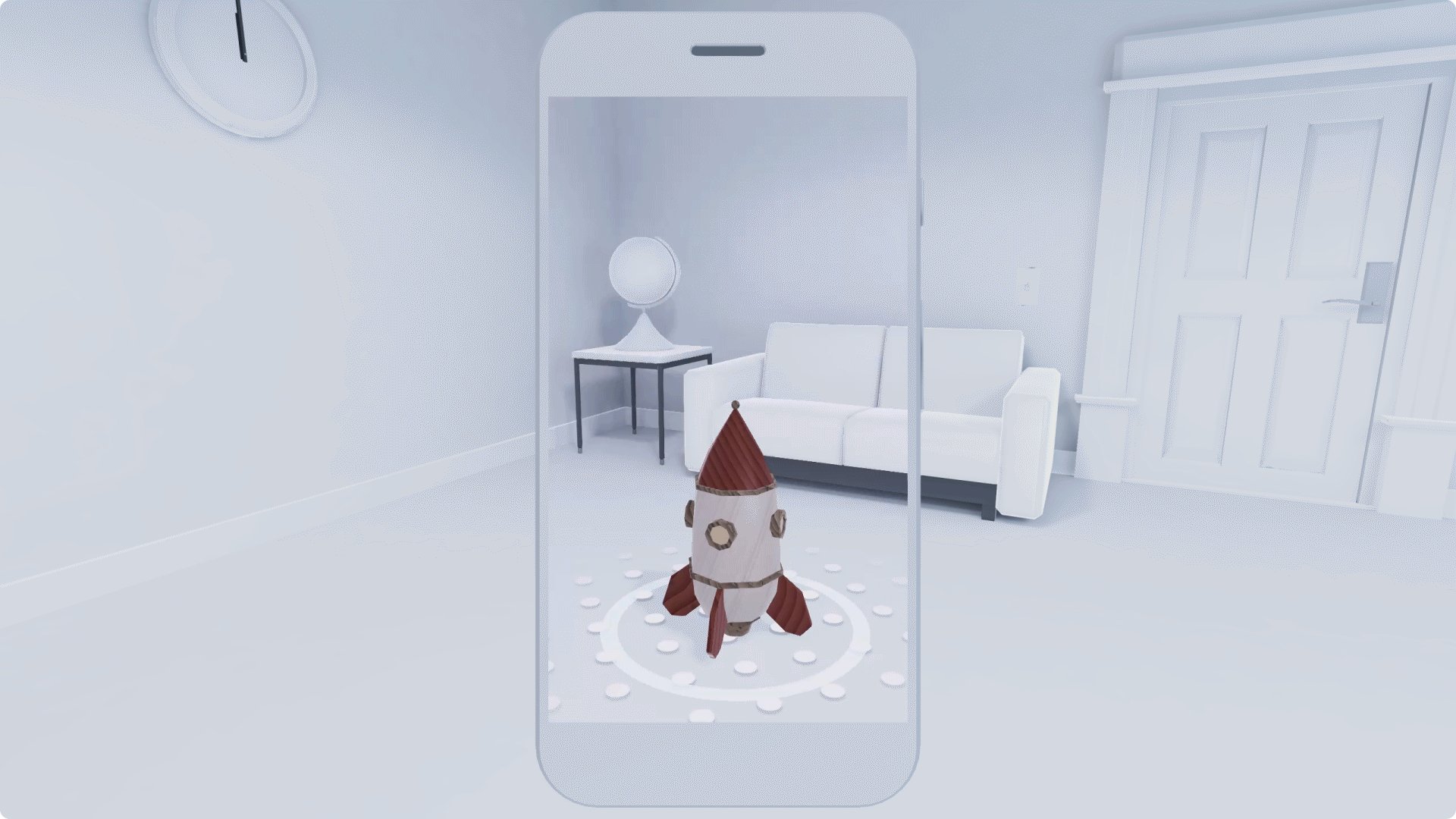
Seleção
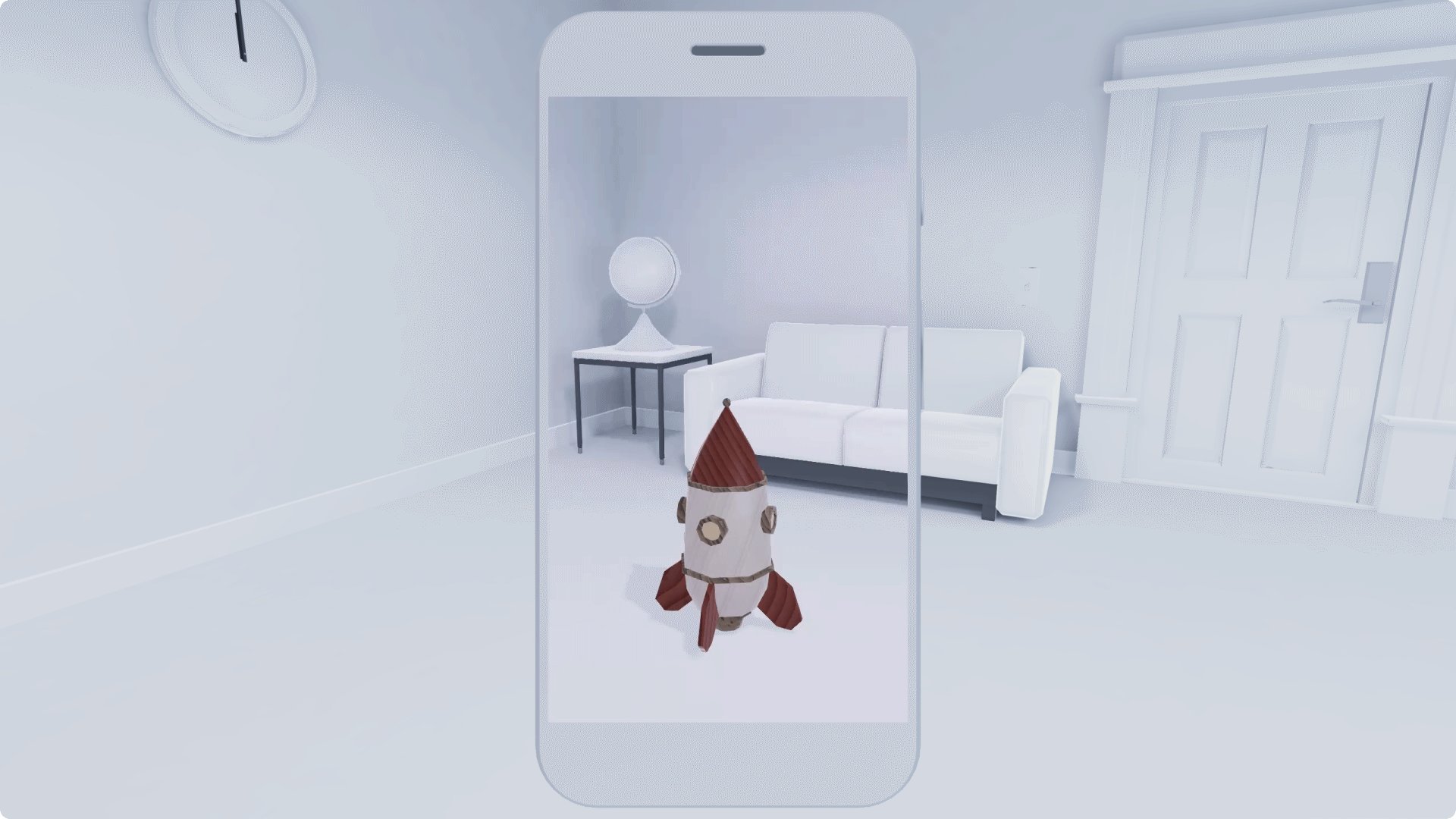
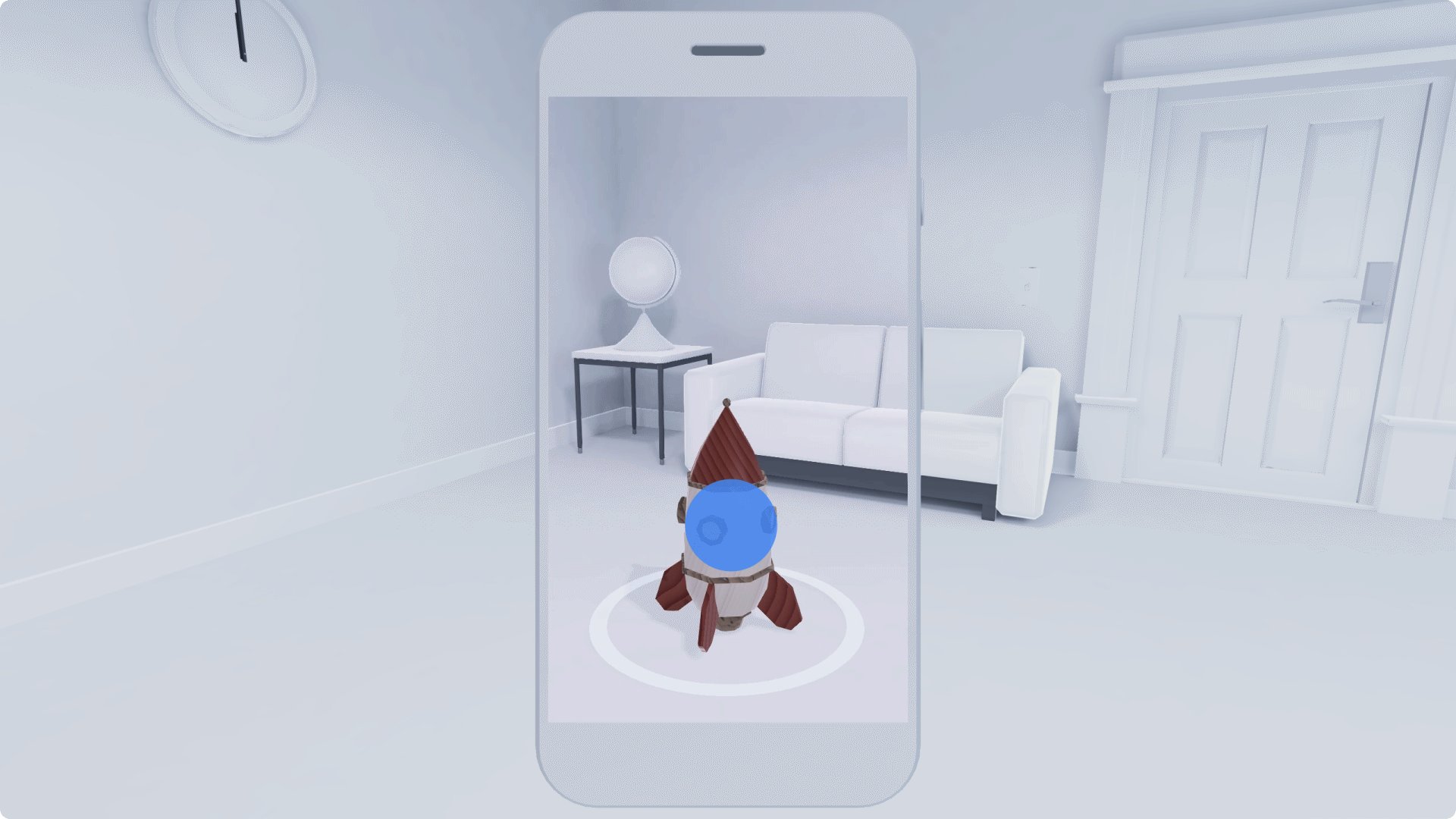
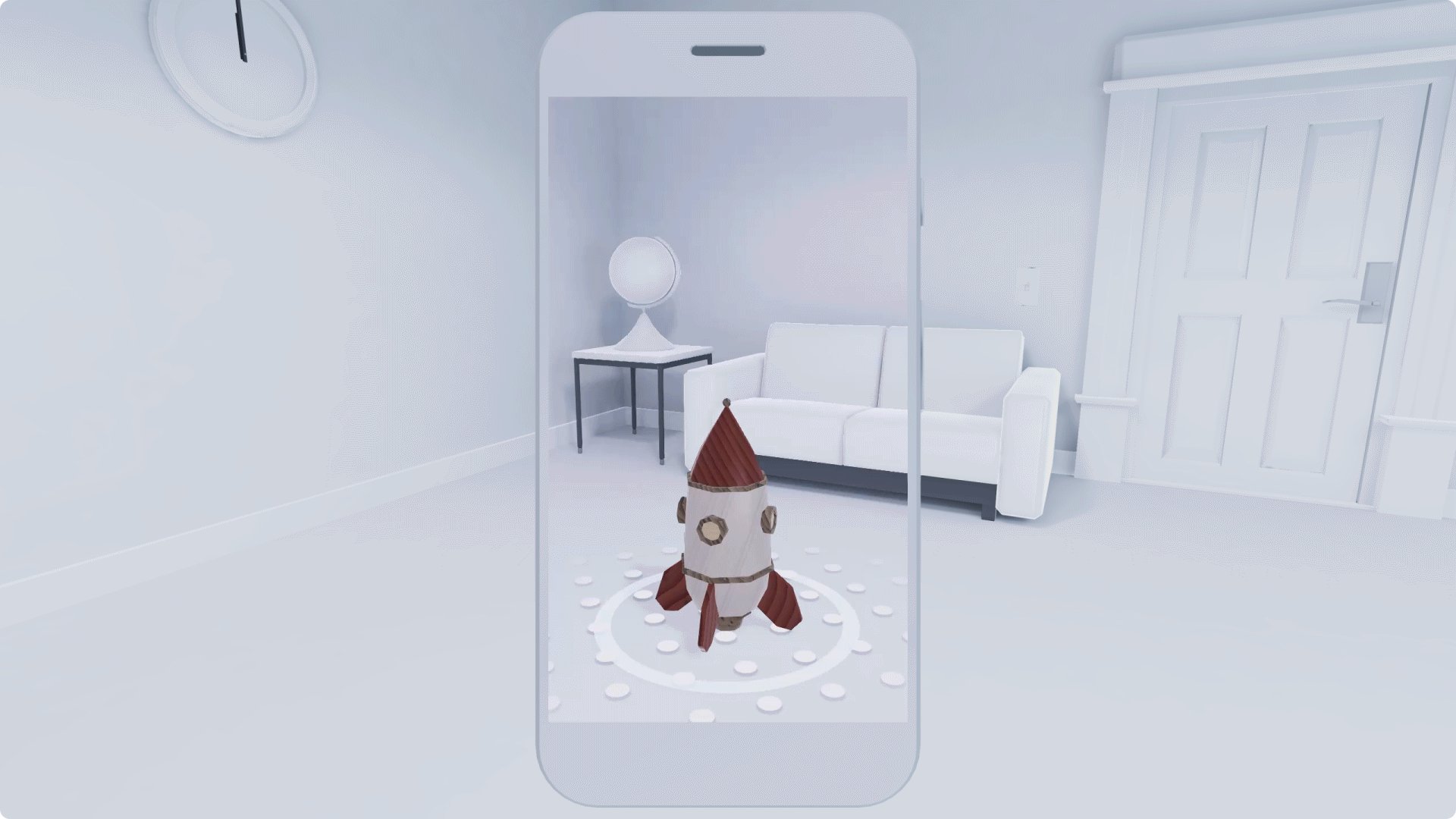
Permita que o usuário selecione um objeto virtual para identificar, manipular e interagir com ele.
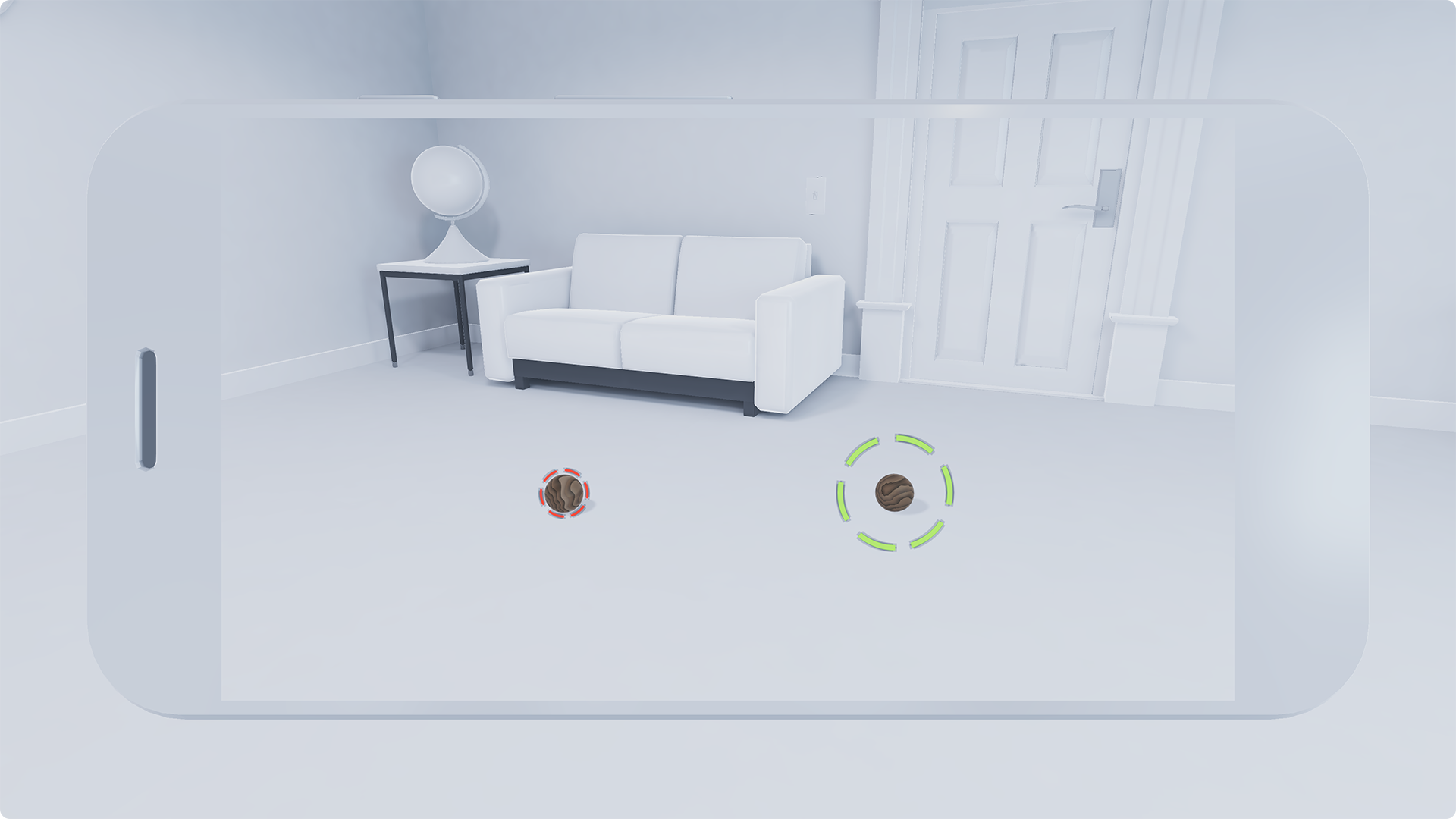
Deixe mais fácil para os usuários encontrarem objetos interativos e interagirem com eles. A interação deve ser intuitiva. Use combinações de cores, contornos brilhantes ou outros destaques visuais para informar aos usuários. Isso é muito importante em apps em que vários objetos podem ser selecionados.
Tenha cuidado para não sobrecarregar visualmente seus objetos virtuais. Acima de tudo, eles ainda precisam se parecer e agir como objetos normais no seu mundo de RA. Com um toque extra, você pode incentivar os usuários a desvendar os segredos desses objetos.

