Scene Player là một trình xem sống động, mang đến trải nghiệm 3D và thực tế tăng cường từ trang web hoặc ứng dụng Android của bạn. Ứng dụng này cho phép người dùng thiết bị di động Android dễ dàng xem trước, đặt, xem và tương tác với các mô hình 3D được lưu trữ trên web trong môi trường của chúng.
Hầu hết các trình duyệt Android đều hỗ trợ Scene Preview (Trình xem cảnh). Trình xem Scene đã được xử lý thành công do nhiều đối tác của Google triển khai để hỗ trợ đáng tin cậy trải nghiệm 3D và AR. Ngoài ra, mô hình này cũng hỗ trợ những trải nghiệm này trên Google Tìm kiếm.
Cách triển khai rất đơn giản:
Trải nghiệm dựa trên web chỉ yêu cầu các liên kết được định dạng đúng trên trang web.
Trải nghiệm dựa trên ứng dụng chỉ yêu cầu tích hợp một vài dòng mã Java.
Yêu cầu về thời gian chạy của Scene xem
Để trải nghiệm thực tế tăng cường bằng Trình xem cảnh, người dùng phải có:
- Một thiết bị hỗ trợ ARCore đang chạy Android 7.0 Nougat (API cấp 24) trở lên.
- Một phiên bản cập nhật (gần đây) của Dịch vụ Google Play cho Thực tế tăng cường. Dịch vụ này được cài đặt tự động và luôn được cập nhật trên phần lớn thiết bị được hỗ trợ ARCore.
- Phiên bản cập nhật của Google . Ứng dụng này được cài đặt sẵn và cũng tự động cập nhật trên phần lớn thiết bị hỗ trợ ARCore.
Cung cấp cho các trường hợp mà Dịch vụ Google Play cho Thực tế tăng cường hoặc ứng dụng Google không có hoặc phiên bản đã cài đặt quá cũ, bạn có thể chỉ định một phiên bản dự phòng URL khởi chạy một trải nghiệm thay thế, ví dụ: trang web, lỗi thông báo hoặc trải nghiệm dự phòng mà bạn đã xây dựng.
Trường hợp sử dụng được hỗ trợ
| Trường hợp sử dụng dự kiến | Ứng dụng được đề xuất | Lợi ích |
|---|---|---|
|
Từ một nút hoặc đường liên kết trên trang web hoặc ứng dụng Android, hãy khởi chạy
chế độ xem AR gốc của mô hình 3D.
Nếu thiết bị không có Dịch vụ Google Play cho Thực tế tăng cường, lùi lại một cách nhẹ nhàng để hiển thị mô hình ở chế độ 3D được hỗ trợ của Scene Preview (Trình xem cảnh). |
Khởi chạy Trình xem cảnh bằng cách sử dụng một ý định tường minh đối với
Gói Google Tìm kiếm rồi chọn một mode phù hợp
để hiển thị mô hình 3D.
|
|
|
Mở một chế độ xem thực tế tăng cường gốc từ một nút hoặc đường liên kết trên trang web hoặc ứng dụng Android
mô hình 3D.
Nếu thiết bị không có Dịch vụ Google Play cho Thực tế tăng cường, hãy kiểm soát hành vi dự phòng. |
Khởi chạy Trình xem cảnh bằng cách sử dụng một ý định tường minh để
Dịch vụ Google Play cho Thực tế tăng cường (ARCore) rồi chọn một giải pháp phù hợp
Chế độ cài đặt mode để hiển thị mô hình 3D.
