如要開始使用 Android 版 ARCore,您可以執行 ARCore SDK 隨附的 hello_ar_kotlin 或 hello_ar_java 範例應用程式。這些範例應用程式會使用 OpenGL,這是用於算繪 2D 和 3D 向量圖形的程式設計介面。應用程式會顯示任何偵測到的平面,並允許使用者輕觸平面來放置 3D 模型。
設定開發環境
安裝 Android Studio 3.1 以上版本,並搭配 Android SDK Platform 7.0 以上版本 (API 級別 24)。
如果您是 Android 新手,請參閱「建構第一個 Android 應用程式」一文。
開啟範例專案
在 Android Studio 中複製 ARCore SDK GitHub 存放區。
方法有很多種:
已安裝 Android Studio 的情況:
- 從「Git」選單中選取「Clone」。
- 在 Version control 下拉式選單中,選取 Git 做為版本管控系統。
在 URL 欄位中輸入 ARCore GitHub 存放區的以下網址:
https://github.com/google-ar/arcore-android-sdk.git
您也可以開啟 Terminal 並發出
git clone指令,如下所示:git clone https://github.com/google-ar/arcore-android-sdk.git
如要開啟任一範例專案,請按照下列步驟操作 (您必須明確開啟專案,才能進行建構和執行)。
- 從 File 選單中選取 Open。
- 在 arcore-android-sdk/samples 資料夾中,選取 hello_ar_kotlin 或 hello_ar_java 資料夾,然後按一下 Open。
