Scene Viewer는 휴대기기에서 3D 및 AR 환경을 사용할 수 있는 몰입형 뷰어입니다. 확인할 수 있습니다. 이를 통해 Android 휴대기기 사용자는 자체 환경에서 웹 호스팅 3D 모델을 배치하고, 보고, 상호작용할 수 있습니다.
대부분의 Android 브라우저는 Scene Viewer를 지원합니다. 장면 뷰어가 완료되었습니다. 3D 및 AR 환경을 안정적으로 지원하기 위해 많은 Google 파트너가 구현하고 있습니다. 또한 Google 검색에서도 이러한 환경을 지원합니다.
구현은 간단합니다.
웹 기반 환경을 사용하려면 웹페이지에 올바른 형식의 링크만 있으면 됩니다.
앱 기반 환경에서는 Java 코드 몇 줄만 통합하면 됩니다.
Scene Viewer 런타임 요구사항
Scene Viewer로 AR을 경험하려면 사용자가 다음 요건을 충족해야 합니다.
- 다음을 실행하는 ARCore 지원 기기 Android 7.0 Nougat (API 수준 24) 이상.
- 최신 (최신) 버전 Google Play AR 서비스 이 서비스는 ARCore가 지원되는 기기입니다.
- 최신 버전의 Google 있습니다. 이 앱은 사전 설치되어 있으며, 다음 날짜에 자동으로 업데이트됩니다. ARCore가 지원되는 대부분의 기기에서 작동합니다.
Google Play AR 서비스 또는 Google 앱이 설치된 경우를 위해 없는 경우 또는 설치된 버전이 너무 오래된 경우 대체 환경을 실행하는 URL(예: 웹페이지, 오류) 메시지 또는 이미 구축한 대체 환경을 제공할 수 있습니다
지원되는 사용 사례
| 의도된 사용 사례 | 추천 애플리케이션 | 이점 |
|---|---|---|
|
웹사이트나 Android 앱의 버튼이나 링크에서
3D 모델의 기본 AR 뷰입니다.
기기에 Google Play AR 서비스가 없는 경우 우아하게 뒤로 물러나 Scene Viewer 기반 3D 모드에서 모델을 표시하는 등 다양한 작업이 가능합니다. |
명시적 인텐트를 사용하여 Scene Viewer 실행
Google 검색 패키지를 열고 적절한 mode를 선택합니다.
3D 모델 표시를 위한 설정입니다.
|
|
|
웹사이트 또는 Android 앱의 버튼이나 링크에서 네이티브 AR 보기 실행
3D 모델입니다.
기기에 Google Play AR 서비스가 표시되지 않는 경우 사용할 수 있습니다 |
명시적 인텐트를 사용하여 Scene Viewer를 실행하여
Google Play AR 서비스 (ARCore)를 클릭한 후 적절한 버전을 선택합니다.
3D 모델을 표시하기 위한 mode 설정
|
자체 3D 모델 뷰어를 사용하거나 자체 설계를 해야 합니다 |
| 웹사이트에 3D 모델의 인라인 뷰를 호스팅하고 사용자가 전체 화면 네이티브 AR 모드로 직접 전환할 수 있습니다. | <model-viewer> 또는 기타 사용
3D 모델을 기본적으로 표시하는 Scene Viewer를 실행하는 웹 기반 3D 뷰어
AR로 구현됩니다. |
|
명시적 인텐트 (3D 또는 AR)를 사용하여 Scene Viewer 실행
다양한 Android 기기를 지원하려면 명시적 Android 인텐트 Scene Viewer를 실행합니다. 명시적 인텐트는 HTML 페이지에서 트리거될 수 있습니다. 네이티브 Android 앱일 수 있습니다. 인텐트는 Google ARCore 지원 Android 기기에 사전 설치된 상태로 제공됩니다.
구성된 인텐트 매개변수와 기기 기능에 따라 양방향 3D 모델은 사용자의 환경에 배치하거나 3D 뷰어입니다.