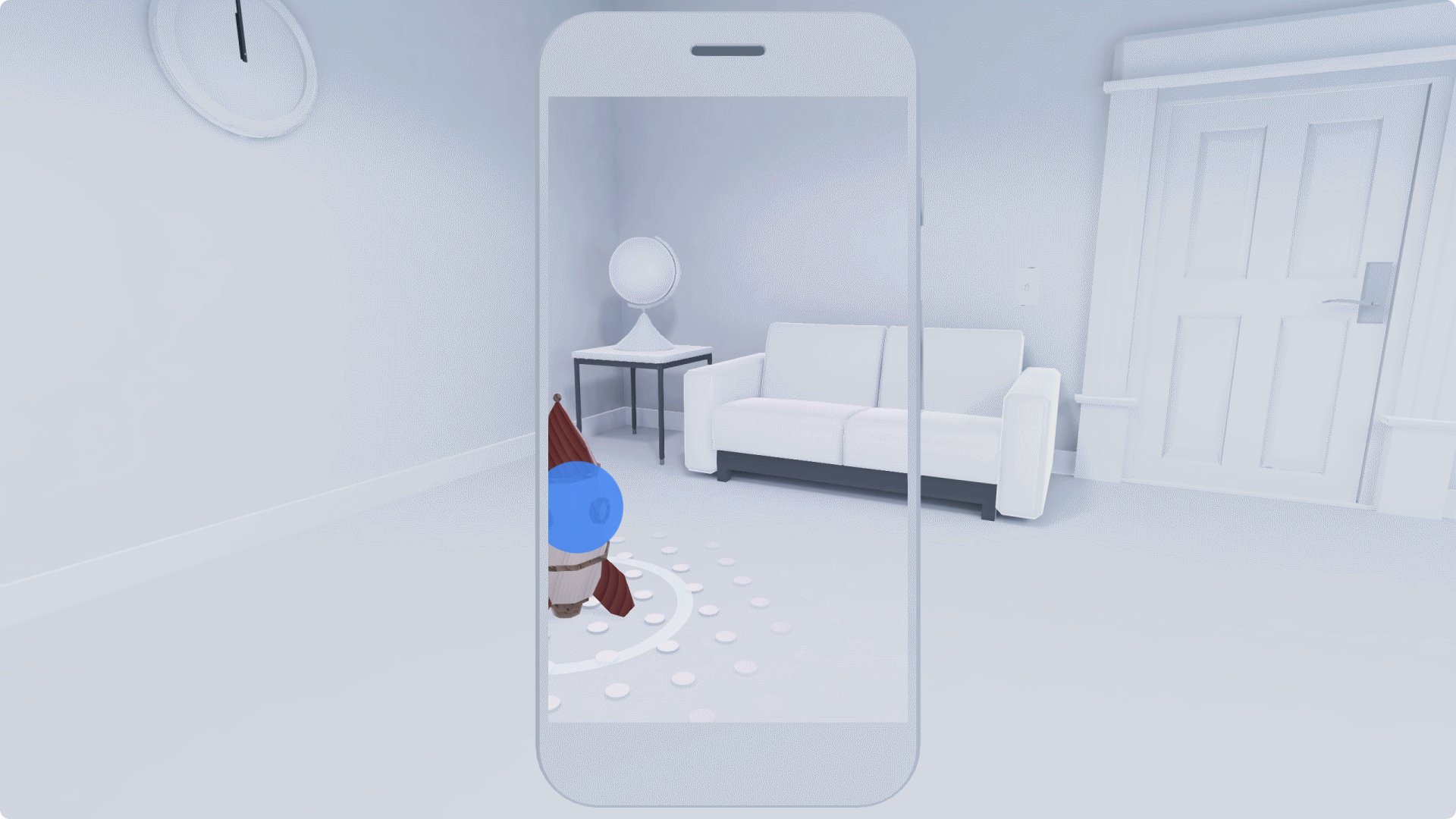
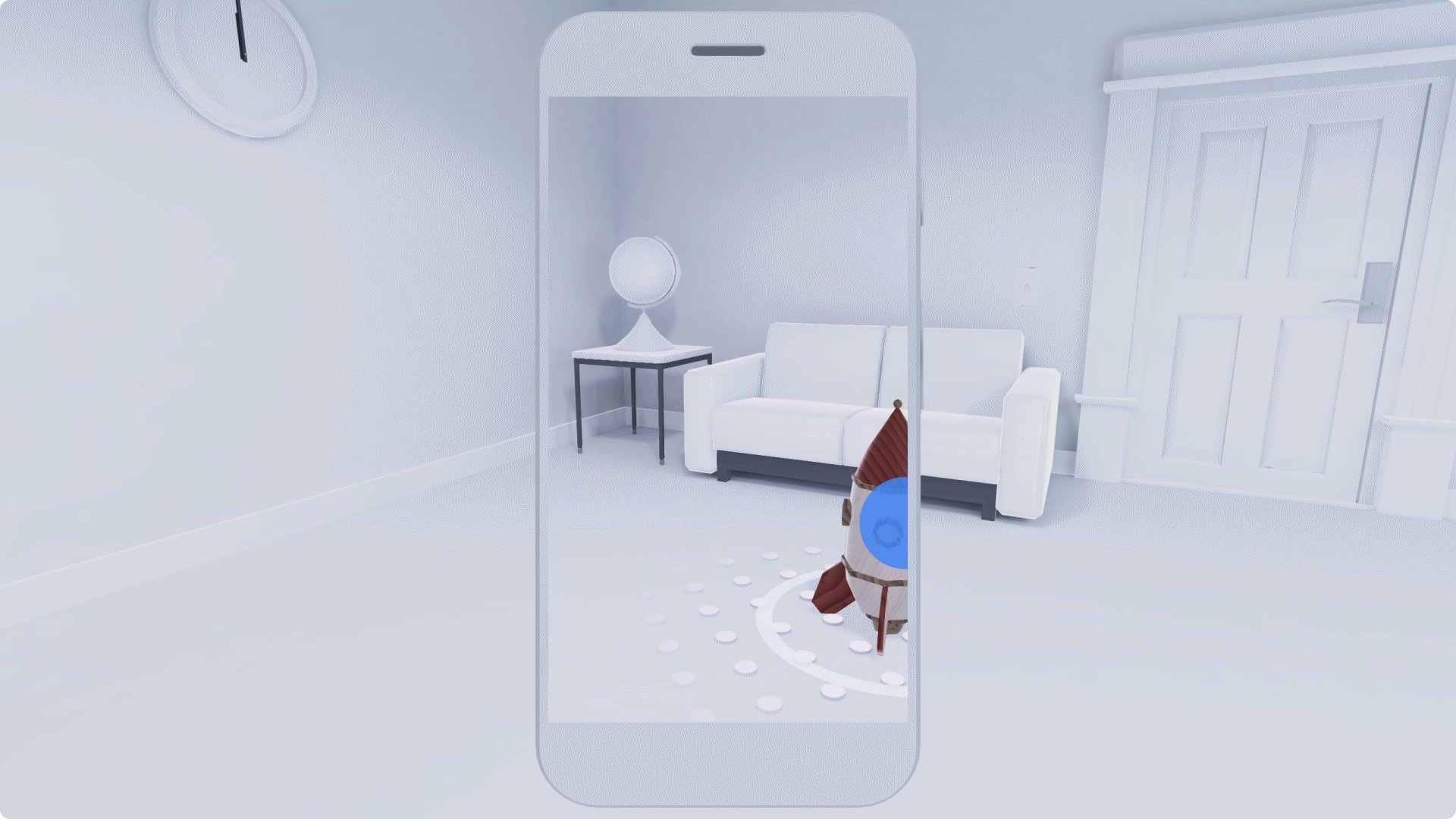
Tradução
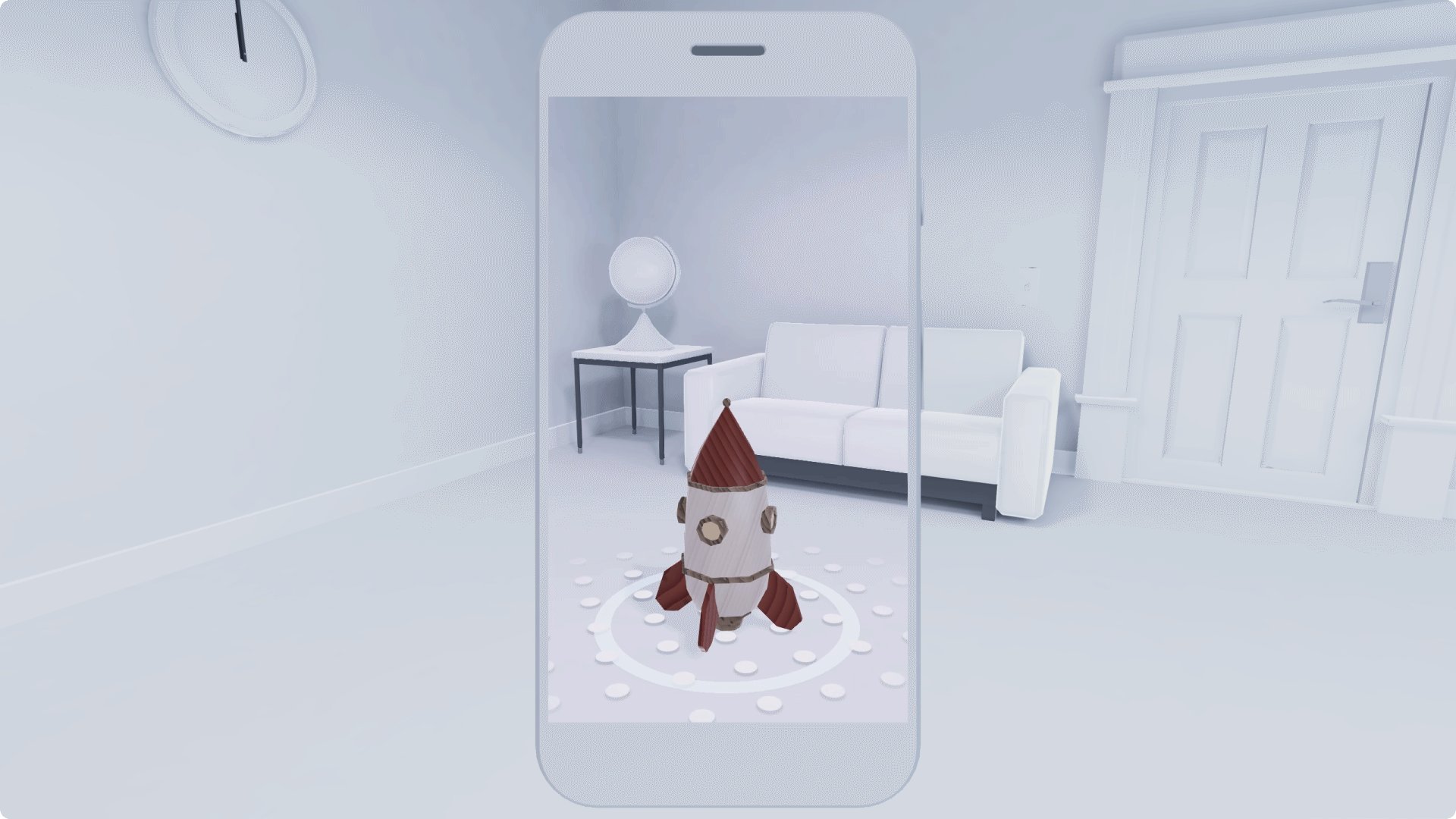
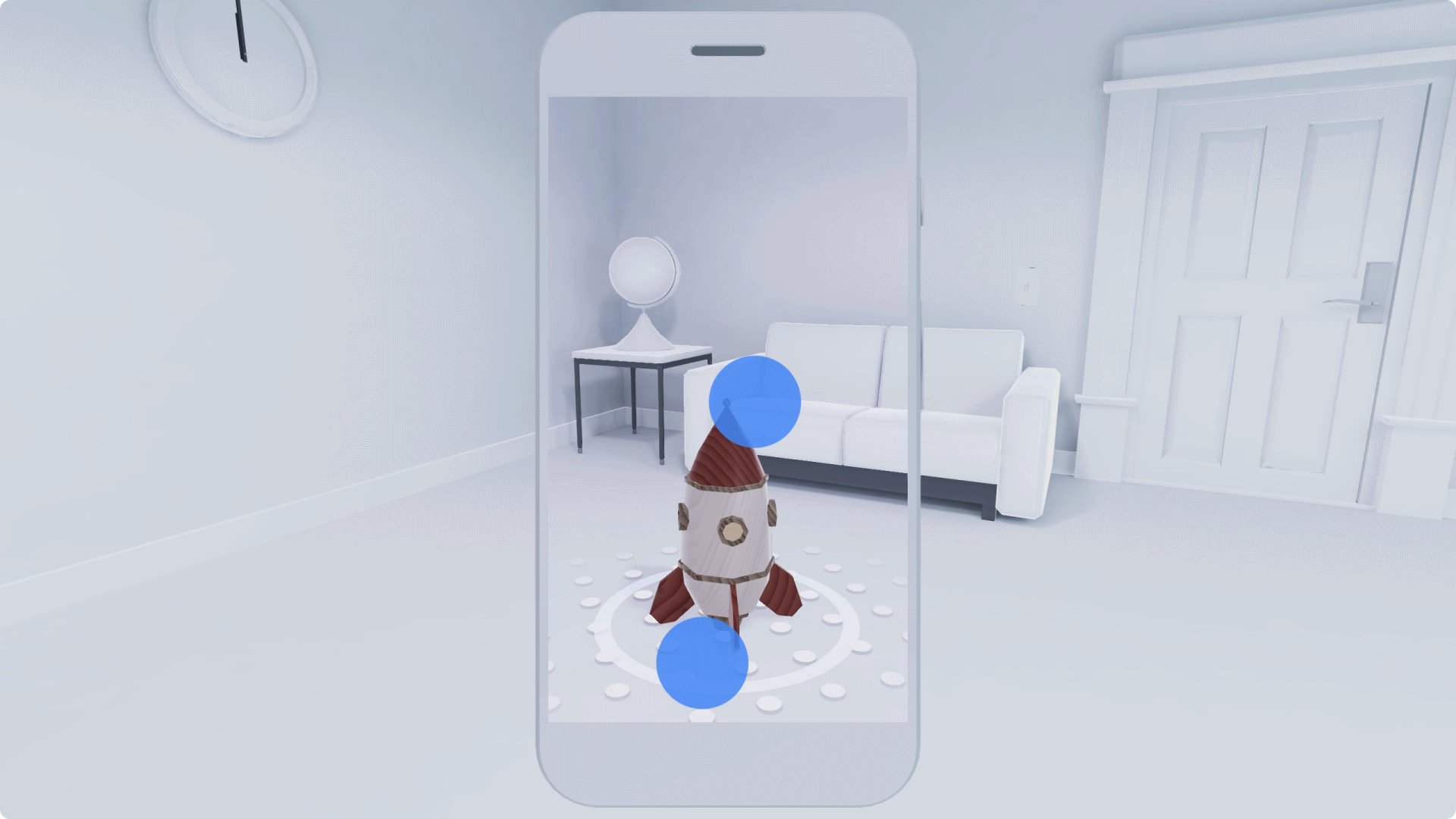
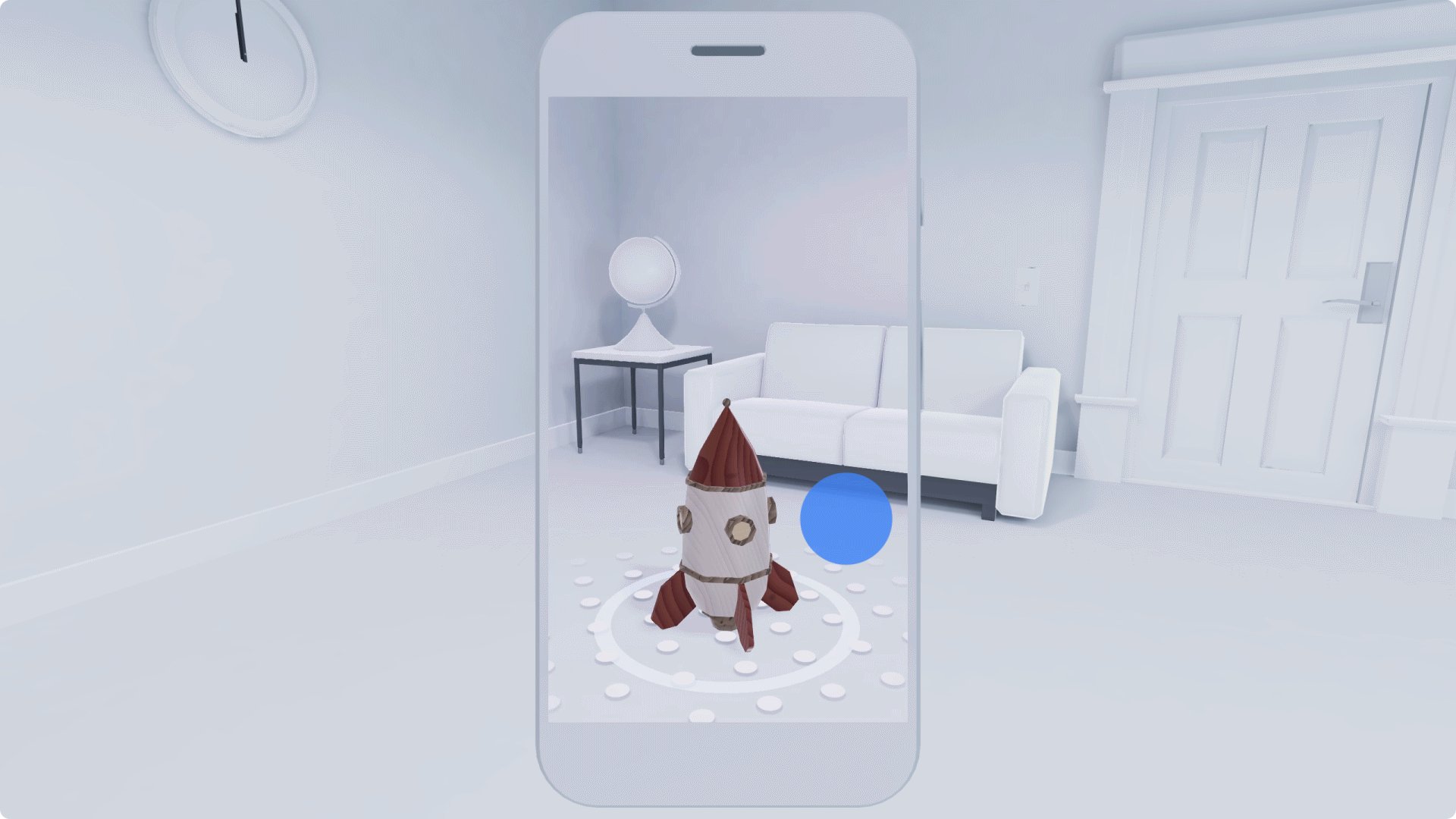
Translação é o processo de mover um objeto virtual