সিন ভিউয়ার হল একটি নিমজ্জিত দর্শক যা আপনার ওয়েবসাইট বা অ্যান্ড্রয়েড অ্যাপ থেকে 3D এবং AR অভিজ্ঞতা সক্ষম করে। এটি অ্যান্ড্রয়েড মোবাইল ডিভাইসের ব্যবহারকারীদের সহজেই তাদের পরিবেশে ওয়েব-হোস্ট করা 3D মডেলগুলির পূর্বরূপ, স্থান, দেখতে এবং ইন্টারঅ্যাক্ট করতে দেয়৷
বেশিরভাগ অ্যান্ড্রয়েড ব্রাউজার সিন ভিউয়ার সমর্থন করে। 3D এবং AR অভিজ্ঞতাকে নির্ভরযোগ্যভাবে সমর্থন করার জন্য অনেক Google অংশীদার দ্বারা সিন ভিউয়ার সফলভাবে প্রয়োগ করা হয়েছে। এটি Google অনুসন্ধানের জন্য এই অভিজ্ঞতাগুলিকে শক্তি দেয়৷
বাস্তবায়ন সহজবোধ্য:
ওয়েব-ভিত্তিক অভিজ্ঞতার জন্য একটি ওয়েব পৃষ্ঠায় শুধুমাত্র সঠিকভাবে ফর্ম্যাট করা লিঙ্কগুলির প্রয়োজন হয়।
অ্যাপ-ভিত্তিক অভিজ্ঞতার জন্য জাভা কোডের কয়েকটি লাইন সংহত করা প্রয়োজন।
দৃশ্য দর্শক রানটাইম প্রয়োজনীয়তা
সিন ভিউয়ারের সাথে এআর অভিজ্ঞতা পেতে, ব্যবহারকারীদের অবশ্যই একটি থাকতে হবে:
- একটি ARCore সমর্থিত ডিভাইস Android 7.0 Nougat (API লেভেল 24) বা তার পরের সংস্করণে চলে।
- AR এর জন্য Google Play পরিষেবাগুলির একটি আপ টু ডেট (সাম্প্রতিক) সংস্করণ৷ এই পরিষেবাটি স্বয়ংক্রিয়ভাবে ইনস্টল করা হয় এবং ARCore সমর্থিত বেশিরভাগ ডিভাইসে আপ টু ডেট রাখা হয়।
- Google অ্যাপের একটি আপ টু ডেট সংস্করণ৷ এই অ্যাপটি আগে থেকে ইনস্টল করা আছে এবং ARCore সমর্থিত বেশিরভাগ ডিভাইসে স্বয়ংক্রিয়ভাবে আপ টু ডেট রাখা হয়।
যে ক্ষেত্রে AR বা Google অ্যাপের জন্য Google Play পরিষেবাগুলি উপস্থিত নেই বা ইনস্টল করা সংস্করণগুলি খুব পুরানো, সেগুলির জন্য আপনি একটি ফলব্যাক URL নির্দিষ্ট করতে পারেন যা একটি বিকল্প অভিজ্ঞতা চালু করে, উদাহরণস্বরূপ, একটি ওয়েব পৃষ্ঠা, একটি ত্রুটি বার্তা, অথবা একটি ফলব্যাক অভিজ্ঞতা যা আপনি তৈরি করেছেন।
সমর্থিত ব্যবহারের ক্ষেত্রে
| উদ্দেশ্য ব্যবহারের ক্ষেত্রে | প্রস্তাবিত আবেদন | সুবিধা |
|---|---|---|
| একটি ওয়েবসাইট বা অ্যান্ড্রয়েড অ্যাপের একটি বোতাম বা লিঙ্ক থেকে, একটি 3D মডেলের একটি নেটিভ AR ভিউ চালু করুন৷ AR-এর জন্য Google Play Services ডিভাইসে উপস্থিত না থাকলে, একটি দৃশ্য দর্শক-চালিত 3D মোডে মডেলটি দেখানোর জন্য সুন্দরভাবে ফিরে যান। | Google অনুসন্ধান প্যাকেজে একটি সুস্পষ্ট অভিপ্রায় ব্যবহার করে দৃশ্য ভিউয়ার চালু করুন এবং 3D মডেল প্রদর্শনের জন্য একটি উপযুক্ত mode সেটিং চয়ন করুন৷
|
|
