Zaznaczenie
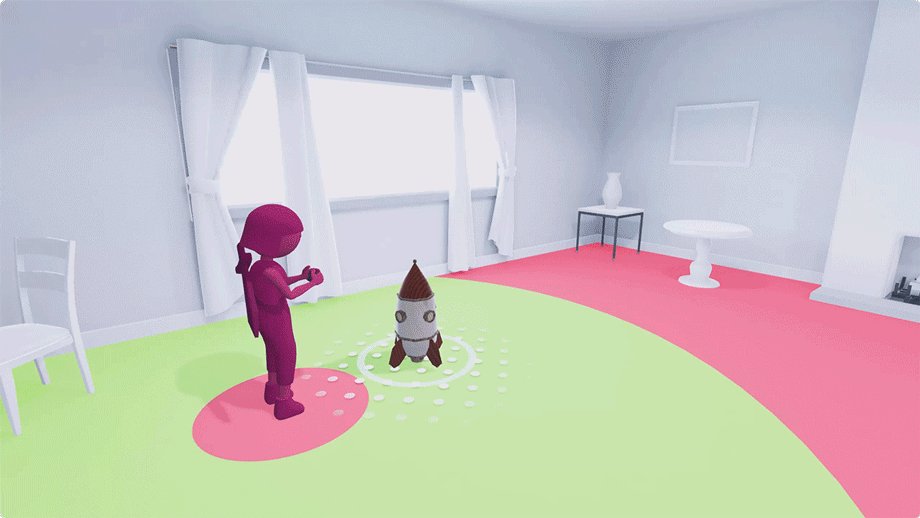
Pozwól użytkownikowi wybrać obiekt wirtualny, aby go zidentyfikować, manipulować nim i wchodzić z nim w interakcję.
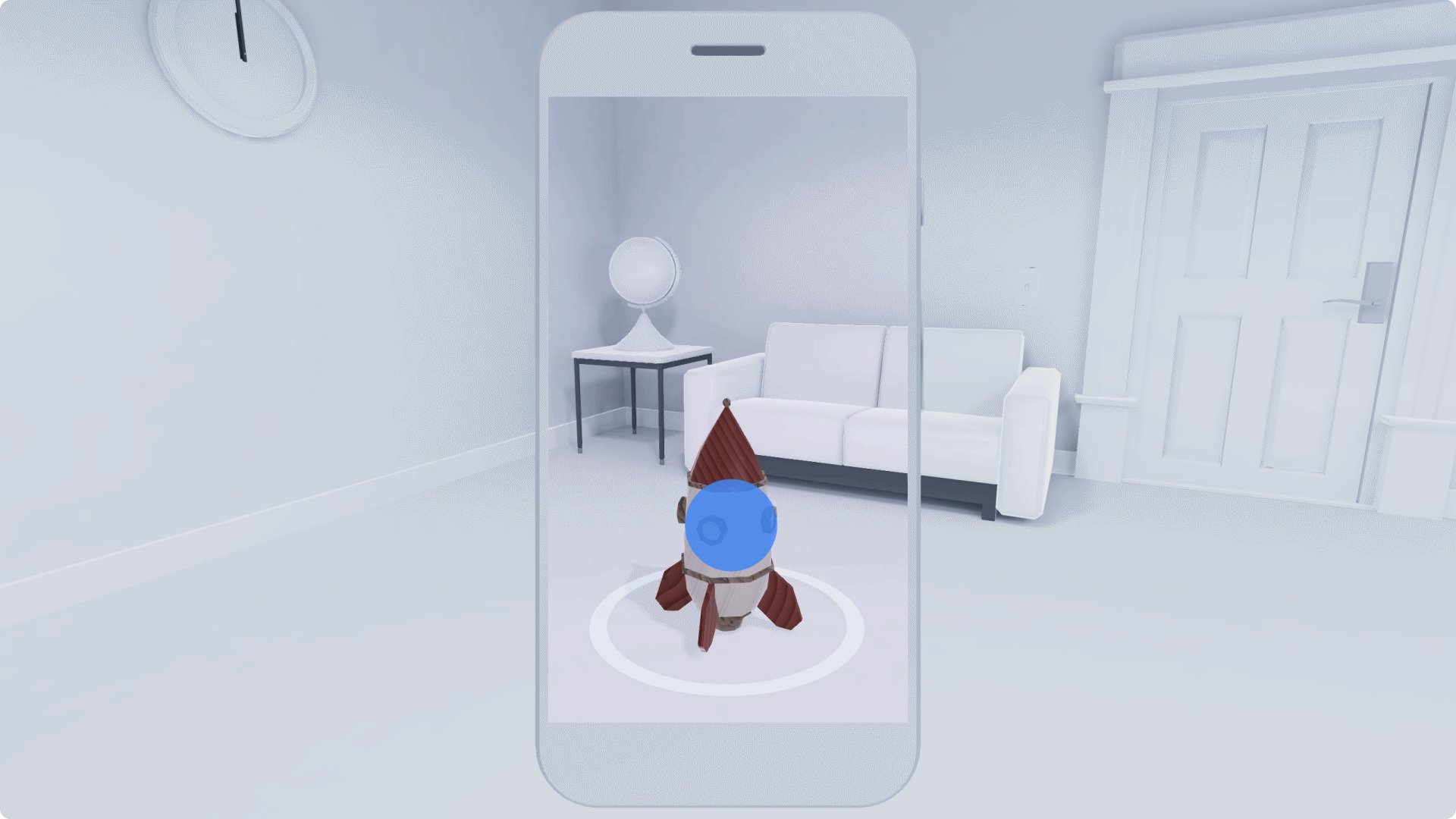
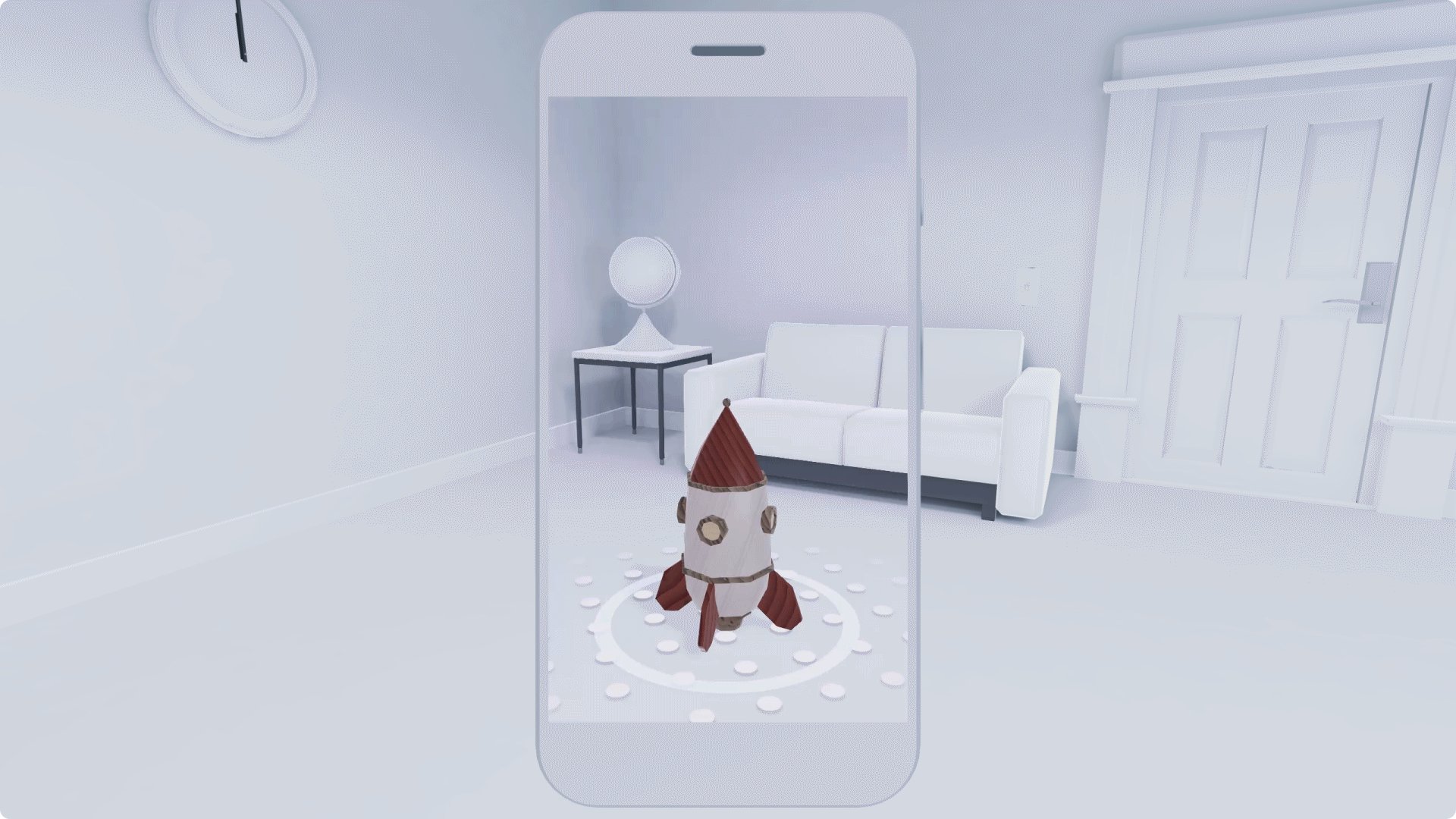
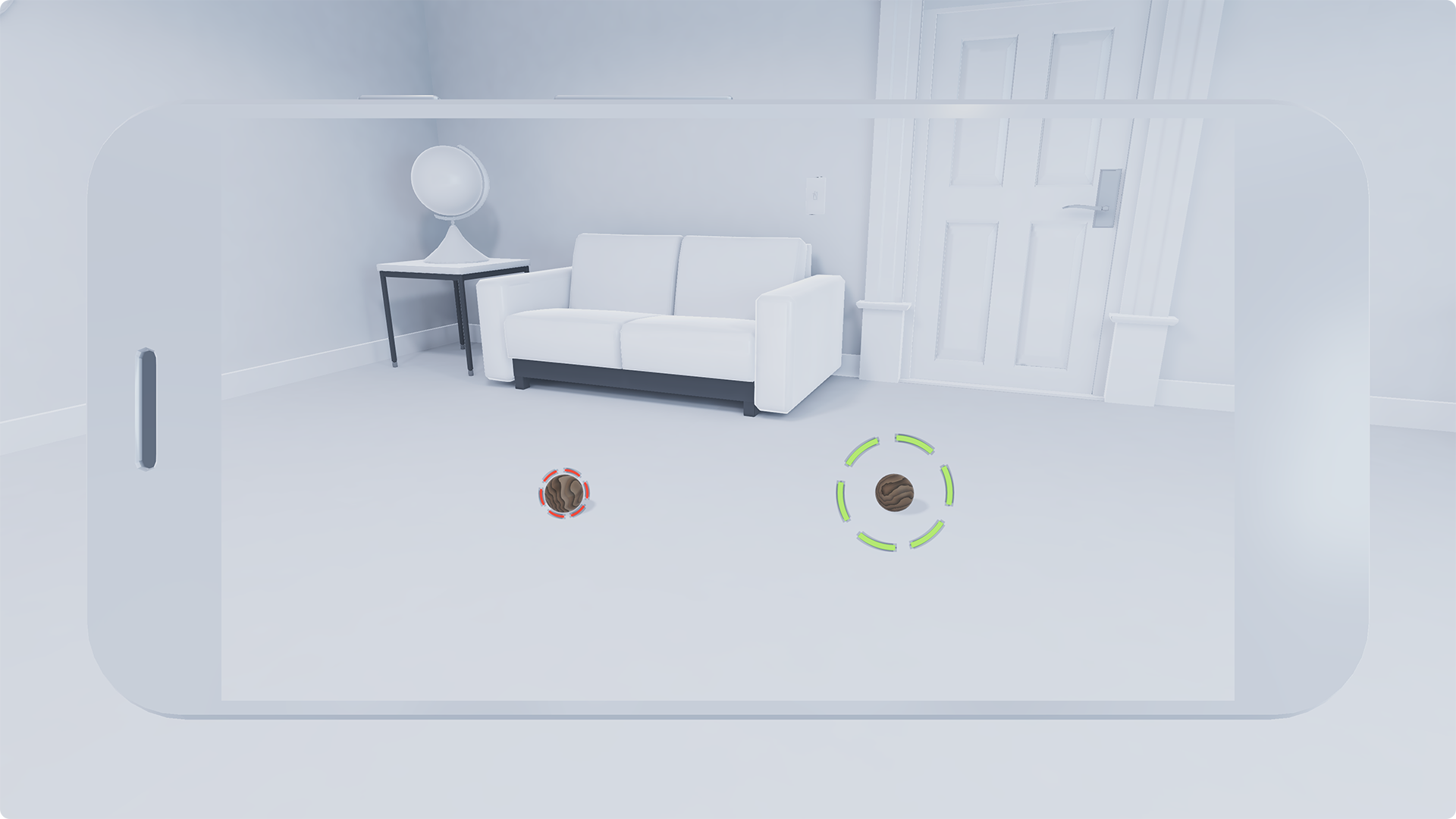
Ułatwiaj użytkownikom dostrzeganie interaktywnych obiektów i wchodzenie z nimi w interakcję. Interakcja powinna być intuicyjna. Aby poinformować użytkowników, użyj kombinacji kolorów, świecących konturów lub innych ciekawych elementów. Jest to szczególnie ważne w przypadku aplikacji, w których można wybrać wiele obiektów.
