자체 앱에서 증강된 얼굴을 사용하는 방법을 알아보세요.
기본 요건
- Xcode 버전 13.0 이상
- CocoaPods를 사용하는 경우 Cocoapods 1.4.0 이상
- iOS 12.0 이상을 실행하는 ARKit 호환 Apple 기기(iOS 12.0 이상 배포 타겟 필요)
샘플 앱 빌드 및 실행
자세한 단계는 빠른 시작을 참고하세요.
- GitHub에서 iOS용 ARCore SDK를 클론하거나 다운로드하여 샘플 앱 코드를 가져옵니다.
- 터미널 창을 열고 Xcode 프로젝트가 있는 폴더에서
pod install를 실행합니다. - Xcode 버전 10.3 이상에서 샘플 앱을 열고 USB를 통해 기기를 개발 머신에 연결합니다. 빌드 오류를 방지하려면
.xcodeproj파일이 아닌.xcworkspace파일에서 빌드해야 합니다. - Cmd+R을 누르거나 Run 아이콘을 클릭합니다. 시뮬레이터가 아닌 실제 기기를 사용하여 증강된 얼굴을 사용합니다.
- '확인'을 탭하여 카메라에 샘플 앱에 대한 액세스 권한을 부여합니다. 그러면 앱이 전면 카메라를 열고 카메라 피드에서 즉시 얼굴을 추적합니다. 그러면 여우 귀 이미지가 이마 양쪽에, 여우 코 이미지가 내 코 위에 배치됩니다.
앱에서 증강된 얼굴을 구현하는 방법 개요
Xcode에 *.scn 파일 가져오기
앱에서 감지된 얼굴에 텍스처 및 3D 모델과 같은 자체 애셋을 추가하려면 *.scn 애셋을 Xcode로 드래그합니다.
증강된 얼굴 세션 초기화
앱에서 Augmented Faces API를 사용하려면 Augmented Faces 세션을 초기화합니다. 이 세션은 60fps로 카메라 이미지를 캡처하며 대리 메서드에 얼굴 업데이트를 비동기식으로 반환합니다. 초기화할 때는 캡처 기기의 시야를 전달하고 대리자를 설정하기만 하면 됩니다.
// Session takes a float for field of view
let faceSession = try? GARAugmentedFaceSession(fieldOfView: cameraFieldOfView)
faceSession?.delegate = self
카메라 이미지를 세션에 전달
이제 세션이 올바르게 초기화되고 구성되었으므로 앱에서 세션에 카메라 이미지를 전송할 수 있습니다. 샘플 앱은 전면 카메라의 동영상 프레임으로 AVCaptureSession를 만들어 카메라 이미지를 가져옵니다.
다음 코드 샘플은 이미지, 타임스탬프, 인식 회전을 얼굴 세션에 전달하는 AVFoundation의 캡처 출력 대리인 메서드의 구현을 보여줍니다.
func captureOutput(_ output: AVCaptureOutput,
didOutput sampleBuffer: CMSampleBuffer,
from connection: AVCaptureConnection) {
faceSession.update(with: imageBuffer,
timestamp: frameTime,
recognitionRotation: rotationDegrees)
}
이미지가 처리되면 Augmented Faces API는 GARAugmentedFaceFrame를 반환하는 대리인 콜백을 전송합니다. 얼굴에 효과를 연결하는 데 도움이 되는 증강된 얼굴 객체가 포함되어 있습니다. 또한 이미지 버퍼와 update 메서드에 전달한 타임스탬프가 포함됩니다. 이는 얼굴 효과를 이미지에 동기화하는 데 유용합니다. 또한 이 객체는 디스플레이 변환과 투영 매트릭스를 제공하므로 감지된 얼굴에 연결된 얼굴 효과를 쉽게 렌더링할 수 있는 방식으로 3D 세상과 2D 뷰를 설정할 수 있습니다.
