התכונה 'צפייה בסצנות' היא צופה סוחף שמאפשר חוויות בתלת-ממד וב-AR באתר או באפליקציה ל-Android. השירות מאפשר למשתמשים במכשירים ניידים עם Android לראות תצוגה מקדימה בקלות, להציב מודלים תלת-ממדיים שמתארחים באינטרנט, לצפות בהם וליצור איתם אינטראקציה בסביבה שלהם.
רוב הדפדפנים של Android תומכים ב-Sene Viewer. הפעולה של מציג הסצנות הסתיימה בהצלחה שמוטמעות על ידי שותפים רבים של Google כדי לתמוך באופן אמין בחוויות תלת-ממד ו-AR. הוא גם מפעיל את החוויות האלה בחיפוש Google.
תהליך ההטמעה פשוט וקל:
כדי להשתמש בחוויות מבוססות-אינטרנט, נדרשים קישורים רק בפורמט המתאים בדף אינטרנט.
כדי להשתמש בחוויות מבוססות-אפליקציה, צריך לשלב רק כמה שורות של קוד Java.
דרישות לגבי זמן ריצה ב-Sene Viewer
כדי לחוות AR עם Scene Viewer, למשתמשים צריכים להיות:
- מכשיר שנתמך ב-ARCore שפועל Android 7.0 Nougat (API Level 24) ואילך.
- גרסה מעודכנת (העדכנית) של Google Play Services למציאות רבודה. השירות הזה מותקן אוטומטית ומעודכן רוב המכשירים שנתמכים ב-ARCore.
- גרסה עדכנית של Google אפליקציה. האפליקציה הזו מותקנת מראש ומתעדכנת באופן אוטומטי ברוב המכשירים שנתמכים ב-ARCore.
כדי לציין מקרים שבהם Google Play Services למציאות רבודה או אפליקציית Google לא קיימות או שהגרסאות המותקנות ישנות מדי, אפשר לציין חלופה כתובת URL שמפעילה חוויה חלופית, לדוגמה, דף אינטרנט, הודעת שגיאה או ממשק חלופי שיצרתם.
תרחישים נתמכים לדוגמה
| תרחיש לדוגמה מיועד | אפליקציה מומלצת | יתרונות |
|---|---|---|
|
מלחצן או מקישור באתר או באפליקציה ל-Android, מפעילים
בתצוגת AR מותאמת של מודל תלת-ממדי.
אם Google Play Services למציאות רבודה לא נמצא במכשיר, לנוח באלגנטיות כדי להציג את המודל במצב תלת-ממדי שמופעל על ידי Scene Viewer. |
להפעיל את Scene Viewer באמצעות כוונה מפורשת
חבילת חיפוש Google, ובחר mode מתאימה
להגדרת המודל התלת-ממדי.
|
|
|
מלחצן או מקישור באתר או באפליקציה ל-Android, אפשר להפעיל תצוגת AR מותאמת
של מודל תלת-ממדי.
אם Google Play Services למציאות רבודה לא זמין במכשיר, אפשר לשלוט או של חזרה למצב ראשוני. |
להפעיל את Scene Viewer באמצעות כוונה מפורשת
Google Play Services ל-AR (ARCore), ובוחרים אפליקציה מתאימה
mode להצגת המודל התלת-ממדי.
|
יש לך אפשרות להשתמש במציג המודל התלת-ממדי משלך או לספק תשובה חלופית אחרת לעיצוב של תרחישים לדוגמה שלא קשורים ל-AR. |
| אירוח תצוגה מוטבעת של מודל תלת-ממדי באתר שלכם, ומאפשר למשתמשים: לעבור באופן ידני למצב AR מקורי במסך מלא. | שימוש ב-<model-viewer> או בכל סוג אחר
מציג תלת-ממד מבוסס-אינטרנט להפעלת Scene Viewer, שמציג באופן מקורי את המודל התלת-ממדי
בAR. |
|
הפעלת Scene Viewer באמצעות כוונה מפורשת (תלת-ממד או AR)
כדי לתמוך במגוון הרחב ביותר של מכשירי Android, צריך להשתמש בגרסה מפורשת של Android Intent כדי להפעיל את Scene Viewer. ניתן להפעיל את ה-Intent הבוטה מדף HTML או באפליקציה מקורית ל-Android. הכוונה תטופל על ידי Google אפליקציה שמותקנת מראש במכשירי Android שנתמכים ב-ARCore.
