Initialisierung
Ein klarer Übergang in AR
Zeigen Sie Nutzern anhand von Bildern, dass sie kurz vor dem Wechsel von einem 2D-Bildschirm zum AR-Modus stehen. Sie können das Display des Smartphones dimmen oder mit Effekten das Display weichzeichnen, um es kurz zu weichen.
In manchen Apps findet nur ein Teil der App in AR statt.
Versuchen Sie, dem Nutzer einen nahtlosen Wechsel zu AR zu ermöglichen. Lassen Sie den Nutzer den Übergang von einer 2D-Benutzeroberfläche zu einer AR-Benutzeroberfläche starten. Es ist weniger lästig, wenn der Nutzer die Kontrolle hat.
Sie können eine Schaltfläche wie ein AR-Symbol einfügen, damit Nutzer den Start selbst auslösen können.
Schicken Sie den Nutzer vorsichtig in Ihre AR-Umgebung. Verwenden Sie einen einfachen Übergang, z. B. eine Animation oder ein Ausblenden.

Explorative Datenanalyse außerhalb des Bildschirms
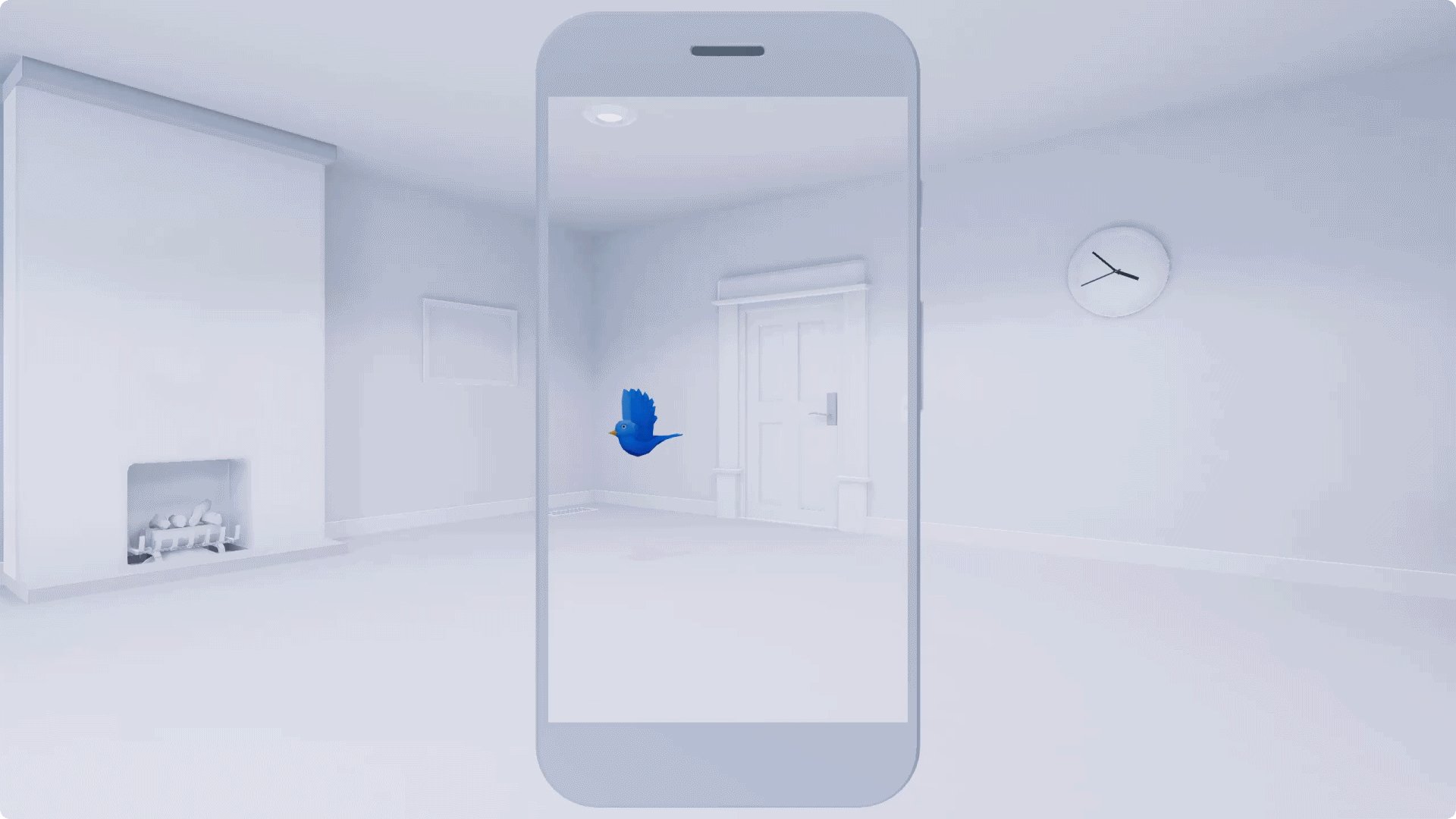
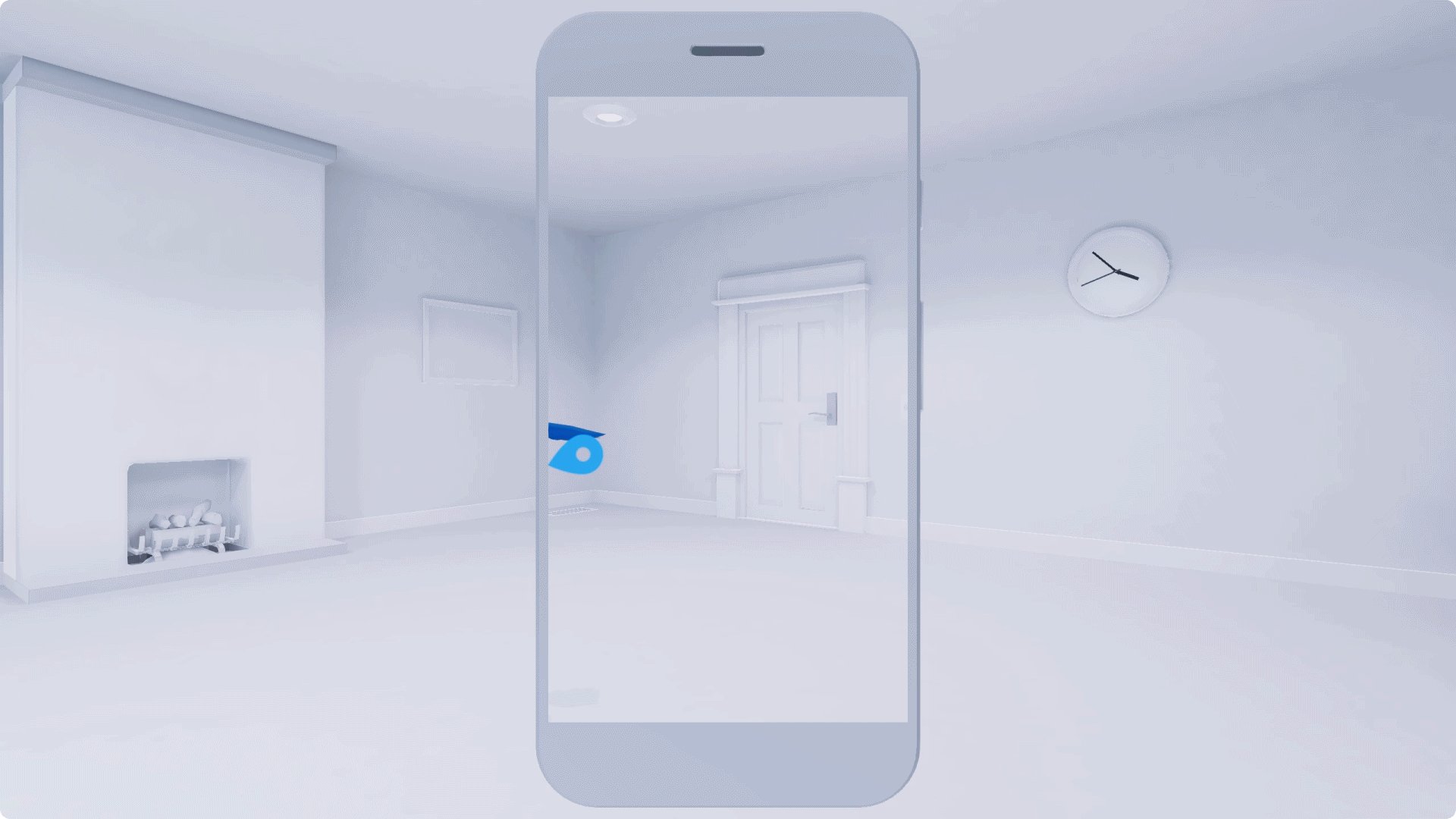
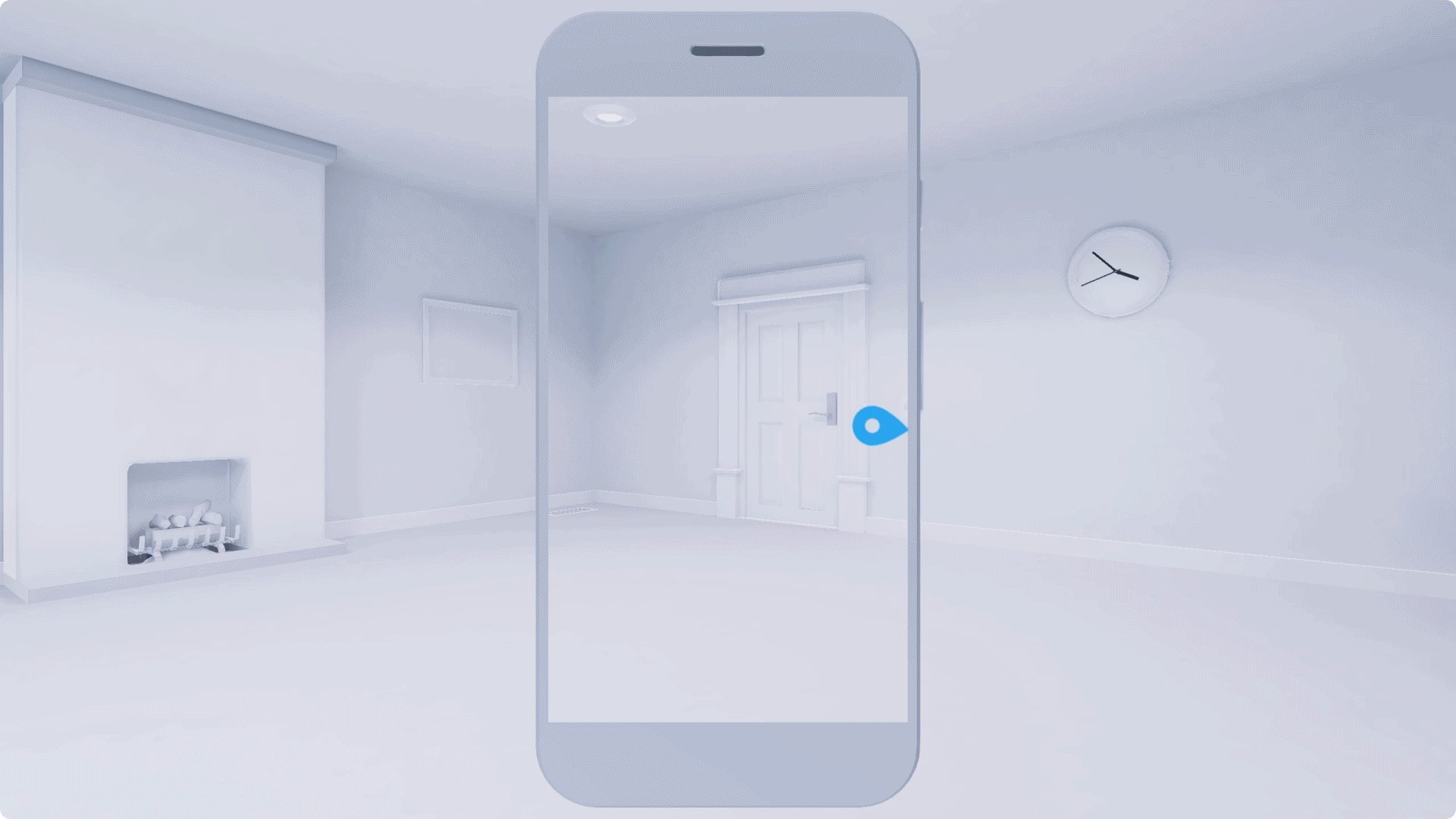
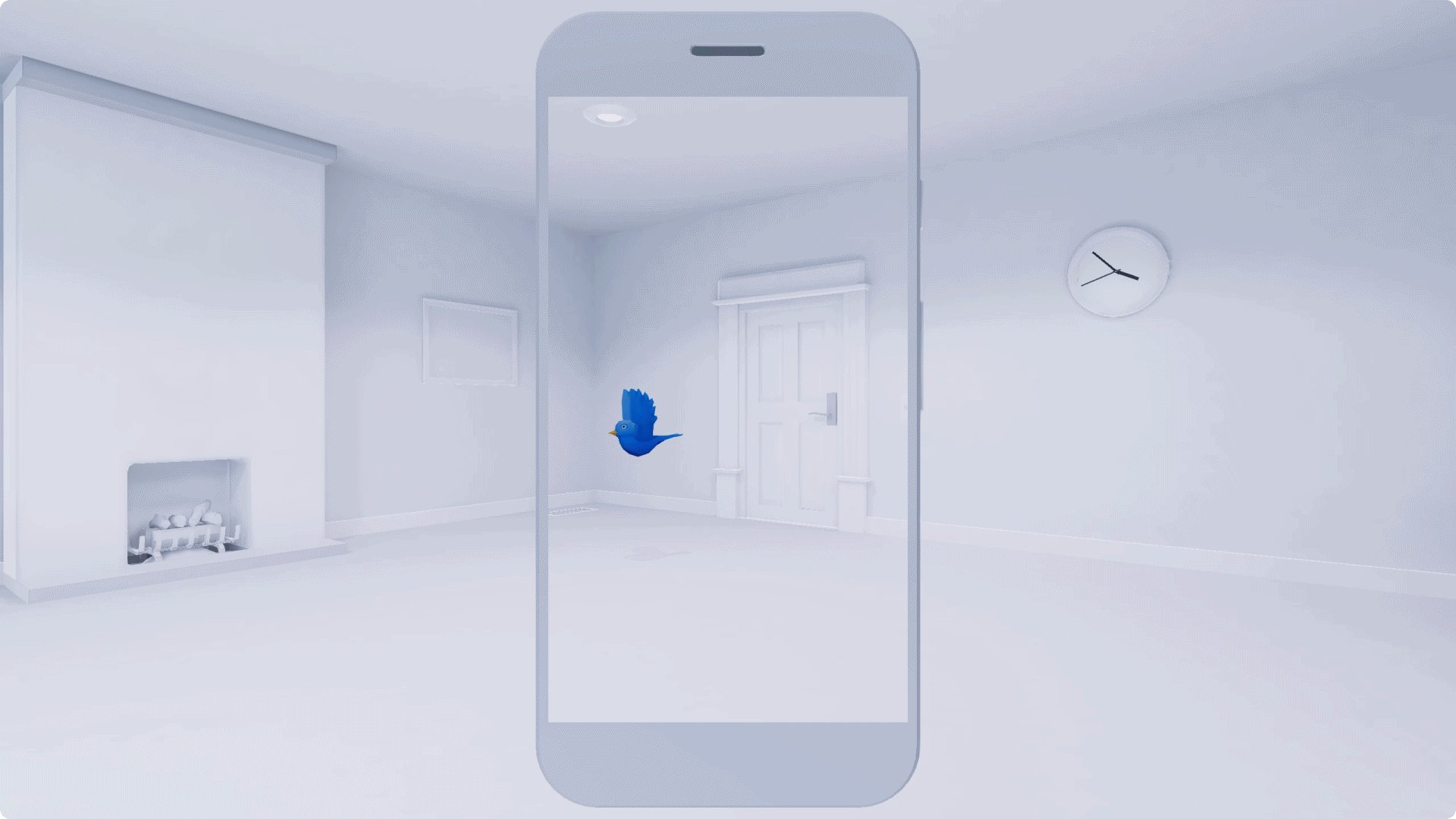
Verwenden Sie visuelle oder akustische Signale, um die Erkundung nicht direkt auf dem Bildschirm zu fördern.
