עוגנים גיאו-מרחביים הם סוג של עוגן שמאפשר למקם תוכן בתלת-ממד בעולם האמיתי.
סוגים של עוגנים גיאו-מרחביים
יש שלושה סוגים של עוגנים גיאו-מרחביים, שכל אחד מהם מטפל בגובה באופן שונה:
עוגנים של WGS84:
עוגנים של WGS84 מאפשרים לך למקם תוכן תלת-ממדי בכל קו רוחב נתון, קו אורך וגובה.עוגנים בפני השטח:
עוגנים של פני השטח מאפשרים לך להציב תוכן רק באמצעות קווי רוחב ו קו אורך עם גובה ביחס לפני השטח במיקום הזה. הגובה נקבע ביחס לקרקע או לקומה, כפי שהיא ידועה מאת VPS.עוגנים על הגג:
מודעות עוגן לחלק העליון של הגג מאפשרות לך למקם תוכן רק לפי קווי רוחב קו אורך ביחס לגג של בניין באותו מיקום. הגובה נקבע ביחס לחלק העליון של המבנה, כפי שהוא ידוע מאת Streetscape Geometry. ברירת המחדל של ההגדרה הזו היא גובה פני השטח כשהיא לא מוצבת על מבנה.
| WGS84 | פני השטח | גג רכב | |
|---|---|---|---|
| מיקום אופקי | קו רוחב, קו אורך | קו רוחב, קו אורך | קו רוחב, קו אורך |
| מיקום אנכי | ביחס לגובה של WGS84 | ביחס לגובה פני השטח, שנקבע על ידי מפות Google | ביחס לרמת הגג, שנקבעת על ידי מפות Google |
| האם נדרש פתרון לשרת? | לא | כן | כן |
דרישות מוקדמות
לפני שממשיכים, חשוב לוודא שאתם מפעילים את Geospatial API.
מיקום עוגנים גיאו-מרחביים
לכל סוג עוגן יש ממשקי API ייעודיים שמאפשרים ליצור אותם. למידע נוסף, ראו סוגים של עוגנים גיאו-מרחביים.
יצירת עוגן מבדיקת היט
אפשר גם ליצור עוגן גיאו-מרחבי מתוצאת בדיקת התאמה.
משתמשים ב-Pose מההיט-בדיקה וממירים אותו ל-GeospatialPose. משתמשים בו כדי למקם כל אחד מ-3 סוגי העוגנים שמתוארים.
איך מקבלים מיקום גיאו-מרחבי מ-AR Pose
התכונה Earth.getGeospatialPose() מספקת דרך נוספת לקבוע את קו הרוחב וקו האורך על ידי המרה של מיקום AR למיקום גיאו-מרחבי.
קבלת AR Pose ממיקום גיאו-מרחבי
הפונקציה Earth.getPose() ממירה מיקום אופקי, גובה וסיבוב קווטרניון שצוינו בכדור הארץ ביחס למסגרת קואורדינטות מזרח-מעלה-דרום לתנוחת AR לתנוחת AR ביחס לקואורדינטה בעולם של GL.
בחירת השיטה שמתאימה לתרחיש לדוגמה שלכם
לכל שיטה ליצירת עוגן יש יתרונות וחסרונות שחשוב לזכור:
- כשמשתמשים בגיאומטריה של Streetscape, להשתמש במבחן היט כדי לצרף תוכן לבניין.
- יש עדיפות לעוגנים של פני שטח או גג על פני עוגנים WGS84 כי הם משתמשים בערכי גובה שנקבעים על ידי מפות Google.
קביעת קו הרוחב וקו האורך של מיקום
יש שלוש דרכים לחישוב קו הרוחב וקו האורך של מיקום:
- אפשר להשתמש בתכונה יוצר גיאו-מרחבי כדי להציג את העולם ולהרחיב אותו באמצעות תוכן תלת-ממדי בלי להגיע למיקום פיזי. כך תוכלו למקם ב-Unity Editor תוכן תלת-ממדי חזותי באמצעות מפות Google. המערכת תחשב באופן אוטומטי את קו הרוחב, קו האורך, הסיבוב והגובה של התוכן.
