
Configurar o ambiente de desenvolvimento
Instale o Android Studio versão 3.1 ou mais recente com o Android SDK Platform versão 7.0 (nível 24 da API) ou mais recente.
Prepare o Android Studio para o desenvolvimento nativo instalando o Android Native Development Kit (NDK) e o CMake com o SDK Manager. Para mais informações, consulte Começar a usar o NDK.
Você vai precisar instalar o SDK do ARCore para Android. Você pode fazer o seguinte:
Faça o download do SDK do ARCore para Android e extraia-o.
-ou-
Clone o repositório com o seguinte comando:
git clone https://github.com/google-ar/arcore-android-sdk.git
Preparar seu dispositivo ou emulador
É possível executar apps de RA em um dispositivo compatível ou no Android Emulator. É necessário atualizar o Google Play Services para RA no emulador antes de executar o app. Consulte Executar apps de RA no Android Emulator para mais informações.
Abrir o projeto de exemplo
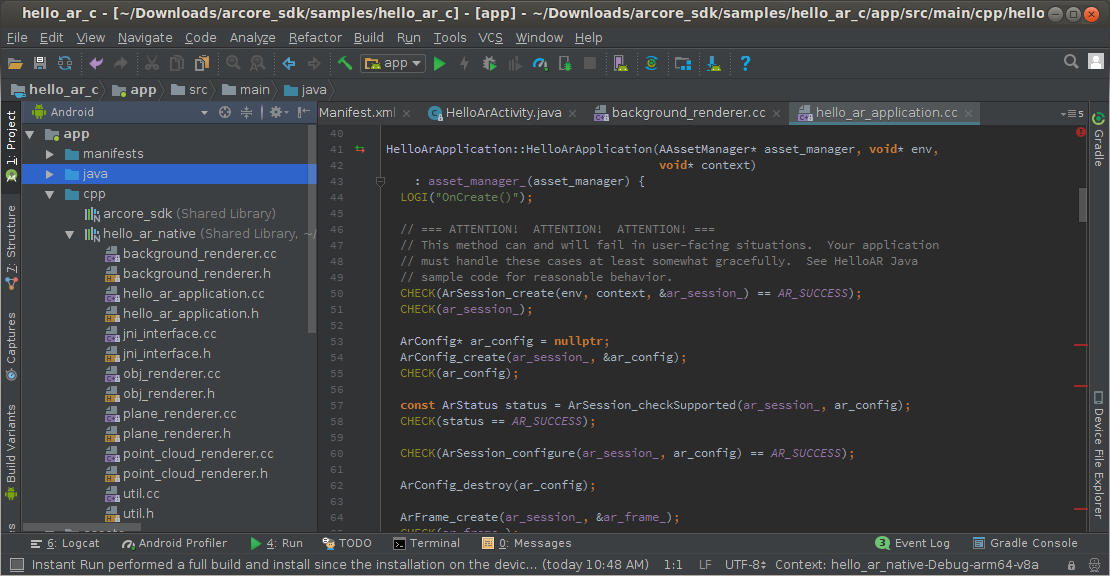
No Android Studio, abra o projeto de exemplo hello_ar_c em <ARCore SDK Folder>/samples/hello_ar_c.
O projeto de exemplo tem dependências de build em determinadas versões de software, como o Gradle e o SDK do Android. Se as dependências necessárias não estiverem instaladas, o Android Studio vai pedir permissão para fazer o download e a instalação delas na máquina.
Executar a amostra
Confira se o dispositivo Android está conectado à máquina de desenvolvimento e clique em
Run  no Android
Studio.
no Android
Studio.
O Android Studio cria seu projeto em um APK depurável, instala o APK e executa o app no dispositivo. Para mais informações, consulte Criar e executar seu app.

À medida que você move o dispositivo, o app detecta automaticamente superfícies planas e desenha uma grade de losango. Toque na grade para colocar um peão ARCore tridimensional na superfície.
Usar o posicionamento instantâneo
A API Instant Placement permite que o usuário coloque um objeto de RA na tela sem precisar esperar que o ARCore detecte a geometria da superfície. A posição do objeto é refinada em tempo real à medida que o usuário se move pelo ambiente. Quando o ARCore detecta a pose correta na região em que o objeto de RA é colocado, o objeto é atualizado automaticamente para ter precisão de pose.
Toque na tela para colocar um objeto. Continue movendo o dispositivo depois que o objeto holográfico aparecer na tela para que o ARCore possa receber dados suficientes sobre o ambiente para ancorar o objeto virtual com precisão.

