עיצוב רכיבי ממשק משתמש לחוויות עשירות שמטרתן לשלב באופן ויזואלי מרחבים אמיתיים עם מרחבים וירטואליים.
כדאי ליצור ממשק משתמש נקי מבחינה ויזואלית שמאפשר לכם ליהנות בקלות מהחוויה העשירה שאתם יוצרים.
ממשק
יוצרים עולם סוחף ונוח לשימוש
אל תסיח את דעתם של המשתמשים.
כדאי לנסות להפריע לעולם ה-AR שלכם כמה שפחות. ספקו למשתמשים חוויה ואחר כך לא יפריעו.
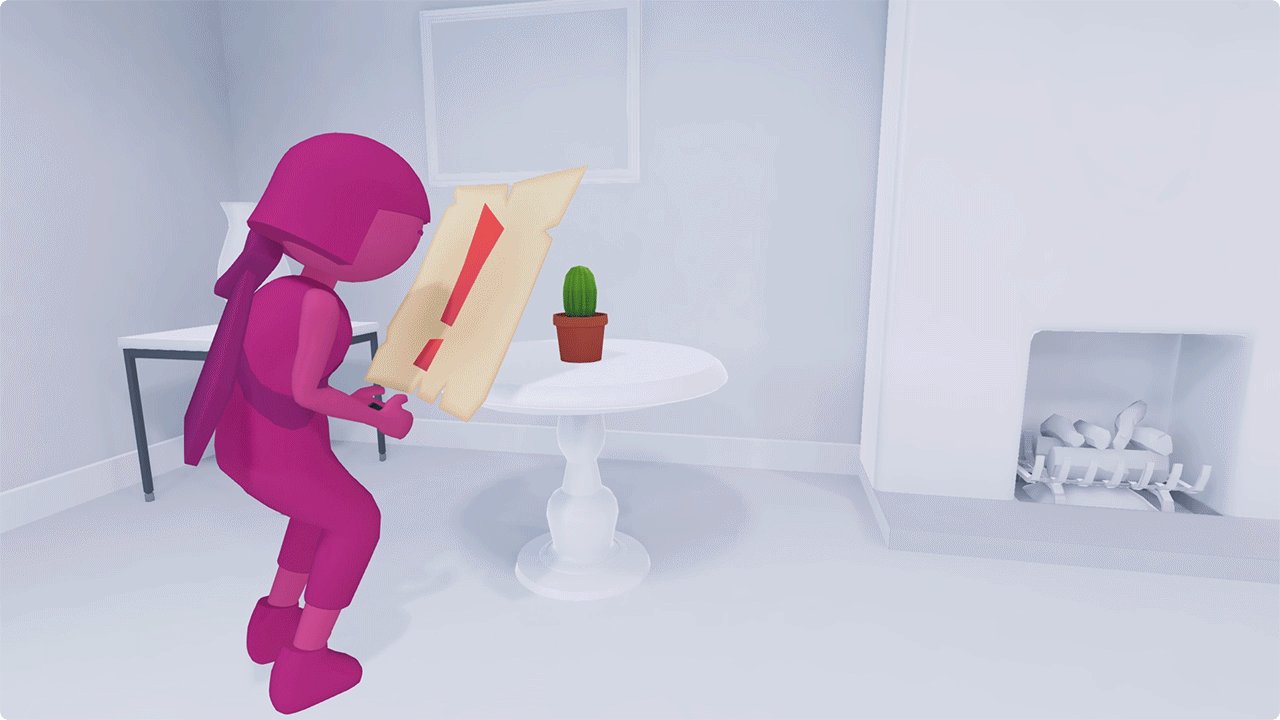
נמנעים מחלונות קופצים ומהשתלטות על מסך מלא, אלא אם המשתמש בוחר בהם בצורה מפורשת. לחצנים, התראות דו-ממדיות והתראות יכולים להסיח את דעתו של המשתמש מהעולם התלת-ממדי שאתם יוצרים סביבם. במקום זאת, אפשרו למשתמשים להתמקד בסצנה עצמה.
גם שכבות-על דו-ממדיות מתמשכות עלולות לשבש את חוויית המשתמש. אני רוצה להזכיר לכם שהעולם שהם מביטים בו לא אמיתי לגמרי.