בהתאם לפרמטרים מוגדרים של כוונת רכישה וליכולות המכשיר, ניתן למקם מודלים תלת-ממדיים בסביבת המשתמש או להתחיל להציג אותם מציג תלת-ממד.
אם Google Play Services למציאות רבודה נמצא במכשיר, כפי שהוא עדכני, המודל 'מציג הסצנות' מציג את המודל בתצוגה מותאמת של AR או בתצוגה תלת-ממדית.
אם אפליקציית Google Play Services למציאות רבודה לא מותקנת או שהיא לא מעודכנת, הסצנה הצופה חוזר בצורה חלקה להצגת המודל בתצוגה תלת-ממדית.
אם לא ניתן להציג מודל תלת-ממדי, למשל כי Google אינה מותקנת, או שהיא גרסה ישנה,
S.browser_fallback_urlישמש במקום זאת כדי להציג דף אינטרנט חלופי.
הפעלת Scene Viewer מ-HTML או מ-Java
HTML
כדי להפעיל את הכוונה המפורשת מ-HTML, צריך להשתמש בתחביר הבא:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
כדי להפעיל את הכוונה המפורשת של Java, צריך להשתמש בקוד הבא:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
ניהול גרסאות של Intent
גרסת ה-Intent מצוינת במספר הגרסה שאחריה
arvr.google.com/scene-viewer לדוגמה, בגרסה הראשונית נעשה שימוש
גרסה 1.0. כשנדרשות תכונות חדשות יותר של Scene Viewer,
יכול להפעיל את Scene Viewer עם גרסת Intent גבוהה יותר שתואמת
לתכונות הנדרשות.
בגרסה 1.1 של Intent נוספה תמיכה בקישורי intent://, מה שאפשר להפעיל
ישירות לאפליקציה ל-Android במקום לכתובת URL. אם רוצים להשתמש ב-Scene
צפייה שמבטיחה שהפונקציונליות הזו תהיה זמינה כשהיא תושק, וייכשל
כדי להפעיל את התכונה, אחרת, הפעילו את מציג הסצנות
intent://arvr.google.com/scene-viewer/1.1
פרמטרים נתמכים של Intent
הפרמטרים הבאים נתמכים בשביל כוונה מפורשת כלפי Google חיפוש חבילה.
| פרמטר של Intent | ערכים מותרים | תגובות |
|---|---|---|
file (חובה) |
כתובת URL חוקית | כתובת ה-URL הזו מציינת את קובץ ה-glTF או ה-glb שצריך לטעון אל מציג סצנות. צריך לסמן את הכתובת הזאת בתו בריחה (escape). |
S.browser_fallback_url (חובה עבור אובייקטים מסוג Intent מבוססי HTML) |
כתובת URL חוקית | זוהי תכונה של Google Chrome שנתמכת רק בהטמעות מבוססות-אינטרנט. כאשר אפליקציית Google לא קיימת במכשיר, זוהי כתובת האתר שאליה Google Chrome מנווט. |
ֶmode (אופציונלי) |
3d_preferred (ברירת מחדל) |
ב-Sene Viewer, המודל מוצג במצב תלת-ממד באמצעות הלחצן הצגה במרחב שלך.