Uważaj, aby nie przytłaczać obiektów wirtualnych. Przede wszystkim nadal powinny wyglądać i zachowywać jak zwykłe obiekty w świecie AR. Wprowadzając niewielkie zmiany, możesz zachęcić użytkowników do odblokowania sekretów tych obiektów.

Tłumaczenie
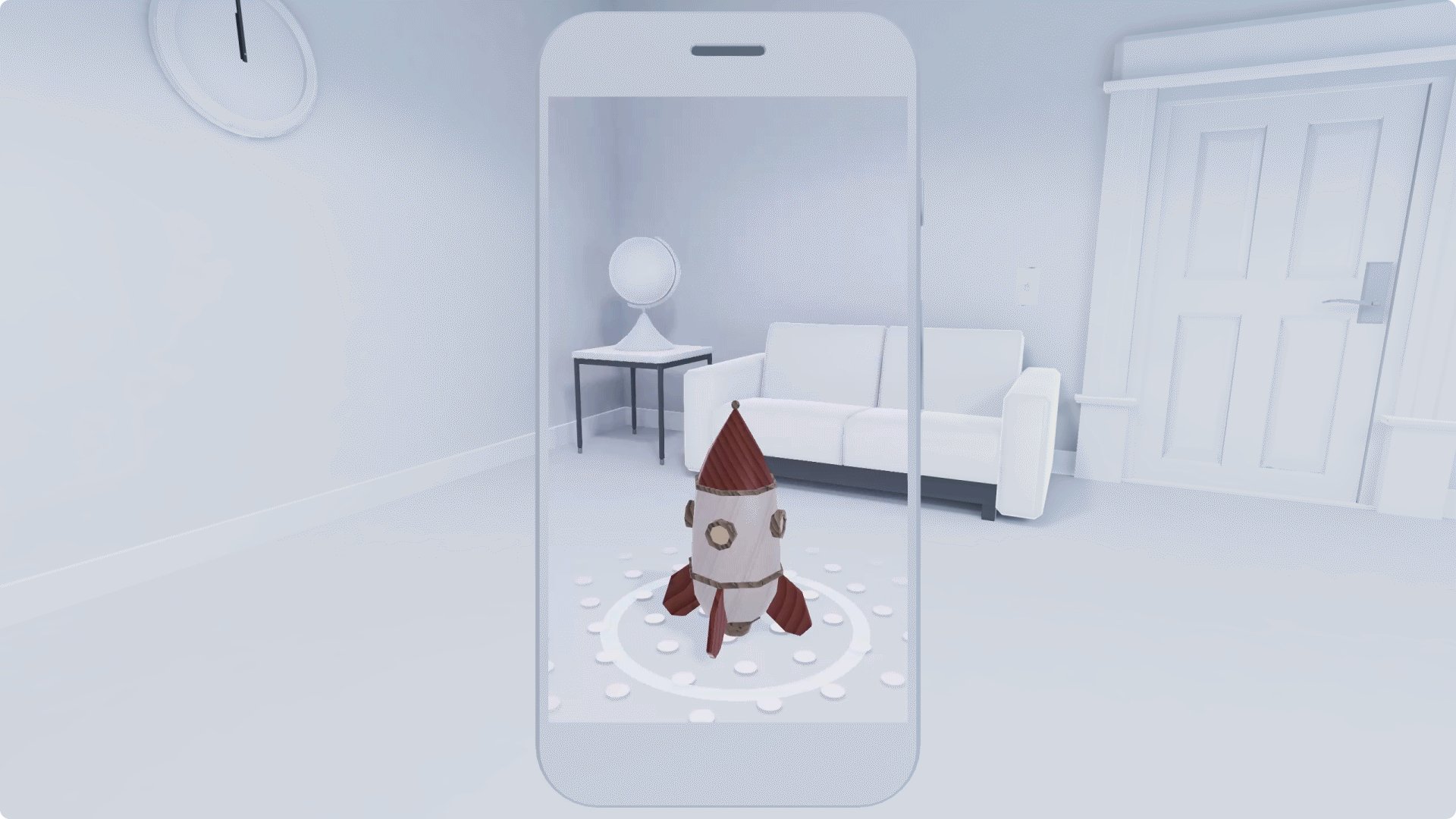