- שימוש במפות Google
- משתמשים ב-Google Earth. שימו לב שהשגת הקואורדינטות האלה באמצעות Google Earth, בניגוד למפות Google, תעניק לכם מרווח שגיאה של עד כמה מטרים.
- מעבר למיקום הפיזי
שימוש במפות Google
כדי לקבל את קו הרוחב וקו האורך של מיקום באמצעות מפות Google:
נכנסים למפות Google במחשב.

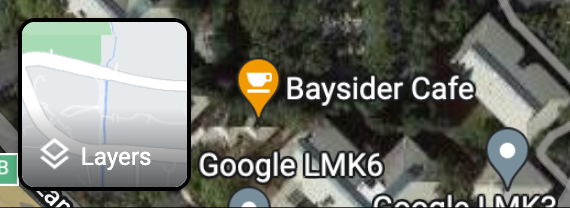
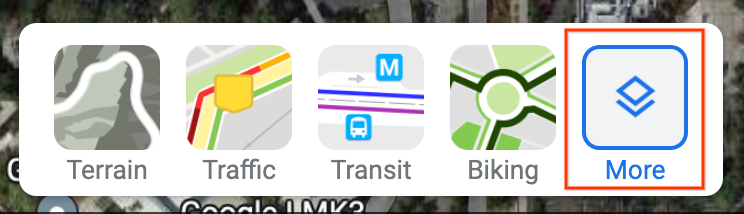
עוברים אל שכבות > עוד.


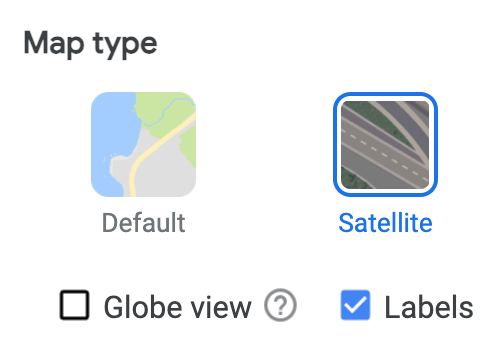
משנים את ההגדרה סוג המפה ללוויין ומבטלים את הסימון של התיבה תצוגת כדור הארץ בפינה הימנית התחתונה של המסך.

פעולה זו תאלץ נקודת מבט דו-ממדית ויבטלו שגיאות אפשריות שעלולות להגיע מתצוגה תלת-ממדית זוויתית.
במפה, לוחצים לחיצה ימנית על המיקום ובוחרים את קו האורך/קו הרוחב כדי להעתיק אותו ללוח.
שימוש ב-Google Earth
אפשר לחשב את קו הרוחב וקו האורך של מיקום ב-Google Earth על ידי לחיצה על מיקום בממשק המשתמש וקריאת הנתונים מהפרטים של הסמן.
כדי לקבל את קו הרוחב וקו האורך של מיקום באמצעות Google Earth:
נכנסים ל-Google Earth במחשב.
