Concevez des composants d'UI pour des expériences immersives qui visent à mélanger visuellement les espaces réels et virtuels.
Créez une interface utilisateur épurée qui se prête parfaitement à l'expérience immersive que vous créez.
Interface
Créez un monde immersif et facile à utiliser
Plongez les utilisateurs sans les distraire.
Essayez d'interrompre votre environnement de RA le moins possible. Faites en sorte que les utilisateurs profitent de l'expérience avant de s'en éloigner.
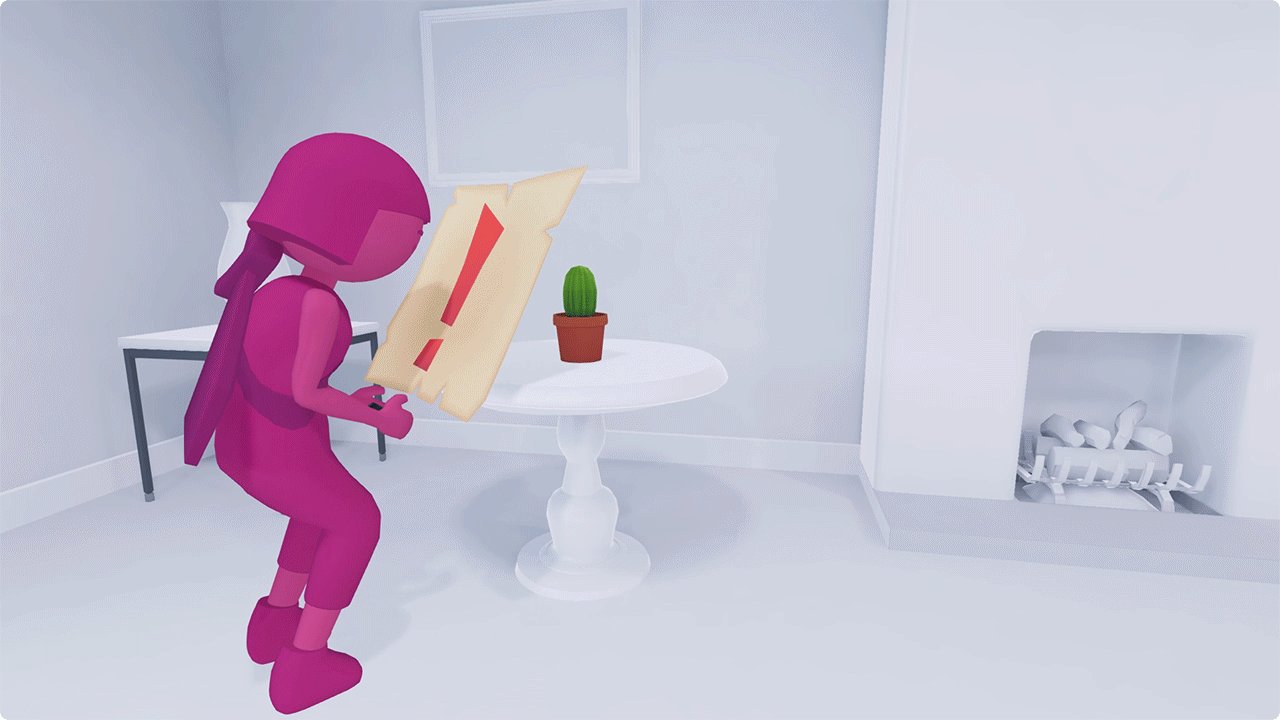
Évitez les pop-ups et les créations synchronisées en plein écran, sauf si l'utilisateur les sélectionne explicitement. Les boutons, les alertes 2D et les notifications peuvent distraire l'utilisateur du monde 3D que vous créez autour de lui. Au lieu de cela, laissez les utilisateurs se concentrer sur la scène elle-même.
Les superpositions 2D persistantes peuvent également perturber l'immersion de l'utilisateur. Ils leur rappellent constamment que le monde qu'ils parcourent n'est pas tout à fait réel.