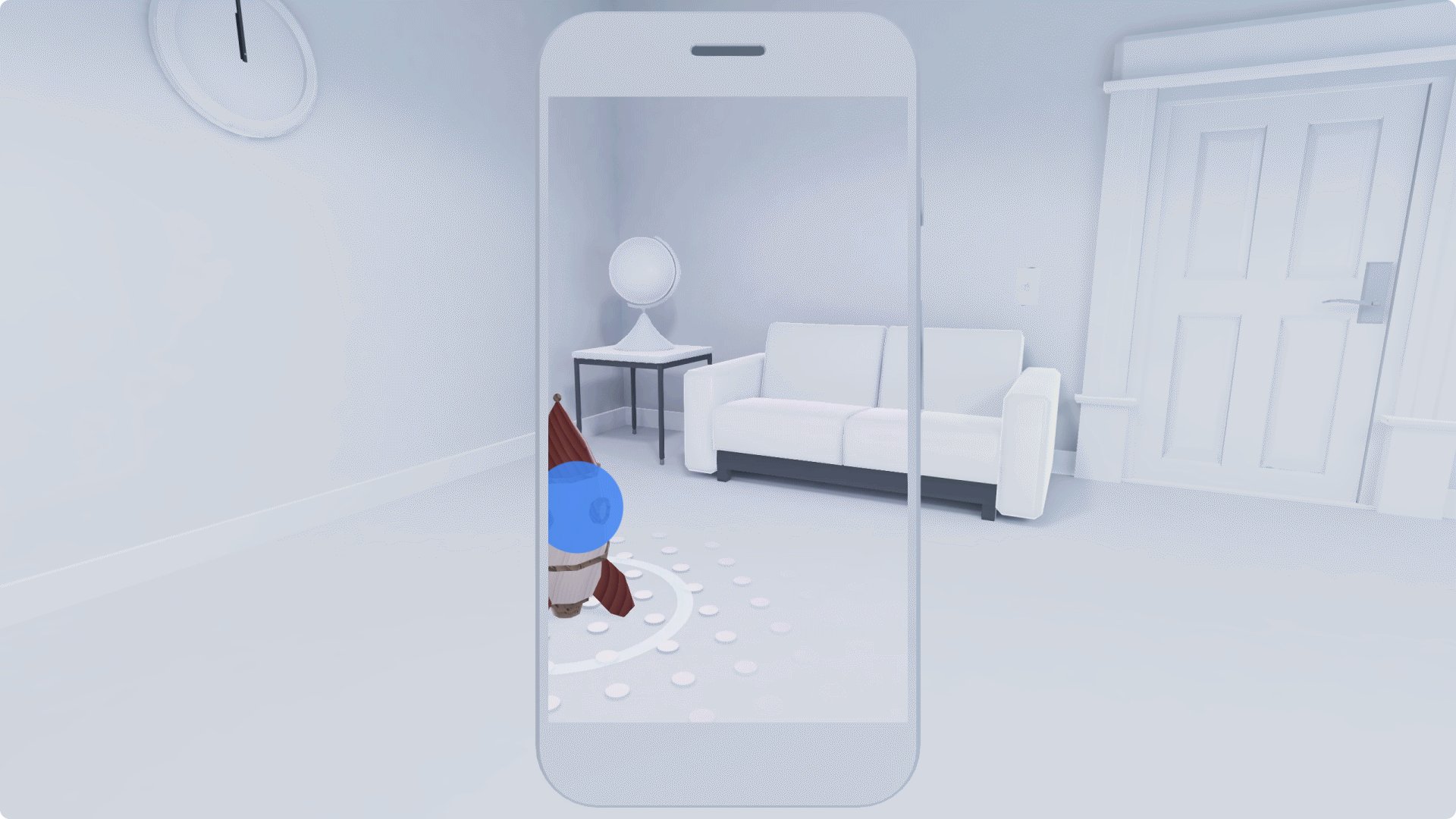
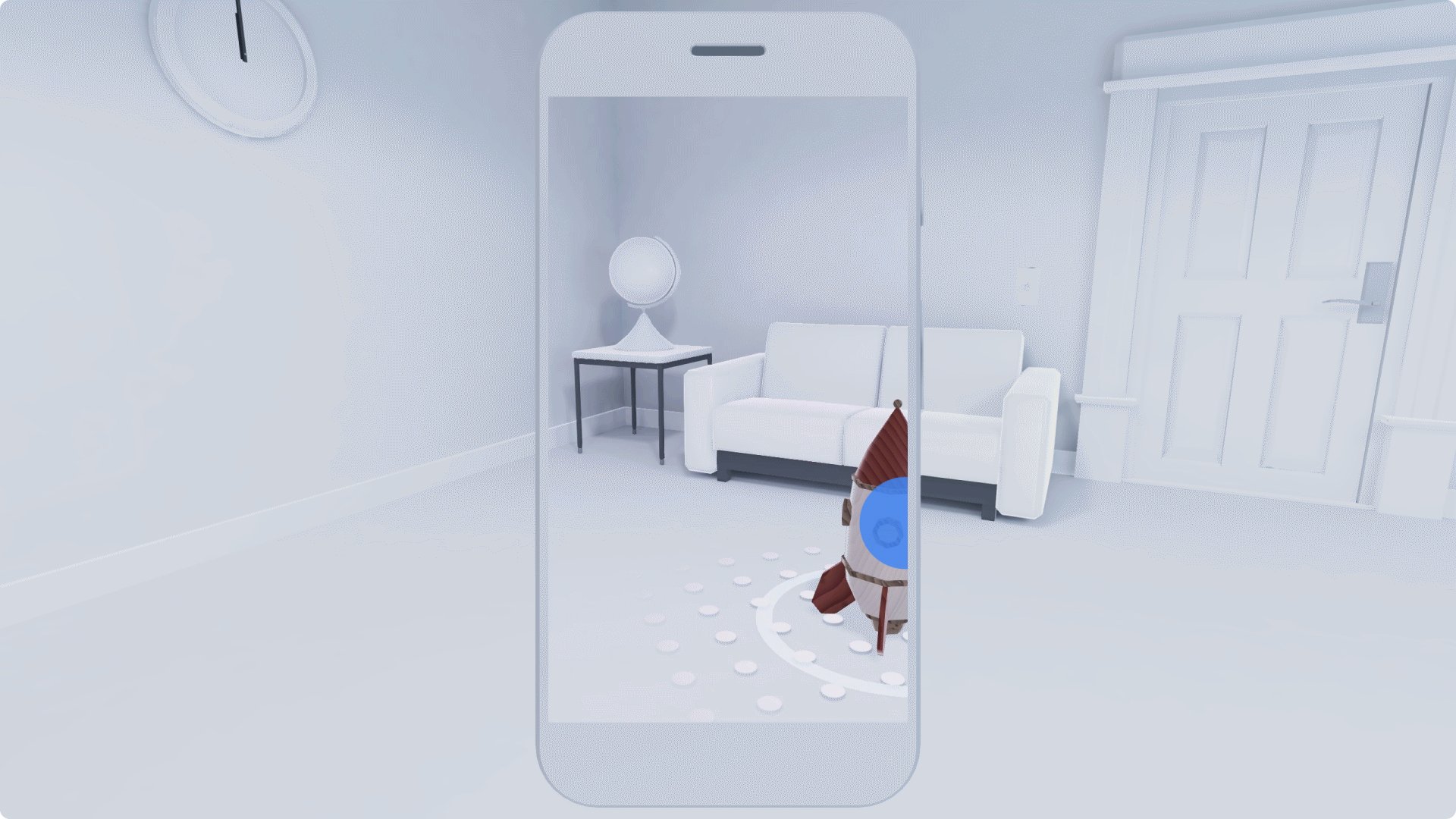
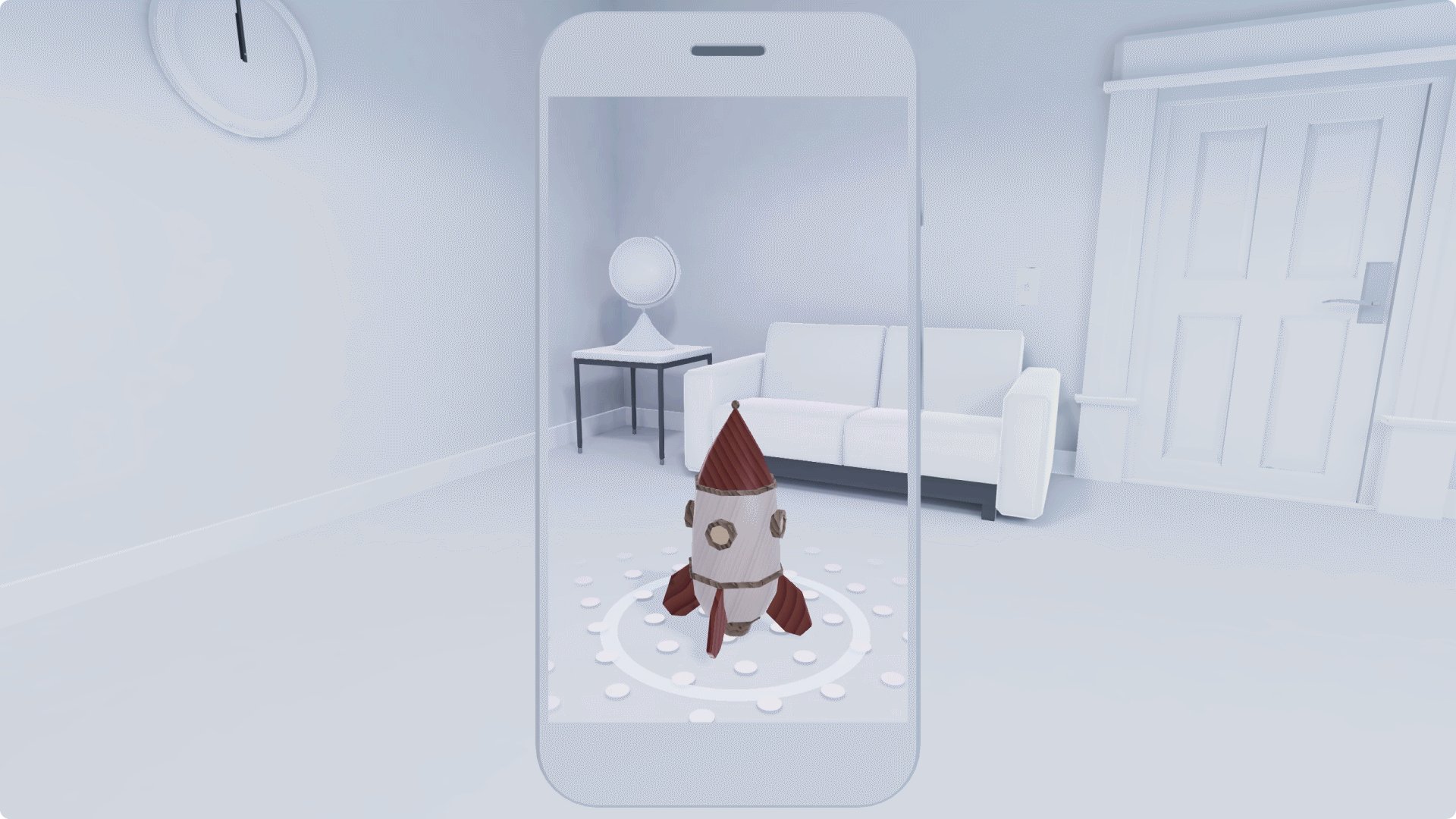
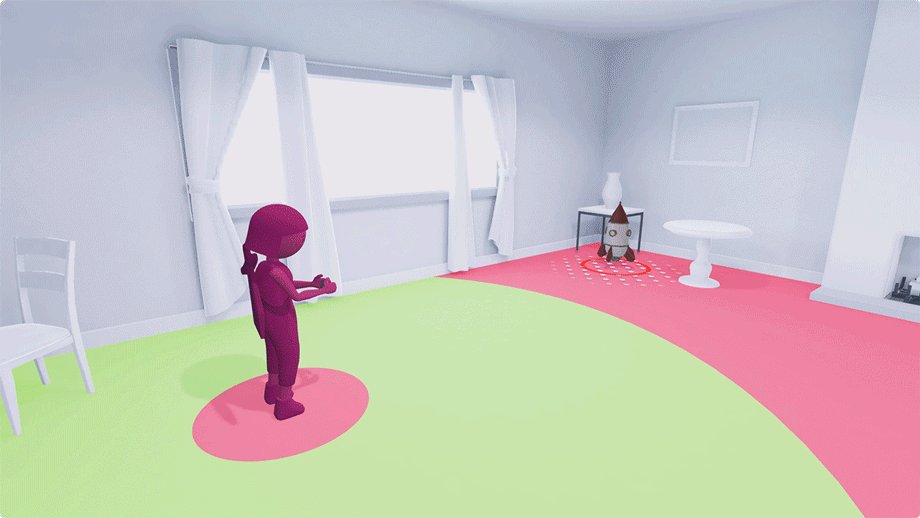
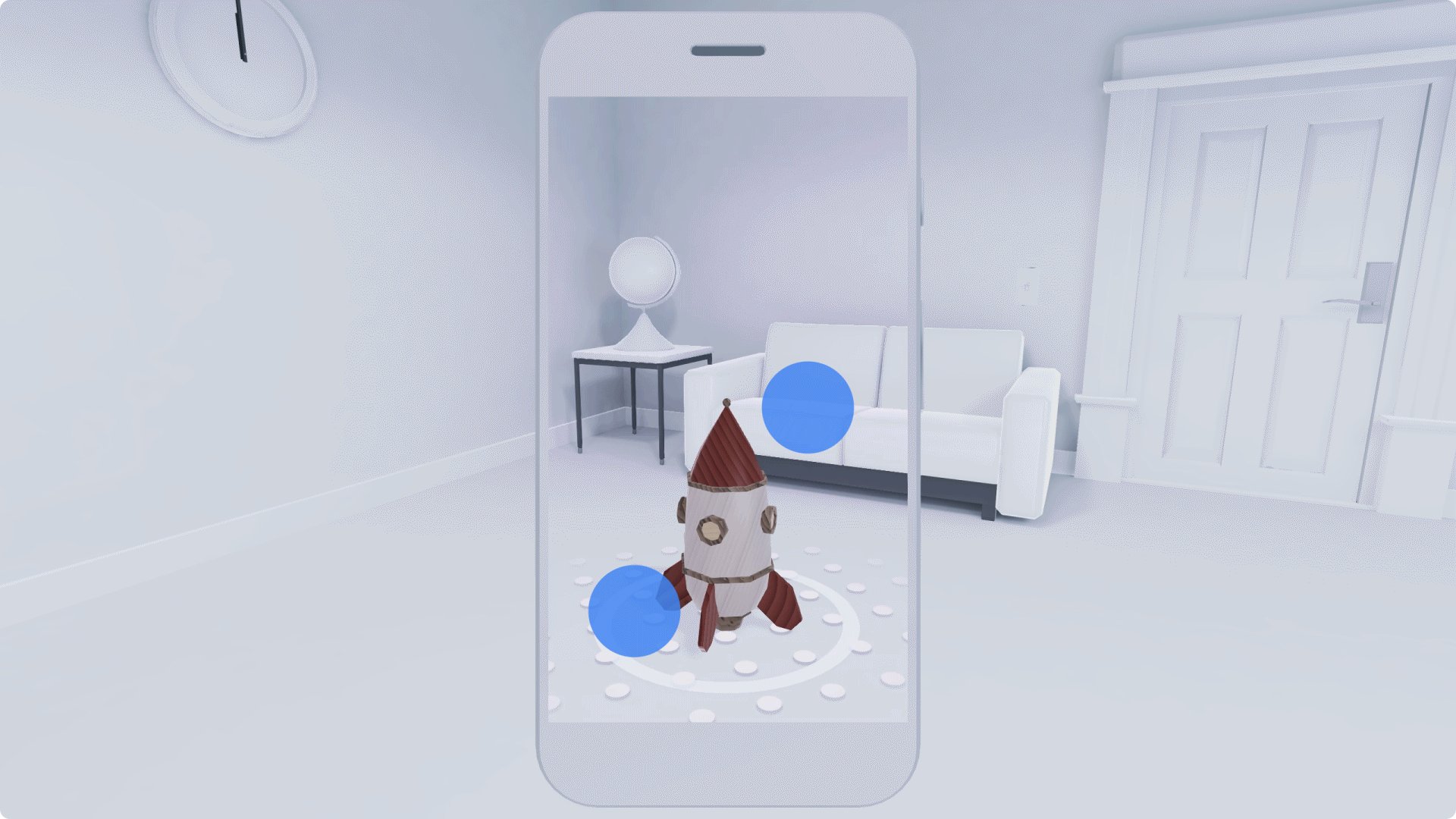
Tłumaczenie to proces przesuwania wirtualnego obiektu wzdłuż powierzchni lub z jednej powierzchni na drugą.
