Scene Viewer เป็นโปรแกรมดูภาพแบบสมจริงที่มอบประสบการณ์ 3 มิติและ AR จาก เว็บไซต์หรือแอป Android ของคุณ ที่ช่วยให้ผู้ใช้อุปกรณ์เคลื่อนที่ Android ดูตัวอย่างได้ง่ายๆ จัดวาง ดู และโต้ตอบกับโมเดล 3 มิติที่โฮสต์บนเว็บในสภาพแวดล้อมของตนได้
เบราว์เซอร์ Android ส่วนใหญ่รองรับ Scene Viewer โปรแกรมดูฉากเสร็จสมบูรณ์แล้ว ซึ่งพาร์ทเนอร์ Google หลายรายสนับสนุนประสบการณ์ 3 มิติและ AR อย่างน่าเชื่อถือ และยังขับเคลื่อนประสบการณ์เหล่านี้ให้กับ Google Search ด้วย
การใช้งานนั้นตรงไปตรงมา:
การใช้งานบนเว็บจำเป็นต้องมีเฉพาะลิงก์ที่มีการจัดรูปแบบอย่างถูกต้องบนหน้าเว็บ
ประสบการณ์ที่อิงตามแอปต้องการการผสานรวมโค้ด Java เพียงไม่กี่บรรทัด
ข้อกำหนดรันไทม์ของ Scene Viewer
หากต้องการใช้ AR กับ Scene Viewer ผู้ใช้ต้องมีสิ่งต่อไปนี้
- อุปกรณ์ที่รองรับ ARCore ที่ทำงานอยู่ Android 7.0 Nougat (API ระดับ 24) ขึ้นไป
- เวอร์ชันล่าสุด (ล่าสุด) ของ บริการ Google Play สำหรับ AR ระบบจะติดตั้งบริการนี้โดยอัตโนมัติและจะอัปเดตอยู่เสมอ อุปกรณ์ส่วนใหญ่ที่รองรับ ARCore
- เวอร์ชันปัจจุบันของ Google แอป แอปนี้ติดตั้งไว้ล่วงหน้าและได้รับการอัปเดตโดยอัตโนมัติอยู่เสมอ อุปกรณ์ที่รองรับ ARCore ส่วนใหญ่
ระบุกรณีที่บริการ Google Play สำหรับ AR หรือแอป Google ไม่มี หรือเวอร์ชันที่ติดตั้งเก่าเกินไป คุณสามารถระบุทางเลือก URL ที่เปิดประสบการณ์ทางเลือก เช่น หน้าเว็บ ข้อผิดพลาด หรือประสบการณ์การใช้งานสำรองที่คุณสร้างขึ้น
Use Case ที่รองรับ
| จุดประสงค์ของ Use Case | แอปพลิเคชันที่แนะนำ | ประโยชน์ |
|---|---|---|
|
จากปุ่มหรือลิงก์ในเว็บไซต์หรือแอป Android ให้เปิด
มุมมอง AR ดั้งเดิมของโมเดล 3 มิติ
หากไม่มีบริการ Google Play สำหรับ AR ในอุปกรณ์ ถอยกลับไปอย่างสง่างาม เพื่อแสดงโมเดลในโหมด 3 มิติที่ขับเคลื่อนโดยโปรแกรมดูฉาก |
เปิดโปรแกรมดูฉากโดยใช้ Intent ที่ชัดเจนเพื่อ
แพ็กเกจ Google Search แล้วเลือก mode ที่เหมาะสม
การตั้งค่าสำหรับการแสดงโมเดล 3 มิติ
|
|
|
เปิดมุมมอง AR ดั้งเดิมจากปุ่มหรือลิงก์ในเว็บไซต์หรือแอป Android
ของโมเดล 3 มิติ
หากไม่มีบริการ Google Play สำหรับ AR ในอุปกรณ์ ให้ควบคุม ลักษณะการทำงานสำรอง |
เปิดโปรแกรมดูฉากโดยใช้ Intent ที่ชัดเจนเพื่อ
บริการ Google Play สำหรับ AR (ARCore) แล้วเลือก
การตั้งค่า mode สำหรับการแสดงโมเดล 3 มิติ
|
