Rilevamento di piani
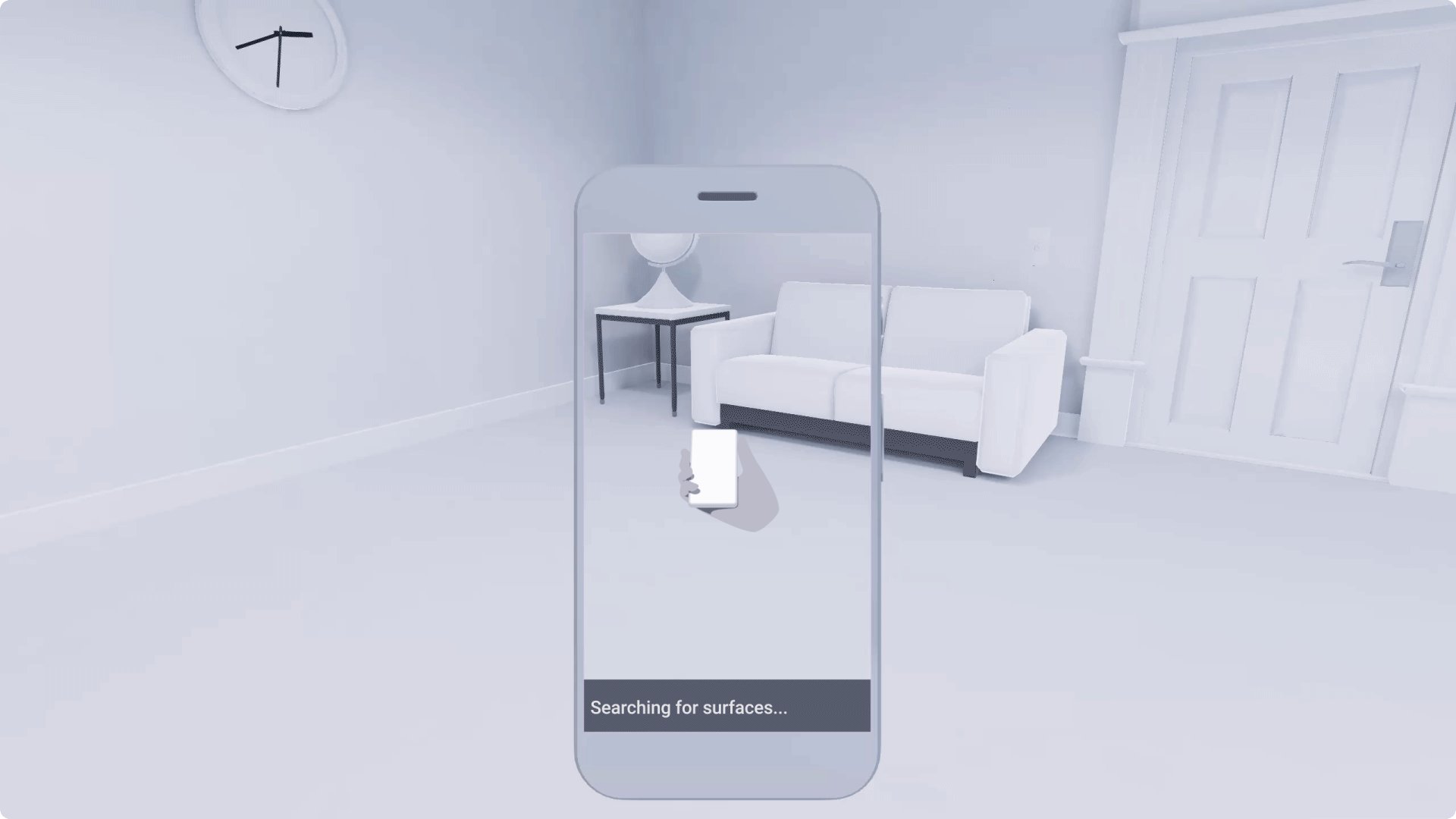
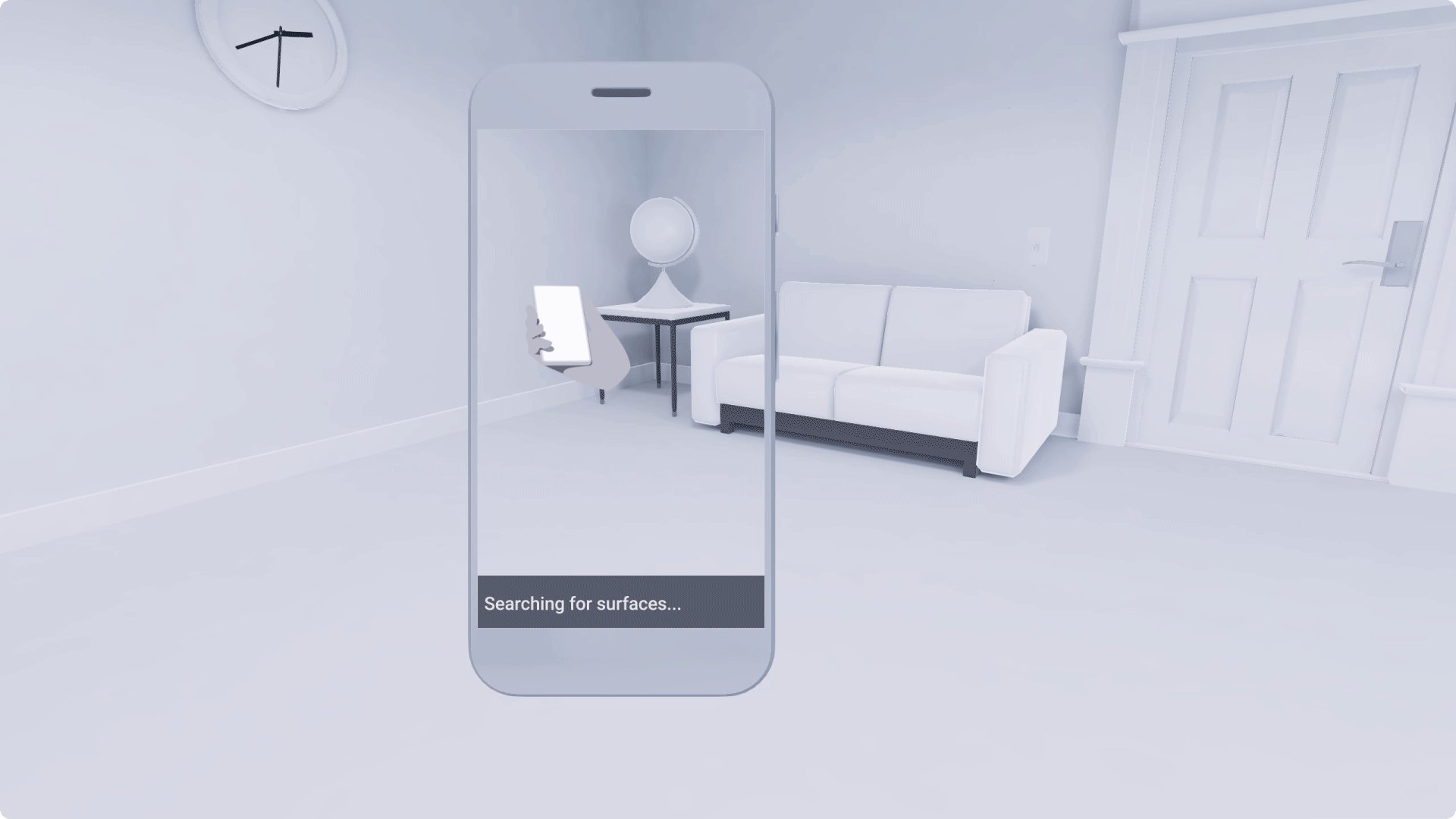
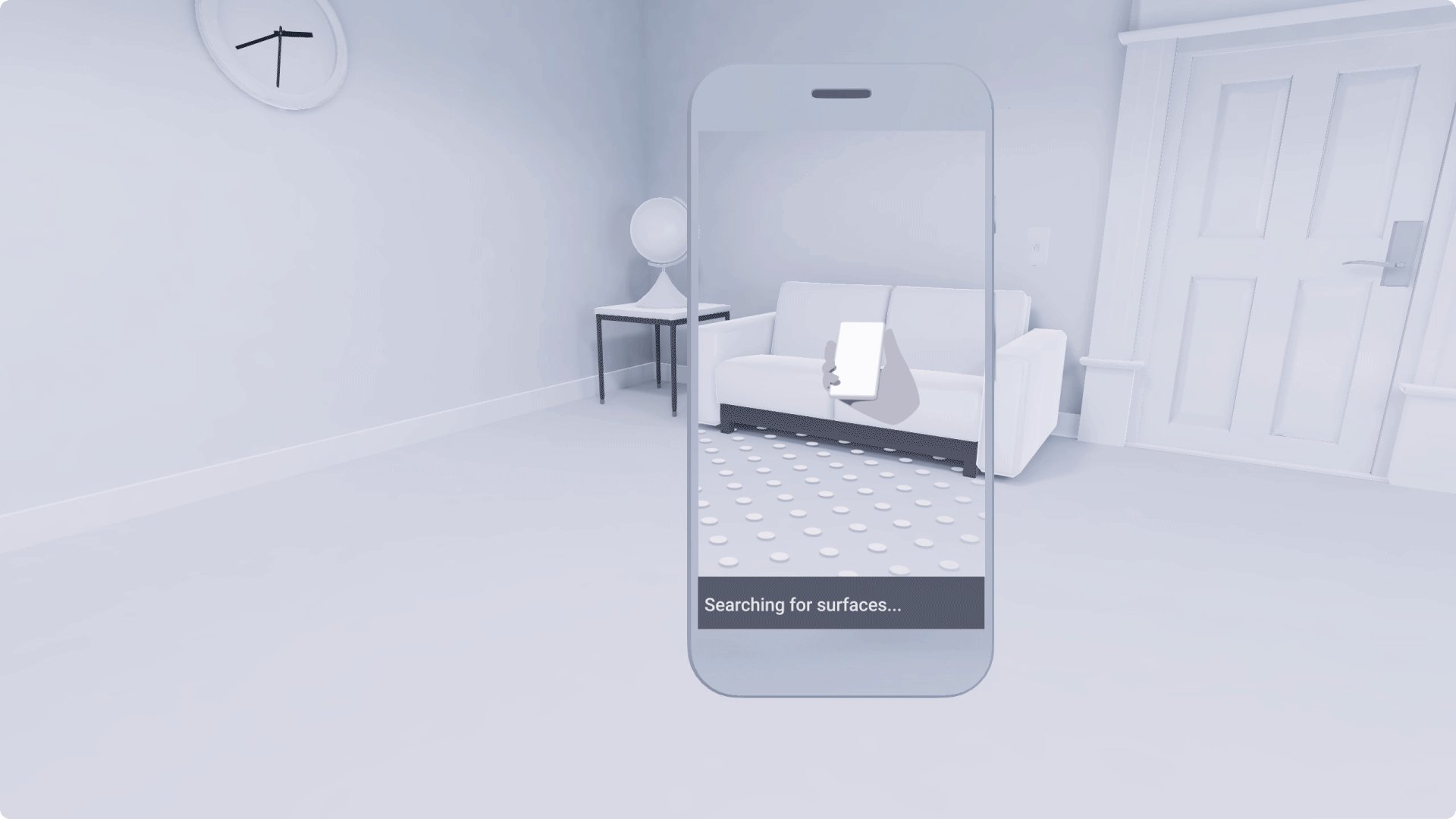
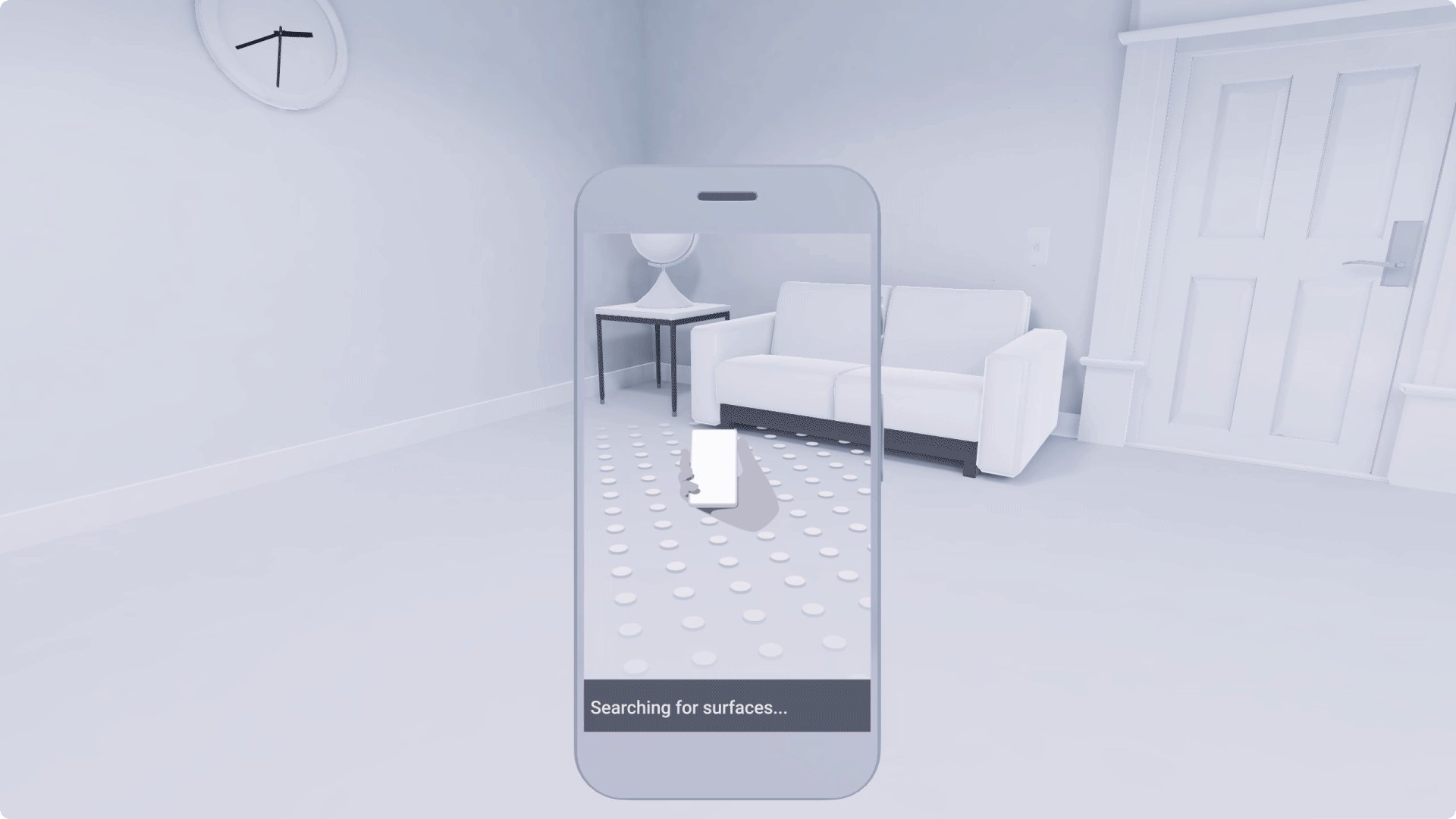
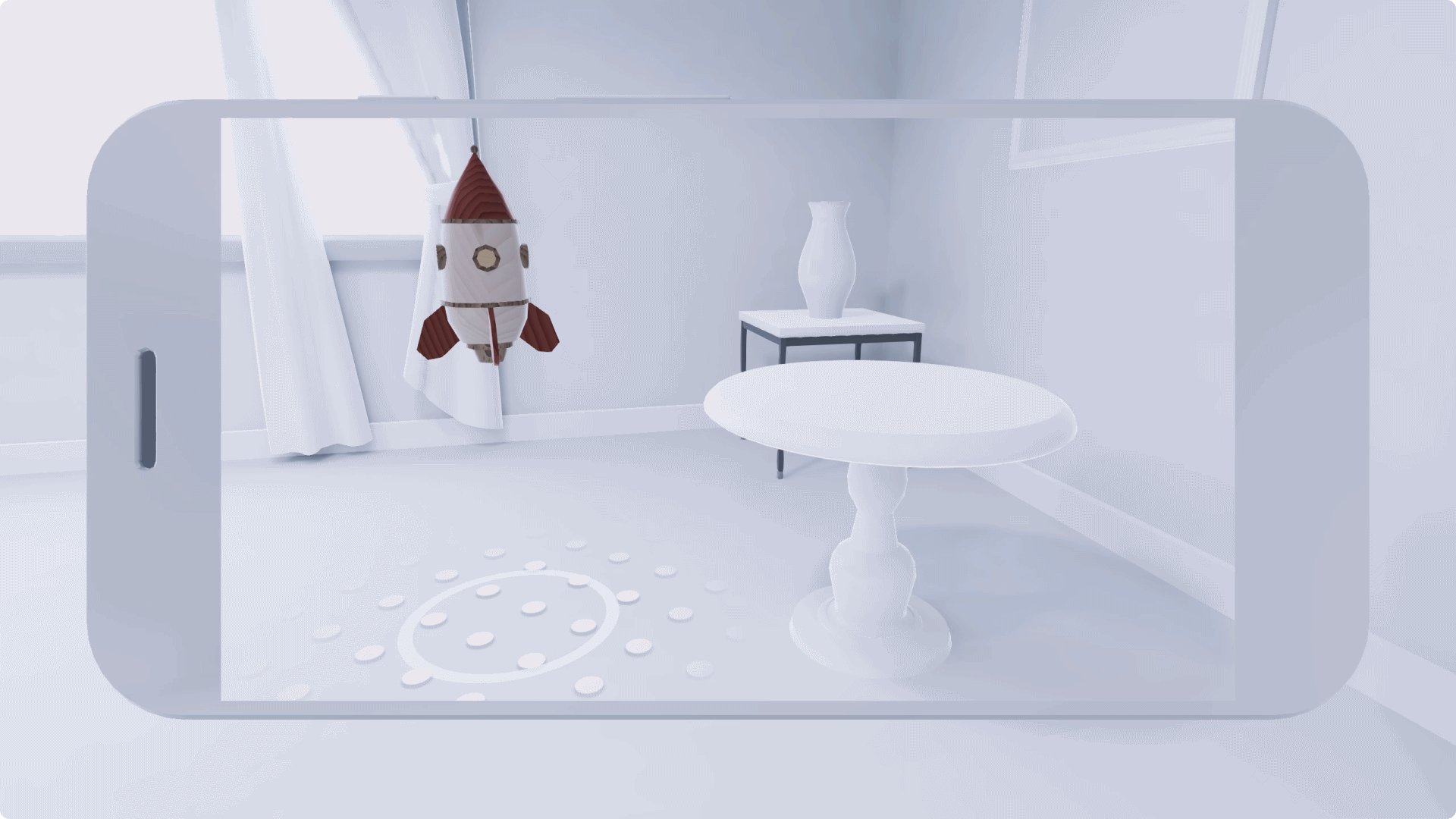
Ricerca di una superficie
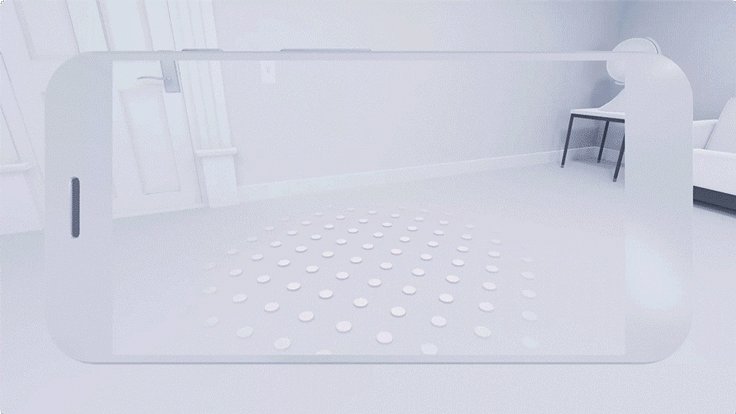
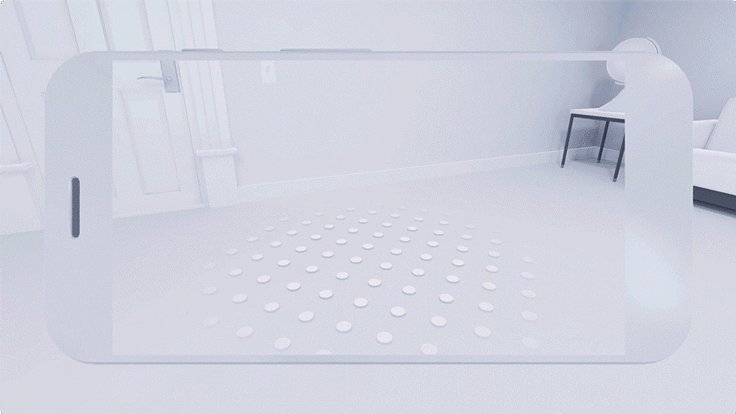
Per trovare un aereo, ARCore cerca una parete, un soffitto o un piano individuando diversi punti che fanno parte della stessa superficie piana.
Mostra agli utenti come trovare una piattaforma utilizzando il telefono. Utilizza illustrazioni o animazioni per mostrare agli utenti come eseguire correttamente la scansione. Questo può aiutare gli utenti a capire di tenere lo smartphone rivolto verso la superficie che stanno cercando di rilevare, di muoverlo in senso orario o circolare e di cercare superfici non troppo scure o troppo luminose.
Man mano che gli utenti muovono i telefoni, fornisci un feedback immediato per dimostrare di aver rilevato correttamente una superficie.

Superfici verticali
Le superfici verticali possono essere più difficili da rilevare rispetto a quelle orizzontali.
Le superfici verticali riflettono la luce e spesso sono dipinte di un solo colore, che possono causare errori di rilevamento.
