गतिविधि को बढ़ावा दें
कई उपयोगकर्ताओं ने पहले कभी 360-डिग्री वाले वर्चुअल एनवायरमेंट का अनुभव नहीं लिया है. दूसरे लोग सिर्फ़ यह समझना शुरू कर रहे हैं कि आस-पास कैसे चलते हैं और उनके अंदर कैसे बातचीत करते हैं. जब उपयोगकर्ता पहली बार एआर (ऑगमेंटेड रिएलिटी) के अनुभव देखते हैं, तो वे अक्सर यह भूल जाते हैं कि वे इधर-उधर जा सकते हैं.
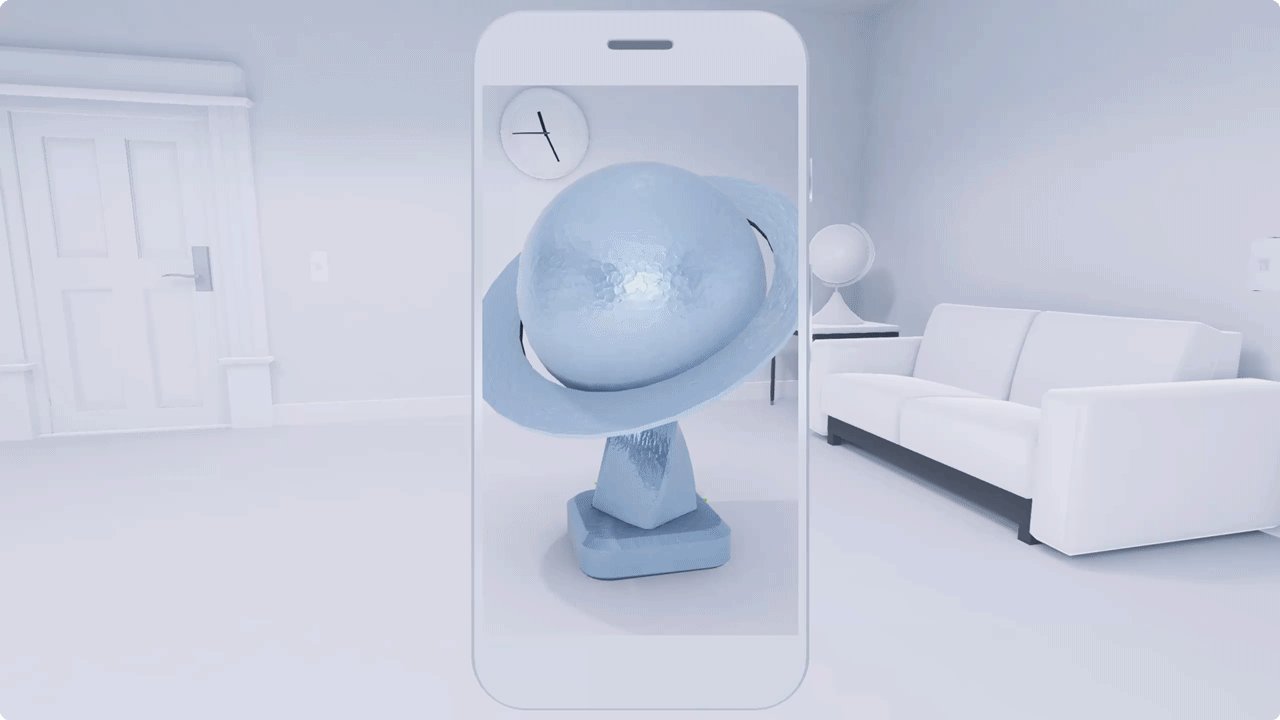
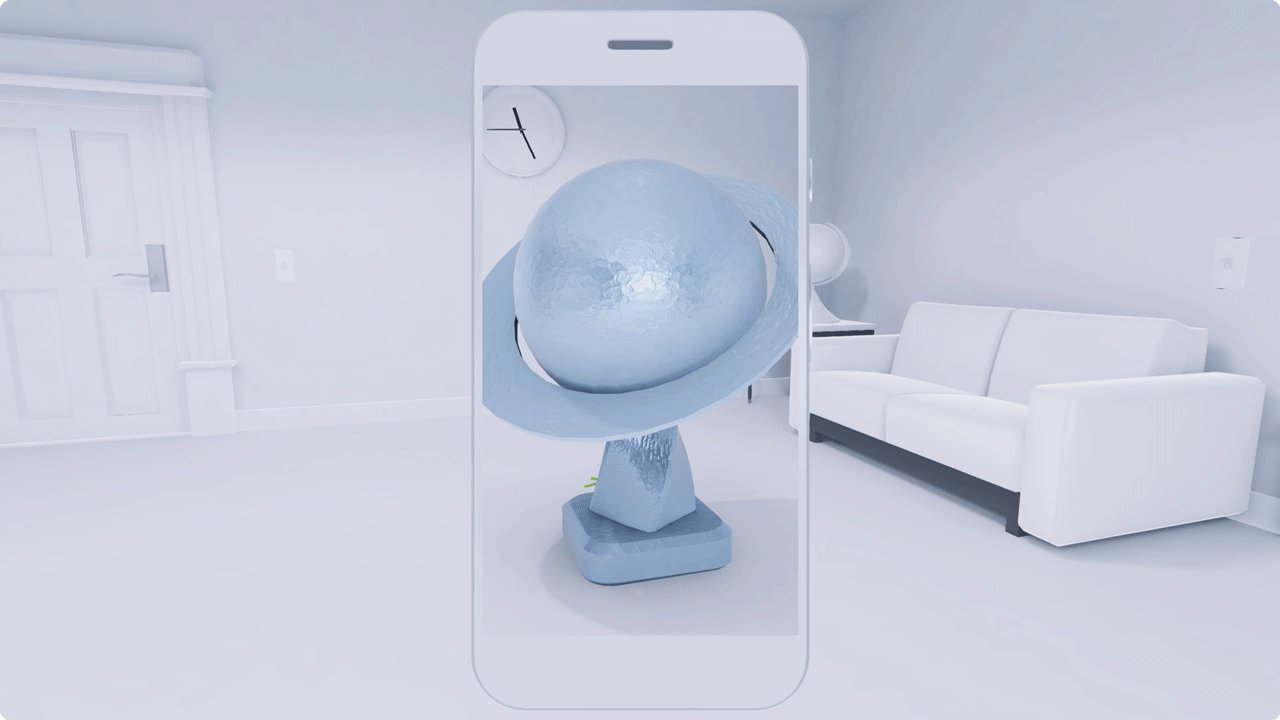
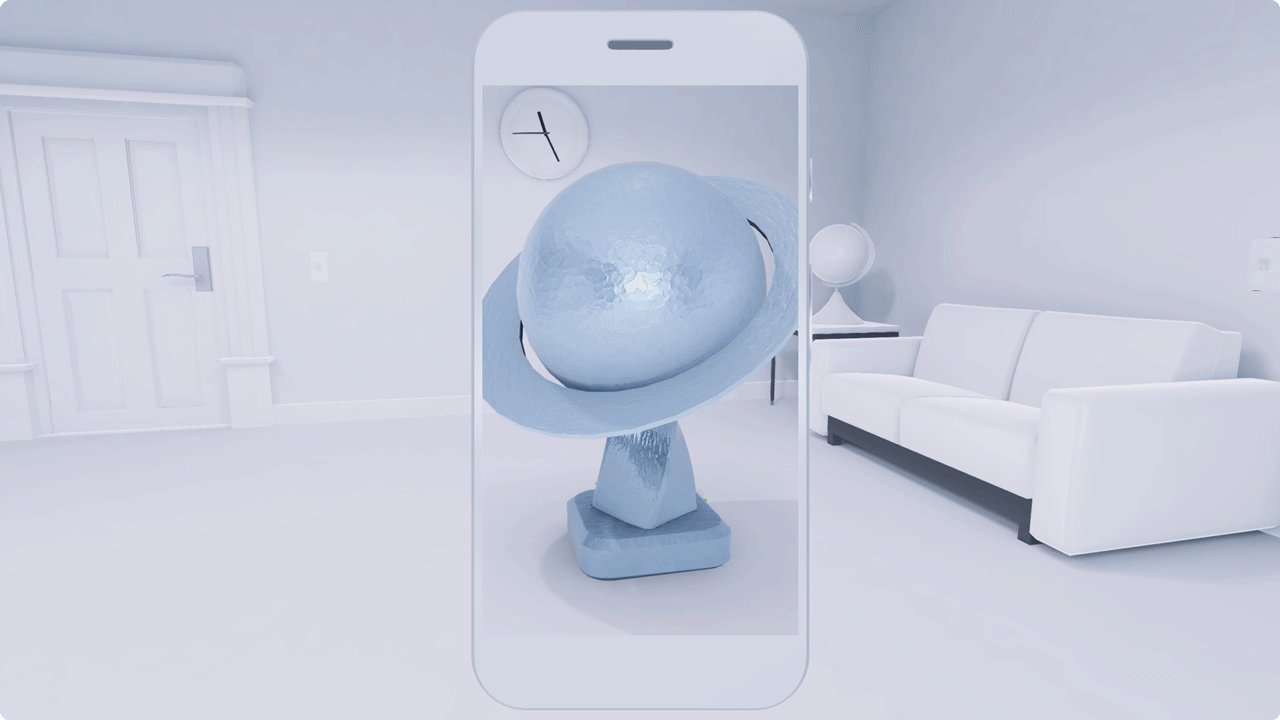
अगर आपको अपने अनुभव के हिसाब से एक्सप्लोरेशन की ज़रूरत है, तो उपयोगकर्ताओं को याद दिलाएं कि वे माइग्रेट कर सकते हैं. ऐसे मामलों में, उपयोगकर्ताओं