設計 UI 元件,以便提供沉浸式體驗,在視覺上和虛擬空間融合。
打造視覺效果簡潔的 UI,輕鬆提供流暢的沉浸式體驗。
介面
打造身歷其境且容易使用的世界
先沉浸式使用者體驗,不要分散他們的注意力。
試著盡可能中斷 AR 的干擾。吸引使用者親身體驗,讓他們心生意想不到。
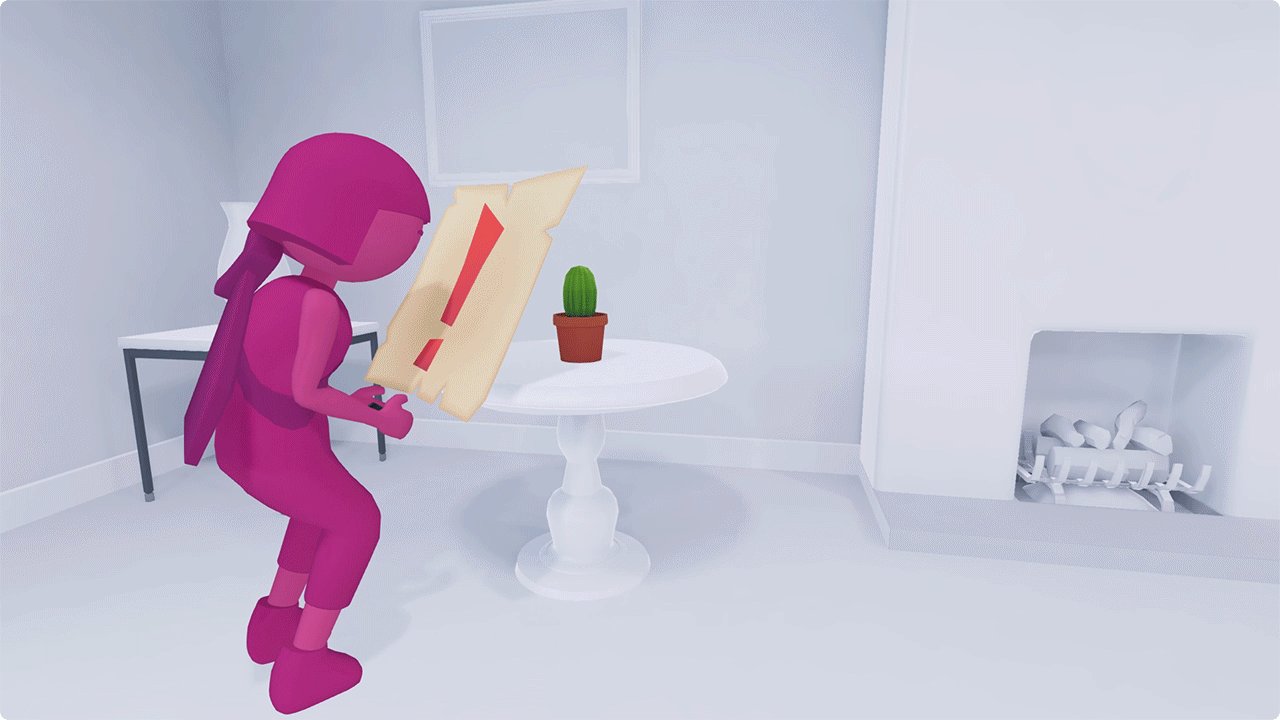
除非使用者明確選取,否則請避免使用彈出式視窗和全螢幕蓋住廣告。按鈕、2D 警報和通知可能會分散使用者的注意力,讓他們遠離你所在的 3D 世界。而是讓使用者將注意力放在場景本身。
永久 2D 疊加層也可能幹擾使用者的沉浸式體驗。我們固定提醒,使用者所著眼的世界並非完全真實,

突然出現的彈出式視窗和快速轉場效果可能會打破沉浸式 AR 體驗。
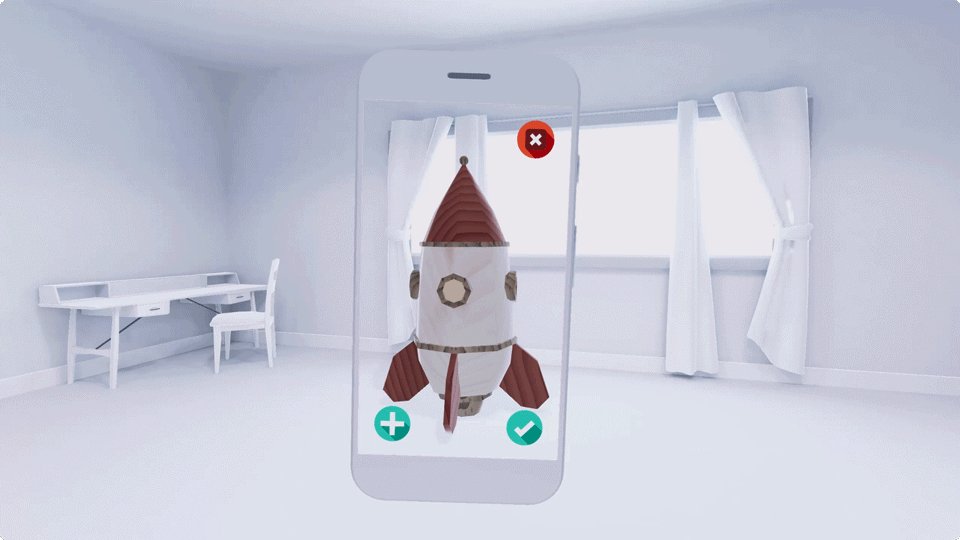
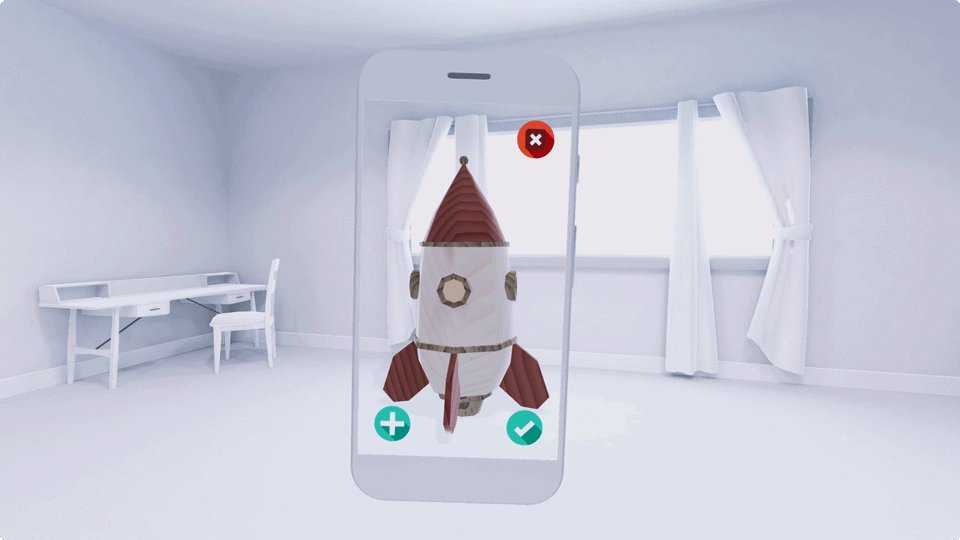
提供簡便的控制選項,讓使用者不必再費心思考各種設定
建議您讓使用者專注在 AR 體驗上。不過,應用程式有時需要提供螢幕上的控制項。
在這種情況下,請盡可能簡化控制項。在理想情況下,使用者應能在不查看的情況下觸發動作。想像一下手機上的相機按鈕,相片較大且未加上標籤,你幾乎可以輕觸這張投影片,不必費心思考。