ARCore è in grado di rilevare le superfici verticali. In alcuni casi, tuttavia, la loro individuazione potrebbe richiedere più tempo.

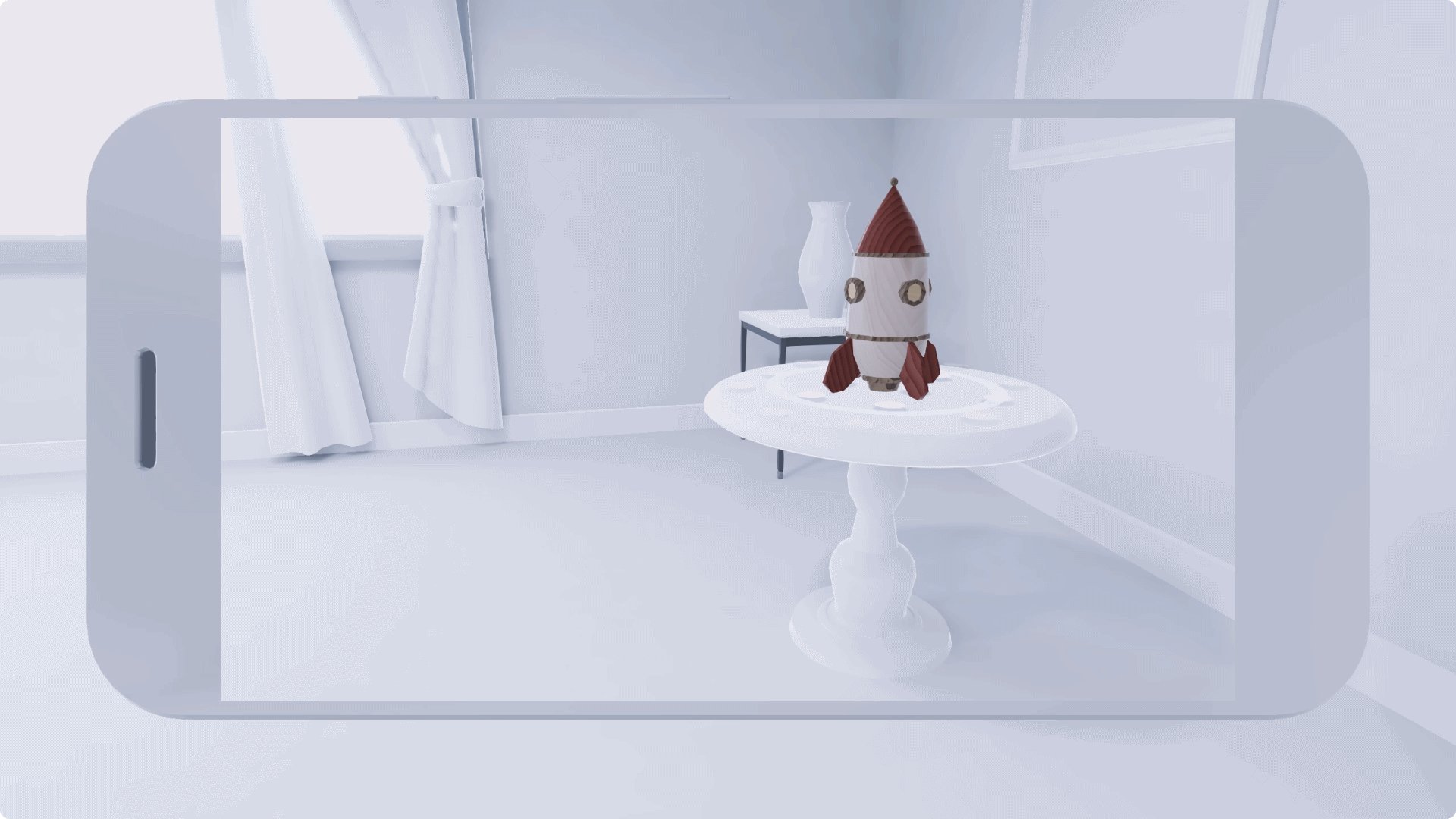
Conferma rilevamento superficie
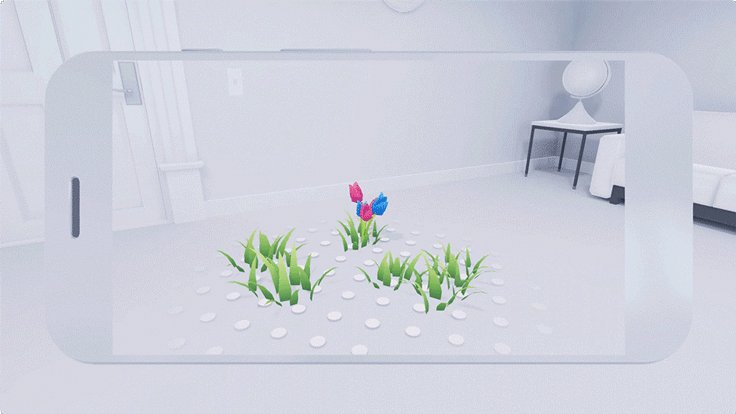
Quando un utente trova correttamente una piattaforma, digli cosa fare dopo.
Puoi dare loro un oggetto da posizionare, incoraggiarli a esplorare lo spazio o qualcos'altro.
Per incoraggiare gli utenti, rafforzare la loro sicurezza e ridurre la frustrazione:
Progetta transizioni fluide. Quando l'utente si sposta rapidamente, ARCore potrebbe perdere il tracciamento. Progetta transizioni fluide e sottili tra rilevamento e rilevamento delle superfici.
Cerca di garantire la coerenza visiva. Le immagini utilizzate per le istruzioni, per il rilevamento delle superfici e all'interno dell'esperienza stessa dovrebbero condividere un unico aspetto coerente. Punta all'armonia visiva in tutte le fasi dell'esperienza.
Utilizza l'informativa progressiva. Comunica agli utenti i cambiamenti dello stato del sistema in modo tempestivo e pertinente. Utilizzare un'evidenziazione visiva o la visualizzazione di testo per comunicare che una superficie è stata rilevata correttamente.