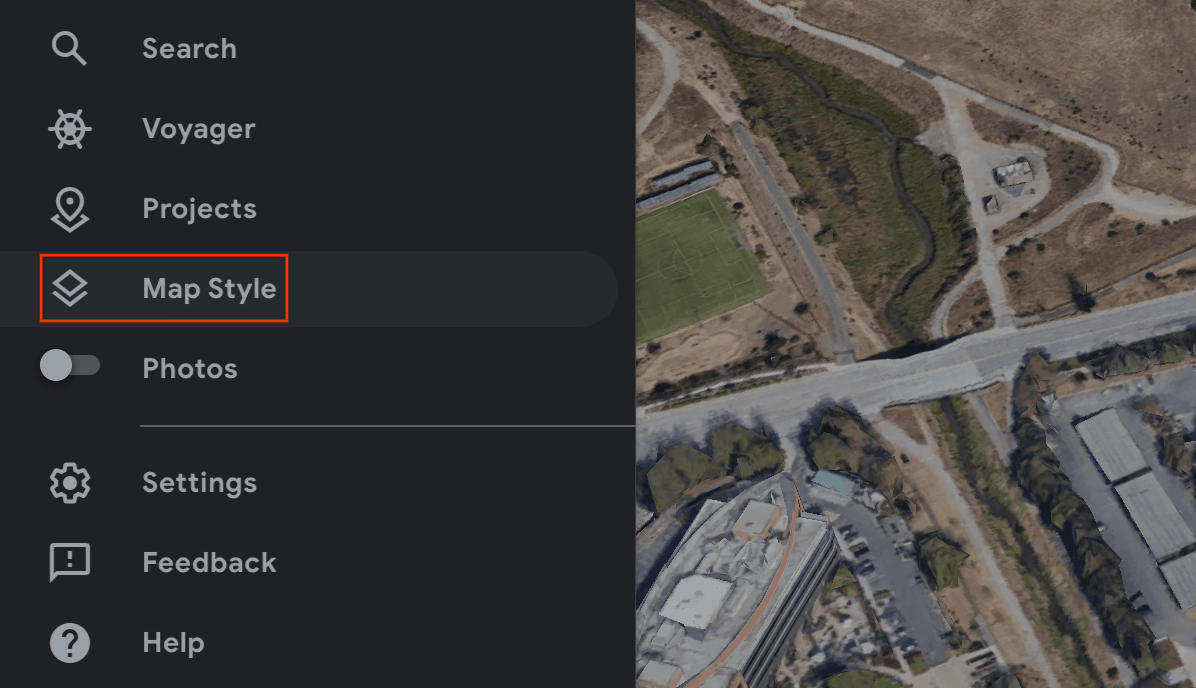
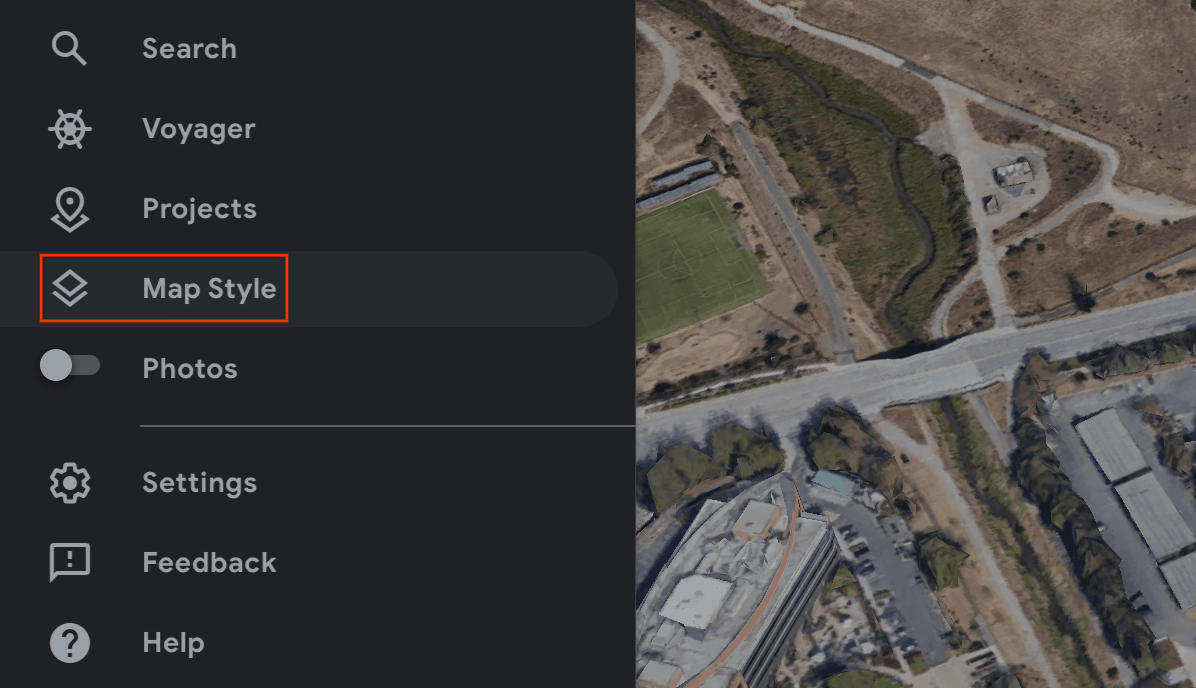
עוברים לתפריט ההמבורגר
 ובוחרים באפשרות סגנון מפה.
