हवाई जहाज़ की खोज
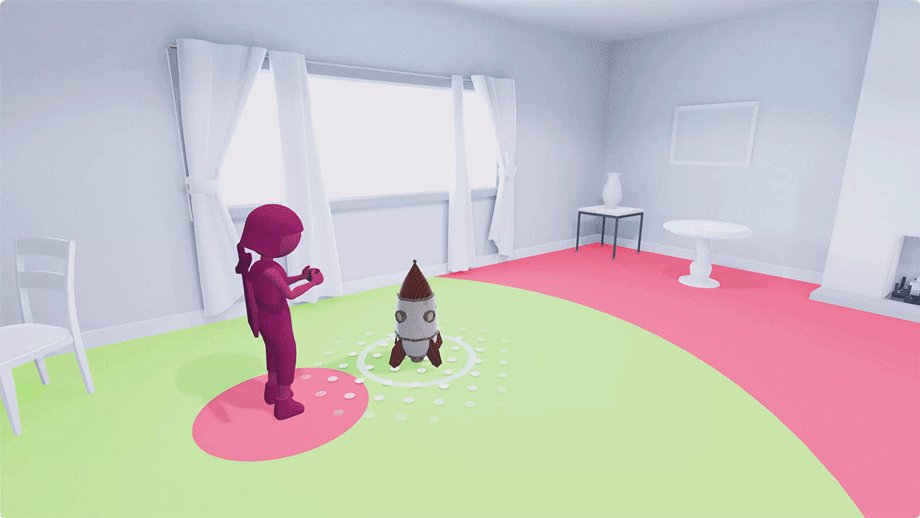
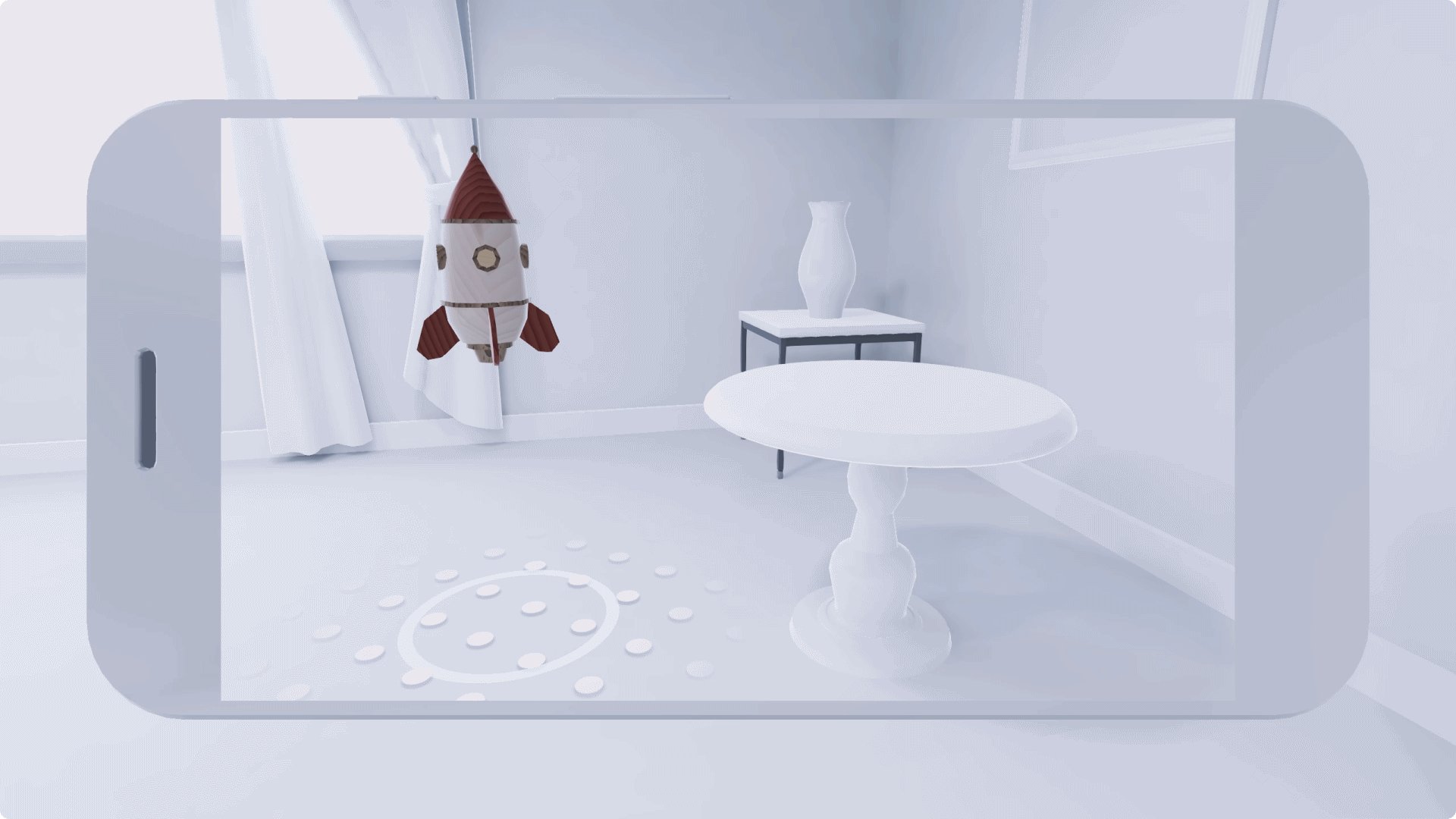
जगह ढूंढना
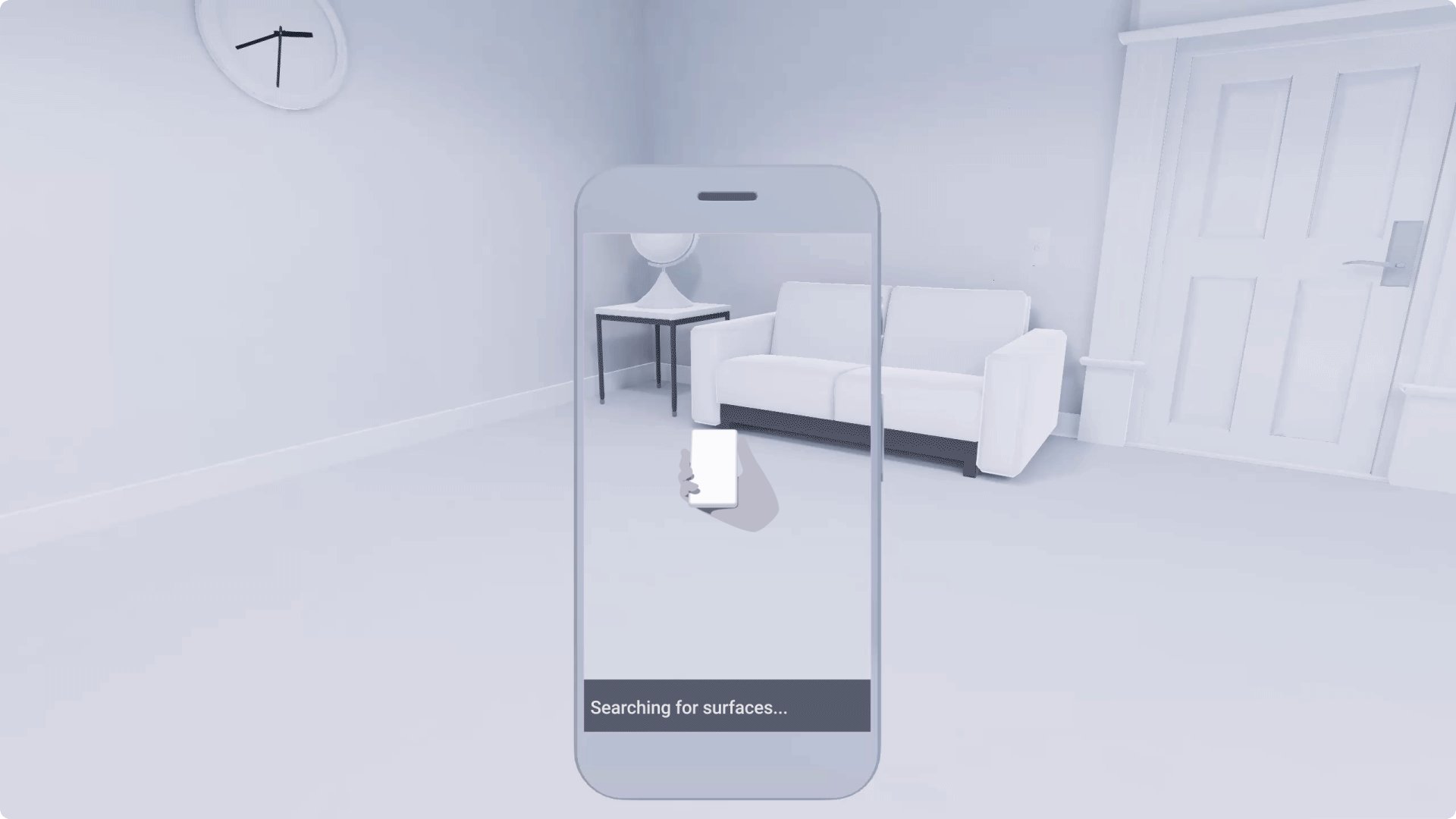
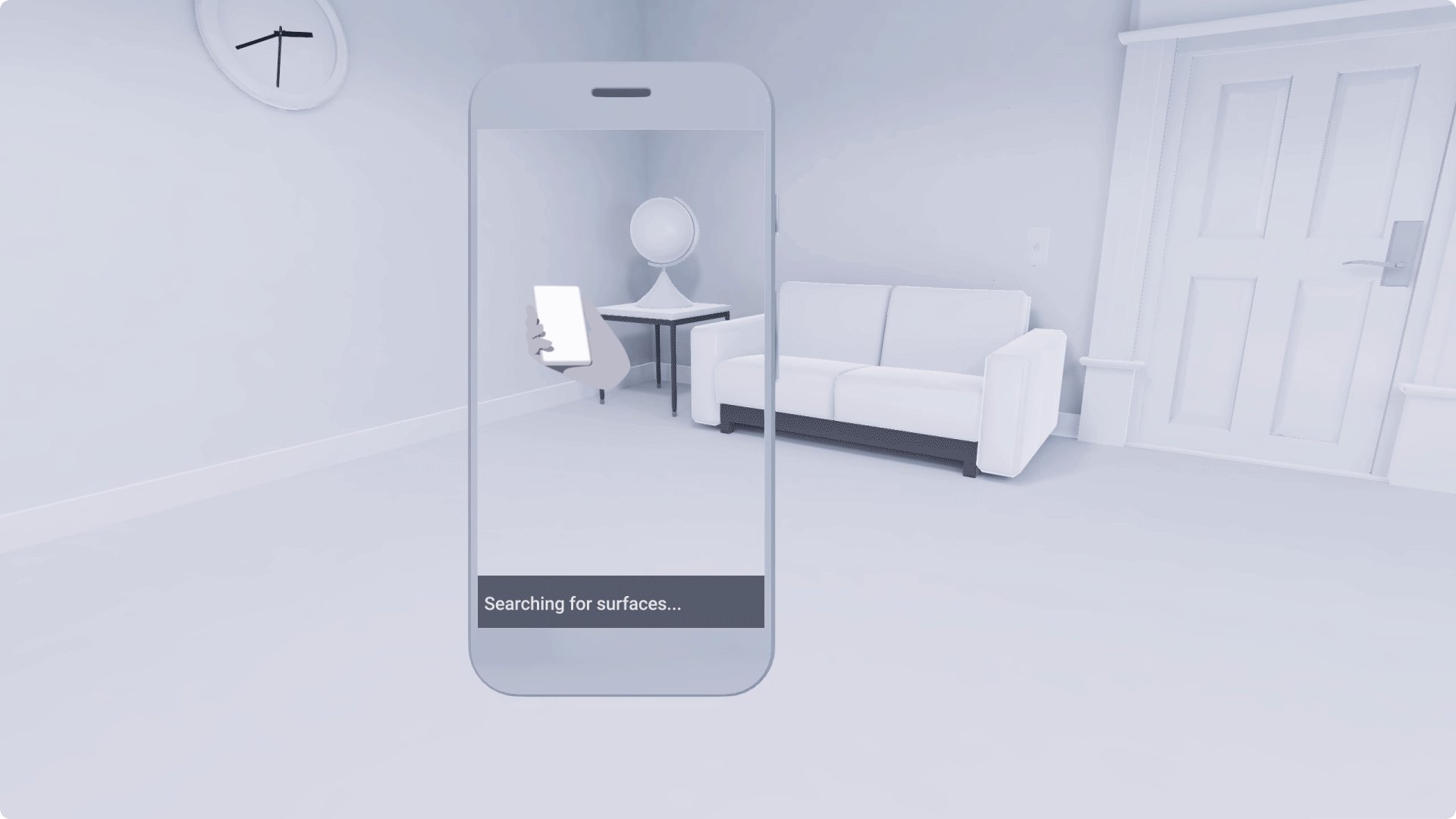
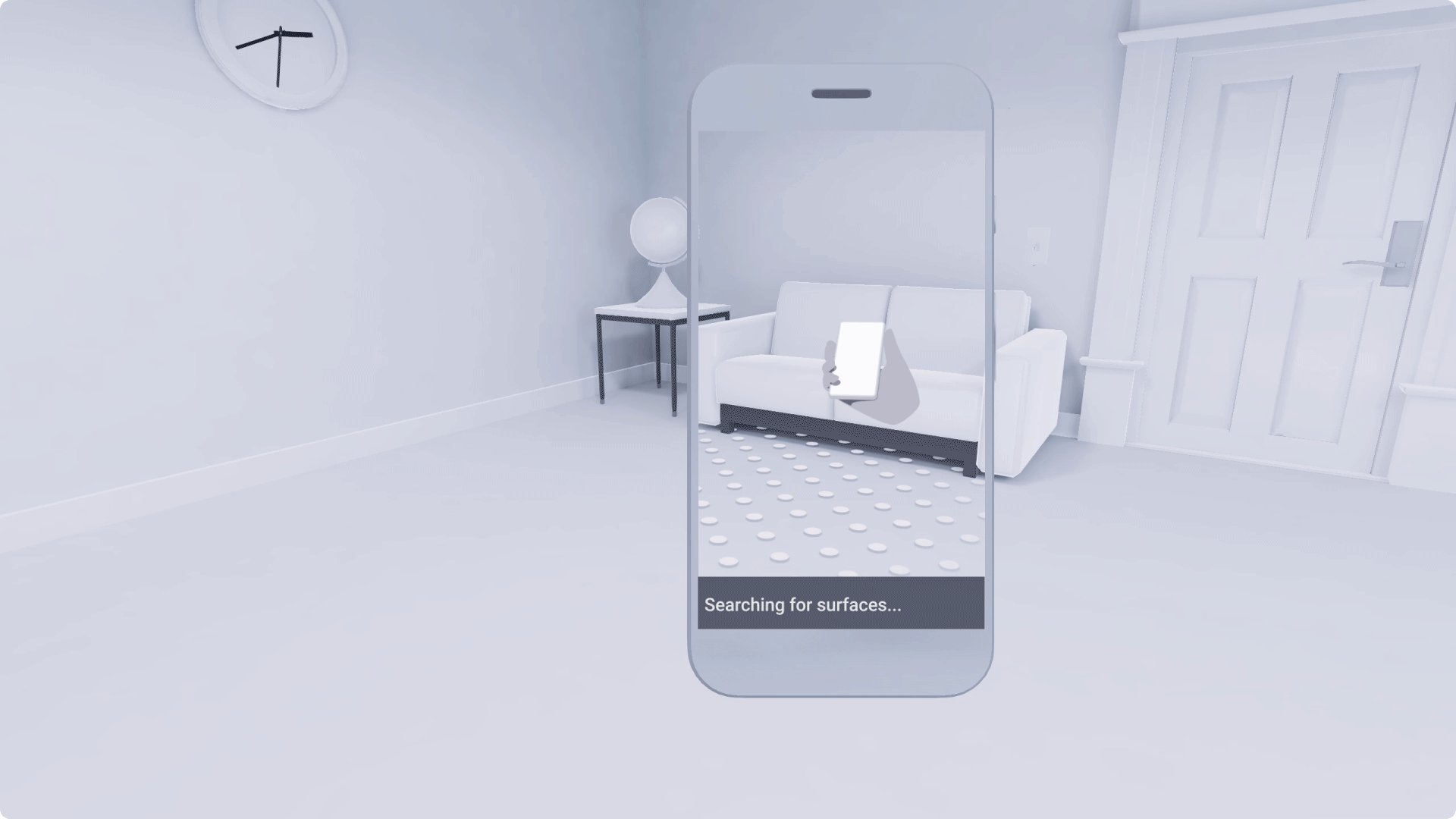
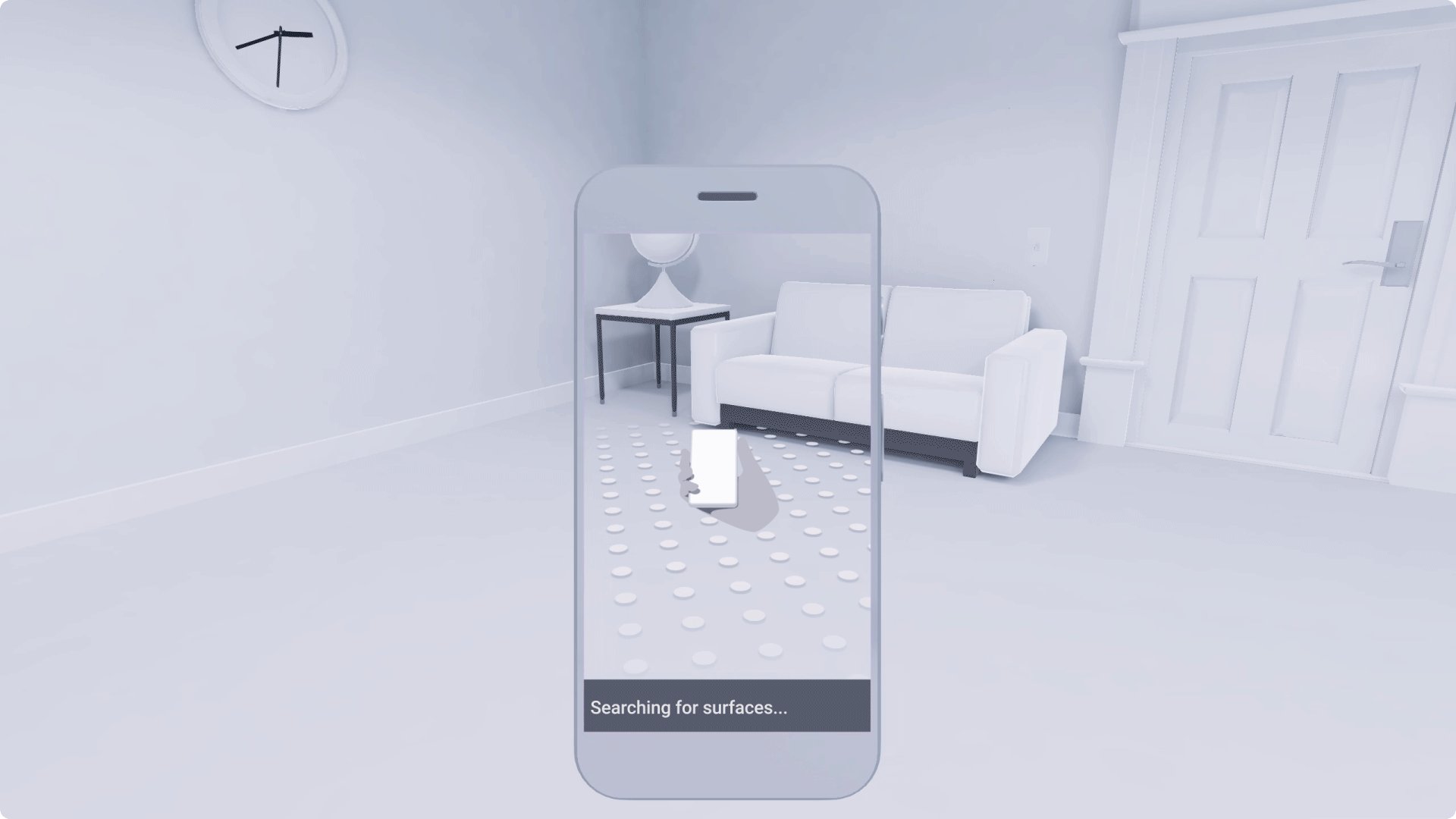
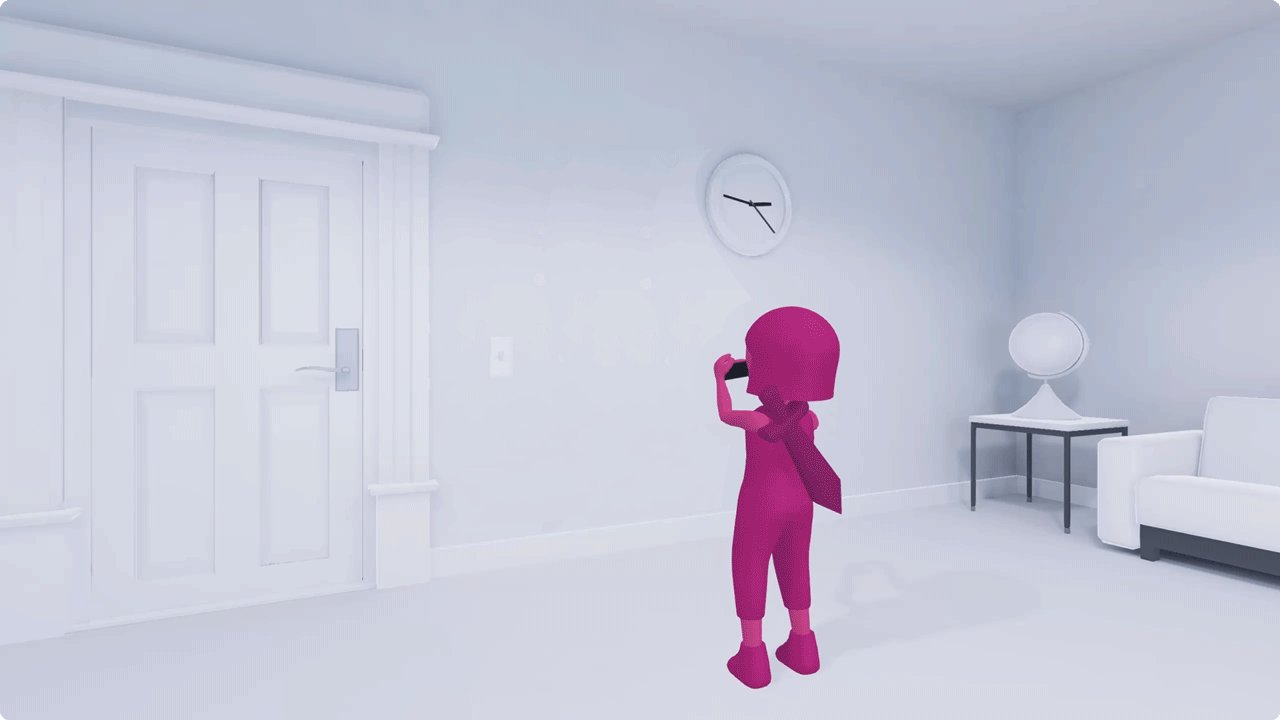
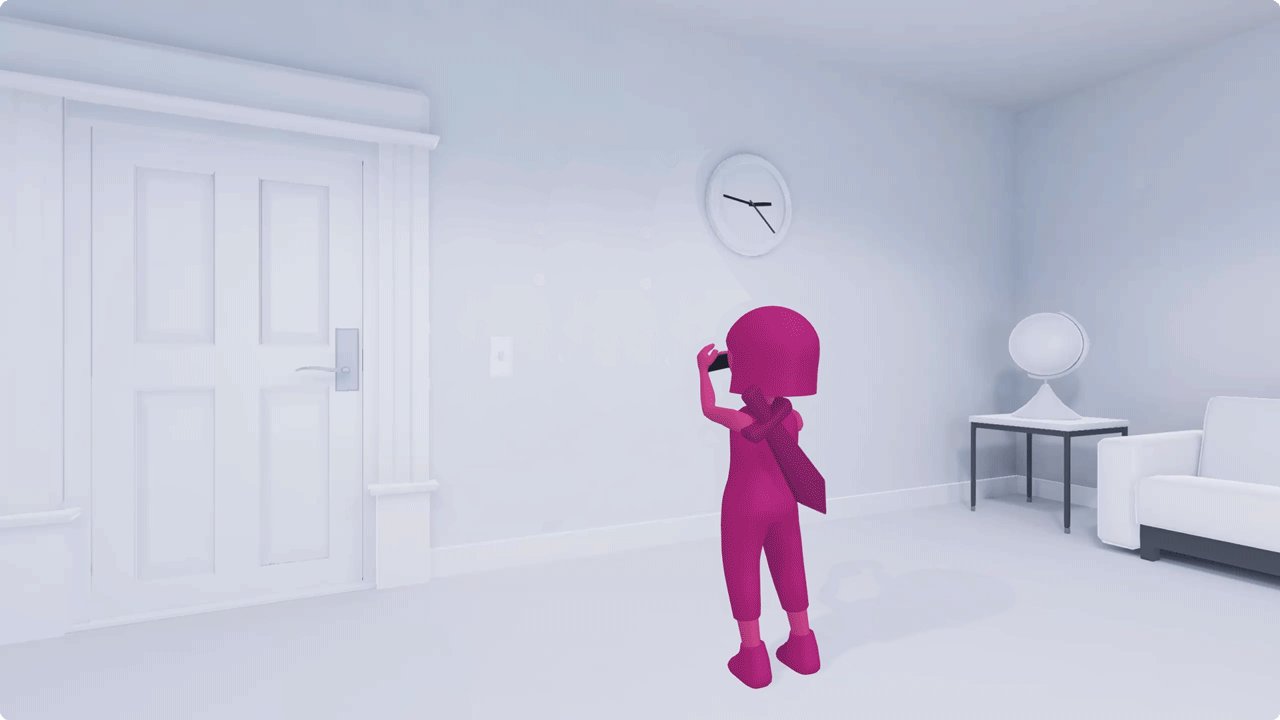
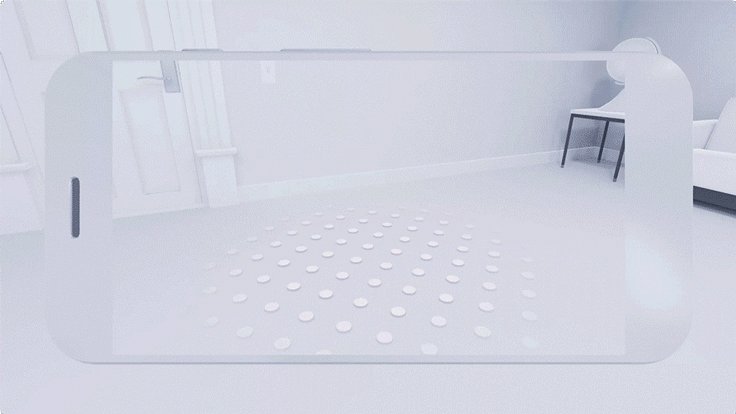
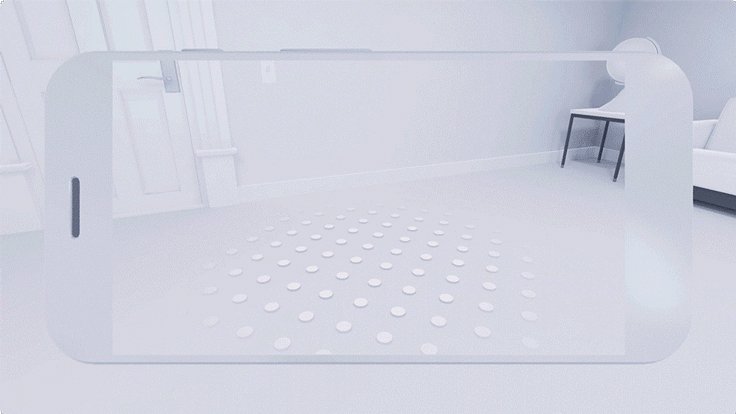
कोई विमान ढूंढने के लिए, ARCore एक ही सपाट सतह के कई हिस्से खोजकर किसी दीवार, छत या फ़र्श को खोजता है.