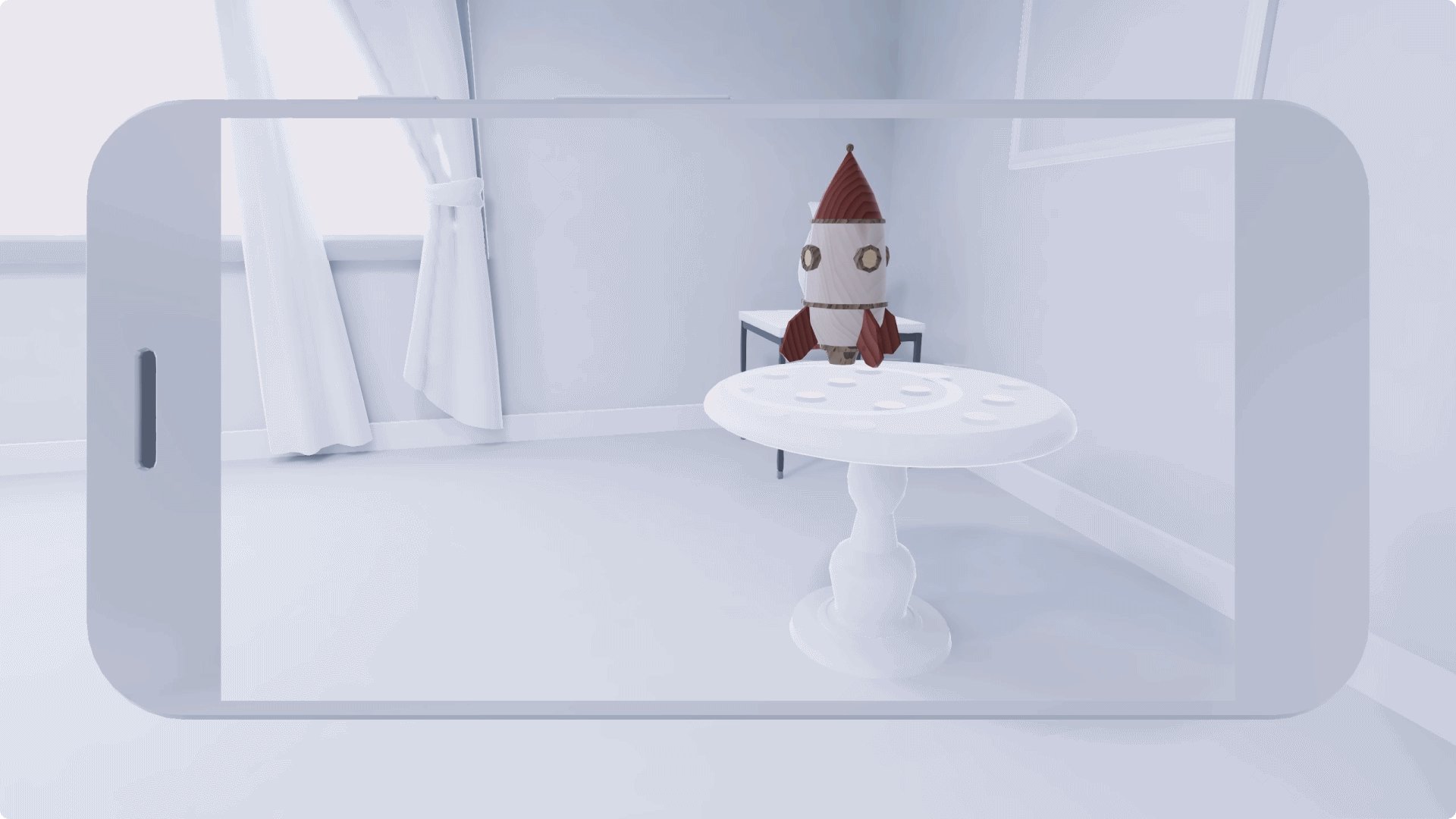
Utilizza la visualizzazione superficie per aiutare gli utenti a posizionare gli oggetti
Evidenzia le superfici rilevate e pronte per il posizionamento degli oggetti.
Evidenzia visivamente solo la superficie che l'utente sta visualizzando o su cui punta. Evita di evidenziare più superfici contemporaneamente e crea distinzioni visive tra piani diversi.
Comunica chiaramente gli stati di errore e aiuta gli utenti a recuperare rapidamente
Fornisci un feedback quando si verifica un problema e fornisci all'utente un percorso di risoluzione attuabile. Assegna attività semplici e brevi. Aiuta l'utente a correggere lo stato di errore, un passaggio alla volta.
Gli stati di errore possono includere:
- Problemi di rilevamento di una superficie
- Problemi con la scansione di una superficie
- Se il telefono non è in movimento per attivare il rilevamento
- Se l'utente non muove il telefono correttamente per rilevare le superfici
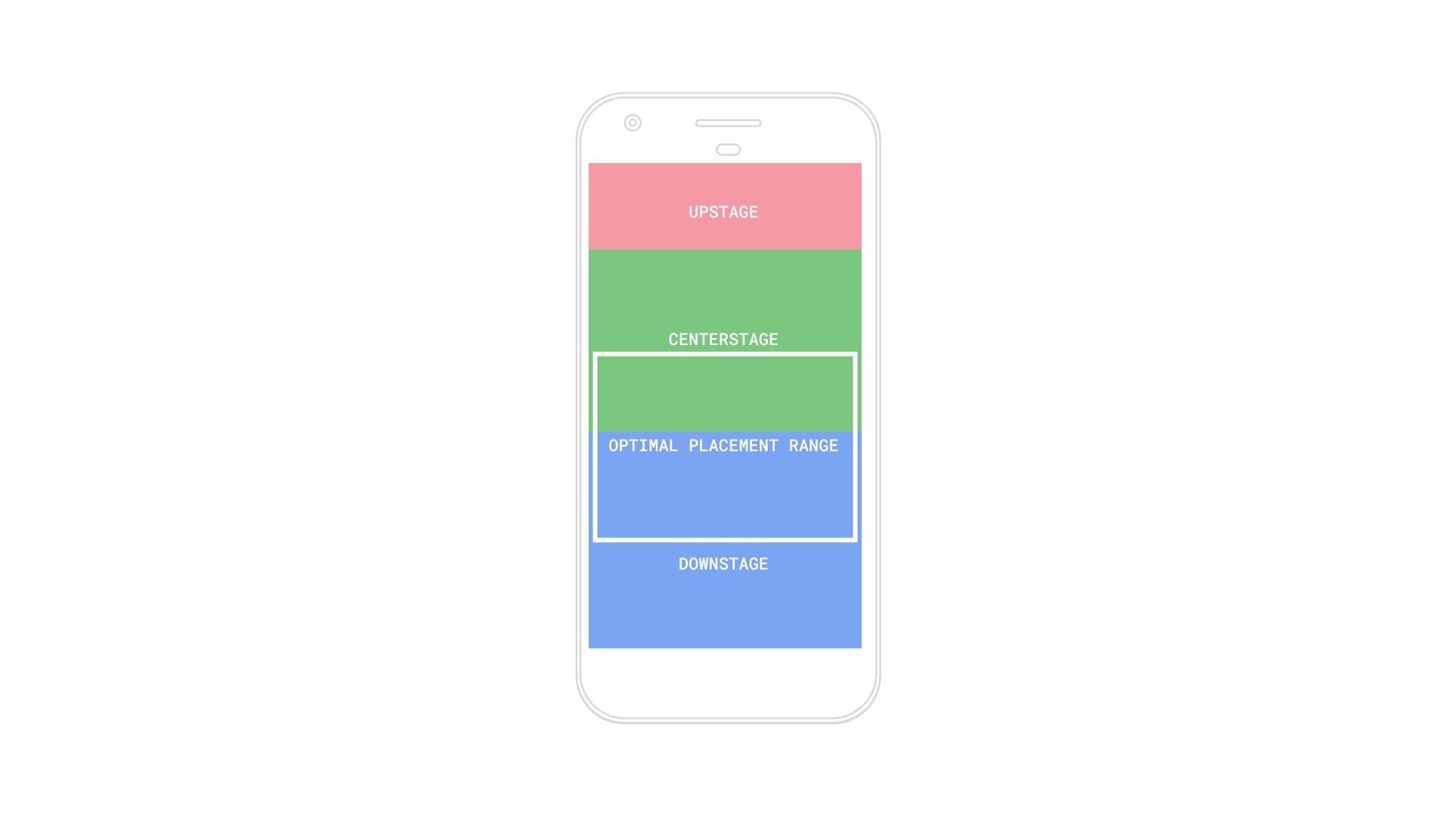
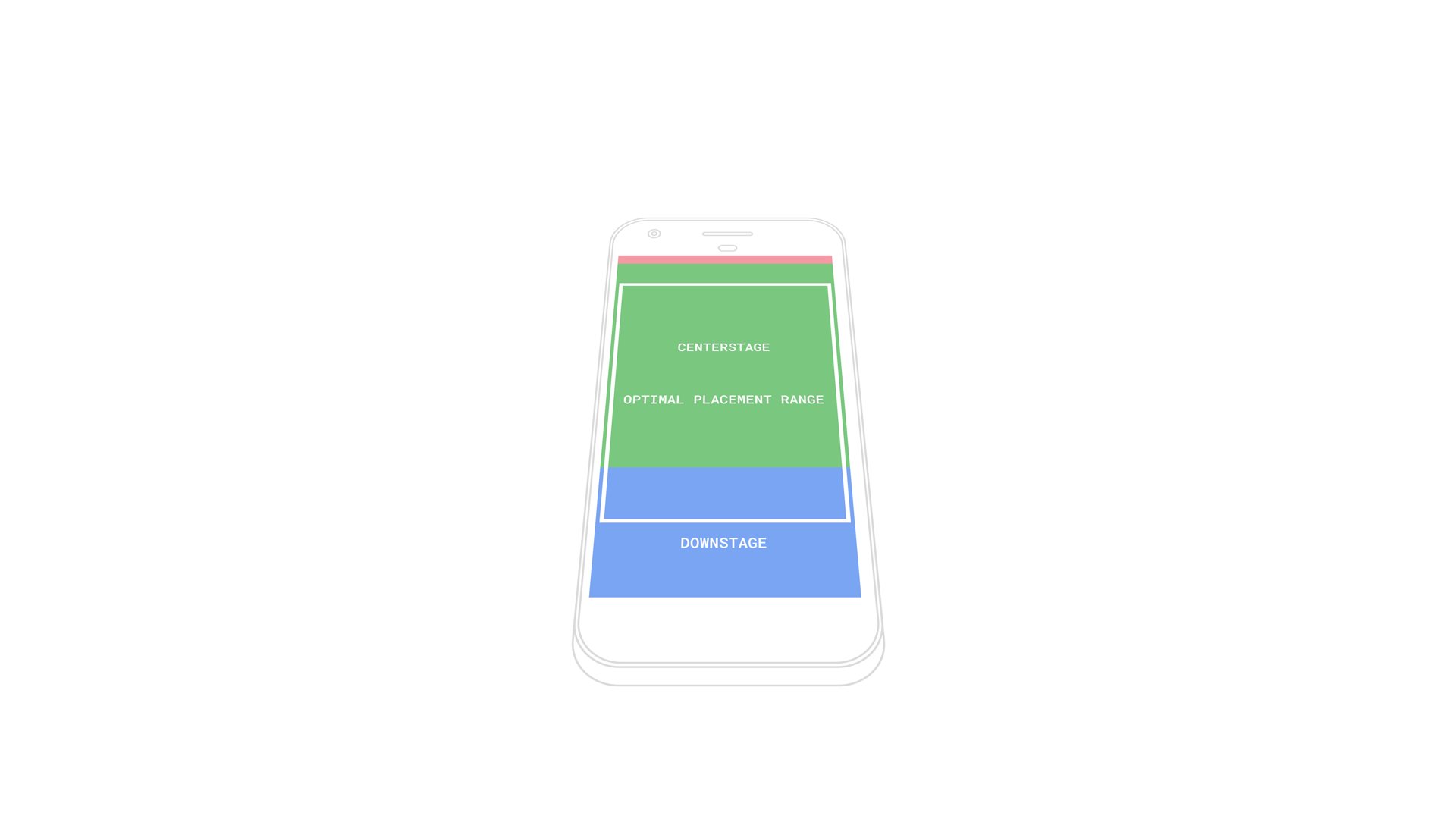
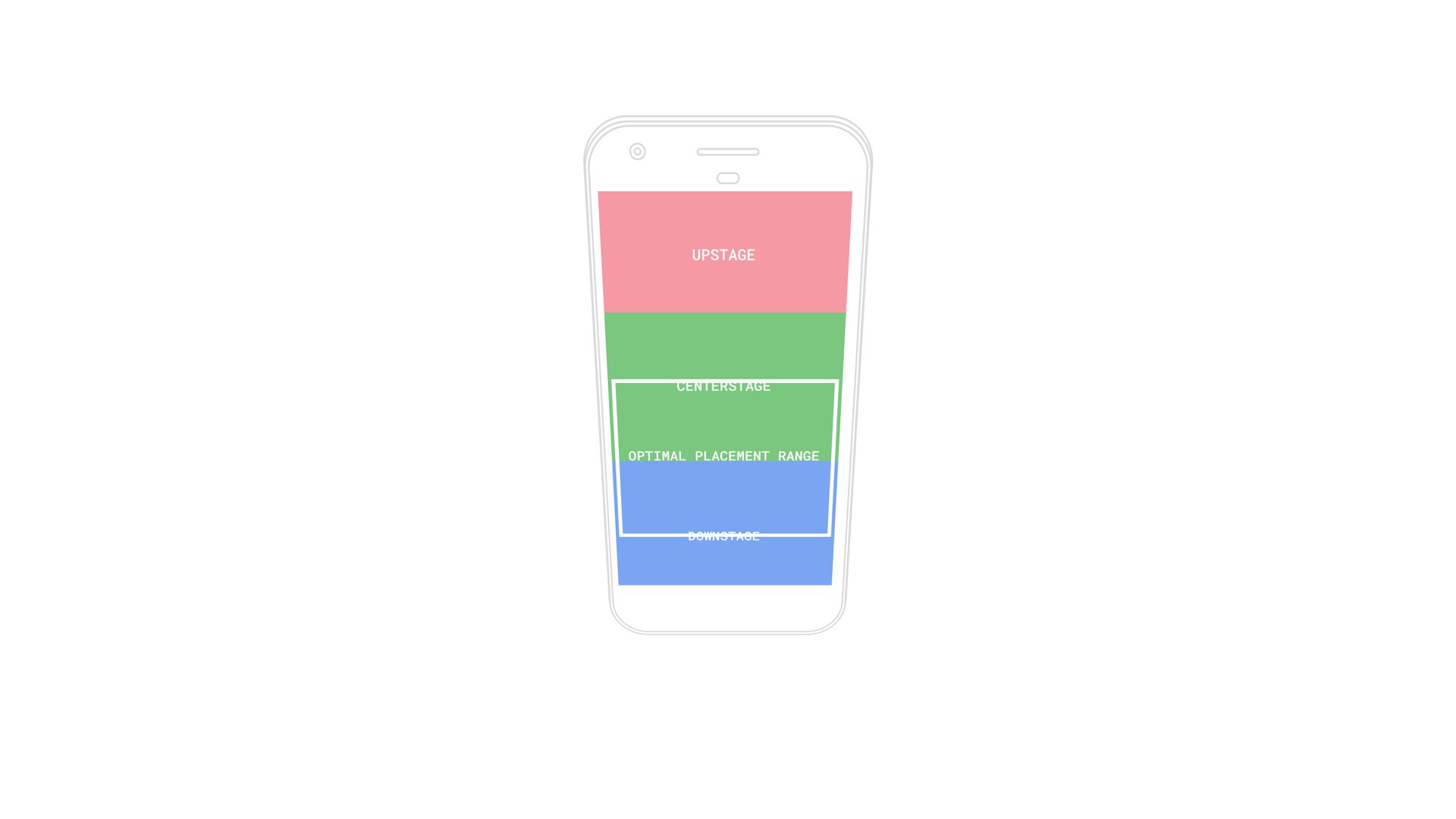
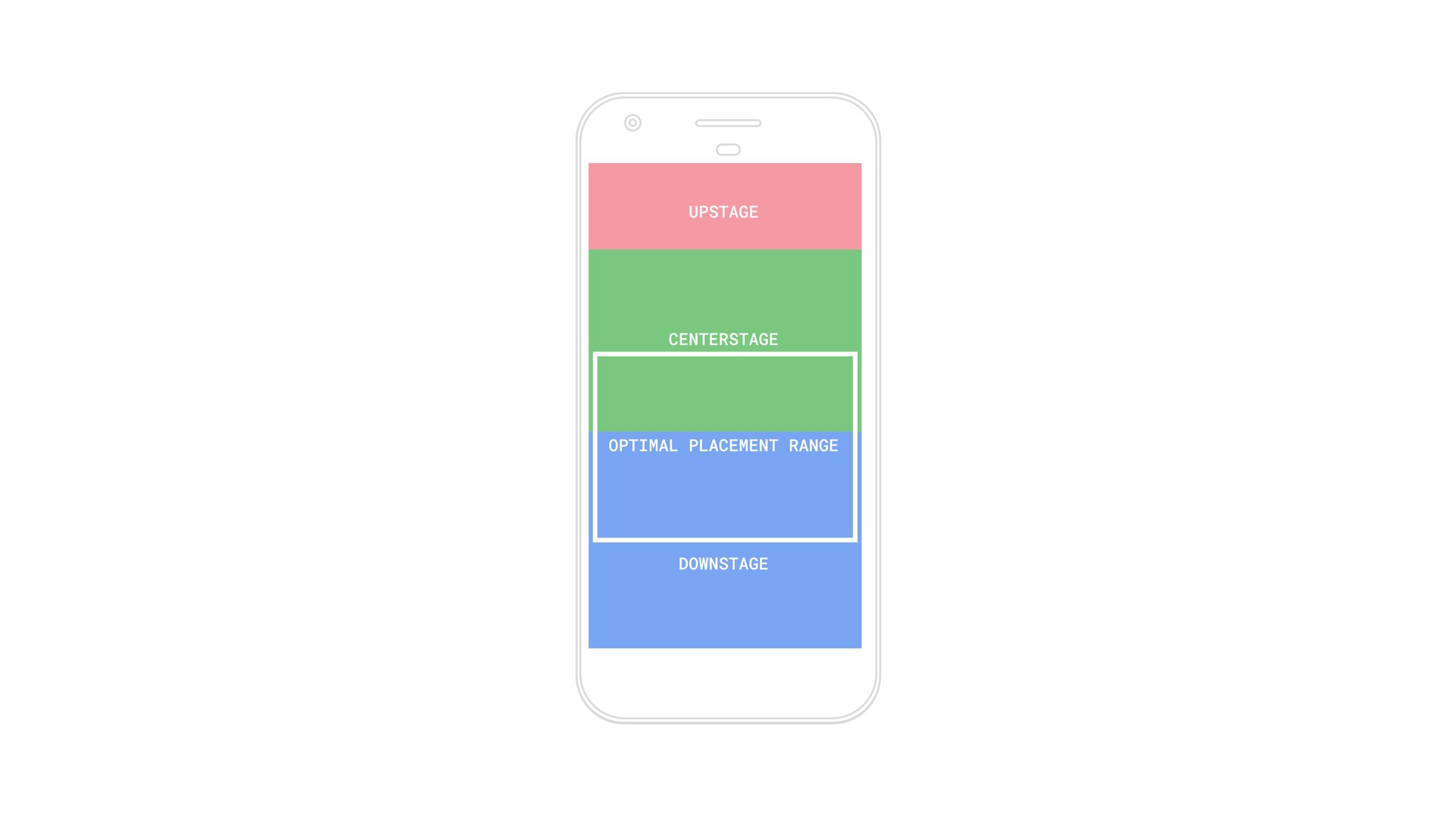
Intervallo di posizionamento ottimale
L'intervallo di posizionamento ottimale indica dove puoi posizionare un oggetto virtuale alla distanza di visualizzazione più comoda.
Intervallo di posizionamenti
Progetta la scena in modo che gli utenti percepiscano facilmente la profondità e la distanza degli oggetti.
Il campo visivo limitato sullo schermo di un telefono può rendere difficile per un utente percepire profondità, scala e distanza. Ciò può influire sull'esperienza degli utenti e sulla loro capacità di interagire con gli oggetti.
La percezione della profondità da parte dell'utente spesso dipende da come gli oggetti sono posizionati nella scena. Ad esempio, posizionare un oggetto troppo vicino all'utente può essere sorprendente o allarmante. Se collochi oggetti di grandi dimensioni vicino all'utente, quest'ultimo potrebbe fare un passo indietro, urtarsi o inciampare sugli oggetti del mondo reale dietro di sé.