維持遊戲體驗。盡量避免太常將使用者離開場景。舉例來說,如果使用者需要選取、自訂或分享 AR 物件,請設法不必離開 AR 就能完成這些動作。
新手上路和操作說明
在體驗中提供新手上路流程
讓使用者快速啟動 AR。讓教學課程成為主要體驗流程的一部分。避免一次教導使用者所有重要工作或機制。
請改為展示在遊戲中出現的方式。使用者並不會超載資訊,還可以將實用操作說明和秘訣連結至手邊的工作。
以視覺化方式引導使用者
結合視覺提示、動作和動畫來傳授使用者。盡可能描述及使用應用程式內體驗。文字說明可能會讓使用者偏離體驗,因而更難記住要採取的行動。
舉例來說,如果您希望使用者滑動螢幕,請提供箭頭或手圖示,而非顯示「滑動」字樣。
使用熟悉的 UI 模式
善用使用者的知識。如果特定動作有標準使用者體驗互動模型 (例如輕觸或拖曳),請使用這類模型!您不需要再向使用者介紹全新做法,就能輕鬆處理簡單的工作,而且能直接切入使用體驗的重要環節。
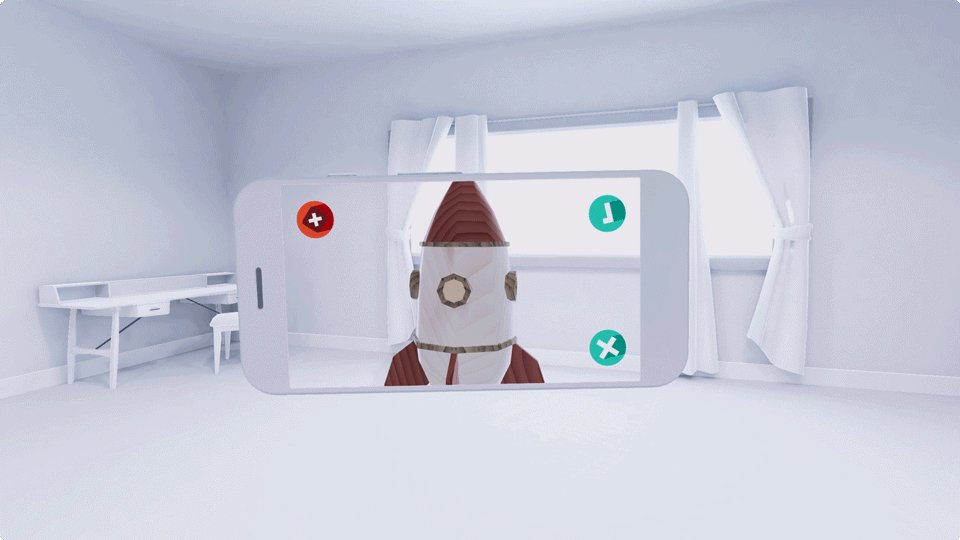
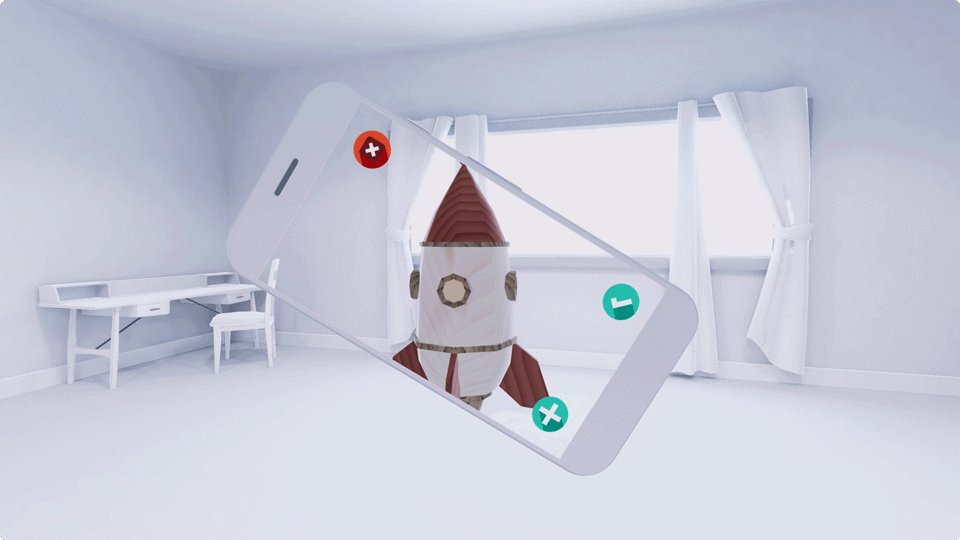
橫向與直向
支援直向和橫向模式。如果無法選取最佳模式,請選取最適合你的體驗。