Aby rozpocząć przenoszenie obiektu, użytkownik go wybiera. Mogą przesuwać obiekt jednym palcem po ekranie lub przesuwać sam telefon, a obiekt podąża za nim.


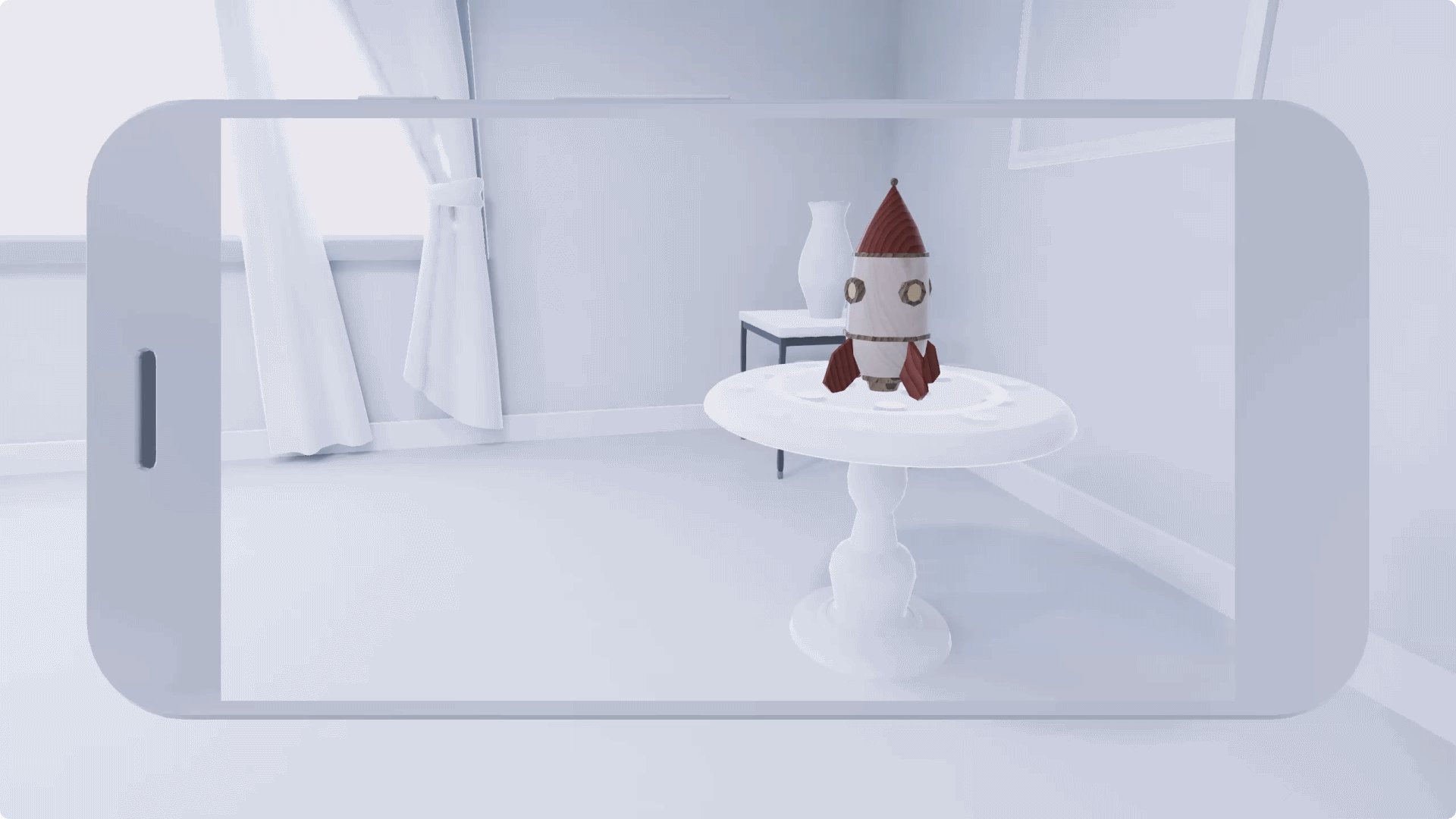
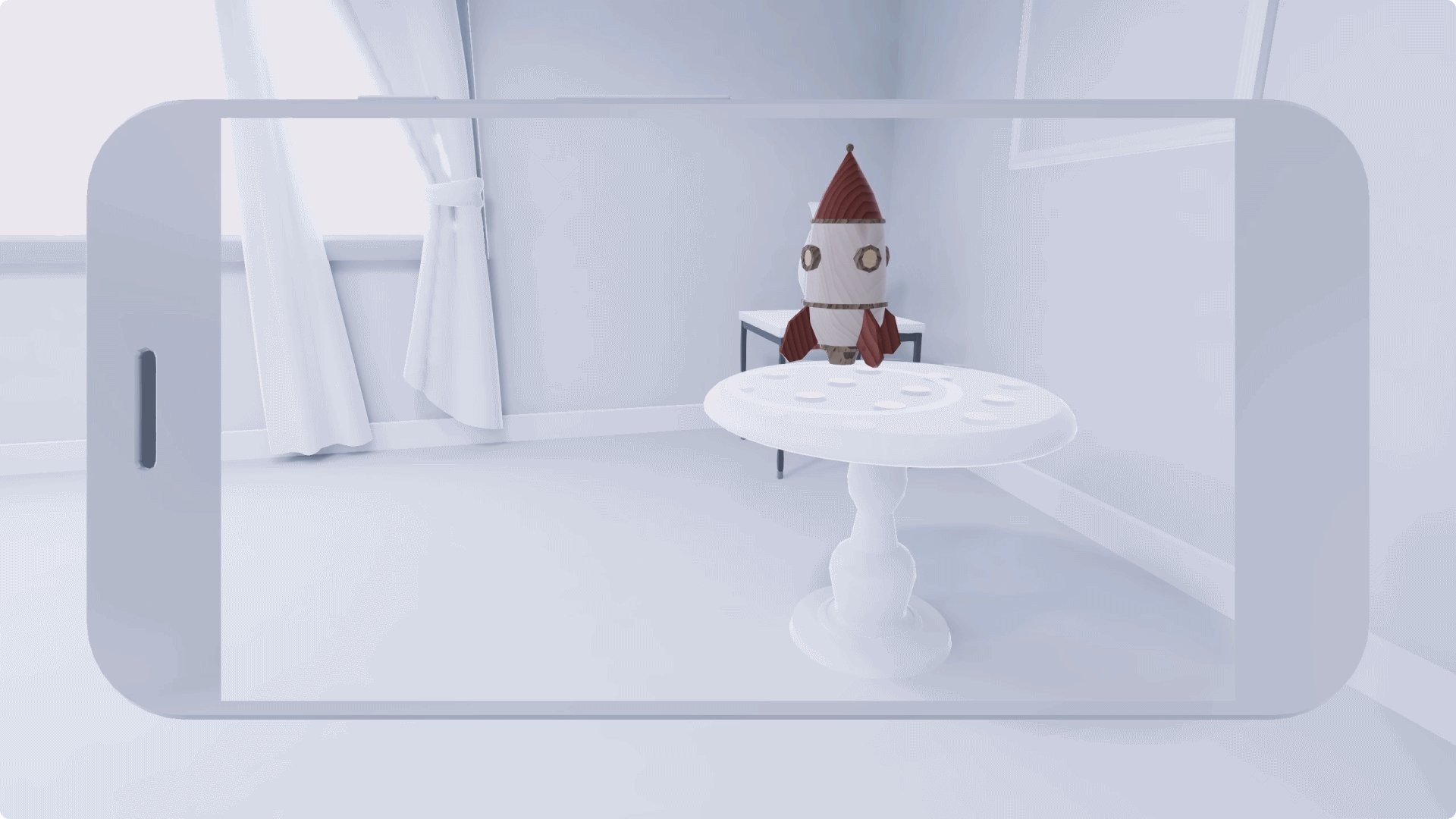
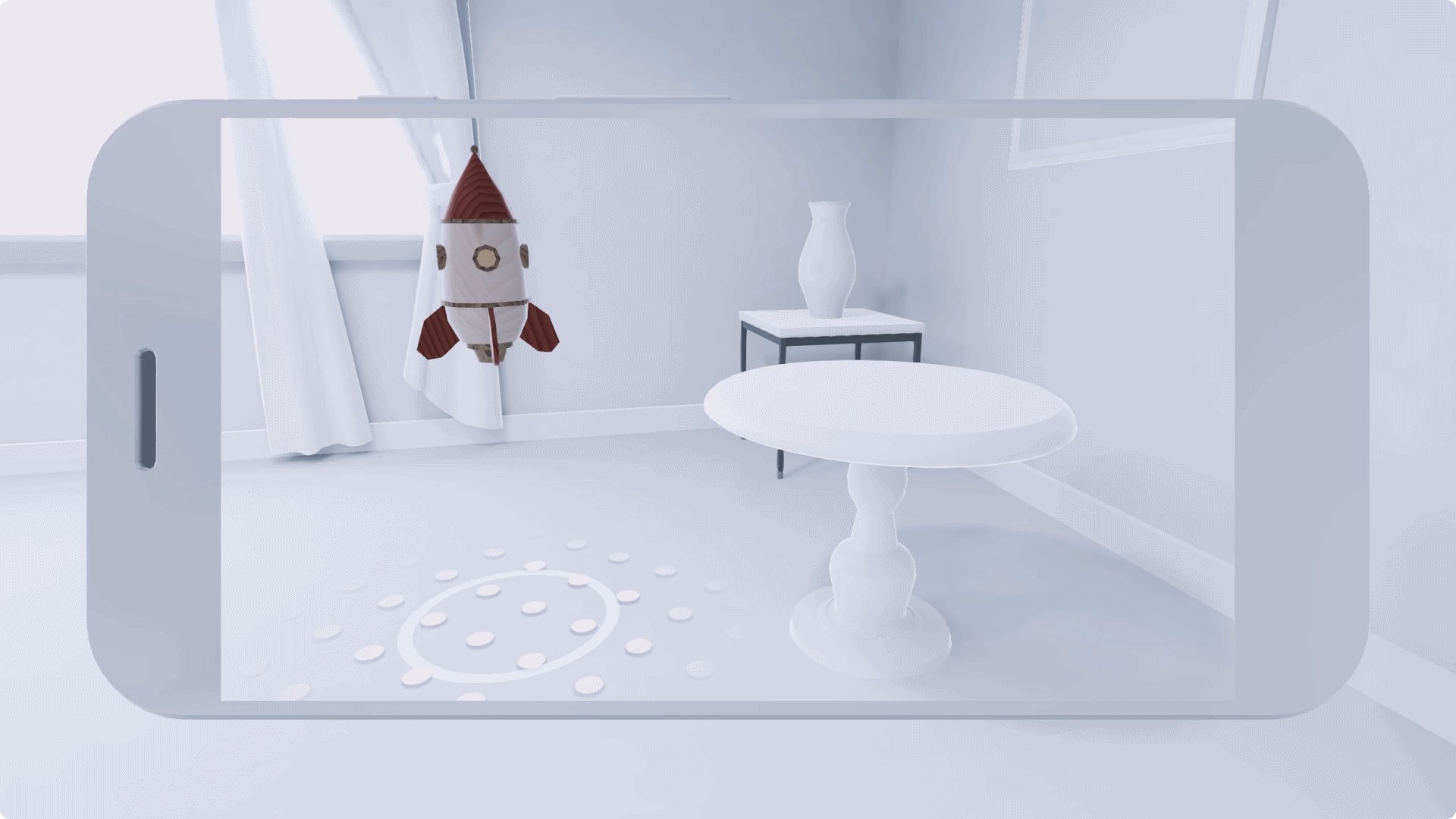
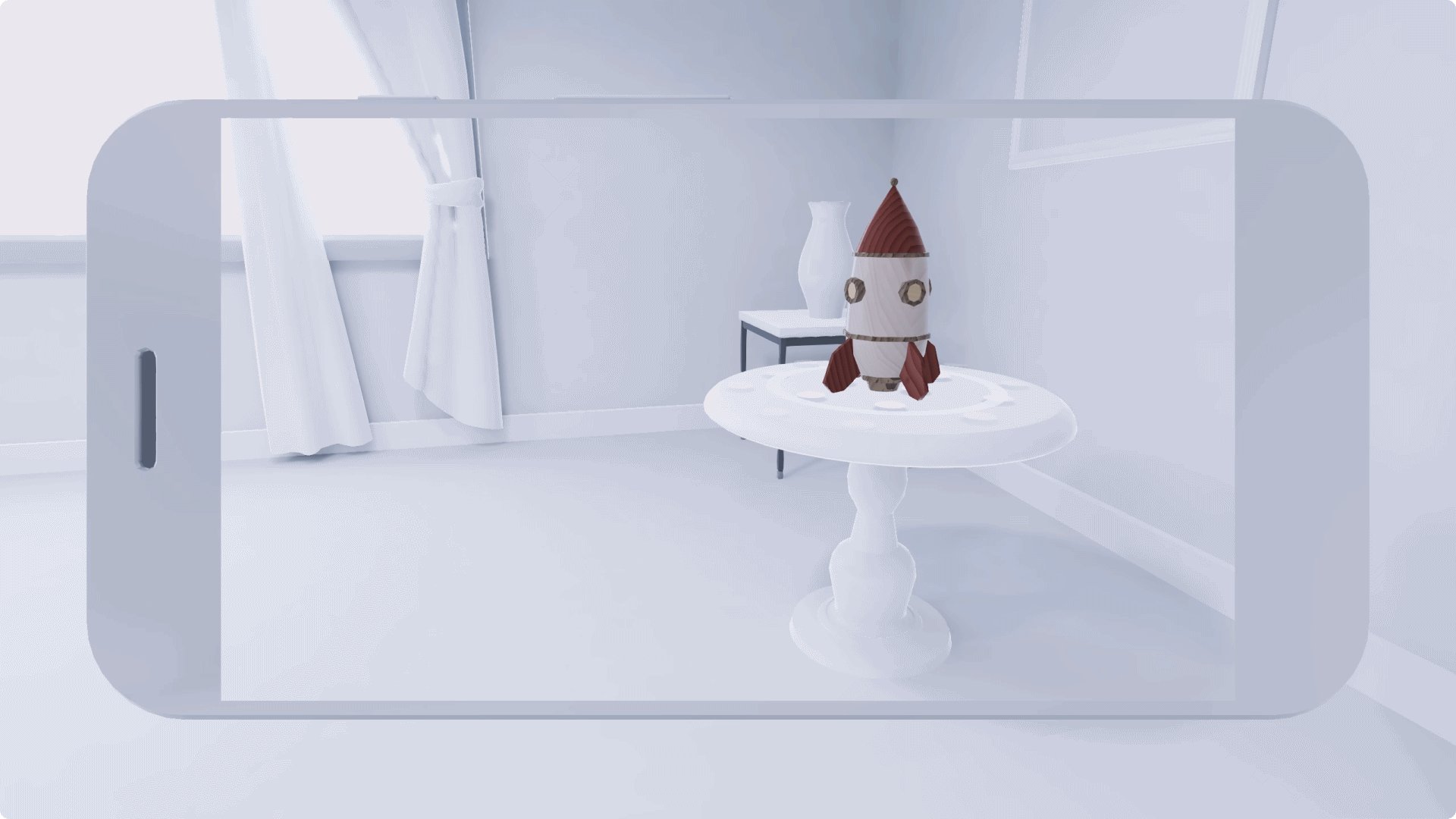
Wiele powierzchni
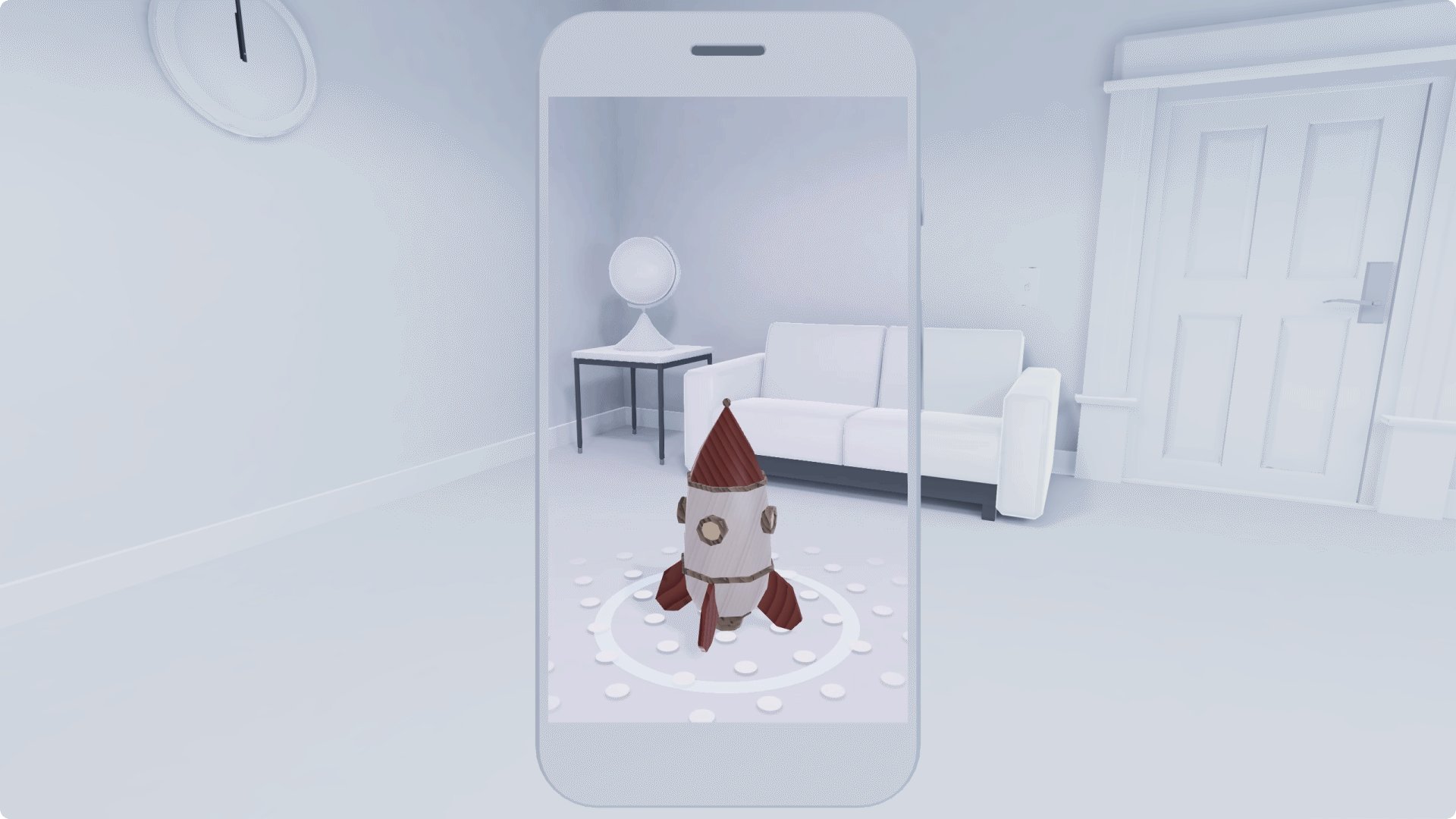
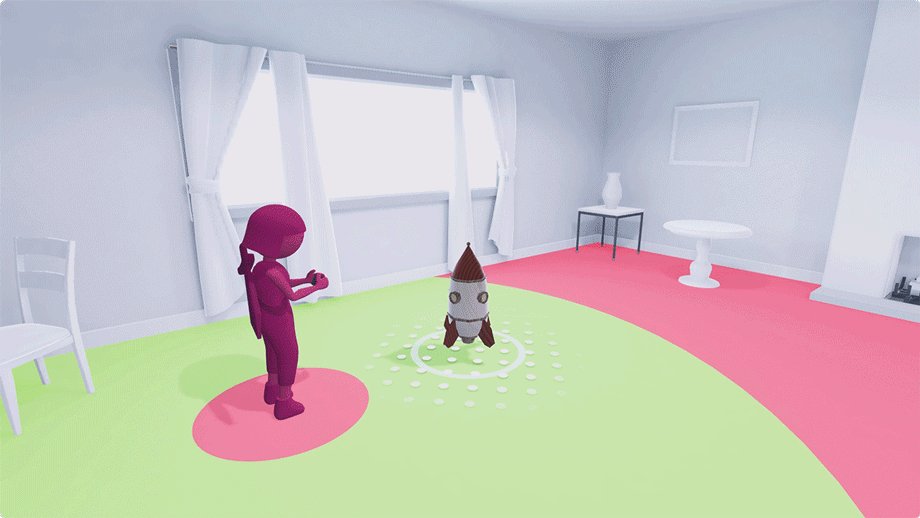
Zachęcaj użytkowników do przenoszenia wirtualnych obiektów z jednej powierzchni na drugą.
To świetny sposób na interakcję wirtualnych obiektów ze światem rzeczywistym. Podczas tłumaczenia z jednej powierzchni na drugą unikaj nagłych przejść i zmian skali.
Jeśli obie platformy są wirtualne, zadbaj o wyraźne różnice wizualne między nimi. Identyczne powierzchnie mogą się ze sobą zamazywać w AR.
Staraj się unikać nagłych przejść, które mogą powodować wrażenie zmian skali. Gdy obiekt porusza się zbyt szybko i w wielu kierunkach jednocześnie, może się wydawać, że się kurczy lub rośnie.
Ruchome obiekty w AR mogą wydawać się mniej realistyczne niż zwykłe patrzenie. Ułatw użytkownikom przenoszenie obiektów. Podczas przenoszenia obiektu zaznacz powierzchnie, na których można go umieścić.