ובוחרים באפשרות סגנון מפה.
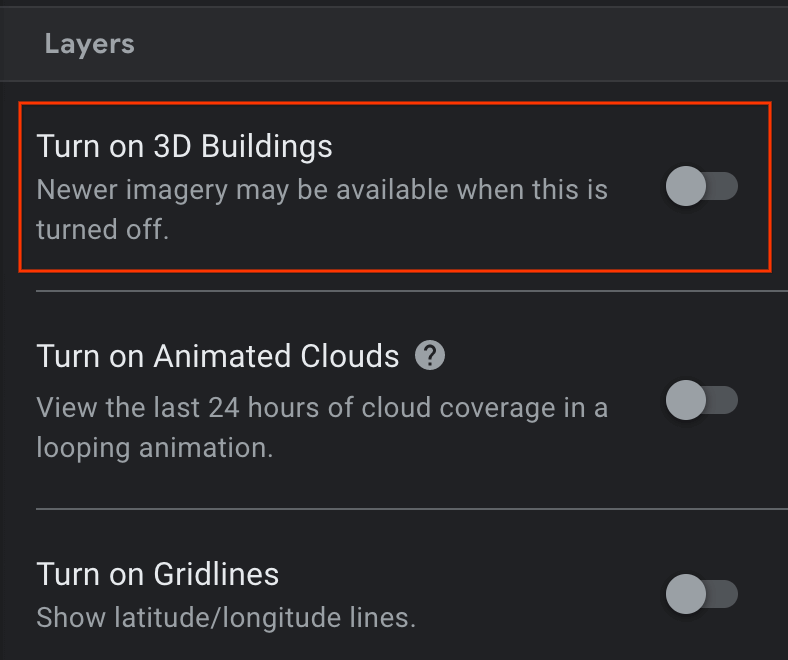
מעבירים את המתג בניינים בתלת-ממד למצב מושבת.

אחרי שמעבירים את המתג בניינים בתלת-ממד למצב מושבת, לוחצים על סמל הסיכה
 כדי להוסיף סמן במיקום שנבחר.
כדי להוסיף סמן במיקום שנבחר.מציינים פרויקט שיכלול את הסמן ולוחצים על שמירה.
בשדה כותרת של הסמן, מזינים שם לסמן.
לוחצים על החץ חזרה
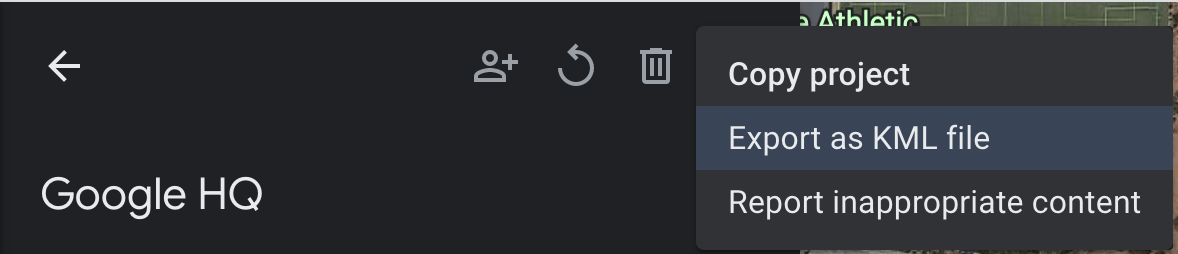
 בחלונית הפרויקט ובוחרים בתפריט
בחלונית הפרויקט ובוחרים בתפריט  פעולות נוספות.