חלונות קופצים פתאומיים ומעברים מהירים יכולים לבטל את חוויית ה-AR העשירה.
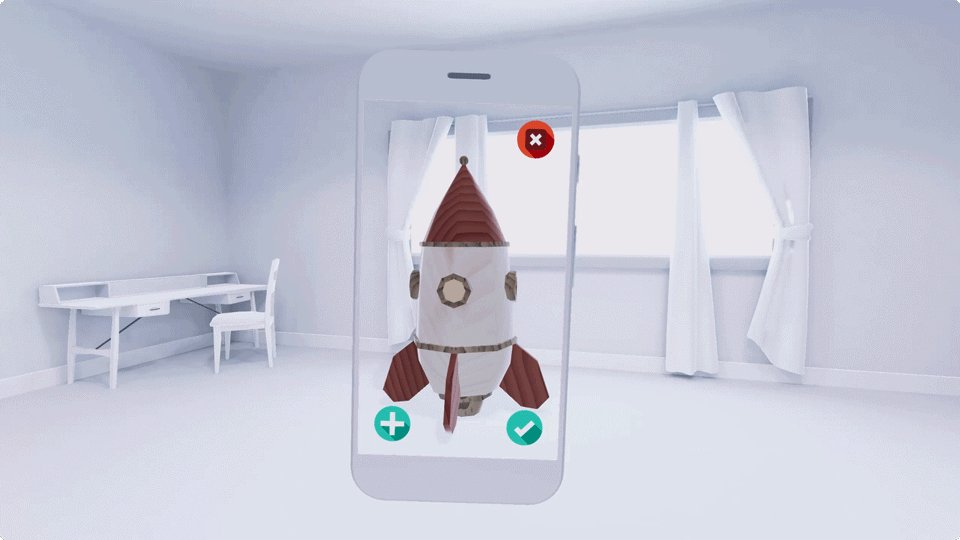
הקלו על הפקדים כל כך, שהמשתמשים לא יצטרכו לחשוב על המשמעות שלהם
מומלץ לדאוג שהמשתמש יתרכז בחוויית ה-AR עצמה. עם זאת, לפעמים באפליקציה צריכים להיות פקדים במסך.
במקרים כאלה, עדיף שהפקדים יהיו פשוטים ככל האפשר. במצב אידיאלי, צריכה להיות למשתמש אפשרות להפעיל פעולה בלי להסתכל עליה. חשוב על לחצן המצלמה בטלפון. הוא גדול, אין תווית עליו, ואפשר להקיש עליו כמעט בלי לחשוב על כך.
חשוב לשמור על המשכיות בחוויה. נסה להימנע מהוצאת המשתמש מסצנה לעתים קרובות מדי. לדוגמה, אם המשתמשים צריכים לבחור אובייקט AR, להתאים אותו אישית או לשתף אותו, נסו למצוא דרך לעשות זאת בלי לצאת מ-AR.
הדרכה למשתמשים חדשים והוראות
לספק תהליך הצטרפות בתוך הממשק
המשתמשים יכולים להפעיל AR במהירות. הקפידו לשלב את המדריך כחלק מתהליך החוויה העיקרי. לא כדאי ללמד את המשתמשים את כל המשימות או המנגנונים העיקריים של האפליקציה בבת אחת.
במקום זאת, הראו להם כיצד לבצע את המשימות האלו כשהן מוצגות במשחק. המשתמשים לא יצפו יותר מדי במידע ויוכלו לקשר הוראות וטיפים שימושיים למשימה שעליה הם רוצים.
להציג את המשתמש בתצוגה חזותית
ניתן להשתמש בשילוב של סימנים חזותיים, תנועה ואנימציה כדי ללמד משתמשים. כדאי להדגים את החוויות בתוך האפליקציה ולהשתמש בהן עד כמה שניתן. הוראות טקסט יכולות להוציא את המשתמשים מחוויית השימוש ולהקשות עליהם לזכור מה הם צריכים לעשות.
לדוגמה, אם אתם רוצים שהמשתמשים יחליקו, תנו להם חץ או סמל יד במקום להראות את המילה "החלקה".