|
Sử dụng trình xem mô hình 3D của riêng bạn hoặc cung cấp phản hồi dự phòng khác cho thiết kế riêng cho các trường hợp sử dụng không phải AR. |
| Lưu trữ chế độ xem nội tuyến mô hình 3D trên trang web của bạn và cho phép người dùng nhập theo cách thủ công vào chế độ thực tế tăng cường toàn màn hình. | Sử dụng <model-viewer> hoặc bất kỳ công cụ nào khác
Trình xem 3D dựa trên web để khởi chạy Trình xem cảnh hiển thị mô hình 3D nguyên bản
trong môi trường thực tế tăng cường. |
|
Khởi chạy Trình xem cảnh bằng cách sử dụng ý định tường minh (3D hoặc thực tế tăng cường)
Để hỗ trợ nhiều loại thiết bị Android nhất, hãy sử dụng thông tin Android tường minh ý định để khởi chạy Scene Player. Ý định tường minh có thể được kích hoạt từ trang HTML hoặc ứng dụng Android gốc. Ý định sẽ được xử lý bởi Google được cài đặt sẵn trên các thiết bị Android hỗ trợ ARCore.
Tuỳ thuộc vào tham số ý định đã định cấu hình và khả năng của thiết bị, Các mô hình 3D có thể được đặt trong môi trường của người dùng hoặc quay lại hiển thị trong thiết bị xem 3D.
Nếu thiết bị có Dịch vụ Google Play cho Thực tế tăng cường (AR) đã được cập nhật, Trình xem cảnh sẽ hiển thị mô hình trong chế độ xem gốc AR hoặc chế độ xem 3D.
Nếu Dịch vụ Google Play cho Thực tế tăng cường không có hoặc chưa được cập nhật, Scene Người xem nhẹ nhàng quay lại hiển thị mô hình ở chế độ xem 3D.
Nếu không thể hiển thị mô hình 3D, chẳng hạn như do Google ứng dụng chưa được cài đặt hoặc là phiên bản cũ,
S.browser_fallback_urlsẽ được dùng để hiển thị trang web dự phòng.
Khởi chạy Trình xem cảnh từ HTML hoặc Java
HTML
Để kích hoạt ý định tường minh từ HTML, hãy sử dụng cú pháp sau:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
Để kích hoạt ý định tường minh trong Java, hãy sử dụng mã sau:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
Tạo phiên bản theo ý định
Phiên bản ý định được biểu thị bằng số phiên bản sau
arvr.google.com/scene-viewer. Ví dụ: bản phát hành ban đầu sử dụng
phiên bản 1.0. Khi cần các tính năng mới hơn của SceneView, bạn
có thể khởi chạy Scene Preview (Trình xem cảnh) với phiên bản có ý định cao hơn tương ứng với
các tính năng bạn yêu cầu.
Ý định phiên bản 1.1 hỗ trợ thêm các đường liên kết intent://. Các đường liên kết này có thể khởi chạy
trực tiếp vào ứng dụng Android thay vì vào URL. Nếu bạn muốn Cảnh
Người xem để đảm bảo rằng chức năng này vẫn hoạt động khi khởi chạy và không thành công
để khởi chạy, hãy khởi chạy trình xem cảnh với ý định
intent://arvr.google.com/scene-viewer/1.1.
Tham số ý định được hỗ trợ
Các tham số sau được hỗ trợ cho một ý định tường minh đối với ứng dụng Google Tìm kiếm gói.
| Tham số ý định | Giá trị được phép | Bình luận |
|---|---|---|
file (bắt buộc) |
URL hợp lệ | URL này chỉ định tệp glTF hoặc glb cần được tải vào Trình xem Scene. Đây phải là ký tự thoát trong URL. |
S.browser_fallback_url (bắt buộc đối với các ý định dựa trên HTML) |
URL hợp lệ | Đây là tính năng của Google Chrome chỉ được hỗ trợ cho các triển khai dựa trên web. Khi ứng dụng Google là không có trên thiết bị, đây là URL mà Google Chrome điều hướng đến. |
mode (không bắt buộc) |
3d_preferred (mặc định) |
Scene Views hiển thị mô hình ở chế độ 3D bằng nút View in your space (Xem trong không gian của bạn).

Nếu Dịch vụ Google Play cho Thực tế tăng cường không có trên thiết bị, thì Nút Xem trong không gian của bạn bị ẩn. 
|
3d_only |
Scene Player khởi chạy với mô hình được hiển thị ở chế độ 3D, ngay cả khi
Thiết bị có Dịch vụ Google Play cho Thực tế tăng cường.