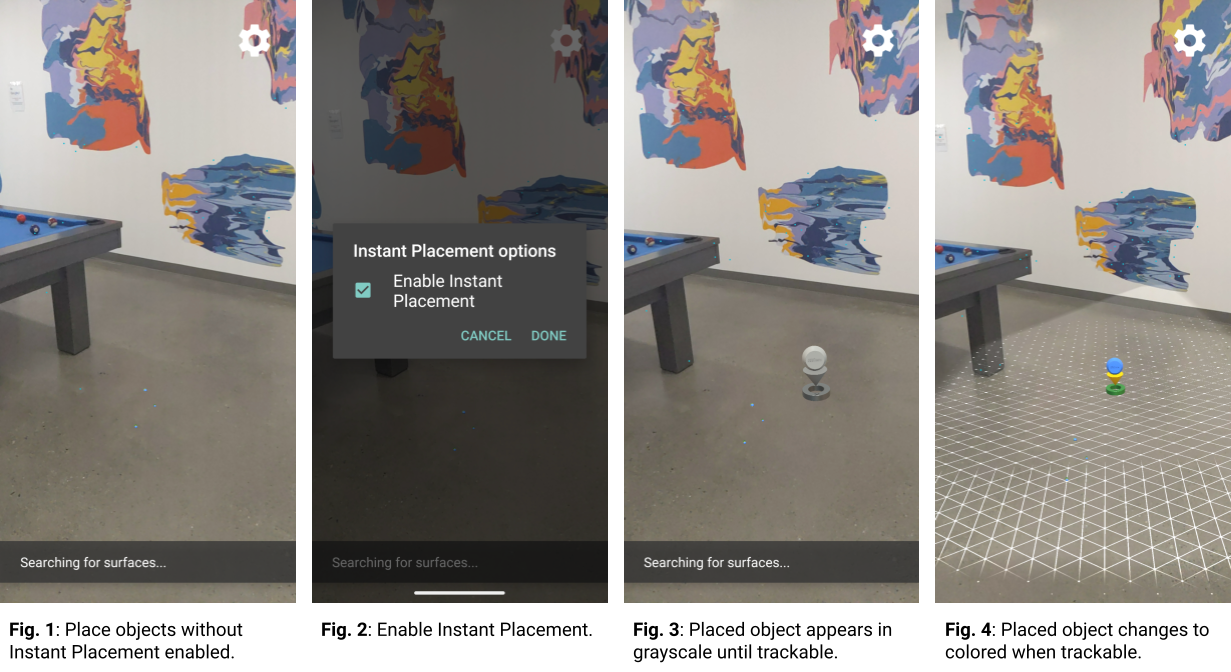
Na Figura 1, a posição instantânea está desativada e a geometria da superfície está indefinida. Os objetos colocados no chão à direita da mesa de sinuca (quatro pontos azuis pequenos) estão caídos e não estão definidos.
Na Figura 2, a posição instantânea é ativada no menu abaixo do ícone de engrenagem.
Na Figura 3, com o posicionamento instantâneo ativado, um novo objeto é colocado na cena. Ele aparece em escala de cinza, em vez de colorido, para indicar que ainda não foi corrigido para uma pose precisa.
Na Figura 4, o novo objeto fica colorido, e a pose dele é precisa, quando a geometria da superfície (descrita pelas linhas de grade rastreáveis) é detectada.
Usar a profundidade
Quando a Profundidade está ativada, o ARCore considera a geometria e a localização dos objetos na cena e calcula a localização dos objetos colocados na cena em relação a outros objetos. Ele permite que objetos colocados sejam ocultados por objetos na cena e dá realismo ao seu app.

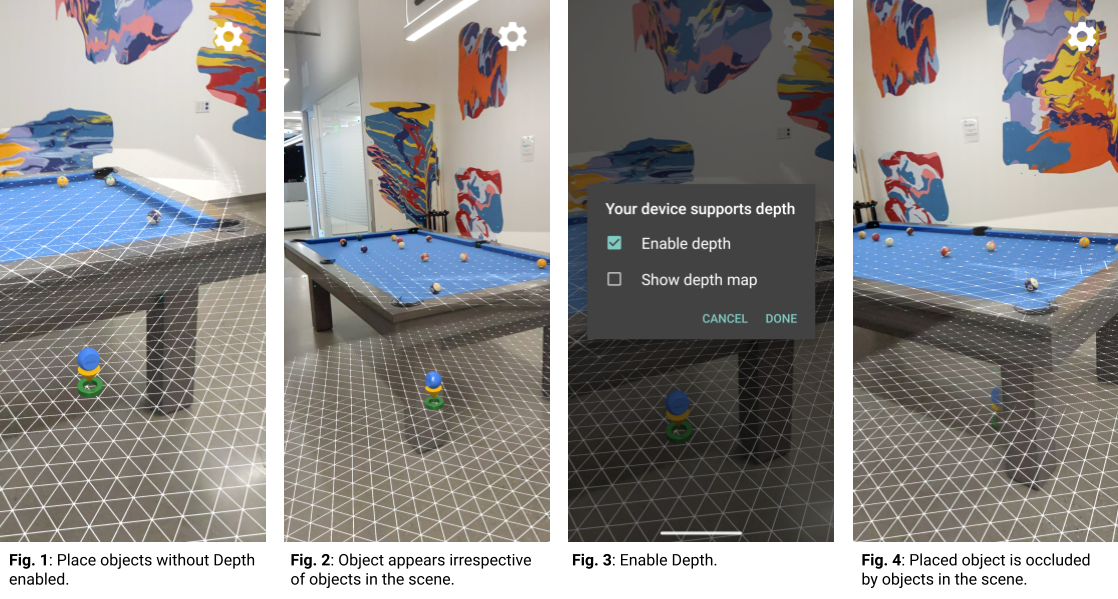
Na Figura 1, a opção "Profundidade" está desativada. Um objeto é colocado embaixo da mesa de sinuca.
Na Figura 2, conforme o dispositivo se move pela mesa de sinuca, o objeto parece seguir o dispositivo, independentemente dos objetos na cena.
Na Figura 3, a profundidade está ativada.
Na Figura 4, o objeto agora aparece obstruído pela mesa de sinuca enquanto o dispositivo se move pela cena.
Próximas etapas
- Saiba como ativar o ARCore no seu app.
- Use imagens aumentadas para criar apps que possam responder a imagens 2D, como cartazes ou logotipos, no ambiente do usuário.
- Usar o Cloud Anchors
- Use a API Depth para garantir uma profundidade precisa para experiências realistas e imersivas do usuário.
- Use a Posição instantânea para colocar rapidamente objetos de RA na tela.
- Leia as considerações sobre o ambiente de execução.
- Leia as Diretrizes de design.
