यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को दिलचस्प बनाने के लिए, डिज़ाइन किया गया ऐसा कॉन्टेंट बनाएं जिसका मकसद असली और वर्चुअल स्पेस को विज़ुअल तौर पर ब्लेंड करना हो.
ऐसा यूज़र इंटरफ़ेस (यूआई) बनाएं जो दिखने में आसान हो और आपको बेहतरीन अनुभव देता हो.
इंटरफ़ेस
शानदार और इस्तेमाल में आसान दुनिया बनाएं
उपयोगकर्ताओं को आकर्षित करें, लेकिन उनका ध्यान न भटके.
इसलिए, जितना हो सके उतना कम समय के लिए, एआर की दुनिया में रुकावट डालें. उपयोगकर्ताओं को अनुभव में शामिल करें और फिर बाहर निकलें.
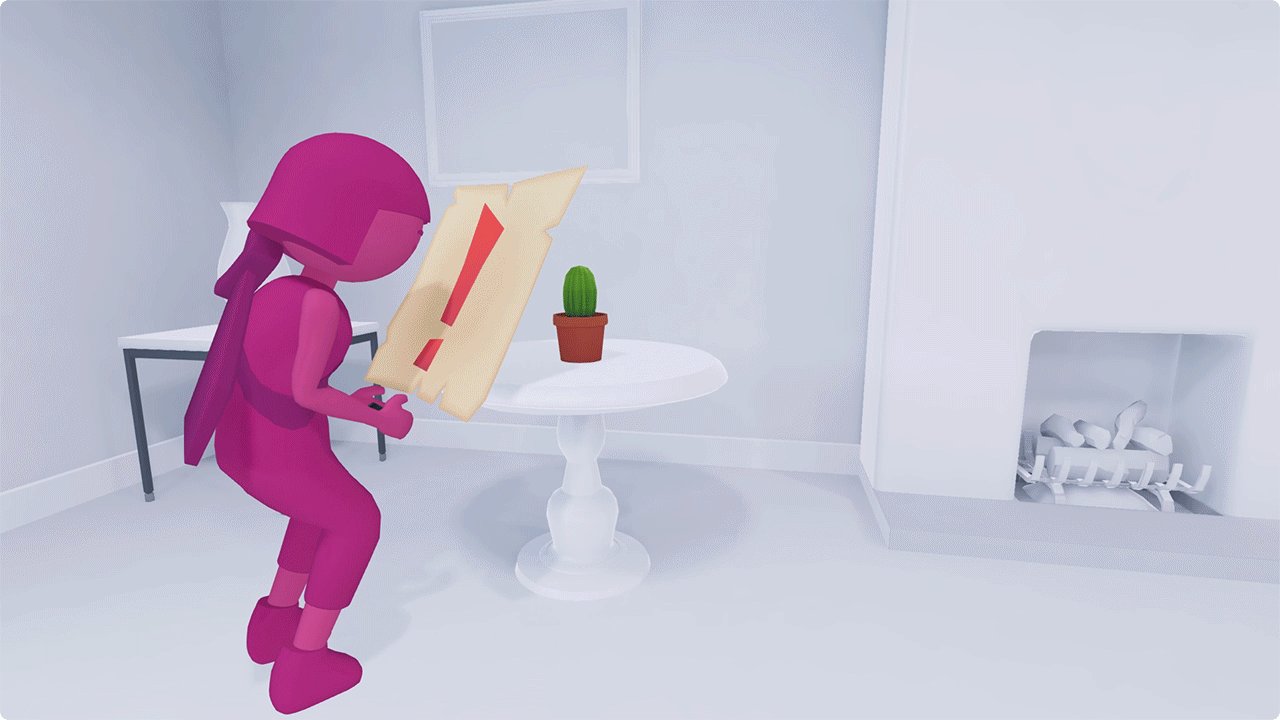
पॉप-अप और फ़ुल-स्क्रीन वाले कॉन्टेंट का इस्तेमाल तब तक न करें, जब तक उपयोगकर्ता उसे चुनने न दे. बटन, 2D सूचनाएं, और सूचनाएं, उपयोगकर्ता का ध्यान उस 3D दुनिया से भटका सकती हैं जिसे आप उनके आस-पास बना रहे हैं. इसके बजाय, लोगों को सीन पर ध्यान देने दें.
लगातार 2D ओवरले का इस्तेमाल करने से, उपयोगकर्ता की दिलचस्पी में रुकावट आ सकती है. हम बार-बार यह याद दिलाना चाहते हैं कि वे जिस दुनिया को देख रहे हैं वह पूरी तरह से असली नहीं होती.

अचानक दिखने वाले पॉप-अप और तेज़ी से ट्रांज़िशन करने पर, एआर (ऑगमेंटेड रिएलिटी) का बेहतरीन अनुभव मिलता है.