기기에 Google Play AR 서비스가 최신 상태라면 Scene Viewer에서 모델을 AR 네이티브 뷰 또는 3D 뷰로 보여줍니다.
Google Play AR 서비스가 없거나 최신이 아닌 경우 장면 뷰어가 모델을 3D 뷰로 자연스럽게 표시합니다.
3D 모델을 표시할 수 없는 경우(예: Google 앱이 설치되지 않았거나 이전 버전입니다.
S.browser_fallback_url매개변수가 대체 웹페이지를 표시하는 데 사용됩니다.
HTML 또는 Java에서 Scene Viewer 시작
HTML
HTML에서 명시적 인텐트를 트리거하려면 다음 구문을 사용합니다.
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
자바
Java에서 명시적 인텐트를 트리거하려면 다음 코드를 사용합니다.
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
인텐트 버전 관리
인텐트 버전은
arvr.google.com/scene-viewer 예를 들어
버전 1.0입니다. 최신 Scene Viewer 기능이 필요한 경우
에 해당하는 더 높은 인텐트 버전으로 Scene Viewer를 실행할 수도 있고
기능을 제공합니다
인텐트 버전 1.1에는 실행 가능한 intent:// 링크 지원이 추가되었습니다.
직접 연결하는 것입니다. 장면 전환
실행 시 이 기능을 사용할 수 있도록 보장하는 뷰어이며 실패
장면 뷰어를 실행할 수 있습니다.
intent://arvr.google.com/scene-viewer/1.1
지원되는 인텐트 매개변수
다음 매개변수는 Google에 대한 명시적 인텐트에 지원됩니다. Search 패키지.
| 인텐트 매개변수 | 허용되는 값 | 댓글 |
|---|---|---|
file(필수) |
올바른 URL | 이 URL은 장면 뷰어입니다. URL 이스케이프 처리되어야 합니다. |
S.browser_fallback_url (HTML 기반 인텐트에 필요) |
올바른 URL | 웹 기반 구현에만 지원되는 Chrome 기능입니다. Google 앱이 존재하지 않는 경우 이 URL이 Chrome으로 이동하는 URL입니다. |
mode(선택사항) |
3d_preferred(기본) |
Scene Viewer에서 View in your space(내 공간에서 보기) 버튼을 사용하여 모델을 3D 모드로 표시합니다.

기기에 Google Play AR 서비스가 없는 경우 내 스페이스에서 보기 버튼이 숨겨져 있습니다. 
|
3d_only |
Scene Viewer는 3D 모드로 표시된 모델로
기기에 Google Play AR 서비스가 있습니다.
내 공간에서 보기 버튼은 표시되지 않습니다.

|
|
ar_preferred |
Scene Viewer가 진입 모드로 AR 네이티브 모드로 실행됩니다. 사용자는
옵션을 통해 AR 및 3D 모드 간 전환
내 공간에서 보기 및 3D로 보기 버튼:

Google Play AR 서비스가 없는 경우 Scene Viewer에서 매끄럽게 떨어짐 다시 3D 모드로 전환할 수 있습니다. 
|
|
ar_only |
이 값을 사용할 때는
명시적 Android 인텐트
com.google.ar.core에게 전송합니다.
참고: 다음을 통해 실행할 때는 ar_only 모드를 사용하지 마세요.
명시적 Android 인텐트
Google 앱으로 이동합니다.

|
|
link(선택사항) |
올바른 URL |
외부 웹페이지의 URL입니다. 있는 경우 버튼이
클릭했을 때 이 URL을 인텐트로 하는 UI입니다.

|
title(선택사항) |
유효한 문자열 |
모델의 이름입니다. 있는 경우 UI에 표시됩니다.
60자(영문 기준) 이후에는 이름은 생략 부호와 함께 잘립니다.