ใช้โปรแกรมดูโมเดล 3 มิติของคุณเอง หรือตอบสนองอีกหนึ่งคำตอบสำหรับ ออกแบบสำหรับกรณีการใช้งานที่ไม่ใช่ AR |
| โฮสต์มุมมองอินไลน์ของโมเดล 3 มิติในเว็บไซต์ และให้ผู้ใช้ เข้าสู่โหมด AR แบบเต็มหน้าจอด้วยตนเอง | ใช้ <model-viewer> หรืออื่นๆ
มุมมอง 3 มิติแบบเว็บเพื่อเปิดใช้งาน Scene Viewer ที่แสดงโมเดล 3 มิติ
ในโหมด AR |
|
เปิดโปรแกรมดูฉากโดยใช้ Intent ที่ชัดเจน (3 มิติหรือ AR)
หากต้องการรองรับอุปกรณ์ Android ในวงกว้างที่สุด ให้ใช้แอป Android ที่อาจไม่เหมาะสม Intent เพื่อเปิด Scene Viewer คุณทริกเกอร์ Intent แบบเจาะจงได้จากหน้า HTML หรือแอป Android ที่มาพร้อมเครื่อง ความตั้งใจจะได้รับการจัดการโดย Google แอปที่ติดตั้งไว้ล่วงหน้าในอุปกรณ์ Android ที่รองรับ ARCore
ขึ้นอยู่กับพารามิเตอร์ Intent ที่กำหนดค่าและความสามารถของอุปกรณ์ โมเดล 3 มิติสามารถวางในสภาพแวดล้อมของผู้ใช้หรือกลับไปแสดงใน มุมมอง 3 มิติ
หากมีบริการ Google Play สำหรับ AR ในอุปกรณ์ตามเวอร์ชันล่าสุด โปรแกรมดูฉากจะแสดงโมเดลในมุมมอง AR เนทีฟหรือมุมมอง 3 มิติ
หากไม่มีบริการ Google Play สำหรับ AR หรือยังไม่ใช่เวอร์ชันล่าสุด โหมด ผู้ดูกลับมาแสดงโมเดลในมุมมอง 3 มิติอย่างลื่นไหล
ตัวอย่างเช่น หากไม่สามารถแสดงโมเดล 3 มิติ เนื่องจาก Google ไม่ได้ติดตั้งแอปไว้ หรือ
S.browser_fallback_urlเป็นเวอร์ชันเก่า ระบบจะใช้พารามิเตอร์เพื่อแสดงหน้าเว็บสำรองแทน
เปิด Scene Viewer จาก HTML หรือ Java
HTML
หากต้องการเรียกใช้ Intent แบบเจาะจงจาก HTML ให้ใช้ไวยากรณ์ต่อไปนี้
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
หากต้องการเรียกใช้ Intent แบบเจาะจงจาก Java ให้ใช้โค้ดต่อไปนี้
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
การกำหนดเวอร์ชันตามความตั้งใจ
เวอร์ชัน Intent จะแสดงด้วยหมายเลขเวอร์ชันตามหลัง
arvr.google.com/scene-viewer ตัวอย่างเช่น รุ่นแรกที่ใช้
เวอร์ชัน 1.0 เมื่อต้องใช้ฟีเจอร์ใหม่ๆ ของ Scene Viewer
อาจเปิด Scene Viewer ด้วยเวอร์ชัน Intent ที่สูงกว่าซึ่งสอดคล้องกับ
ฟีเจอร์ที่ต้องการได้อีกด้วย
Intent เวอร์ชัน 1.1 เพิ่มการรองรับลิงก์ intent:// ซึ่งเปิดตัวได้
ไปยังแอป Android โดยตรงแทนที่จะไปยัง URL ถ้าคุณต้องการใช้โหมด
ผู้มีสิทธิ์อ่านเพื่อรับประกันว่าฟังก์ชันนี้พร้อมใช้งานเมื่อเปิดตัวและไม่ผ่านการตรวจสอบ
เปิดโปรแกรมดูฉาก
โดยตั้งใจที่จะ
intent://arvr.google.com/scene-viewer/1.1
พารามิเตอร์ Intent ที่รองรับ