ao longo de uma superfície, ou movê-lo de uma superfície para outra.
Para começar a mover um objeto, o usuário o seleciona. Eles podem arrastar o objeto pela tela com o dedo ou mover o smartphone, e o objeto será seguido.


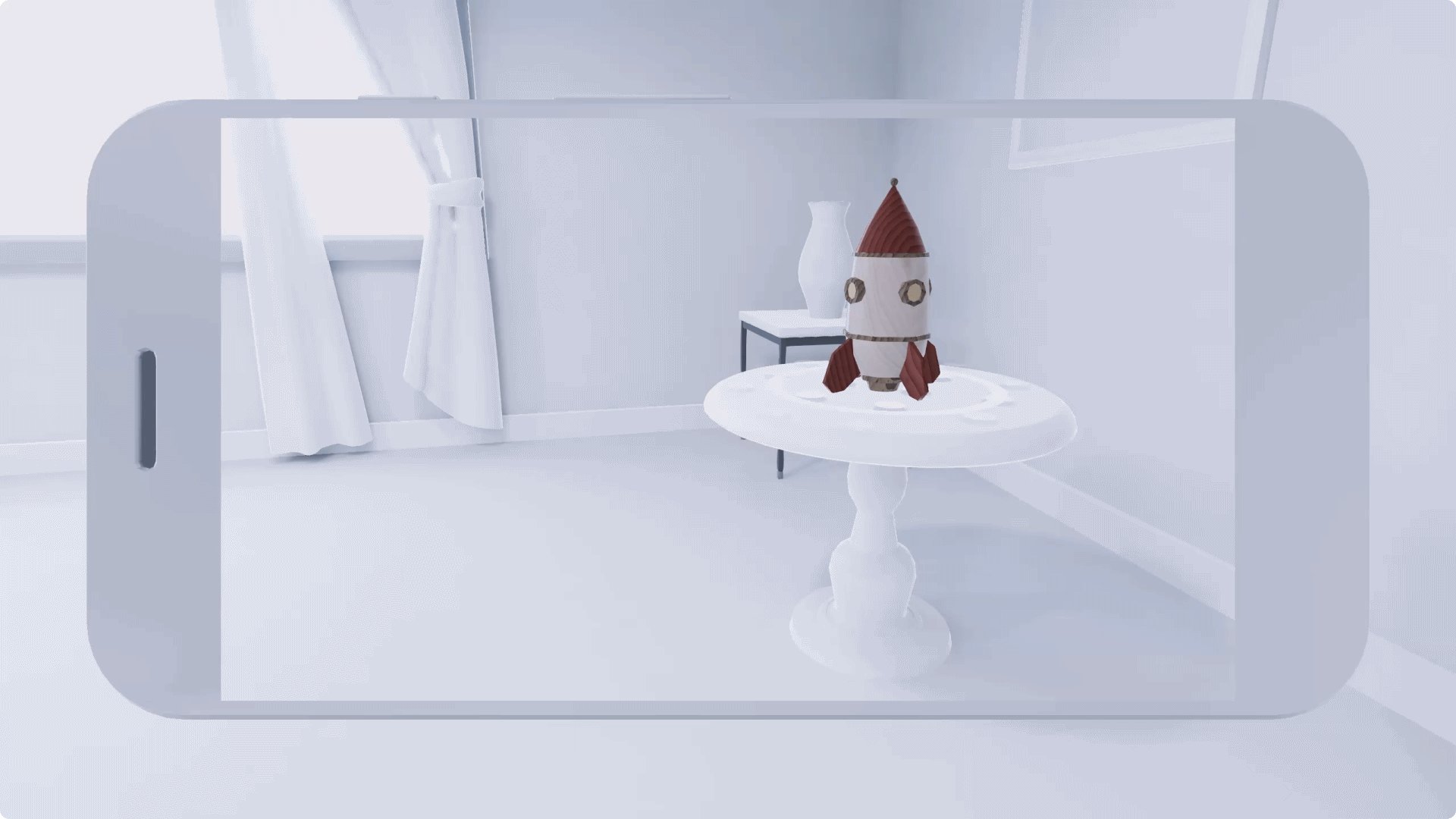
