Inicialização
Faça uma transição clara para a RA
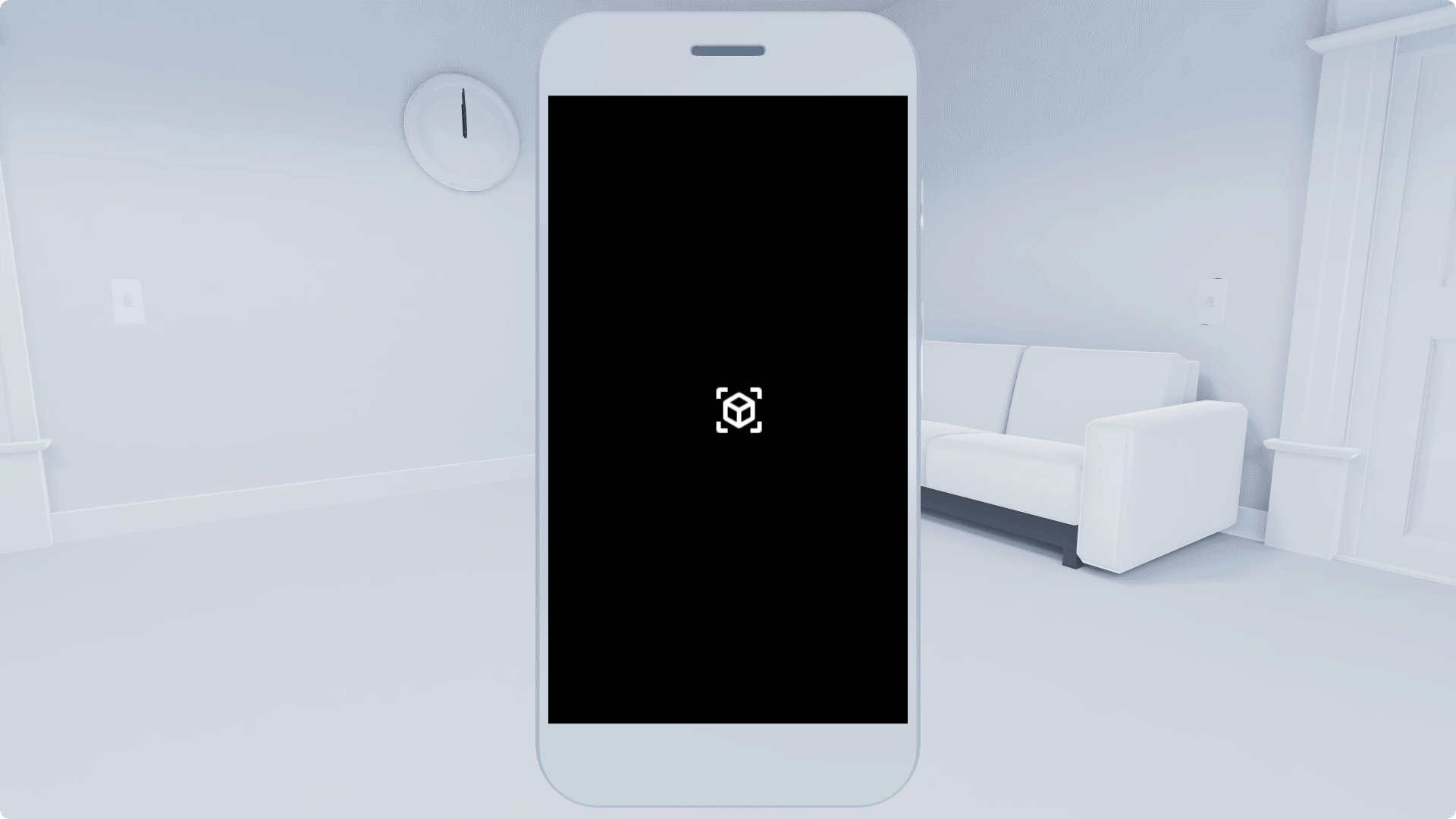
Use recursos visuais para informar aos usuários que eles estão prestes a fazer a transição de uma tela 2D para RA. Você pode escurecer a tela do smartphone ou usar efeitos para desfocar a tela quando uma transição estiver prestes a acontecer.