उपयोगकर्ताओं को, फ़ोन का इस्तेमाल करके किसी जगह को ढूंढने का तरीका दिखाएं. इमेज या ऐनिमेशन का इस्तेमाल करके, उपयोगकर्ताओं को सही तरीके से स्कैन करने का तरीका दिखाएं. इससे लोगों को यह समझने में मदद मिलती है कि फ़ोन को उस जगह की ओर पकड़ना है जिसका वे पता लगाना चाहते हैं. साथ ही, फ़ोन को घड़ी की दिशा में या गोल आकार में घुमाने के साथ-साथ ऐसी जगहों को खोजना भी आसान हो सकता है जिनकी रोशनी बहुत कम या बहुत ज़्यादा नहीं है.
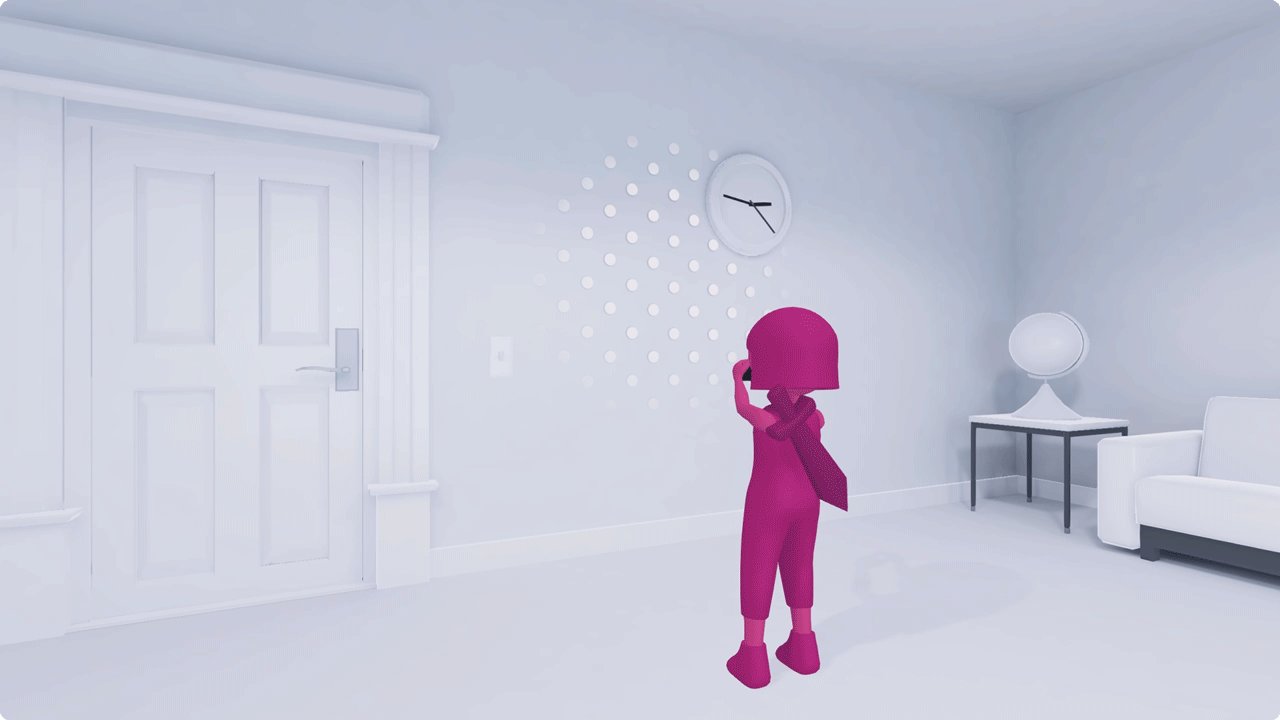
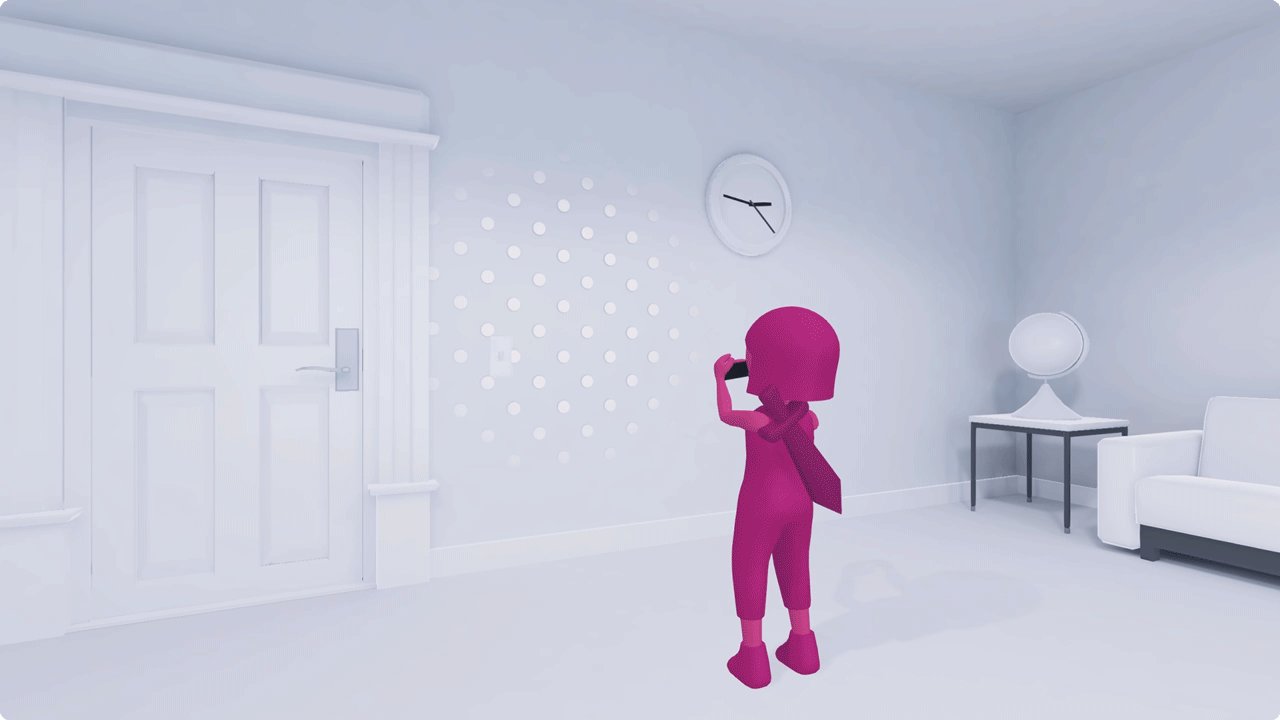
जैसे-जैसे उपयोगकर्ता अपने फ़ोन को हिलाते हैं, वैसे-वैसे वे तुरंत सुझाव देते हैं कि उन्होंने किसी सतह का पता लगा लिया है.