| একটি ওয়েবসাইট বা অ্যান্ড্রয়েড অ্যাপের একটি বোতাম বা লিঙ্ক থেকে, একটি 3D মডেলের একটি নেটিভ AR ভিউ চালু করুন৷ AR এর জন্য Google Play Services ডিভাইসে উপস্থিত না থাকলে, ফলব্যাক আচরণ নিয়ন্ত্রণ করুন। | AR (ARCore) এর জন্য Google Play পরিষেবাগুলির একটি স্পষ্ট অভিপ্রায় ব্যবহার করে দৃশ্য ভিউয়ার চালু করুন এবং 3D মডেল প্রদর্শনের জন্য একটি উপযুক্ত mode সেটিং চয়ন করুন৷
| আপনার নিজস্ব 3D মডেল ভিউয়ার ব্যবহার করুন বা নন-এআর ব্যবহারের ক্ষেত্রে আপনার নিজস্ব ডিজাইনের অন্য ফলব্যাক প্রতিক্রিয়া প্রদান করুন। |
| আপনার ওয়েবসাইটে একটি 3D মডেলের একটি ইনলাইন ভিউ হোস্ট করুন এবং ব্যবহারকারীকে ম্যানুয়ালি একটি পূর্ণ-স্ক্রীন নেটিভ এআর মোডে প্রবেশ করার অনুমতি দিন। | দৃশ্য ভিউয়ার চালু করতে <model-viewer> বা অন্য কোনো ওয়েব-ভিত্তিক 3D ভিউয়ার ব্যবহার করুন যা স্থানীয়ভাবে AR-তে 3D মডেল প্রদর্শন করে। |
|
একটি স্পষ্ট অভিপ্রায় ব্যবহার করে দৃশ্য ভিউয়ার চালু করুন (3D বা AR)
অ্যান্ড্রয়েড ডিভাইসের বিস্তৃত পরিসরকে সমর্থন করতে, দৃশ্য ভিউয়ার চালু করার জন্য একটি সুস্পষ্ট অ্যান্ড্রয়েড উদ্দেশ্য ব্যবহার করুন। স্পষ্ট অভিপ্রায় একটি HTML পৃষ্ঠা বা একটি নেটিভ অ্যান্ড্রয়েড অ্যাপ থেকে ট্রিগার করা যেতে পারে। ARCore সমর্থিত অ্যান্ড্রয়েড ডিভাইসগুলিতে আগে থেকে ইনস্টল করা Google অ্যাপ দ্বারা উদ্দেশ্যটি পরিচালনা করা হবে।
কনফিগার করা অভিপ্রায় পরামিতি এবং ডিভাইসের ক্ষমতার উপর নির্ভর করে, ইন্টারেক্টিভ 3D মডেলগুলি ব্যবহারকারীর পরিবেশে স্থাপন করা যেতে পারে বা 3D ভিউয়ারে প্রদর্শিত হতে ফিরে আসতে পারে।
যদি ডিভাইসে AR এর জন্য Google Play Services উপস্থিত থাকে, যেমনটি আপ টু ডেট, দৃশ্য ভিউয়ার মডেলটিকে AR নেটিভ ভিউ বা 3D ভিউতে দেখাবে।
যদি AR-এর জন্য Google Play Services উপস্থিত না থাকে, বা আপ টু ডেট না থাকে, তাহলে সিন ভিউয়ার সুন্দরভাবে মডেলটিকে 3D ভিউতে প্রদর্শন করতে ফিরে আসে।
যদি একটি 3D মডেল প্রদর্শন করা না যায়, উদাহরণস্বরূপ যেহেতু Google অ্যাপ ইনস্টল করা নেই, বা একটি পুরানো সংস্করণ,
S.browser_fallback_urlপ্যারামিটার পরিবর্তে একটি ফলব্যাক ওয়েব পৃষ্ঠা প্রদর্শন করতে ব্যবহার করা হবে৷
HTML বা Java থেকে দৃশ্য ভিউয়ার চালু করুন
এইচটিএমএল
HTML থেকে স্পষ্ট অভিপ্রায় ট্রিগার করতে, নিম্নলিখিত সিনট্যাক্স ব্যবহার করুন:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
জাভা