को एक ऐसा लक्ष्य दें, जिसे सिर्फ़ अपनी प्रोफ़ाइल से ही पूरा किया जा सके. स्क्रीन के किनारे पर एक वर्चुअल ऑब्जेक्ट रखें, जो उन्हें स्क्रीन की ओर जाने के लिए बढ़ावा देता हो.

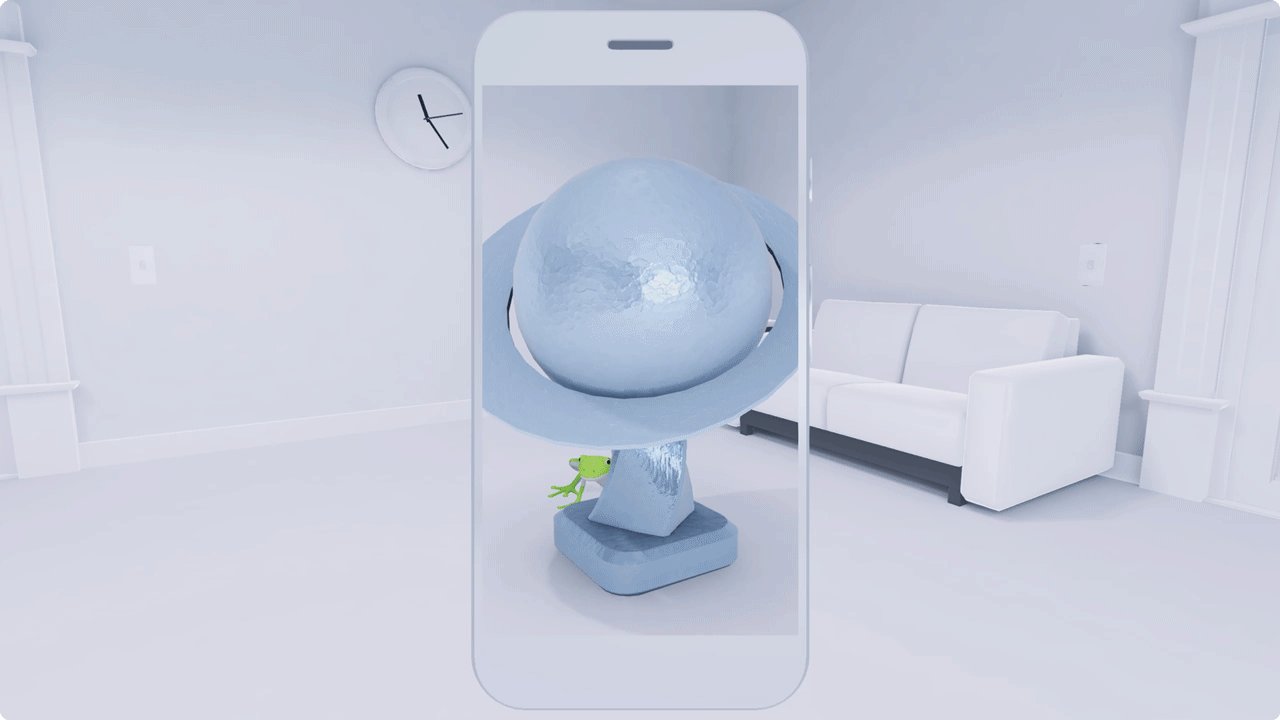
काल्पनिक या भौतिक वस्तुओं के पीछे की चीज़ें छिपाएं. यह उपयोगकर्ता को आगे बढ़ने के लिए प्रोत्साहित करने का एक मज़ेदार तरीका है.
गतिविधि के टाइप
एआर (ऑगमेंटेड रिएलिटी) के अनुभवों में, कोई व्यक्ति चार अलग-अलग तरीकों से अपनी जगह बदल सकता है.
- बैठे हैं, हाथों को स्थिर रखते हैं
- बैठे हैं, हाथ हिला रहे हैं
- खड़े रहना, हाथ स्थिर करना
- किसी असल दुनिया की सैर करना