कंट्रोल को इतना आसान बनाएं कि लोगों को यह सोचने की ज़रूरत न पड़े कि उनका क्या मतलब है.
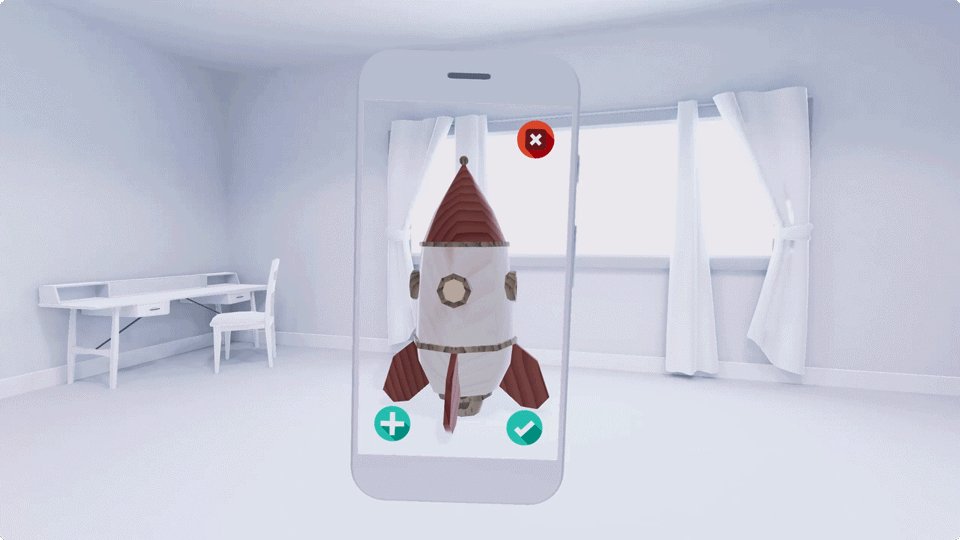
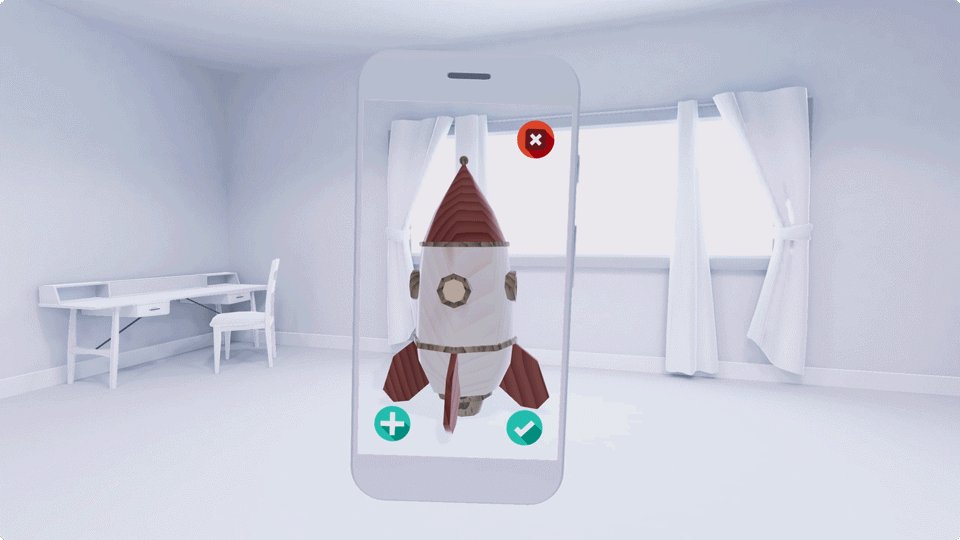
बेहतर होगा कि उपयोगकर्ता का ध्यान एआर अनुभव पर ही रहे. हालांकि, कभी-कभी ऐप्लिकेशन के लिए ऑनस्क्रीन कंट्रोल की ज़रूरत होती है.
ऐसे मामलों में, कंट्रोल को जितना हो सके उतना आसान बनाएं. आम तौर पर, उपयोगकर्ता के पास यह देखने का विकल्प होना चाहिए कि वह बिना देखे किसी कार्रवाई को ट्रिगर कर सके. आपके फ़ोन के कैमरा बटन के बारे में सोचें. वह बड़ा है, उस पर लेबल नहीं लगाया जाता, और उसके बारे में सोचे बिना ही उस पर टैप किया जा सकता है.
अनुभव को निरंतर बनाए रखें. कोशिश करें कि उपयोगकर्ता को सीन से बार-बार न हटाया जाए. उदाहरण के लिए, अगर उपयोगकर्ताओं को कोई एआर ऑब्जेक्ट चुनना हो, उसे पसंद के मुताबिक बनाना हो या शेयर करना हो, तो पता करें कि वे एआर से बाहर निकले बिना ऐसा कर सकते हैं.