Des pop-ups soudains et des transitions rapides peuvent perturber l'expérience de RA immersive.
Facilitez les commandes pour que les utilisateurs n'aient pas à réfléchir à leur signification
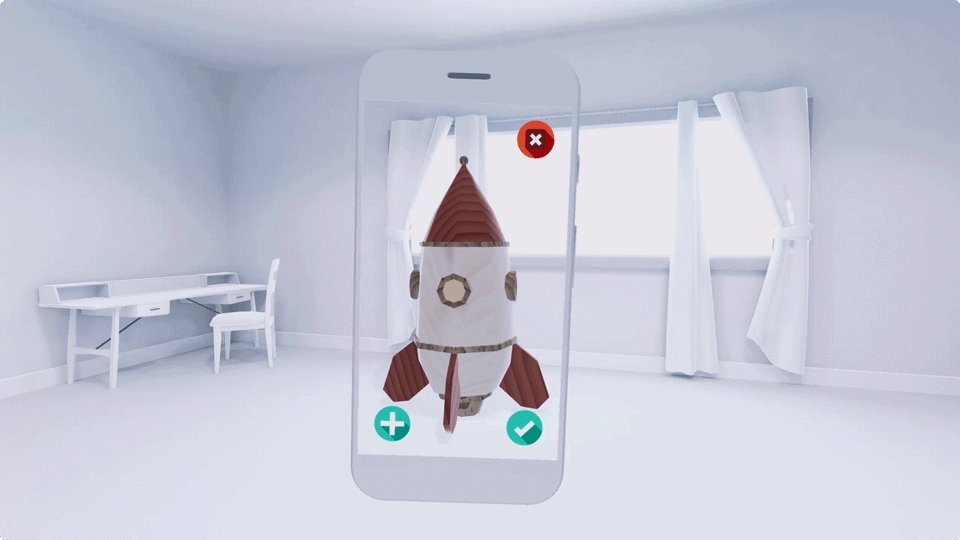
Il est préférable de garder l'utilisateur concentré sur l'expérience de RA elle-même. Cependant, il arrive parfois qu'une application doive proposer des commandes à l'écran.
Dans ce cas, simplifiez au maximum les commandes. Idéalement, un utilisateur doit pouvoir déclencher une action sans la regarder. Pensez au bouton de l'appareil photo de votre téléphone. Il est grand, sans libellé, et vous n'avez plus qu'à y penser pour appuyer dessus.
Assurez la continuité de l'expérience. Essayez d'éviter de sortir l'utilisateur trop souvent d'une scène. Par exemple, si les utilisateurs doivent sélectionner, personnaliser ou partager un objet de RA, essayez de trouver un moyen de le faire sans quitter la RA.
Intégration et instructions
Proposez un flux d'accueil au sein de l'expérience
Permettez aux utilisateurs de lancer rapidement la RA. Intégrez votre tutoriel au flux principal de l'expérience. Évitez d'enseigner aux utilisateurs toutes les tâches ou mécanismes clés en même temps.
Montrez-leur plutôt comment effectuer ces tâches lorsqu'elles apparaissent dans le jeu. Les utilisateurs ne seront pas surchargés d'informations, et ils pourront associer des instructions utiles et des conseils à la tâche à accomplir.
Guider visuellement l'utilisateur
Utiliser une combinaison de repères visuels, de mouvement et d'animation pour enseigner aux utilisateurs. Illustrer et utiliser les expériences dans l'application autant que possible. Les instructions textuelles peuvent faire sortir les utilisateurs de l'expérience et les rendre plus difficiles à retenir.
Par exemple, si vous souhaitez que les utilisateurs balayent l'écran, donnez-leur une flèche ou une icône de main au lieu de montrer le mot « balayage ».