พารามิเตอร์ต่อไปนี้รองรับโดยการแสดงเจตนาที่ชัดแจ้งเพื่อให้ Google แพ็กเกจการค้นหา
| พารามิเตอร์ Intent | ค่าที่อนุญาต | ความคิดเห็น |
|---|---|---|
file (ต้องระบุ) |
URL ที่ถูกต้อง | URL นี้ระบุไฟล์ glTF หรือ glb ที่ควรโหลดลงใน Scene Viewer ซึ่งควรเป็นอักขระหลีกกับ URL |
S.browser_fallback_url (ต้องระบุสำหรับ Intent แบบ HTML) |
URL ที่ถูกต้อง | ฟีเจอร์นี้เป็นฟีเจอร์ของ Google Chrome ที่รองรับการใช้งานแบบเว็บเท่านั้น เมื่อแอป Google ไม่ได้ปรากฏในอุปกรณ์ นี่คือ URL ที่ Google Chrome จะนำไป |
mode (ไม่บังคับ) |
3d_preferred (ค่าเริ่มต้น) |
โปรแกรมดูฉากแสดงโมเดลในโหมด 3 มิติด้วยปุ่มดูในพื้นที่ของคุณ
วันที่ 
หากไม่มีบริการ Google Play สำหรับ AR ในอุปกรณ์ ระบบจะดำเนินการต่อไปนี้ ปุ่มดูในพื้นที่ทำงานซ่อนอยู่ 
|
3d_only |
โปรแกรมดูบรรยากาศจะเปิดตัวด้วยโมเดลที่แสดงในโหมด 3 มิติ
บริการ Google Play สำหรับ AR มีอยู่ในอุปกรณ์
ปุ่มดูในพื้นที่ทำงานของคุณจะไม่แสดงขึ้น

|
|
ar_preferred |
Scene Viewer เปิดตัวในโหมด AR เนทีฟเป็นโหมดเข้าถึง ผู้ใช้จะได้รับ
ตัวเลือกในการสลับระหว่างโหมด AR และโหมด 3 มิติ
ดูในพื้นที่ของคุณและปุ่มดูแบบ 3 มิติ
วันที่ 
หากไม่มีบริการ Google Play สำหรับ AR โหมด Scene Viewer จะตกลงมาอย่างสง่างาม กลับเข้าสู่โหมด 3 มิติเป็นโหมดเข้าถึง 
|
|
ar_only |
เมื่อใช้ค่านี้ คุณควรเปิดผ่าน
Intent ของ Android อย่างชัดแจ้ง
ไปยัง com.google.ar.core
หมายเหตุ: อย่าใช้โหมด ar_only เมื่อเปิดผ่าน
Intent ของ Android ที่โจ่งแจ้ง
แอป Google

|
|
link (ไม่บังคับ) |
URL ที่ถูกต้อง |
URL สำหรับหน้าเว็บภายนอก หากมี ปุ่มจะปรากฏใน
UI ที่มุ่งไปที่ URL นี้เมื่อคลิก

|
title (ไม่บังคับ) |
สตริงที่ถูกต้อง |
ชื่อสำหรับโมเดล หากมี โฆษณาจะแสดงใน UI
ชื่อจะถูกตัดด้วยจุดไข่ปลาหลังผ่านไป 60 อักขระ

|
| เสียง (ไม่บังคับ) | URL ที่ถูกต้อง | URL ไปยังแทร็กเสียงวนซ้ำซึ่งซิงค์กับ ภาพเคลื่อนไหวที่ฝังอยู่ในไฟล์ glTF โดยควรระบุพร้อมกับ glTF มีภาพเคลื่อนไหวที่มีความยาวตรงกัน หากมี เสียงก็จะวนซ้ำ หลังจากโหลดโมเดลแล้ว ซึ่งควรเป็นอักขระหลีกกับ URL |
resizable (ไม่บังคับ) |
true (ค่าเริ่มต้น)
|
เมื่อตั้งค่าเป็น false ผู้ใช้จะปรับขนาดโมเดลไม่ได้
ประสบการณ์ AR การปรับขนาดทำงานตามปกติในประสบการณ์การใช้งาน 3 มิติ
|
enable_vertical_placement (ไม่บังคับ) |
false (ค่าเริ่มต้น)
|
เมื่อตั้งค่าเป็น true ผู้ใช้จะวางโมเดลใน
