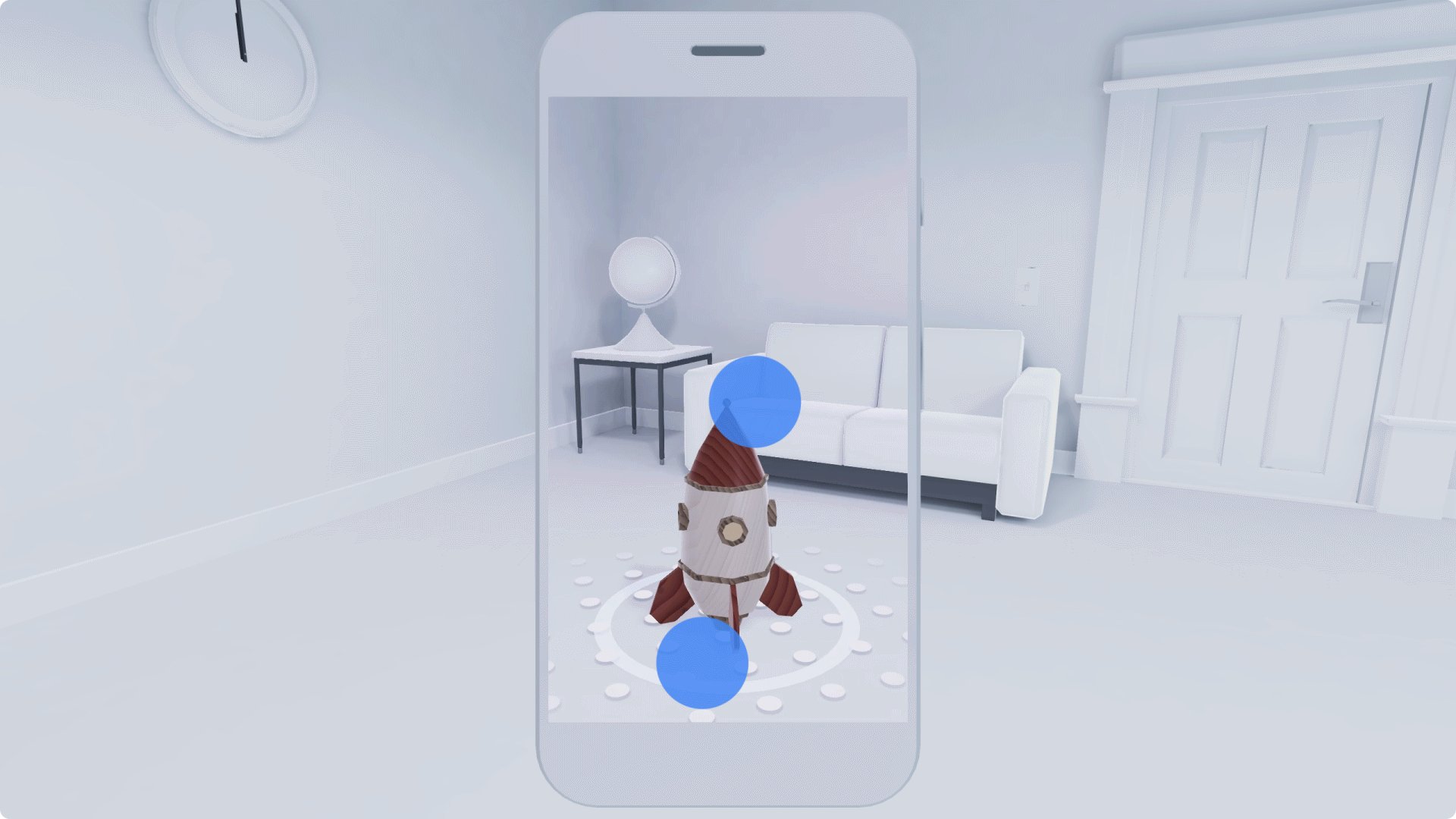
תרגום
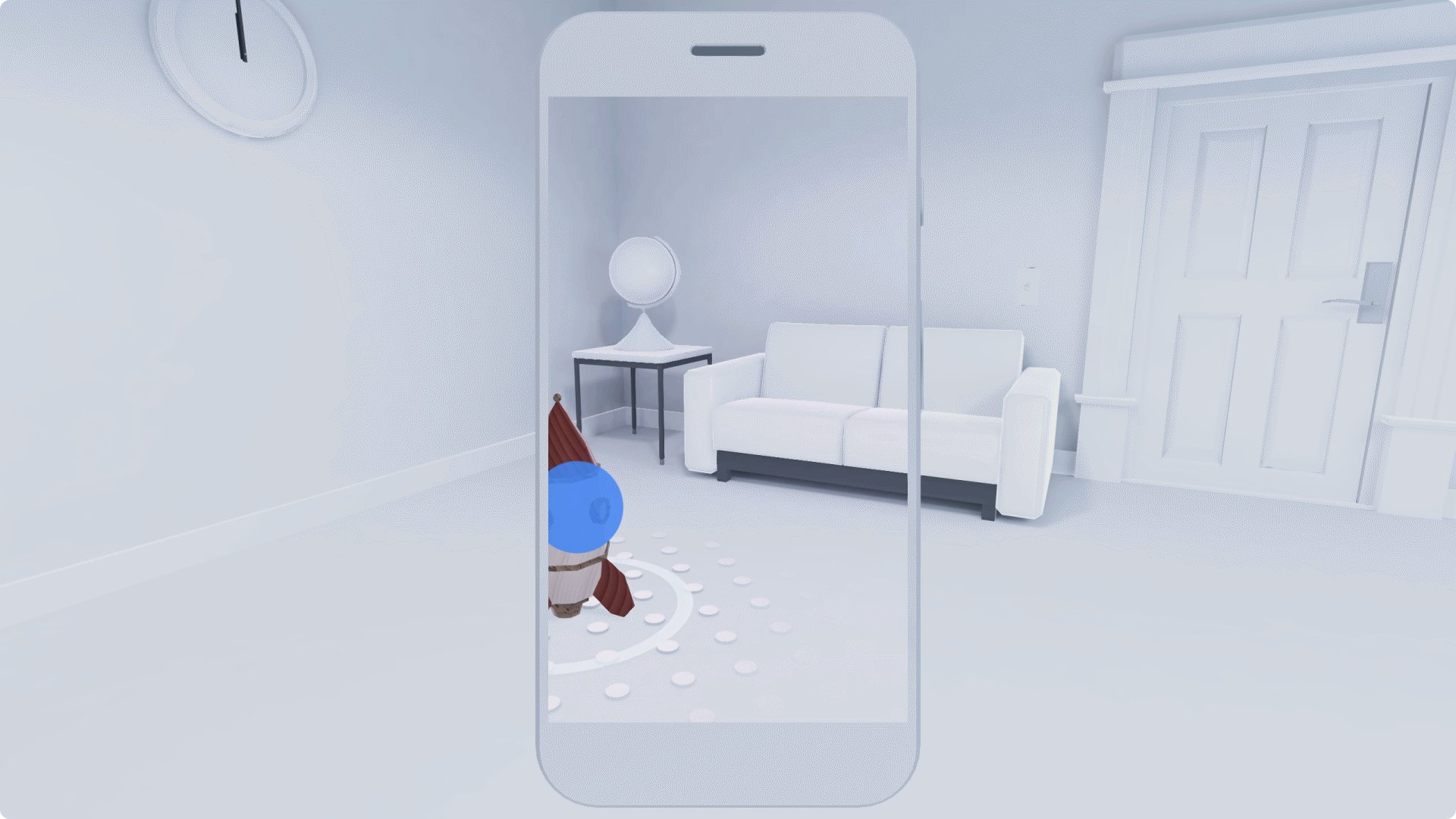