Quando crei la tua esperienza, considera l'importanza della profondità. Pensa a come gli utenti vedranno i tuoi contenuti e se saranno in grado di accedervi. Pensa alla scena in 3 regioni distinte: sotto le quinte, sotto le quinte e al centro della scena.
In basso, più vicino all'utente: se un oggetto viene posizionato in modo inaspettato vicino all'utente, costringe l'utente ad andare indietro, poiché è più difficile vedere l'oggetto completo. Ciò è utile quando vuoi che l'utente guardi in basso o esamini qualcosa da vicino. Tuttavia, fai attenzione a non incoraggiare mai l'utente a tornare indietro. Potrebbero inciampare oggetti reali dietro di loro.
Upstage, il più lontano dall'utente: se l'oggetto è posizionato sopra le quinte, per gli utenti sarà difficile percepire la differenza tra un oggetto molto piccolo e un oggetto che si trova lontano. È utile per incoraggiare l'esplorazione e il movimento, ma può creare un'esperienza visivamente confusa.
Fase centrale: l'intervallo di visualizzazione più confortevole per gli utenti. Gli oggetti qui sono ottimali per l'interazione degli utenti.
Tieni presente che il posizionamento delle tre fasi dipende dall'angolo di visione del telefono.

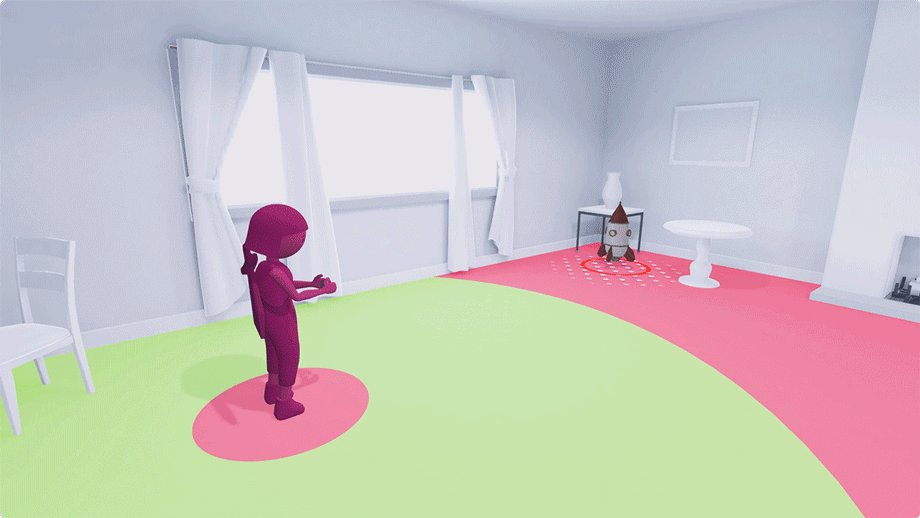
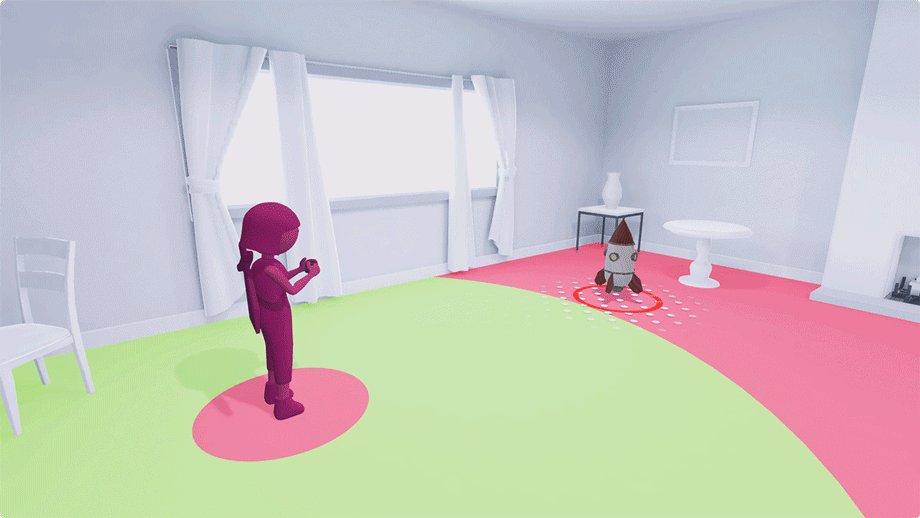
Distanza massima di posizionamento
Guida gli utenti mentre posizionano gli oggetti nella scena.
Aiutali a evitare di posizionare oggetti a una distanza scomoda.
Puoi impostare una distanza massima di posizionamento per gli oggetti. Ciò aiuta a garantire che gli utenti posizionino gli oggetti a una distanza di visualizzazione comoda. Garantisce inoltre che l'oggetto rimanga su una scala realistica mentre l'utente continua a spostarlo.

Imposta una distanza massima predefinita e non consentire agli utenti di posizionare un oggetto al di fuori di essa.