פעולות נוספות.בתפריט, בוחרים באפשרות ייצוא כקובץ KML.

קובץ ה-KLM מדווח על קו הרוחב, קו האורך והגובה של הסמן בתג <coordinates>, והוא מופרד בפסיקים, באופן הבא:
<coordinates>-122.0755182435043,37.41347299422944,7.420342565583832</coordinates>
אין להשתמש בקווי אורך ורוחב מתגי <LookAt>, שמציינים את מיקום המצלמה ולא את המיקום.
מעבר למיקום הפיזי
אפשר לחשב את הגובה של מיקום מסוים על ידי הגעה אליו פיזית וביצוע תצפית מקומית.
מקבלים את הקוואטרניון של הסיבוב
GeospatialPose.getEastUpSouthQuaternion() מחלצת את הכיוון ממיקום גיאו-מרחבי ומפיקה פלט של קווטרניון שמייצג את מטריצת הסיבוב שהופכת וקטור מהיעד למערכת הקואורדינטות 'מזרח למעלה-דרום' (EUS). X+ מצביע מזרחה, Y+ נקודות למעלה ו-Z+ נקודות דרום. הערכים נכתבים לפי הסדר {x, y, z, w}.
עוגנים של WGS84
עוגן WGS84 הוא סוג של עוגן שמאפשר למקם תוכן תלת-ממדי בכל גובה, קו אורך ורוחב. לצורך ההצבה של המשחק בעולם האמיתי, הוא מסתמך על תנוחה וכיוון. המיקום מורכב מקווי רוחב, קו אורך וגובה, המוגדרים במערכת הקואורדינטות WGS84. הכיוון מורכב מסיבוב של קווטרניון.
הגובה מדווח במטרים מעל האליפסואיד WGS84, כך שגובה הקרקע לא מאפס. האפליקציה שלך אחראית לספק את הקואורדינטות האלה בכל עוגן שנוצר.
מיקום עוגן של WGS84 בעולם האמיתי
קביעת הגובה של מיקום
יש כמה דרכים לקבוע את הגובה של מיקום להצבת עוגנים:
- אם מיקום העוגן נמצא פיזית ליד המשתמש, ניתן להשתמש בגובה שדומה לגובה המכשיר של המשתמש.
- אחרי שמציינים את קו הרוחב וקו האורך, משתמשים ב-Heightion API כדי להציג גובה על סמך המפרט של EGM96. צריך להמיר את גובה EGM96 של Maps API ל-WGS84 לצורך השוואה מול הגובה
GeospatialPose. ראו GeoidEval שכולל גם שורת פקודה וגם ממשק HTML. הממשק API של מפות Google מדווח על קווי אורך ורוחב בהתאם למפרט WGS84. - אפשר לקבל את קו הרוחב, קו האורך והגובה של מיקום מ-Google Earth. כך מקבלים מרווח שגיאה של עד כמה מטרים. שימוש בקווי רוחב, קו אורך וגובה מתוך התגים
<coordinates>, ולא באמצעות התגים<LookAt>בקובץ ה-KML. - אם עוגן קיים נמצא בקרבת מקום וגם אם אתם לא בשיפוע תלול, אפשר להשתמש בגובה מה-
GeospatialPoseשל המצלמה בלי להשתמש במקור אחר, כמו ה-API של מפות Google.