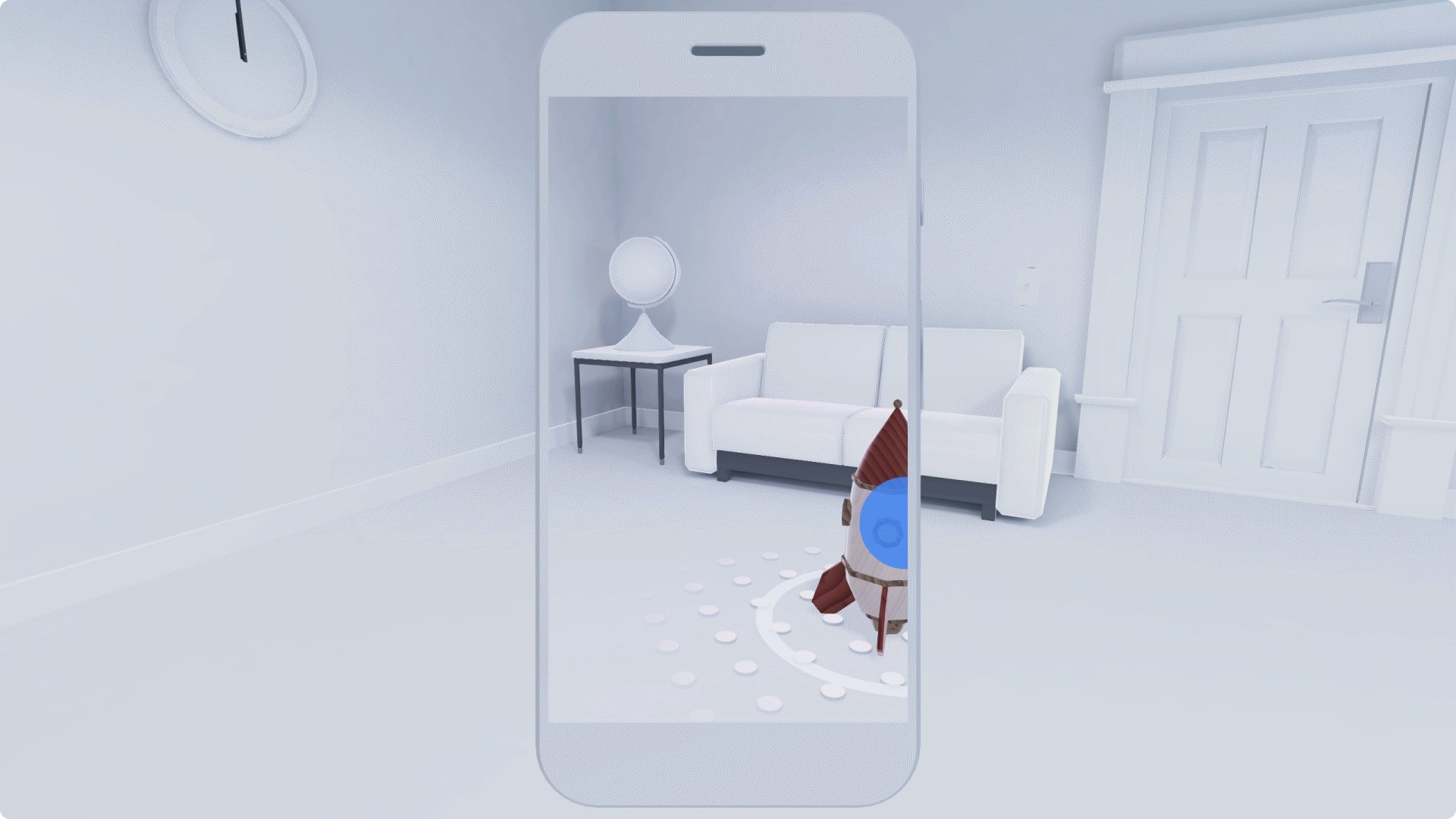
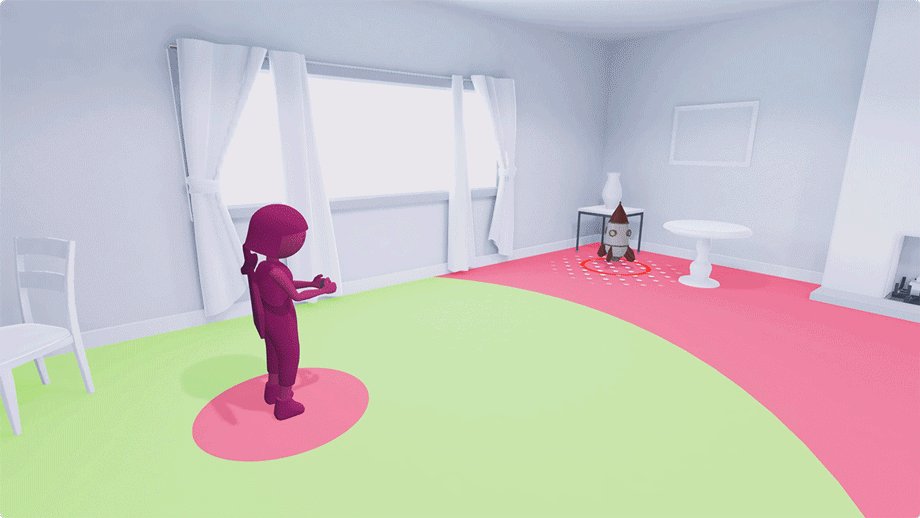