Nút Xem trong không gian của bạn không bao giờ xuất hiện.

|
|
ar_preferred |
Scene Player chạy ở chế độ gốc AR làm chế độ truy cập. Người dùng được cung cấp
lựa chọn để chuyển đổi giữa chế độ AR và 3D thông qua
Nút Xem trong không gian của bạn và nút Xem ở chế độ 3D.

Nếu không có Dịch vụ Google Play cho Thực tế tăng cường, Trình xem cảnh sẽ dễ dàng rơi xuống quay lại chế độ 3D làm chế độ nhập. 
|
|
ar_only |
Khi sử dụng giá trị này, bạn nên khởi chạy qua
ý định tường minh trên Android
đến com.google.ar.core.
Lưu ý: Không sử dụng chế độ ar_only khi chạy qua
ý định tường minh trên Android
sang ứng dụng Google.

|
|
link (không bắt buộc) |
URL hợp lệ |
URL của một trang web bên ngoài. Nếu có, một nút sẽ xuất hiện trong
giao diện người dùng nhắm đến URL này khi được nhấp vào.

|
title (không bắt buộc) |
Chuỗi hợp lệ |
Tên cho mô hình. Nếu có, thông báo này sẽ hiển thị trong giao diện người dùng.
Tên sẽ được cắt ngắn bằng dấu ba chấm sau 60 ký tự.

|
| âm thanh (không bắt buộc) | URL hợp lệ | URL đến một bản âm thanh lặp lại được đồng bộ hoá với bản âm thanh đầu tiên ảnh động được nhúng trong tệp glTF. Mã này phải được cung cấp cùng với glTF có ảnh động có độ dài phù hợp. Âm thanh sẽ lặp lại (nếu có) sau khi mô hình được tải. Đây phải là ký tự thoát trong URL. |
resizable (không bắt buộc) |
true (mặc định)
|
Khi bạn đặt thành false, người dùng sẽ không thể mở rộng mô hình
trong môi trường thực tế tăng cường. Tính năng chuyển tỷ lệ hoạt động bình thường trong chế độ 3D.
|
enable_vertical_placement (không bắt buộc) |
false (mặc định)
|
Khi bạn đặt thành true, người dùng sẽ có thể đặt mô hình trên
bề mặt dọc.
|
Hướng dẫn về trải nghiệm người dùng
Để mang lại trải nghiệm người dùng tốt nhất có thể, bạn nên hiển thị cuộc gọi hành động cho biết người dùng sắp bước vào môi trường sống động.
Đối với trải nghiệm xem 3D, bạn nên sử dụng lời kêu gọi hành động có nhãn Xem ở chế độ 3D giống như một trong các hình sau:
Chạy SceneView bằng cách sử dụng một ý định tường minh đối với Dịch vụ Google Play cho Thực tế tăng cường (chỉ chế độ AR)
Chế độ thực tế tăng cường trong SceneView được cung cấp bởi Dịch vụ Google Play cho Thực tế tăng cường.
Để đảm bảo rằng AR có sẵn trong Scene Player, bạn có thể sử dụng thông tin Android tường minh
ý định
từ trang web hoặc ứng dụng Android gốc để khởi chạy Scene Preview (Trình xem cảnh) thông qua
com.google.ar.core package và cung cấp một browser_fallback_url. Bằng cách này, bạn
có thể đảm bảo rằng tất cả người dùng đều có trải nghiệm thực tế tăng cường gốc thông qua Trình xem cảnh hoặc
một trải nghiệm dự phòng mà bạn tự xây dựng. Ví dụ: bạn có thể tạo
dự phòng như trình xem 3D của riêng bạn hoặc một thông báo lỗi linh hoạt.