พื้นผิวแนวตั้ง
|
คำแนะนำด้าน UX
เพื่อมอบ UX ที่ดีที่สุดให้กับผู้ใช้ ขอแนะนำให้ระบุการโทรที่มองเห็นได้ ดำเนินการ แจ้งให้ทราบว่าผู้ใช้กำลังจะเข้าสู่สภาพแวดล้อมที่สมจริง
สำหรับประสบการณ์ในมุมมอง 3 มิติ เราขอแนะนำให้ใช้คำกระตุ้นให้ดำเนินการ (Call-To-Action) ที่มีป้ายกำกับว่าดูแบบ 3 มิติ ที่มีลักษณะคล้ายรูปภาพต่อไปนี้
เปิด Scene Viewer โดยใช้ Intent ที่ชัดแจ้งกับบริการ Google Play สำหรับ AR (โหมด AR เท่านั้น)
โหมด AR ใน Scene Viewer ขับเคลื่อนโดยบริการ Google Play สำหรับ AR
หากต้องการตรวจสอบว่า AR พร้อมใช้งานใน Scene Viewer คุณสามารถใช้แอป Android ที่อาจไม่เหมาะสมได้
Intent
จากเว็บไซต์หรือแอปที่มาพร้อมเครื่องของ Android เพื่อเปิดใช้ Scene Viewer ผ่าน
com.google.ar.core package และระบุ browser_fallback_url วิธีนี้จะช่วยให้คุณ
สามารถตรวจสอบได้ว่าผู้ใช้ทุกคนมีประสบการณ์ AR ที่มาพร้อมเครื่องผ่าน Scene Viewer หรือ
ประสบการณ์การใช้งานสำรองที่คุณสร้างขึ้นเอง ตัวอย่างเช่น คุณอาจสร้าง
ประสบการณ์สำรอง เช่น มุมมอง 3 มิติของคุณเองหรือข้อความแสดงข้อผิดพลาดที่ชัดเจน
หากต้องการเรียกใช้ Intent แบบเจาะจงจาก HTML ให้ใช้ไวยากรณ์ต่อไปนี้
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
หากต้องการเรียกใช้ Intent แบบเจาะจงจาก Java ให้ใช้โค้ดต่อไปนี้
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
พารามิเตอร์ Intent ที่รองรับ
พารามิเตอร์ต่อไปนี้รองรับโดยเจตนาที่ชัดแจ้งต่อ Google Play บริการสำหรับแพ็กเกจ AR
| พารามิเตอร์ Intent | ค่าที่อนุญาต | ความคิดเห็น |
|---|---|---|
browser_fallback_url (ต้องระบุสำหรับ Intent แบบ HTML) |
URL ที่ถูกต้อง | วิธีนี้รองรับเฉพาะการใช้งานบนเว็บ เมื่อบริการ Google Play สำหรับ AR ไม่ได้อยู่ในอุปกรณ์หรือไม่เกิน วันที่ นี่คือ URL ที่ปลายทางจะไปถึง |
mode (ไม่บังคับ) |
ar_only |
Scene Viewer จะเปิดโมเดล 3 มิติในมุมมอง AR แบบดั้งเดิมเสมอและซ่อน
UI สำหรับเปลี่ยนเป็นมุมมอง 3 มิติของ Scene Viewer
หากไม่มีบริการ Google Play สำหรับ AR อยู่ Scene Viewer เปิดตัว URL ที่คุณตั้งค่าไว้ใน browser_fallback_urlสำหรับประสบการณ์บนเว็บ
สำหรับประสบการณ์ที่อิงตามแอป Scene Viewer กลับไปใช้ประสบการณ์การใช้งานแบบอื่น
เช่น ข้อความแสดงข้อผิดพลาดหรือประสบการณ์การใช้งานแบบอื่นที่คุณสร้างขึ้นเอง

|
ar_preferred |