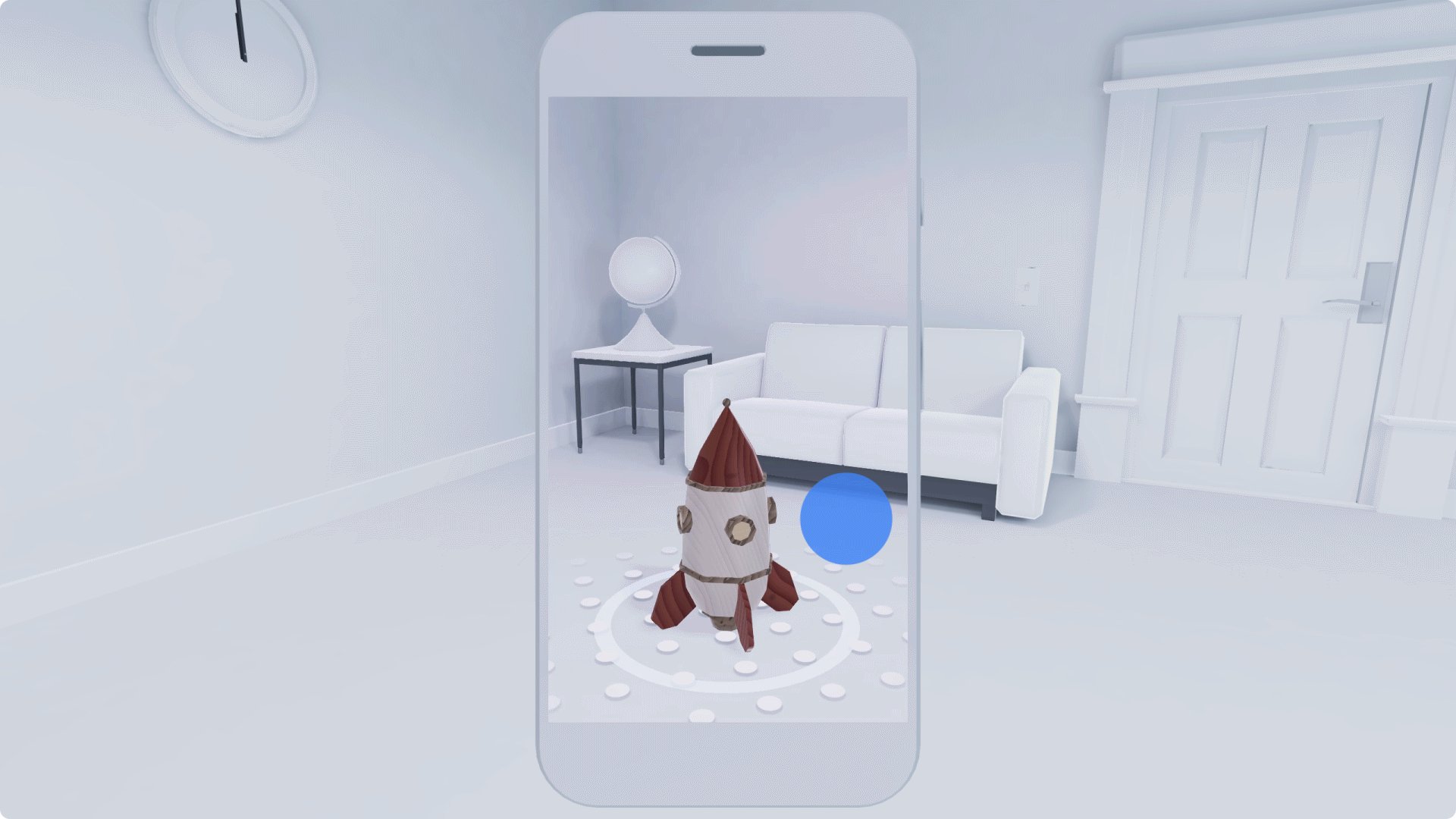
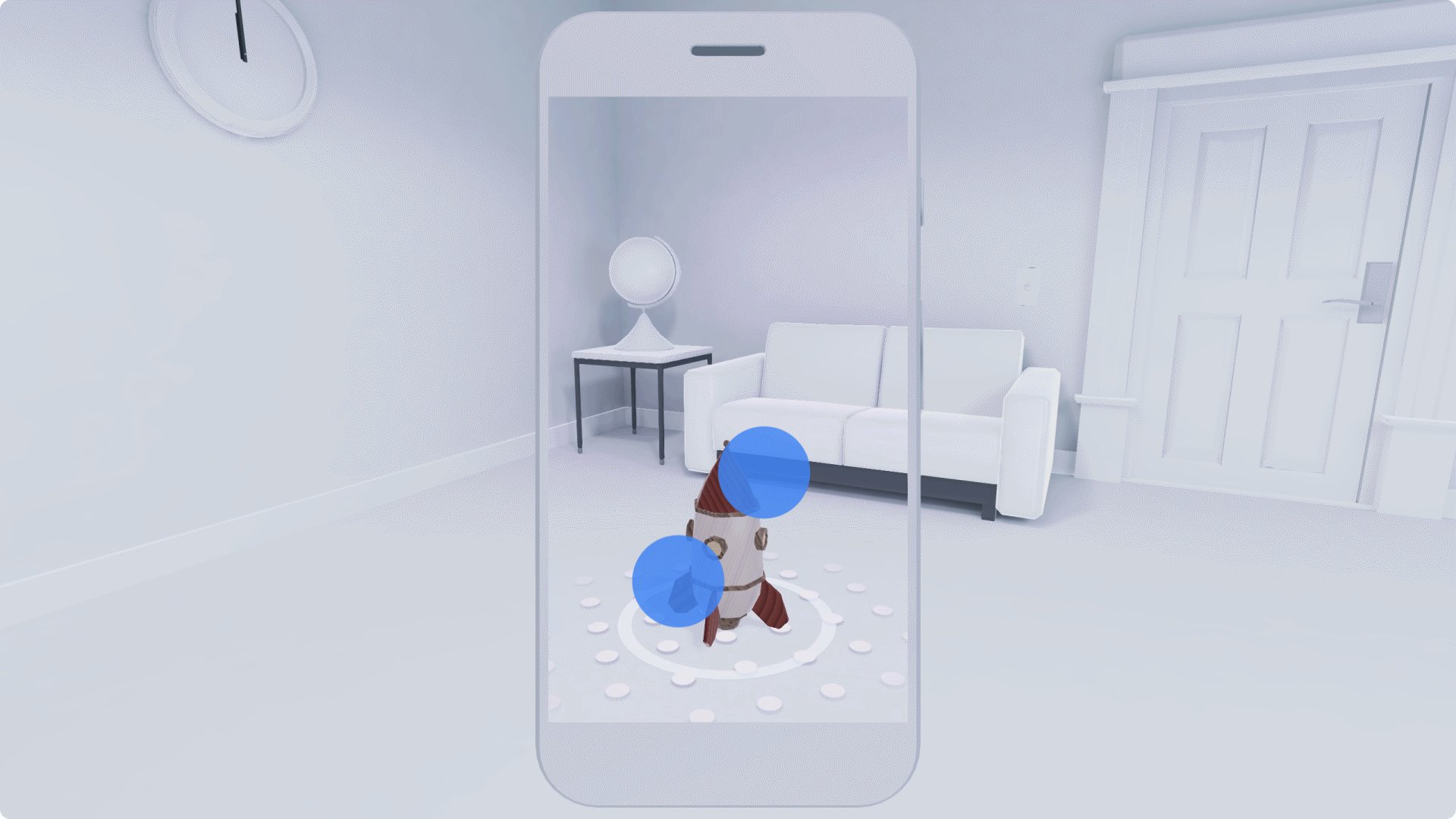
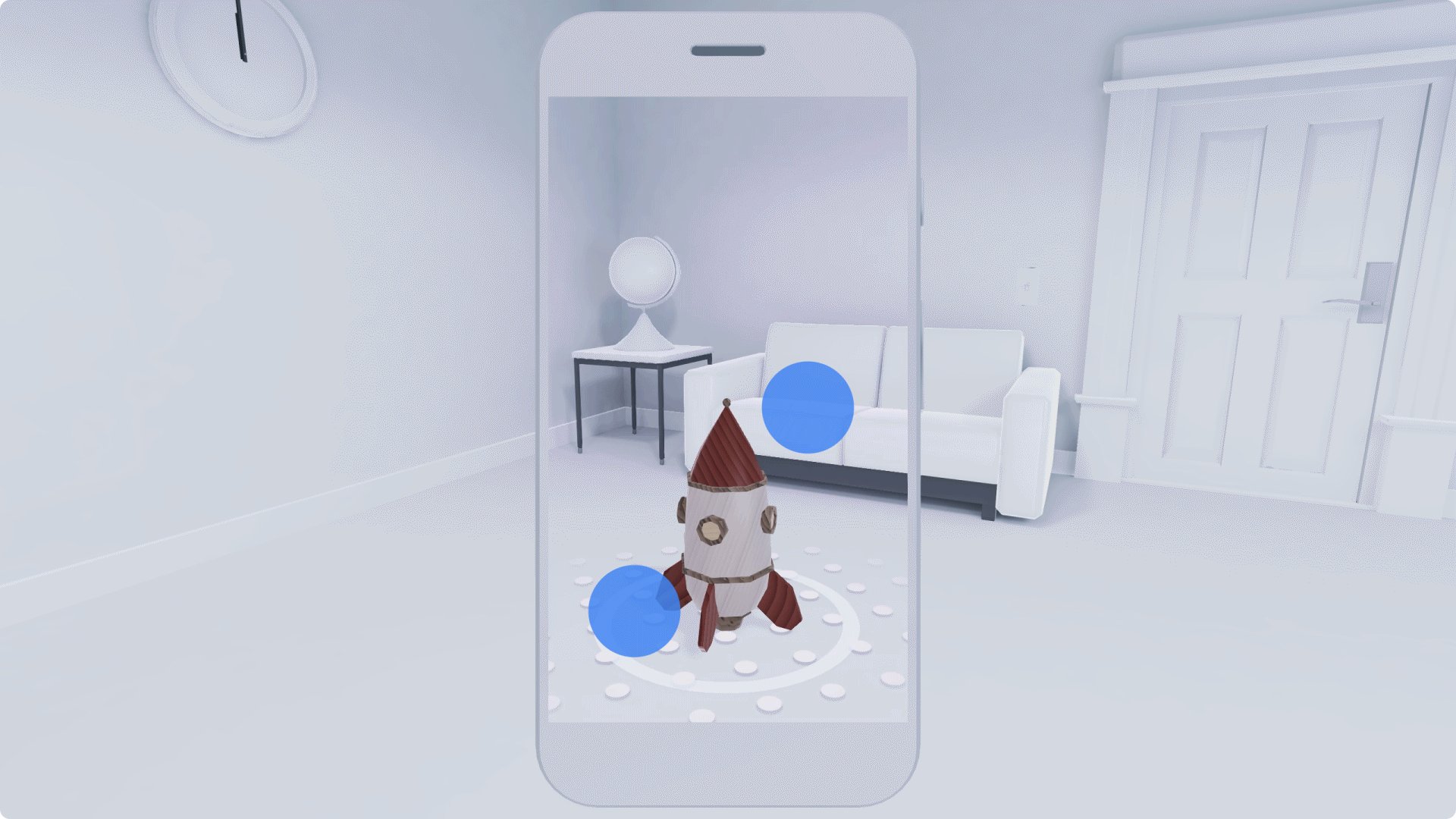