Để kích hoạt ý định tường minh từ HTML, hãy sử dụng cú pháp sau:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
Để kích hoạt ý định tường minh trong Java, hãy sử dụng mã sau:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
Tham số ý định được hỗ trợ
Các tham số sau được hỗ trợ cho một ý định tường minh đối với Google Play Dịch vụ cho gói thực tế tăng cường.
| Tham số ý định | Giá trị được phép | Bình luận |
|---|---|---|
browser_fallback_url (bắt buộc đối với các ý định dựa trên HTML) |
URL hợp lệ | Tính năng này chỉ được hỗ trợ cho các phương thức triển khai dựa trên nền tảng web. Khi Dịch vụ Google Play cho Thực tế tăng cường không có trên thiết bị hoặc không cho đến ngày, đây là URL mà nó điều hướng đến. |
mode (không bắt buộc) |
ar_only |
Trình xem cảnh luôn khởi chạy mô hình 3D trong chế độ xem thực tế tăng cường gốc và ẩn mọi
Giao diện người dùng để chuyển sang trình xem 3D của Scene Player.
Nếu không có Dịch vụ Google Play cho Thực tế tăng cường, Scene Player sẽ khởi chạy URL mà bạn thiết lập trong browser_fallback_url cho trải nghiệm dựa trên nền tảng web.
Đối với những trải nghiệm dựa trên ứng dụng, Scene Preview sẽ quay lại sử dụng trải nghiệm khác
chẳng hạn như một thông báo lỗi hoặc một trải nghiệm khác mà bạn tự xây dựng.

|
ar_preferred |
SceneView chạy chế độ gốc AR làm chế độ truy cập và cung cấp cho người dùng
lựa chọn chuyển đổi giữa chế độ AR và 3D thông qua mục Xem trong không gian của bạn
và nút Xem ở chế độ 3D.
Nếu không có Dịch vụ Google Play cho Thực tế tăng cường, Scene Player sẽ khởi chạy URL mà bạn thiết lập trong browser_fallback_url cho trải nghiệm dựa trên nền tảng web.
Đối với những trải nghiệm dựa trên ứng dụng, Scene Preview sẽ quay lại sử dụng trải nghiệm khác
chẳng hạn như một thông báo lỗi hoặc một trải nghiệm khác mà bạn tự xây dựng.
 
|
|
link (không bắt buộc) |
URL hợp lệ |
URL của một trang web bên ngoài. Nếu có, một nút sẽ xuất hiện trong
Giao diện người dùng nhắm đến URL này khi được nhấp vào.

Phiên bản 1.1 hỗ trợ thêm đường liên kết intent:// trong Scene Player trong để cho phép nút truy cập SceneViewModel kích hoạt trực tiếp vào các ứng dụng khác. Lưu ý rằng bạn nên sử dụng đoạn mã này một cách cẩn thận và chỉ nên được chỉ định khi trình xử lý ý định được đảm bảo sẽ có mặt cho ý định nhất định. |
title (không bắt buộc) |
Chuỗi hợp lệ |
Tên cho mô hình. Nếu có, thông báo này sẽ hiển thị trong giao diện người dùng.
Tên sẽ được cắt ngắn bằng dấu ba chấm sau 60 ký tự.

Phiên bản 1.1 hỗ trợ thêm kiểu html của nội dung tiêu đề, với lượng văn bản tùy ý được phép. Xin lưu ý rằng tiêu đề phải sử dụng ký tự thoát URL. |
sound (không bắt buộc) |
URL hợp lệ | URL đến một bản âm thanh lặp lại được đồng bộ hoá với ảnh động đầu tiên được nhúng trong tệp glTF. Mã này nên được cung cấp cùng với glTF có ảnh động có độ dài phù hợp. Nếu có, âm thanh này sẽ lặp lại sau mô hình được tải. |
resizable (không bắt buộc) |
true (mặc định)
|
Khi bạn đặt thành false, người dùng sẽ không thể mở rộng mô hình
trong môi trường thực tế tăng cường. Tính năng chuyển tỷ lệ hoạt động bình thường trong chế độ 3D.
|
disable_occlusion (không bắt buộc) |
false (mặc định)
|
Khi bạn đặt thành true, các đối tượng được đặt trong cảnh sẽ luôn xuất hiện
trước các đối tượng có thật trong cảnh đó. Xem
Hãy [Bật tính năng che khuất](/ar/develop/depth#enable_occlusion) để biết thêm thông tin.
|
Hướng dẫn về trải nghiệm người dùng
Để mang lại trải nghiệm người dùng tốt nhất có thể, bạn nên làm theo nguyên tắc.