שימוש בדפוסים מוכרים של ממשק המשתמש
כדאי לנצל את הידע של המשתמשים. אם קיים מודל אינטראקציה סטנדרטי של חוויית משתמש לפעולה מסוימת, כמו הקשה או גרירה, כדאי להשתמש בו! לא תצטרכו ללמד את המשתמש דרך חדשה לגמרי לבצע משימות פשוטות, ותוכלו לצלול ישר לחלק החשוב בחוויה.
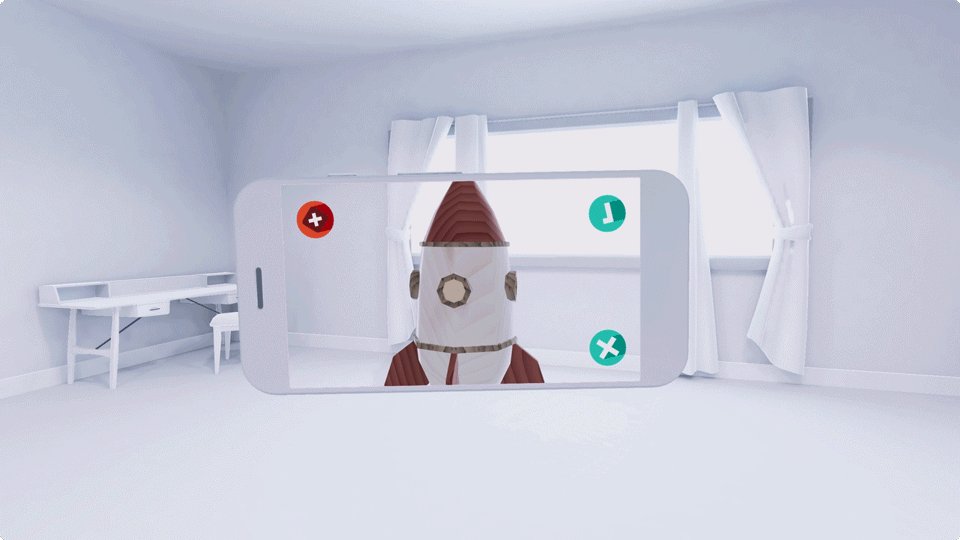
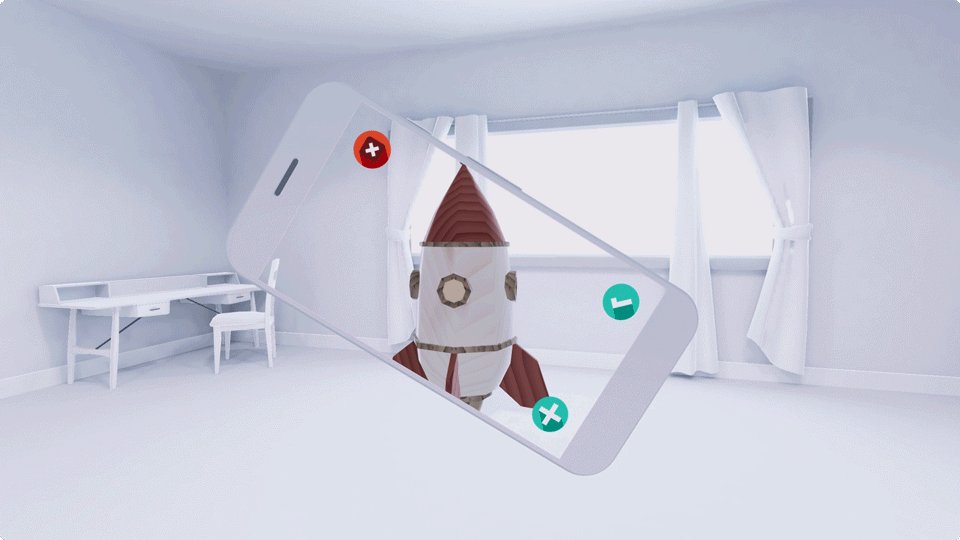
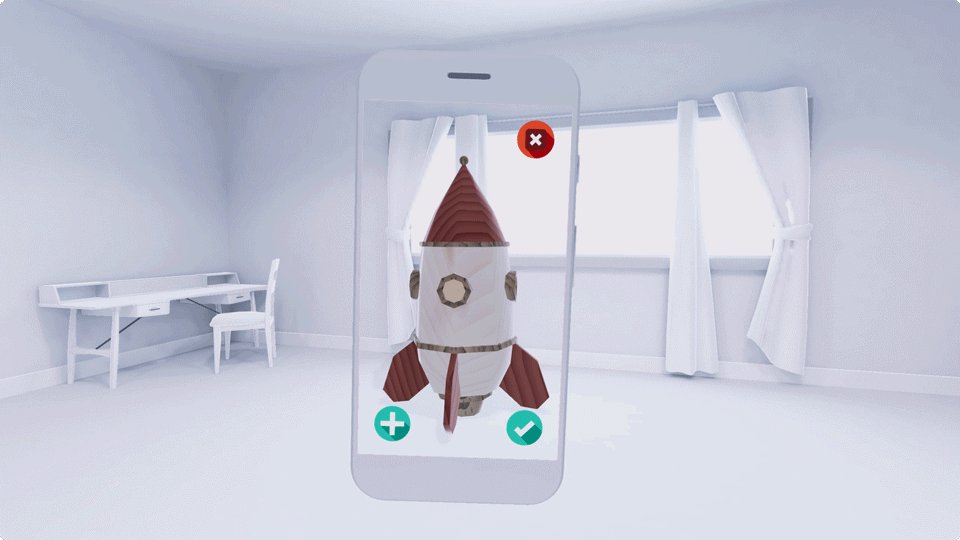
לרוחב ולאורך
מספקים תמיכה גם בפריסה לאורך וגם בפריסה לרוחב. אם זה לא אפשרי, צריך לבחור את האפשרות שהכי מתאימה לחוויית השימוש שלכם.
תמיכה בשני המצבים יוצרת חוויה עשירה יותר ומשפרת את נוחות המשתמש.
חשוב על המיקום של המצלמה והלחצנים בכל מצב. שימו לב איך מיקום המצלמה משפיע על חישת העומק, על מוּדעוּת מרחבית ועל מדידות מדויקות של פני השטח בכל מצב.

אפשר לסובב את ממשק המשתמש כדי לא לחתוך את הפיד של המצלמה.
שגיאות
לעזור למשתמשים להתאושש בקלות משגיאות ושגיאות.
לא משנה אם השגיאה הגיעה מהמערכת או מהמשתמש, קל יותר לחזור לחוויה. שילוב של סימנים חזותיים, אנימציה וטקסט כדי להראות דרך ברורה לפתרון.