वर्टिकल सतह
हॉरिज़ॉन्टल प्लैटफ़ॉर्म के मुकाबले वर्टिकल सतहों का पता लगाना मुश्किल हो सकता है.
वर्टिकल सतहों पर रोशनी आती है और इन्हें अक्सर एक ही रंग से रंगा जाता है. इन दोनों की वजह से, स्क्रीन का पता लगाने में समस्या आ सकती है.
ARCore, वर्टिकल प्लैटफ़ॉर्म का पता लगा सकता है. हालांकि, कुछ मामलों में उन्हें ढूंढने में थोड़ा ज़्यादा समय लग सकता है.

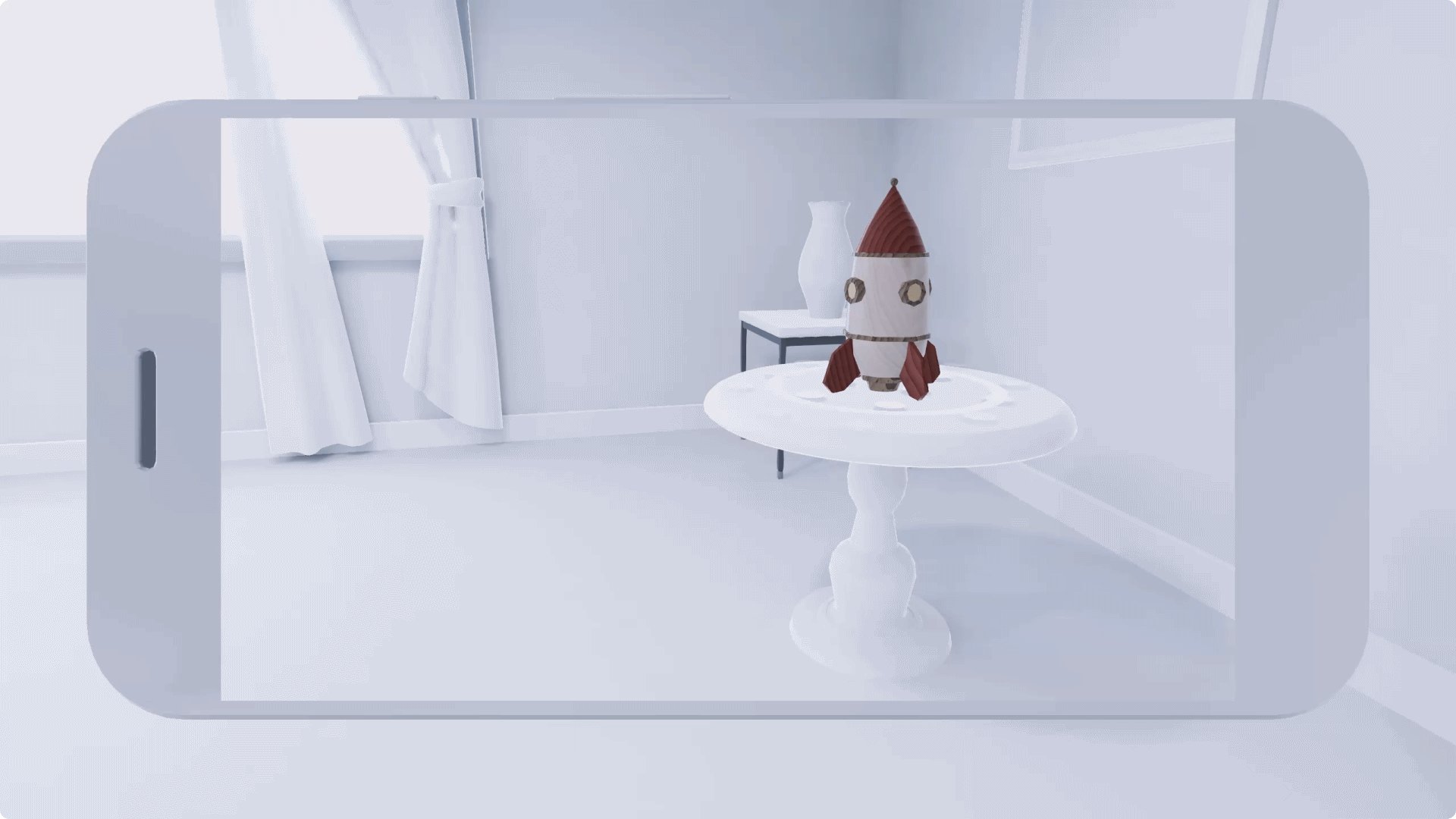
सतह का पता लगाने की सुविधा की पुष्टि करें
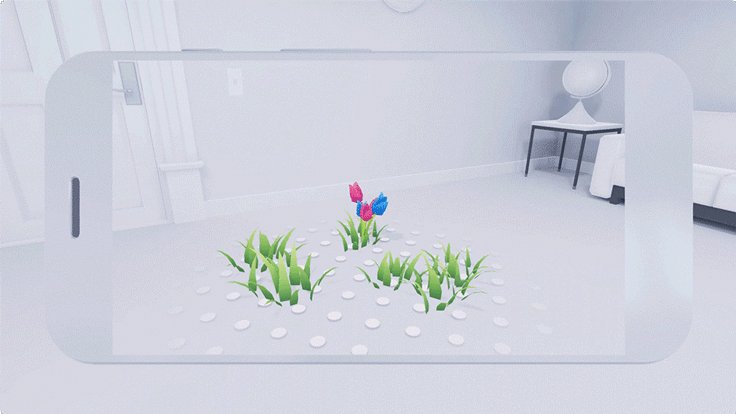
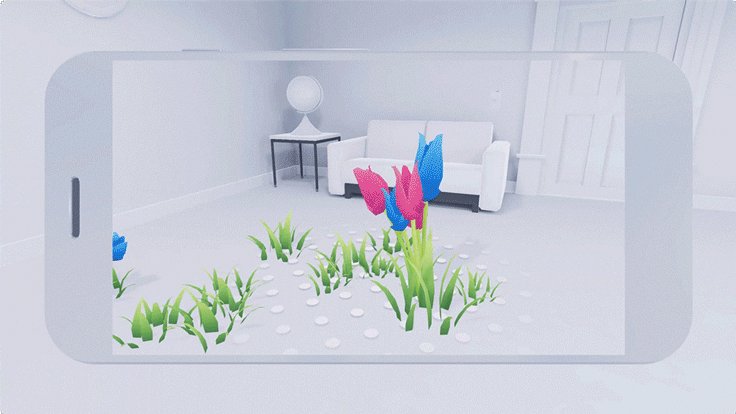
उपयोगकर्ता को कोई प्लैटफ़ॉर्म मिलने पर, उसे बताएं कि आगे क्या करना है.
आप उन्हें उस जगह के लिए कोई चीज़ दे सकते हैं, उन्हें स्पेस को एक्सप्लोर करने के लिए प्रोत्साहित कर सकते हैं या कुछ और दे सकते हैं.
उपयोगकर्ता का उत्साह बढ़ाने, उनका आत्मविश्वास बढ़ाने, और निराशा को कम करने के लिए:
आसान ट्रांज़िशन डिज़ाइन करें. जब उपयोगकर्ता तेज़ी से आता-जाता है, तो हो सकता है कि ARCore की ट्रैकिंग बंद हो जाए. सतह खोजने और पहचानने के बीच आसान और सूक्ष्म ट्रांज़िशन डिज़ाइन करें.
एक जैसा विज़ुअल बनाएं. निर्देशों, सतह का पता लगाने, और इस्तेमाल करने के लिए जो विज़ुअल इस्तेमाल किए जाते हैं वे एक जैसे दिखने चाहिए. अपने अनुभव के सभी हिस्सों में विज़ुअल हार्मोनी का लक्ष्य रखें.
क्रमिक जानकारी का इस्तेमाल करें. उपयोगकर्ताओं को सिस्टम की स्थिति में हुए बदलावों के बारे में समय पर और सही तरीके से बताएं. टेक्स्ट को हाइलाइट करने या दिखाने के लिए, विज़ुअल को हाइलाइट करना या दिखाना, ताकि यह बताया जा सके कि सरफ़ेस का पता लग गया है या नहीं.
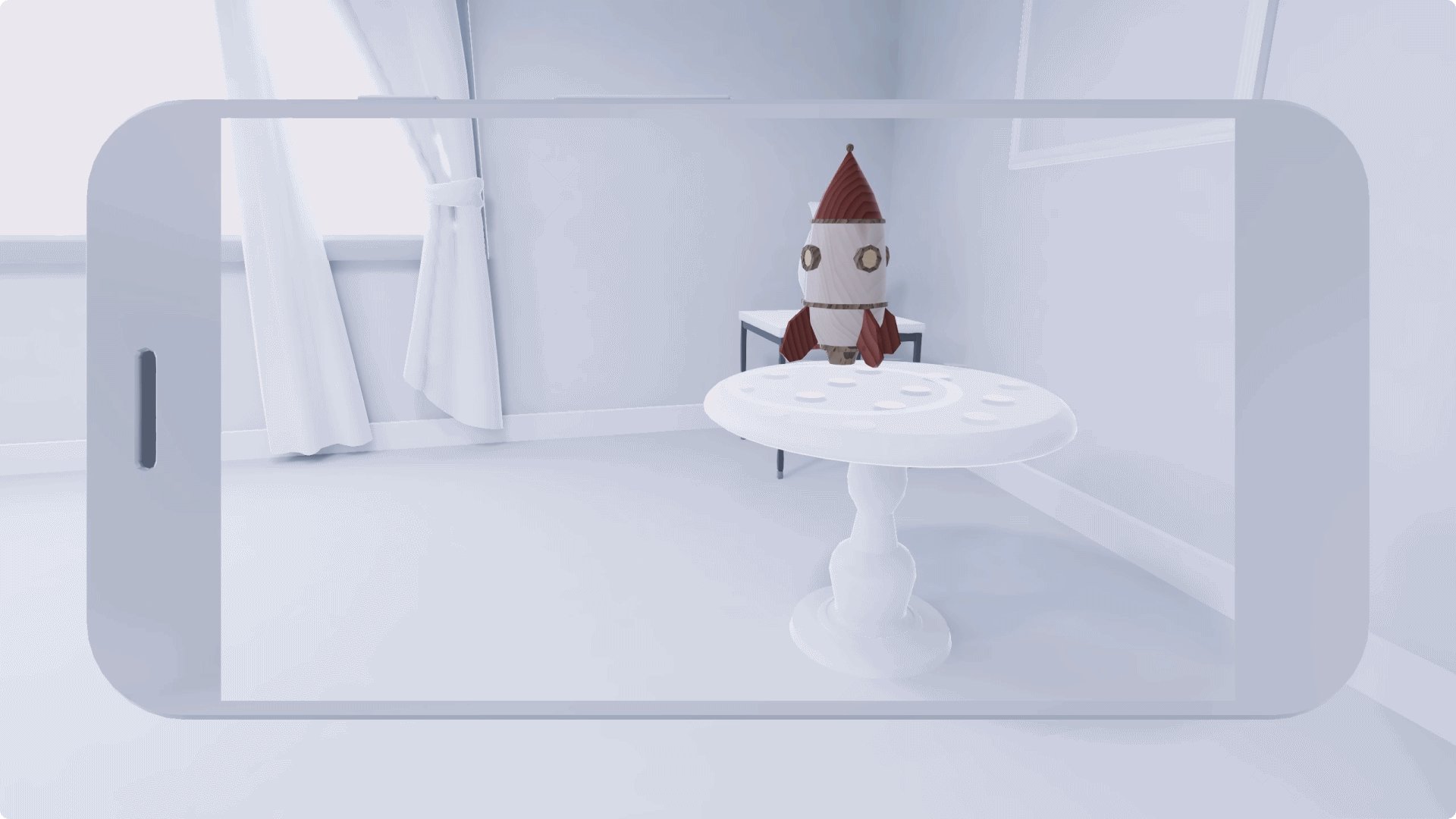
ऑब्जेक्ट प्लेसमेंट में उपयोगकर्ताओं की मदद करने के लिए, सरफ़ेस विज़ुअलाइज़ेशन का इस्तेमाल करें
जिन प्लैटफ़ॉर्म की पहचान कर ली गई है और जो ऑब्जेक्ट प्लेसमेंट के लिए तैयार हैं उन्हें हाइलाइट करें.
विज़ुअल तौर पर, सिर्फ़ उस सतह को हाइलाइट करें जिसे उपयोगकर्ता देख रहा है या उसकी तरफ़ इशारा कर रहा है. एक ही बार में कई जगहों को हाइलाइट न करें. साथ ही, अलग-अलग प्लेन के बीच विज़ुअल अंतर बनाएं.
गड़बड़ी की स्थितियों के बारे में साफ़ तौर पर बताएं और उपयोगकर्ताओं को जल्दी ठीक होने में मदद करें
किसी तरह की गड़बड़ी होने पर सुझाव दें और उपयोगकर्ता को समस्या को हल करने का तरीका बताएं. आसान और छोटे टास्क दें. उपयोगकर्ता को एक-एक करके गड़बड़ी की स्थिति ठीक करने की जानकारी दें.