Ograniczenia tłumaczenia
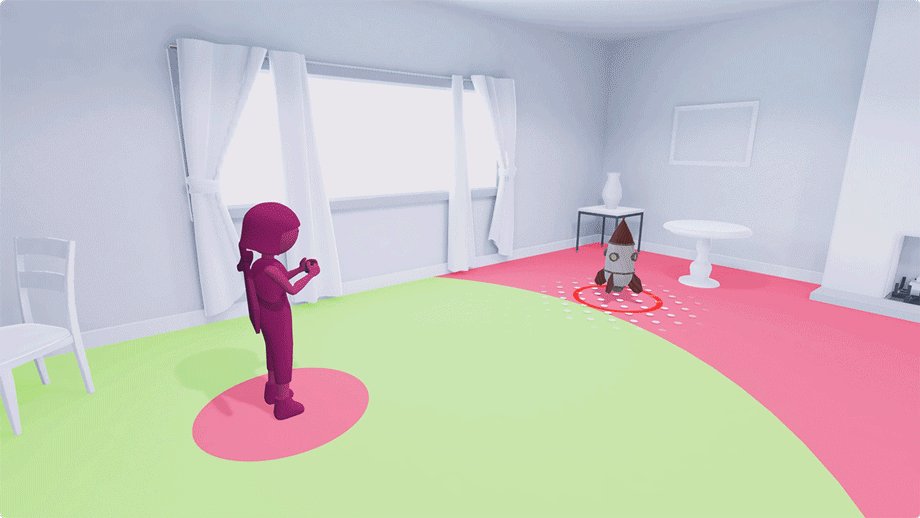
Dodaj granicę, aby pokazać użytkownikom, jak daleko mogą przesunąć obiekt.
Może uniemożliwić użytkownikom tłumaczenie obiektu tak daleko, że nie można go wyświetlić lub zmodyfikować.

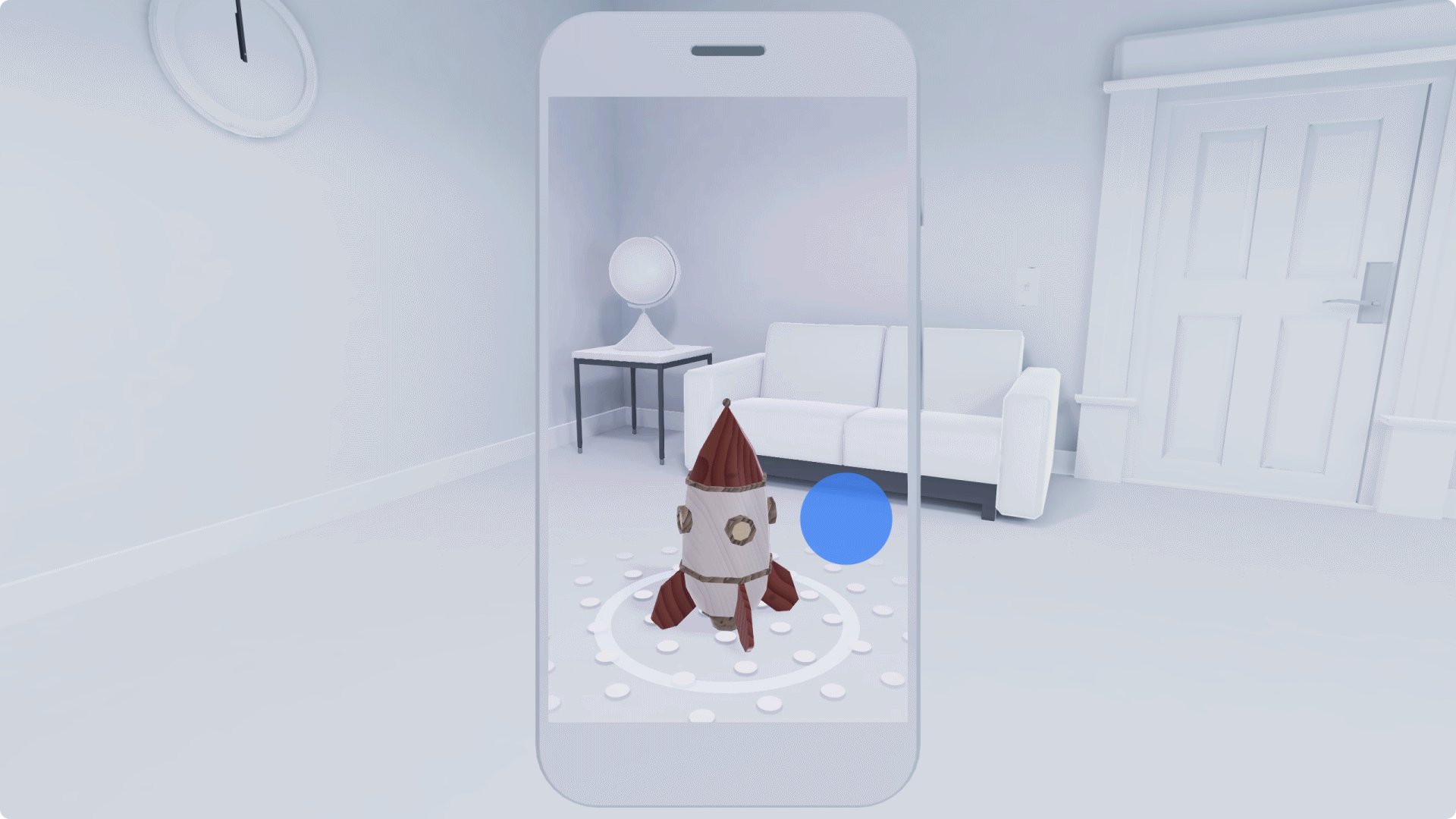
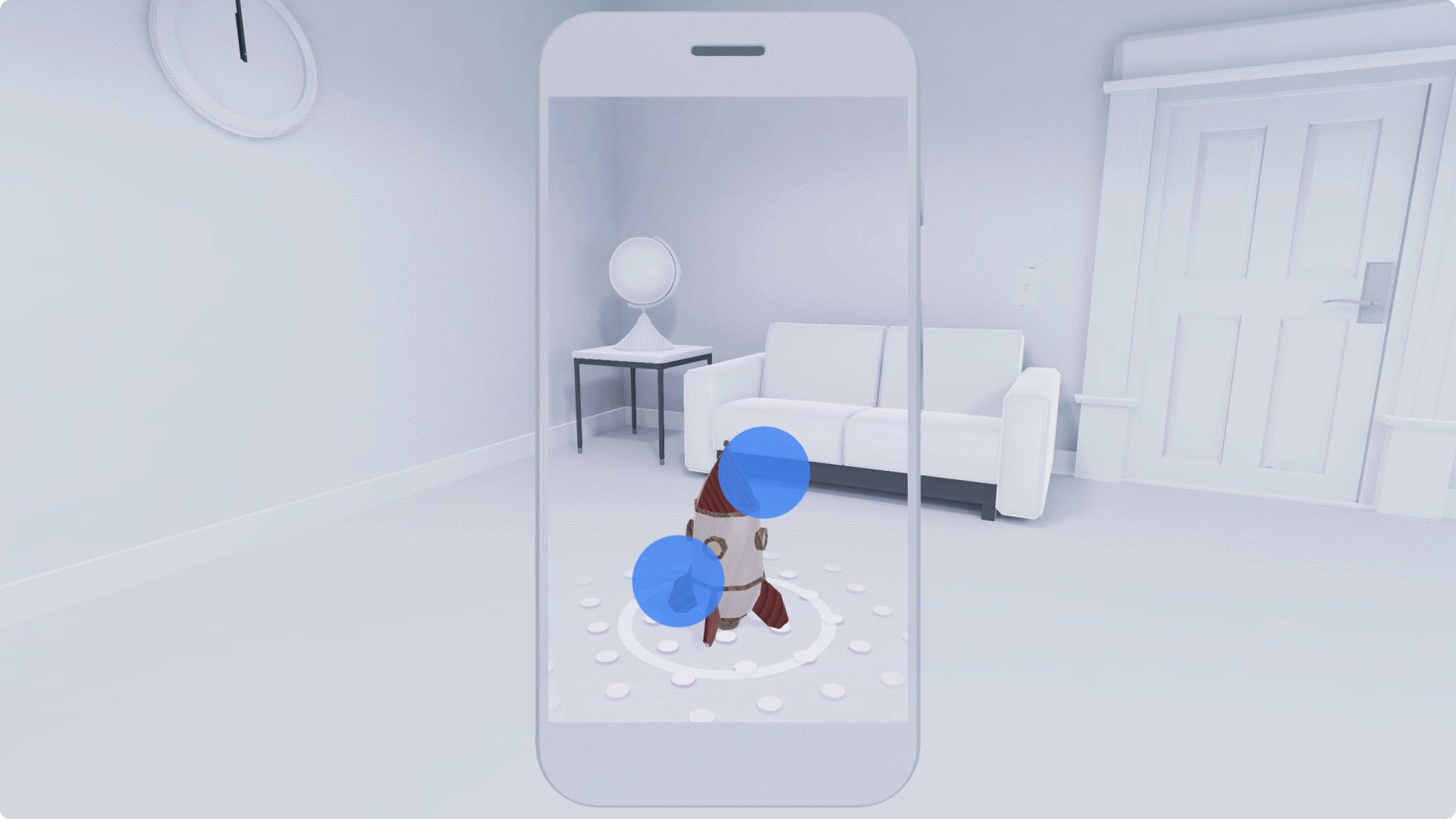
Rotacja
Obracanie obiektu wirtualnego umożliwia użytkownikowi zorientowanie się w dowolnym kierunku. Obiekty mogą być obracane ręcznie lub automatycznie.
Rotacja ręczna
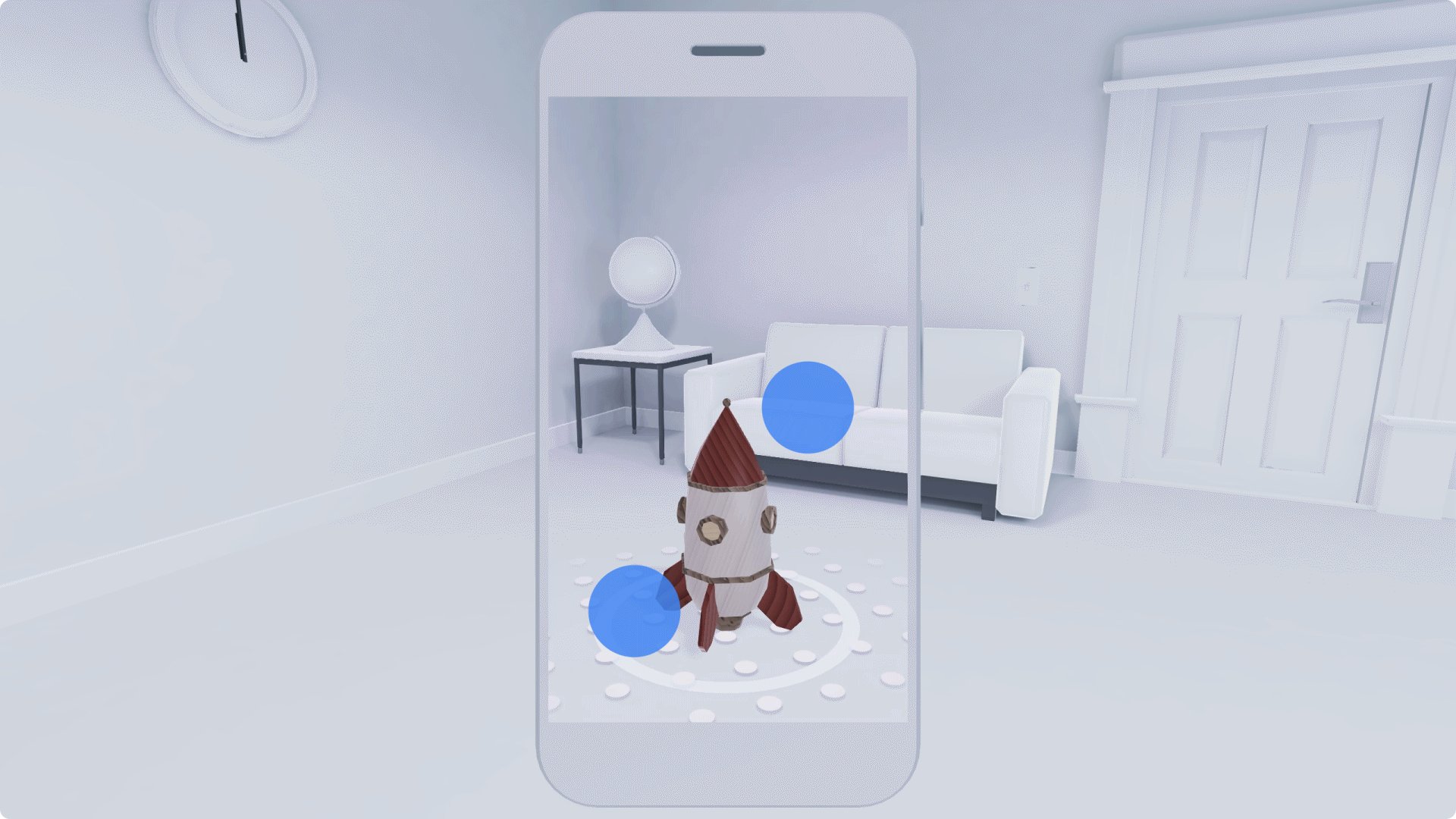
Obsługuj gesty z użyciem 1 i 2 palców (przy ręcznym obrocie).