|
| 사운드 (선택사항) | 올바른 URL | 첫 번째 오디오 트랙과 동기화되는 반복 오디오 트랙의 URL glTF 파일에 삽입된 애니메이션이어야 합니다. 이 매개변수는 길이가 일치하는 애니메이션으로 glTF를 표현합니다. 있는 경우 사운드가 연속 재생됩니다. 모델이 로드된 후 URL 이스케이프 처리되어야 합니다. |
resizable(선택사항) |
true(기본)
|
false로 설정하면 사용자가 모델을 확장할 수 없습니다.
체험할 수 있습니다. 크기 조정은 3D 환경에서 정상적으로 작동합니다.
|
enable_vertical_placement(선택사항) |
false(기본)
|
true로 설정하면 사용자가 모델을
수직면에 들어가 있습니다.
|
UX 안내
사용자에게 가능한 한 최상의 UX를 제공하려면 눈에 띄는 통화 기능이 사용자가 몰입형 환경으로 들어가려고 한다는 사실을 전달하는 것입니다.
3D 뷰어 환경을 위해서는 3D로 보기라는 클릭 유도문안을 사용하는 것이 좋습니다. 다음 이미지 중 하나와 같이 표시됩니다.
명시적 인텐트를 사용하여 AR용 Google Play 서비스에 대한 Scene Viewer 실행 (AR 모드만 해당)
Scene Viewer의 AR 모드는 Google Play AR 서비스에서 제공합니다.
Scene Viewer에서 AR을 사용하려면 명시적 Android
인텐트
또는 기본 Android 앱에서 Scene Viewer를 실행할 수 있습니다.
com.google.ar.core package하고 browser_fallback_url를 제공합니다. 이렇게 하면
모든 사용자가 Scene Viewer를 통해 네이티브 AR 환경을 이용하도록 하거나
대체 환경을 제공합니다 예를 들어,
오류 메시지 또는 3D 뷰어 같은 대체 환경을 제공할 수 있습니다.
HTML에서 명시적 인텐트를 트리거하려면 다음 구문을 사용합니다.
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
Java에서 명시적 인텐트를 트리거하려면 다음 코드를 사용합니다.
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
지원되는 인텐트 매개변수
다음 매개변수는 Google Play에 대한 명시적 인텐트에 지원됩니다. AR 패키지용 서비스
| 인텐트 매개변수 | 허용되는 값 | 댓글 |
|---|---|---|
browser_fallback_url (HTML 기반 인텐트에 필요) |
올바른 URL | 이 기능은 웹 기반 구현에만 지원됩니다. 기기에 Google Play AR 서비스가 없거나 이 날짜가 탐색되는 URL입니다. |
mode(선택사항) |
ar_only |
Scene Viewer는 항상 기본 AR 보기에서 3D 모델을 실행하고
Scene Viewer 3D 뷰어로 전환하기 위한 UI
Google Play AR 서비스가 없는 경우 Scene Viewer에서 URL을 실행합니다. 웹 기반 환경용 browser_fallback_url에서 설정합니다.
앱 기반 환경의 경우 Scene Viewer가 대체 환경으로 대체됩니다.
오류 메시지 또는 사용자가 직접 빌드한 다른 경험과 같은 정보를 제공할 수 있습니다.

|
ar_preferred |
Scene Viewer가 들어가는 모드로 AR 네이티브 모드로 실행되고 사용자에게
내 공간에서 보기를 통해 AR 모드와 3D 모드 간 전환 옵션
및 3D로 보기 버튼이 있습니다.
Google Play AR 서비스가 없는 경우 Scene Viewer에서 URL을 실행합니다. 웹 기반 환경용 browser_fallback_url에서 설정합니다.
앱 기반 환경의 경우 Scene Viewer가 대체 환경으로 대체됩니다.
오류 메시지 또는 사용자가 직접 빌드한 다른 경험과 같은 정보를 제공할 수 있습니다.
 
|
|
link(선택사항) |
올바른 URL |
외부 웹페이지의 URL입니다. 버튼이 있는 경우
클릭 시 이 URL을 인텐트에 표시하는 UI입니다.