Scene Viewer เปิดตัวในโหมดดั้งเดิม AR เป็นโหมดเข้าและช่วยให้ผู้ใช้
ตัวเลือกในการสลับระหว่างโหมด AR และโหมด 3 มิติผ่านมุมมองในพื้นที่ของคุณ
และปุ่มดูแบบ 3 มิติ
หากไม่มีบริการ Google Play สำหรับ AR อยู่ Scene Viewer เปิดตัว URL ที่คุณตั้งค่าไว้ใน browser_fallback_urlสำหรับประสบการณ์บนเว็บ
สำหรับประสบการณ์ที่อิงตามแอป Scene Viewer กลับไปใช้ประสบการณ์การใช้งานแบบอื่น
เช่น ข้อความแสดงข้อผิดพลาดหรือประสบการณ์การใช้งานแบบอื่นที่คุณสร้างขึ้นเอง
 
|
|
link (ไม่บังคับ) |
URL ที่ถูกต้อง |
URL สำหรับหน้าเว็บภายนอก หากมี ปุ่มจะปรากฏใน
UI ที่มุ่งไปที่ URL นี้เมื่อคลิก
วันที่ 
เวอร์ชัน 1.1 เพิ่มการสนับสนุนสำหรับลิงก์ Intent:// ใน Scene Viewer ใน เพื่อให้ปุ่มเข้าชม Scene Viewer เพื่อทริกเกอร์ไปยัง แอปอื่นๆ โปรดทราบว่าคุณควรใช้วิธีนี้ด้วยความระมัดระวังและควรใช้ ที่ระบุเมื่อมีการรับประกันว่าเครื่องจัดการ Intent จะปรากฏสำหรับ ความตั้งใจที่ให้ไว้ |
title (ไม่บังคับ) |
สตริงที่ถูกต้อง |
ชื่อสำหรับโมเดล หากมี โฆษณาจะแสดงใน UI
ชื่อจะถูกตัดด้วยจุดไข่ปลาหลังผ่านไป 60 อักขระ
วันที่ 
เวอร์ชัน 1.1 เพิ่มการสนับสนุนสำหรับการจัดรูปแบบ HTML ของเนื้อหาชื่อ โดยใส่ อนุญาตให้ใช้ข้อความได้ไม่จำกัด โปรดทราบว่าชื่อควรกำหนดอักขระหลีกกับ URL |
sound (ไม่บังคับ) |
URL ที่ถูกต้อง | URL ไปยังแทร็กเสียงวนซ้ำที่ซิงค์กับภาพเคลื่อนไหวแรก ที่ฝังอยู่ในไฟล์ glTF ซึ่งควรมาพร้อมกับ glTF ที่มีแท็ก ภาพเคลื่อนไหวของความยาวที่ตรงกัน หากมี เสียงจะถูกวนซ้ำหลังจาก โหลดโมเดลแล้ว |
resizable (ไม่บังคับ) |
true (ค่าเริ่มต้น)
|
เมื่อตั้งค่าเป็น false ผู้ใช้จะปรับขนาดโมเดลไม่ได้
ประสบการณ์ AR การปรับขนาดทำงานตามปกติในประสบการณ์การใช้งาน 3 มิติ
|
disable_occlusion (ไม่บังคับ) |
false (ค่าเริ่มต้น)
|
เมื่อตั้งค่าเป็น true วัตถุที่วางอยู่ในฉากจะปรากฏขึ้นเสมอ
ให้อยู่หน้าวัตถุในโลกจริง โปรดดู
[เปิดใช้การบัง](/ar/develop/depth#enable_occlusion)เพื่อดูข้อมูลเพิ่มเติม
|
คำแนะนำด้าน UX
เพื่อมอบ UX ที่ดีที่สุดสำหรับผู้ใช้ เราขอแนะนำให้ทำตามสิ่งต่อไปนี้ หลักเกณฑ์
สำหรับประสบการณ์ AR คำกระตุ้นให้ดำเนินการ (Call-To-Action) ที่มองเห็นได้ควรบอกว่าผู้ใช้ กำลังจะเข้าสู่สภาพแวดล้อมที่สมจริง เราขอแนะนำให้คุณใช้ คำกระตุ้นให้ดำเนินการ (Call-To-Action) ดูในพื้นที่ทำงานของคุณ
เป็นไปได้ว่าผู้ใช้อาจไม่มี บริการ Google Play สำหรับ AR ติดตั้งลงในอุปกรณ์ของตน วิธีที่
