Entwerfen Sie UI-Komponenten für immersive Erlebnisse, die reale und virtuelle Räume visuell verschmelzen lassen.
Erstellen Sie eine visuell aufgeräumte Benutzeroberfläche, die sich nahtlos in das immersive Erlebnis einfügt, das Sie entwickeln.
Schnittstelle
Gestalten Sie eine Welt, die fesselnd und benutzerfreundlich ist
Nutzer eintauchen, nicht ablenken.
Versuchen Sie, Ihre AR-Welt so wenig wie möglich zu stören. Binden Sie die Nutzenden in das Erlebnis ein und gehen Sie dann aus dem Weg.
Pop-ups und Vollbild-Takeovers sollten vermieden werden, es sei denn, der Nutzer wählt diese ausdrücklich aus. Schaltflächen, 2D-Warnungen und Benachrichtigungen können den Nutzer von der 3D-Welt ablenken, die Sie um sie herum erstellen. Nutzer sollten sich stattdessen auf die Szene selbst konzentrieren können.
Dauerhafte 2D-Overlays können auch das Eintauchen des Nutzers stören. Wir erinnern uns ständig daran, dass die Welt, mit der sie sich beschäftigen, nicht ganz real ist.

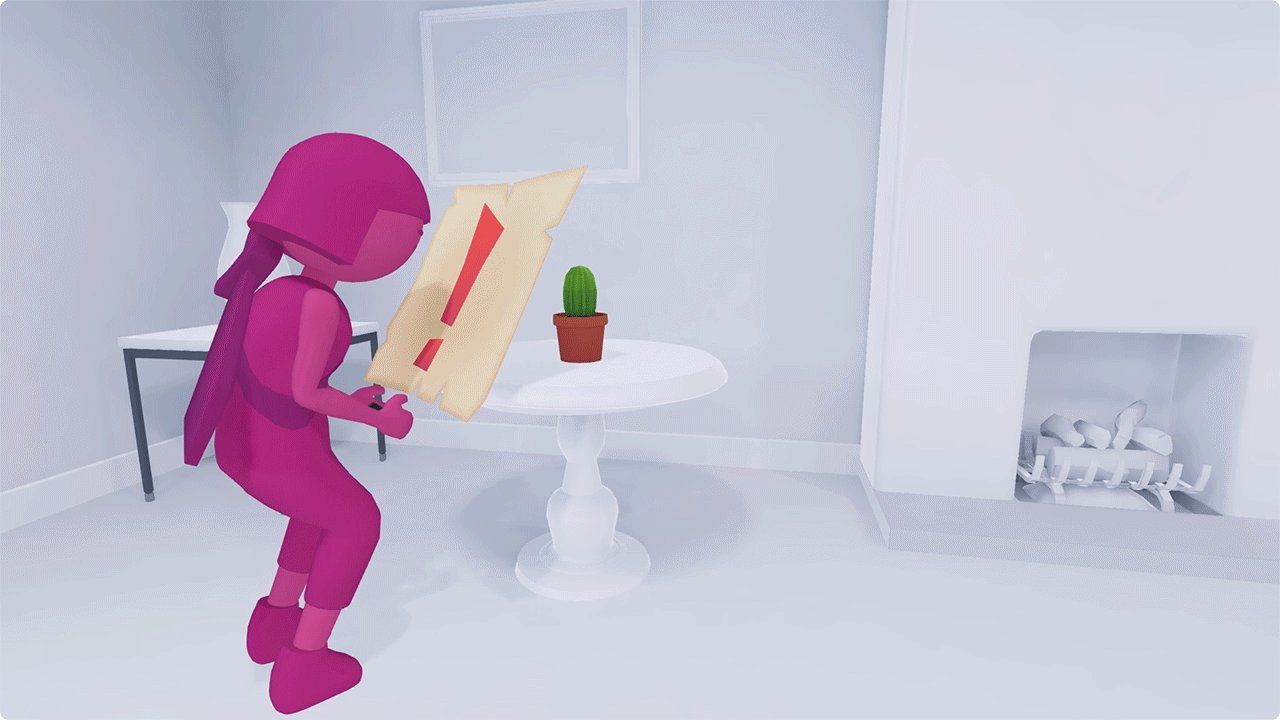
Plötzliche Pop-ups und schnelle Übergänge können das immersive AR-Erlebnis zerstören.