אם Google Play Services למציאות רבודה לא נמצא במכשיר, הלחצן להצגה במרחב שלך מוסתר. 
|
3d_only |
Scene Viewer מופעל כשהמודל מוצג במצב תלת-ממד, גם אם
Google Play Services למציאות רבודה נמצא במכשיר.
הלחצן הצגה במרחב שלך אף פעם לא מופיע.

|
|
ar_preferred |
Scene Viewer יופעל במצב נייטיב של AR כמצב הכניסה. המשתמש מקבל
יש אפשרות לעבור בין מצבי AR למצב תלת-ממד באמצעות
הצגה במרחב שלך והצגה בתלת-ממד.

אם Google Play Services למציאות רבודה לא נמצא, Scene Viewer נופל קלות חזרה למצב תלת-ממד בתור מצב הכניסה. 
|
|
ar_only |
כשמשתמשים בערך הזה, צריך להפעיל באמצעות
Intent מפורש ב-Android
אל com.google.ar.core.
הערה: אין להשתמש במצב ar_only בהפעלה דרך
אובייקט Intent מפורש ב-Android
אל אפליקציית Google.

|
|
ֶlink (אופציונלי) |
כתובת URL חוקית |
כתובת URL של דף אינטרנט חיצוני. אם קיים, יופיע לחצן
ממשק המשתמש שמכוון לכתובת ה-URL הזו כשלוחצים עליו.

|
ֶtitle (אופציונלי) |
מחרוזת חוקית |
שם של המודל. אם השדה הזה קיים, הוא יוצג בממשק המשתמש.
השם יקוצר אחרי 60 תווים באמצעות שלוש נקודות.

|
| אודיו (אופציונלי) | כתובת URL חוקית | כתובת URL לטראק של אודיו שחוזר על עצמו, שמסתנכרן עם אנימציה שמוטמעת בקובץ glTF. יש לציין אותו לצד glTF עם אנימציה באורך תואם. אם הוא קיים, הצליל יופעל בלופ אחרי שהמודל נטען. צריך לסמן את הכתובת הזאת בתו בריחה (escape). |
ֶresizable (אופציונלי) |
true (ברירת מחדל)
|
אם המדיניות מוגדרת לערך false, המשתמשים לא יוכלו לבצע התאמה לעומס של המודל
בחוויית המציאות הרבודה. התאמה לעומס (scaling) פועלת כרגיל בחוויית תלת-ממד.
|
ֶenable_vertical_placement (אופציונלי) |
false (ברירת מחדל)
|
כאשר המדיניות מוגדרת לערך true, המשתמשים יוכלו למקם את המודל על
משטח אנכי.
|
הנחיות UX
כדי לספק למשתמשים חוויית משתמש טובה ככל האפשר, מומלץ שהשיחות הגלויות כדי ליידע את המשתמש שעומד להיכנס לסביבה סוחפת.
למשתמשים בצופים בתלת-ממד, מומלץ להשתמש בקריאה לפעולה שמסומנת בתווית לצפייה בתלת-ממד שנראה כמו אחת מהתמונות הבאות:
הפעלת Scene Viewer באמצעות כוונה מפורשת אל Google Play Services למציאות רבודה (במצב AR בלבד)
מצב AR ב-Scene Viewer מופעל על ידי Google Play Services למציאות רבודה.
כדי להבטיח ש-AR יהיה זמין ב-Sene Viewer, אפשר להשתמש בגרסה מפורשת של Android.
Intent
מאתר או מאפליקציית Android מקורית כדי להפעיל את Scene Viewer
com.google.ar.core package ומספקים browser_fallback_url. כך אפשר
יכול להבטיח שלכל המשתמשים תהיה חוויית AR מותאמת דרך Scene Viewer או
חוויה חלופית שיצרתם בעצמכם. לדוגמה, אפשר ליצור
חוויות חלופיות, כמו מציג תלת-ממד משלכם או הודעת שגיאה חיננית.
