
डेवलपमेंट एनवायरमेंट सेट अप करना
Android Studio का 3.1 या इसके बाद का वर्शन और Android SDK टूल प्लैटफ़ॉर्म का 7.0 (एपीआई लेवल 24) या इसके बाद का वर्शन इंस्टॉल करें.
SDK मैनेजर की मदद से, Android नेटिव डेवलपमेंट किट (NDK) और CMake इंस्टॉल करके, Android Studio को नेटिव डेवलपमेंट के लिए तैयार करें. ज़्यादा जानकारी के लिए, NDK का इस्तेमाल शुरू करना लेख पढ़ें.
इसके लिए, आपको Android के लिए ARCore SDK टूल डाउनलोड करना होगा. इनमें से कोई एक विकल्प चुना जा सकता है:
Android के लिए ARCore SDK टूल डाउनलोड करें और उसे एक्सट्रैक्ट करें.
-या-
इस कमांड का इस्तेमाल करके, डेटा स्टोर करने की जगह को क्लोन करें:
git clone https://github.com/google-ar/arcore-android-sdk.git
अपना डिवाइस या एमुलेटर तैयार करना
एआर ऐप्लिकेशन, इस सुविधा के साथ काम करने वाले डिवाइस पर या Android Emulator में चलाए जा सकते हैं. ऐप्लिकेशन चलाने से पहले, आपको एमुलेटर पर Google Play Services for AR को अपडेट करना होगा. ज़्यादा जानकारी के लिए, Android एमुलेटर में एआर ऐप्लिकेशन चलाना लेख पढ़ें.
सैंपल प्रोजेक्ट खोलना
Android Studio में, <ARCore SDK Folder>/samples/hello_ar_c में hello_ar_c सैंपल प्रोजेक्ट खोलें.
सैंपल प्रोजेक्ट में, सॉफ़्टवेयर के कुछ वर्शन पर बिल्ड डिपेंडेंसी होती हैं. जैसे, Gradle और Android SDK. अगर ज़रूरी डिपेंडेंसी इंस्टॉल नहीं हैं, तो Android Studio आपसे अपनी मशीन पर उन्हें डाउनलोड और इंस्टॉल करने की अनुमति मांगेगा.