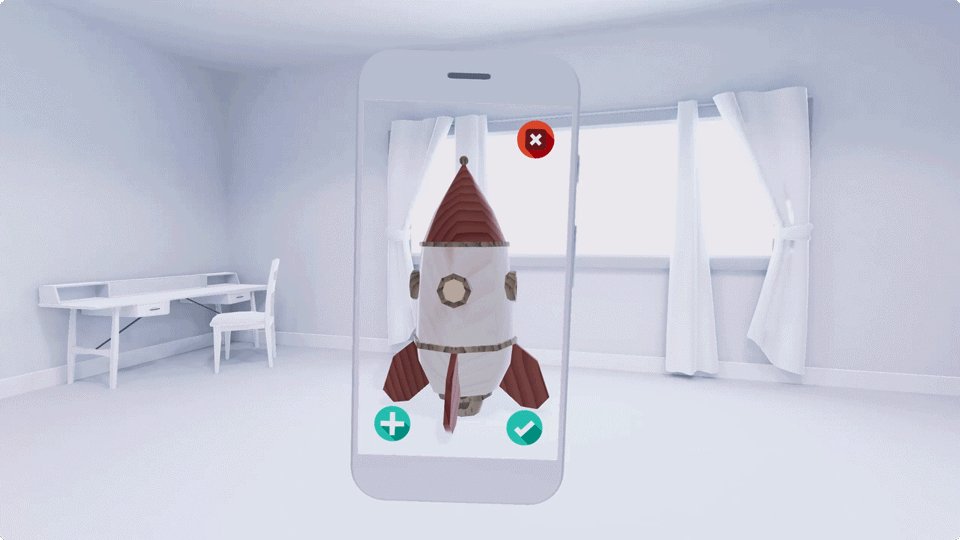
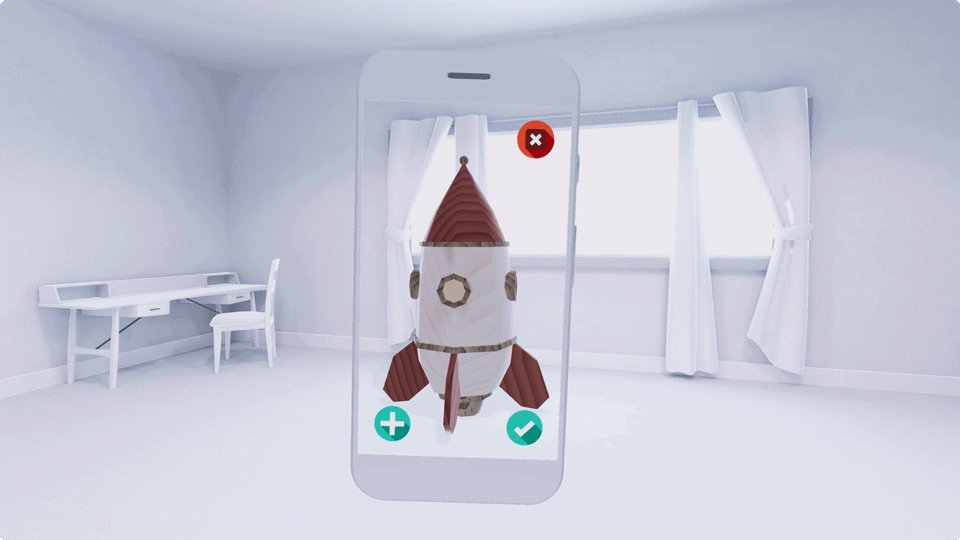
Gestalten Sie die Steuerung so einfach, dass Nutzer sich keine Gedanken darüber machen müssen, was sie bedeuten.
Der Nutzer sollte sich am besten auf das AR-Erlebnis selbst konzentrieren. Manchmal benötigt eine App jedoch Steuerelemente auf dem Bildschirm.