Đối với trải nghiệm thực tế tăng cường, lời kêu gọi hành động hiển thị phải truyền tải rằng người dùng sắp bước vào môi trường sống động. Bạn nên sử dụng Lời kêu gọi hành động Xem trong không gian của bạn:
Có thể người dùng không Dịch vụ Google Play cho Thực tế tăng cường trên thiết bị của họ. Sau đây là cách
<model-viewer>xử lý phương án dự phòng và bạn có thể dùng đoạn mã đó làm điểm xuất phát.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
Sử dụng <model-viewer> để chạy Trình xem cảnh
Bạn có thể bật Scene Views (Trình xem cảnh) từ trang web của mình bằng cách thêm
<model-viewer> có phần tử web
Thuộc tính ar.
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
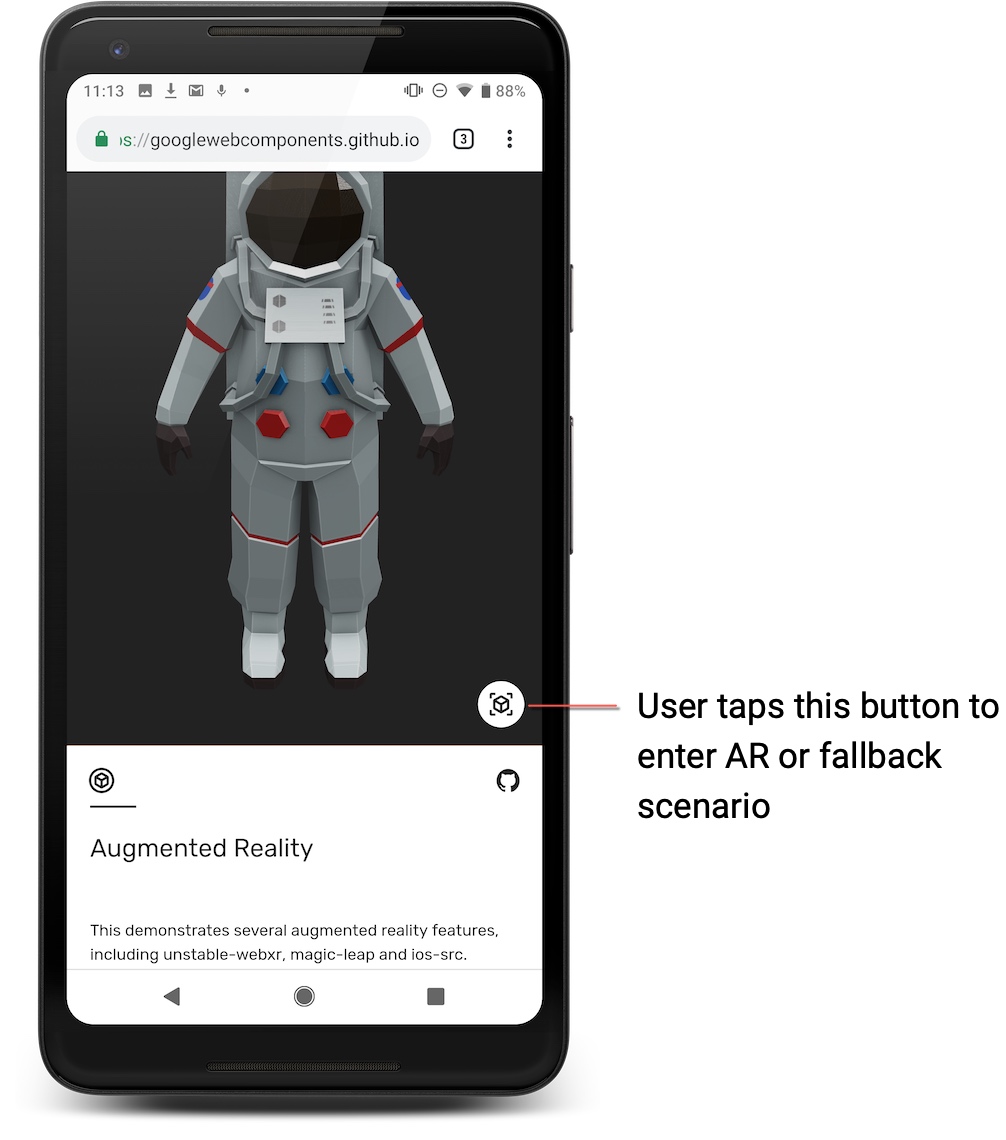
Khi được xem trên thiết bị Android hỗ trợ ARCore, một trang web chứa
Thành phần <model-viewer> có thuộc tính ar sẽ hiển thị một nút như trong
ví dụ sau.