יצירת העוגן
אחרי שרואים את קו הרוחב, קו האורך, הגובה וקווטרניון הסיבוב, משתמשים ב-Earth.createAnchor()
כדי לעגן תוכן לקואורדינטות גיאוגרפיות שציינתם.
Java
if (earth != null && earth.getTrackingState() == TrackingState.TRACKING) { Anchor anchor = earth.createAnchor( /* Location values */ latitude, longitude, altitude, /* Rotational pose values */ qx, qy, qz, qw); // Attach content to the anchor specified by geodetic location and pose. }
Kotlin
if (earth.trackingState == TrackingState.TRACKING) { val anchor = earth.createAnchor( /* Location values */ latitude, longitude, altitude, /* Rotational pose values */ qx, qy, qz, qw ) // Attach content to the anchor specified by geodetic location and pose. }
מודעות עוגן לפני השטח
עוגן הוא סוג של עוגן שמאפשר להציב אובייקטים ב-AR רק באמצעות קווי רוחב ואורך, תוך שימוש במידע מ-VPS כדי למצוא את הגובה המדויק מעל פני הקרקע.
במקום להזין את הגובה הרצוי, אתם מציינים את הגובה מעל פני השטח. כאשר הערך הוא אפס, העוגן יהיה מיושר עם פני השטח.
הגדרת מצב איתור מטוס
חיפוש המטוס הוא אופציונלי ולא נדרש כדי להשתמש בעוגנים. הערה: נעשה שימוש רק במישורים אופקיים. מישורים אופקיים יעזרו ליישור דינמי של עוגנים על פני השטח.
אפשר לבחור איך האפליקציה תזהה מטוסים באמצעות Config.PlaneFindingMode.
יצירת עוגן באמצעות פני השטח באמצעות ה-API האסינכרוני החדש
כדי ליצור ולהציב עוגן שטח, קוראים לפונקציה Earth.resolveAnchorOnTerrainAsync().
העוגן לא יהיה מוכן מיד ויהיה צריך לפתור אותו. לאחר פתרון הבעיה, הבעיה תהיה זמינה בResolveAnchorOnTerrainFuture.
Java
final ResolveAnchorOnTerrainFuture future = earth.resolveAnchorOnTerrainAsync( latitude, longitude, /* altitudeAboveTerrain= */ 0.0f, qx, qy, qz, qw, (anchor, state) -> { if (state == TerrainAnchorState.SUCCESS) { // do something with the anchor here } else { // the anchor failed to resolve } });
Kotlin
var future = earth.resolveAnchorOnTerrainAsync( latitude, longitude, altitudeAboveTerrain, qx, qy, qz, qw, { anchor, state -> if (state == TerrainAnchorState.SUCCESS) { // do something with the anchor here } else { // the anchor failed to resolve } } )
מה יהיה העתיד?
העתיד ישויך אל FutureState.
| מדינה | תיאור |
|---|---|
FutureState.PENDING |
הפעולה עדיין בהמתנה. |
FutureState.DONE |
הפעולה הושלמה והתוצאה זמינה. |
FutureState.CANCELLED |
הפעולה בוטלה. |
בדיקת מצב העוגן של פני השטח של התוצאה העתידית
Anchor.TerrainAnchorState שייך לפעולה האסינכרונית והוא חלק מהתוצאה העתידית הסופית.