Gestalten Sie in diesen Fällen die Steuerelemente so einfach wie möglich. Idealerweise sollten Nutzende eine Aktion auslösen können, ohne sie anzusehen. Denken Sie an die Kamerataste auf Ihrem Smartphone. Es ist groß, hat kein Label und du kannst es praktisch antippen, ohne darüber nachzudenken.
Wahren Sie die Kontinuität des Produkterlebnisses. Versuchen Sie, den Nutzer nicht zu oft aus einer Szene zu rausholen. Wenn Nutzende beispielsweise ein AR-Objekt auswählen, anpassen oder teilen müssen, versuchen Sie, dies zu tun, ohne AR zu verlassen.
Onboarding und Anleitung
Einen Onboarding-Ablauf bereitstellen
Nutzer können AR schnell starten. Integrieren Sie Ihr Tutorial in den Hauptablauf. Vermeiden Sie es, Nutzern alle wichtigen Aufgaben oder Mechanismen auf einmal beizubringen.
Zeigen Sie ihnen stattdessen, wie sie diese Aufgaben ausführen, sobald sie im Spiel auftauchen. Die Nutzer werden nicht mit Informationen überladen und können der jeweiligen Aufgabe hilfreiche Anleitungen und Tipps hinzufügen.
Nutzende visuell führen
Verwenden Sie eine Kombination aus visuellen Hinweisen, Bewegung und Animation, um die Nutzenden zu informieren. Veranschaulichen und verwenden Sie In-App-Erlebnisse so oft wie möglich. Textanweisungen können dazu führen, dass Nutzende sich nicht mehr so gut merken können, was sie tun sollen.
Wenn Sie beispielsweise möchten, dass Nutzer wischen, verwenden Sie einen Pfeil oder ein Handsymbol, anstatt das Wort „Wischen“ anzuzeigen.
Vertraute UI-Muster verwenden
Nutzen Sie das Wissen Ihrer Nutzer. Wenn es ein Standard-UX-Interaktionsmodell für eine bestimmte Aktion gibt, wie z. B. Tippen oder Ziehen, verwenden Sie es! Sie müssen den Nutzenden keine ganz neue Art der Ausführung einfacher Aufgaben beibringen und können direkt in den wichtigen Teil Ihrer User Experience einsteigen.
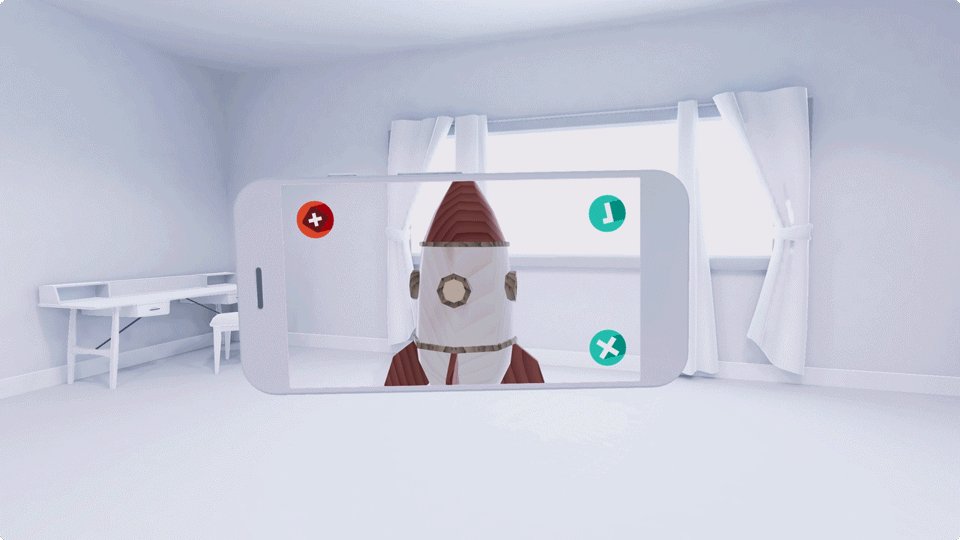
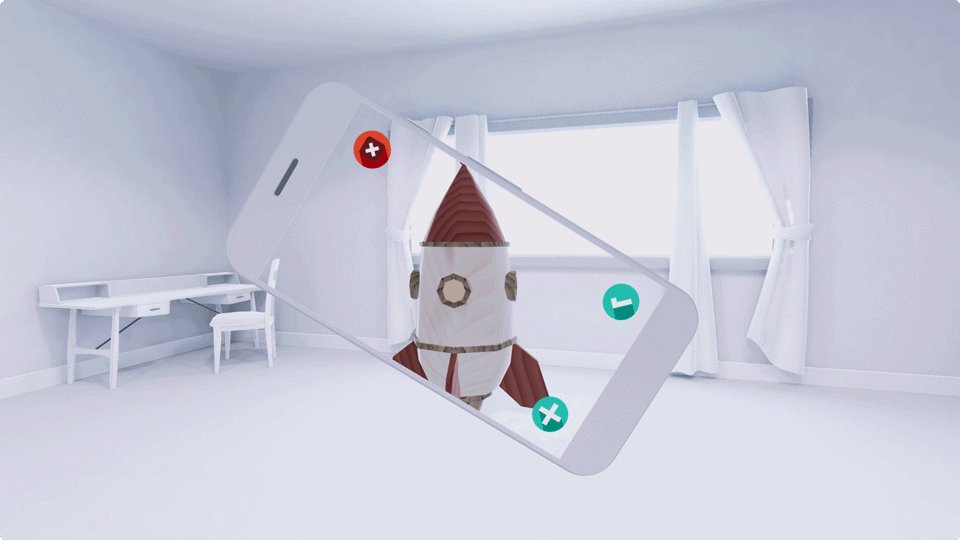
Quer- und Hochformat
Es werden sowohl das Hoch- als auch das Querformat unterstützt. Falls dies nicht möglich ist, wählen Sie die Option aus, die für Sie am besten geeignet ist.