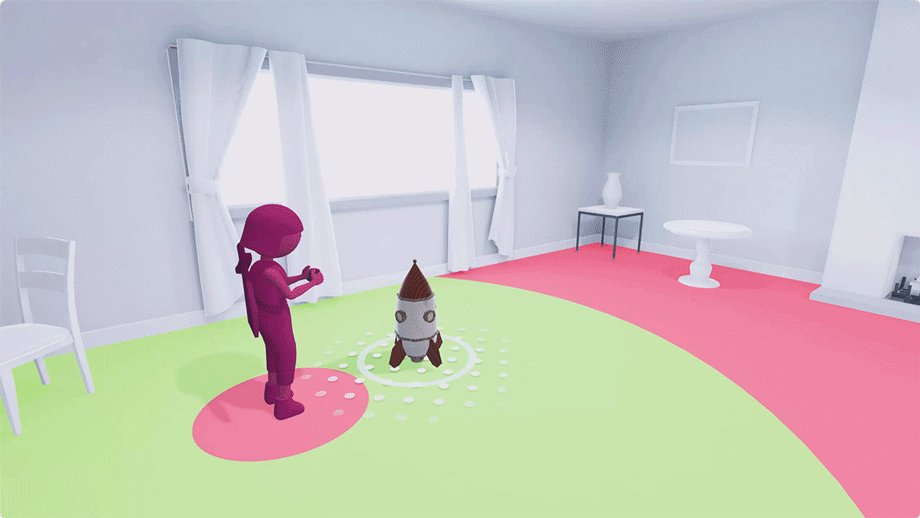
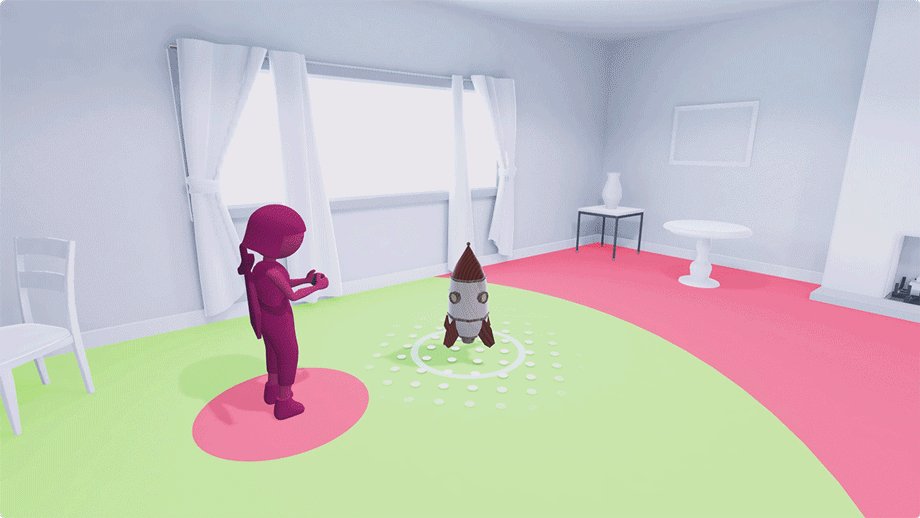
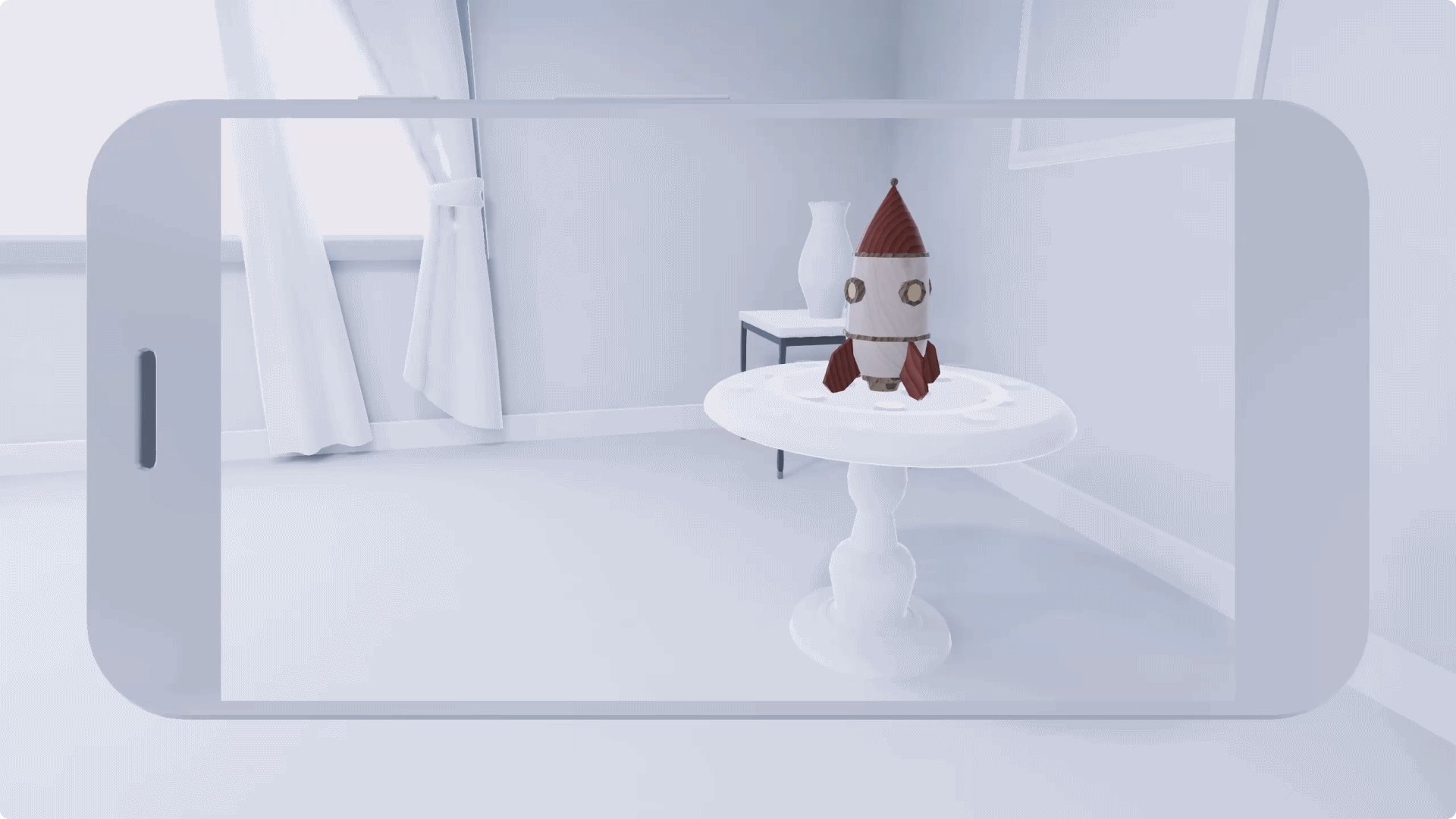
Punto di destinazione
Il punto di destinazione è il punto in cui verrà posizionato un oggetto.
Utilizza indicatori visivi per guidare gli utenti nel posizionamento degli oggetti. Le ombre possono aiutare a indicare il punto di destinazione e a far comprendere più facilmente agli utenti dove verrà posizionato un oggetto su una superficie rilevata.

Puoi utilizzare la visualizzazione della superficie o l'ombra dell'oggetto per indicare il punto di destinazione
Posizionamento
ARCore ti consente di rilasciare qualsiasi oggetto virtuale in uno spazio reale. Gli oggetti possono essere posizionati automaticamente o manualmente.
Posizionamento automatico
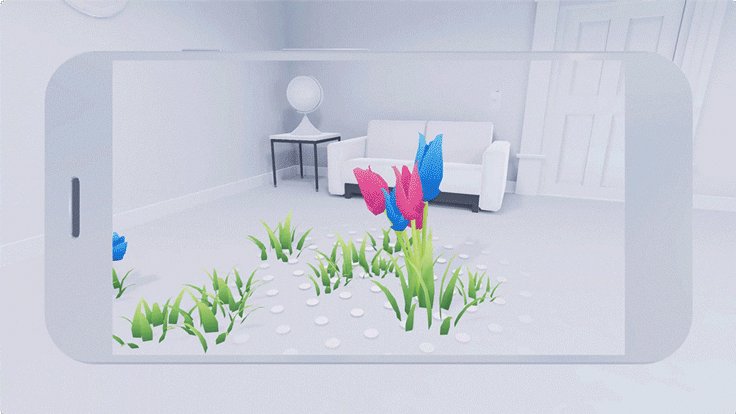
È possibile che l'app stessa compaia in una scena. Una volta rilevata una superficie, l'app può iniziare a posizionare immediatamente gli oggetti.
Il posizionamento automatico funziona meglio quando:
- Viene aggiunto un ambiente virtuale senza alcun input utente nello spazio reale
- Non c'è alcuna interazione o interazione minima
- Non è importante se gli oggetti appaiono nel punto esatto
- La modalità AR è fondamentale per la tua esperienza
- La modalità AR si avvia all'avvio dell'esperienza

Oggetti virtuali che popolano una scena