<model-viewer>จัดการวิดีโอสำรอง โดยคุณสามารถใช้โค้ดดังกล่าวเป็นจุดเริ่มต้นได้// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
กำลังใช้ <model-viewer> เพื่อเปิด Scene Viewer
คุณสามารถเปิดใช้งาน Scene Viewer จากเว็บไซต์ของคุณโดยการรวม
คอมโพเนนต์เว็บ <model-viewer> ที่มีฟังก์ชัน
ar
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
เมื่อดูในอุปกรณ์ Android ที่รองรับ ARCore จะมีเว็บไซต์ที่มี
คอมโพเนนต์ <model-viewer> ที่มีแอตทริบิวต์ ar แสดงปุ่มตามที่แสดงใน
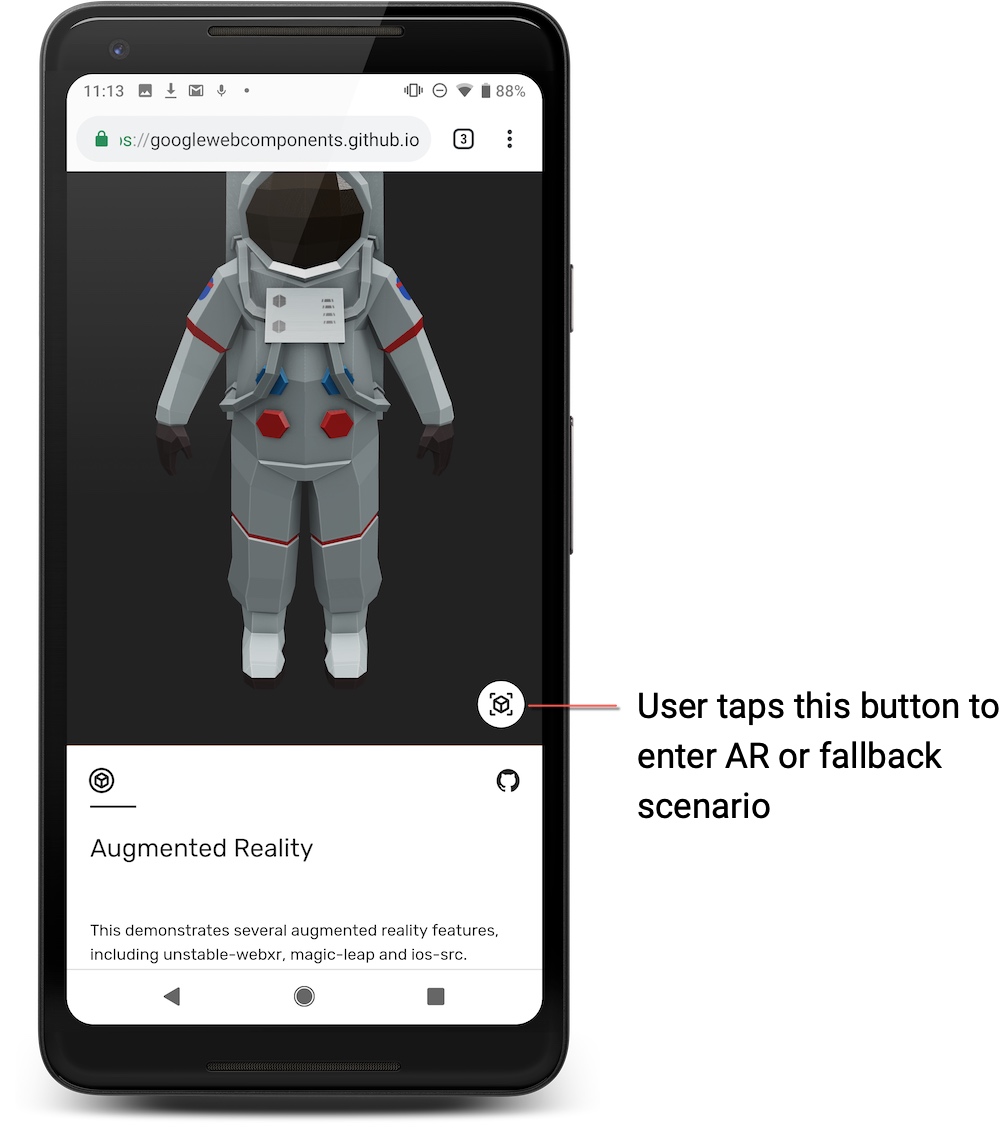
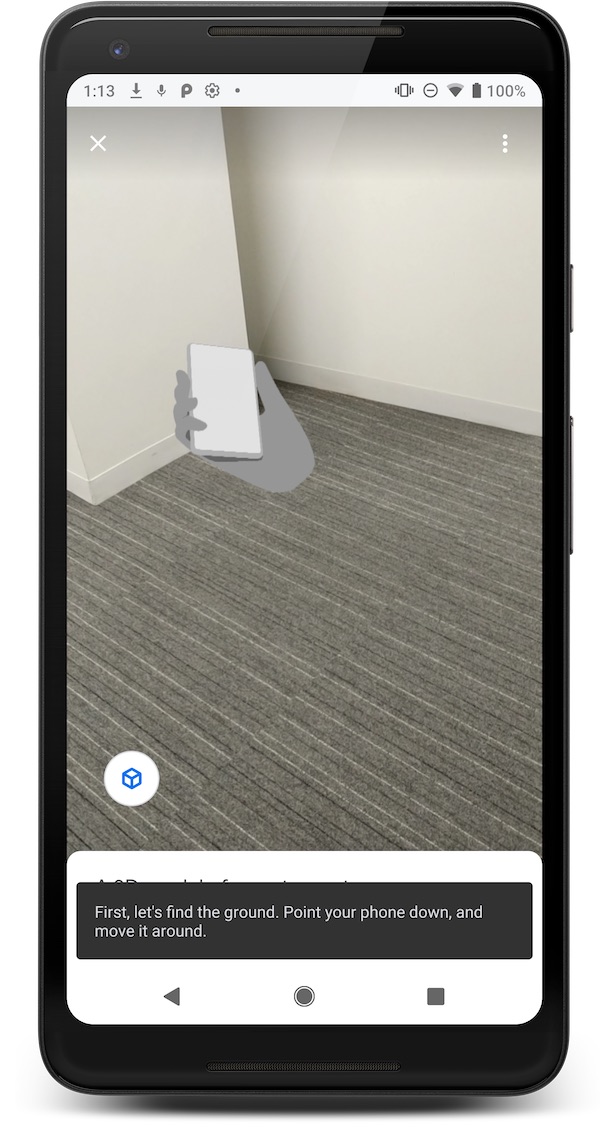
ตัวอย่างต่อไปนี้
เมื่อใช้โหมด scene-viewer ใน ar-modes
ระบบจะสลับเป็นมุมมอง AR ดั้งเดิมและเชิญให้ผู้ใช้วางโมเดลในสภาพแวดล้อมของตนโดยใช้ Scene Viewer
หากไม่มีบริการ Google Play ที่มี AR ให้แตะที่ปุ่มนี้
โมเดลในมุมมอง 3 มิติของ <model-viewer>
ดูเอกสารประกอบสำหรับ <model-viewer> เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเริ่มต้นใช้งาน <model-viewer>
ข้อกำหนดไฟล์สำหรับโมเดล
โปรแกรมดูฉากมีการสนับสนุนและข้อจำกัดต่อไปนี้สำหรับโมเดล
| การรองรับรูปแบบไฟล์ | glTF 2.0/glb โดยใช้ส่วนขยายต่อไปนี้
|
| ภาพเคลื่อนไหว |
glTF
มีภาพเคลื่อนไหวหลายภาพ Scene Viewer จะเล่นเฉพาะภาพเคลื่อนไหวแรกเท่านั้น
|
| ขีดจำกัดที่แนะนำ |
ประสิทธิภาพโดยรวมของเนื้อหาขึ้นอยู่กับการตั้งค่าข้อจำกัดและ
การสร้างสมดุลระหว่างจุดยอด วัสดุ ความละเอียดของพื้นผิว ตาข่ายต่อ
วัสดุ และปัจจัยอื่นๆ ใช้หลักเกณฑ์ต่อไปนี้เพื่อเพิ่มประสิทธิภาพชิ้นงาน
|
| การรองรับแสงเงา | เงาจริงจะแสดงผลโดยอัตโนมัติ โปรแกรมดูฉากเมื่อวางวัตถุ เราจึงไม่แนะนำให้ใช้การอบ เงาลงในโมเดลของคุณ |
| การรองรับพื้นผิว |
|
| วัสดุ | PBR |
| การโหลดไฟล์ | HTTPS |
| บรรยากาศ |
|
การใช้เครื่องมือแสดงตัวอย่างโฆษณาเพื่อตรวจสอบโมเดล 3 มิติของคุณ
เพื่อให้แน่ใจว่าไฟล์โมเดล 3 มิติของคุณจะแสดงได้อย่างถูกต้องใน Scene Viewer ให้ใช้ เครื่องมือแสดงตัวอย่างโฆษณาออนไลน์ เพื่อตรวจสอบไฟล์บน PC
กำลังตรวจสอบความถูกต้องของโมเดล 3 มิติ
ในการตรวจสอบโมเดล เครื่องมือแสดงตัวอย่างโฆษณาต้องมีไฟล์ glb หรือ glTF อย่างใดอย่างหนึ่ง ไฟล์ภาพและ Bin ที่เกี่ยวข้อง และไฟล์เสียงที่ไม่บังคับ ไฟล์เสียงจะ วนซ้ำพร้อมกับภาพเคลื่อนไหว 0