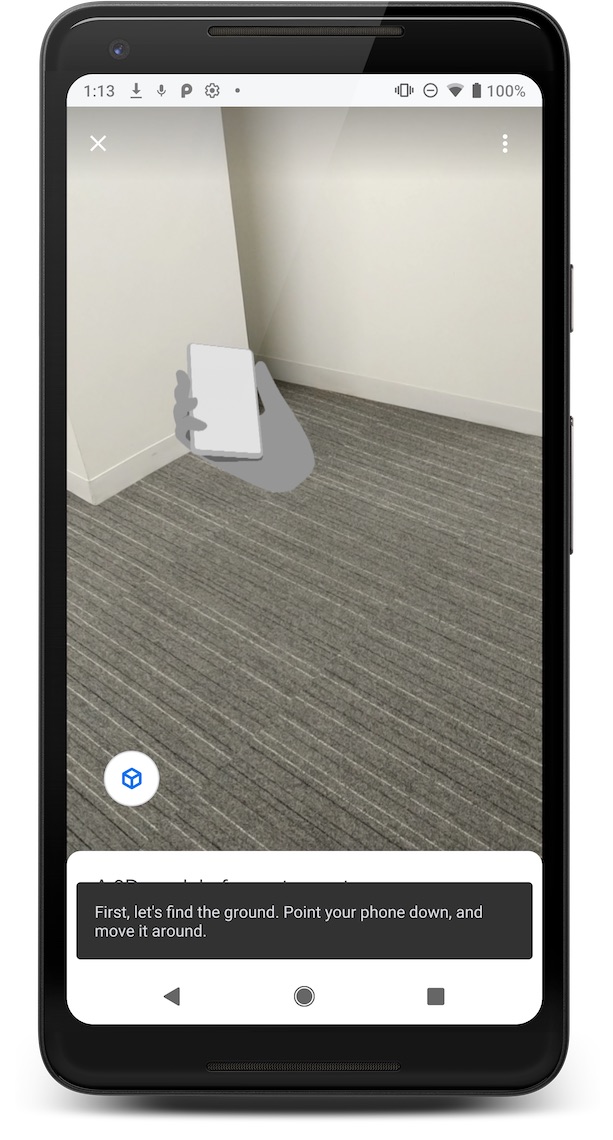
Khi sử dụng chế độ scene-viewer trong ar-modes,
hệ thống này sẽ chuyển sang khung hiển thị AR gốc và mời người dùng đặt mô hình vào môi trường của họ bằng Trình xem cảnh.
Nếu không có Dịch vụ Google Play có tính năng AR, thì thao tác nhấn vào nút này sẽ hiển thị
mô hình trong trình xem 3D của <model-viewer>.
Hãy xem tài liệu về <model-viewer> để biết thêm thông tin về cách bắt đầu sử dụng <model-viewer>.