गड़बड़ी की स्थितियों में ये शामिल हो सकते हैं:
- प्लैटफ़ॉर्म का पता लगाने में समस्या आ रही है
- प्लैटफ़ॉर्म को स्कैन करने में समस्या आ रही है
- अगर पहचान करने की सुविधा चालू करने के लिए फ़ोन नहीं चल रहा है, तो
- अगर उपयोगकर्ता सतहों का पता लगाने के लिए फ़ोन को ठीक से नहीं हिला रहा है
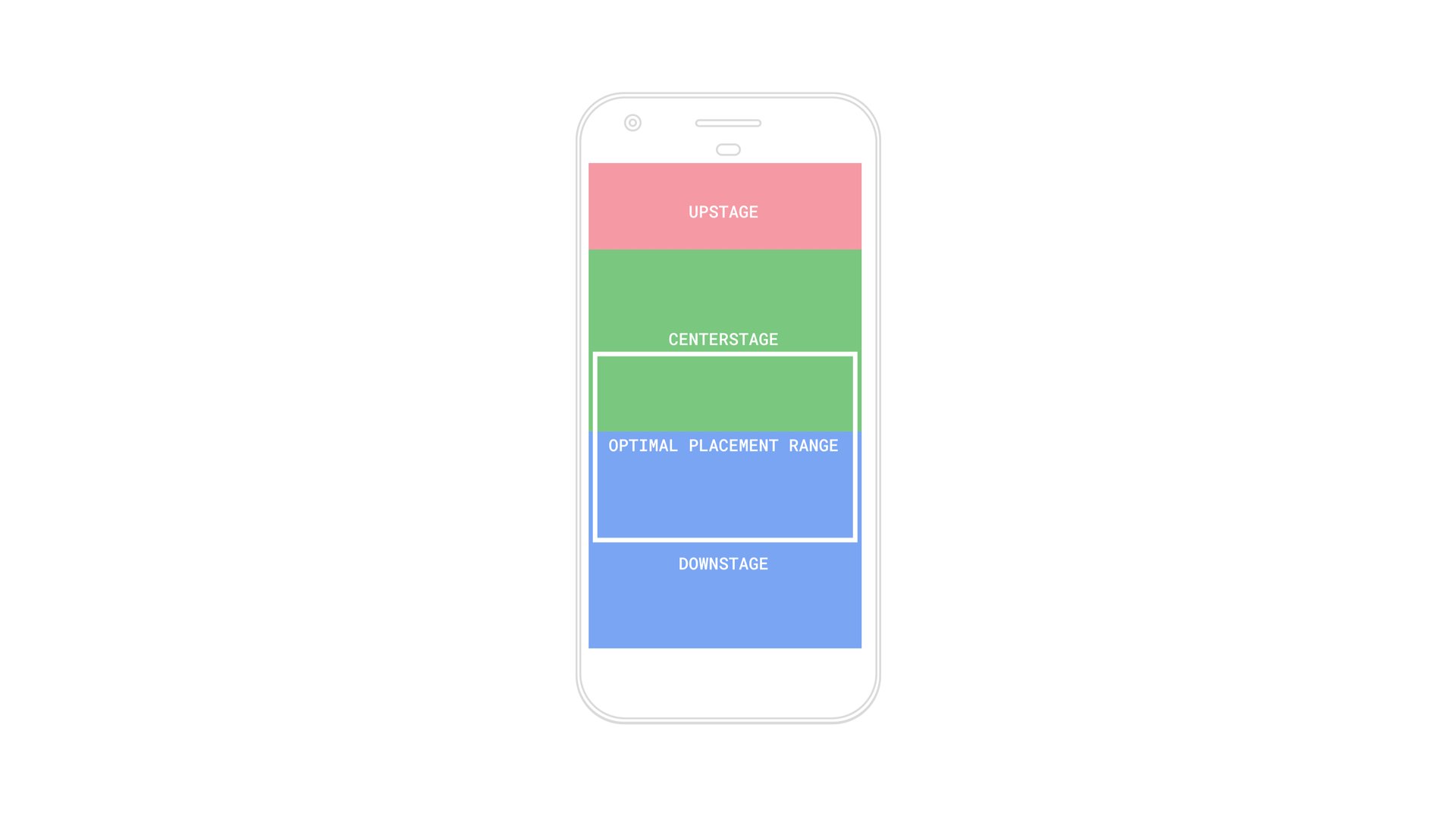
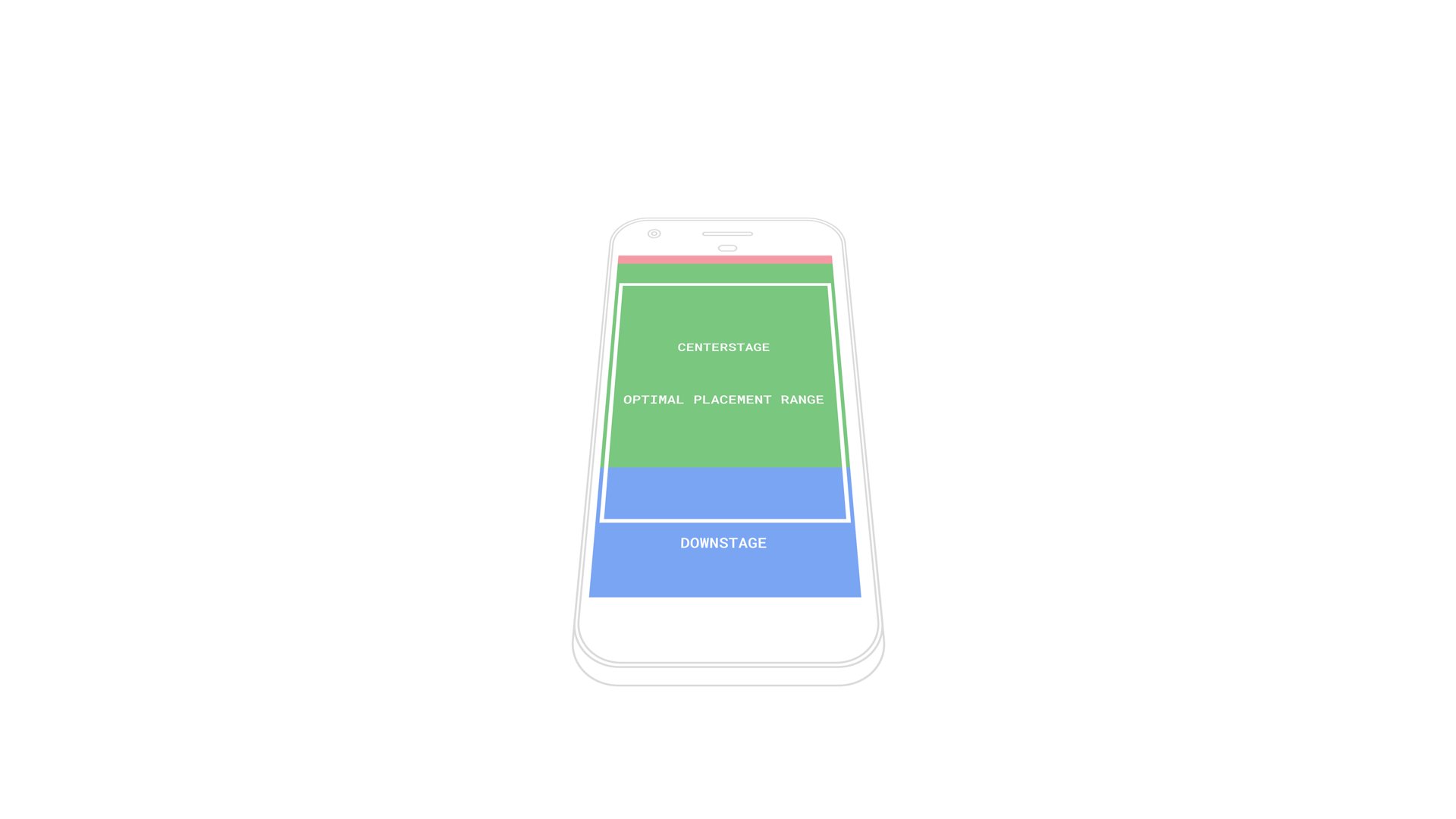
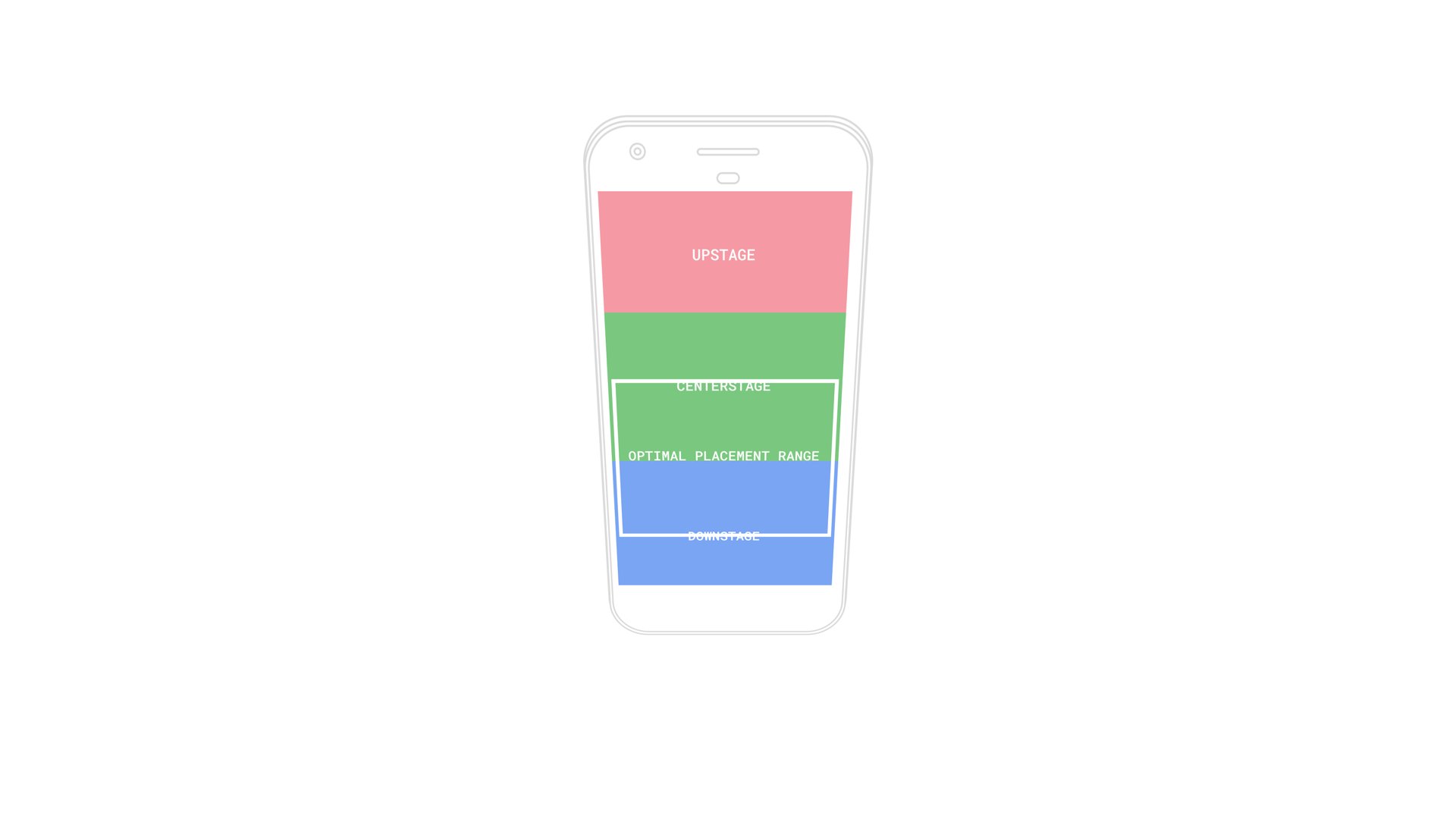
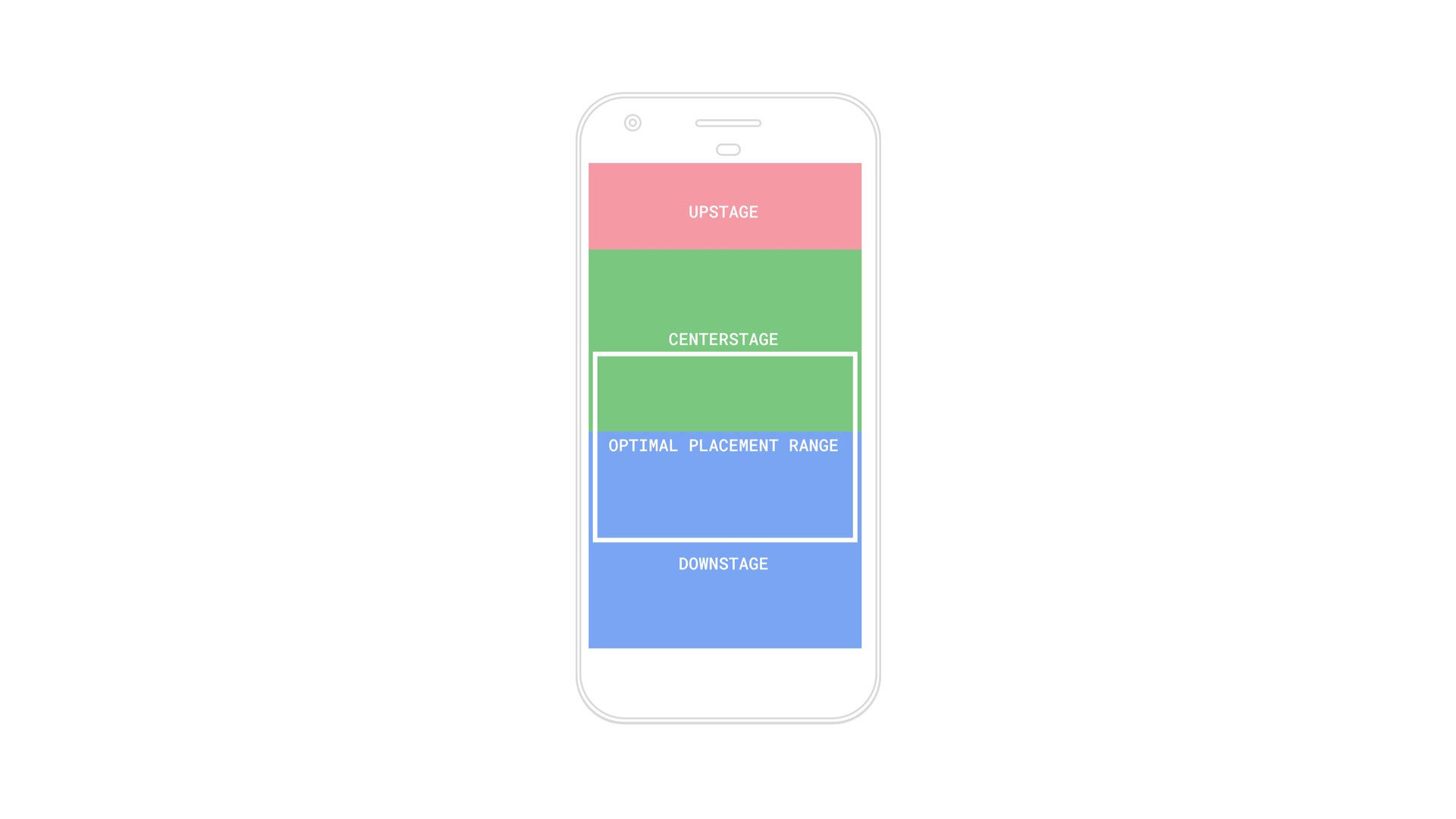
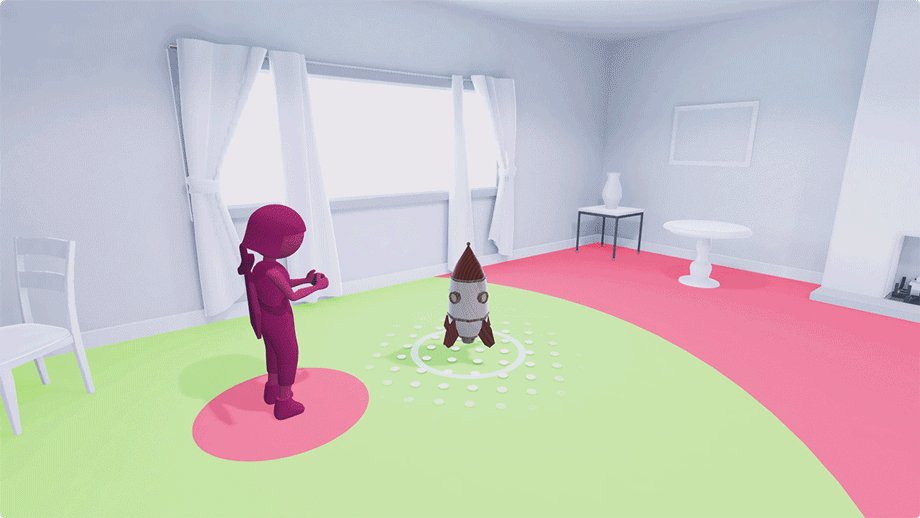
प्लेसमेंट की इष्टतम रेंज
इष्टतम प्लेसमेंट सीमा वह जगह है जहां आप किसी वर्चुअल ऑब्जेक्ट को उस दूरी पर रख सकें, जहां वह देखने के लिए आरामदायक दूरी पर है.