हर उपयोगकर्ता के लिए, नीचे दिए गए तरीके आज़माएं:
- उपयोगकर्ताओं को बताएं कि ऐप्लिकेशन को किन गतिविधियों से ट्रिगर किया जाएगा.
- उन्हें अलग-अलग तरह की गतिविधियों और अलग-अलग तरह की गतिविधियों के बारे में बताएं.
- एक पोज़ या गतिविधि से दूसरी मुद्रा में आसान ट्रांज़िशन करें.
- सुविधा के लिए डिज़ाइन किया गया. उपयोगकर्ता को ऐसा कोई भी काम करने से बचें जो बहुत मुश्किल हो, असहज हो या अचानक बहुत ज़्यादा हो.
- जब तक ज़रूरी न हो, तब तक हिलने-डुलने की कोशिश न करें. उपयोगकर्ताओं को अपनी साइट से जोड़ना, उनकी दिलचस्पी बढ़ाने का एक शानदार तरीका है. हालांकि, इससे उन्हें भी आसानी से अनुभव मिल पाएगा.
सुलभता
अगर कोई उपयोगकर्ता एक जगह से दूसरी जगह नहीं जा सकता, तो उसे आपके ऐप्लिकेशन का इस्तेमाल करने का कोई दूसरा तरीका दें.
उदाहरण के लिए, जब उपयोगकर्ता को किसी टारगेट के करीब जाना हो, तो टारगेट को ऐक्सेस करने का कोई दूसरा तरीका दें. जब भी संभव हो, उपयोगकर्ताओं को ऑब्जेक्ट पर टैप करने और उन्हें पास ले जाने दें. इसके अलावा, उपयोगकर्ताओं को दूर की चीज़ों तक पहुंचने में मदद करने के लिए एक रेटिकल भी उपलब्ध कराएं. टेक्स्ट और निर्देश इस तरह रखें कि वे हर ऐंगल से दिखें.
जैसे-जैसे उपयोगकर्ता परेशान होते हैं, वे साइट पर कम चलना पसंद करते हैं.

उपयोगकर्ता को किसी ऑब्जेक्ट को इधर-उधर ले जाने और घुमाने दें