Em alguns apps, apenas uma parte da experiência ocorre em RA.
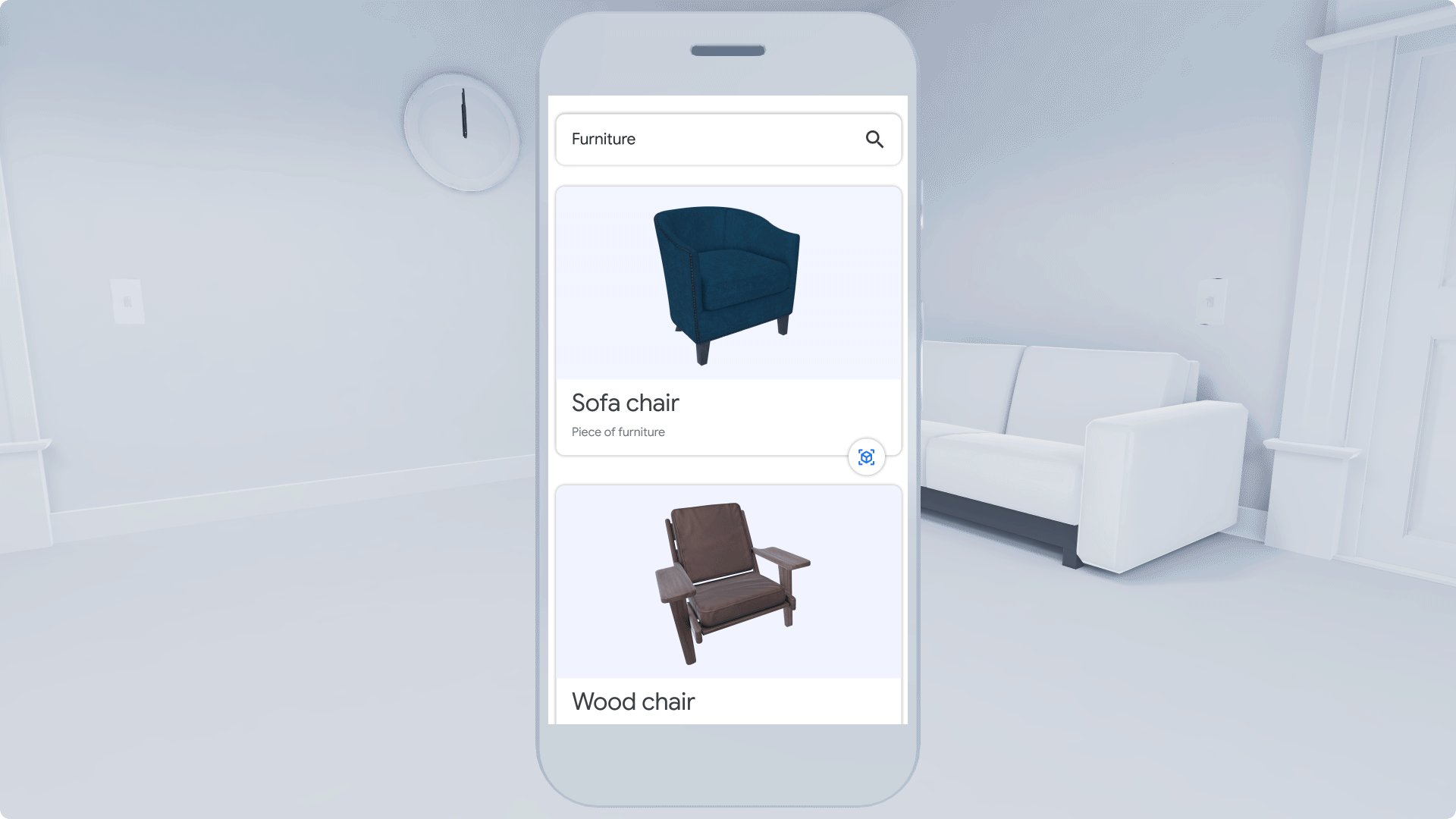
Tente proporcionar ao usuário uma transição perfeita para a RA. Permita que o usuário inicie a transição de uma interface 2D para RA. É menos desagradável quando o usuário está no controle.