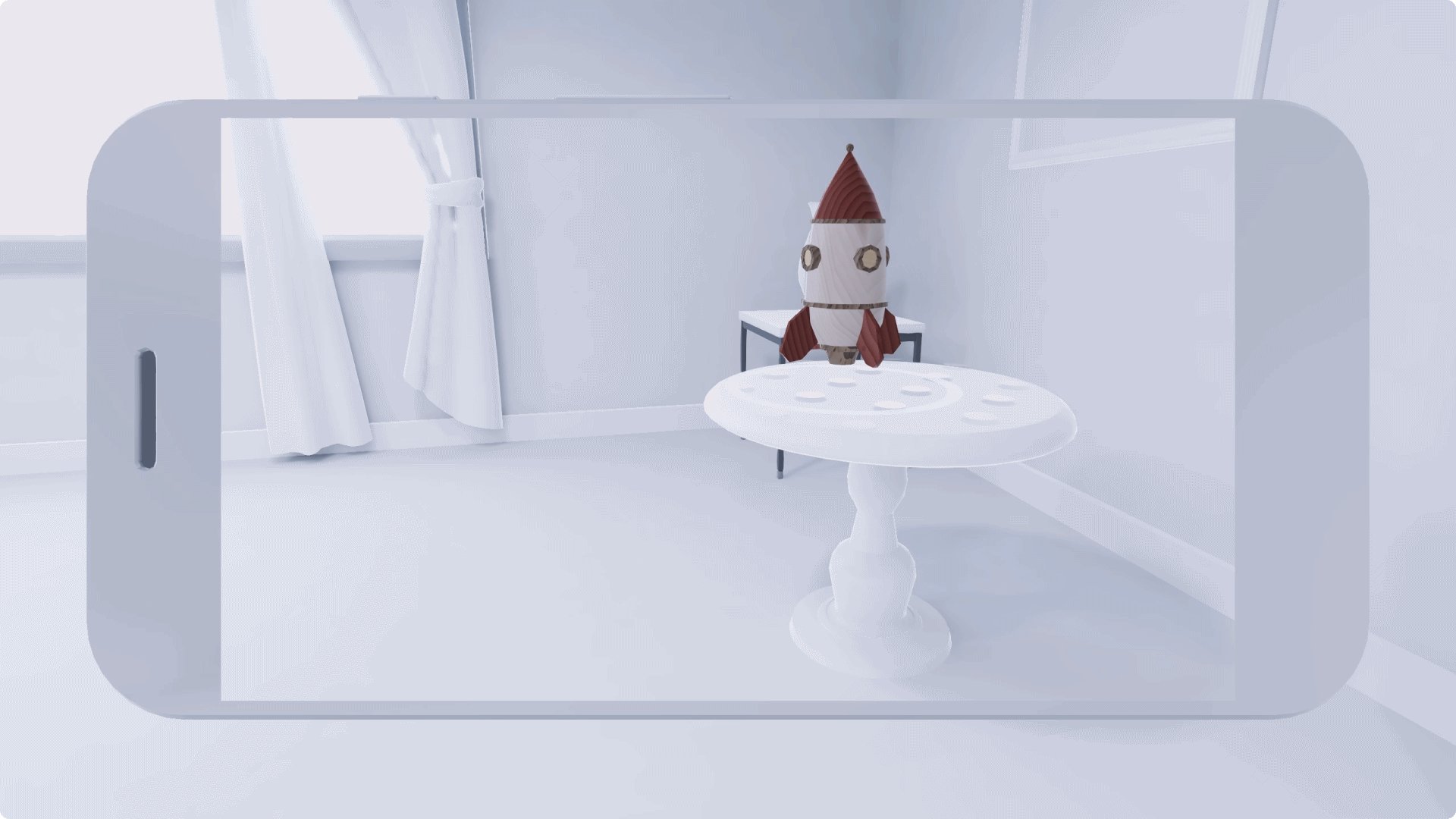
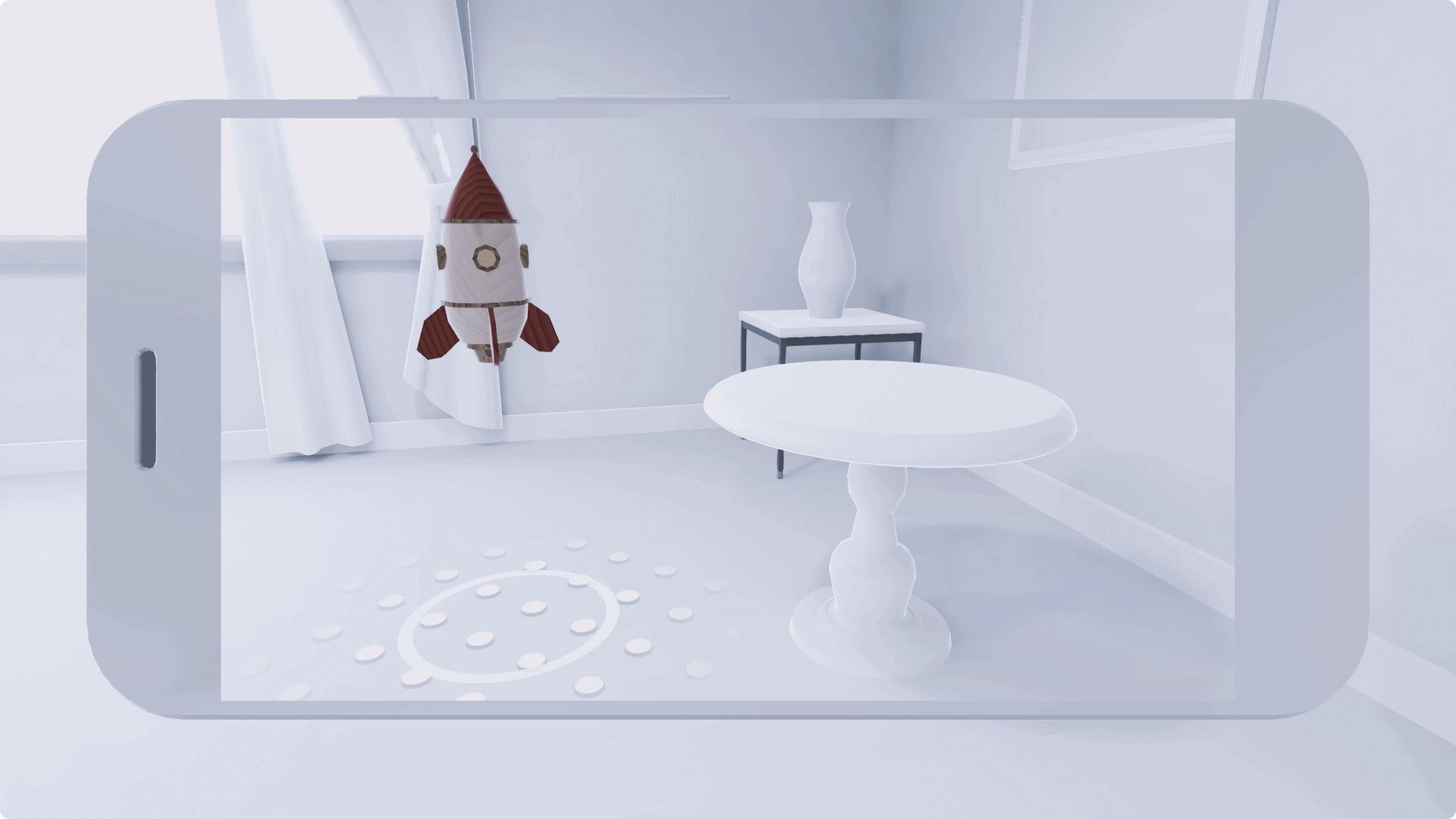
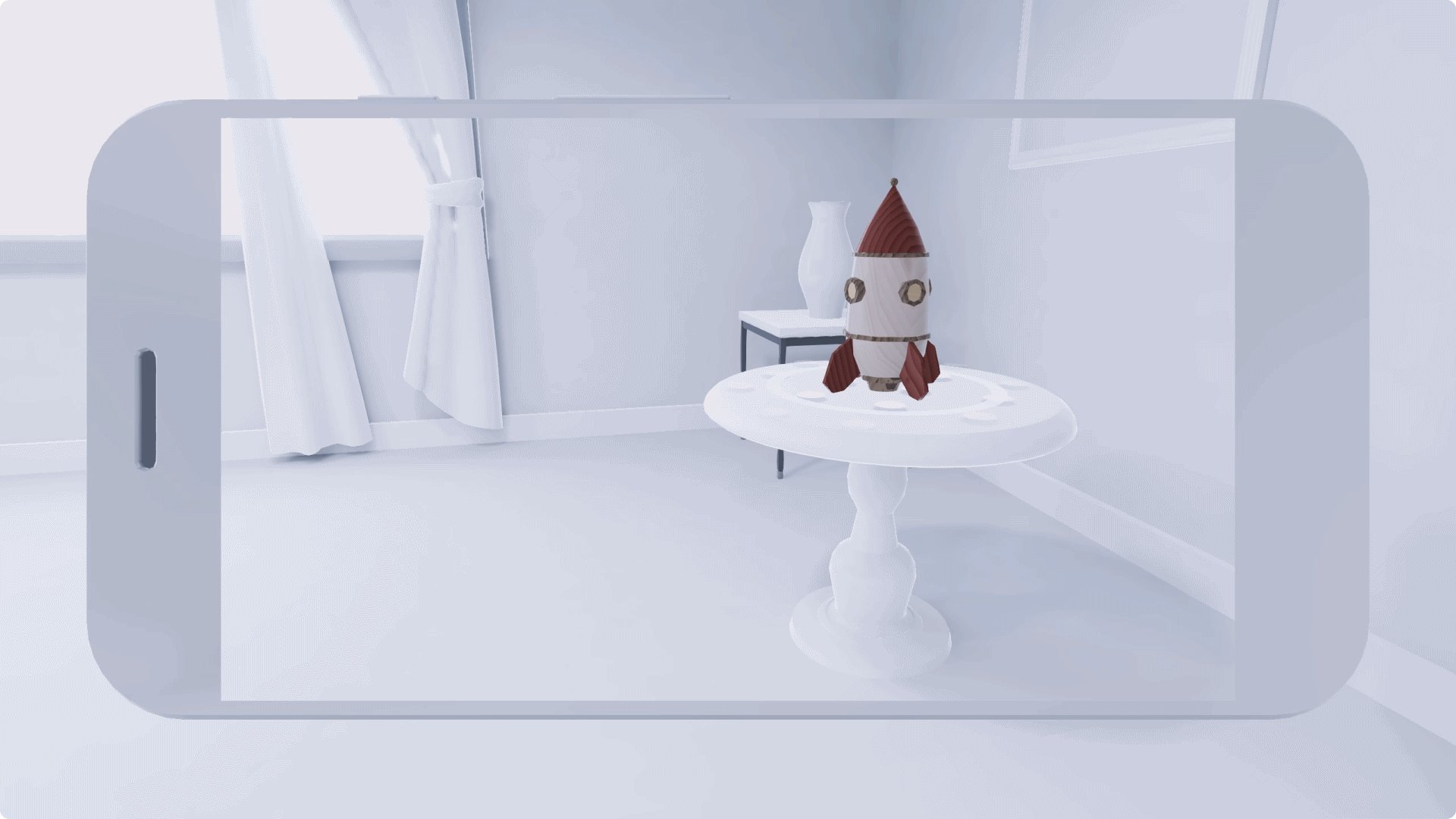
Várias plataformas
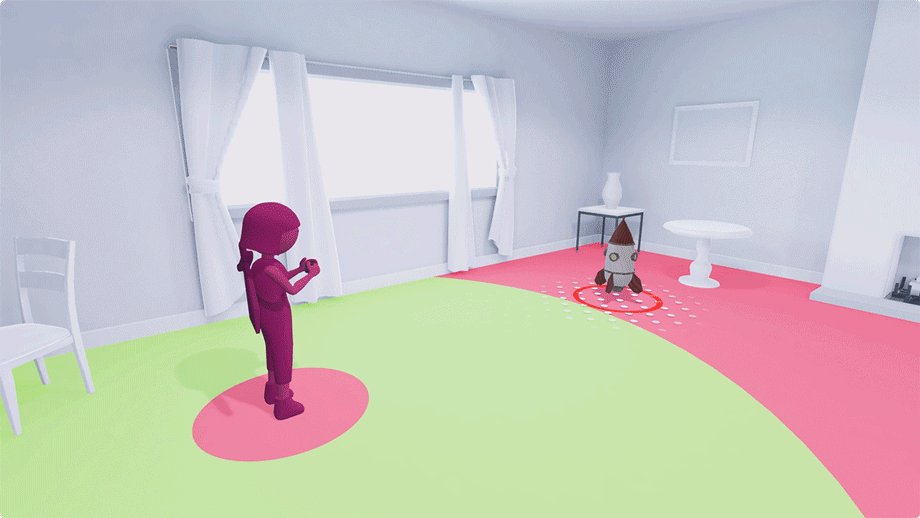
Incentivar os usuários a mover um objeto virtual de uma superfície para outra.