शामिल होना और निर्देश
उपयोगकर्ताओं को प्रोग्राम में शामिल होने की प्रक्रिया के बारे में जानकारी देना
उपयोगकर्ताओं को जल्दी से एआर लॉन्च करने दें. अपने ट्यूटोरियल को मुख्य एक्सपीरियंस फ़्लो का हिस्सा बनाएं. उपयोगकर्ताओं को सभी मुख्य काम या तकनीक एक ही बार में सिखाने से बचें.
इसके बजाय, उन्हें दिखाएं कि गेम में दिखते समय ये टास्क कैसे किए जाते हैं. उपयोगकर्ताओं पर ज़रूरत से ज़्यादा जानकारी लागू नहीं होगी. साथ ही, वे इस काम के लिए ज़रूरी निर्देश और सलाह लिंक कर पाएंगे.
उपयोगकर्ता को विज़ुअल तरीके से निर्देश दें
उपयोगकर्ताओं को सिखाने के लिए विज़ुअल संकेतों, मोशन, और ऐनिमेशन के कॉम्बिनेशन का इस्तेमाल करें. ऐप्लिकेशन में मिलने वाले अनुभव की ज़्यादा से ज़्यादा जानकारी दें और उनका इस्तेमाल करें. टेक्स्ट निर्देश, उपयोगकर्ताओं को अनुभव से बाहर ले जा सकते हैं और उन्हें यह याद रखना मुश्किल हो सकता है कि उन्हें क्या करना है.
उदाहरण के लिए, अगर आपको उपयोगकर्ताओं को स्वाइप करना है, तो उन्हें "स्वाइप करें" शब्द दिखाने के बजाय, ऐरो या हाथ का आइकॉन दें.
जाने-पहचाने यूज़र इंटरफ़ेस (यूआई) पैटर्न का इस्तेमाल करना
अपने उपयोगकर्ताओं की जानकारी का लाभ उठाएं. अगर टैप करने या खींचने जैसी किसी खास कार्रवाई के लिए एक स्टैंडर्ड UX इंटरैक्शन मॉडल है, तो उसका इस्तेमाल करें! आपको उपयोगकर्ता को आसान से काम करने का नया तरीका सिखाने की ज़रूरत नहीं है. साथ ही, आप अपने अनुभव के अहम हिस्से के बारे में बेहतर तरीके से जान सकते हैं.
लैंडस्केप और पोर्ट्रेट
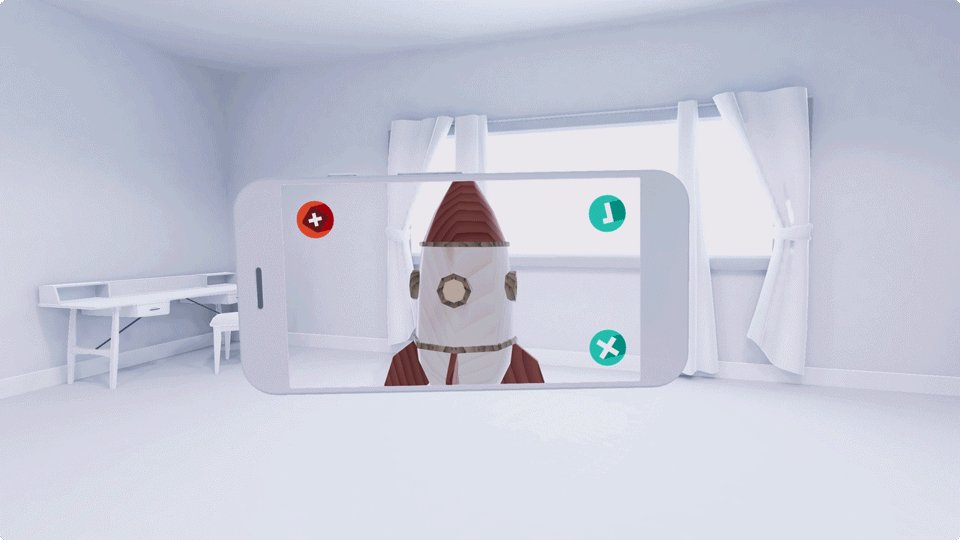
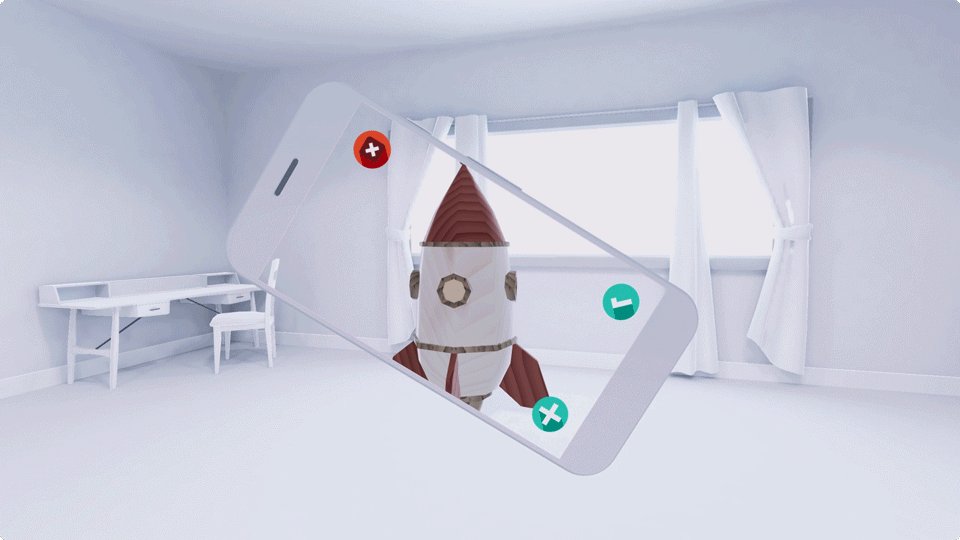
यह सुविधा पोर्ट्रेट और लैंडस्केप, दोनों मोड पर काम करती है. अगर ऐसा नहीं हो सकता, तो वह तरीका चुनें जो आपके अनुभव के हिसाब से सबसे सही हो.
दोनों मोड के साथ काम करने से, उपयोगकर्ताओं को बेहतर अनुभव मिलता है और उनका आराम भी मिलता है.