Você pode incluir um botão, como um ícone de RA, para permitir que os usuários acionem a inicialização por conta própria.
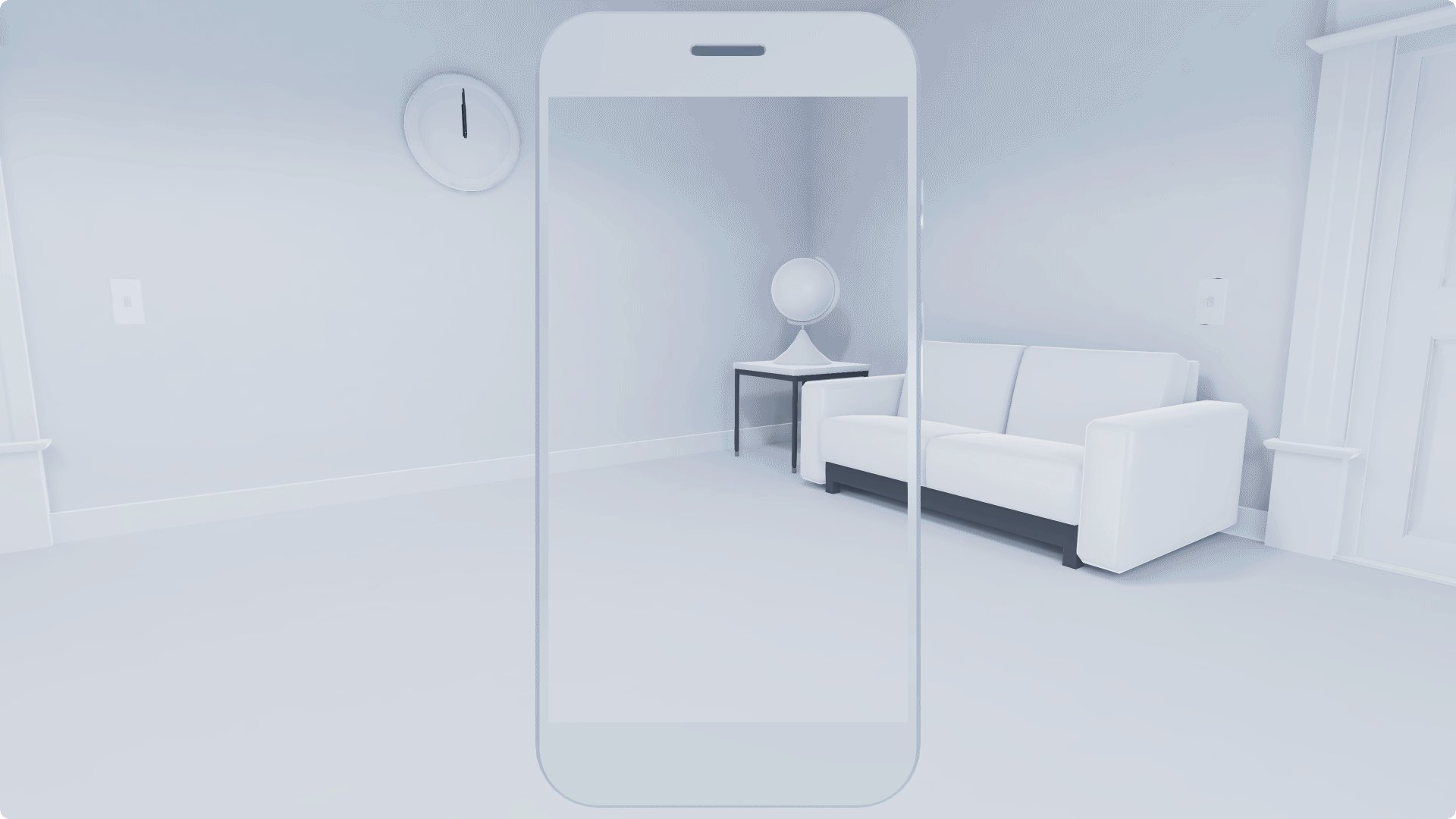
Envie o usuário gentilmente ao seu ambiente de RA. Use uma transição fácil, como uma animação ou um esmaecimento.