버전 1.1에서 Scene Viewer의intent:// 링크 지원이 추가되었습니다. Scene Viewer 방문 버튼이 사용할 수 있습니다. 주의해서 사용해야 하며 인텐트 핸들러가 합니다. |
title(선택사항) |
유효한 문자열 |
모델의 이름입니다. 있는 경우 UI에 표시됩니다.
60자(영문 기준) 이후에는 이름은 생략 부호와 함께 잘립니다.

버전 1.1에는 제목 콘텐츠의 html 스타일 지정에 대한 지원이 추가되었으며, 허용되는 임의의 텍스트 양입니다. 제목은 URL 이스케이프 처리되어야 합니다. |
sound(선택사항) |
올바른 URL | 첫 번째 애니메이션과 동기화되는 반복 오디오 트랙의 URL glTF 파일에 포함되어 있음 glTF는 일치하는 길이를 보여주는 애니메이션입니다. 있는 경우 사운드는 모델이 로드되기 때문입니다 |
resizable(선택사항) |
true(기본)
|
false로 설정하면 사용자가 모델을 확장할 수 없습니다.
체험할 수 있습니다. 크기 조정은 3D 환경에서 정상적으로 작동합니다.
|
disable_occlusion(선택사항) |
false(기본)
|
true로 설정하면 장면에 배치된 객체가 항상 표시됩니다.
이미지를 생성할 수 있습니다. 자세한 내용은
자세한 내용은 [오클루전 사용 설정](/ar/develop/depth#enable_occlusion)을 참조하세요.
|
UX 안내