प्लेसमेंट रेंज
सीन इस तरह डिज़ाइन करें कि उपयोगकर्ता आसानी से ऑब्जेक्ट की गहराई और दूरी समझ सकें.
फ़ोन की स्क्रीन पर फ़ील्ड ऑफ़ व्यू की कमी की वजह से, किसी उपयोगकर्ता के लिए उस चीज़ को गहराई, स्केल, और दूरी को समझना मुश्किल हो सकता है. इससे उपयोगकर्ताओं का अनुभव खराब हो सकता है. साथ ही, ऑब्जेक्ट से इंटरैक्ट करने की उनकी क्षमता पर भी असर पड़ सकता है.
किसी उपयोगकर्ता की गहराई का अंदाज़ा अक्सर इस बात पर निर्भर करता है कि सीन में चीज़ों को किस तरह रखा गया है. उदाहरण के लिए, उपयोगकर्ता के बहुत पास किसी वस्तु को रखने से आपको घबराहट या डर लग सकता है. बड़ी चीज़ों को उपयोगकर्ता के पास रखने से, वे पीछे हट सकते हैं. साथ ही, हो सकता है कि वे असल दुनिया की चीज़ों से टकरा जाएं.
अपना अनुभव बनाते समय, गहराई की अहमियत पर ध्यान दें. इस बारे में सोचें कि लोगों को आपका कॉन्टेंट कैसा दिखेगा. साथ ही, यह भी सोचें कि वे इसे ऐक्सेस कर पाएंगे या नहीं. सीन को तीन अलग-अलग हिस्सों में दिखाएं: डाउनस्टेज, अपस्टेज, और सेंटर स्टेज.
डाउनस्टेज, उपयोगकर्ता के सबसे पास: अगर कोई ऑब्जेक्ट अचानक से उपयोगकर्ता के नज़दीक हो जाता है, तो वह उपयोगकर्ता को पीछे ले जाने के लिए मजबूर कर देता है. ऐसा इसलिए, क्योंकि ऑब्जेक्ट को पूरी तरह से देखना मुश्किल हो जाता है. यह तब काम आता है, जब आपको उपयोगकर्ता को नीचे की ओर देखने या किसी चीज़ की बारीकी से जांच करने की ज़रूरत हो. हालांकि, इस बात का ध्यान रखें कि उपयोगकर्ता को पीछे जाने के लिए कभी भी बढ़ावा न दिया जाए! वे अपने पीछे की कई वास्तविक चीज़ों पर जा सकते थे.
ऊपर की तरफ़, उपयोगकर्ता से सबसे दूर: अगर ऑब्जेक्ट को ऊपर की ओर रखा गया है, तो उपयोगकर्ताओं के लिए बहुत छोटी और दूर मौजूद ऑब्जेक्ट के बीच अंतर देख पाना मुश्किल होता है. यह एक्सप्लोरेशन और गतिविधि को बढ़ावा देने में मददगार है, लेकिन इससे भ्रम की स्थिति पैदा हो सकती है.
सेंटर स्टेज: यह उपयोगकर्ताओं के लिए, वीडियो देखने की सबसे आरामदेह रेंज है. यहां मौजूद ऑब्जेक्ट, उपयोगकर्ताओं के लिए इंटरैक्ट करने के हिसाब से सही हैं.
ध्यान दें कि तीनों स्टेज की पोज़िशन, फ़ोन के व्यू ऐंगल के हिसाब से होती है.

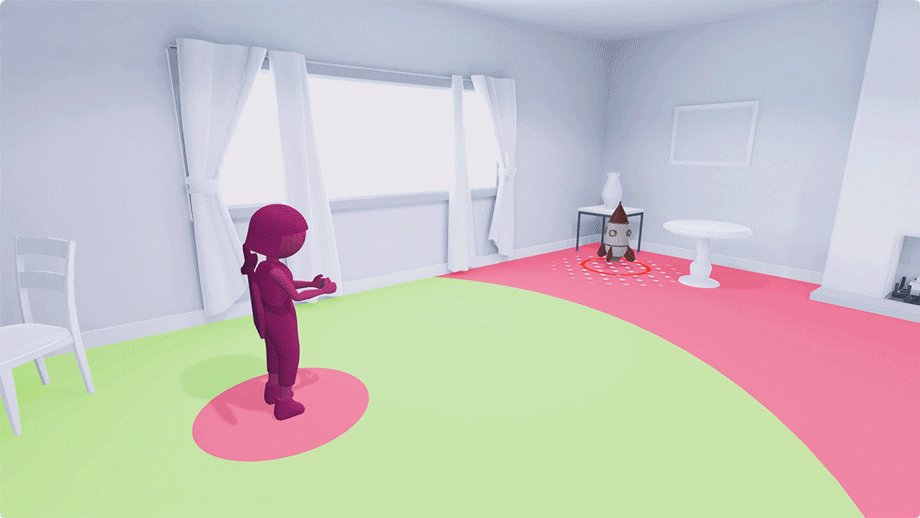
प्लेसमेंट की अधिकतम दूरी
उपयोगकर्ताओं को सीन में चीज़ें डालने के दौरान गाइड करें.
बच्चों को ऐसी जगह पर रखने से बचें जहां उनके साथ असहजता पैदा करने वाली दूरी हो.
आप ऑब्जेक्ट के लिए अधिकतम प्लेसमेंट दूरी सेट कर सकते हैं. इससे यह पक्का करने में मदद मिलती है कि उपयोगकर्ता एक ऐसी जगह पर ऑब्जेक्ट रखें जहां से वे आसानी से देख सकें. इससे यह भी गारंटी मिलती है कि ऑब्जेक्ट तब तक असली आकार में रहेगा, जब तक उपयोगकर्ता उसे मूव करना जारी रखता है.

ज़्यादा से ज़्यादा डिफ़ॉल्ट दूरी सेट करें और उपयोगकर्ताओं को इसके बाहर कोई ऑब्जेक्ट रखने की अनुमति न दें.
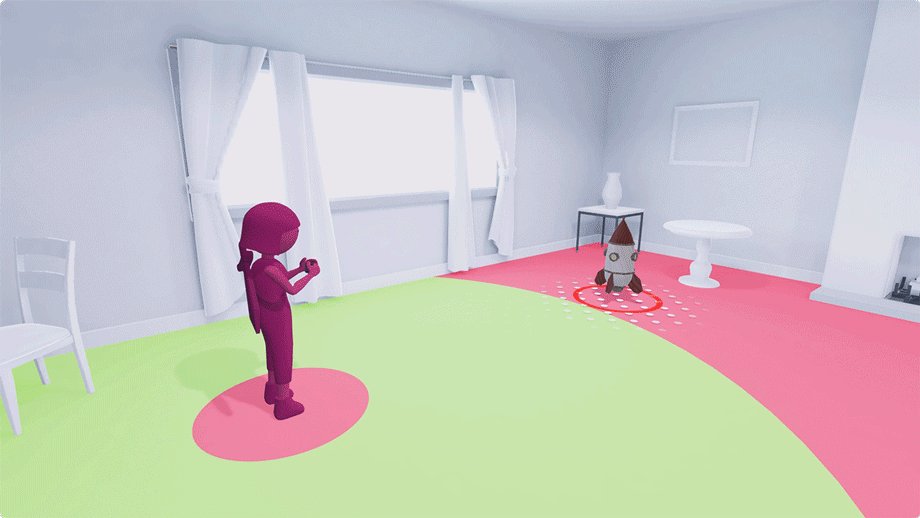
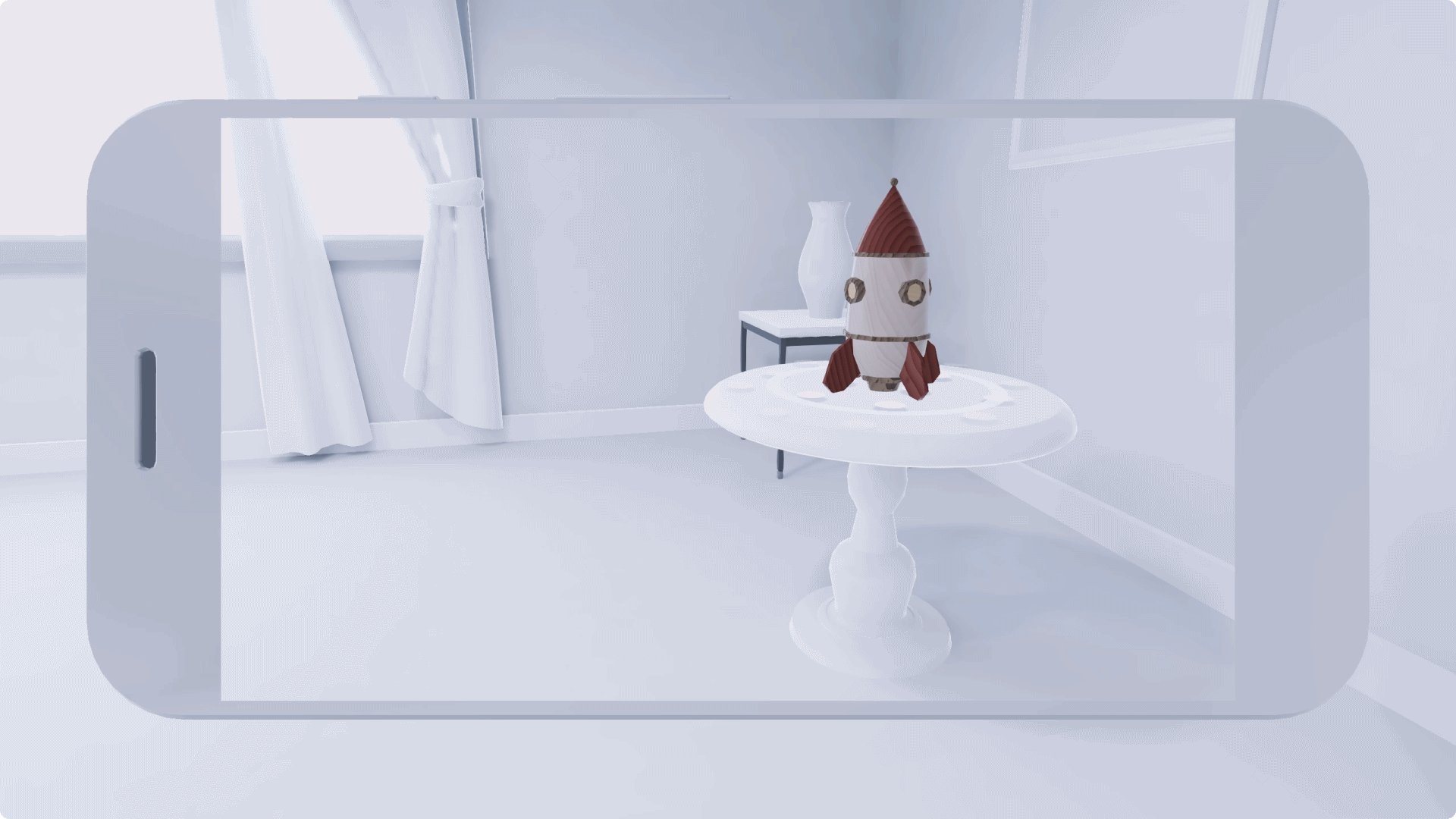
डेस्टिनेशन पॉइंट
डेस्टिनेशन पॉइंट वह जगह है जहां आखिर में कोई ऑब्जेक्ट रखा जाता है.
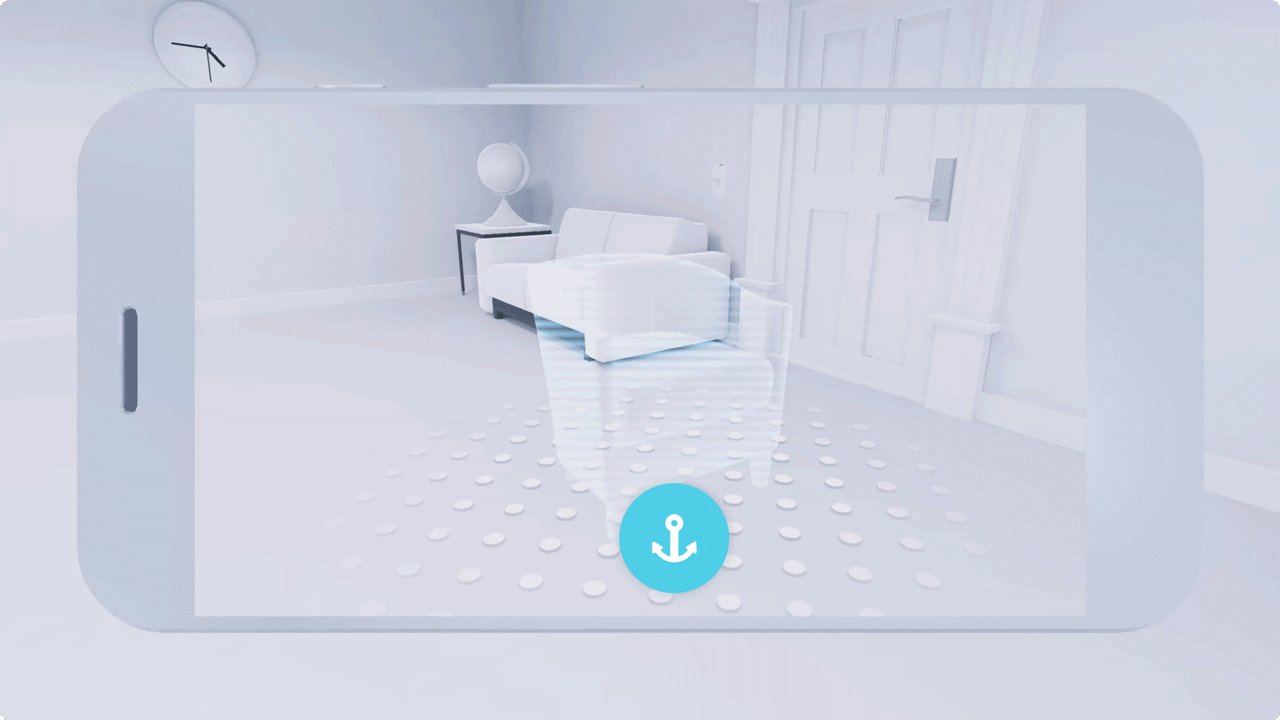
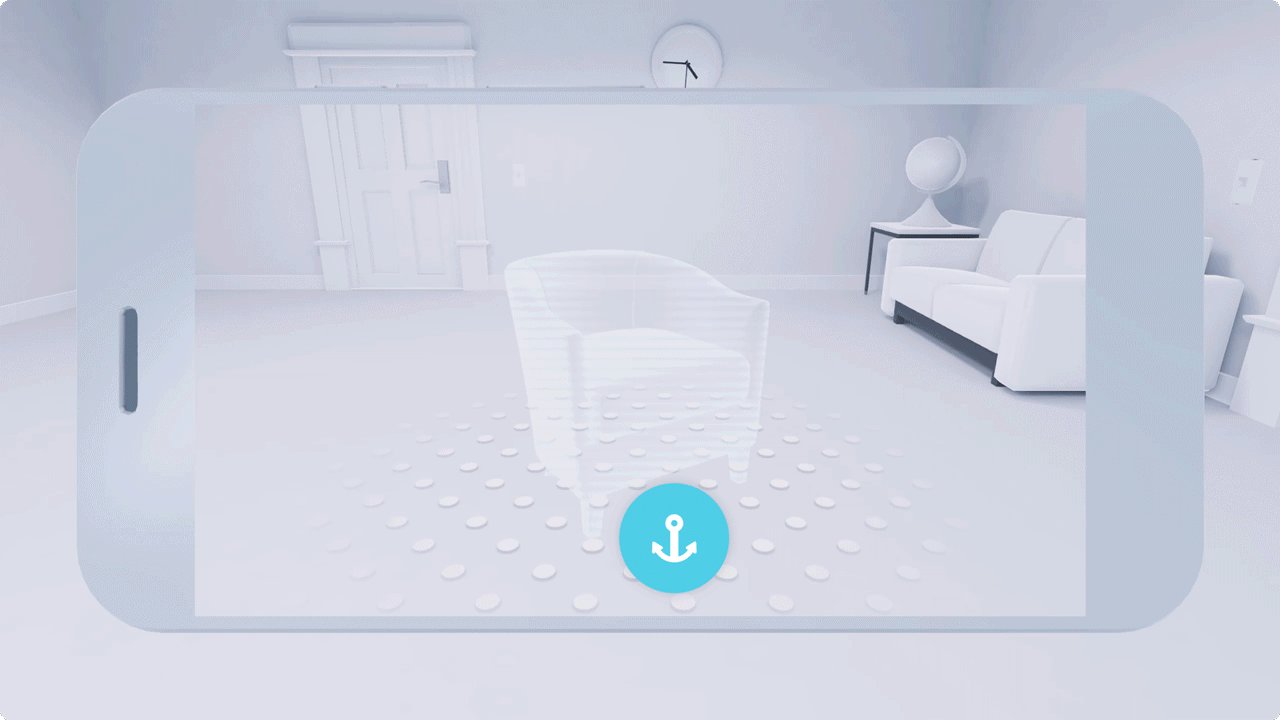
विज़ुअल इंंडिकेटर का इस्तेमाल करें, ताकि जब उपयोगकर्ता कोई चीज़ रखें, तो वे गाइड कर सकें. शैडो की मदद से डेस्टिनेशन पॉइंट को पहचाना जा सकता है. साथ ही, उपयोगकर्ताओं के लिए यह समझना आसान हो जाता है कि खोजी गई सतह पर ऑब्जेक्ट को कहां रखा जाएगा.