Java
switch (terrainAnchorState) { case SUCCESS: // A resolving task for this Terrain anchor has finished successfully. break; case ERROR_UNSUPPORTED_LOCATION: // The requested anchor is in a location that isn't supported by the Geospatial API. break; case ERROR_NOT_AUTHORIZED: // An error occurred while authorizing your app with the ARCore API. See // https://developers.google.com/ar/reference/java/com/google/ar/core/Anchor.TerrainAnchorState#error_not_authorized // for troubleshooting steps. break; case ERROR_INTERNAL: // The Terrain anchor could not be resolved due to an internal error. break; default: // not reachable break; }
Kotlin
when (state) { TerrainAnchorState.SUCCESS -> { // A resolving task for this Terrain anchor has finished successfully. } TerrainAnchorState.ERROR_UNSUPPORTED_LOCATION -> { // The requested anchor is in a location that isn't supported by the Geospatial API. } TerrainAnchorState.ERROR_NOT_AUTHORIZED -> { // An error occurred while authorizing your app with the ARCore API. See // https://developers.google.com/ar/reference/java/com/google/ar/core/Anchor.TerrainAnchorState#error_not_authorized // for troubleshooting steps. } TerrainAnchorState.ERROR_INTERNAL -> { // The Terrain anchor could not be resolved due to an internal error. } else -> { // Default. } }
דיבלים לגגות

עוגנים לגגות הם סוג של עוגנים ודומים מאוד לעוגנים בפני השטח שלמעלה. ההבדל הוא שאתם תספקו את הגובה מעל הגג ולא את הגובה מעל פני השטח.
יצירת עוגן על הגג באמצעות ה-API האסינכרוני החדש
העוגן לא יהיה מוכן מיד ויהיה צריך לפתור אותו.
כדי ליצור ולהציב עוגן על הגג, קוראים לפונקציה Earth.resolveAnchorOnRooftopAsync(). בדומה לעוגנים של פני השטח, תהיה לך גם גישה ל-FutureState של העתיד. לאחר מכן אפשר לבדוק את התוצאה העתידית כדי לגשת אל Anchor.RooftopAnchorState.
Java
final ResolveAnchorOnRooftopFuture future = earth.resolveAnchorOnRooftopAsync( latitude, longitude, /* altitudeAboveRooftop= */ 0.0f, qx, qy, qz, qw, (anchor, state) -> { if (state == RooftopAnchorState.SUCCESS) { // do something with the anchor here } else { // the anchor failed to resolve } });
Kotlin
var future = earth.resolveAnchorOnRooftopAsync( latitude, longitude, altitudeAboveRooftop, qx, qy, qz, qw, { anchor, state -> if (state == RooftopAnchorState.SUCCESS) { // do something with the anchor here } else { // the anchor failed to resolve } } )
מה יהיה העתיד?
לעתיד משויך FutureState. אתם יכולים לעיין בטבלה שלמעלה.
בדיקת מצב העוגן בגג של התוצאה העתידית
Anchor.RooftopAnchorState שייך לפעולה האסינכרונית והוא חלק מהתוצאה העתידית הסופית.
Java
switch (rooftopAnchorState) { case SUCCESS: // A resolving task for this Rooftop anchor has finished successfully. break; case ERROR_UNSUPPORTED_LOCATION: // The requested anchor is in a location that isn't supported by the Geospatial API. break; case ERROR_NOT_AUTHORIZED: // An error occurred while authorizing your app with the ARCore API. // https://developers.google.com/ar/reference/java/com/google/ar/core/Anchor.RooftopAnchorState#error_not_authorized // for troubleshooting steps. break; case ERROR_INTERNAL: // The Rooftop anchor could not be resolved due to an internal error. break; default: // not reachable break; }
Kotlin
when (state) { RooftopAnchorState.SUCCESS -> { // A resolving task for this Rooftop anchor has finished successfully. } RooftopAnchorState.ERROR_UNSUPPORTED_LOCATION -> { // The requested anchor is in a location that isn't supported by the Geospatial API. } RooftopAnchorState.ERROR_NOT_AUTHORIZED -> { // An error occurred while authorizing your app with the ARCore API. See // https://developers.google.com/ar/reference/java/com/google/ar/core/Anchor.RooftopAnchorState#error_not_authorized // for troubleshooting steps. } RooftopAnchorState.ERROR_INTERNAL -> { // The Rooftop anchor could not be resolved due to an internal error. } else -> { // Default. } }
המאמרים הבאים
- חשוב לוודא שאתם מבינים את מכסת השימוש ב-API גיאו-מרחבית.