var face: GARAugmentedFace? { get }
var capturedImage: CVPixelBuffer { get }
var timestamp: TimeInterval { get }
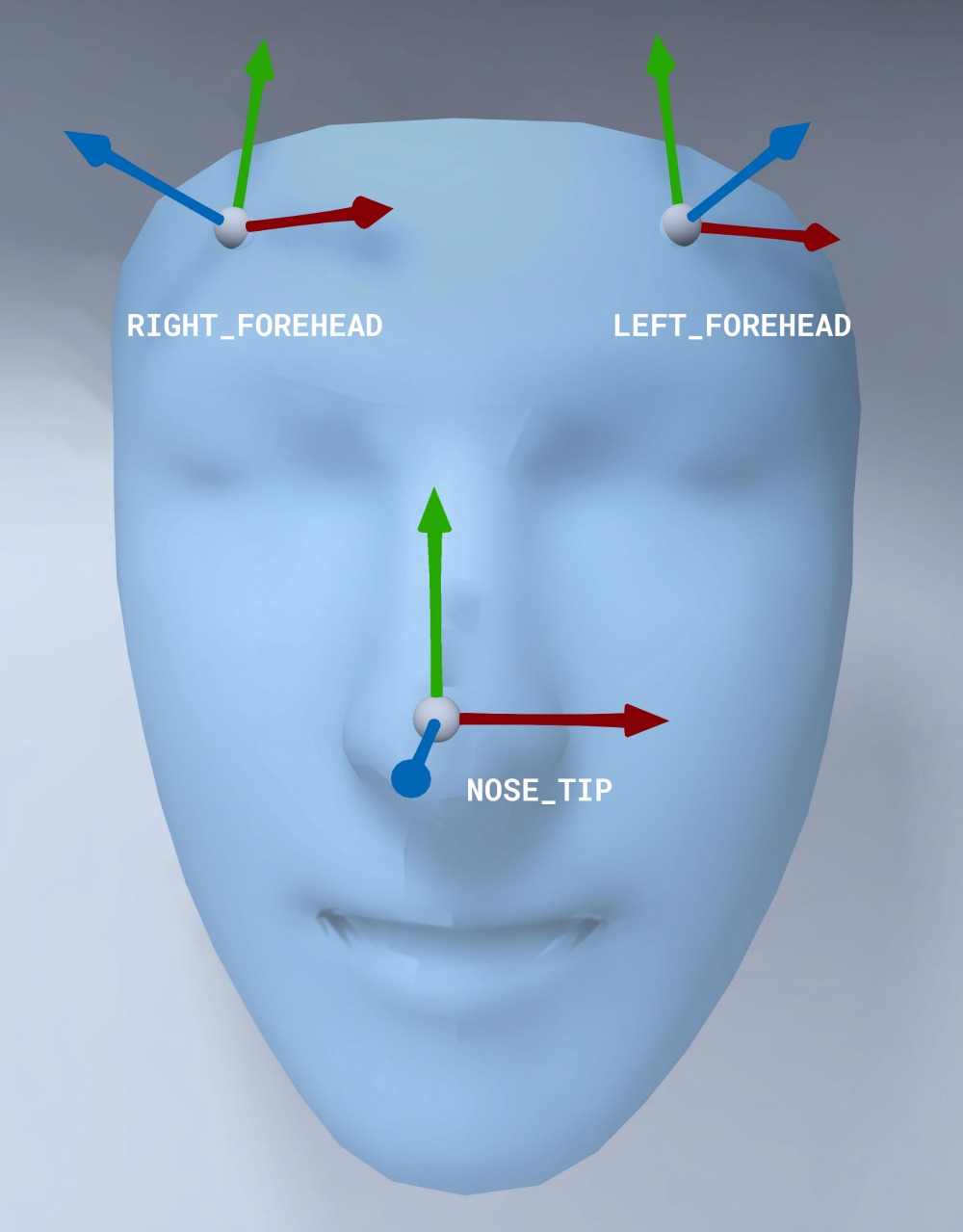
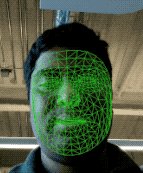
얼굴 메시 방향
iOS의 얼굴 메시의 방향을 확인합니다.
얼굴에 2D 텍스처 적용
샘플 앱은 증강된 얼굴을 SCNGeometry 객체로 변환하는 클래스를 제공합니다. 이 도형을 사용하여 SceneKit 노드에 쉽게 연결할 수 있으며, 이 노드는 증강된 얼굴의 중심 변환에 배치됩니다.
let faceNode = SCNNode()
// Gets the most recent frame's face
let face = faceSession.currentFrame?.face
// This is instantiated once, not with every frame
let faceGeometryConverter = FaceMeshGeometryConverter()
// Converts Augmented Face to SCNGeometry object
let faceMesh = faceGeometryConverter.geometryFromFace(face)
// Assigns geometry to node and sets the pose
faceNode.geometry = faceMesh
faceNode.simdTransform = face.centerTransform
2D 얼굴 텍스처는 UIImage로 로드되고 얼굴 메시의 도형에 연결된 재료로 설정됩니다.
faceTextureMaterial = SCNMaterial()
faceTextureMaterial.diffuse.contents = UIImage(named:@"face.png")
faceMesh?.firstMaterial = faceTextureMaterial
얼굴에 3D 객체 연결
대리인 콜백에서 수신된 GARAugmentedFace는 얼굴에 콘텐츠를 연결하는 데 사용할 수 있는 3가지 영역 또는 변환을 제공합니다. 이러한 변환을 사용하면 월드 공간에서 코, 이마의 왼쪽, 이마의 오른쪽을 가져올 수 있습니다. 여기에서는 코 변환을 사용하여 코에 구체를 연결합니다.
// Create node and add to scene
let node = SCNNode(geometry: SCNSphere(radius: .02))
sceneView.rootNode.addChild(node)
// Every frame updates the node's position
node.simdWorldTransform = session.currentFrame.face.transform(for: .nose)
자체 애셋을 Xcode로 가져오기
앱에서 감지된 얼굴에 텍스처 및 3D 모델과 같은 애셋을 추가하려면 먼저 애셋을 Xcode로 가져옵니다.
*.dae(3D 모델) 파일을 내보냅니다.*.dae파일을 Xcode 프로젝트로 드래그합니다.- Xcode에서 Editor > Convert to SceneKit scene file format (.scn)로 이동하여 파일을
.scn형식으로 변환합니다.