डेस्टिनेशन पॉइंट दिखाने के लिए, सतह के विज़ुअलाइज़ेशन या ऑब्जेक्ट की शैडो का इस्तेमाल करें
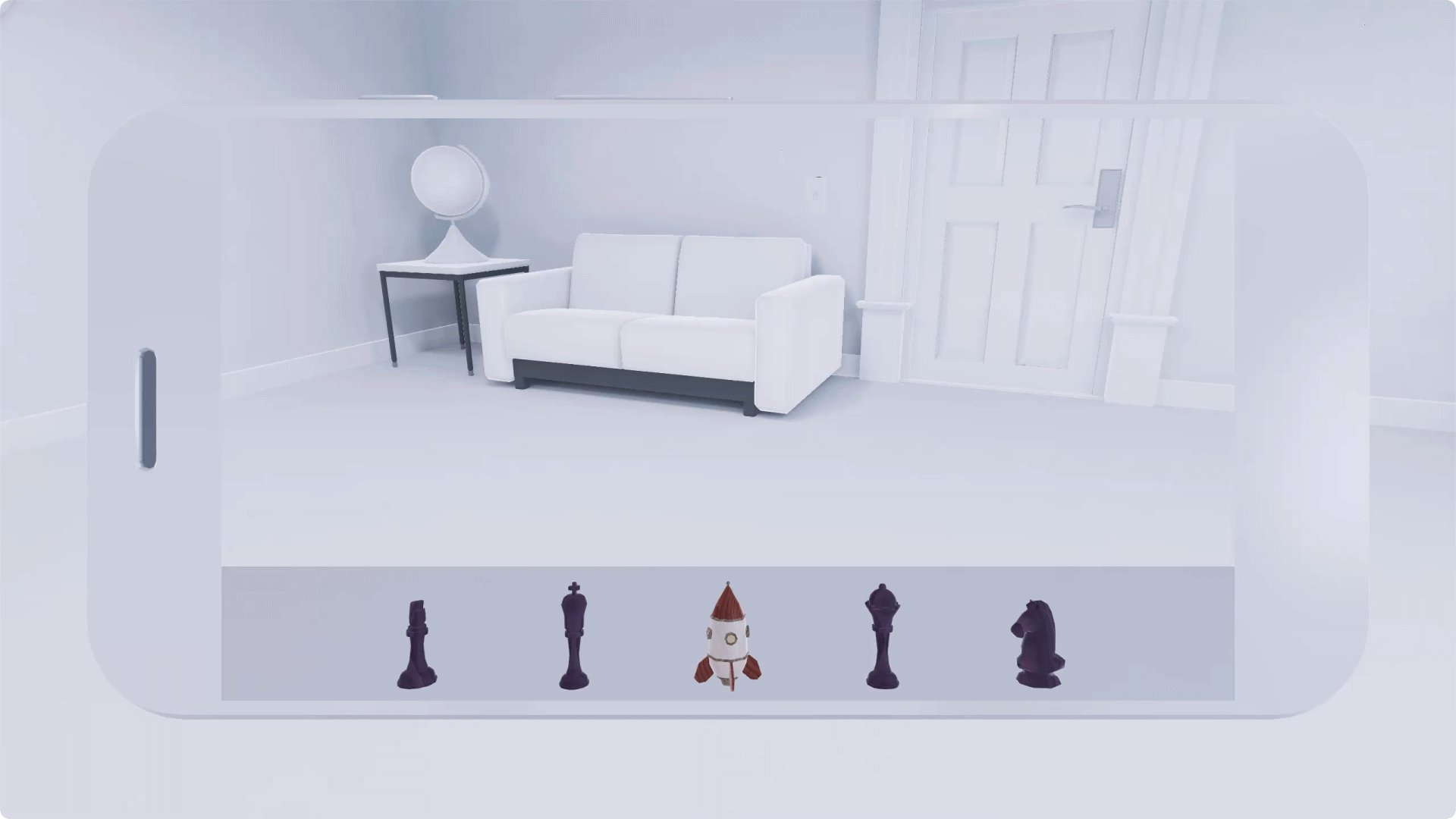
प्लेसमेंट
ARCore की मदद से, किसी भी वर्चुअल ऑब्जेक्ट को असल दुनिया में छोड़ा जा सकता है. ऑब्जेक्ट अपने-आप या मैन्युअल तरीके से रखे जा सकते हैं.
ऑटोमैटिक प्लेसमेंट (विज्ञापन के लिए अपने-आप सही जगह ढूंढने वाली सुविधा)
ऐसा हो सकता है कि ऐप्लिकेशन खुद ही किसी सीन को पॉप्युलेट कर दे. सतह का पता लगने के बाद, ऐप्लिकेशन तुरंत ऑब्जेक्ट रखना शुरू कर सकता है.
ऑटोमैटिक प्लेसमेंट (विज्ञापन के लिए अपने-आप सही जगह ढूंढने वाली सुविधा) सबसे सही तरीके से तब काम करता है, जब:
- असल दुनिया के स्पेस में, बिना किसी उपयोगकर्ता के इनपुट के वर्चुअल एनवायरमेंट जोड़ दिया जाता है
- इसमें कोई इंटरैक्शन नहीं है या बहुत कम इंटरैक्शन होता है
- अगर कोई ऑब्जेक्ट सही जगह पर दिखे, तो इससे कोई फ़र्क़ नहीं पड़ता
- एआर मोड आपके अनुभव के लिए अहम है
- अनुभव के लॉन्च होते ही एआर मोड शुरू हो जाता है

किसी सीन में वर्चुअल ऑब्जेक्ट की जानकारी भरी जा रही है
मैन्युअल प्लेसमेंट
उपयोगकर्ता किसी सीन में मैन्युअल रूप से वर्चुअल ऑब्जेक्ट जोड़ सकते हैं और उन्हें इधर-उधर ले जा सकते हैं.
मैन्युअल प्लेसमेंट सबसे अच्छे तरीके से तब काम करता है, जब:
- इसका अनुभव पूरी तरह इंटरैक्टिव है, जैसे कि जिगसॉ पहेली
- ऑब्जेक्ट सही जगह पर रखा जाना चाहिए, जैसे कि फ़र्नीचर चुनने वाला ऐप्लिकेशन