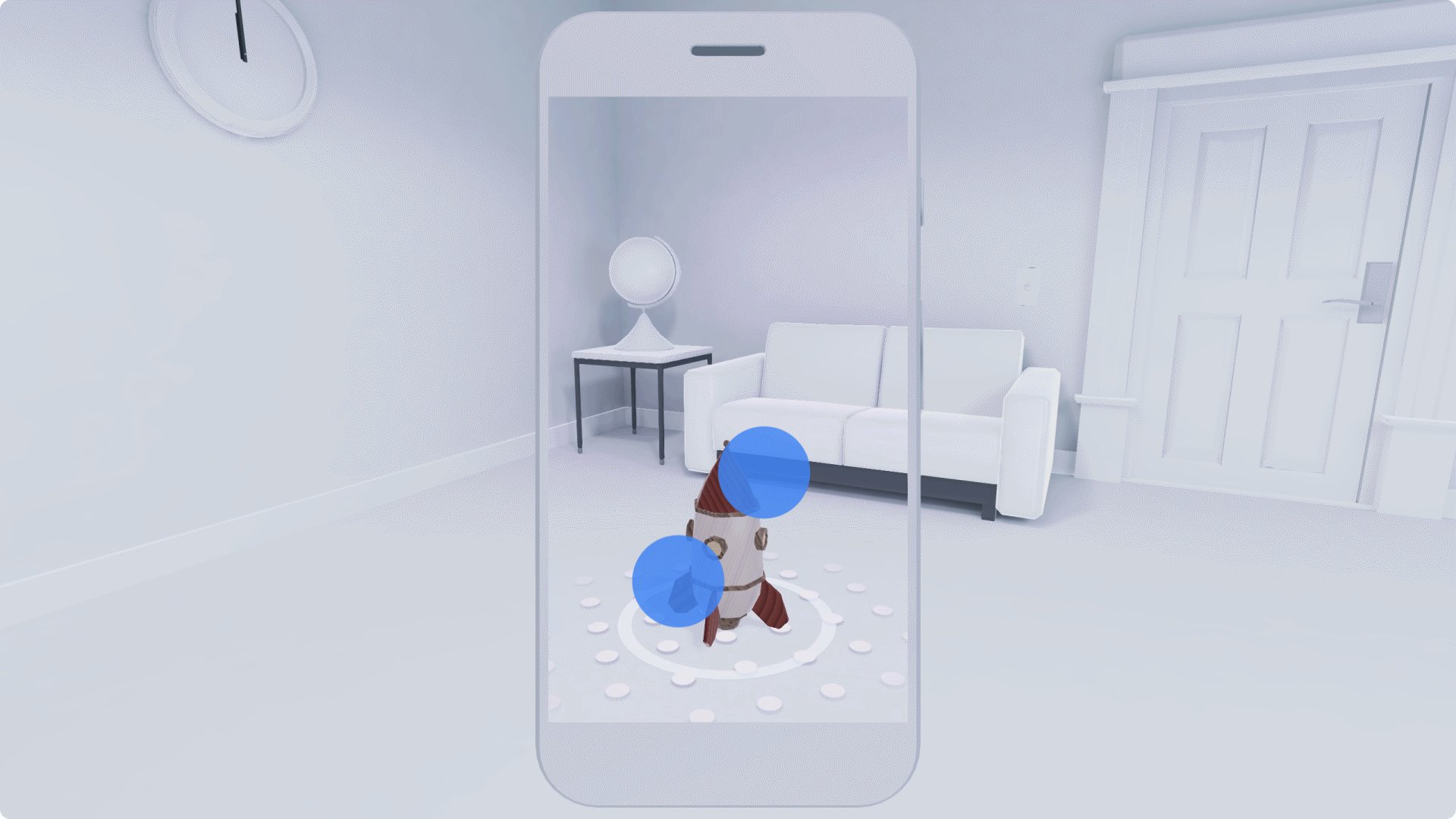
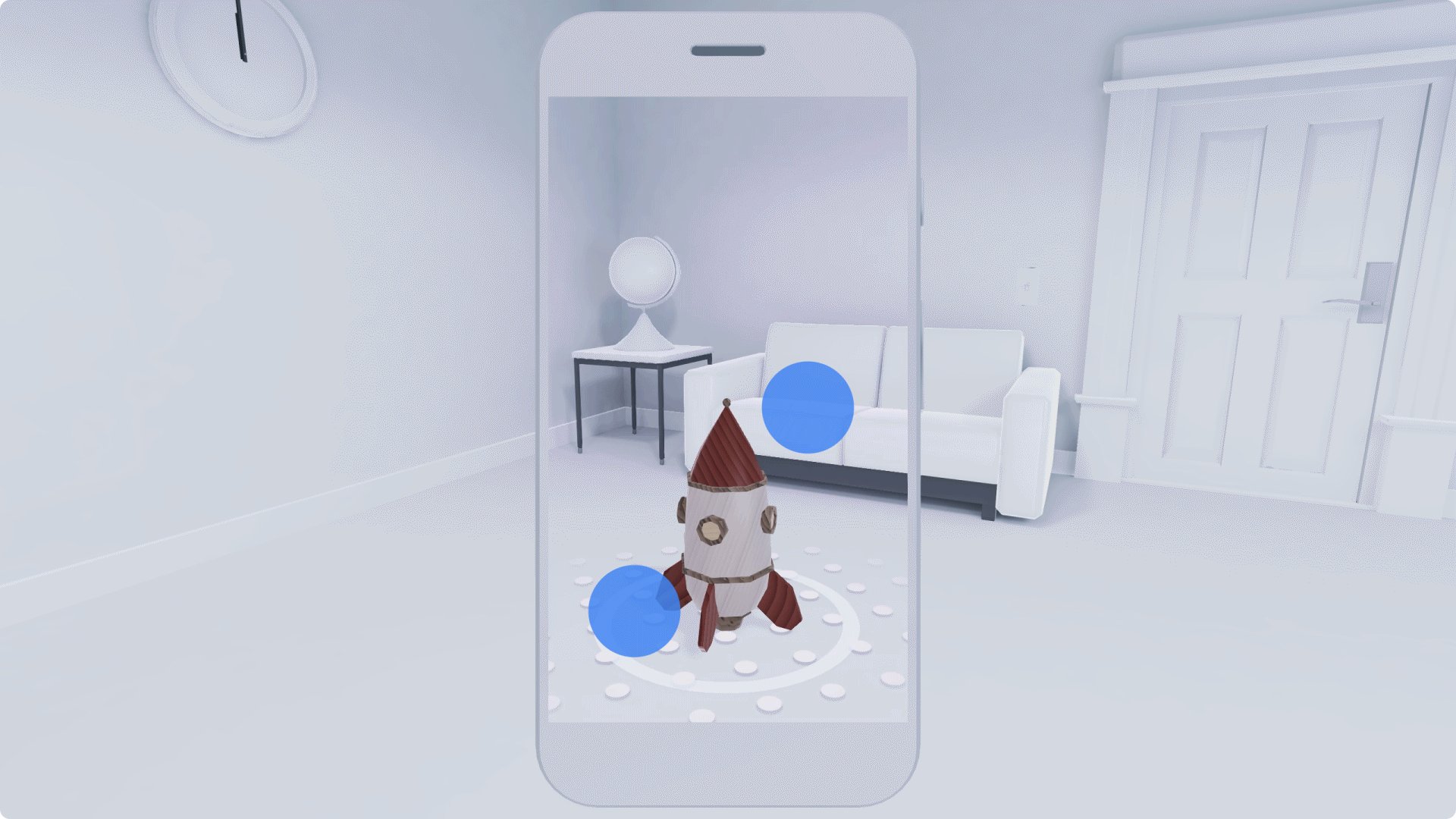
תרגום הוא התהליך של העברה של אובייקט וירטואלי על פני משטח, או העברה שלו ממשטח אחד לאחר.