Utiliser des modèles d'interface utilisateur familiers
Profitez des connaissances de vos utilisateurs. S'il existe un modèle d'interaction UX standard pour une certaine action, comme appuyer ou faire glisser, utilisez-le ! Vous n'aurez pas à apprendre à l'utilisateur une toute nouvelle façon d'effectuer des tâches simples et vous pourrez vous plonger directement dans la partie importante de votre expérience.
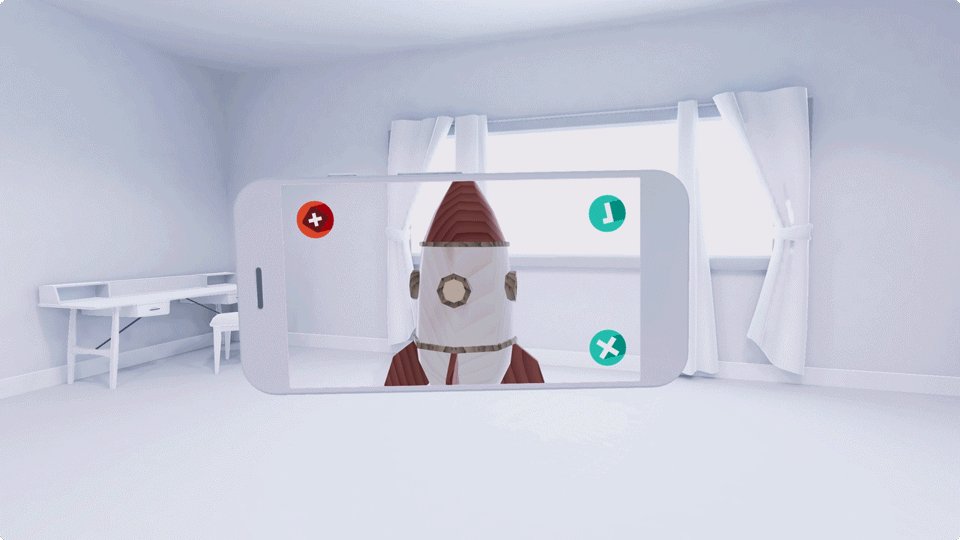
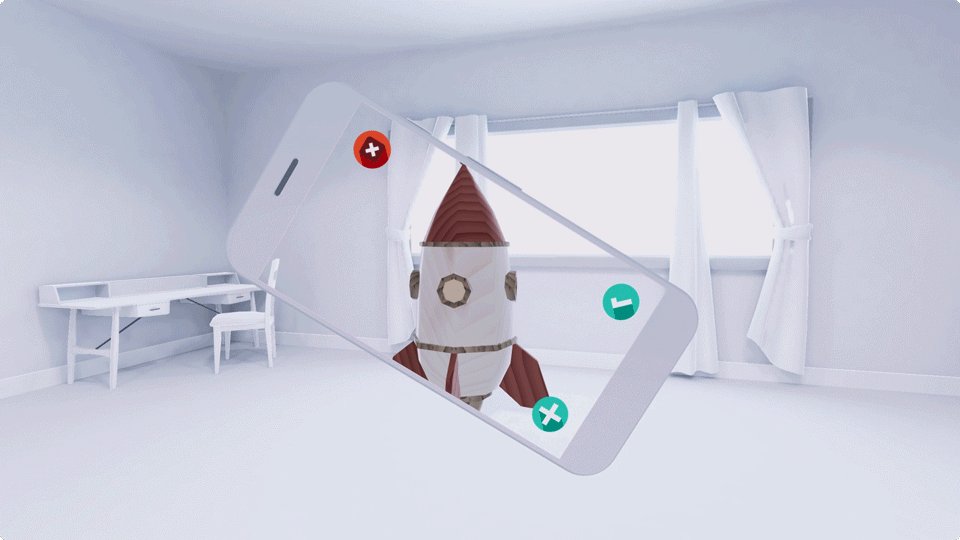
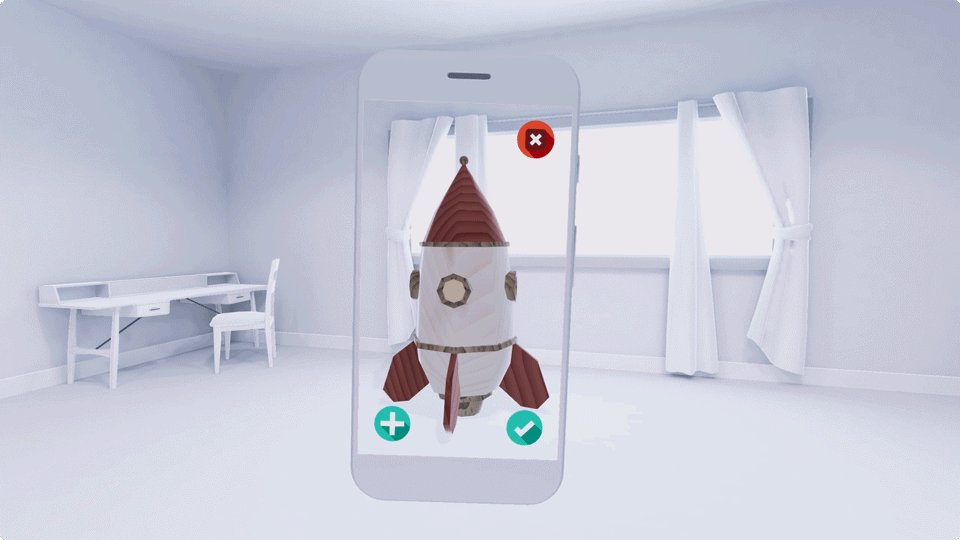
Paysage et portrait
Assurez la compatibilité avec les modes Portrait et Paysage. Si ce n'est pas possible, sélectionnez l'option qui convient le mieux à votre expérience.
La compatibilité des deux modes permet de créer une expérience plus immersive et d'améliorer le confort de l'utilisateur.
Pensez à l'emplacement de l'appareil photo et des boutons pour chaque mode. Dans chaque mode, prêtez attention à l'impact du positionnement de la caméra sur la détection de profondeur, la détection spatiale et la mesure précise de la surface.

Faites pivoter l'interface utilisateur et évitez de couper le flux de la caméra.
Erreurs
Aidez les utilisateurs à récupérer facilement après les faux pas et les erreurs.
Que l'erreur vienne du système ou de l'utilisateur, facilitez le retour dans l'expérience. Utilisez une combinaison de repères visuels, d'animations et de texte pour indiquer clairement le chemin vers la résolution.