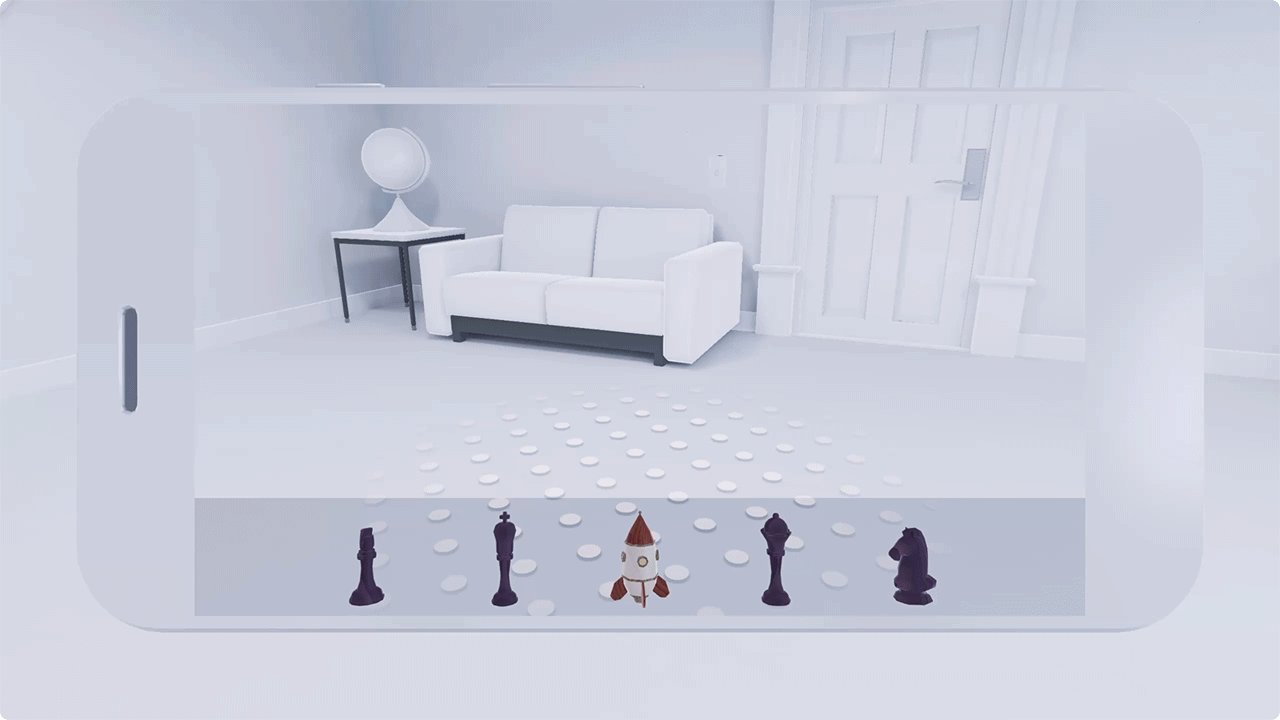
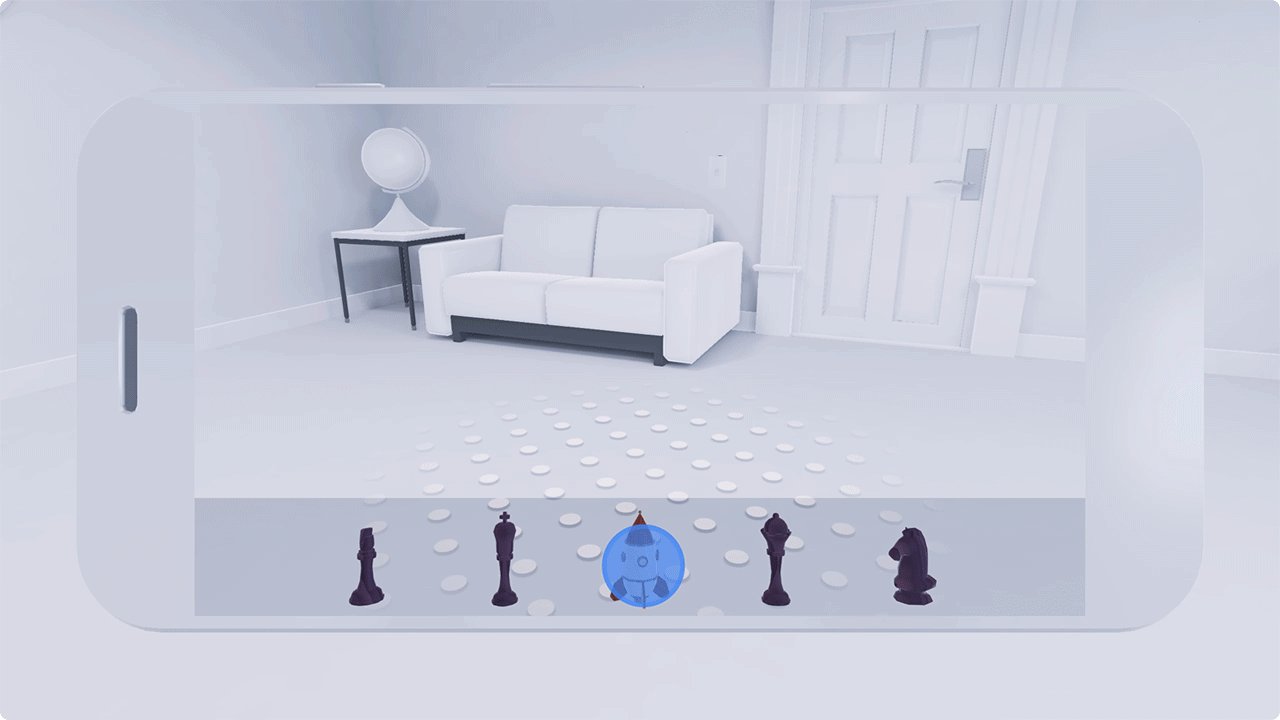
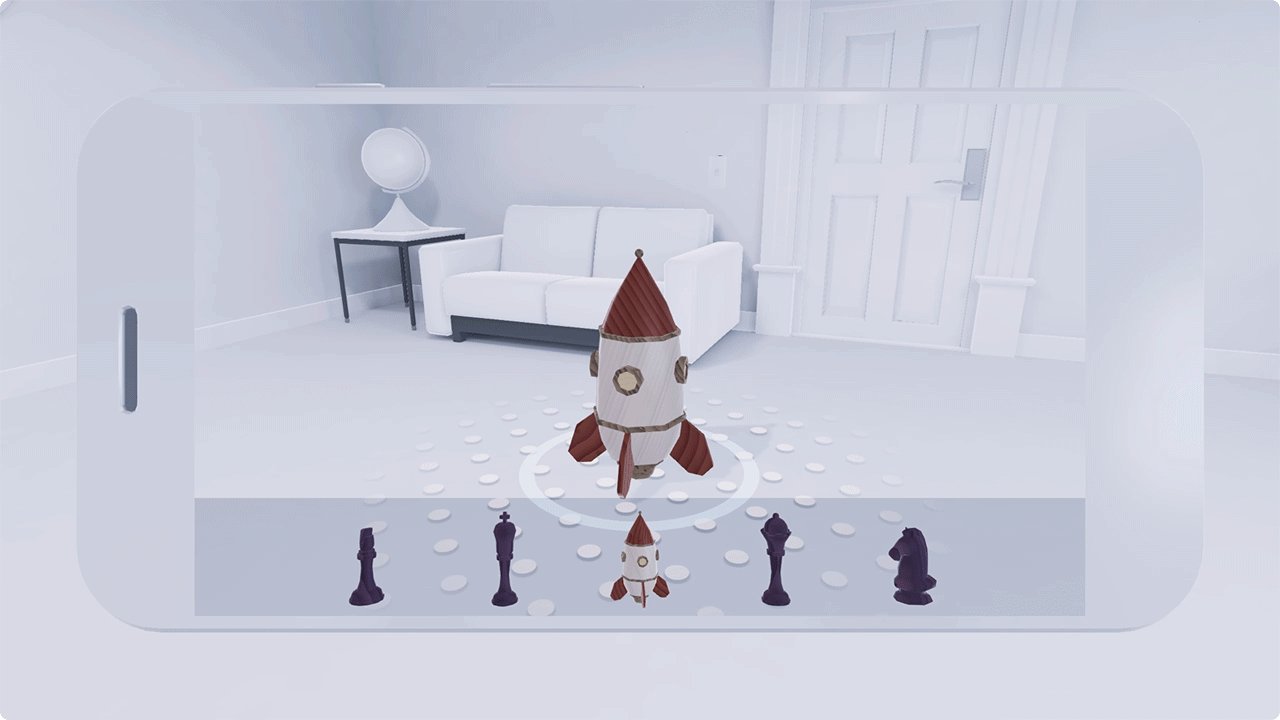
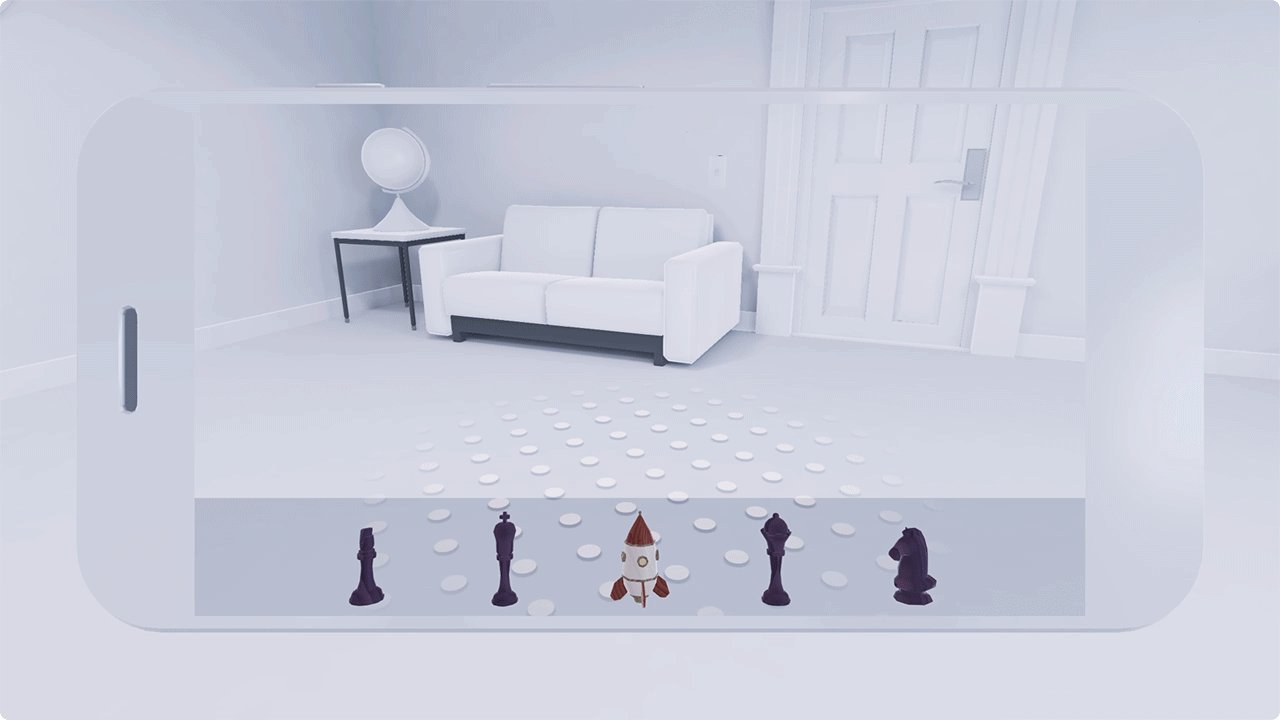
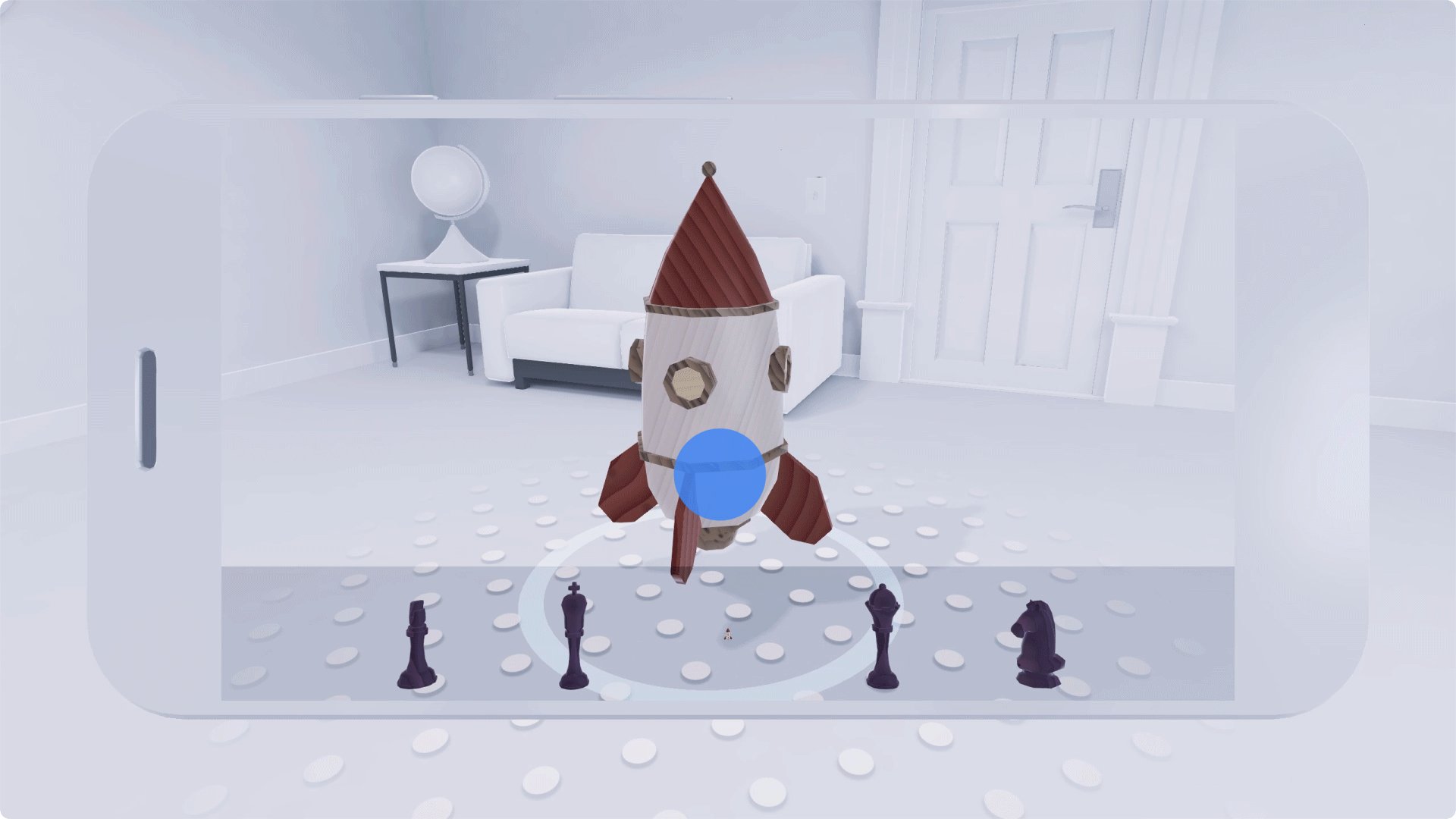
कोई चीज़ जोड़ने के लिए टैप करें
उपयोगकर्ता, सीन में कहीं भी किसी जगह पर टैप करके, किसी वर्चुअल ऑब्जेक्ट को छोड़ सकता है. आम तौर पर, टैप करना उपयोगकर्ता के लिए स्वाभाविक लगता है और यह तब सबसे अच्छा काम करता है, जब:
- वर्चुअल ऑब्जेक्ट को रखने से पहले, उसमें कोई बदलाव करने या साइज़ बदलने की ज़रूरत नहीं होती
- इसे तुरंत सेट करना चाहिए
जब सीन में एक से ज़्यादा ऑब्जेक्ट दिखते हैं, तो टैप करने की सुविधा काम नहीं करती. टैप करने पर, कई ऑब्जेक्ट एक-दूसरे के ऊपर रखे जा सकते हैं.

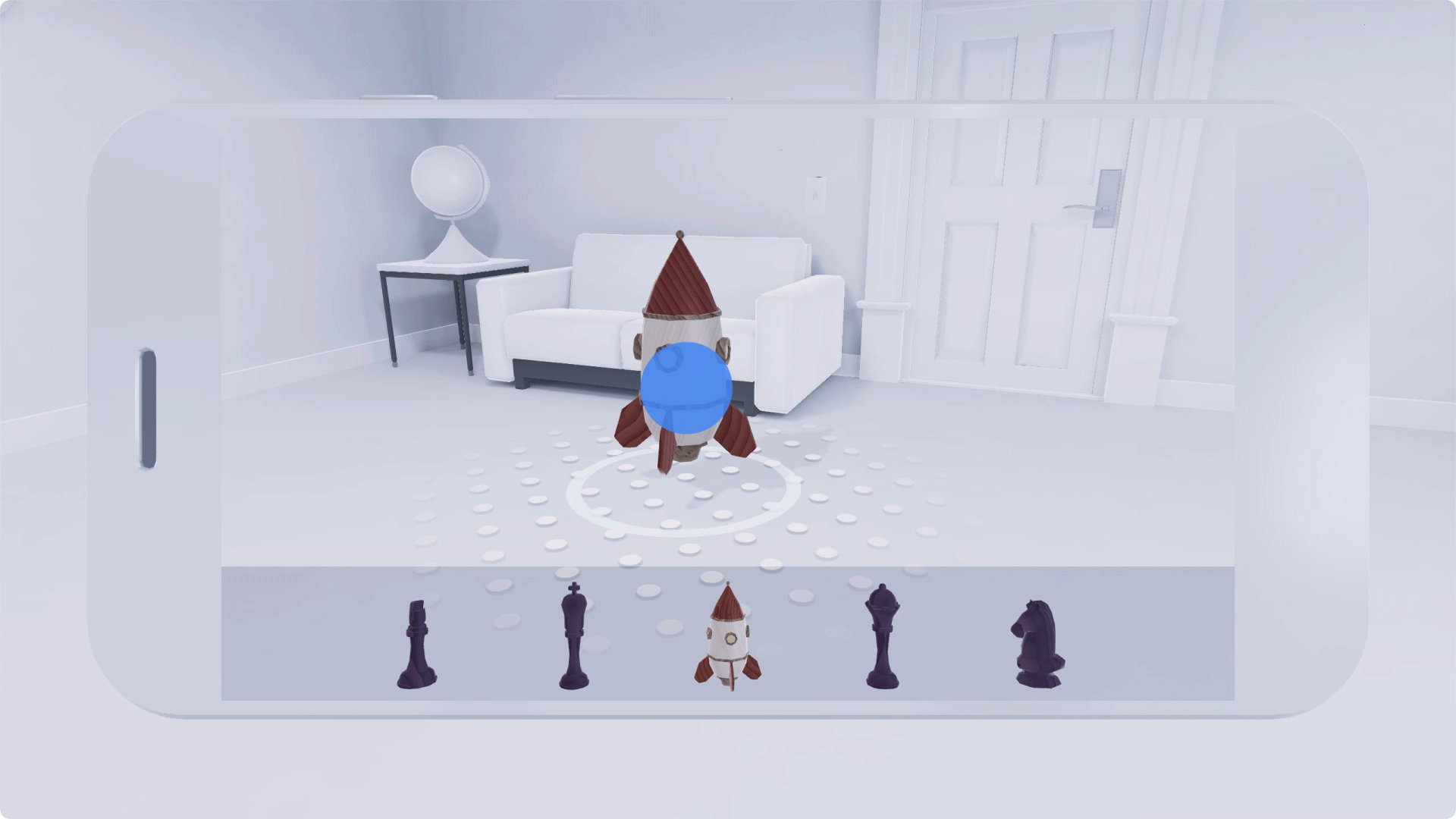
ऑब्जेक्ट को रखने के लिए खींचें और छोड़ें
किसी वर्चुअल ऑब्जेक्ट को छूकर उसे चुनने के बाद, उपयोगकर्ता उसे खींचकर अपने सीन में ले जा सकते हैं. हो सकता है कि कई उपयोगकर्ताओं को खींचना न आता हो. साफ़ तौर पर निर्देश दें और उन्हें सिलसिलेवार तरीके से खींचने की प्रक्रिया के बारे में बताएं.
उपयोगकर्ताओं को किसी ऑब्जेक्ट को उठाने से पहले उसे रखने का तरीका ज़रूर बताएं! खींचने और छोड़ने की सुविधा तब ठीक से काम नहीं करती, जब उपयोगकर्ता को प्लेसमेंट जेस्चर के बारे में पहले से जानकारी न दी गई हो.