- Aby uniknąć konfliktów ze skalowaniem, obrót 2 palcami powinno mieć miejsce tylko wtedy, gdy oba palce obracają się w przeciwnych kierunkach na osi poziomej.
- Aby uniknąć konfliktów z przesunięciem, obrót 1 palcem należy wykonać tylko wtedy, gdy gest przesuwania rozpoczyna się od wybranego obiektu.

Autoobracanie
Unikaj automatycznego obracania obiektów, chyba że robisz to celowo. Trwała autorotacja może być niepokojąca dla użytkowników.
Skalowanie
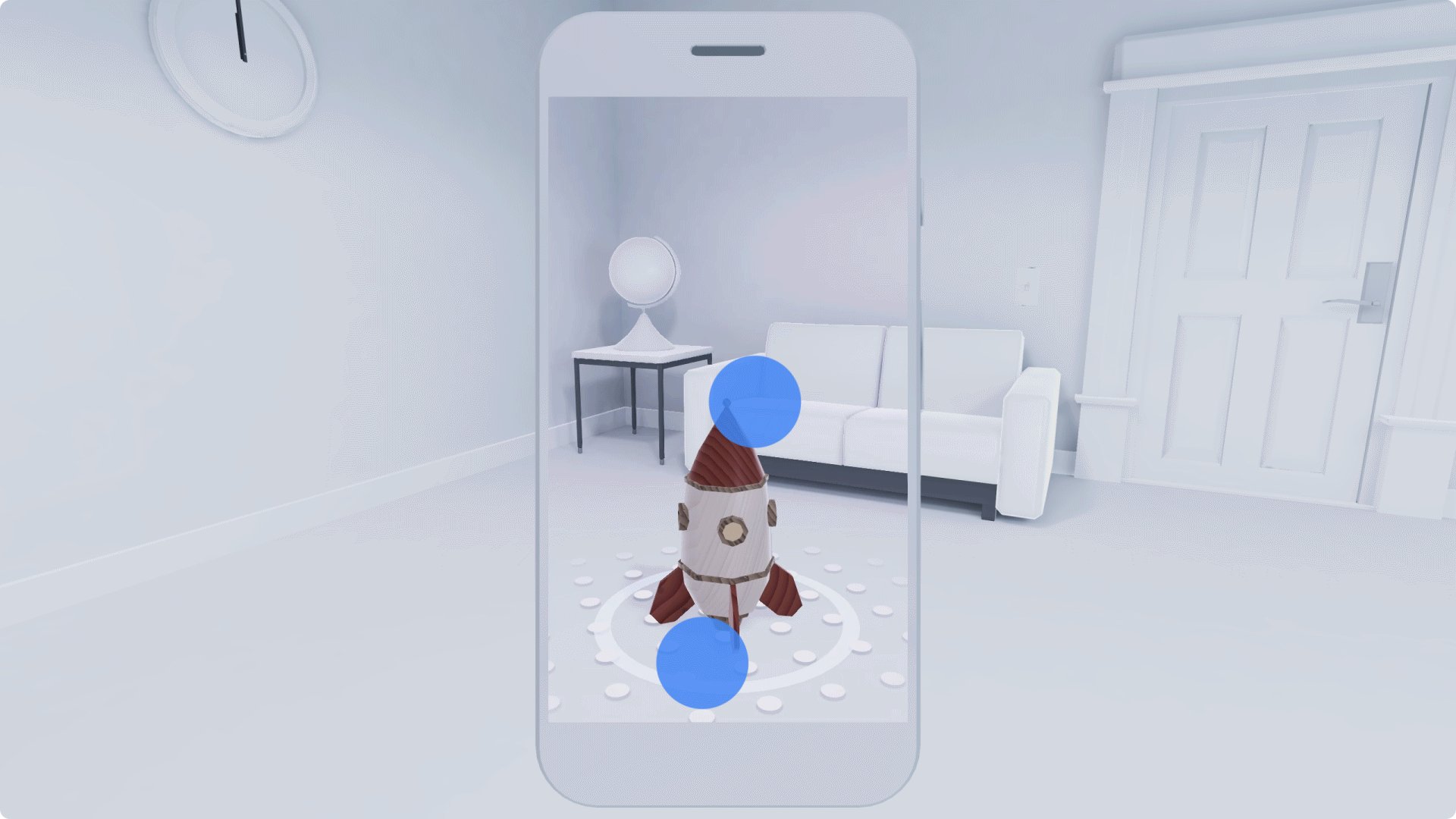
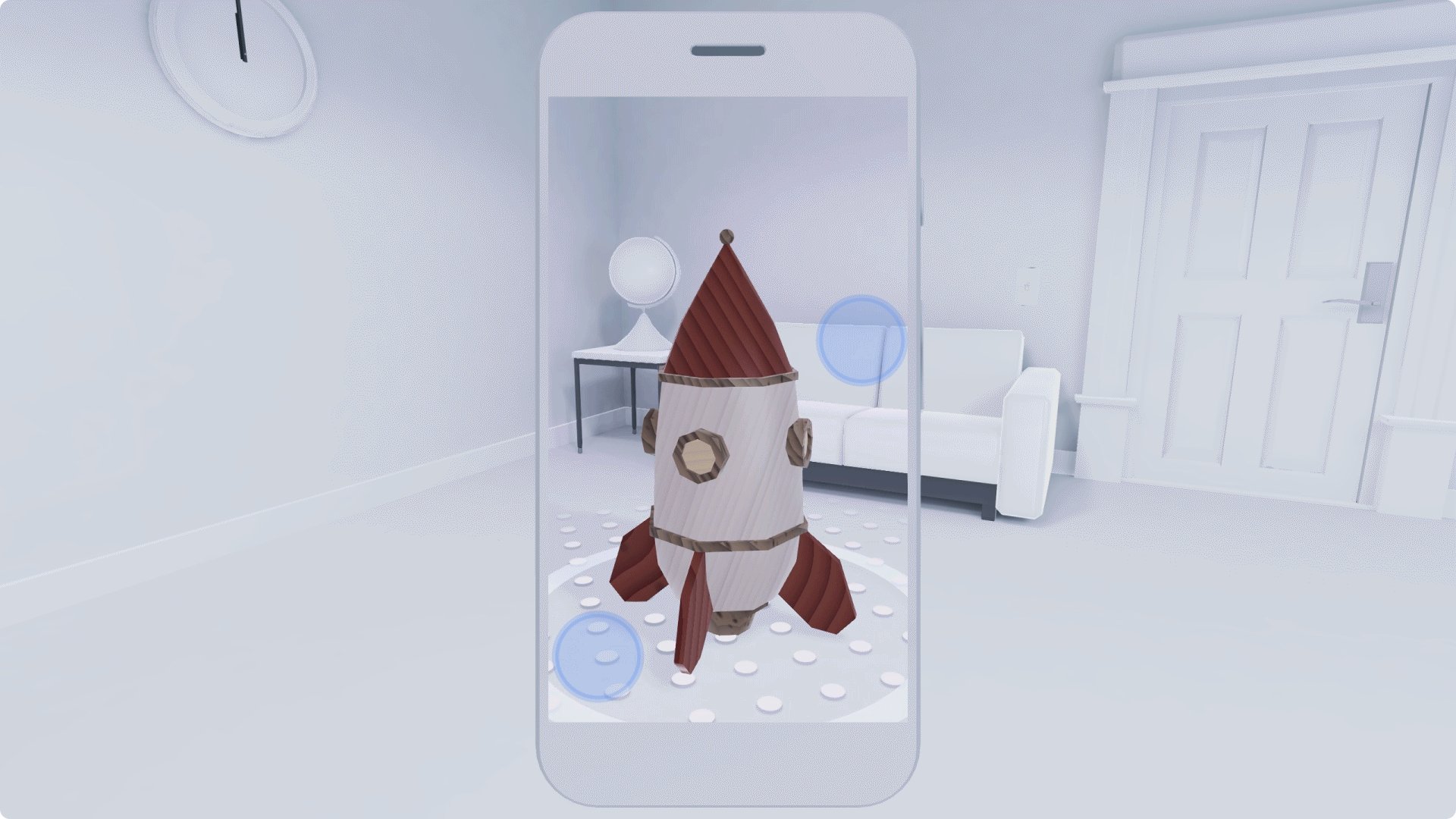
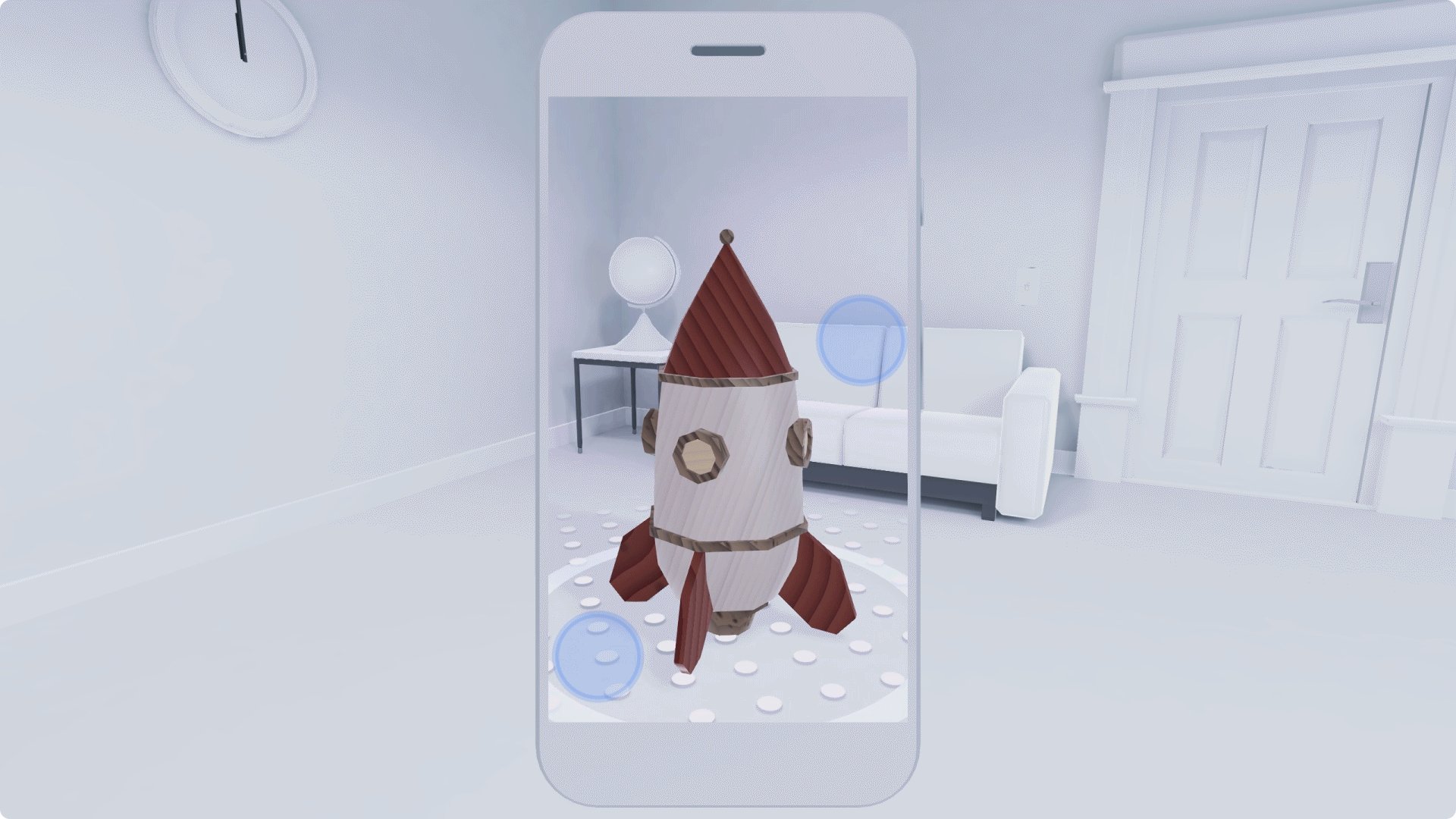
Skalowanie umożliwia użytkownikowi zwiększanie i zmniejszanie rozmiaru obiektu. Najczęściej wykonuje się to gestem ściągnięcia palcami.