Vous pouvez communiquer ce qui s'est mal passé, surtout si cela permet d'éviter que cette erreur à l'avenir. Évitez de blâmer l'utilisateur. Efforcez-vous d'inciter l'utilisateur à effectuer l'action appropriée.
Voici quelques exemples d'états d'erreur:
- Aucune image de caméra: sur Android 12 (niveau d'API 31) ou version ultérieure, assurez-vous que l'option "Bloquer la caméra" est désactivée dans les paramètres système.
- Environnement sombre: l'environnement est trop sombre pour être analysé. Essayez d'allumer les lumières ou de vous déplacer dans une zone bien éclairée.
- L'utilisateur déplace l'appareil trop rapidement:l'appareil bouge trop rapidement. Essayez de vous déplacer plus lentement.
- L'utilisateur bloque le capteur de la caméra: le capteur semble bloqué. Essayez de déplacer votre doigt ou d'ajuster la position de l'appareil.
Autorisations
Expliquez clairement aux utilisateurs pourquoi l'application a besoin de certaines autorisations.
Ne demandez les autorisations que lorsqu'il est nécessaire pour les utilisateurs d'aller plus loin dans l'expérience.
Indiquez clairement la pertinence et les avantages de chaque autorisation. Par exemple, si l'application a besoin d'accéder à l'appareil photo pour que la RA fonctionne, ou si la position de l'utilisateur pour les expériences multijoueurs, indiquez-le.