खींचकर छोड़ने की सुविधा तब सबसे अच्छी तरह काम करती है, जब:
- ऑब्जेक्ट को बदलने या उसमें बदलाव करने की ज़रूरत है
- ऑब्जेक्ट को किसी जगह पर ठीक से डालना ज़रूरी है

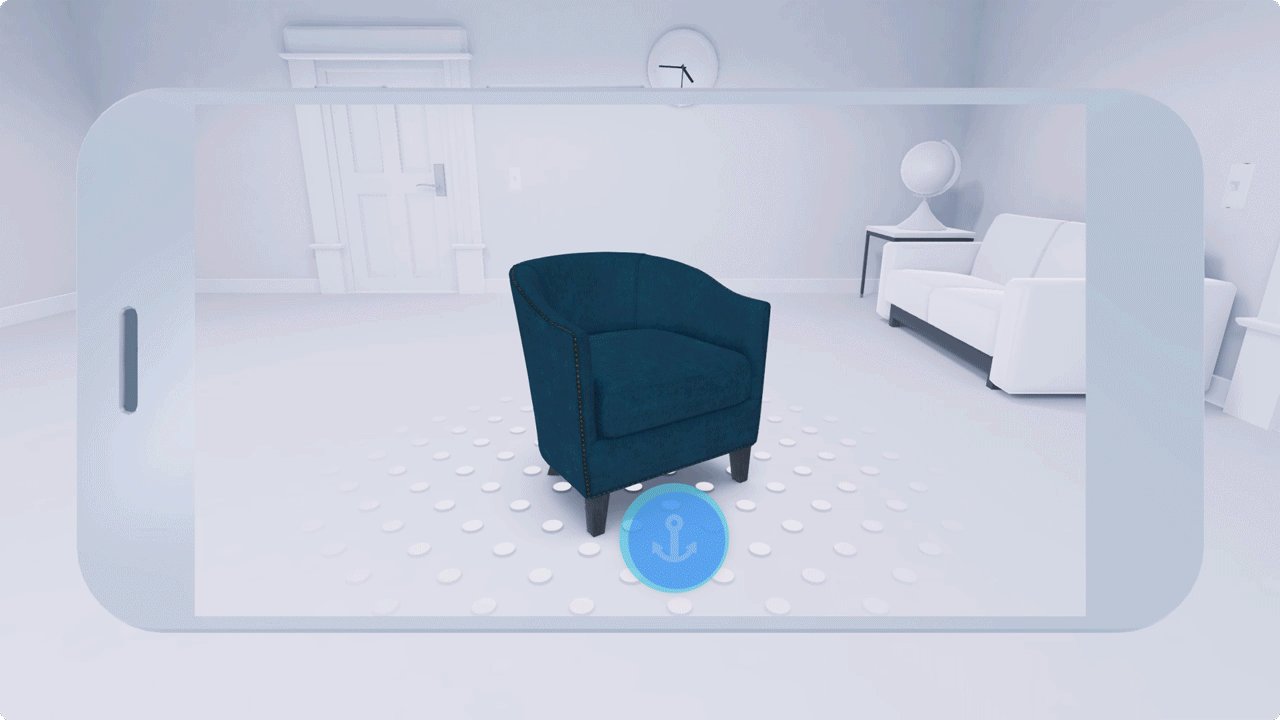
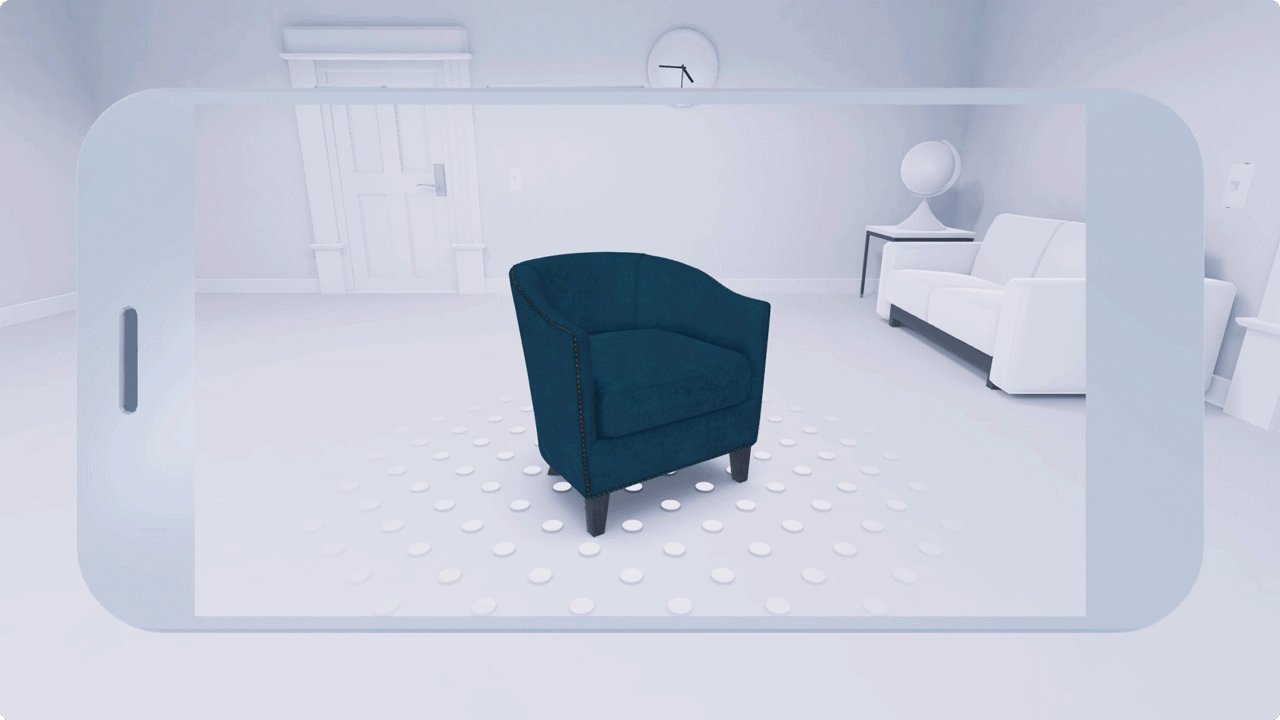
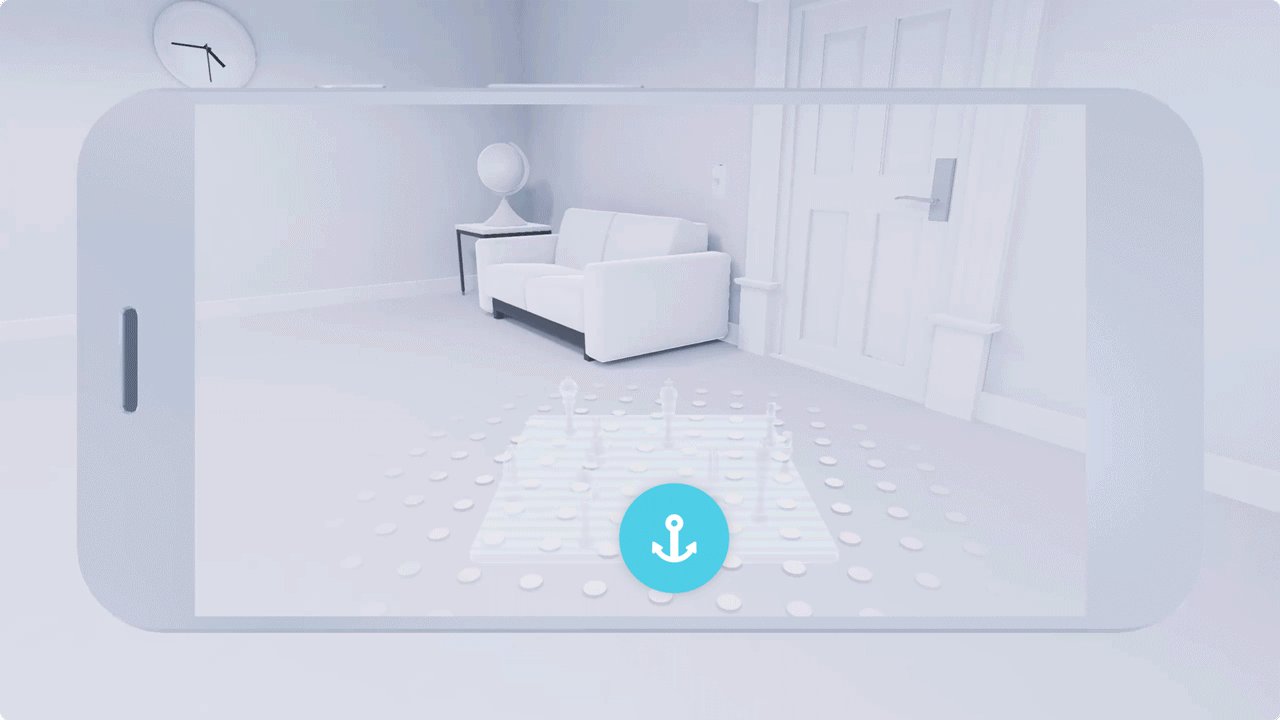
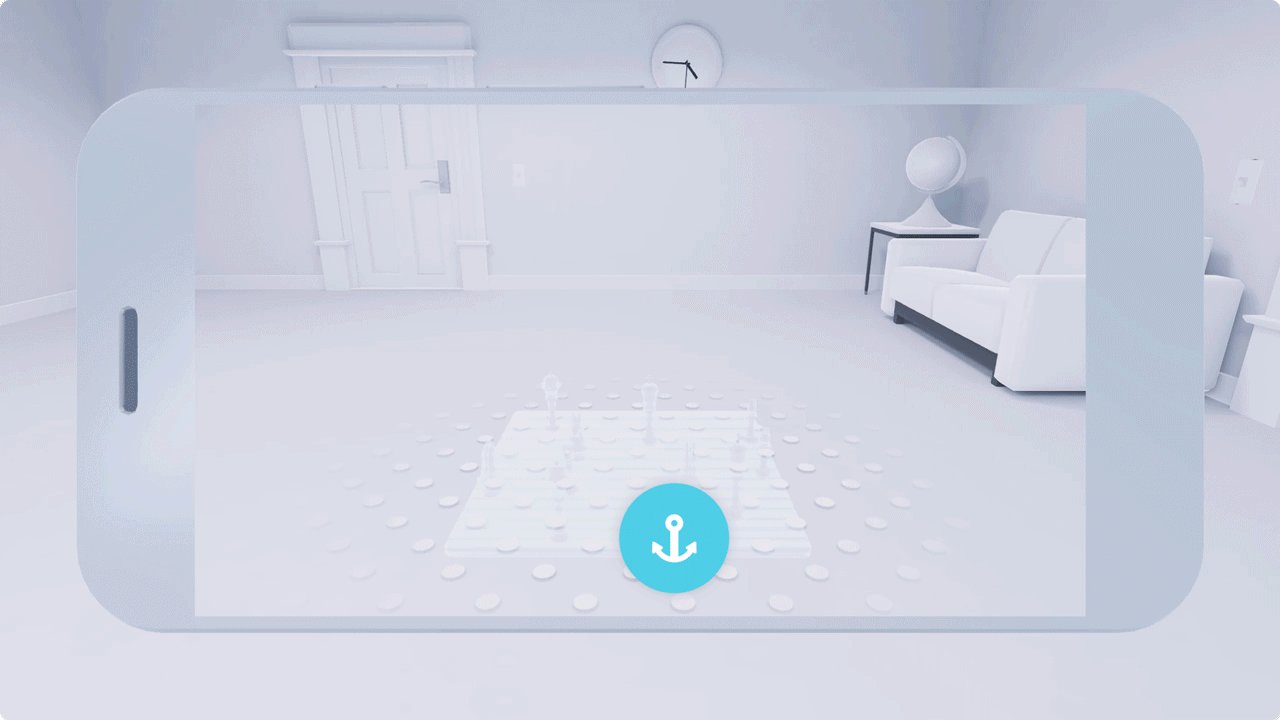
ऐंकरिंग
जब आप एआर (ऑगमेंटेड रिएलिटी) में किसी ऑब्जेक्ट को ऐंकर करते हैं, तो उसे किसी खास जगह पर मज़बूती से लॉक कर देते हैं. यहां तक कि उपयोगकर्ता के आस-पास जाने पर भी, ऑब्जेक्ट ऐंकर बना रहता है.
ऐंकरिंग, सीन में किसी ऑब्जेक्ट को सिर्फ़ रखने से अलग है. साधारण चीज़ों को उनकी जगह पर रखा जा सकता है, उन्हें इधर-उधर ले जाया जा सकता है, और उनके साथ बजाया जा सकता है. दूसरी ओर, ऐंकर किया गया ऑब्जेक्ट तब तक लॉक रहेगा, जब तक उपयोगकर्ता उसे दूसरी जगह नहीं ले जाता.
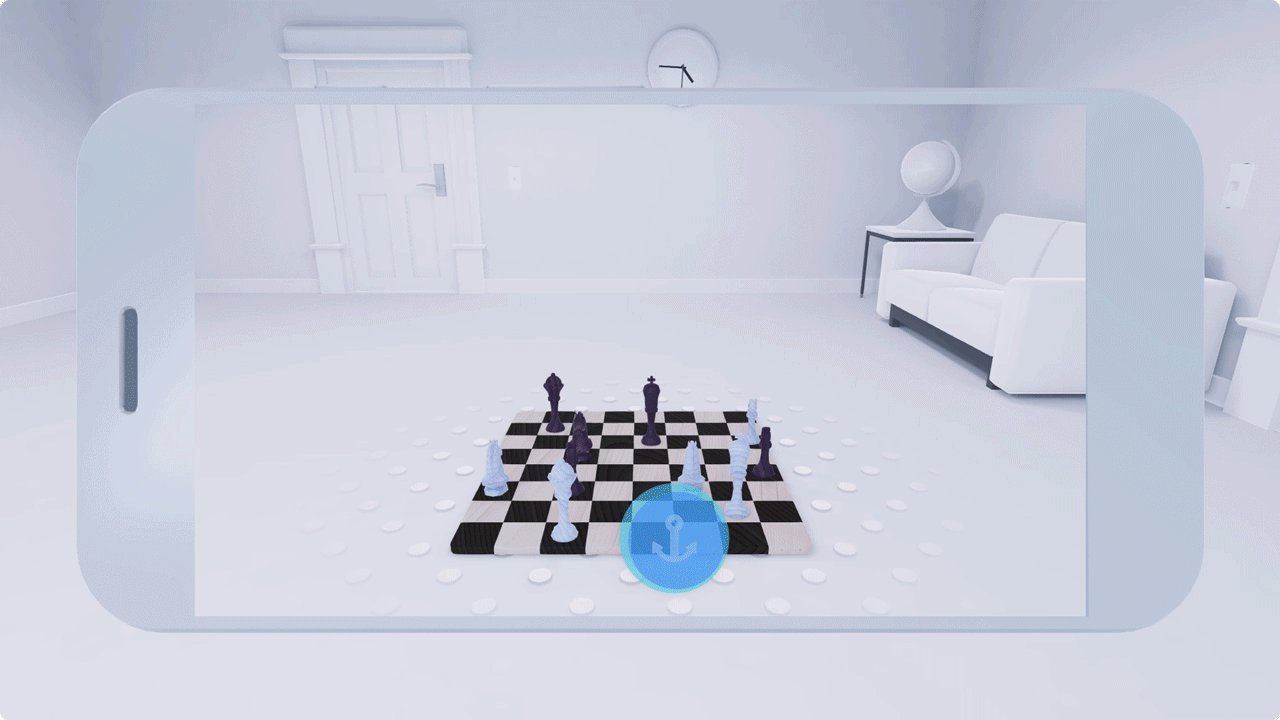
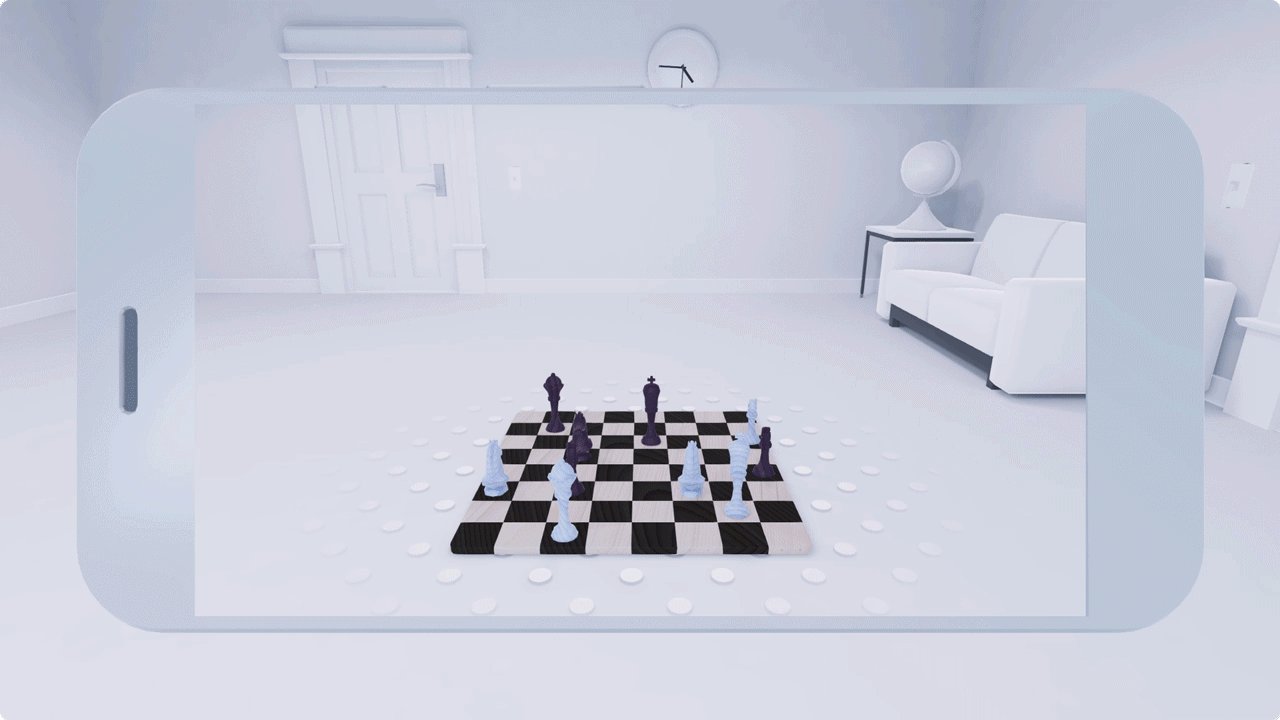
ऐंकर, उन ऑब्जेक्ट को पिन करने में सबसे ज़्यादा काम आते हैं जिन पर उपयोगकर्ता बार-बार वापस आता है. जैसे, मेन्यू या होम बेस. यह ऐसे ऐंकर ऑब्जेक्ट के लिए भी फ़ायदेमंद है जिनमें अन्य एसेट मौजूद होती हैं, जैसे कि गेम बोर्ड.
किसी ऑब्जेक्ट को ऐंकर करने का मतलब यह नहीं है कि वह हमेशा के लिए रुकी हुई नहीं है! उपयोगकर्ता को ऑब्जेक्ट को मूव करने और ज़रूरत पड़ने पर इसे री-ऐंकर करने की अनुमति दी जा सकती है.
इसका सुझाव दिया जाता है — इससे, ऐसी चीज़ों को ऐंकर करने में मदद मिलती है जिनमें अन्य ऐसेट मौजूद होती हैं, जैसे कि शतरंज का बोर्ड

इसका सुझाव नहीं दिया जाता — ऐसे स्टैटिक ऑब्जेक्ट को ऐंकर करने की कोई ज़रूरत नहीं है जो पूरे अनुभव के दौरान एक ही जगह पर बने रहें