Ściągnij palce, aby przeskalować obiekt
Skala minimalna i maksymalna
Aby uzyskać optymalny efekt, dodaj minimalny i maksymalny limit skali. Im dokładniejsze są ustawienia wartości skalowania, tym dokładniej możesz kontrolować kompozycję sceny.
Rozważ dodanie efektu odsyłania, aby wskazać, że obiekt osiągnął maksymalny i minimalny rozmiar. Obiekt można również zablokować, gdy uzyska odpowiednią skalę.

Dodaj minimalne i maksymalne limity, aby obiekt był widoczny. Użyj efektu odrzucenia, aby poinformować użytkownika, że osiągnięto limit.
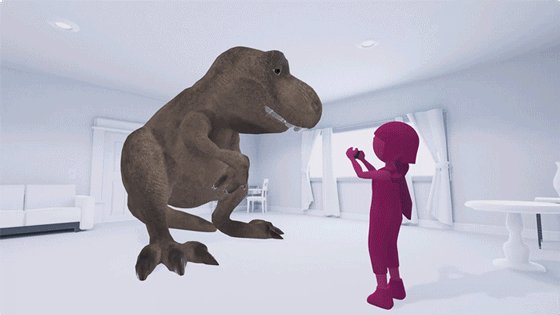
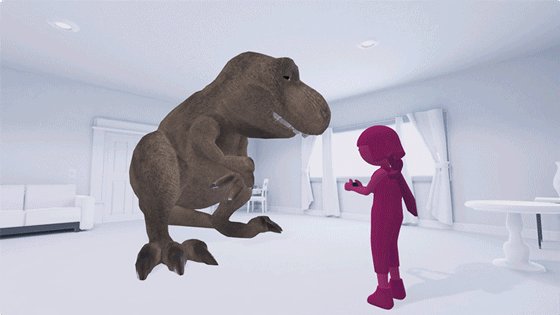
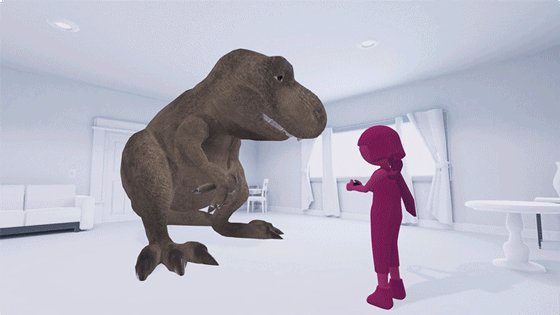
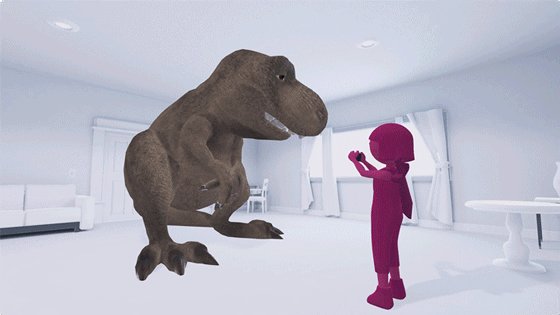
Rozgrywka i skala
Granie z dużą skalę może dodać nieoczekiwany aspekt do wrażeń. Zaskoczenie dużej postaci wirtualnej w zależności od Twoich zamiarów może być zarówno śmieszne, jak i przerażające. W zależności od swoich celów i efektu, jaki chcesz uzyskać, możesz wykorzystać niespodziankę jako narzędzie do wzbudzenia różnych emocji, niezależnie od tego, czy chodzi o horrorów czy zabawny plac zabaw.
Możesz też komunikować skalę za pomocą efektów dźwiękowych. Zmieniaj skalę i tonację dźwięku, aby jeszcze bardziej zaangażować użytkownika.

Gesty i zbliżony obszar
Podobne gesty lub nakładające się obiekty mogą utrudniać użytkownikowi wybranie lub wykonanie oczekiwanej czynności.
Bliskość
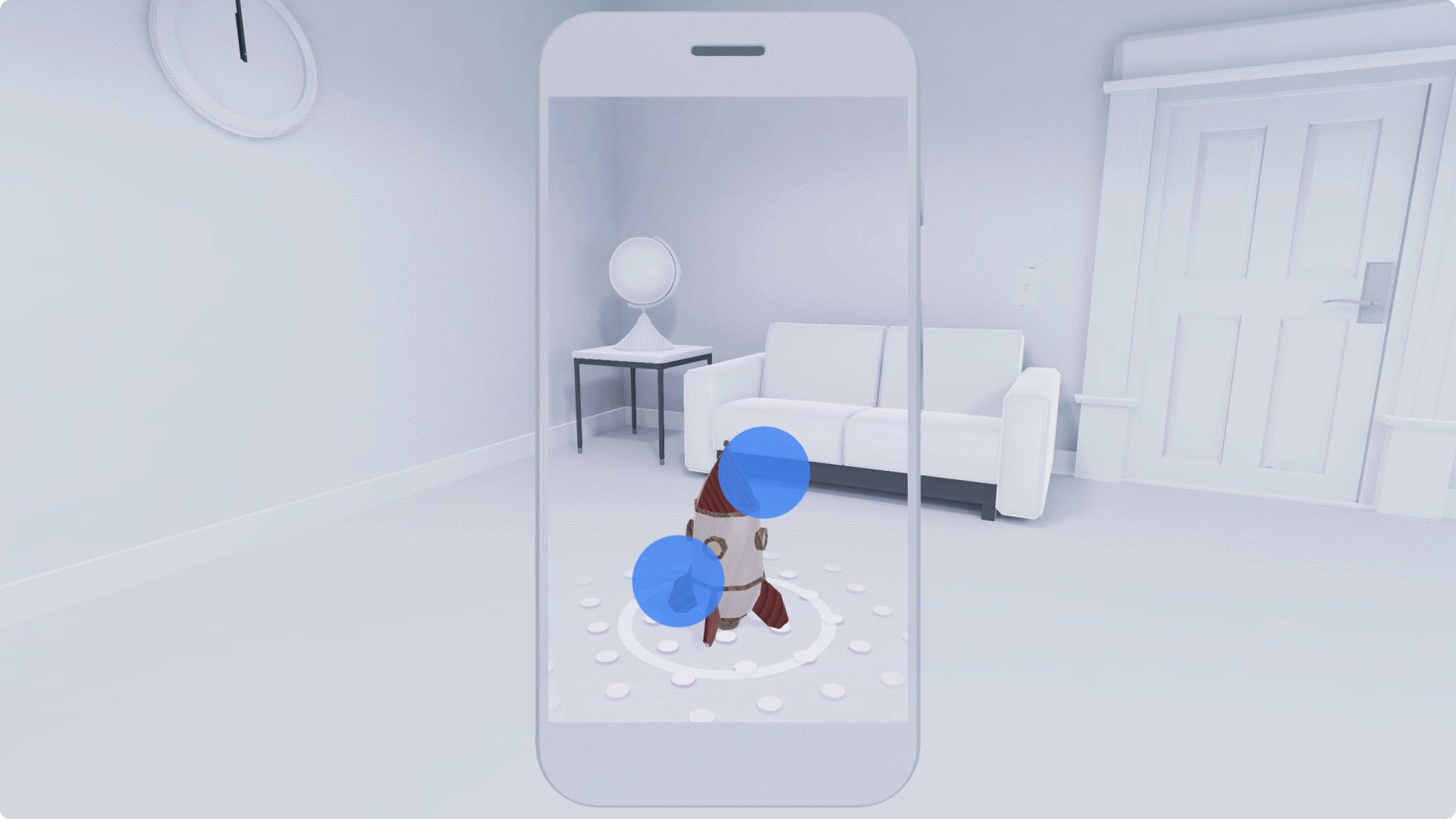
Zastanów się nad rozmiarem docelowych elementów dotykowych, aby ułatwić interakcję.
W przypadku małych lub odległych obiektów dokładna obsługa może być trudna dla użytkowników.
Gdy aplikacja wykryje gest w pobliżu obiektu, załóżmy, że użytkownik próbuje z nim wejść. Upewnij się, że docelowe elementy dotykowe mają odpowiednią wielkość, niezależnie od małego rozmiaru obiektu.

Korzystanie z różnych gestów wykonywanych 2 palcami
Do obracania lub skalowania obiektu najczęściej używa się gestów 2 palcami.
Mogą to być:
- Obracanie obiektu palcem wskazującym i kciukiem (w jednej ręce)
- Dotknij ekranu kciukiem i palcem wskazującym, trzymając kciuk nieruchomo na obiekcie i obracając go palcem wskazującym
- Obracanie obiektu 2 kciukami (dwiema rękami)
Uwzględnij te interakcje dotykowe jako część gestów wykonywanych 2 palcami.