כדי להפעיל את הכוונה המפורשת מ-HTML, צריך להשתמש בתחביר הבא:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
כדי להפעיל את הכוונה המפורשת של Java, צריך להשתמש בקוד הבא:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
פרמטרים נתמכים של Intent
הפרמטרים הבאים נתמכים עבור כוונה מפורשת אל Google Play שירותים לחבילת AR.
| פרמטר של Intent | ערכים מותרים | תגובות |
|---|---|---|
browser_fallback_url (חובה עבור אובייקטים מסוג Intent מבוססי HTML) |
כתובת URL חוקית | האפשרות הזו נתמכת רק בהטמעות מבוססות-אינטרנט. כש-Google Play Services למציאות רבודה לא נמצא במכשיר או שלא ניתן לצפות בו עד זוהי כתובת ה-URL שאליה הוא מפנה. |
ֶmode (אופציונלי) |
ar_only |
Scene Viewer תמיד מפעיל את המודל התלת-ממדי בתצוגת AR מקורית ומסתיר
ממשק משתמש למעבר למציג התלת-ממד של Scene Viewer.
אם Google Play Services למציאות רבודה לא נמצא, Scene Viewer יפעיל את כתובת ה-URL שהגדרת ב browser_fallback_url לחוויות מבוססות-אינטרנט.
בחוויות מבוססות-אפליקציה, Scene Viewer חוזר לחוויה חלופית
כמו הודעת שגיאה או חוויה אחרת שפיתחתם בעצמכם.

|
ar_preferred |
Scene Viewer מופעל במצב נייטיב של AR כמצב כניסה, ומספק למשתמשים
יש אפשרות לעבור בין מצב AR למצב תלת-ממד באמצעות הצגה במרחב שלך
והצגה בתלת-ממד.
אם Google Play Services למציאות רבודה לא נמצא, Scene Viewer יפעיל את כתובת ה-URL שהגדרת ב browser_fallback_url לחוויות מבוססות-אינטרנט.
בחוויות מבוססות-אפליקציה, Scene Viewer חוזר לחוויה חלופית
כמו הודעת שגיאה או חוויה אחרת שפיתחתם בעצמכם.
 
|
|
ֶlink (אופציונלי) |
כתובת URL חוקית |
כתובת URL של דף אינטרנט חיצוני. אם קיים, יופיע לחצן
ממשק משתמש שמכוון לכתובת ה-URL הזו כשלוחצים עליו.

בגרסה 1.1 נוספה תמיכה בקישוריIntent:// ב-Scene Viewer ב: כדי לאפשר ללחצן הביקור ב-Sene Viewer ישירות אפליקציות אחרות. הערה: יש להשתמש באפשרות הזו בזהירות ולהקפיד מצוין כשמובטח שקיים handler של Intent כוונה נתונה. |
ֶtitle (אופציונלי) |
מחרוזת חוקית |
שם של המודל. אם השדה הזה קיים, הוא יוצג בממשק המשתמש.
השם יקוצר אחרי 60 תווים באמצעות שלוש נקודות.

בגרסה 1.1 נוספה תמיכה בעיצוב HTML של תוכן הכותרת, עם כמות שרירותית של טקסט מותרת. לתשומת ליבכם, צריך לסמן את הכותרת בתו בריחה (escape). |
ֶsound (אופציונלי) |
כתובת URL חוקית | כתובת URL לטראק של אודיו שחוזר על עצמו, שמסתנכרן עם האנימציה הראשונה שמוטמעות בקובץ glTF. צריך לספק אותו לצד glTF עם אנימציה באורך תואם. אם הוא קיים, הצליל יופעל בלופ אחרי נטען. |
ֶresizable (אופציונלי) |
true (ברירת מחדל)
|
אם המדיניות מוגדרת לערך false, המשתמשים לא יוכלו לבצע התאמה לעומס של המודל
בחוויית המציאות הרבודה. התאמה לעומס (scaling) פועלת כרגיל בחוויית תלת-ממד.