準備裝置或模擬器
您可以在支援的裝置上或 Android Emulator 中執行 AR 應用程式。您必須先在模擬器上更新 Google Play 服務 - AR 適用,再執行應用程式。詳情請參閱「在 Android Emulator 中執行 AR 應用程式 」。
執行範例
請確認 Android 裝置已連上開發機器,然後在 Android Studio 中按一下 Run  。
。
Android Studio 會將專案建構為可進行偵錯的 APK,然後在裝置上安裝 APK 並執行應用程式。詳情請參閱「建構並執行應用程式」。
如果缺少或過時,系統可能會提示您安裝或更新 Google Play 服務 - AR 適用。選取 CONTINUE 即可從 Google Play 商店安裝該應用程式,或按照「更新『Google Play 服務 - AR 適用』」一文所述手動更新。
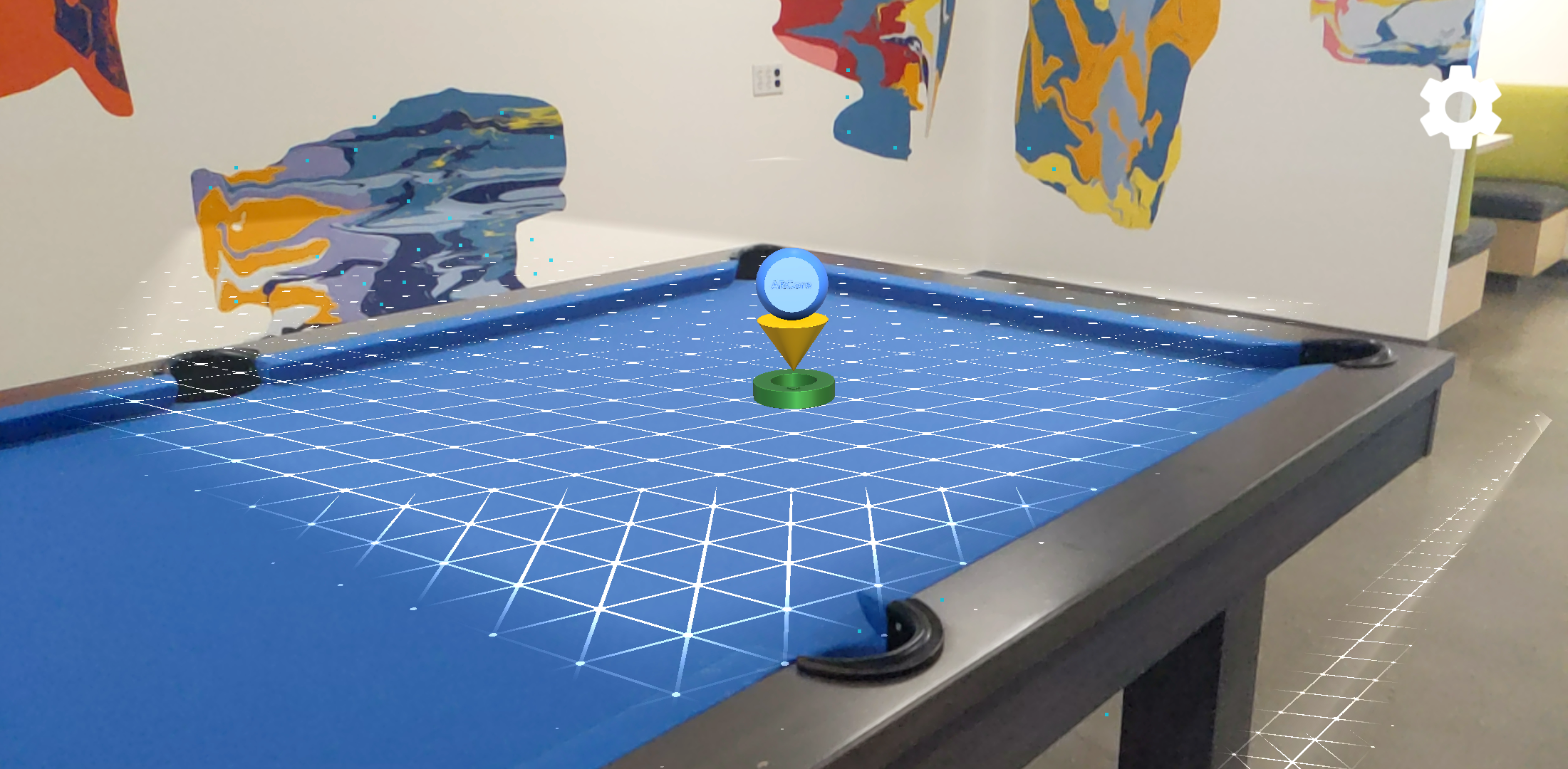
hello_ar_java 應用程式可讓您將三維 ARCore 棋子放置在偵測到的 AR 平面上。這項功能是使用 Android GL SurfaceView 實作,用於算繪相機預覽畫面和基本 AR 物件,例如平面和錨點。hello_ar_java 的範例算繪架構可在 com/google/ar/core/examples/java/common/samplerender 中找到。

使用即時刊登位置
即時放置 API 可讓使用者在畫面上放置 AR 物件,無須等待 ARCore 偵測表面幾何形狀。隨著使用者在環境中移動,系統會即時調整物件位置。