सैंपल चलाना
पक्का करें कि आपका Android डिवाइस, डेवलपमेंट मशीन से कनेक्ट हो. इसके बाद, Android Studio में Run  पर क्लिक करें.
पर क्लिक करें.
Android Studio आपके प्रोजेक्ट को डीबग किए जा सकने वाले APK में बनाता है, APK को इंस्टॉल करता है, और फिर आपके डिवाइस पर ऐप्लिकेशन को चलाता है. ज़्यादा जानकारी के लिए, अपना ऐप्लिकेशन बनाना और चलाना लेख पढ़ें.

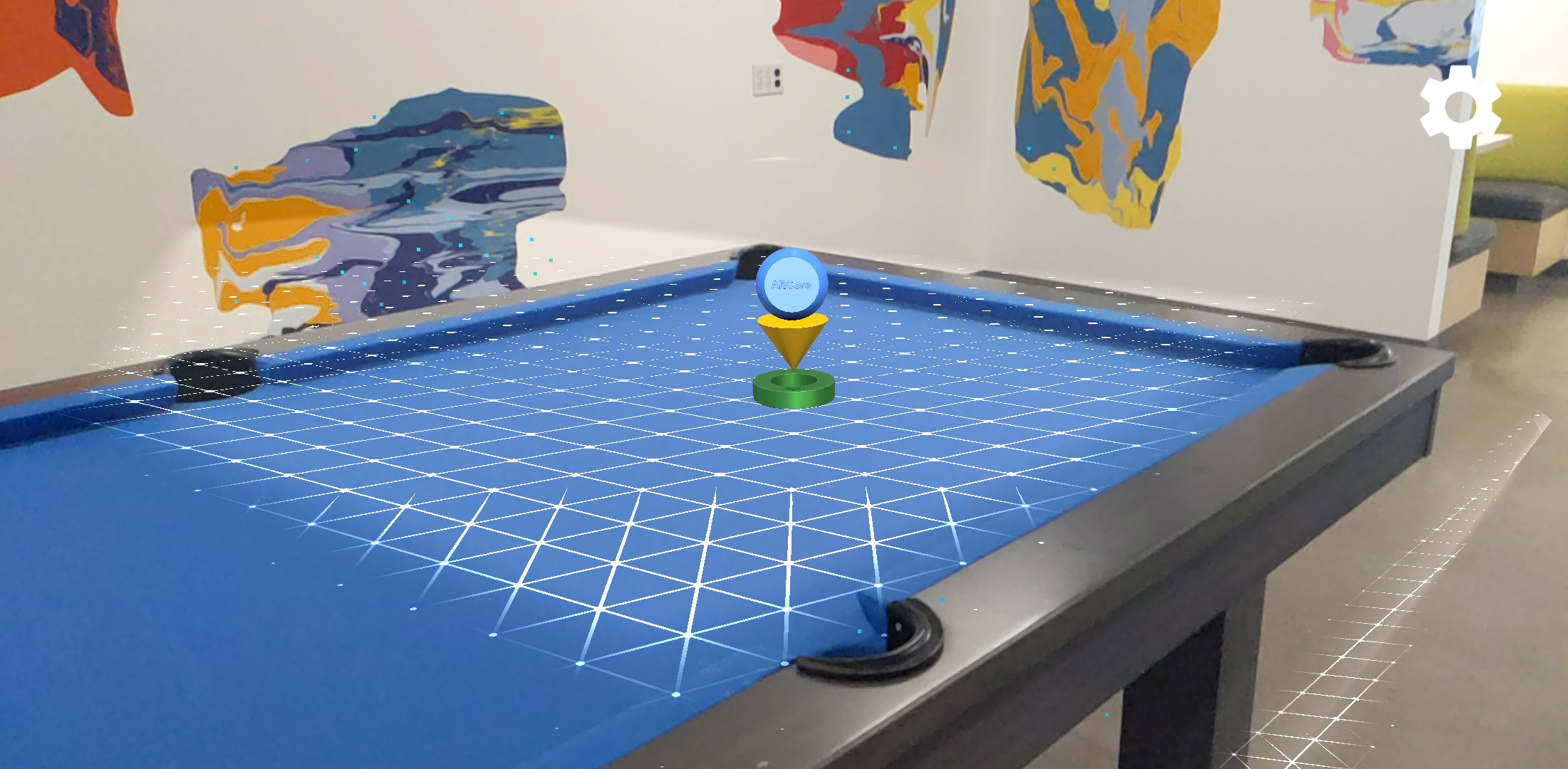
डिवाइस को हिलाने पर, ऐप्लिकेशन अपने-आप सपाट जगहों का पता लगा लेता है और डायमंड ग्रिड बना देता है. किसी सतह पर तीन डाइमेंशन वाला ARCore पांव रखने के लिए, ग्रिड पर टैप करें.
इंस्टैंट प्लेसमेंट का इस्तेमाल करना
इंस्टैंट प्लेसमेंट एपीआई की मदद से, उपयोगकर्ता स्क्रीन पर एआर ऑब्जेक्ट को तुरंत डाल सकता है. इसके लिए, उसे ARCore के प्लैटफ़ॉर्म की ज्यामिति का पता लगाने का इंतज़ार नहीं करना पड़ता. जब उपयोगकर्ता अपने आस-पास के वातावरण में आगे बढ़ता है, तो ऑब्जेक्ट की जगह को रीयल टाइम में बेहतर बनाया जाता है. जब ARCore, उस जगह पर सही पोज़ का पता लगा लेता है जहां एआर ऑब्जेक्ट रखा गया है, तो ऑब्जेक्ट अपने-आप अपडेट हो जाता है, ताकि वह पोज़ के हिसाब से सटीक हो.
कोई ऑब्जेक्ट डालने के लिए, स्क्रीन पर टैप करें. स्क्रीन पर होलोग्राफ़िक ऑब्जेक्ट दिखने के बाद, डिवाइस को इधर-उधर घुमाते रहें, ताकि ARCore आपके आस-पास के बारे में ज़रूरत के मुताबिक डेटा इकट्ठा कर सके और वर्चुअल ऑब्जेक्ट को सही तरीके से ऐंकर कर सके.