사용자에게 가능한 한 최상의 UX를 제공하기 위해 다음 사항을 따르는 것이 좋습니다. 가이드라인을 참조하세요.
AR 경험의 경우 눈에 띄는 클릭 유도 문구를 통해 사용자가 몰입도 높은 환경으로 진입할 것입니다. 이때 내 공간에서 보기 클릭 유도 문구:
사용자는 특정 시간 동안 Google Play AR 서비스 기기에 설치하려고 한다고 가정해 보겠습니다.
<model-viewer>에서 대체를 처리하는 방법은 다음과 같습니다. 해당 코드를 시작점으로 사용할 수 있습니다.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
<model-viewer>를 사용하여 Scene Viewer 실행
다음을 포함하여 웹사이트에서 Scene Viewer를 사용 설정할 수 있습니다.
<model-viewer> 웹 구성요소를
ar 속성
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
ARCore 지원 Android 기기에서 보면
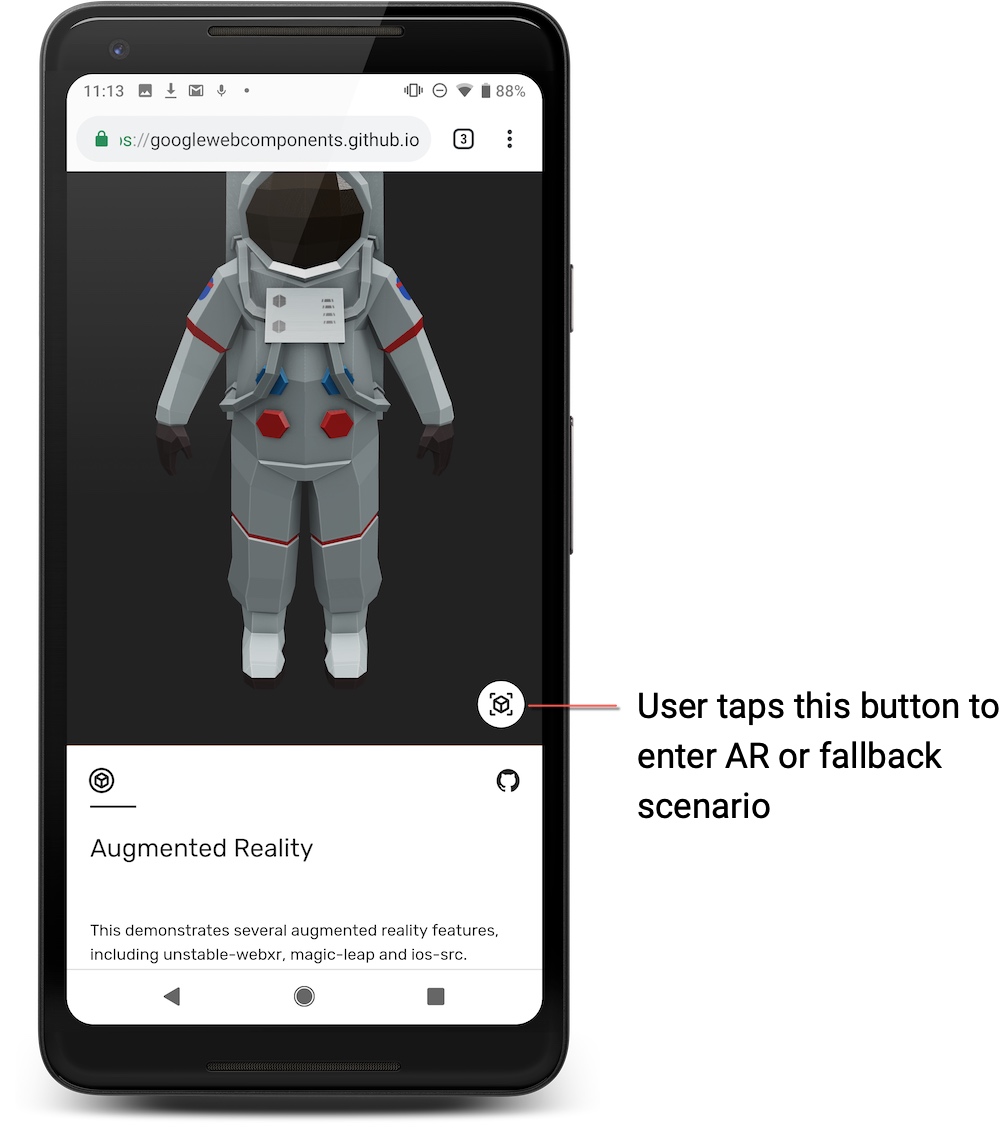
ar 속성이 있는 <model-viewer> 구성요소는 다음과 같이 버튼을 표시합니다.
다음 예시를 참고하세요.
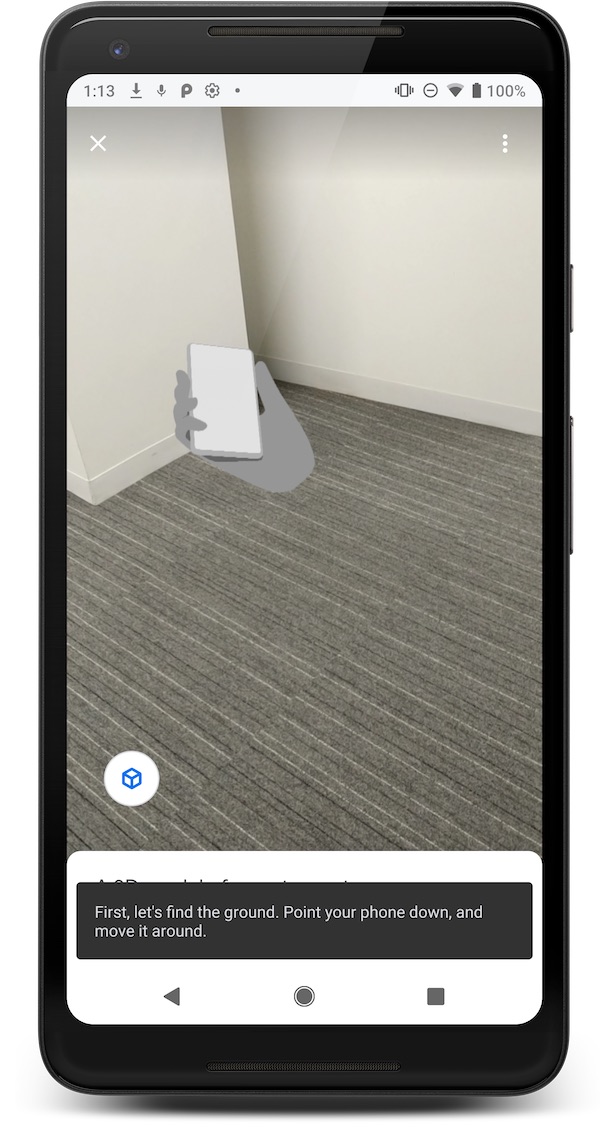
ar-modes에서 scene-viewer 모드가 사용되면
기본 AR 뷰로 전환되고 사용자에게 Scene Viewer를 사용하여 모델을 환경에 배치하도록 초대합니다.