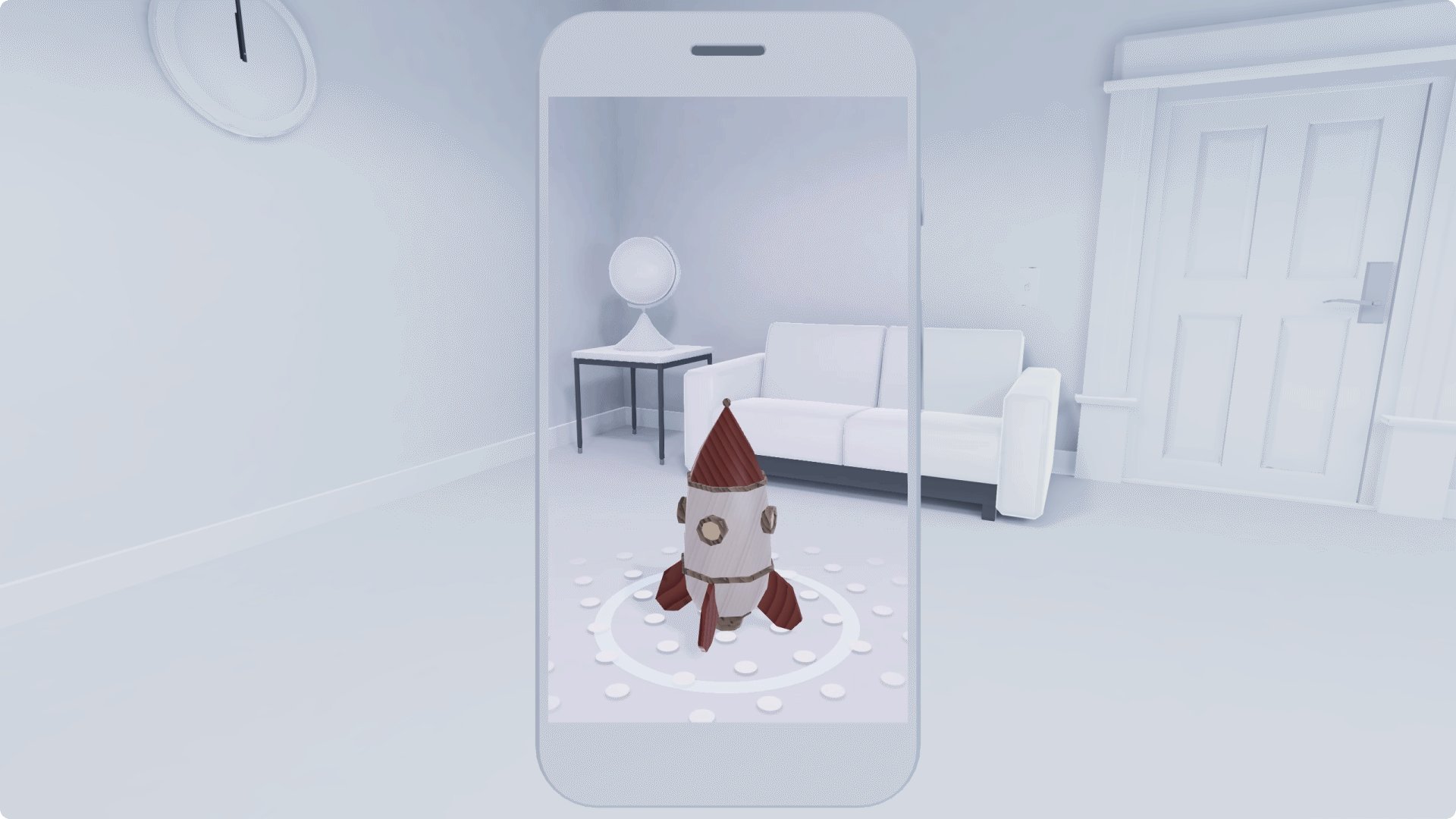
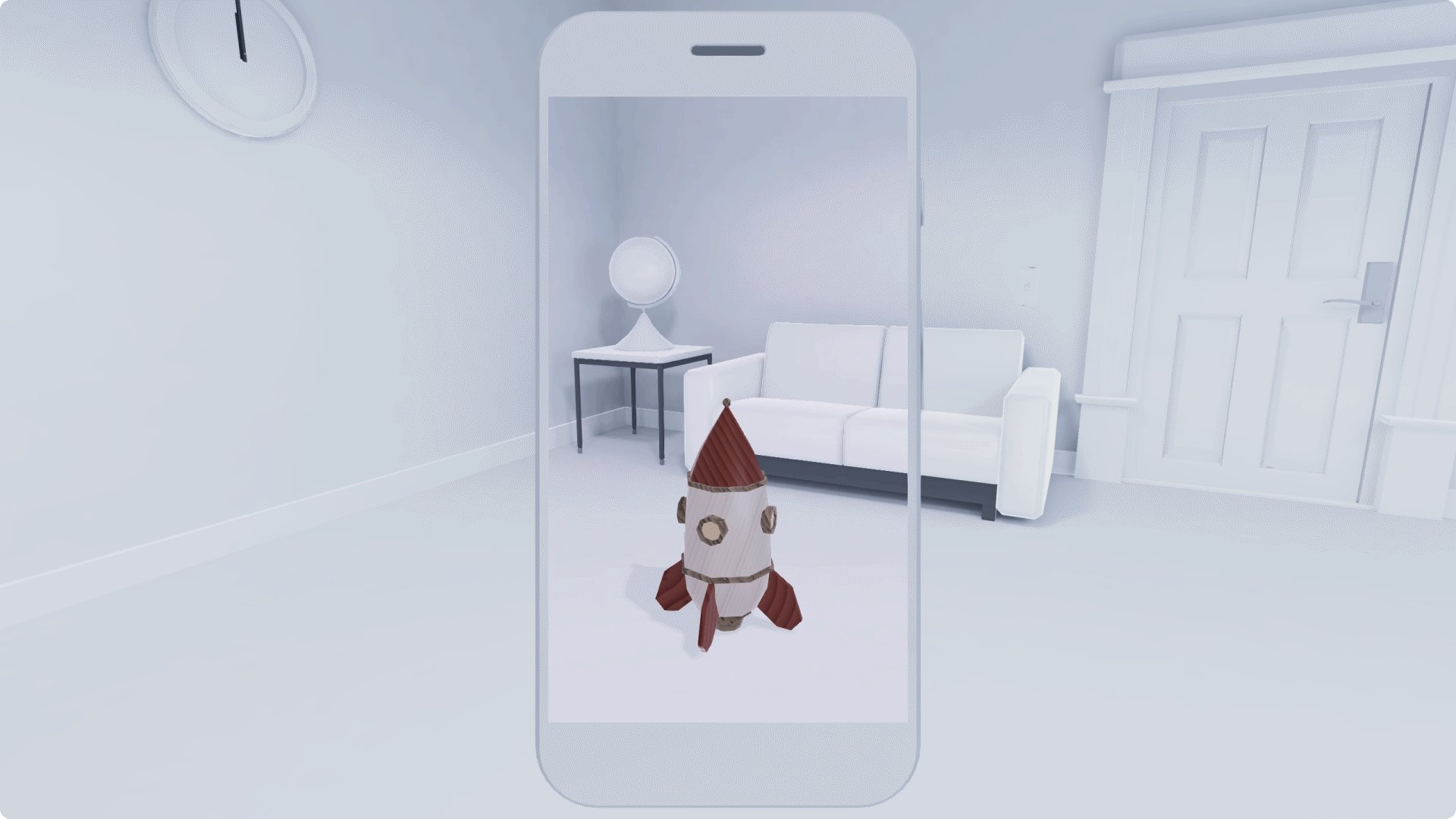
כדי להתחיל להזיז אובייקט, המשתמש בוחר אותו. הם יכולים לגרור את האובייקט לאורך המסך באצבע אחת, או להזיז את הטלפון עצמו, והאובייקט יבוא במקום.