Yêu cầu về tệp đối với mô hình
Scene Watch có các tính năng hỗ trợ và giới hạn sau đây cho mô hình.
| Hỗ trợ định dạng tệp | glTF 2.0/glb, sử dụng các tiện ích sau:
|
| Ảnh động |
glTF
chứa nhiều hoạt ảnh, Trình xem cảnh chỉ phát hoạt ảnh đầu tiên.
|
| Giới hạn được đề xuất |
Hiệu suất tổng thể của thành phần phụ thuộc vào việc đặt các quy tắc ràng buộc và
đưa ra sự đánh đổi giữa các đỉnh, vật liệu, độ phân giải của hoạ tiết, lưới
chất liệu và các yếu tố khác. Hãy làm theo các nguyên tắc sau để tối ưu hoá thành phần của bạn.
|
| Hỗ trợ bóng | Bóng cứng được tự động kết xuất của Scene Inspector khi đặt đối tượng, vì vậy, bạn không nên tích hợp đổ bóng vào mô hình của bạn. |
| Hỗ trợ hoạ tiết |
|
| Material | PBR |
| Đang tải tệp | HTTPS |
| Scene |
|
Sử dụng công cụ xem trước để xác thực mô hình 3D
Để đảm bảo tệp mô hình 3D của bạn hiển thị chính xác trong Scene Preview (Trình xem cảnh), hãy sử dụng công cụ xem trước trực tuyến để xác thực tệp trên máy tính của bạn.
Đang xác thực mô hình 3D
Để xác thực một mô hình, công cụ xem trước cần một tệp glb hoặc glTF, bất kỳ tệp hình ảnh và tệp bin liên kết và một tệp âm thanh tuỳ chọn. Tệp âm thanh sẽ vòng lặp cùng với ảnh động 0.
Bạn có thể chọn nhiều tệp riêng lẻ hoặc tuỳ ý đặt glb hay glTF và tệp liên kết thành tệp zip. (Phương thức tệp zip không hỗ trợ âm thanh files.)
Cách xác thực mô hình 3D:
Mở công cụ xem trước trực tuyến trên trình duyệt.
Hãy sử dụng một trong các phương thức sau để thêm tệp vào công cụ xem trước:
Kéo và thả. Chọn một tệp glb hoặc glTF và tất cả các tệp liên kết các tệp (hoặc tệp zip chứa các tệp này) và kéo các tệp đã chọn hoặc zip vào công cụ xem trước.
Trong công cụ xem trước. Trong công cụ xem trước, hãy chọn Scene Inspector > (Trình xem cảnh >) Tải tệp. Chọn một tệp glb hoặc glTF và tất cả các tệp liên kết với nó (hoặc một tệp zip chứa các tệp này) rồi nhấp vào Mở.
Sau khi bạn tải các tệp chứa mô hình 3D vào công cụ xem trước, bảng điều khiển ở phía dưới cùng của trình duyệt sẽ hiển thị kết quả, bao gồm .
Thêm mô hình 3D để xác thực
Để xác thực mô hình 3D, hãy thêm các tệp tạo nên mô hình 3D vào Công cụ Trình chỉnh sửa mô hình.
Để xác thực một mô hình, trình xem trước cần có tệp glb hoặc glTF của mô hình, bất kỳ tệp hình ảnh và tệp bin liên kết và một tệp âm thanh tuỳ chọn. Bạn có thể chọn nhiều tệp riêng lẻ hoặc thêm một tệp zip duy nhất.
Khi thêm một tệp zip, trình xem trước sẽ tải glb hoặc glTF đầu tiên tìm thấy, như cũng như các tệp hình ảnh và tệp bin có liên quan trong tệp zip đó.
Mở công cụ Trình chỉnh sửa mô hình trên trình duyệt.
Hãy sử dụng một trong các phương thức sau để thêm tệp vào công cụ xem trước:
Để kéo và thả tệp nhằm xác thực, hãy chọn nhiều tệp glb hoặc glTF và mọi tệp có liên quan (hoặc chọn một tệp zip chứa những tệp này), rồi kéo biểu tượng đó vào công cụ xem trước.