คุณสามารถเลือกแต่ละไฟล์หลายไฟล์ หรือเลือกที่จะใส่ glb หรือ glTF และ ที่เกี่ยวข้องเป็นไฟล์ ZIP (วิธีที่ใช้ไฟล์ ZIP ไม่สนับสนุนรูปแบบเสียง files.)
วิธีตรวจสอบโมเดล 3 มิติ
เปิดเครื่องมือแสดงตัวอย่างออนไลน์ ในเบราว์เซอร์
ใช้วิธีใดวิธีหนึ่งต่อไปนี้เพื่อเพิ่มไฟล์ลงในเครื่องมือแสดงตัวอย่างโฆษณา
ลากและวาง เลือกไฟล์ glb หรือ glTF และไฟล์ที่เกี่ยวข้องทั้งหมด (หรือไฟล์ ZIP ที่มีไฟล์เหล่านี้) และลากไฟล์ที่เลือก หรือ zip ไปยังเครื่องมือแสดงตัวอย่างโฆษณา
จากเครื่องมือแสดงตัวอย่างโฆษณา ในเครื่องมือแสดงตัวอย่างโฆษณา ให้เลือก โปรแกรมดูบรรยากาศ > โหลดไฟล์ เลือกไฟล์ glb หรือ glTF และไฟล์ที่เกี่ยวข้องทั้งหมด (หรือ ไฟล์ ZIP ที่มีไฟล์เหล่านี้) แล้วคลิกเปิด
หลังจากที่คุณโหลดไฟล์ที่ประกอบด้วยโมเดล 3 มิติของคุณลงในเครื่องมือแสดงตัวอย่างโฆษณา คอนโซลที่ด้านล่างของเบราว์เซอร์จะแสดงผลลัพธ์ ซึ่งรวมถึงรายการ ข้อความแสดงข้อผิดพลาด
การเพิ่มโมเดล 3 มิติสำหรับการตรวจสอบความถูกต้อง
ในการตรวจสอบโมเดล 3 มิติ ให้เพิ่มไฟล์ที่ประกอบเป็นโมเดล 3 มิติไปยัง เครื่องมือแก้ไขโมเดล
ในการตรวจสอบโมเดล ตัวแสดงตัวอย่างต้องใช้ไฟล์ glb หรือ glTF ของโมเดล ไฟล์ภาพและ Bin ที่เกี่ยวข้อง และไฟล์เสียงที่ไม่บังคับ คุณสามารถเลือกหลายรายการ แต่ละไฟล์ หรือเพิ่มไฟล์ ZIP ไฟล์เดียว
เมื่อเพิ่มไฟล์ ZIP โปรแกรมดูตัวอย่างจะโหลด glb หรือ glTF แรกที่พบ รวมทั้งภาพและ bin ที่เกี่ยวข้องภายในไฟล์ zip
เปิดเครื่องมือแก้ไขโมเดล ในเบราว์เซอร์
ใช้วิธีใดวิธีหนึ่งต่อไปนี้เพื่อเพิ่มไฟล์ลงในเครื่องมือแสดงตัวอย่างโฆษณา
หากต้องการลากและวางไฟล์เพื่อการตรวจสอบ ให้เลือกไฟล์ glb หรือ glTF หลายรายการ และไฟล์ที่เกี่ยวข้อง (หรือเลือกไฟล์ ZIP ที่มีไฟล์เหล่านี้) และลากไปยังเครื่องมือแสดงตัวอย่างโฆษณา
เลือกไฟล์จากเครื่องมือแสดงตัวอย่างโฆษณา ในเครื่องมือแสดงตัวอย่างโฆษณา ให้เลือก โปรแกรมดูบรรยากาศ > โหลดไฟล์ เลือกหลายไฟล์ glb หรือ glTF และไฟล์ที่เกี่ยวข้องทั้งหมด หรือไฟล์ ZIP ที่มีไฟล์เหล่านี้) และคลิกเปิด
ข้อผิดพลาดจากการตรวจสอบ
| รหัสข้อผิดพลาด | ความรุนแรง | ข้อความ | ค่าที่รองรับในปัจจุบัน |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
ข้อผิดพลาด | โปรแกรมตรวจสอบไม่รองรับนามสกุลของไฟล์อินพุต [filename] | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
คำเตือน | อินพุตของผู้ใช้ที่ระบุมีขนาดไบนารีเกินขีดจำกัด เป็นไปตามข้อกำหนดจำเพาะของ Scene Viewer ซึ่งก็คือขีดจำกัดขนาดที่แนะนำคือ [size] MB | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