Análise detalhada fora da tela
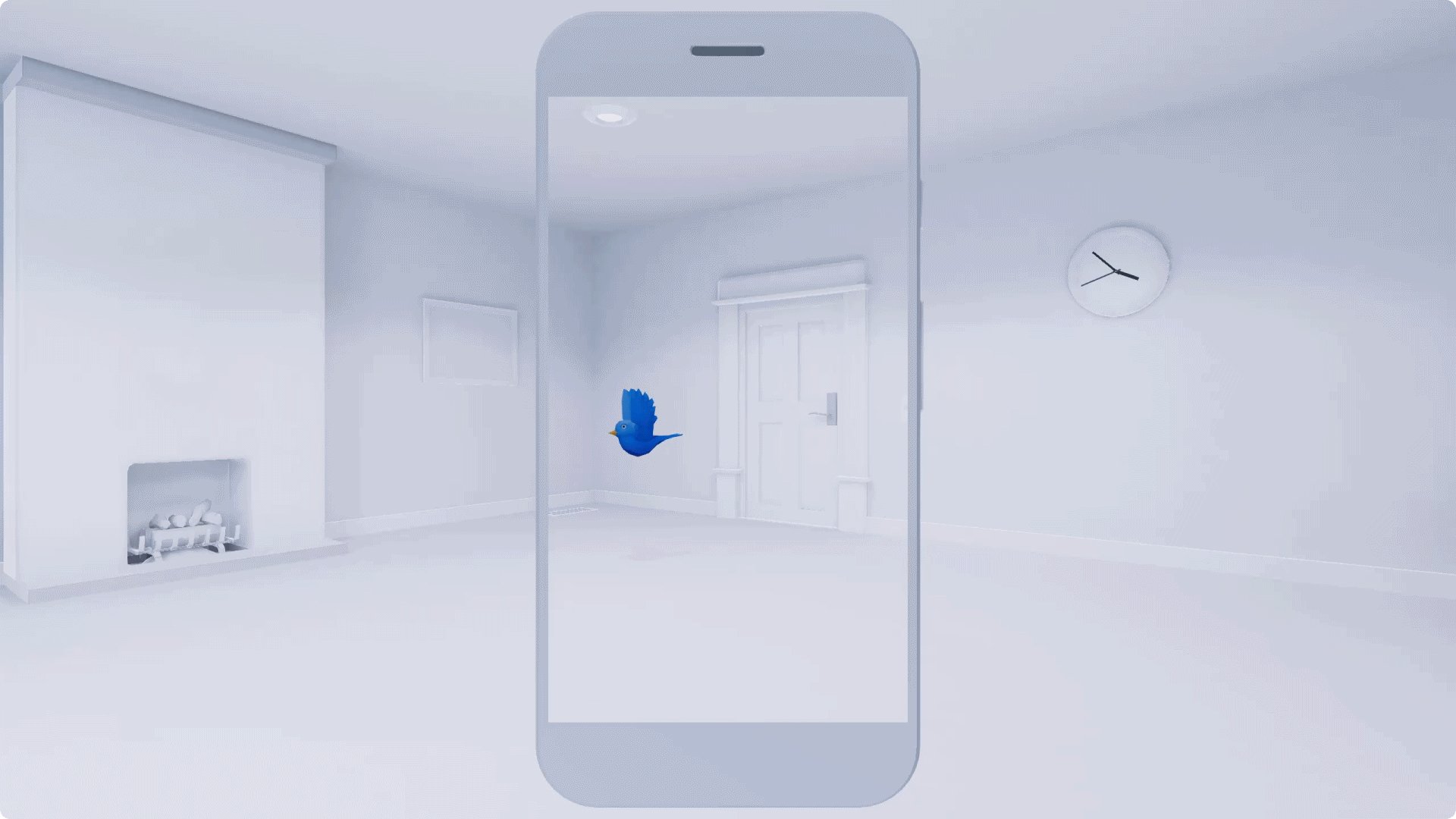