Durch die Unterstützung beider Modi wird ein immersiveres Erlebnis ermöglicht und der Nutzerkomfort erhöht.
Überlegen Sie bei jedem Modus, wo sich die Kamera und die Tasten befinden. Achte darauf, wie sich die Kamerapositionierung auf Tiefenerkennung, räumliche Wahrnehmung und genaue Oberflächenmessungen in jedem Modus auswirkt.

Drehe die Benutzeroberfläche und achte darauf, dass der Kamerafeed nicht abgeschnitten wird.
Fehler
Helfen Sie Nutzern, Fehler und Fehler schnell zu beheben.
Unabhängig davon, ob der Fehler vom System oder vom Nutzer stammt, machen Sie es einfach, wieder zum Erlebnis zu gelangen. Verwenden Sie eine Kombination aus visuellen Hinweisen, Animationen und Text, um den Weg zur Lösung zu verdeutlichen.
Sie können kommunizieren, was schiefgelaufen ist, insbesondere wenn es dazu beiträgt, diesen Fehler in Zukunft zu vermeiden. Vermeiden Sie es, dem Nutzer die Schuld zu geben. Konzentrieren Sie sich darauf, Nutzende dazu zu bringen, die richtige Aktion auszuführen.
Hier einige Beispiele für Fehlerstatus:
- Keine Kamerabilder: Unter Android 12 (API-Level 31) oder höher muss „Kamera blockieren“ in den Systemeinstellungen deaktiviert sein.
- Dunkle Umgebung: Zu dunkel für den Scan. Versuchen Sie, das Licht einzuschalten oder sich in einen gut beleuchteten Bereich zu begeben.
- Nutzer bewegt Gerät zu schnell:Das Gerät bewegt sich zu schnell. Versuche, dich langsamer zu bewegen.
- Nutzer blockiert den Kamerasensor: Offenbar ist der Sensor blockiert. Versuche, deinen Finger zu bewegen oder die Position des Geräts anzupassen.
Berechtigungen
Teilen Sie den Nutzern klar mit, warum die App bestimmte Berechtigungen benötigt.
Fragen Sie nur dann nach Berechtigungen, wenn es für die Nutzenden erforderlich ist, um mit dem Test zu beginnen.
Machen Sie klare Angaben zur Relevanz und zu den Vorteilen der einzelnen Berechtigungen. Teilen Sie dem Nutzer beispielsweise mit, ob die App Zugriff auf die Kamera benötigt, damit AR funktioniert, oder auf die Position des Nutzers im Mehrspielermodus.