|
ֶdisable_occlusion (אופציונלי) |
false (ברירת מחדל)
|
אם המדיניות מוגדרת לערך true, אובייקטים שממוקמים בסביבה תמיד יופיעו
מול אובייקטים בעולם האמיתי שמופיעים בסצנה. צפייה
[הפעלת הסתרה](/ar/develop/depth#enable_occlusion) לקבלת מידע נוסף.
|
הנחיות UX
כדי לספק למשתמשים חוויית משתמש טובה ככל האפשר, מומלץ לפעול לפי ההנחיות הבאות הנחיות קפדניות.
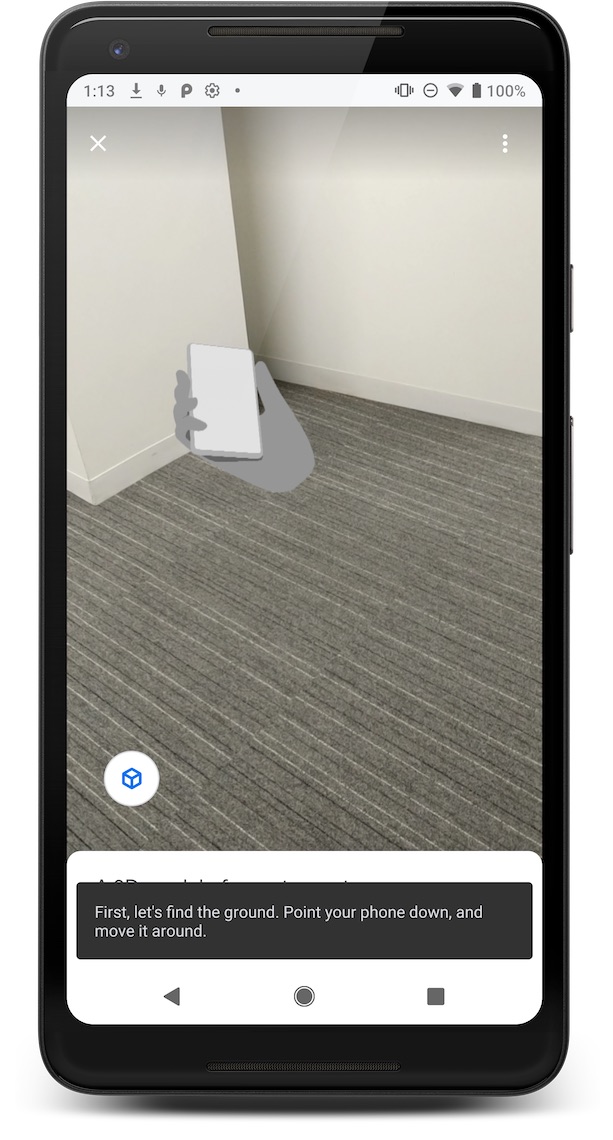
בחוויות AR, הקריאה הגלויה לפעולה צריכה ליידע את המשתמש עומדים להיכנס לסביבה סוחפת. מומלץ להשתמש הצגת הקריאה לפעולה במרחב שלך:
ייתכן שמשתמשים לא Google Play Services למציאות רבודה במכשיר שלהם. כך
<model-viewer>מטפל בחלופה ואתם יכולים להשתמש בקטע הקוד הזה כנקודת התחלה.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
שימוש ב-<model-viewer> להפעלת Scene Viewer
כדי להפעיל את Scene Viewer באתר שלכם, צריך לכלול את
רכיב אינטרנט <model-viewer> עם
מאפיין ar.
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
בזמן הצפייה במכשיר Android שתומך ב-ARCore, אתר שכולל את
ברכיב <model-viewer> עם המאפיין ar מוצג לחצן כמו שמוצג
בדוגמה הבאה.