מספר פלטפורמות
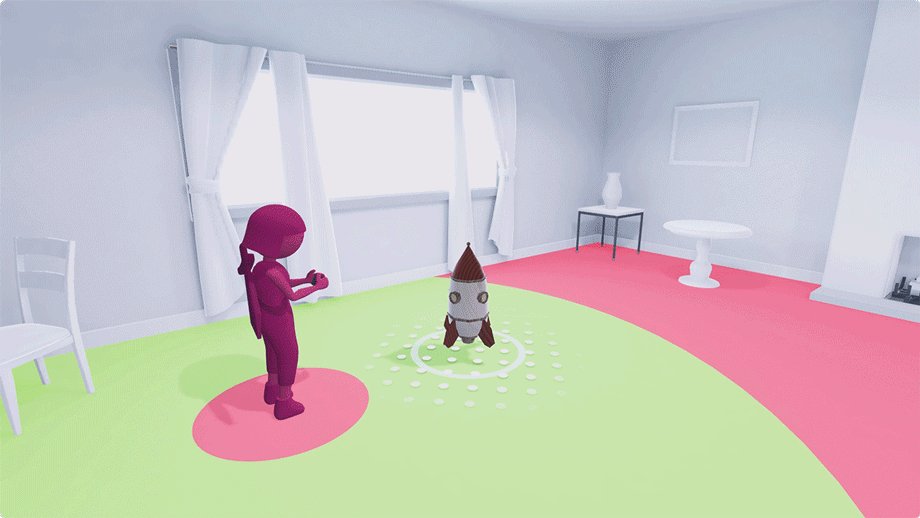
חשוב לעודד את המשתמשים להעביר אובייקט וירטואלי מפלטפורמה אחת לאחרת.
זוהי דרך מהנה עבור אובייקטים וירטואליים לקיים אינטראקציה עם העולם האמיתי. במהלך התרגום בין פלטפורמה אחת לאחרת, חשוב להימנע במעברים פתאומיים או משינויים בקנה מידה נרחב.
אם שתי הפלטפורמות הן וירטואליות, חשוב לוודא שיש הבחנה חזותית ביניהן. משטחים זהים יכולים לטשטש יחד ב-AR.
נסו להימנע ממעברים פתאומיים שעלולים ליצור אשליה של שינויים בקנה מידה נרחב. כשאובייקט זז מהר מדי, ובכיוונים מרובים בו-זמנית, הוא עשוי להיראות כאילו הוא מתכווץ או גדל.
הזזת אובייקטים ב-AR יכולה להיראות פחות מציאותית מעצם הצפייה בהם. הקל על המשתמש להזיז אובייקטים. בנוסף, כאשר האובייקט מועבר, מדגישים את המשטחים שבהם ניתן למקם את האובייקט.

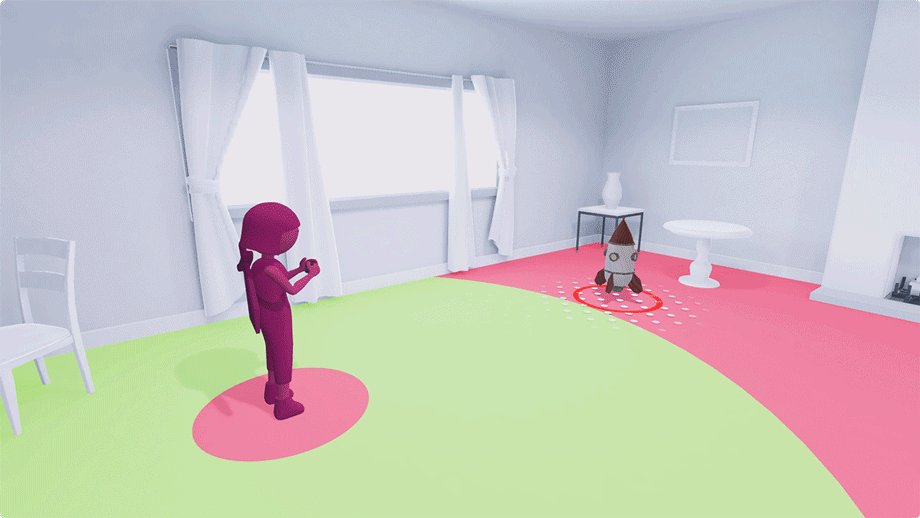
מגבלות תרגום
אפשר להוסיף גבול כדי להראות למשתמשים עד כמה הם יכולים להזיז אובייקט.
היא עלולה למנוע מהמשתמשים לתרגם את האובייקט כל כך רחוק, עד שלא ניתן יהיה להציג אותו או לשנות אותו.

סיבוב
סיבוב אובייקט וירטואלי מאפשר למשתמש לכוון את מיקום האובייקט לכל כיוון. אפשר לסובב את האובייקטים באופן ידני או אוטומטי.
רוטציה ידנית
תמיכה בתנועות עם אצבע אחת וגם בתנועות עם שתי אצבעות לסיבוב ידני.
- כדי למנוע התנגשויות בשינוי גודל, סיבוב עם שתי אצבעות צריך להתרחש רק כאשר שתי האצבעות מסובבות בכיוון ההפוך על ציר אופקי.
- כדי למנוע התנגשויות עם תרגום, סיבוב של אצבע אחת צריך להתבצע רק כשתנועת ההחלקה מתחילה מהאובייקט שנבחר.

סיבוב אוטומטי
יש להימנע מסיבוב אוטומטי של אובייקט, אלא אם מדובר בחלק מכוון בחוויה. סבב אוטומטי מתמשך עלול להטריד את המשתמשים.