אתם יכולים להסביר מה השתבש, במיוחד אם זה יעזור למנוע את השגיאה הזו בעתיד. להימנע מהאשמת המשתמש. התמקדו בעידוד המשתמש לבצע את הפעולה הנכונה.
מצבי שגיאה לדוגמה יכולים לכלול:
- ללא תמונות מהמצלמה: ב-Android מגרסה 12 ואילך (רמת API 31), מוודאים שהאפשרות "חסימת המצלמה" מושבתת בהגדרות המערכת.
- סביבה חשוכה: חשוך מדי לסריקה. נסו להדליק את הנורות או לעבור לאזור מואר היטב.
- המשתמש זז את המכשיר מהר מדי: המכשיר זז מהר מדי. נסו לזוז לאט יותר.
- משתמש חוסם את חיישן המצלמה: נראה שהחיישן חסום. אפשר לנסות להזיז את האצבע או לשנות את מיקום המכשיר.
הרשאות
יש להסביר למשתמשים בבירור למה נדרשות הרשאות מסוימות לאפליקציה.
בקשו הרשאות רק אם המשתמשים נחוצים כדי להתקדם בחוויה.
צריך להציג באופן ברור את הרלוונטיות של כל הרשאה ואת היתרונות שלה. לדוגמה: אם האפליקציה צריכה גישה למצלמה כדי להפעיל AR, או את המיקום של המשתמש עבור חוויות משחק רבי-משתתפים, צריך ליידע אותו.