Posizionamento manuale
Gli utenti possono aggiungere manualmente oggetti virtuali a una scena e spostarli.
Il posizionamento manuale funziona meglio quando:
- L'esperienza è completamente interattiva, ad esempio un puzzle
- Il posizionamento degli oggetti deve essere preciso, ad esempio un'app per la selezione di mobili
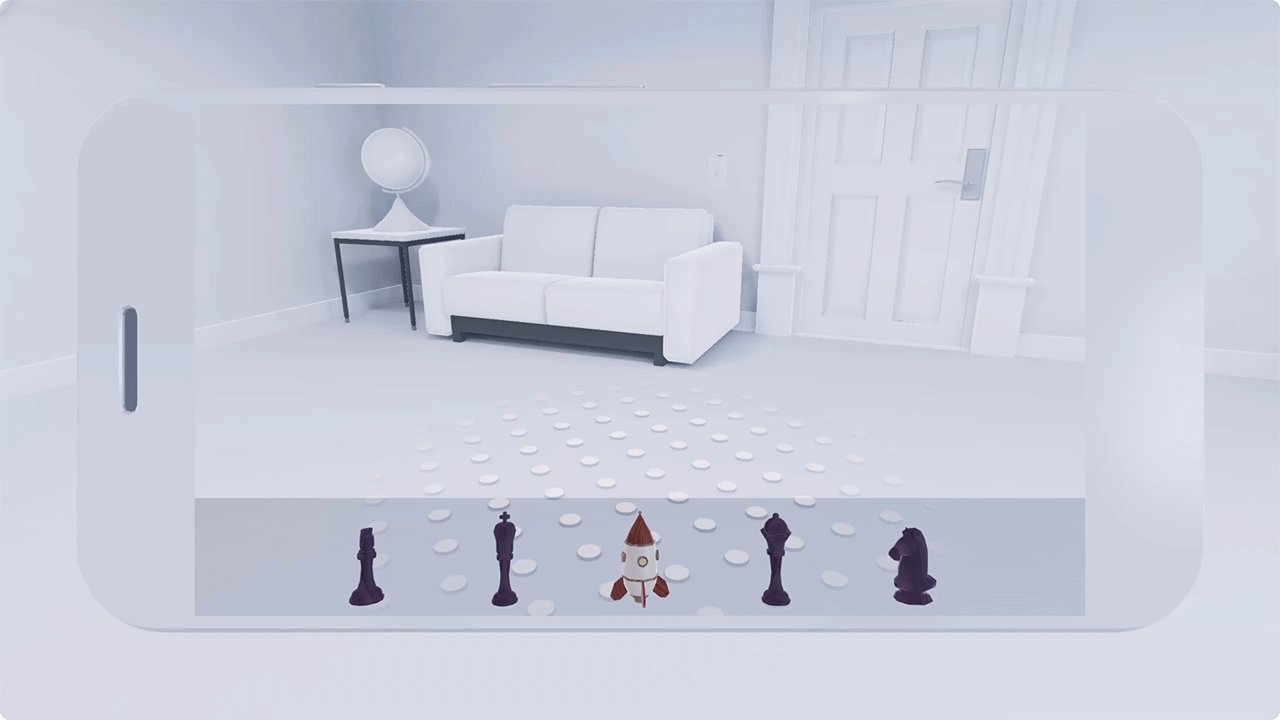
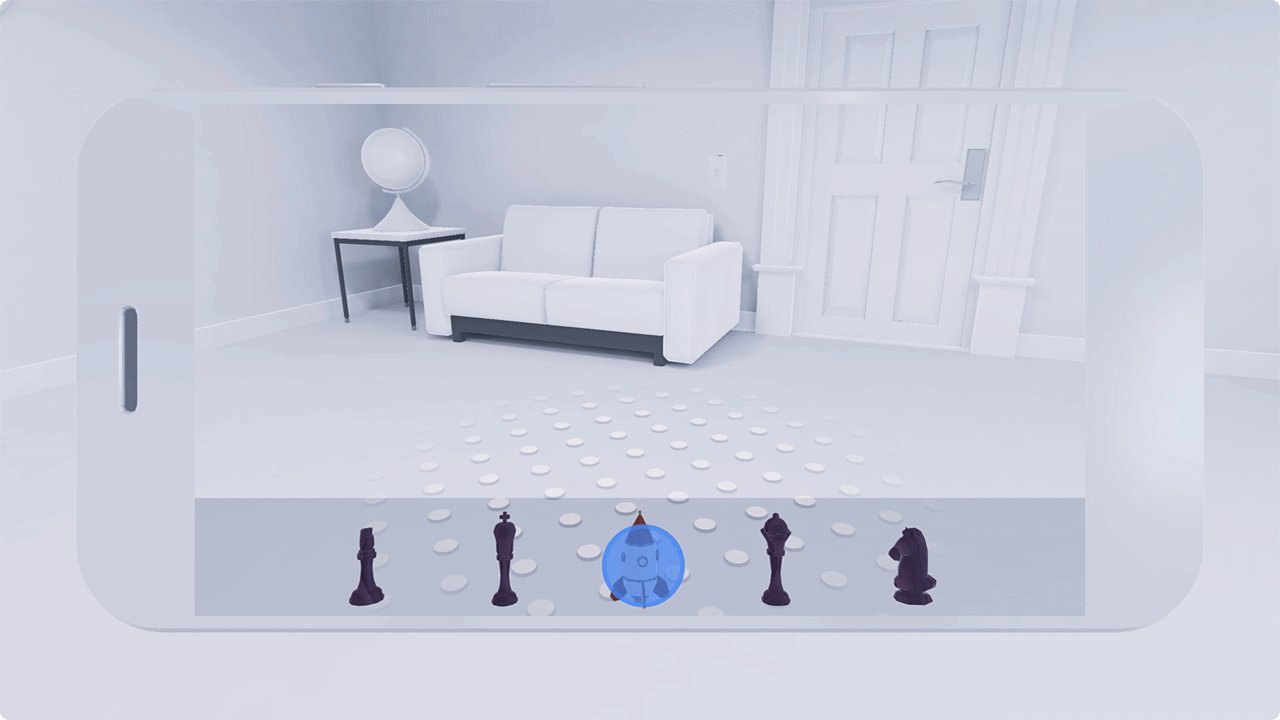
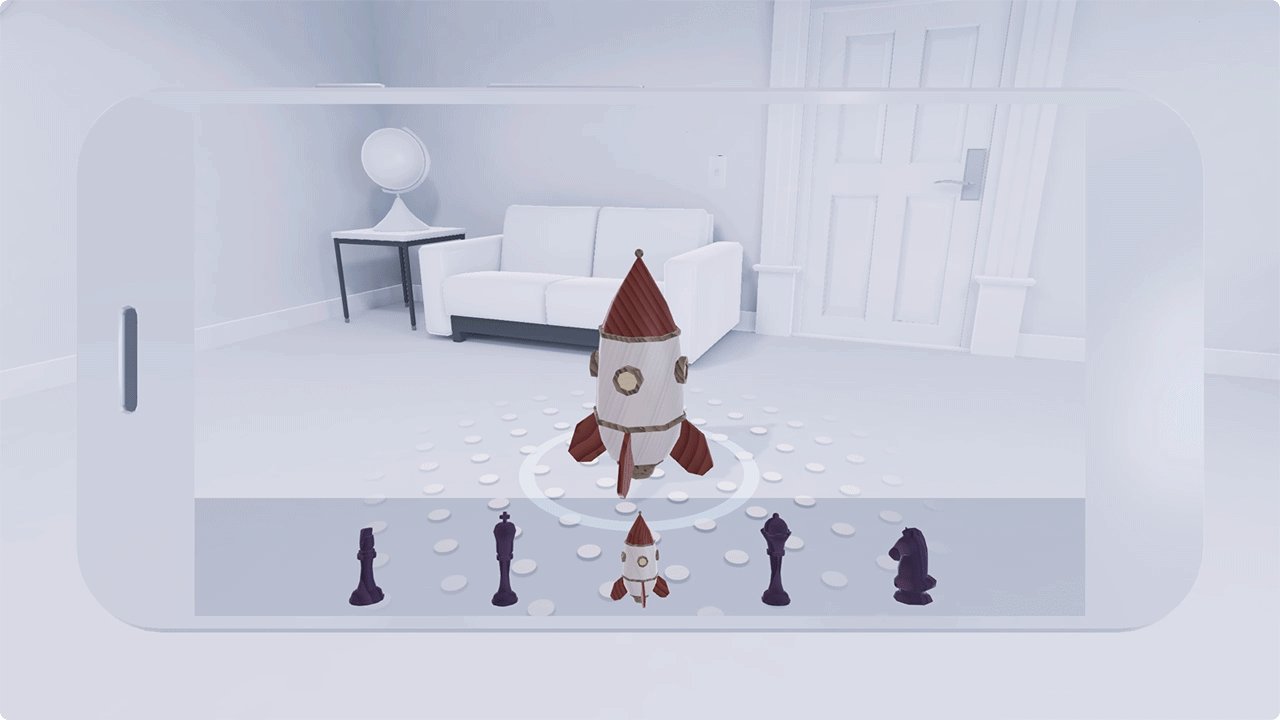
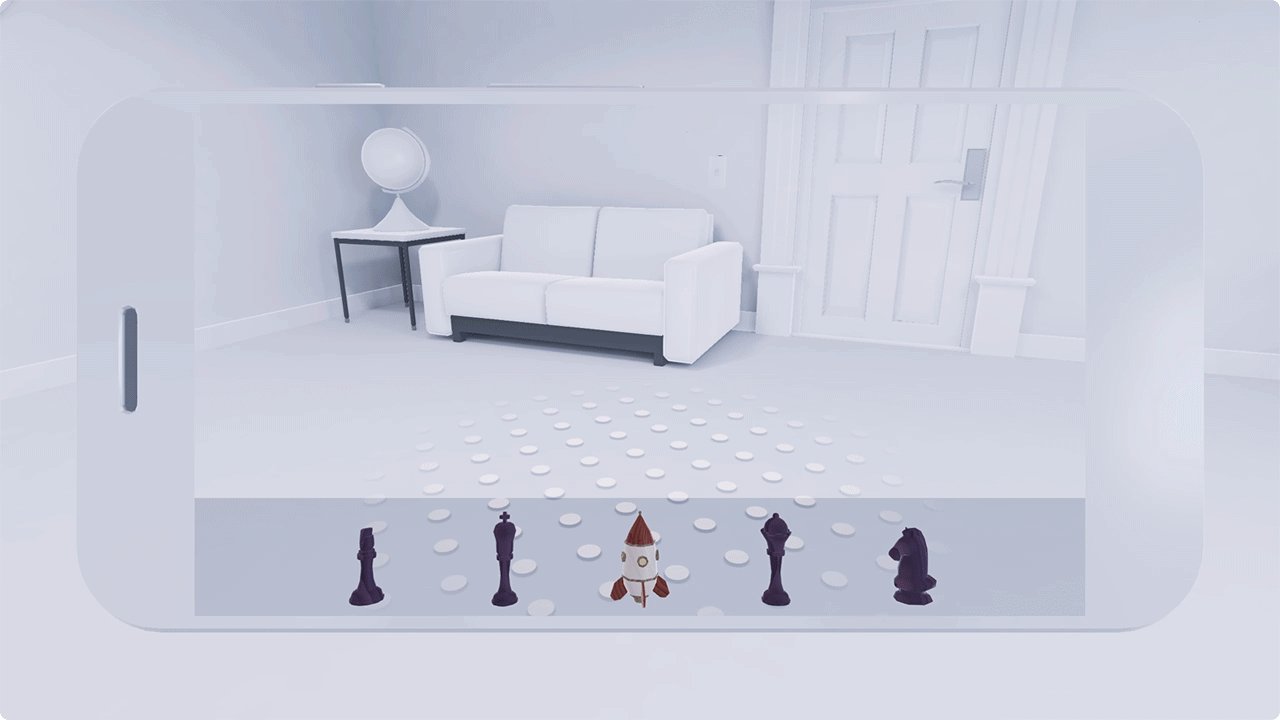
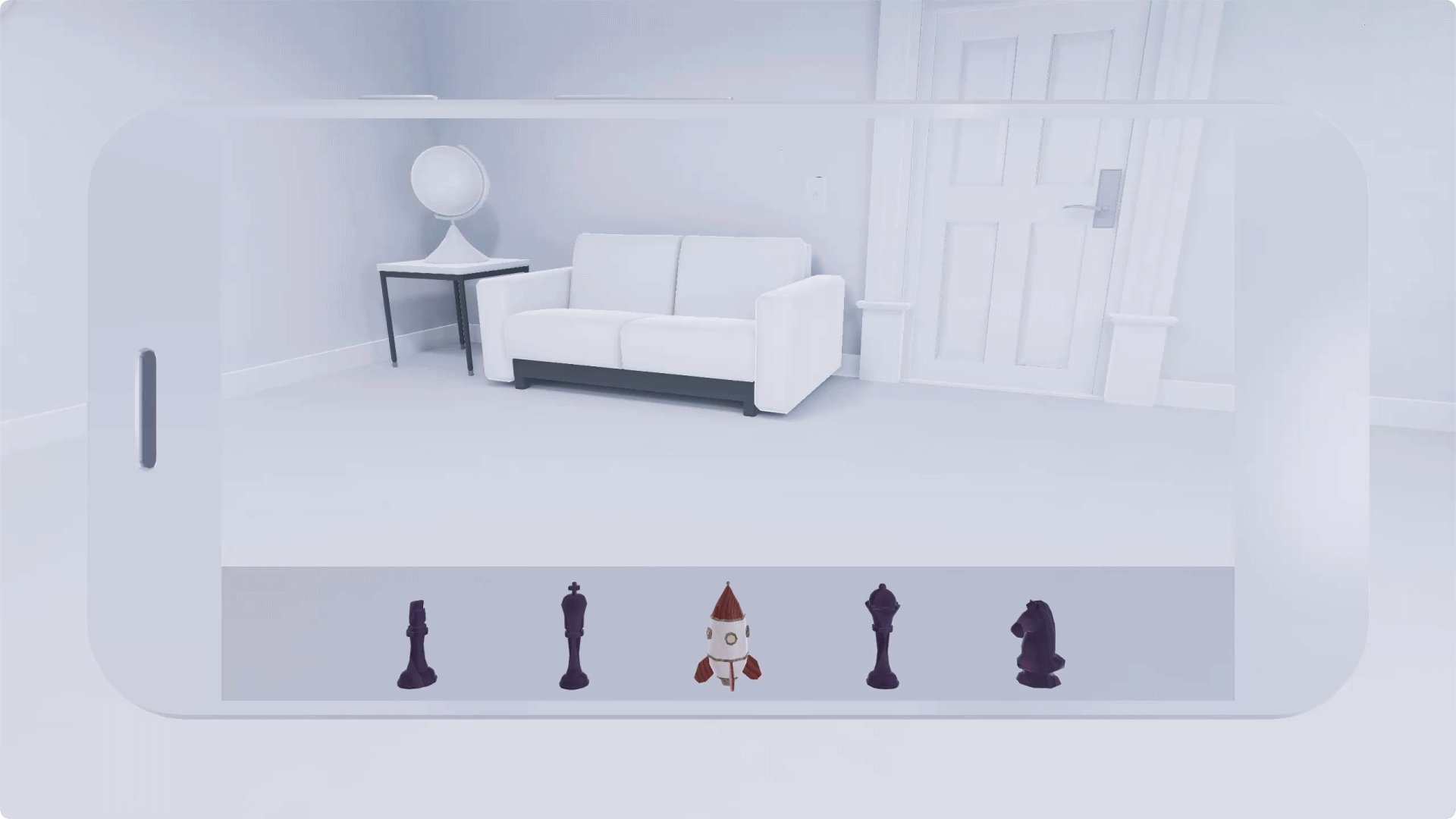
Tocca per posizionare un oggetto
Un utente può rilasciare un oggetto virtuale toccando un punto qualsiasi della scena. Il tocco in genere risulta naturale per l'utente e funziona al meglio quando:
- Non è necessario regolare o ridimensionare l'oggetto virtuale prima di essere posizionato
- Deve essere posizionato rapidamente
Il tocco non funziona se nella scena appaiono più oggetti. Quando vengono toccati, più oggetti possono sovrapporsi.

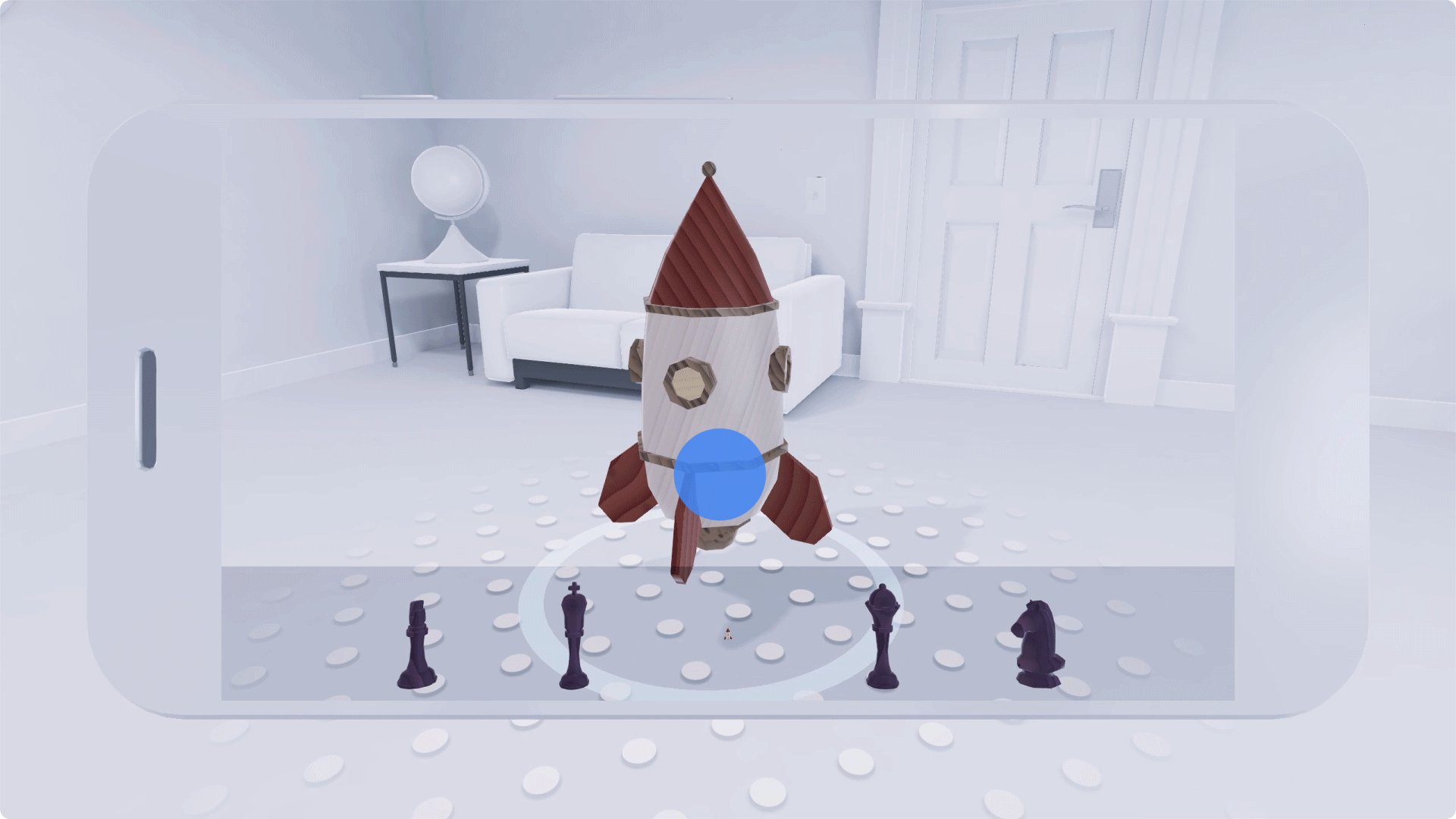
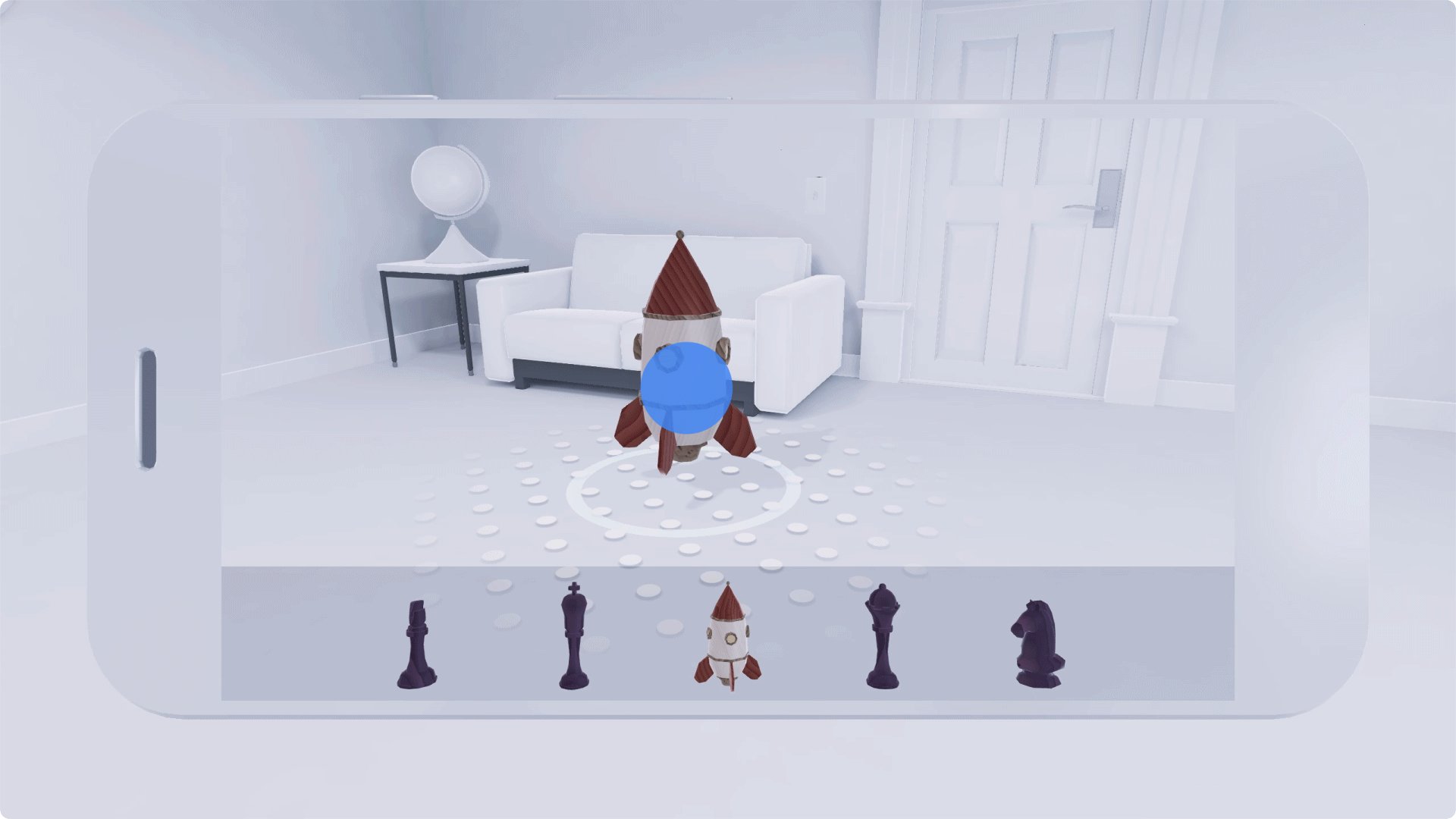
Trascina per posizionare un oggetto
Dopo aver selezionato un oggetto virtuale toccandolo, gli utenti possono trascinarlo nella scena. Molti utenti potrebbero non sapere come trascinare. Fornisci istruzioni chiare e guidali passo passo nella procedura di trascinamento.