É uma forma divertida de interagir com objetos virtuais com o mundo real. Durante a translação de uma superfície para outra, evite transições ou mudanças de escala repentinas.
Quando as duas plataformas forem virtuais, confirme se há uma distinção visual entre elas. Superfícies idênticas podem ser desfocadas juntas na RA.
Tente evitar transições repentinas que possam criar a ilusão de mudanças na escala. Quando um objeto se move muito rápido e em várias direções de uma vez, ele pode parecer estar diminuindo ou aumentando.
A movimentação de objetos na RA pode parecer menos realista do que simplesmente olhar para eles. Facilitar a movimentação de objetos pelo usuário. Quando o objeto estiver sendo movido, destaque as superfícies em que ele pode ser colocado.

Limites de tradução
Adicione um limite para mostrar aos usuários até que ponto eles podem mover um objeto.
Ele pode impedir que os usuários traduzam o objeto tão longe que se torna impossível visualizar ou manipular.

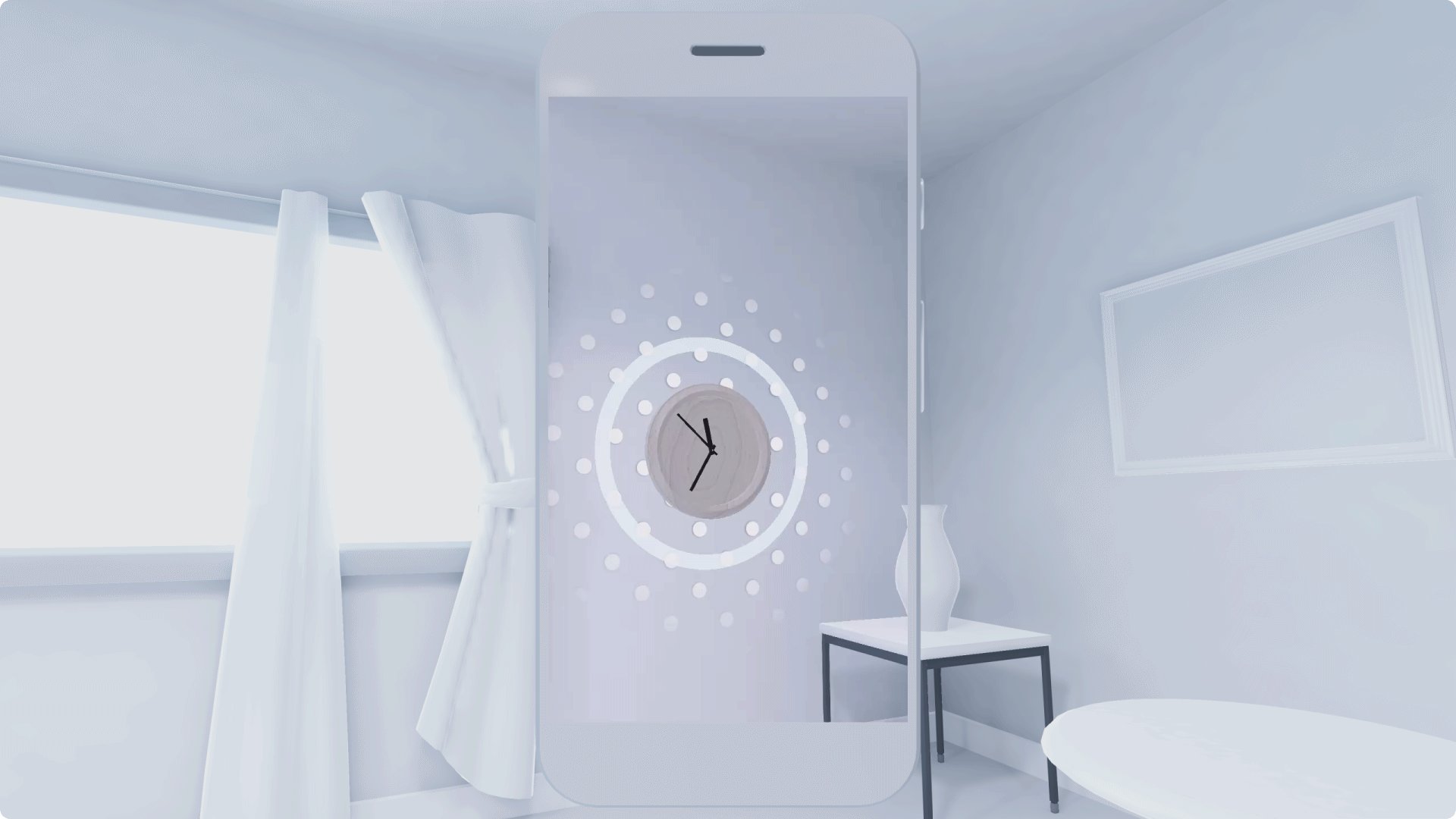
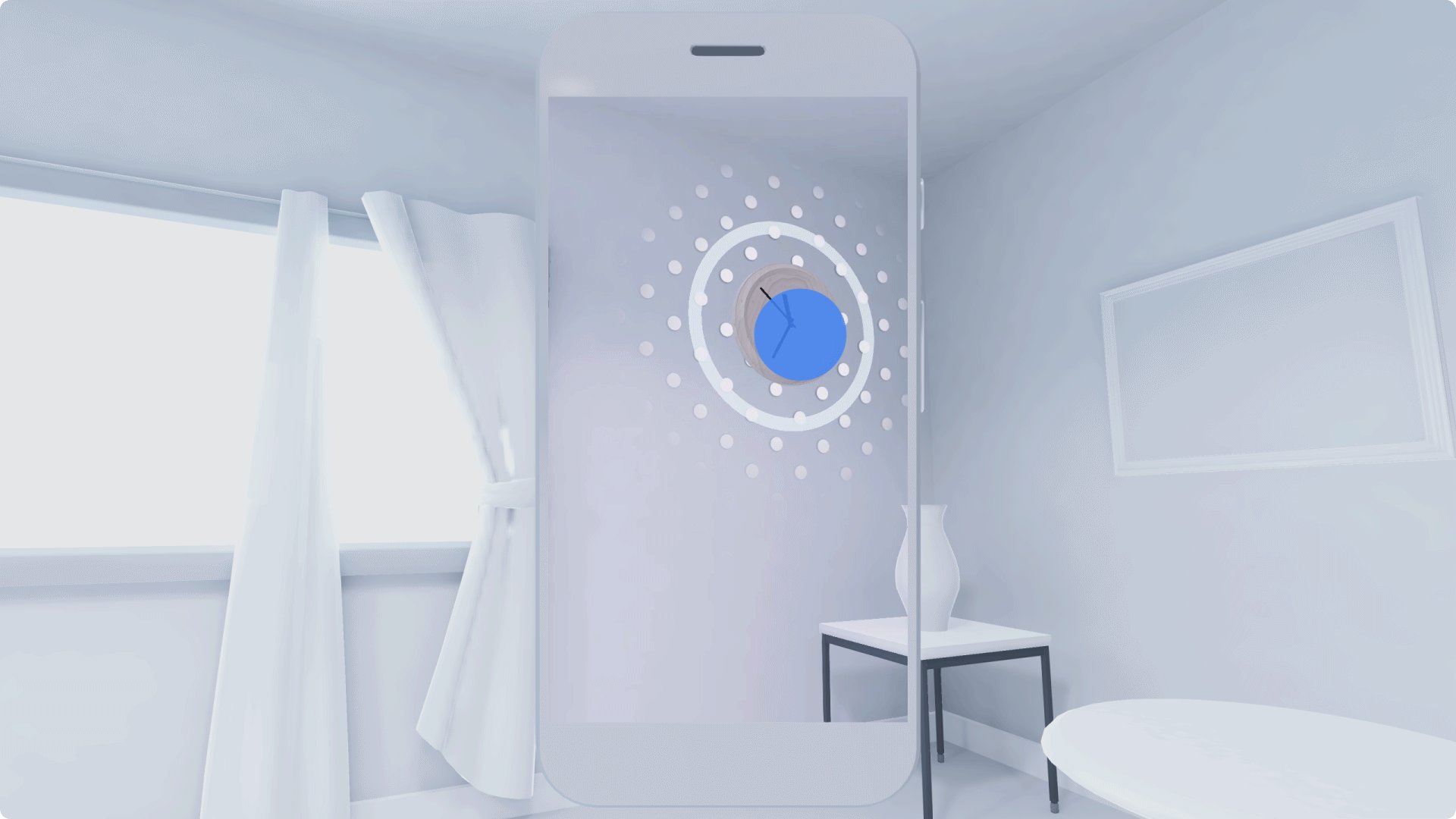
Rotação
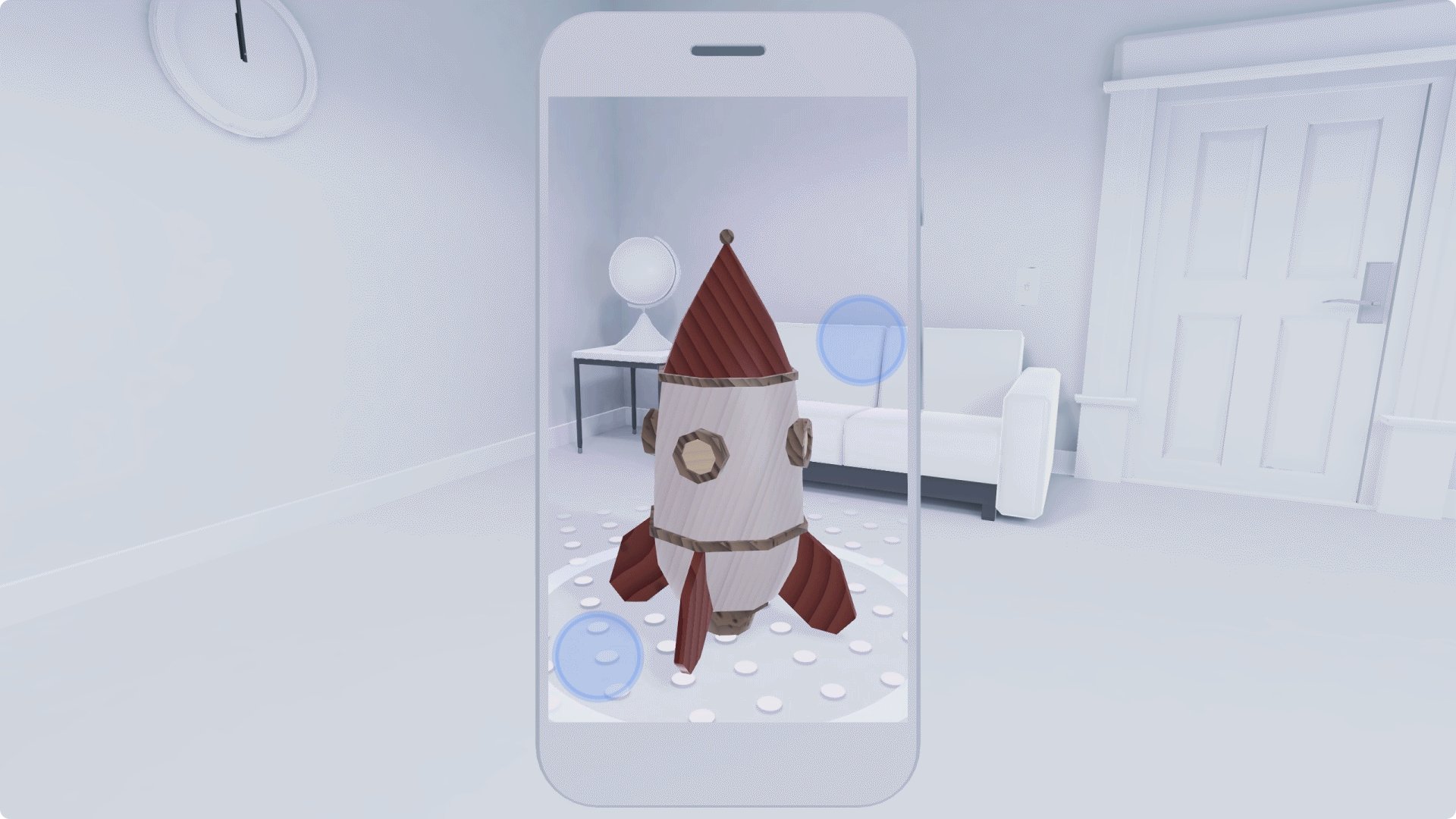
A rotação de um objeto virtual permite que o usuário oriente a posição do objeto em qualquer direção. Os objetos podem ser girados manual ou automaticamente.