हर मोड के लिए कैमरा और बटन को सही जगह पर लगाने के बारे में सोचें. इस बात पर ध्यान दें कि कैमरे की पोज़िशनिंग करने से, हर मोड में डेप्थ सेंसिंग, स्पेशल जागरूकता, और सतह की सटीक माप पर क्या असर पड़ता है.

यूज़र इंटरफ़ेस (यूआई) को घुमाएं और कैमरा फ़ीड को काटने से बचें.
गड़बड़ियां
उपयोगकर्ताओं को आसानी से गलतियों और गड़बड़ियों से उबरने में मदद करें.
गड़बड़ी चाहे सिस्टम की तरफ़ से हुई हो या उपयोगकर्ता की तरफ़ से, इसे फिर से शुरू करें. रिज़ॉल्यूशन का सही पाथ दिखाने के लिए विज़ुअल संकेतों, ऐनिमेशन, और टेक्स्ट के कॉम्बिनेशन का इस्तेमाल करें.
अगर कोई गलती हुई है, तो हमें इसकी जानकारी दी जा सकती है. खास तौर पर तब, जब इससे आने वाले समय में उस गड़बड़ी से बचने में मदद मिले. उपयोगकर्ता को दोषी ठहराने से बचें. इस बात पर ध्यान दें कि उपयोगकर्ता सही कार्रवाई करे.
गड़बड़ी की स्थितियों के उदाहरण में ये शामिल हो सकते हैं:
- कैमरे की कोई इमेज न होना: Android 12 (एपीआई लेवल 31) या उसके बाद के वर्शन पर, पक्का करें कि सिस्टम सेटिंग में "कैमरा ब्लॉक करें" सेटिंग बंद हो.
- गहरे रंग वाली जगह: स्कैन करने के लिए बहुत अंधेरा है. लाइट चालू करें या किसी ऐसी जगह पर जाएं जहां पूरी रोशनी है.
- उपयोगकर्ता डिवाइस को बहुत तेज़ी से चला रहा है: डिवाइस बहुत तेज़ी से चल रहा है. धीरे-धीरे आगे बढ़ें.
- उपयोगकर्ता ने कैमरा सेंसर ब्लॉक किया है: ऐसा लगता है कि सेंसर ब्लॉक है. उंगली को दूसरी जगह ले जाएं या डिवाइस की पोज़िशन अडजस्ट करें.
अनुमतियां
उपयोगकर्ताओं को साफ़ तौर पर बताएं कि ऐप्लिकेशन को कुछ अनुमतियों की ज़रूरत क्यों है.
सिर्फ़ तब अनुमतियां मांगें, जब उपयोगकर्ता अनुभव को आगे बढ़ाने के लिए ज़रूरी हों.
हर अनुमति की प्रासंगिकता और उसके फ़ायदों के बारे में साफ़ तौर पर बताएं. उदाहरण के लिए, अगर किसी ऐप्लिकेशन को एआर (ऑगमेंटेड रिएलिटी) के लिए कैमरे का ऐक्सेस चाहिए या एक से ज़्यादा खिलाड़ी वाले अनुभव के लिए उपयोगकर्ता की जगह की जानकारी चाहिए, तो उन्हें बताएं.