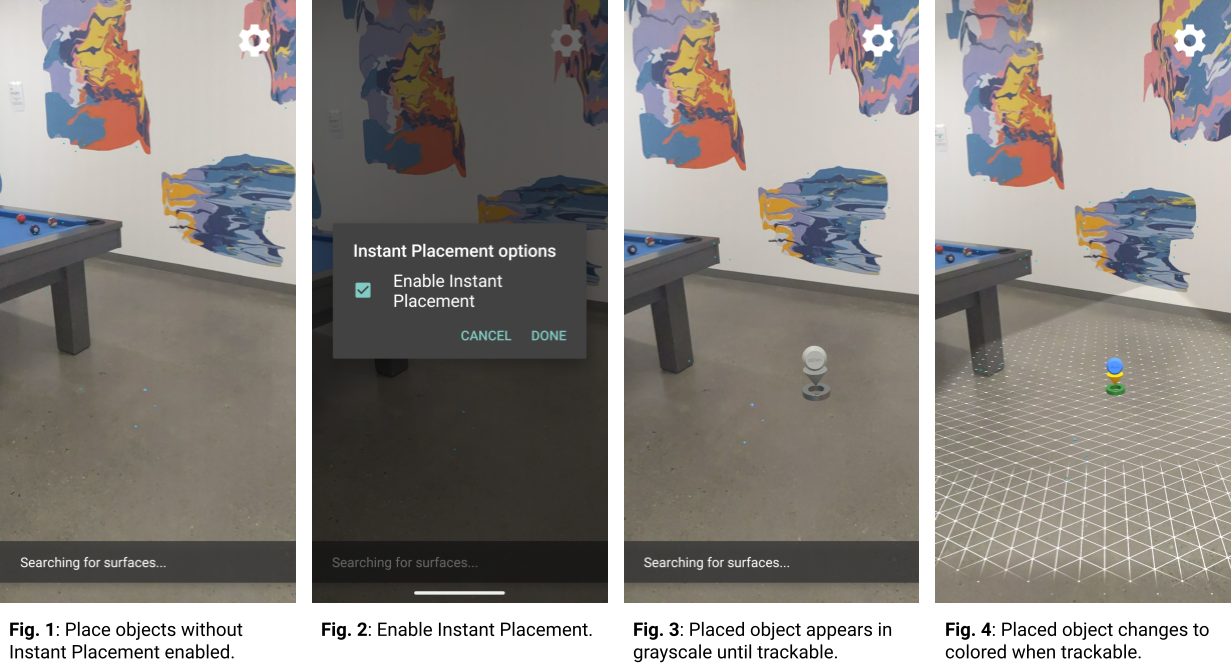
पहली इमेज में, इंस्टैंट प्लेसमेंट की सुविधा बंद है और सतह की ज्यामिति तय नहीं है. पूल टेबल की दाईं ओर फ़्लोर पर रखे गए ऑब्जेक्ट (चार छोटे नीले बिंदु) ऐसे दिखते हैं जैसे वे गिर गए हों.
दूसरे चित्र में, गियर आइकॉन के नीचे मौजूद मेन्यू से इंस्टैंट प्लेसमेंट चालू किया गया है.
तीसरे चित्र में, इंस्टैंट प्लेसमेंट की सुविधा चालू होने पर, सीन में एक नया ऑब्जेक्ट जोड़ा गया है. यह रंगीन होने के बजाय, धूसर रंग में दिखता है. इससे पता चलता है कि इसे अब तक सही पोज़ के लिए ठीक नहीं किया गया है.
चौथे चित्र में, नए ऑब्जेक्ट को रंग दिया गया है और उसकी पोज़िशन सटीक है. ऐसा तब होता है, जब सतह की ज्यामिति (ट्रैक की जा सकने वाली ग्रिड लाइनों से पता चलती है) का पता चलता है.