同時支援這兩種模式,不但能打造更身歷其境的體驗,還能提升使用者舒適度。
思考每種模式的相機和按鈕位置。請留意相機定位如何影響各模式的深度感應、空間感知和表面測量結果的準確度。

旋轉使用者介面,並避免切斷相機畫面。
錯誤
協助使用者在發生故障和錯誤時輕鬆復原。
無論錯誤是來自系統或使用者,都必須讓使用者能輕鬆恢復體驗。結合視覺提示、動畫和文字,顯示清楚的解析度路徑。
您可以說明發生錯誤的原因,尤其是有助於避免日後發生同樣錯誤的情況。避免對使用者造成困擾。請著重在吸引使用者採取適當的行動。
錯誤狀態的示例可能包括:
- 沒有相機圖片:在 Android 12 (API 級別 31) 以上版本中,請確認系統設定中的「Block Camera」已設為關閉。
- 深色環境:太暗,無法掃描。試著開燈或移到光線充足的區域。
- 使用者移動速度過快:裝置移動速度過快。試著慢慢移動。
- 使用者封鎖了鏡頭感應器:感應器似乎遭到封鎖。請嘗試移動手指或調整裝置的位置。
權限
清楚告知使用者應用程式需要特定權限的原因。
只在使用者繼續執行體驗的必要時要求權限。
清楚說明各項權限的相關性和優點。舉例來說,如果應用程式需要相機存取權才能支援 AR 功能,或是使用者的位置能夠提供多人對戰模式,請告知使用者。