Rotação manual
Ofereça suporte a gestos com um e dois dedos para rotação manual.
- Para evitar conflitos com o dimensionamento, a rotação com dois dedos só deve acontecer quando eles giram em direções opostas em um eixo horizontal.
- Para evitar conflitos com a translação, a rotação com um dedo só acontece quando o gesto de deslizar começa no objeto selecionado.

Rotação automática
Evite girar um objeto automaticamente, a menos que isso seja parte intencional da experiência. A rotação automática persistente pode ser desconcertante para os usuários.
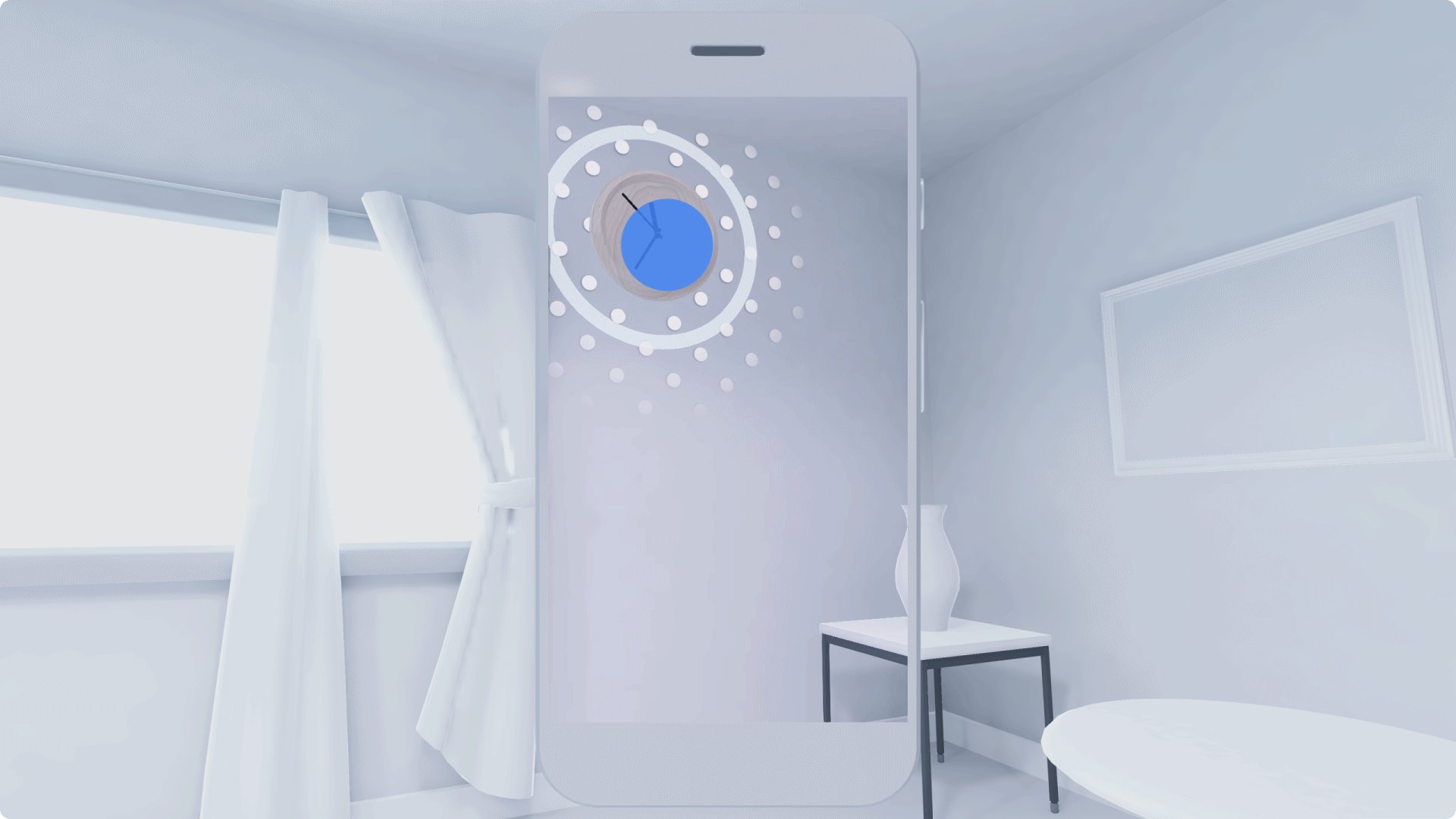
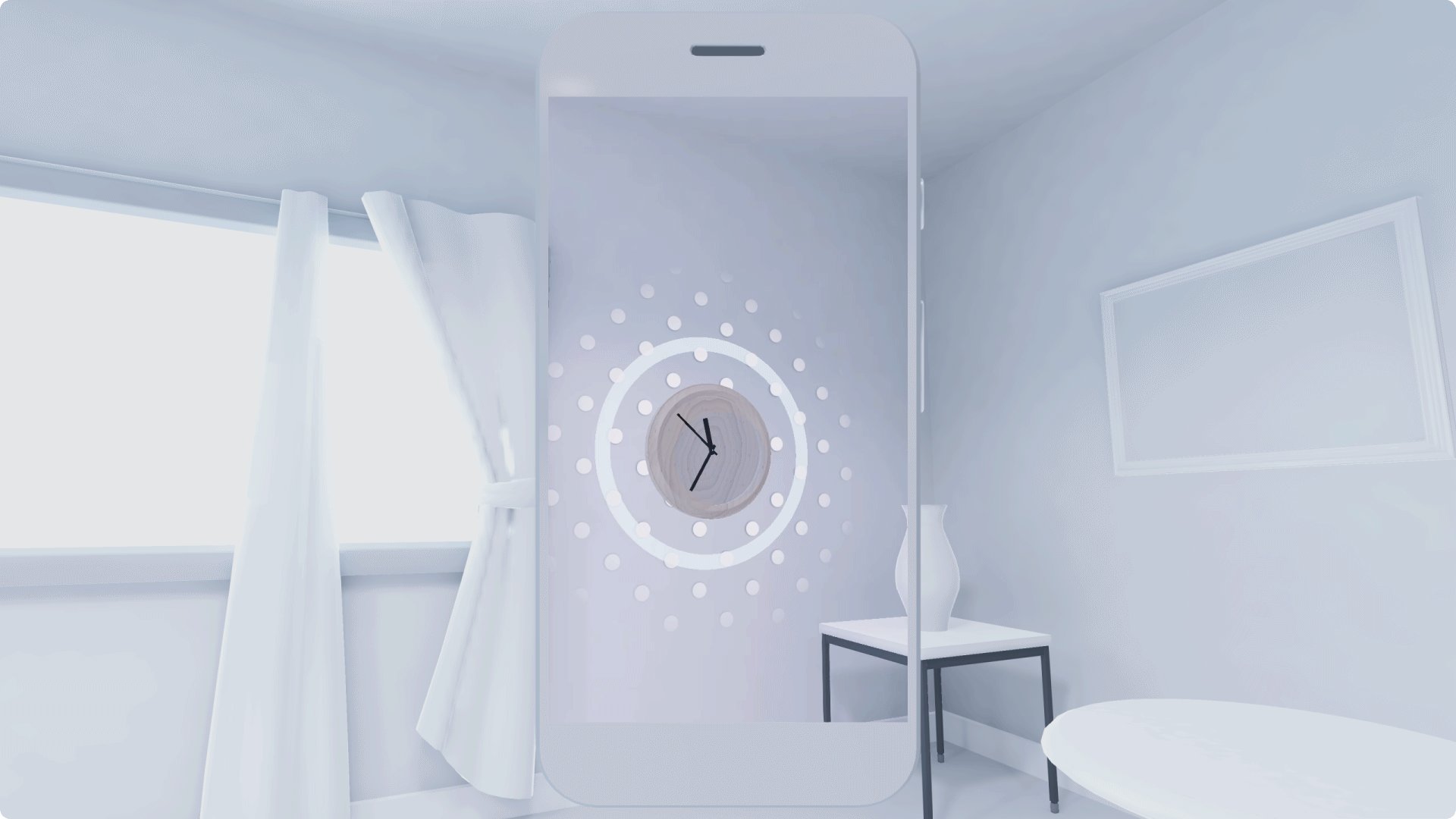
Escalonamento
O dimensionamento permite aumentar ou diminuir o tamanho de um objeto. Geralmente é realizado com um gesto de pinça.