Visuelle Hinweise können Nutzer dazu bringen, eine robustere AR-Welt um sie herum zu erkunden. Lassen Sie beispielsweise einen Vogel vom Bildschirm fliegen, bis die Nutzenden ihm folgen. Diese Bewegung kann Nutzenden helfen, das beabsichtigte Ziel zu erreichen.

Nutzer dazu bewegen, sich abseits des Bildschirms zu bewegen
Explorative Audioanalyse
Verwenden Sie Audiosignale, um die User Experience zu verbessern und Interaktionen zu fördern.
Audioinhalte regen Nutzer dazu an, die App zu verwenden und die 360-Grad-Umgebung zu erkunden. Achten Sie darauf, dass die Audioelemente das Erlebnis unterstreichen und nicht davon ablenken.
Wenn Sie Audio für 3D-Objekte oder die 360°-Umgebung verwenden, beachten Sie Folgendes:
- Töne nicht gleichzeitig abspielen
- Soundeffekte abschwächen und abschwächen
- Legen Sie fest, dass der Ton ein- oder ausgeblendet wird, wenn der Nutzer nicht mit dem Objekt interagiert.
- Nutzern erlauben, den Ton für einzelne Objekte manuell zu deaktivieren
Tiefenkonflikte
Berücksichtigen Sie immer die Bereiche der Nutzenden.
Um Tiefenkonflikte zu vermeiden – wenn ein virtuelles Objekt ein reales Objekt zu kreuzen scheint – sollten Sie auf angemessene Raumgrößen und die verschiedenen Umgebungen achten, in denen Nutzer Ihre App verwenden könnten.
Erklären Sie im Voraus, wie viel Platz für das Erlebnis benötigt wird – von einer Tischplatte über einen ganzen Raum bis hin zu einem riesigen Raum.

Nutzern mitteilen, wie viel Platz die App benötigt
Innerhalb des Objekts
Auch wenn die Nutzer ihr Smartphone in Objekte in deiner virtuellen Welt stecken können, bricht es die Realität, die du erschaffst, und die immersive Qualität der Szene. In diesem Fall sollten Sie die Nutzenden wissen lassen, dass sie nicht anwesend sein sollten.
Visuelle Hinweise können Nutzenden helfen, diese unbeabsichtigten Kollisionen zu vermeiden. Machen Sie ein Objekt im Inneren verschwommen, wenn Sie sagen möchten: „Du solltest nicht hier sein!“

Nutzern visuell mitteilen, dass sie gerade innerhalb eines Objekts bewegt wurden
Zurücksetzen
Erlauben Sie dem Nutzer, die Websitevariante bei Bedarf zurückzusetzen.
Machen Sie das Zurücksetzen schnell und einfach und geben Sie den Nutzern die Möglichkeit, direkt in die Umgebung einzusteigen, sobald sie erledigt ist.
Mehrspielermodus
Im Mehrspielermodus können verschiedene Nutzer dieselbe AR-Umgebung verwenden. Ein Objekt, das auf dem Gerät eines bestimmten Nutzers erscheint, ist für alle Nutzer sichtbar.
- Spieler 1 erkennt eine Oberfläche.
- Die Spieler 2, 3 und 4 erkennen dieselbe Oberfläche, indem sie sich näher an Spieler 1 bewegen.
- Die App erkennt alle Spieler und verbindet sie. Alle nutzen jetzt dieselbe AR-Umgebung.
Für den Mehrspielermodus ist manchmal ein komplexeres Vorgehen erforderlich als das Spielen eines einzelnen Nutzers. Führen Sie Ihre Nutzer durch die einzelnen Schritte. Versuchen Sie, den Moment der Kontaktaufnahme so reibungslos wie möglich zu gestalten.

Wenn weitere Nutzer hinzukommen, sollten Sie näher an den ersten Nutzer herangehen. Die Geräte verbinden sich schneller.