Google Play AR 서비스가 없는 경우 이 버튼을 탭하면
<model-viewer>의 3D 뷰어로 모델을 볼 수 있습니다.
<model-viewer>를 시작하는 방법에 관한 자세한 내용은 <model-viewer> 문서를 참조하세요.
모델의 파일 요구사항
Scene Viewer에서 모델에 대한 다음과 같은 지원 및 제한사항이 있습니다.
| 파일 형식 지원 | glTF 2.0/glb, 다음 확장 프로그램 사용:
|
| 애니메이션 |
glTF 파일이
가 포함된 여러 애니메이션을 포함하지만 Scene Viewer에서는 첫 번째 애니메이션만 재생합니다.
|
| 권장되는 한도 |
자산의 전반적인 성능은 설정 제약 조건과
꼭짓점, 머티리얼, 텍스처 해상도, 각 도형의 메시를
영향을 미칠 수 있습니다 다음 가이드라인에 따라 애셋을 최적화하세요.
|
| 섀도 지원 | 강한 그림자는 자동으로 렌더링됩니다. Scene Viewer에서 자동으로 표시되므로 베이킹을 하지 않는 것이 좋습니다. 모델에 그림자를 추가할 수 있습니다. |
| 텍스처 지원 |
|
| Material | PBR |
| 파일 로드 | HTTPS |
| 장면 |
|
미리보기 도구를 사용하여 3D 모델 유효성 검사
3D 모델 파일이 Scene Viewer에서 제대로 표시되도록 하려면 온라인 미리보기 도구 할 수 있습니다.
3D 모델 유효성 검사
모델을 검증하려면 미리보기 도구 도구에 glb 또는 glTF 파일 1개가 필요합니다. 관련 이미지 및 bin 파일, 그리고 선택적인 오디오 파일이 있습니다. 오디오 파일은 애니메이션 0과 함께 반복됩니다.
개별 파일을 여러 개 선택하거나 필요한 경우 glb 또는 glTF 및 ZIP 파일로 업로드할 수 있습니다. (ZIP 파일 방식이 오디오를 지원하지 않습니다.) files.)
3D 모델을 검증하려면 다음 단계를 따르세요.
온라인 미리보기 도구를 엽니다. 를 사용해야 합니다.
다음 방법 중 하나를 사용하여 파일을 미리보기 도구 도구에 추가합니다.
드래그 앤 드롭 glb 또는 glTF 파일 및 연결된 모든 파일 선택 파일 (또는 이러한 파일이 포함된 ZIP 파일)을 열고 선택한 파일을 드래그합니다. 또는 zip 파일을 미리보기 도구 도구에 업로드합니다.
미리보기 도구에서 미리보기 도구에서 Scene Viewer > 파일 로드하기를 참조하세요. glb 또는 glTF 파일과 모든 관련 파일을 선택합니다. ZIP 파일)을 만들고 열기를 클릭합니다.
3D 모델로 구성된 파일을 미리보기 도구에 로드한 후 브라우저 하단의 콘솔에 오류 메시지가 표시됩니다.
검증을 위한 3D 모델 추가
3D 모델을 검증하려면 3D 모델을 구성하는 파일을 모델 편집기 도구.