Chọn tệp từ công cụ xem trước. Trong công cụ xem trước, hãy chọn Scene Inspector > (Trình xem cảnh >) Tải tệp. Chọn nhiều tệp glb hoặc glTF và tất cả các tệp liên kết (hoặc tệp zip chứa các tệp này) và nhấp vào Mở.
Lỗi xác thực
| Mã lỗi | Mức độ nghiêm trọng | Thông điệp | Các giá trị hiện được hỗ trợ |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
Lỗi | Tệp đầu vào [filename] có đuôi tệp không được trình xác thực hỗ trợ. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
Nhắc nhở | Dữ liệu đầu vào do người dùng cung cấp có kích thước nhị phân vượt quá giới hạn theo thông số kỹ thuật của SceneView đề xuất, giới hạn kích thước đề xuất là [size] MB. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
Lỗi | Dữ liệu đầu vào do người dùng cung cấp có kích thước nhị phân vượt quá giới hạn tối đa được hỗ trợ bởi thông số kỹ thuật của Scene Preview (Trình xem cảnh), giới hạn kích thước tối đa là [size] MB. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
Lỗi | Tiện ích [ext] trong glTF không được thông số kỹ thuật của Scene Inspector hỗ trợ. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
Lỗi | Số lượng ảnh động trong glTF vượt quá giới hạn được hỗ trợ bởi Thông số kỹ thuật của SceneView, tối đa là [num] ảnh động. | 1 |
MORPH_TARGET_USED |
Lỗi | glTF chứa mục tiêu hình thái không được hỗ trợ bởi Thông số kỹ thuật của Scene Player. | |
MATERIAL_LIMIT_EXCEEDED |
Nhắc nhở | Số lượng tài liệu trong glTF vượt quá giới hạn do thông số kỹ thuật của SceneView, tối đa là [num] vật liệu. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
Nhắc nhở | Độ phân giải của hình ảnh tại chỉ mục [idx] trong glTF vượt quá giới hạn theo thông số kỹ thuật của Scene Player đề xuất, đây là độ phân giải tối đa trong [res] x [res]. | 2048 x 2048 |
UV_LIMIT_EXCEEDED |
Lỗi | Số lượng UV trên mỗi lưới trong glTF vượt quá giới hạn được hỗ trợ bởi Thông số kỹ thuật của SceneView, tối đa là [num] UV trên mỗi lưới. | 1 |
VERTEX_COLOR_USED |
Lỗi | glTF chứa màu đỉnh, không được hỗ trợ bởi thông số kỹ thuật của Scene Player. | |
JOINT_LIMIT_EXCEEDED |
Lỗi | Số lượng nút trong glTF vượt quá giới hạn được hỗ trợ bởi thông số kỹ thuật của Scene Preview (Trình xem cảnh), tối đa là [num] khớp. | 254 |
TRIANGLE_LIMIT_EXCEEDED |
Nhắc nhở | Số lượng tam giác trong glTF vượt quá giới hạn được đề xuất theo thông số của Scene Preview (Trình xem cảnh), tối đa là [num] hình tam giác. | 100.000 |
PRIMITIVE_MODE_UNSUPPORTED |
Lỗi | Thông số kỹ thuật của Trình xem cảnh không hỗ trợ chế độ gốc [mode]. | {4 : Danh sách tam giác, 5 : Dải tam giác, 6 : Quạt hình tam giác} |
MISSING_PBR_METALLIC_ROUGHNESS |
Thông tin |
Tài liệu tại chỉ mục [idx] bị thiếu pbrMetallicRoughness
thuộc tính này. Thông số kỹ thuật của SceneView không bắt buộc phải có thuộc tính này nếu video có ánh sáng kim loại
và độ nhám sẽ được sử dụng. Nếu không có trường hợp nào nêu trên được sử dụng, thì
vật liệu sẽ sử dụng các giá trị mặc định, điều này có thể dẫn đến hành vi ngoài ý muốn.
|