- Configura il tuo ambiente di sviluppo per l'API Depth
- Prova l'occlusione e visualizza la mappa di profondità in un'app di esempio
Prerequisiti
- Android Studio versione 3.1 o successive con Android SDK Platform versione 7.0 (livello API 24) o successiva
- Un dispositivo Android che supporti la profondità. Visualizza l'elenco di dispositivi supportati per maggiori dettagli.
- Una conoscenza di base dello sviluppo Android. Se sei un nuovo utente ad Android, consulta Creazione della prima app Android per principianti.
- Una conoscenza di base dell'API Depth. Se non hai mai usato la profondità, consulta la panoramica dell'API Depth.
Apri il progetto di esempio
Questa guida rapida utilizza OpenGL, un interfaccia di programmazione per il rendering di grafica vettoriale 2D e 3D. Rivedi Attiva ARCore prima di iniziare a utilizzare il i seguenti passaggi.
Recupera il progetto di esempio clonando il repository con il comando seguente:
git clone https://github.com/google-ar/arcore-android-sdk.git
In Android Studio, apri il progetto di esempio hello_ar_java, che si trova nella
Sottodirectory samples all'interno della directory arcore-android-sdk.
Esegui l'esempio
L'app di esempio dell'API Depth ti consente di inserire figure Android virtuali nel tuo dell'ambiente e attivare/disattivare la copertura per vederne la differenza. Ti consente inoltre di attivare/disattivare la visualizzazione della mappa di profondità in un determinato spazio.
Assicurati che il tuo dispositivo Android sia connesso al computer di sviluppo e fai clic su
Run  in Android Studio.
in Android Studio.
Il dispositivo potrebbe chiederti di installare o aggiornare Google Play Services per AR se manca o non è aggiornato. Tocca CONTINUE per installarla dal Google Play Store.
Attiva profondità
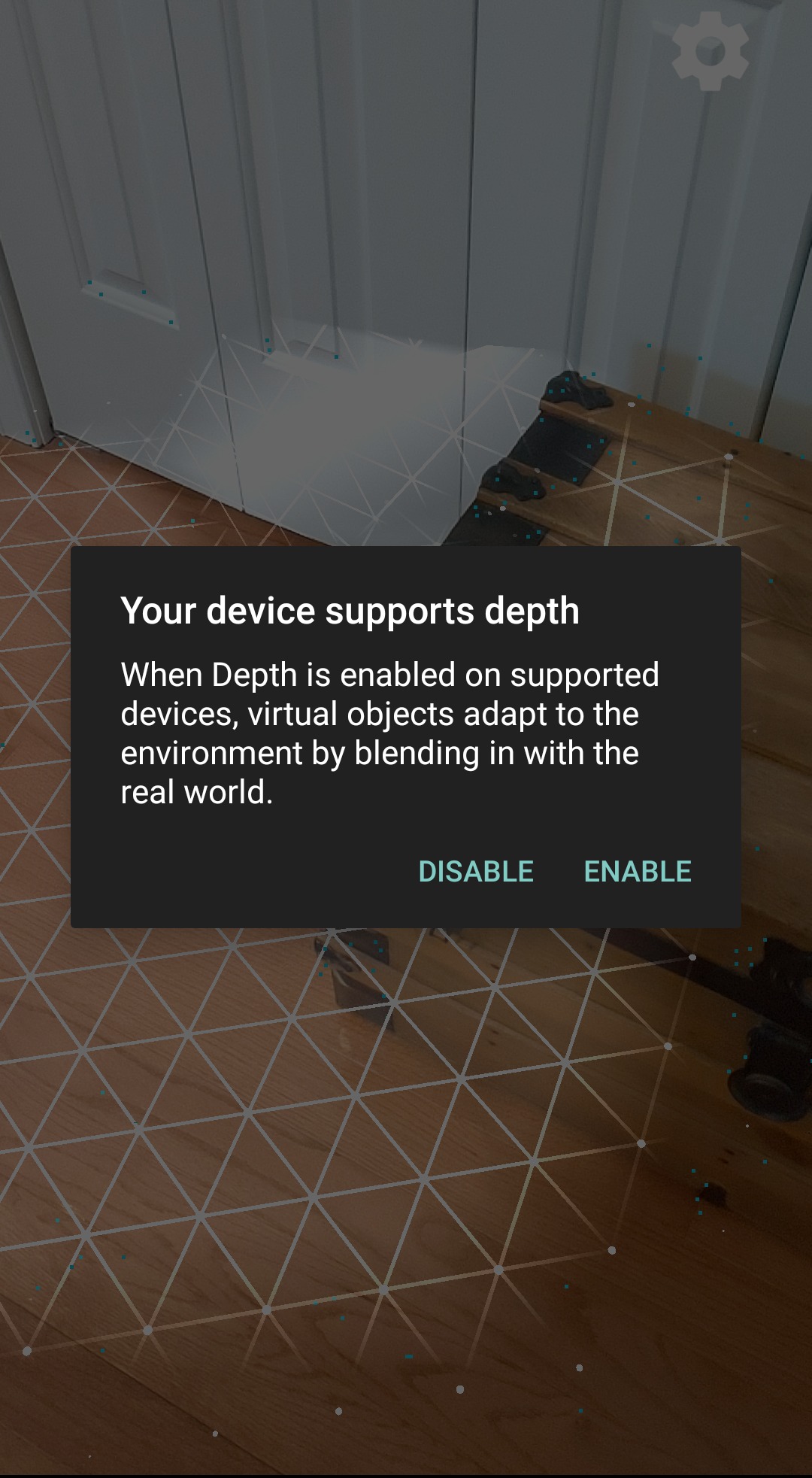
La prima volta che esegui l'app e posizioni un personaggio Android, viene visualizzata una finestra di dialogo per attivare la profondità. Appare solo la prima volta che viene eseguita l'app, per Android al primo posto. Tocca Enable per aggiungere una copertura.
Attiva/disattiva la copertura e la visualizzazione della mappa di profondità
Tocca l'icona dell'ingranaggio per attivare/disattivare la copertura e la visualizzazione della mappa di profondità. Seleziona Enable depth per attivare la copertura. Seleziona Show depth map per mostrare una visualizzazione della mappa di profondità sullo schermo del dispositivo.
Ad esempio, le seguenti immagini mostrano un personaggio Android virtuale in uno spazio reale contenente un bagagliaio accanto a una porta. Nella prima immagine, si sovrappone in modo non realistico al bordo del tronco. Nella seconda immagine, Android è correttamente occultato e appare molto più realistico nelle sue l'ambiente circostante.
Le seguenti immagini mostrano l'immagine di una fotocamera di un corridoio con una bicicletta sul e una visualizzazione della mappa di profondità creata per quella videocamera dell'immagine.
Passaggi successivi
Inizia a utilizzare l'API Depth nelle tue app. Per saperne di più, consulta: