Scene Viewer 是一款沉浸式查看器,可让您通过 网站或 Android 应用它可以让 Android 移动设备的用户轻松预览 在其环境中放置和查看网络托管的 3D 模型并与之互动。
大多数 Android 浏览器都支持 Scene Viewer。已成功完成 Scene Viewer 来可靠地支持 3D 和 AR 体验。 这也为 Google 搜索的这些体验提供了有力支持。
实施过程非常简单:
基于网络的体验只要求网页上提供格式正确的链接。
基于应用的体验只需集成几行 Java 代码。
Scene Viewer 运行时要求
如需使用 Scene Viewer 体验 AR,用户必须满足以下条件:
- 一台运行 ARCore 支持的设备 Android 7.0 Nougat(API 级别 24)或更高版本。
- 最新版本的 面向 AR 的 Google Play 服务。 该服务会自动安装,并在 Google Cloud 的 大多数支持 ARCore 的设备。
- 最新版本的 Google 应用。此应用已预安装,还会自动更新到 绝大多数支持 ARCore 的设备。
为了满足“面向 AR 的 Google Play 服务”或“Google 应用” 或安装的版本过旧,您可以指定 启动替代体验的网址,例如网页、错误 消息或您打造的后备体验。
支持的使用场景
| 预期用例 | 推荐的应用 | 优势 |
|---|---|---|
|
通过网站或 Android 应用中的按钮或链接,启动
3D 模型原生 AR 视图。
如果设备上没有“面向 AR 的 Google Play 服务”, 优雅地回退 在由 Scene Viewer 提供支持的 3D 模式下显示模型。 |
使用显式 intent 启动 Scene Viewer
Google 搜索软件包,然后选择适当的mode
用于显示 3D 模型的设置。
|
|
|
通过网站或 Android 应用中的按钮或链接,启动原生 AR 视图
示例。
如果设备上没有“面向 AR 的 Google Play 服务”,请控制 行为 |
使用显式 intent 启动 Scene Viewer
面向 AR (ARCore) 的 Google Play 服务,然后选择适当的
mode 设置,用于显示 3D 模型。
|
使用您自己的 3D 模型查看器,或提供另一个后备响应 自己的非 AR 设计。 |
| 在您的网站上托管 3D 模型的内嵌视图,并允许用户 手动进入全屏原生 AR 模式。 | 使用 <model-viewer> 或任何其他应用
基于网络的 3D 查看器,用于启动以原生方式显示 3D 模型的 Scene Viewer
打造 AR。 |
|
使用显式 intent(3D 或 AR)启动 Scene Viewer
为支持最广泛的 Android 设备,请使用明确的 Android intent 启动 Scene Viewer。可以从 HTML 页面触发显式 intent 或原生 Android 应用此 intent 将由 Google 支持 ARCore 的 Android 设备上预装的应用。
根据配置的 intent 参数和设备功能,互动式 可将 3D 模型放置在用户环境中,也可以回退到 3D 查看器
如果设备上已安装“面向 AR 的 Google Play 服务”的最新版本, Scene Viewer 将在 AR 原生视图或 3D 视图中显示模型。
如果“面向 AR 的 Google Play 服务”不存在或不是最新版本,则场景 查看器会自然地回退到以 3D 视图显示模型。
如果无法显示 3D 模型,例如由于 Google 未安装的或者是旧版本,
S.browser_fallback_url参数将改为显示后备网页。
通过 HTML 或 Java 启动 Scene Viewer
HTML
如需从 HTML 触发显式 intent,请使用以下语法:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
如需通过 Java 触发显式 intent,请使用以下代码:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
intent 版本控制
intent 版本由后面的版本号
arvr.google.com/scene-viewer。例如,初始版本所用的
1.0 版。如果需要较新的 Scene Viewer 功能,您可以
在启动 Scene Viewer 时,可以使用与
所需的全部功能
intent 版本 1.1 增加了对 intent:// 链接的支持,
直接嵌入到 Android 应用中,而不是嵌入到网址。如果您想要使用
此查看器可保证此功能在启动时可用,但会失败
启动 Scene Viewer,目的是
intent://arvr.google.com/scene-viewer/1.1。
支持的 intent 参数
向 Google 发送的显式 intent 支持以下参数: 搜索软件包。
| intent 参数 | 允许的值 | 评论 |
|---|---|---|
file(必需) |
有效网址 | 此网址指定了应加载到其中的 glTF 或 glb 文件 Scene Viewer。这应该是网址转义的。 |
S.browser_fallback_url(对于基于 HTML 的 intent 是必需的) |
有效网址 | 这是一项 Google Chrome 功能,仅适用于基于网络的实现方案。 当 Google 应用 设备上不存在,则这就是 Google Chrome 会导航到的网址。 |
mode(可选) |
3d_preferred(默认) |
Scene Viewer 可以通过 View in your space 按钮以 3D 模式显示模型。

如果设备上没有“面向 AR 的 Google Play 服务”, 在您身处的空间内查看按钮处于隐藏状态。 
|
3d_only |
即使模型在 3D 模式下显示,
设备上已安装“面向 AR 的 Google Play 服务”。
在您所在的空间中查看按钮从不显示。

|
|
ar_preferred |
Scene Viewer 作为进入模式在 AR 原生模式下启动。为用户提供了
通过
在您身处的空间内查看和以 3D 模式查看按钮。

如果没有“面向 AR 的 Google Play 服务”,Scene Viewer 会正常落下 用作进入模式。 
|
|
ar_only |
使用此值时,您应通过
显式 Android intent
发送至 com.google.ar.core。
注意:通过 ar_only
显式 Android intent
Google 应用。

|
|
link(可选) |
有效网址 |
外部网页的网址。如果存在,系统会在
用户点击后指向该网址的界面。

|
title(可选) |
有效字符串 |
模型的名称。如果存在,则会显示在界面中。
若超过 60 个字符,名称将用省略号截断。

|
| 声音(可选) | 有效网址 | 与第一个曲目同步的循环曲目的网址 glTF 文件中嵌入的动画它应该与 glTF,其中包含具有匹配长度的动画。如果存在,则声音循环播放 生成模型。这应该是网址转义的。 |
resizable(可选) |
true(默认)
|
如果设置为 false,用户将无法缩放此模型
打造卓越的 AR 体验。在 3D 体验中,缩放功能可正常运行。
|
enable_vertical_placement(可选) |
false(默认)
|
如果设置为 true,用户将能够将模型放置在
垂直表面。
|
用户体验指南
为了尽可能为用户提供最佳用户体验,我们建议将可见调用 表明用户即将进入沉浸式环境。
为了获得 3D 查看器体验,我们建议您使用标记为以 3D 模式查看的号召性用语 如以下某张图片所示:
使用针对 AR 的 Google Play 服务的显式 intent 启动 Scene Viewer(仅限 AR 模式)
Scene Viewer 中的 AR 模式由面向 AR 的 Google Play 服务提供支持。
为了确保 AR 可在 Scene Viewer 中使用,您可以使用清晰的 Android
intent
从网站或原生 Android 应用启动 Scene Viewer,以通过
com.google.ar.core package 并提供 browser_fallback_url。这样,您就可以
可以确保所有用户都能通过 Scene Viewer 获得原生 AR 体验,或
您自己构建的后备体验例如,您可以构建
例如您自己的 3D 查看器或美观的错误消息。
如需从 HTML 触发显式 intent,请使用以下语法:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
如需通过 Java 触发显式 intent,请使用以下代码:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
支持的 intent 参数
以下参数支持向 Google Play 发送显式 intent AR 软件包服务。
| intent 参数 | 允许的值 | 评论 |
|---|---|---|
browser_fallback_url(对于基于 HTML 的 intent 是必需的) |
有效网址 | 只有基于网络的实现方案支持此功能。 当设备上没有或不支持面向 AR 的 Google Play 服务 这就是它导航到的网址 |
mode(可选) |
ar_only |
Scene Viewer 始终在原生 AR 视图中启动 3D 模型,并隐藏任何
用于切换到 Scene Viewer 3D 查看器的界面。
如果没有“面向 AR 的 Google Play 服务”,Scene Viewer 会启动该网址 您在 browser_fallback_url 中为基于 Web 的体验设置的值。
对于基于应用的体验,Scene Viewer 会回退到替代体验
例如错误消息或您自己创建的其他体验。

|
ar_preferred |
Scene Viewer 作为进入模式在 AR 原生模式下启动,
通过在您身处的空间中观看功能在 AR 和 3D 模式之间切换的选项
和以 3D 模式查看按钮。
如果没有“面向 AR 的 Google Play 服务”,Scene Viewer 会启动该网址 您在 browser_fallback_url 中为基于 Web 的体验设置的值。
对于基于应用的体验,Scene Viewer 会回退到替代体验
例如错误消息或您自己创建的其他体验。
 
|
|
link(可选) |
有效网址 |
外部网页的网址。如果存在,系统会在
用户点击时就会指向此网址的界面。

版本 1.1 新增了对 Scene Viewer 中 intent:// 链接的支持 以便 Scene Viewer 访问按钮直接触发进入 。请注意,使用该选项时,请务必谨慎, 当保证针对 给定意图。 |
title(可选) |
有效字符串 |
模型的名称。如果存在,则会显示在界面中。
若超过 60 个字符,名称将用省略号截断。

版本 1.1增加了对标题内容 HTML 样式的支持, 任意数量的文字。请注意,标题应进行网址转义。 |
sound(可选) |
有效网址 | 与第一个动画同步的循环音轨的网址 嵌入 glTF 文件中...它应该与具有 时长相同的动画如果存在,则声音会在 模型。 |
resizable(可选) |
true(默认)
|
如果设置为 false,用户将无法缩放此模型
打造卓越的 AR 体验。在 3D 体验中,缩放功能可正常运行。
|
disable_occlusion(可选) |
false(默认)
|
设置为 true 时,场景中放置的对象始终会显示
在场景中的真实物体前展示。请参阅
[启用遮挡](/ar/develop/depth#enable_occlusion)。
|
用户体验指南
为了尽可能为用户提供最佳用户体验,我们建议遵循以下做法 指南。
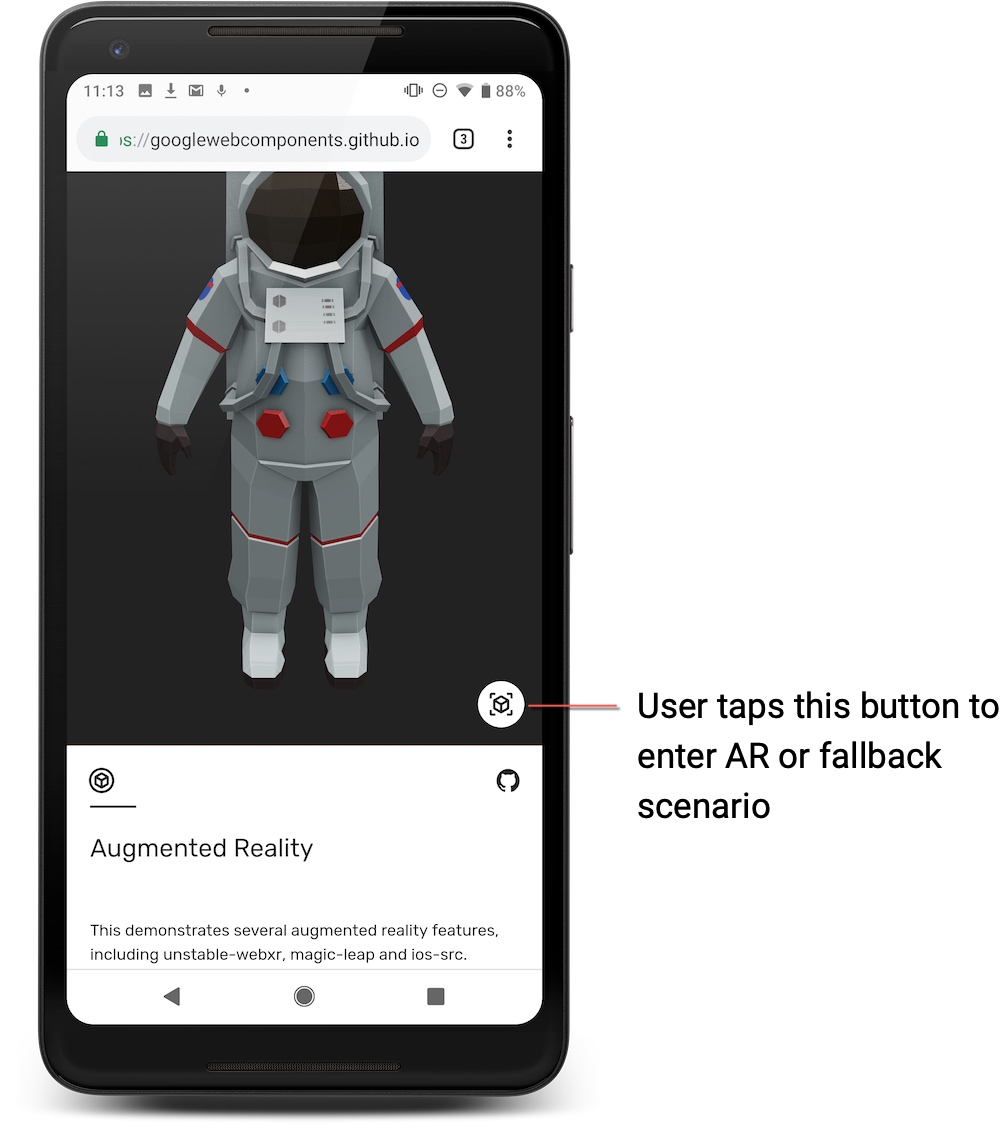
对于 AR 体验,可见的号召性用语应表明用户 就要进入一个沉浸式环境了我们建议您使用 在您身处的空间内查看号召性用语:
用户或许没有 面向 AR 的 Google Play 服务 安装在他们的设备上。
<model-viewer>如何处理回退 您可以从这段代码入手// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
使用 <model-viewer> 启动 Scene Viewer
您可以在自己的网站上启用 Scene Viewer,方法是添加
<model-viewer> Web 组件,
ar 属性。
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
在支持 ARCore 的 Android 设备上查看时,包含
具有 ar 属性的 <model-viewer> 组件会显示一个按钮,如下所示
请参见以下示例。
当在 ar-modes 中使用 scene-viewer 模式时,
它会切换到原生 AR 视图,并邀请用户使用 Scene Viewer 将模型放入其环境中。
如果没有“支持 AR 的 Google Play 服务”,则点按此按钮会显示
将模型添加到 <model-viewer> 的 3D 查看器中。
如需详细了解如何开始使用 <model-viewer>,请参阅 <model-viewer> 的文档。
模型的文件要求
Scene Viewer 为模型提供以下支持和限制。
| 文件格式支持 | glTF 2.0/glb,使用以下扩展程序:
|
| 动画 |
glTF 文件
包含多个动画,则 Scene Viewer 仅播放第一个动画。
|
| 建议的限制 |
素材资源的整体效果取决于所设的限制和
它在顶点、材料、纹理分辨率、网格
和其他因素。请遵循以下准则来优化您的素材资源。
|
| 影子支持 | 自动渲染硬阴影 由 Scene Viewer 提供,因此我们建议不要进行烘焙 将阴影应用到模型中。 |
| 纹理支持 |
|
| Material | PBR |
| 文件加载 | HTTPS |
| 场景 |
|
使用预览工具验证您的 3D 模型
为确保您的 3D 模型文件可在 Scene Viewer 中正确显示,请使用我们的 在线预览工具 验证 PC 上的文件。
验证 3D 模型
要验证模型,预览工具需要一个 glb 或 glTF 文件, 相关联的图片和 bin 文件,以及可选的音频文件。音频文件会 与动画 0 一起循环播放。
您可以选择多个文件,也可以根据需要将 glb 或 glTF 与 压缩成一个 ZIP 文件。(该 ZIP 文件方法不支持音频 files.)
如需验证您的 3D 模型,请执行以下操作:
打开在线预览工具 。
使用以下方法之一将文件添加到预览工具:
拖放。选择一个 glb 或 glTF 文件及其所有关联的文件 (或包含这些文件的 ZIP 文件),然后将所选文件 或 zip 文件上传至预览工具。
通过预览工具。在预览工具中,选择 Scene Viewer > 加载文件。选择 glb 或 glTF 文件及其所有关联文件(或者 包含这些文件的 ZIP 文件),然后点击打开。
将包含 3D 模型的文件加载到预览工具中后, 浏览器底部的控制台会显示搜索结果 错误消息。
添加 3D 模型进行验证
要验证 3D 模型,请将构成 3D 模型的文件添加到我们的 模型编辑器工具。
要验证模型,预览程序需要模型的 glb 或 glTF 文件, 相关联的图片和 bin 文件,以及可选的音频文件。您可以选择多个选项 单个文件或添加单个 ZIP 文件。
添加 zip 文件时,预览程序会加载它找到的第一个 glb 或 glTF,如 以及该 zip 文件中的相关图片和 bin 文件
打开模型编辑器工具 。
使用以下方法之一将文件添加到预览工具:
如需拖放文件进行验证,请选择 glb 或 glTF 文件 以及任何关联文件(或选择包含这些文件的 ZIP 文件), 并将其拖动到预览工具中
从预览工具中选择文件。在预览工具中,选择 Scene Viewer > 加载文件。多选 glb 或 glTF 文件及其所有关联 文件(或包含这些文件的 ZIP 文件),然后点击打开。
验证错误
| 错误代码 | 严重程度 | 消息 | 当前支持的值 |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
错误 | 输入文件 [filename] 的文件扩展名不受验证器支持。 | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
警告 | 所提供的用户输入的二进制文件大小超出上限 Scene Viewer 规范推荐,建议的大小上限为 [size] MB。 | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
错误 | 用户提供的输入文件为二进制大小超出了上限 支持 Scene Viewer 规范,该规范的大小上限为 [size] MB。 | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
错误 | Scene Viewer 规范不支持 glTF 中的扩展名 [ext]。 | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
错误 | glTF 中的动画数量超出了 Scene Viewer 规范,最多为 [num] 个动画。 | 1 |
MORPH_TARGET_USED |
错误 | glTF 包含变形目标,但 Scene Viewer 规范。 | |
MATERIAL_LIMIT_EXCEEDED |
警告 | glTF 中的材料数量超出了 Scene Viewer 规范,最多为 [num] 个材质。 | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
警告 | glTF 中索引 [idx] 处的图片分辨率超出了上限 Scene Viewer 规范推荐的上限, (共 [res] x [res])。 | 2048 x 2048 |
UV_LIMIT_EXCEEDED |
错误 | glTF 中每个网格的 UV 数量超过了 Scene Viewer 规范,每个网格最多 [num] 个 UV。 | 1 |
VERTEX_COLOR_USED |
错误 | glTF 包含顶点颜色,但系统不支持该颜色 Scene Viewer 规范。 | |
JOINT_LIMIT_EXCEEDED |
错误 | glTF 中的关节数超过了 Scene Viewer 规范,最多 [num] 个关节。 | 254 |
TRIANGLE_LIMIT_EXCEEDED |
警告 | glTF 中的三角形数量超出了建议的上限 最多包含 [num] 个三角形。 | 100000 |
PRIMITIVE_MODE_UNSUPPORTED |
错误 | Scene Viewer 规范不支持基元模式 [mode]。 | {4:三角形列表, 5:三角形条形 6 : Triangle Fan}(三角扇)} |
MISSING_PBR_METALLIC_ROUGHNESS |
信息 |
索引 [idx] 处的材质缺少 pbrMetallicRoughness
属性。如果采用金属,则 Scene Viewer 规范不要求这样做
和粗略度系数的计算方法如果这两种方法都不使用
材质将使用默认值,这可能会导致意外行为。
|