כשנעשה שימוש במצב scene-viewer ב-ar-modes,
הוא עובר לתצוגת AR מותאמת ומזמין את המשתמש למקם את המודל בסביבה שלו באמצעות Scene Viewer.
אם אפליקציית Google Play Services עם AR לא זמינה, הקשה על הלחצן הזה מוצגת
את המודל במציג התלת-ממד של <model-viewer>.
לקבלת מידע נוסף על תחילת העבודה עם <model-viewer>, אפשר לעיין במסמכי התיעוד בנושא <model-viewer>.
דרישות לגבי קבצים בדגמים
ב-scene Viewer יש תמיכה ומגבלות למודלים.
| תמיכה בפורמט הקובץ | glTF 2.0/glb, באמצעות התוספים הבאים:
|
| אנימציה |
glTF
מכיל מספר אנימציות, Scene Viewer מפעיל רק את האנימציה הראשונה.
|
| מגבלות מומלצות |
הביצועים הכוללים של הנכסים תלויים בהגדרות אילוצים
ביצוע פשרות בין קודקודים, חומרים, רזולוציית טקסטורה, רשת
מהותית וגורמים נוספים. כדי לבצע אופטימיזציה של הנכסים, יש לפעול לפי ההנחיות הבאות.
|
| תמיכה ב-Shadow | צלליות קשות מעובדות באופן אוטומטי באמצעות Scene Viewer כשמציבים אובייקט, לכן מומלץ לא לאפייה את האזורים הכהים למודל שלך. |
| תמיכה בטקסטורה |
|
| חומר | PBR |
| הקובץ בטעינה | HTTPS |
| סצנה |
|
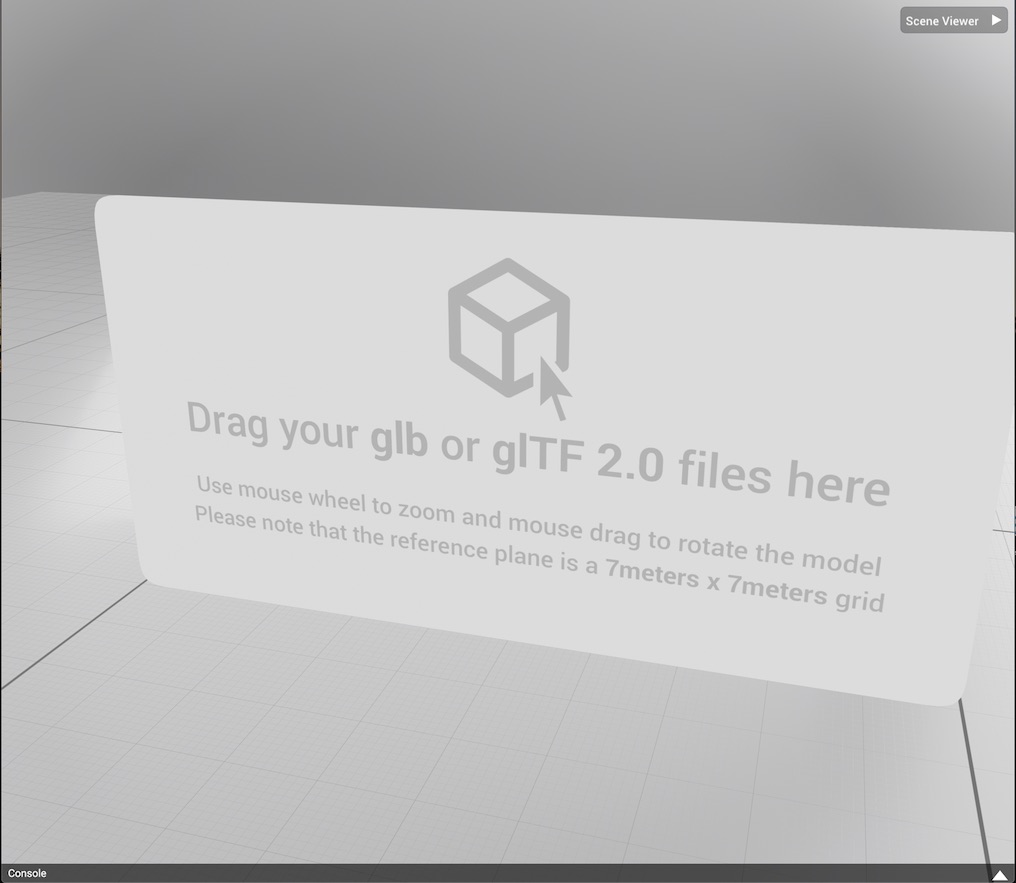
שימוש בכלי התצוגה המקדימה כדי לאמת את המודלים התלת-ממדיים
כדי לוודא שקובץ המודל התלת-ממדי יוצג כראוי ב-Sene Viewer, צריך להשתמש כלי לבדיקת תצוגה מקדימה באינטרנט כדי לאמת את הקבצים במחשב.