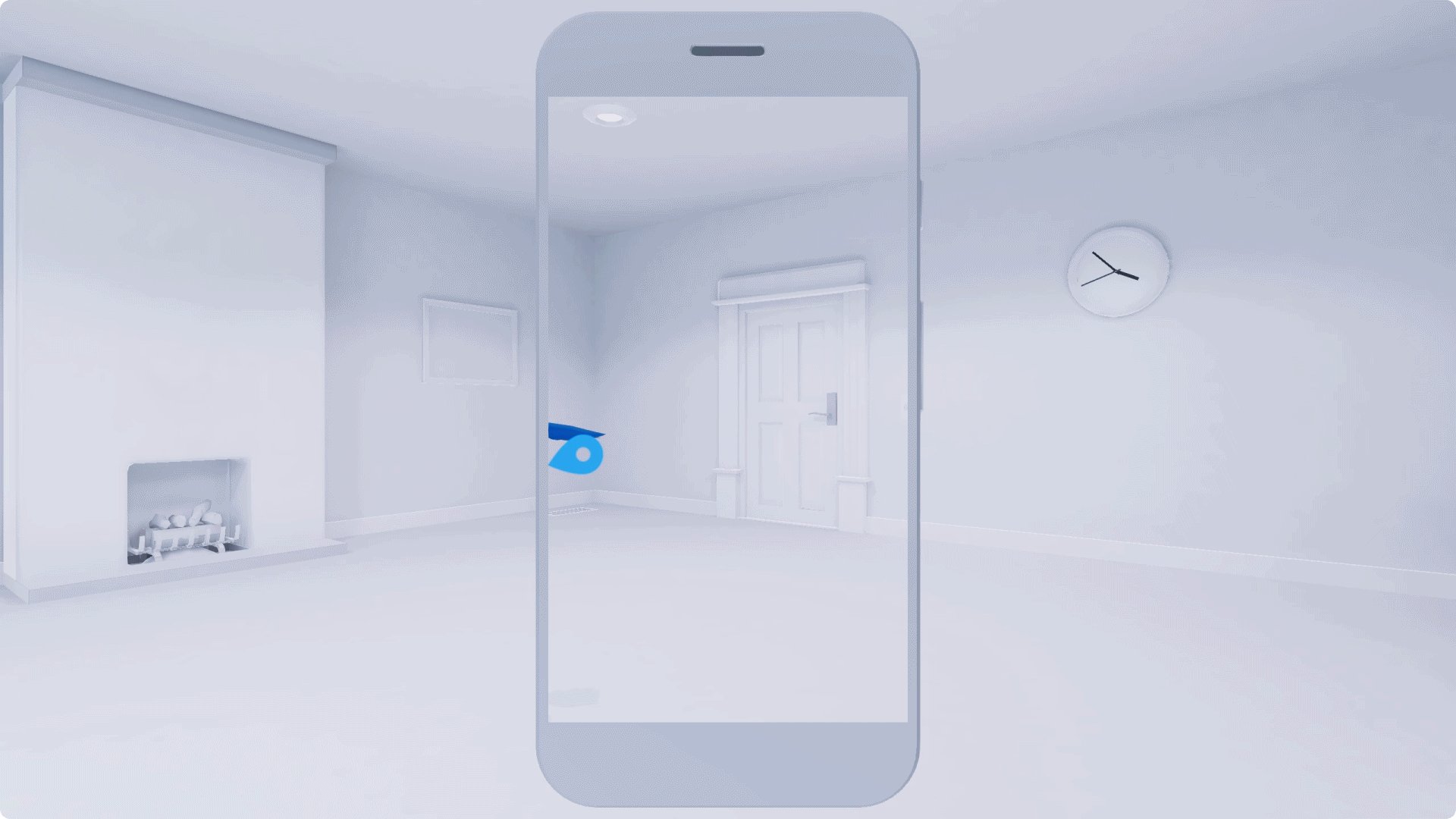
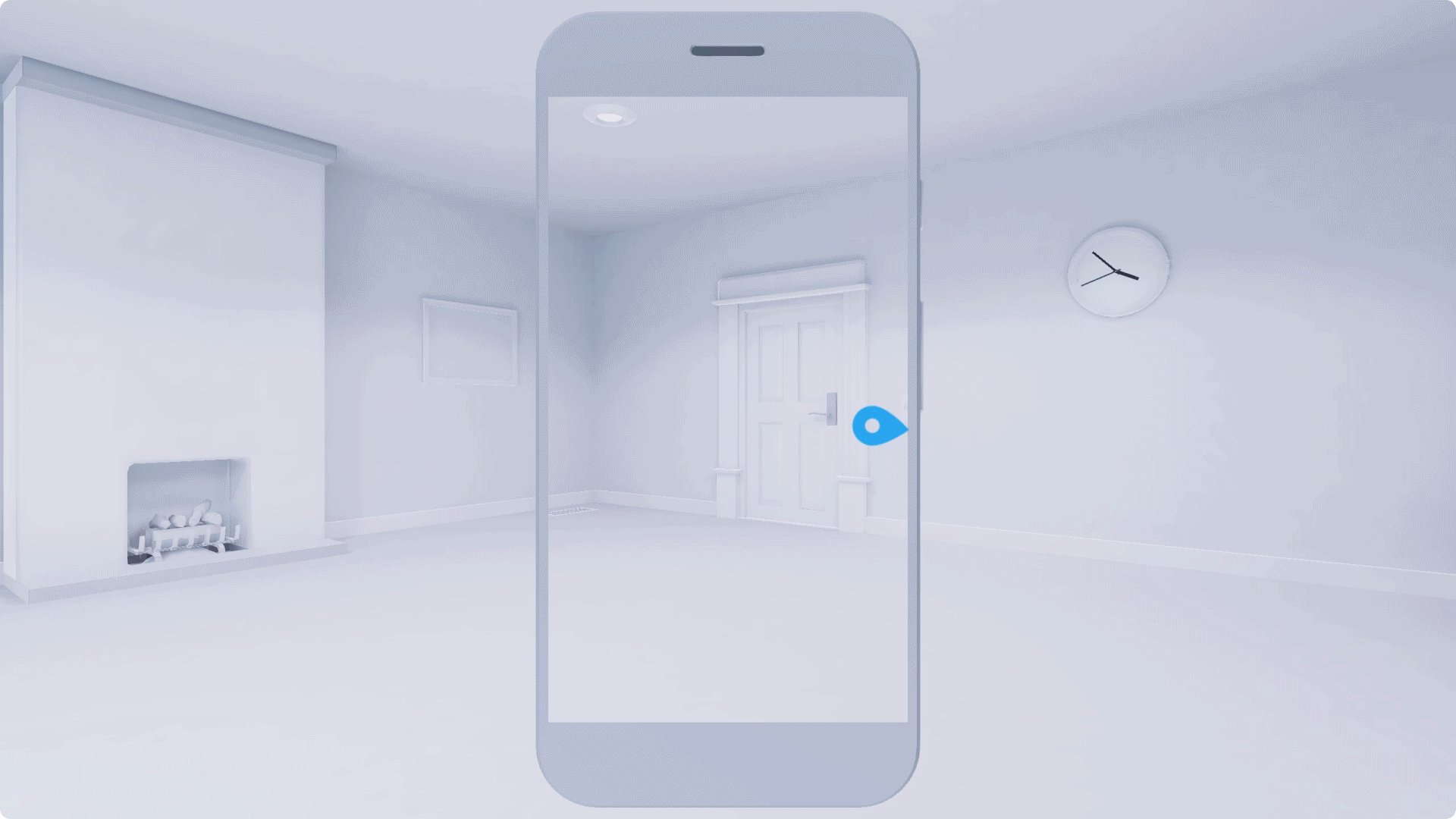