輕觸畫面放置物件。看到全像物件出現在畫面上後,請務必繼續移動裝置,讓 ARCore 取得足夠的周遭環境資料,以便準確錨定虛擬物件。
一旦 ARCore 偵測到表面幾何圖形,並在物件放置的區域中建立可追蹤項目,物件的姿勢就會自動更新,以確保準確度。

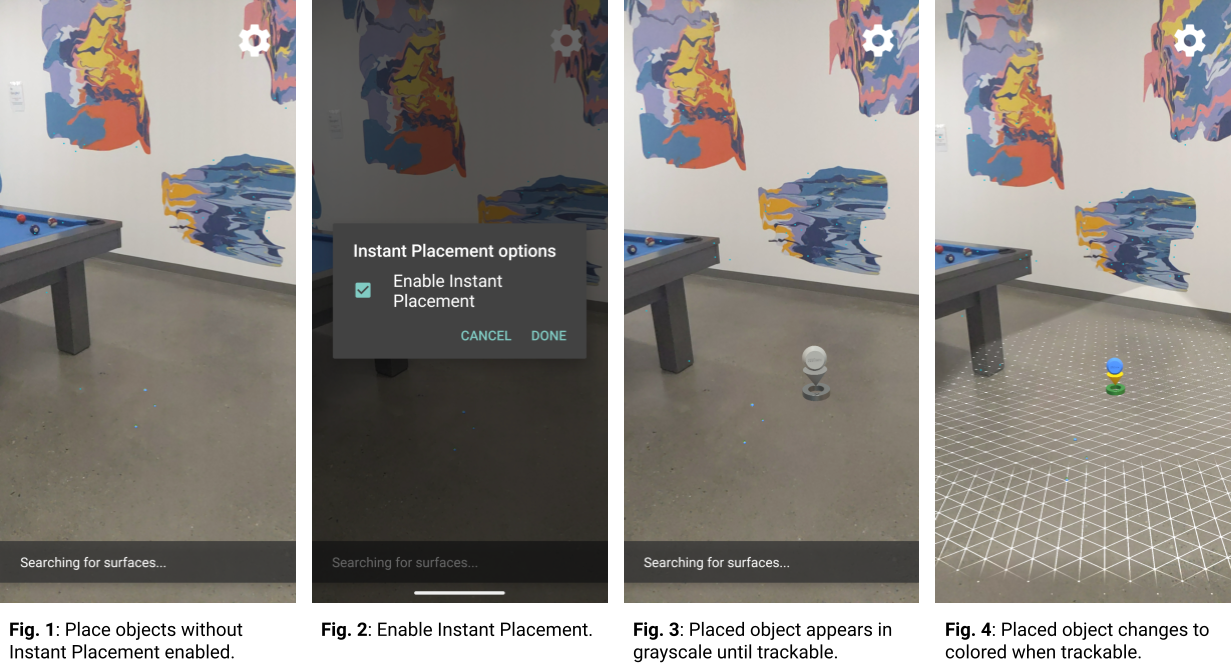
在圖 1 中,Instant Placement 已停用,且表面幾何圖形未定義。放在撞球桌右側地板上的物體 (四個小藍點) 似乎已倒下,其姿勢未定義。
在圖 2 中,您可以透過齒輪圖示下方的選單啟用即時刊登位置。
在圖 3 中,啟用即時放置功能後,系統會在場景中放置新物件。這張圖片會以灰階顯示,而非彩色顯示,表示系統尚未修正為正確姿勢。
在圖 4 中,當系統偵測到表面幾何圖形 (由「可追蹤」格線所描述) 時,新物體會變成彩色,且其姿勢會正確顯示。
使用深度
啟用「Depth」時,ARCore 會考量場景中物件的幾何形狀和位置,並計算放置在場景中的物件相對於場景中其他物件的位置。這可讓放置的物件遭到場景中物件的遮蔽,並為應用程式增添真實感。

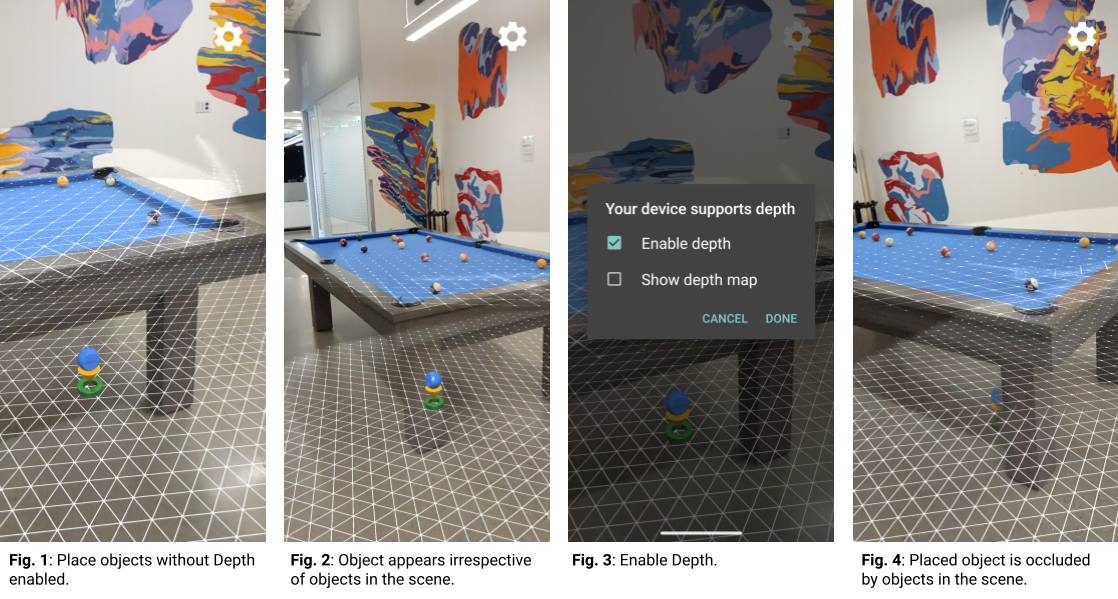
在圖 1 中,深度已停用。有物品放在撞球桌下方。
在圖 2 中,當裝置在撞球桌周圍移動時,無論場景中的物體為何,物體都會追隨裝置。
在圖 3 中,已啟用景深。
在圖 4 中,當裝置在場景中移動時,物體現在會被撞球桌遮蔽。
後續步驟
- 請嘗試在 ARCore SDK 中建構及執行其他範例專案。
- 請參閱擴增實境程式碼研究室,瞭解更多可建構及執行的範例應用程式。
- 瞭解如何在應用程式中啟用 ARCore。
- 詳閱「執行階段注意事項」。
- 詳閱設計指南。