Assicurati di spiegare agli utenti come posizionare un oggetto prima di prenderlo. Anche il trascinamento non funziona se l'utente non viene informato in anticipo del gesto di posizionamento.
Il trascinamento funziona meglio quando:
- L'oggetto deve essere regolato o trasformato
- L'oggetto deve essere spostato esattamente in una determinata posizione

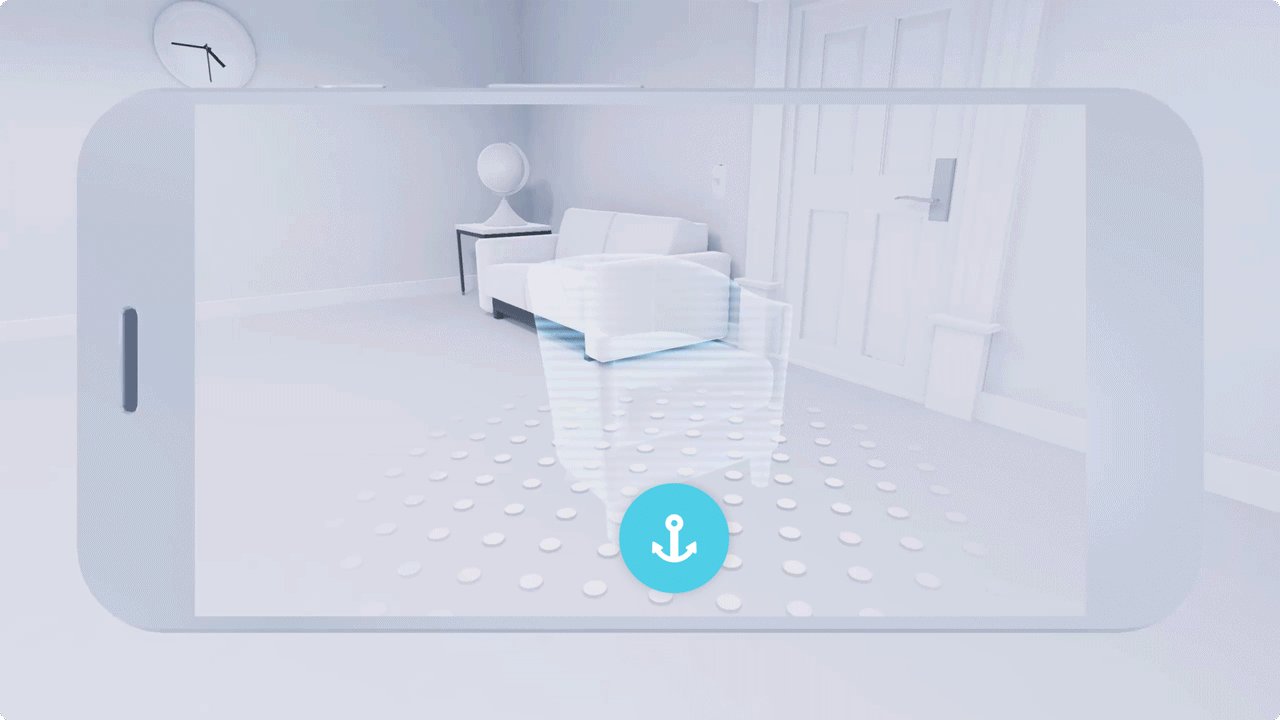
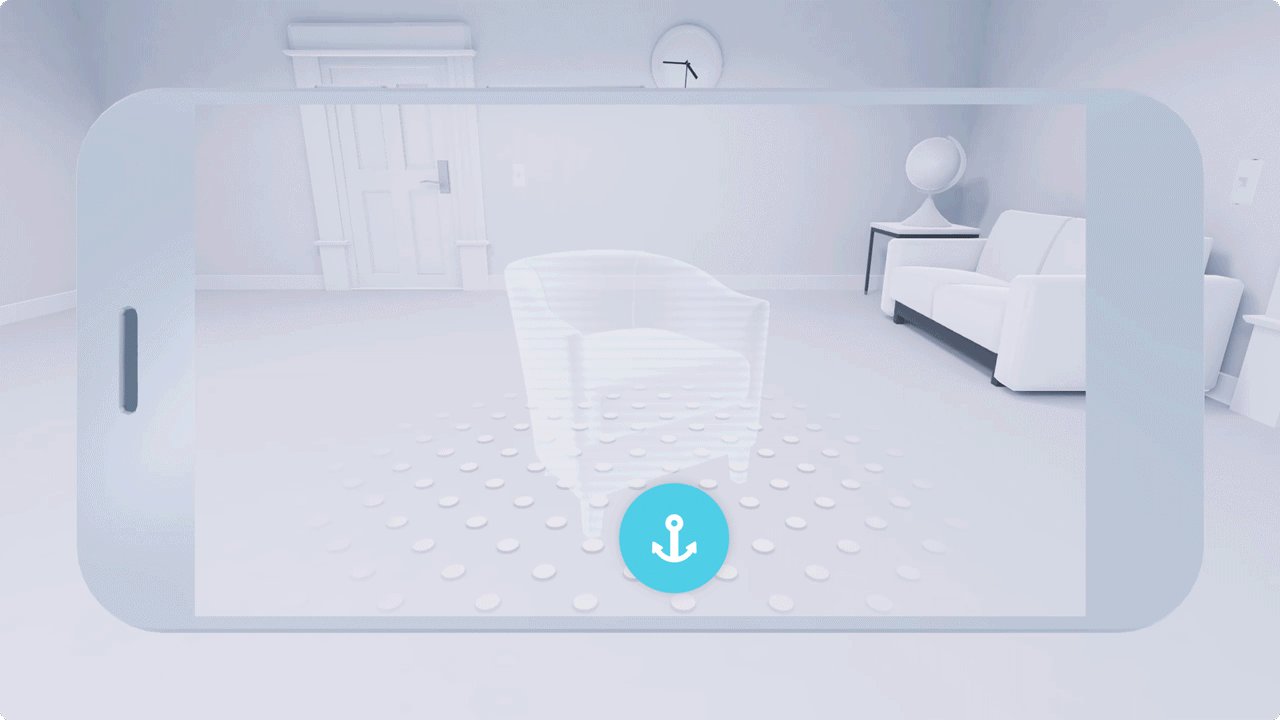
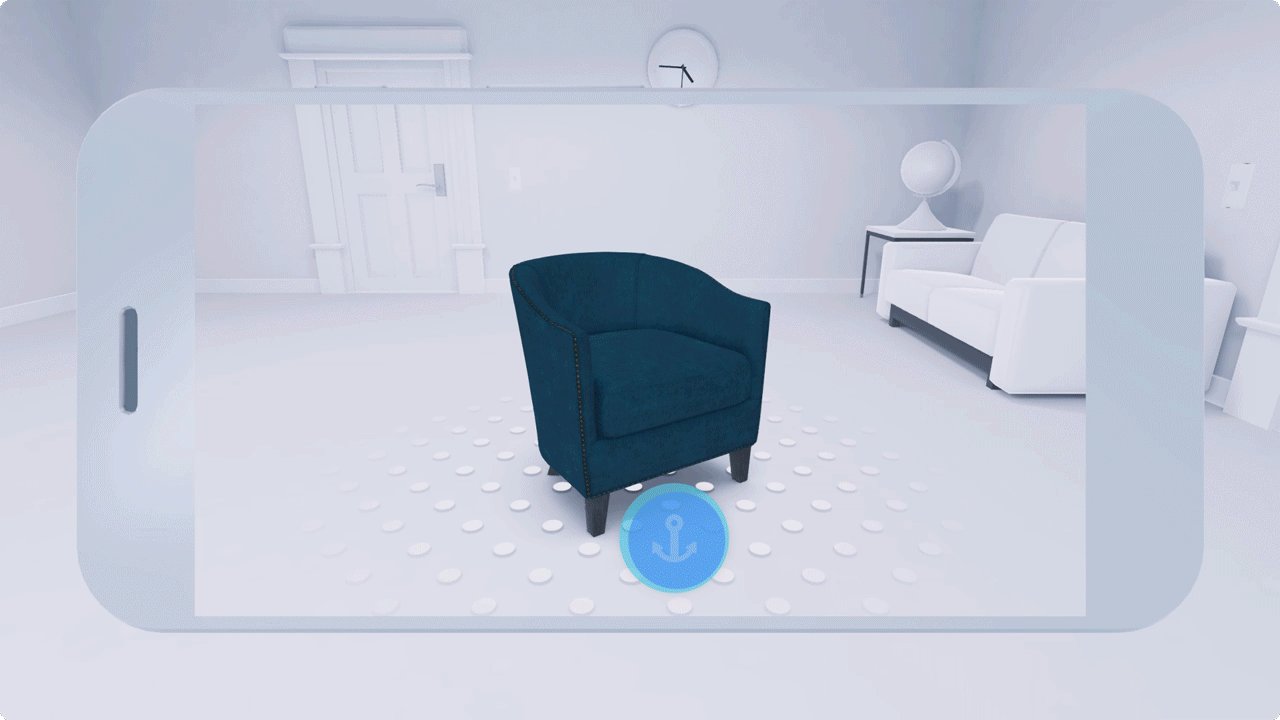
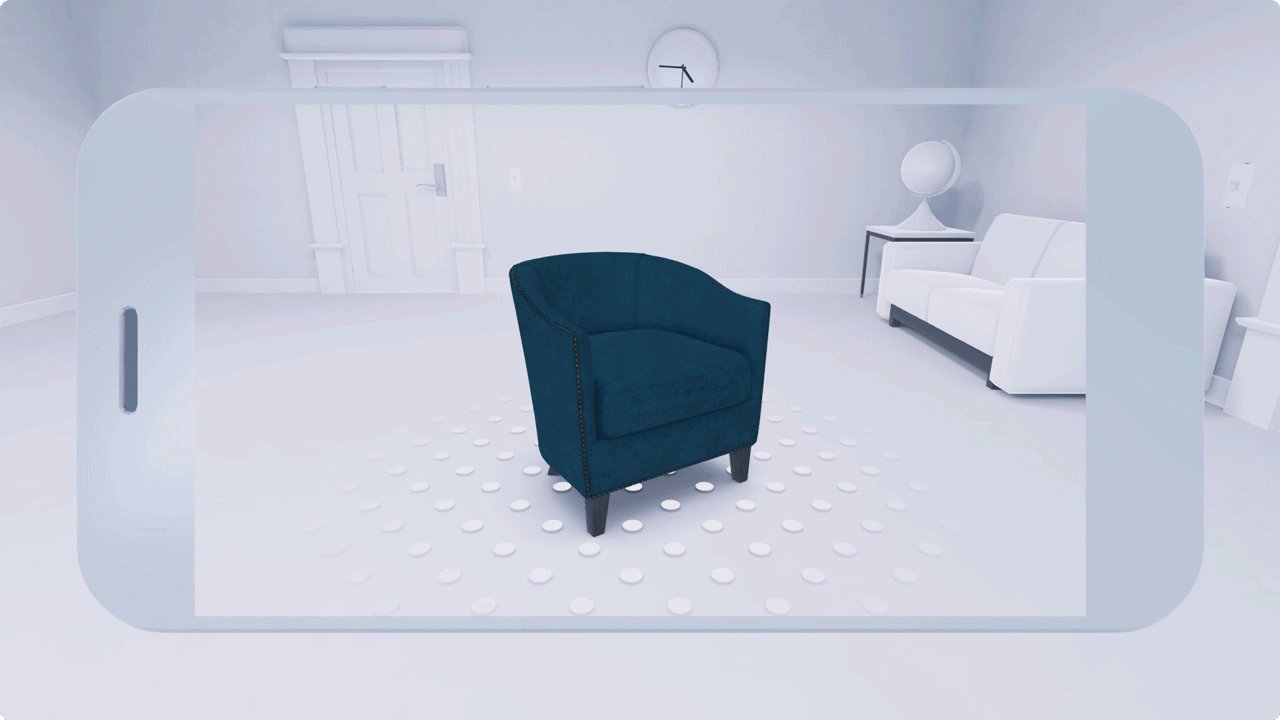
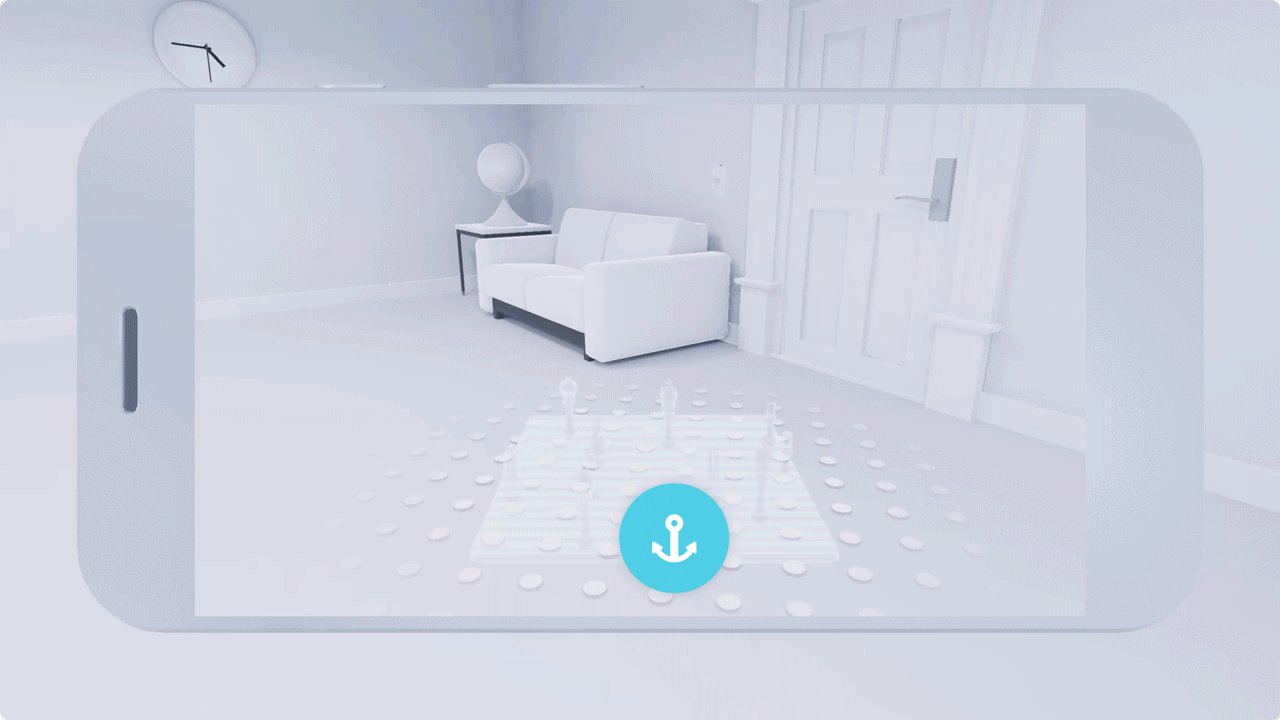
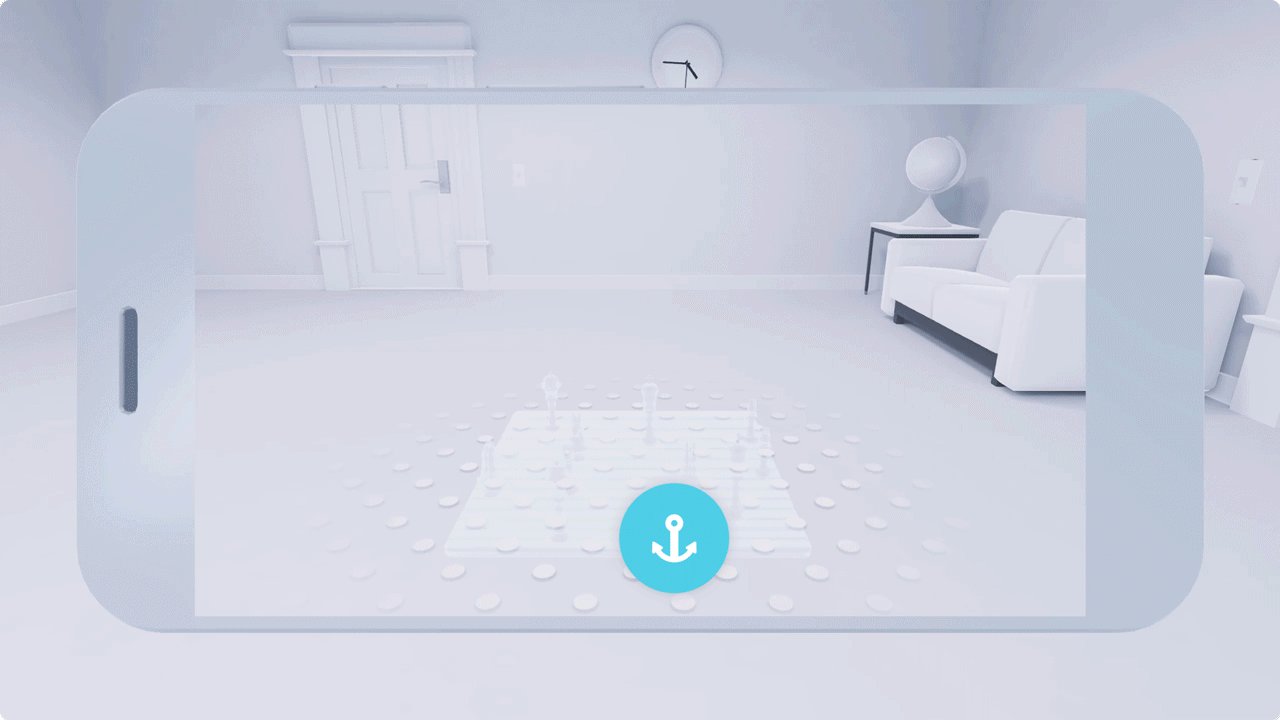
Ancoraggio
Quando ancora un oggetto nell'AR, lo blocchi saldamente in un punto specifico. Anche quando l'utente si muove, l'oggetto rimane ancorato.
L'ancoraggio è diverso dal semplice posizionamento di un oggetto nella scena. È possibile posizionare, spostare e giocare con oggetti ordinari. D'altra parte, un oggetto ancorato rimarrà bloccato in posizione finché l'utente non lo sposterà.
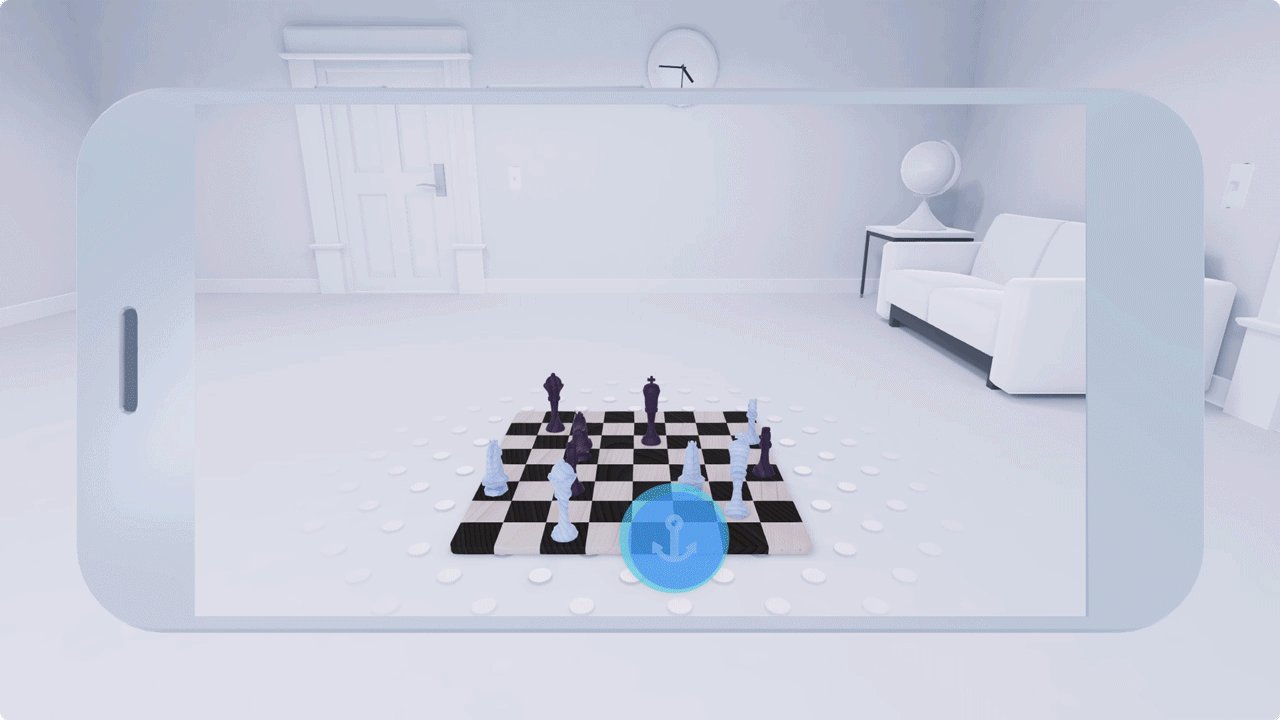
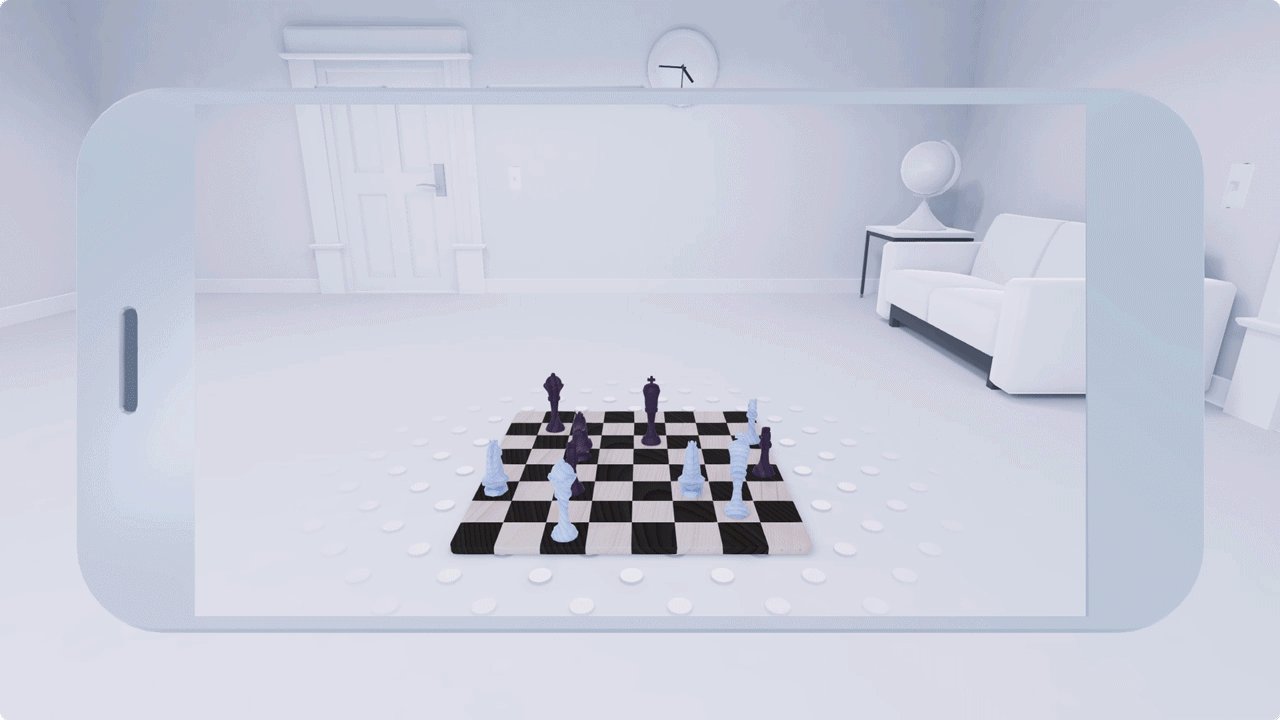
Gli ancoraggi sono utili soprattutto per bloccare oggetti a cui l'utente continuerà a tornare, come un menu o una base di partenza. È utile anche per ancorare oggetti che contengono altre risorse, come i tabelloni di gioco.
Ancorare un oggetto non significa che rimanga fissato in posizione per sempre. Puoi consentire all'utente di spostare l'oggetto e di ancorarlo di nuovo in caso di necessità.
Consigliato: è utile ancorare oggetti che contengono altre risorse, come una scacchiera

Sconsigliato: non è necessario ancorare oggetti statici che rimangono nello stesso punto per tutta la durata dell'esperienza.