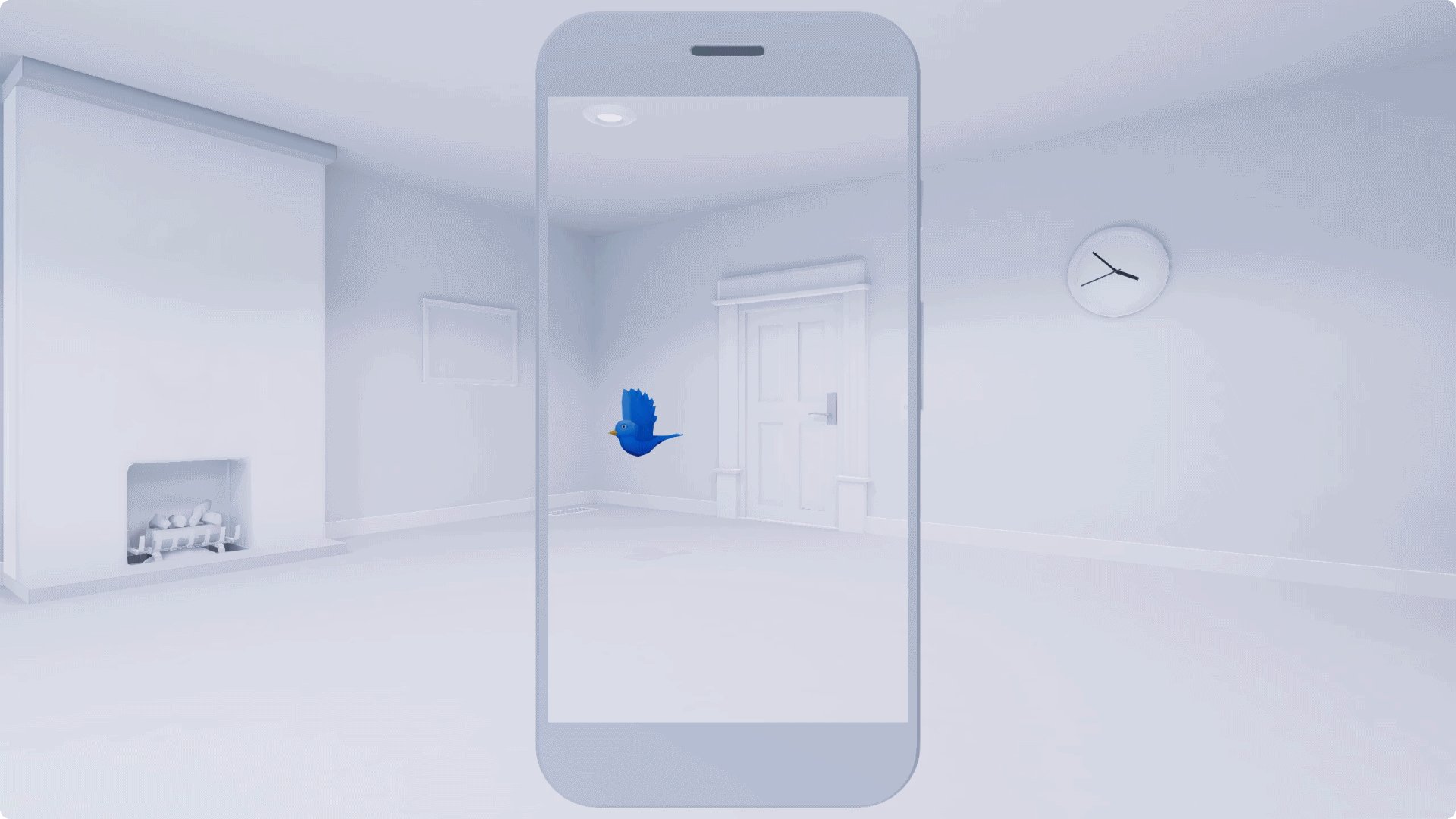
Use indicações visuais ou de áudio para incentivar a exploração fora da tela.