Faça um gesto de pinça para dimensionar um objeto
Escala mínima e máxima
Para uma experiência ideal, adicione um limite de escala mínimo e máximo. Quanto mais precisos forem os valores de escalonamento, mais preciso será possível controlar a composição da cena.
Considere adicionar um efeito de salto para indicar que o objeto atingiu os tamanhos máximo e mínimo. Você também pode bloquear o objeto quando ele atingir a escala desejada.

Adicione limites mínimos e máximos para manter um objeto visível. Use um efeito de rejeição para informar ao usuário que ele atingiu o limite.
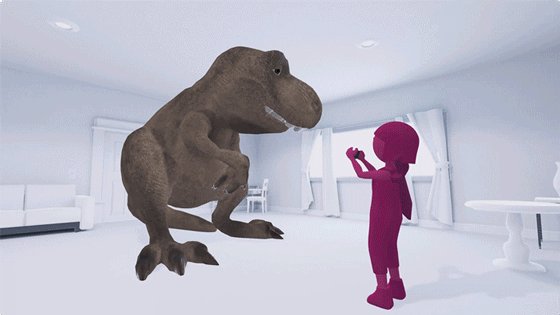
Escala e jogabilidade
Brincar com a escala pode adicionar um aspecto inesperado à experiência. Ser surpreso por um enorme personagem virtual, dependendo da sua intenção, pode ser hilário ou completamente assustador. Dependendo dos seus objetivos e do efeito que você quer criar, a surpresa pode ser usada como uma ferramenta para evocar emoções diferentes, seja um jogo de terror ou um playground divertido.
Você também pode comunicar a escala com efeitos sonoros. Altere a escala e o tom de um som para aumentar a imersão do usuário na sua experiência.

Gestos e proximidade
Gestos semelhantes ou objetos sobrepostos podem dificultar a seleção de um objeto ou a execução da ação desejada pelo usuário.
Proximidade
Considere o tamanho das áreas de toque para facilitar as interações.
O manuseio preciso pode ser um desafio para os usuários no caso de objetos pequenos ou distantes.
Quando o app detectar um gesto perto de um objeto, suponha que o usuário esteja tentando interagir com ele. Ofereça áreas de toque razoavelmente dimensionadas, apesar do tamanho pequeno do objeto.

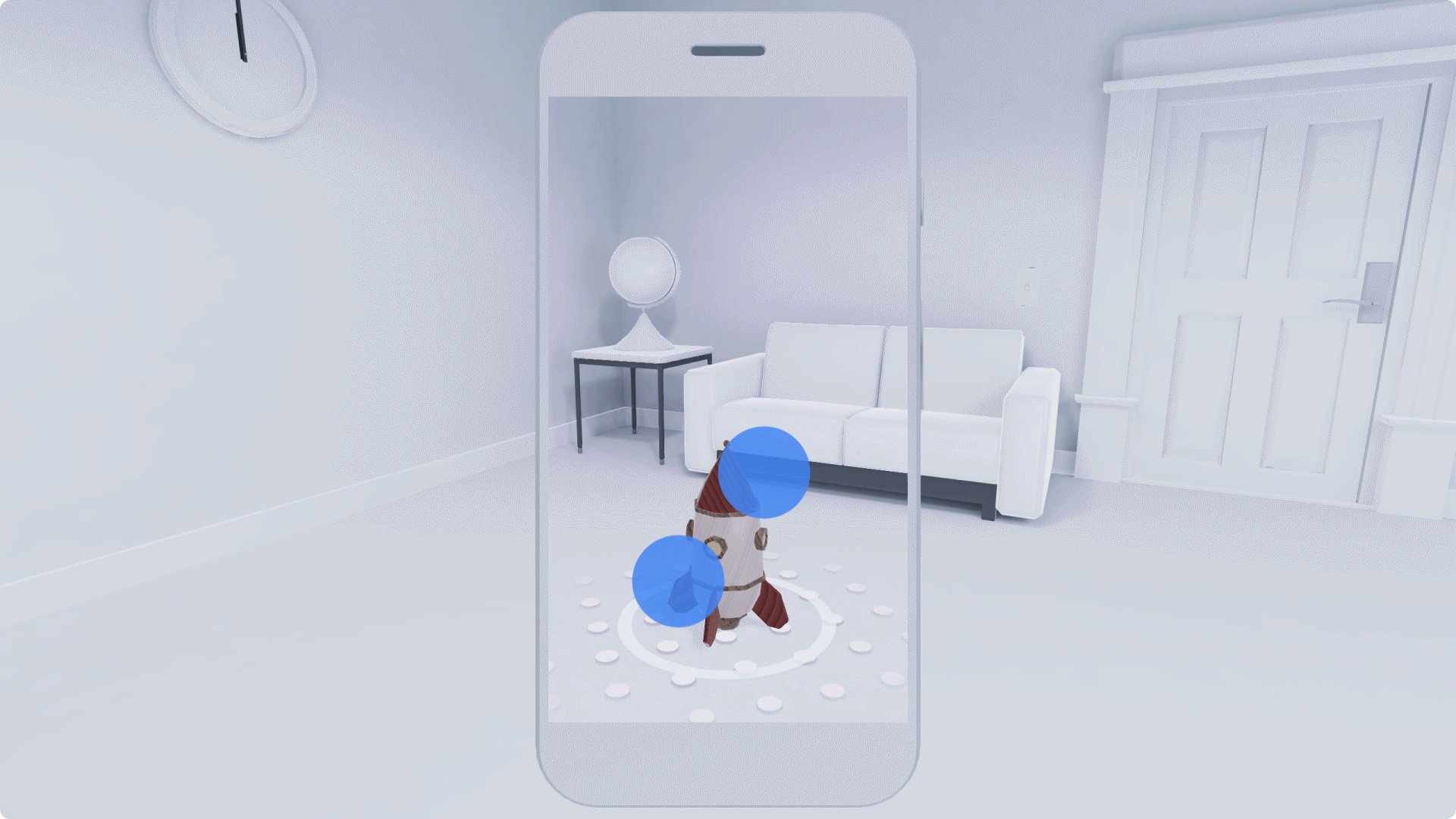
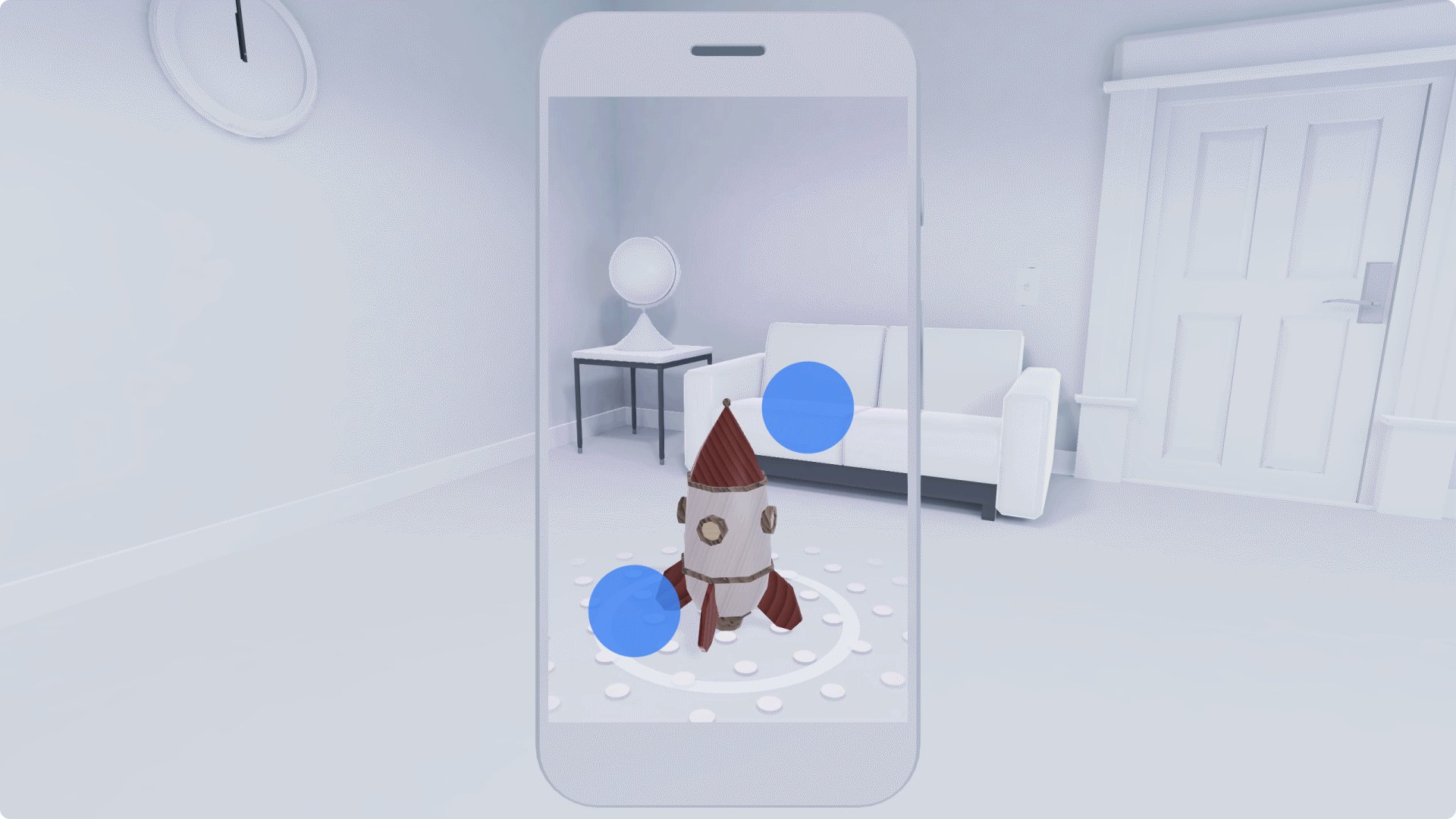
Acomodar vários gestos com dois dedos
Os gestos de dois dedos geralmente são usados para girar ou dimensionar um objeto.
Isso pode incluir:
- Girar um objeto com o dedo indicador e o polegar (na mesma mão)
- Tocar na tela com o polegar e o dedo indicador, segurando o polegar sobre o objeto e girando-o com o indicador
- Girando um objeto com dois polegares (usando duas mãos)
Inclua essas interações de toque como parte dos gestos de dois dedos.