שינוי קנה מידה
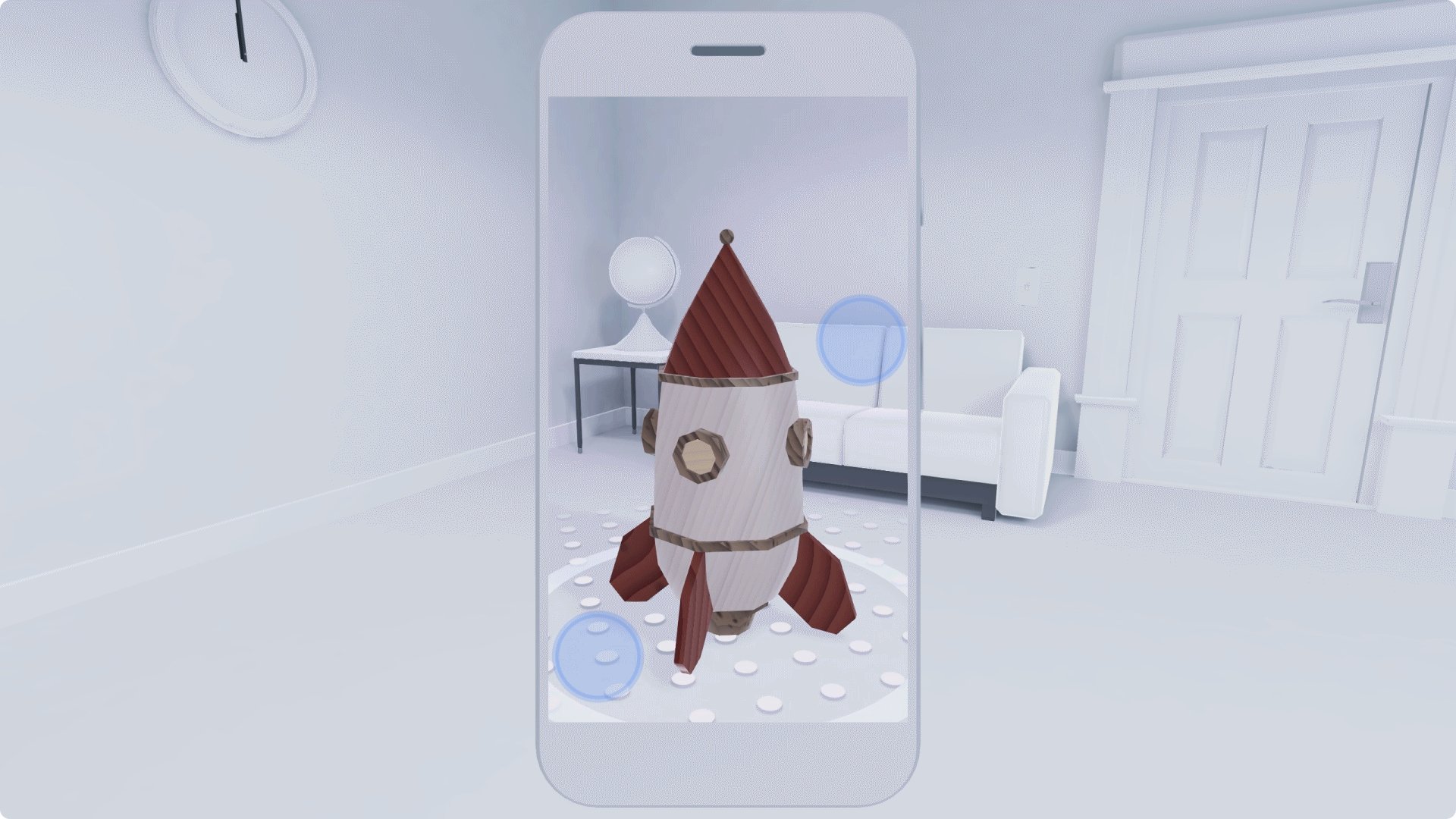
קנה מידה מאפשר למשתמש להגדיל או להקטין את גודל האובייקט. בדרך כלל הבדיקה מתבצעת על ידי תנועת צביטה.

בתנועת צביטה אפשר לשנות את גודל האובייקט
קנה מידה מינימלי ומקסימלי
כדי ליהנות מחוויה אופטימלית, יש להוסיף מגבלות מינימום ומקסימום לקנה מידה. ככל שהערכים של קנה המידה יהיו מדויקים יותר, כך תוכלו לשלוט בקומפוזיציה של הסצנה באופן מדויק יותר.
כדאי להוסיף אפקט של קפיצה כדי לציין שהאובייקט הגיע לגודל המקסימלי והמינימלי. אפשר גם לנעול את האובייקט לאחר הגעה לקנה המידה הרצוי.

כדי שהאובייקט יהיה גלוי, צריך להוסיף מגבלות מינימום ומקסימום. השתמשו באפקט עזיבה מהדף הראשון כדי ליידע את המשתמש שהוא הגיע למגבלה.
התאמה לעומס (gameplay) ו-gameplay
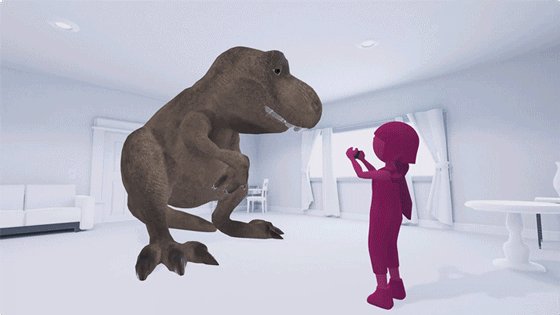
שימוש בקנה מידה רחב יכול להוסיף היבט בלתי צפוי לחוויה. הפתעה מדמות וירטואלית ענקית, בהתאם לכוונה שלכם, יכולה להיות מפתיעה להפליא או מפחידה לגמרי. בהתאם למטרות שלכם ולאפקט שאתם מנסים ליצור, תוכלו להשתמש בהפתעה ככלי לעורר רגשות שונים, כמו משחק אימה או מגרש משחקים מצחיק.
אפשר גם להעביר את קנה המידה באמצעות אפקטים קוליים. אתם יכולים לשנות את קנה המידה ואת גובה הצליל של האודיו כדי להעמיק את חוויית המשתמש שלכם.

תנועות וקרבה
תנועות דומות או אובייקטים חופפים יכולים להקשות על המשתמש לבחור אובייקט או לבצע את הפעולה הרצויה.
קירבה
חשוב לשנות את הגודל של משטחי המגע כדי לאפשר אינטראקציה בקלות.
הטיפול המדויק באובייקטים קטנים או מרוחקים עשוי להתקשות למשתמשים.
כשהאפליקציה מזהה תנועה בקרבת עצם, נניח שמשתמש מנסה לקיים איתו אינטראקציה. מומלץ לספק משטחי מגע בגודל סביר, למרות הגודל הקטן של האובייקט.

ביצוע תנועות שונות בשתי אצבעות
בדרך כלל תנועות בשתי אצבעות משמשות כדי לסובב או לשנות את הגודל של אובייקט.
הרשתות האפשריות כוללות:
- סיבוב אובייקט עם אצבע מורה ואגודל (באותה יד)
- נגיעה במסך עם האגודל והאצבע המורה, תוך החזקת האגודל על האובייקט וסיבוב עם האצבע המורה.
- סיבוב של אובייקט עם שני אגודלים (באמצעות שתי ידיים)
אפשר לכלול את האינטראקציות האלה במגע כחלק מתנועות בשתי אצבעות.