모델을 검증하려면 미리보기 프로그램에 모델의 glb 또는 glTF 파일, 관련 이미지 및 bin 파일, 그리고 선택적인 오디오 파일이 있습니다. 여러 항목을 선택할 수 있습니다. 개별 파일 또는 단일 zip 파일을 추가할 수 있습니다.
ZIP 파일을 추가할 때 미리보기 도구는 발견된 첫 번째 glb 또는 glTF를 관련 이미지 및 bin 파일도 포함됩니다.
모델 편집기 도구 열기 를 사용해야 합니다.
다음 방법 중 하나를 사용하여 파일을 미리보기 도구 도구에 추가합니다.
검사를 위해 파일을 드래그 앤 드롭하려면 glb 또는 glTF 파일을 여러 개 선택하세요. 및 모든 관련 파일 (또는 이러한 파일이 포함된 ZIP 파일 선택) 미리보기 도구로 드래그합니다.
미리보기 도구에서 파일을 선택합니다. 미리보기 도구에서 Scene Viewer > 파일 로드하기를 참조하세요. glb 또는 glTF 파일 및 관련된 모든 파일 다중 선택 파일 (또는 이러한 파일이 포함된 ZIP 파일)을 열고 열기를 클릭합니다.
유효성 검사 오류
| 오류 코드 | 심각도 | 메시지 | 현재 지원 값 |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
오류 | 입력 파일 [filename] 의 파일 확장자가 유효성 검사기에서 지원하지 않습니다. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
경고 | 제공된 사용자 입력의 바이너리 크기가 한도를 초과합니다. Scene Viewer 사양에서 권장되며 [size] MB의 권장 크기 한도가 적용됩니다. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
오류 | 제공된 사용자 입력의 바이너리 크기가 최대 한도를 초과합니다. Scene Viewer 사양에서 지원됩니다. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
오류 | Scene Viewer 사양에서 glTF의 확장자[ext] 가 지원되지 않습니다. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
오류 | glTF의 애니메이션 수가 Scene Viewer 사양으로, 최대 [num] 개의 애니메이션을 포함할 수 있습니다. | 1 |
MORPH_TARGET_USED |
오류 | glTF에 Scene Viewer 사양. | |
MATERIAL_LIMIT_EXCEEDED |
경고 | glTF의 소재 수가 Scene Viewer 사양이 있어야 합니다. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
경고 | glTF에 있는 색인 [idx] 의 이미지 해상도가 한도를 초과합니다. Scene Viewer 사양에서 권장되는 최대 해상도인 [res] x [res] | 2048 x 2048 |
UV_LIMIT_EXCEEDED |
오류 | glTF의 메시당 UV 수가 지원되는 한도를 초과합니다. Scene Viewer 사양으로, 메시당 최대 UV가 [num] 개 있습니다. | 1 |
VERTEX_COLOR_USED |
오류 | glTF에 다음에서 지원하지 않는 꼭짓점 색상이 포함되어 있습니다. Scene Viewer 사양을 충족해야 합니다. | |
JOINT_LIMIT_EXCEEDED |
오류 | glTF의 연결부 수가 Scene Viewer 사양이 있어야 합니다. | 254 |
TRIANGLE_LIMIT_EXCEEDED |
경고 | glTF의 삼각형 수가 권장 한도를 초과합니다. Scene Viewer 사양이 있으며 삼각형이 최대 [num] 개 있습니다. | 100,000 |
PRIMITIVE_MODE_UNSUPPORTED |
오류 | 프리미티브 모드 [mode] 는 Scene Viewer 사양에서 지원되지 않습니다. | {4 : 삼각형 목록, 5 : 삼각형 스트립, 6 : 삼각형 선풍기} |
MISSING_PBR_METALLIC_ROUGHNESS |
정보 |
색인 [idx] 의 자료에 pbrMetallicRoughness이(가) 누락되었습니다.
속성 금속성인 경우 Scene Viewer 사양에서는 필요하지 않습니다.
거칠기 계수가 대신 사용됩니다. 둘 다 사용하지 않으면
머티리얼은 기본값을 사용하므로 의도치 않은 동작이 발생할 수 있습니다.
|