As dicas visuais podem incentivar os usuários a explorar um mundo de RA mais robusto ao seu redor. Por exemplo, faça um pássaro voar para fora da tela até que o usuário o siga. Esse movimento pode ajudar a orientar o usuário a atingir o objetivo pretendido.

Incentive os usuários a conhecer os espaços fora da tela
Exploração de áudio
Use dicas de áudio para aprimorar a experiência do usuário e incentivar o engajamento.
O áudio incentiva os usuários a interagir com o app e explorar o ambiente em 360 graus. Garanta que seu áudio contribui para a experiência, e não que cause distração.
Se você for usar áudio para objetos 3D ou para o ambiente 360, considere o seguinte:
- Evite tocar sons simultaneamente
- Adicionar atenuação para moderar efeitos sonoros
- Definir o áudio para esmaecer ou parar se o usuário não estiver interagindo com o objeto
- Permitir que os usuários desativem manualmente o áudio de objetos específicos
Colisões de profundidade
Sempre considere os espaços dos usuários.
Para evitar colisões de profundidade, quando um objeto virtual parece cruzar um objeto real, considere os tamanhos de sala razoáveis e os vários ambientes em que os usuários podem usar o app.
Defina as expectativas com antecedência comunicando claramente quanto espaço é necessário para a experiência, seja de uma mesa, uma sala inteira ou um espaço em escala mundial.

Informe aos usuários quanto espaço sua experiência precisa
Dentro do objeto
Mesmo que os usuários possam colocar os smartphones dentro de objetos no seu mundo virtual, isso quebra a realidade que você está criando e a qualidade imersiva da cena. Quando isso acontecer, informe aos usuários que eles não devem estar lá.
Dicas visuais podem ajudar os usuários a evitar essas colisões não intencionais. Deixe um objeto desfocado em dentro quando quiser dizer "Você não deveria estar aqui!"

Comunicar visualmente aos usuários que eles acabaram de mover para dentro de um objeto
Redefinir
Permita que o usuário redefina a experiência.
Torne o processo de redefinição rápido e fácil e permita que os usuários voltem à experiência após ele ser concluído.
Experiência multiplayer
Uma experiência multiplayer permite que usuários diferentes compartilhem o mesmo ambiente de RA. Um objeto que aparece no dispositivo de um usuário será exibido para todos os usuários.
- O jogador 1 detecta uma superfície
- Os jogadores 2, 3 e 4 detectam a mesma superfície ao se aproximar do jogador 1.
- O app reconhece e conecta todos os jogadores. Agora todos compartilham o mesmo ambiente de RA.
As experiências multiplayer podem exigir mais controle do que as jornadas de usuário único. Oriente seus usuários em cada etapa. Tente tornar o momento da conexão o mais simples possível.

Quando mais usuários entrarem, incentive-os a se aproximar do primeiro usuário. Os dispositivos vão se conectar mais rápido.