ข้อผิดพลาด | อินพุตของผู้ใช้ที่ระบุมีไบนารีเกินขนาดสูงสุด เป็นไปตามข้อกำหนดจำเพาะของ Scene Viewer ซึ่งมีขีดจำกัดขนาดสูงสุด [size] MB | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
ข้อผิดพลาด | ข้อกำหนดจำเพาะของ Scene Viewer ไม่รองรับส่วนขยาย [ext] ใน glTF | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
ข้อผิดพลาด | จำนวนภาพเคลื่อนไหวใน glTF มีมากเกินจำนวนจำกัดที่ ข้อกำหนดจำเพาะของ Scene Viewer ซึ่งเป็นภาพเคลื่อนไหวสูงสุด [จำนวน] รายการ | 1 |
MORPH_TARGET_USED |
ข้อผิดพลาด | glTF มีเป้าหมาย Morph ซึ่งฟิลด์ไม่รองรับ ข้อกำหนดจำเพาะของ Scene Viewer | |
MATERIAL_LIMIT_EXCEEDED |
คำเตือน | จำนวนเนื้อหาใน glTF มีมากเกินจำนวนจำกัดที่แนะนำให้ใช้ ข้อกำหนดจำเพาะของ Scene Viewer ซึ่งเป็นเนื้อหาสูงสุด [จำนวน] รายการ | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
คำเตือน | ความละเอียดของรูปภาพที่ดัชนี [idx] ใน glTF เกินขีดจำกัด เป็นไปตามข้อกำหนดจำเพาะของ Scene Viewer ซึ่งเป็นความละเอียดสูงสุด ของ [res] x [res] | 2048 X 2048 |
UV_LIMIT_EXCEEDED |
ข้อผิดพลาด | จำนวนรังสียูวีต่อตาข่ายใน glTF เกินขีดจำกัดที่ ข้อกำหนดจำเพาะของ Scene Viewer ซึ่งเท่ากับ UV สูงสุด [num] รายการต่อตาข่าย | 1 |
VERTEX_COLOR_USED |
ข้อผิดพลาด | glTF มีสีเวอร์เท็กซ์ ซึ่งระบบไม่รองรับ ตามข้อกำหนดของ Scene Viewer | |
JOINT_LIMIT_EXCEEDED |
ข้อผิดพลาด | จำนวนจุดเชื่อมต่อใน glTF มีมากเกินจำนวนจำกัดที่ ข้อกำหนดจำเพาะของ Scene Viewer ซึ่งเป็นจุดเชื่อมต่อสูงสุด [จำนวน] รายการ | 254 |
TRIANGLE_LIMIT_EXCEEDED |
คำเตือน | จำนวนสามเหลี่ยมใน glTF มีมากเกินจำนวนจำกัดที่แนะนำ ตามข้อกำหนดของ Scene Viewer ซึ่งเป็นรูปสามเหลี่ยมสูงสุด [num] รูป | 100,000 |
PRIMITIVE_MODE_UNSUPPORTED |
ข้อผิดพลาด | ข้อกำหนดจำเพาะของ Scene Viewer ไม่รองรับโหมดดั้งเดิม [mode] | {4 : รายการสามเหลี่ยม 5 : แถบสามเหลี่ยม 6 : พัดลมแบบสามเหลี่ยม} |
MISSING_PBR_METALLIC_ROUGHNESS |
ข้อมูล |
เนื้อหาที่ดัชนี [idx] ไม่มี pbrMetallicRoughness
ข้อกำหนดจำเพาะของ Scene Viewer ไม่ได้กำหนดให้ต้องมีค่านี้หากเป็นโลหะ
และใช้ปัจจัยความหยาบผิวแทน หากไม่ได้ใช้ทั้งสองวิธี
วัสดุจะใช้ค่าเริ่มต้นซึ่งอาจทำให้เกิดลักษณะการทำงานที่ไม่ต้องการ
|