אימות המודל התלת-ממדי שלך
כדי לאמת מודל, לכלי התצוגה המקדימה נדרש קובץ glb או glTF אחד, כל קובצי תמונה ו-bind משויכים, וקובץ אודיו אופציונלי. קובץ האודיו בלופ עם אנימציה 0.
ניתן לבחור כמה קבצים נפרדים, או להוסיף את ה-glb או glTF את הקבצים המשויכים אליו לקובץ ZIP. (השיטה של קובץ ה-ZIP לא תומכת באודיו files.)
כדי לאמת את המודל התלת-ממדי:
פותחים את הכלי לבדיקת תצוגה מקדימה אונליין. בדפדפן.
אפשר להוסיף את הקבצים לכלי התצוגה המקדימה באחת מהשיטות הבאות:
גוררים ומשחררים. בחירת קובץ glb או glTF ואת כל הפריטים המשויכים אליו קבצים (או קובץ ZIP שמכיל את הקבצים האלו), ולגרור את הקבצים שנבחרו או ZIP לכלי התצוגה המקדימה.
מכלי התצוגה המקדימה. בכלי התצוגה המקדימה, בוחרים באפשרות מציג סצנה > טעינת הקובץ. לבחור קובץ glb או glTF ואת כל הקבצים המשויכים אליו (או קובץ ZIP שמכיל את הקבצים האלה), ולוחצים על פתיחה.
אחרי שטוענים את הקבצים שמורכבים מהמודל התלת-ממדי בכלי התצוגה המקדימה, במסוף בחלק התחתון של הדפדפן מוצגות התוצאות, כולל הודעות שגיאה.
הוספת מודלים תלת-ממדיים לאימות
כדי לאמת מודל תלת-ממדי, מוסיפים את הקבצים שמרכיבים את המודל התלת-ממדי כלי לעריכת מודלים.
כדי לאמת מודל, לתצוגה המקדימה נדרש קובץ glb או glTF של המודל, קובצי תמונה ו-bind משויכים, וקובץ אודיו אופציונלי. אפשר לבחור כמה פריטים קבצים נפרדים או להוסיף קובץ ZIP אחד.
כשמוסיפים קובץ ZIP, התצוגה המקדימה טוען את ה-glb או ה-glTF הראשונים שהוא מוצא, כמו וגם את קובצי התמונה והסל המשויך בתוך קובץ ה-ZIP.
פותחים את הכלי לעריכת מודלים. בדפדפן.
אפשר להוסיף את הקבצים לכלי התצוגה המקדימה באחת מהשיטות הבאות:
כדי לגרור ולשחרר קבצים לאימות, צריך לבחור מספר רב של קובצי glb או glTF וכל קובץ משויך (או לבחור קובץ ZIP שמכיל את הקבצים האלה), וגוררים אותו לכלי התצוגה המקדימה.