डेप्थ का इस्तेमाल करना
गहराई की सुविधा चालू होने पर, ARCore सीन में मौजूद ऑब्जेक्ट की ज्यामिति और जगह को ध्यान में रखता है. साथ ही, सीन में मौजूद ऑब्जेक्ट की जगह का हिसाब लगाता है. इससे, प्लेस किए गए ऑब्जेक्ट को सीन में मौजूद ऑब्जेक्ट से छिपाया जा सकता है. साथ ही, इससे आपके ऐप्लिकेशन को ज़्यादा असली लुक मिलता है.

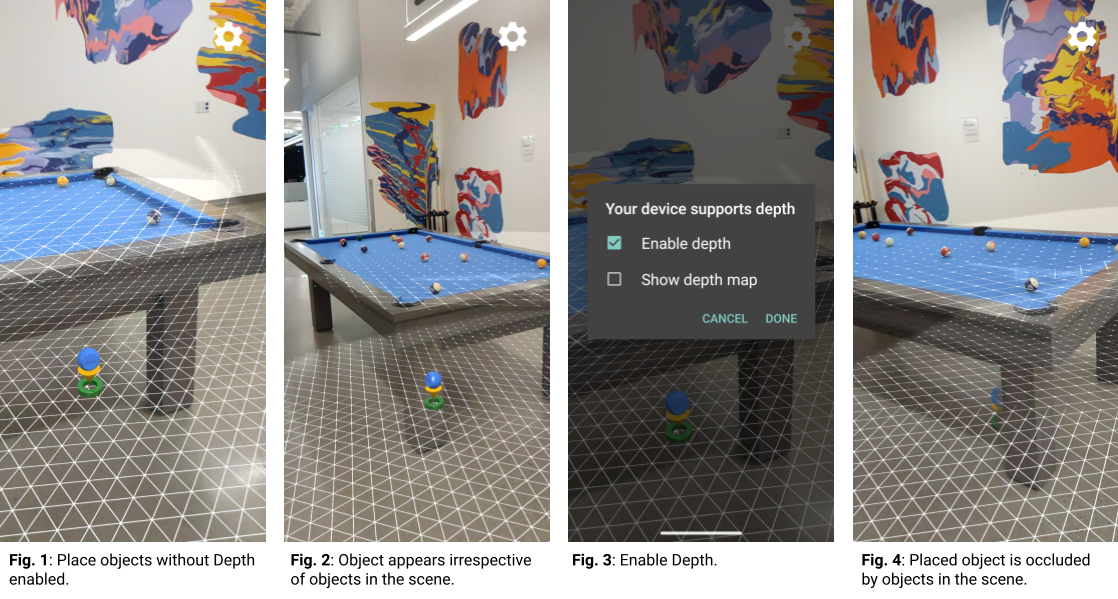
पहली इमेज में, डेप्थ की सुविधा बंद है. पूल टेबल के नीचे एक ऑब्जेक्ट रखा गया है.
दूसरी इमेज में, पूल टेबल के आस-पास डिवाइस के घूमने पर, ऑब्जेक्ट डिवाइस के पीछे-पीछे चलता हुआ दिखता है. भले ही, सीन में अन्य ऑब्जेक्ट मौजूद हों.
तीसरे चित्र में, डेप्थ मोड चालू है.
चौथे चित्र में, डिवाइस के आस-पास घूमने पर, ऑब्जेक्ट अब पूल टेबल से छिपा हुआ दिखता है.
अगले चरण
- अपने ऐप्लिकेशन में ARCore चालू करने का तरीका जानें.
- ऑगमेंटेड इमेज का इस्तेमाल करके, ऐसे ऐप्लिकेशन बनाएं जो उपयोगकर्ता के आस-पास मौजूद पोस्टर या लोगो जैसी 2D इमेज के हिसाब से काम कर सकें.
- Cloud ऐंकर का इस्तेमाल करना
- Depth API का इस्तेमाल करके, उपयोगकर्ताओं को ज़्यादा असली और दिलचस्प अनुभव देने के लिए, ऑब्जेक्ट की सटीक गहराई का पता लगाएं.
- स्क्रीन पर एआर ऑब्जेक्ट को तुरंत डालने के लिए, इंस्टैंट प्लेसमेंट का इस्तेमाल करें.
- रनटाइम से जुड़ी बातें देखें.
- डिज़ाइन से जुड़े दिशा-निर्देश देखें.