בחירת קבצים מכלי התצוגה המקדימה. בכלי התצוגה המקדימה, בוחרים באפשרות מציג סצנה > טעינת הקובץ. יש לבחור כמה פריטים בקובץ glb או glTF ואת כל הפריטים שמשויכים אליו קבצים (או קובץ ZIP שמכיל את הקבצים האלה) ולוחצים על פתיחה.
שגיאות אימות
| קוד שגיאה | מידת החומרה | הודעה | הערכים הנתמכים הנוכחיים |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
שגיאה | לקובץ הקלט [filename] יש סיומת קובץ שלא נתמכת על ידי כלי האימות. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
אזהרה | הגודל הבינארי של קלט המשתמש שצוין חורג מהמגבלה מומלץ על ידי מפרט Scene Viewer, שהגודל המומלץ הוא מגבלת גודל של [size] MB. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
שגיאה | הגודל הבינארי של קלט המשתמש שצוין חורג מהמגבלה המקסימלית נתמך על ידי מפרט Scene Viewer, שהגודל המקסימלי שלו הוא [size] MB. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
שגיאה | התוסף [ext] ב-glTF לא נתמך על ידי מפרט Scene Viewer. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
שגיאה | מספר האנימציות ב-glTF חורג מהמגבלה הנתמכת על ידי מפרט 'מציג הסצנות', שכולל עד [מספר] אנימציות. | 1 |
MORPH_TARGET_USED |
שגיאה | ה-glTF מכיל יעד שינוי, שאינו נתמך על ידי מפרט מציג הסצנות. | |
MATERIAL_LIMIT_EXCEEDED |
אזהרה | מספר החומרים ב-glTF חורג מהמגבלה המומלצת על ידי מפרט Scene Viewer, שכולל [num] חומרים לכל היותר. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
אזהרה | הרזולוציה של התמונה באינדקס [idx] ב-glTF חורגת מהמגבלה מומלץ על ידי מפרט Scene Viewer, שהוא רזולוציה מקסימלית מתוך [res] x [res]. | 2,048 x 2,048 |
UV_LIMIT_EXCEEDED |
שגיאה | מספר קרינת ה-UV לרשת ב-glTF חורג מהמגבלה הנתמכת על ידי מפרט Scene Viewer (מציג סצנות), שהוא ערך מקסימלי של [מספר] קרינת UV לכל רשת. | 1 |
VERTEX_COLOR_USED |
שגיאה | ה-glTF מכיל צבע קודקוד, שאינו נתמך על ידי של Scene Viewer. | |
JOINT_LIMIT_EXCEEDED |
שגיאה | מספר החיבורים ב-glTF חורג מהמגבלה הנתמכת על ידי מפרט Scene Viewer, שכולל [מספר] מחברים לכל היותר. | 254 |
TRIANGLE_LIMIT_EXCEEDED |
אזהרה | מספר המשולשים ב-glTF חורג מהמגבלה המומלצת על ידי מפרט Scene Viewer, שהגודל שלו הוא עד [num] משולשים. | 100,000 |
PRIMITIVE_MODE_UNSUPPORTED |
שגיאה | המצב הפשוט [mode] לא נתמך על ידי מפרט Scene Viewer. | {4 : רשימת משולשים, 5 : רצועה משולשת, 6 : מאוורר משולש} |
MISSING_PBR_METALLIC_ROUGHNESS |
מידע |
בחומר באינדקס [idx] חסר pbrMetallicRoughness
לנכס. הדרישה הזו לא נדרשת במפרט Scene Viewer אם הגרסה המטאלית
במקום זאת נעשה שימוש בגורמים של חספוס. אם לא נעשה שימוש באף אחד מהמדדים האלה,
התוכן ישתמש בערכי ברירת מחדל, מה שעלול להוביל להתנהגות לא מכוונת.
|