জাভা থেকে স্পষ্ট অভিপ্রায় ট্রিগার করতে, নিম্নলিখিত কোড ব্যবহার করুন:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
অভিপ্রায় সংস্করণ
উদ্দেশ্য সংস্করণটি arvr.google.com/scene-viewer এর পরে সংস্করণ নম্বর দ্বারা নির্দেশিত হয়। উদাহরণস্বরূপ, প্রাথমিক প্রকাশ সংস্করণ 1.0 ব্যবহার করা হয়েছে। যখন নতুন সিন ভিউয়ার বৈশিষ্ট্যগুলির প্রয়োজন হয়, তখন আপনি আপনার প্রয়োজনীয় বৈশিষ্ট্যগুলির সাথে সামঞ্জস্যপূর্ণ একটি উচ্চ অভিপ্রায় সংস্করণ সহ সিন ভিউয়ার চালু করতে পারেন।
ইন্টেন্ট সংস্করণ 1.1 intent:// লিঙ্কগুলির জন্য সমর্থন যোগ করেছে, যা একটি URL এর পরিবর্তে সরাসরি একটি Android অ্যাপে লঞ্চ করতে পারে। আপনি যদি সিন ভিউয়ারকে গ্যারান্টি দিতে চান যে লঞ্চ করার সময় এই কার্যকারিতা উপলব্ধ থাকে এবং অন্যথায় লঞ্চ করতে ব্যর্থ হয়, তাহলে দৃশ্য ভিউয়ারকে উদ্দেশ্য করে লঞ্চ করুন intent://arvr.google.com/scene-viewer/1.1 ।
সমর্থিত অভিপ্রায় পরামিতি
নিম্নলিখিত পরামিতিগুলি Google অনুসন্ধান প্যাকেজের একটি সুস্পষ্ট অভিপ্রায়ের জন্য সমর্থিত।
| ইন্টেন্ট প্যারামিটার | অনুমোদিত মান | মন্তব্য |
|---|---|---|
file (প্রয়োজনীয়) | একটি বৈধ URL | এই URLটি glTF বা glb ফাইলটি নির্দিষ্ট করে যা দৃশ্য ভিউয়ারে লোড করা উচিত। এটি URL-এস্কেপড হওয়া উচিত। |
S.browser_fallback_url (HTML-ভিত্তিক অভিপ্রায়ের জন্য প্রয়োজনীয়) | একটি বৈধ URL | এটি একটি Google Chrome বৈশিষ্ট্য যা শুধুমাত্র ওয়েব-ভিত্তিক বাস্তবায়নের জন্য সমর্থিত। যখন Google অ্যাপটি ডিভাইসে উপস্থিত থাকে না, তখন এটি সেই URL যা Google Chrome নেভিগেট করে। |
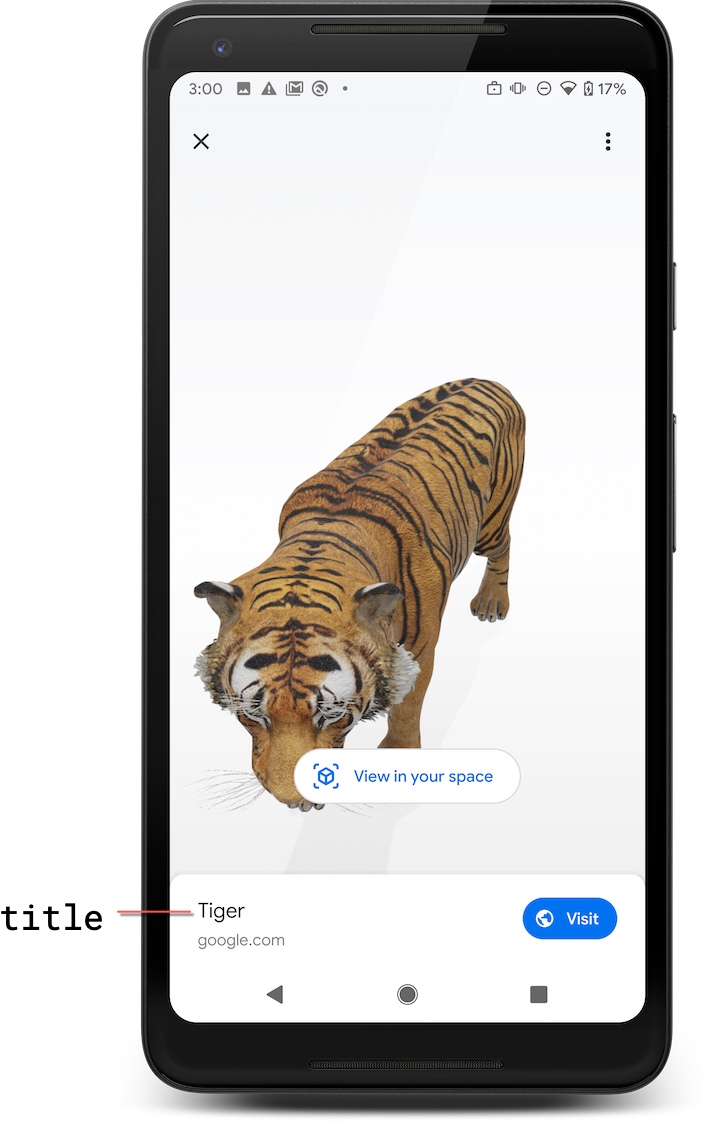
mode (ঐচ্ছিক) | 3d_preferred (ডিফল্ট) | সিন ভিউয়ার আপনার স্পেস বোতামে একটি ভিউ সহ মডেলটিকে 3D মোডে প্রদর্শন করে। AR-এর জন্য Google Play Services ডিভাইসে উপস্থিত না থাকলে, আপনার স্পেস বোতামে ভিউ লুকানো থাকে।  |
3d_only | 3D মোডে প্রদর্শিত মডেলের সাথে দৃশ্য ভিউয়ার চালু হয়, এমনকি যদি ডিভাইসে AR এর জন্য Google Play পরিষেবা উপস্থিত থাকে। আপনার স্থান বোতামের ভিউ কখনই দেখানো হয় না।  | |
ar_preferred | এন্ট্রি মোড হিসাবে দৃশ্য ভিউয়ার এআর নেটিভ মোডে লঞ্চ হয়। ব্যবহারকারীকে আপনার স্পেসে ভিউ এবং 3D বোতামে ভিউয়ের মাধ্যমে AR এবং 3D মোডগুলির মধ্যে স্যুইচ করার বিকল্প দেওয়া হয়েছে। যদি AR-এর জন্য Google Play Services উপস্থিত না থাকে, তাহলে সিন ভিউয়ার সুন্দরভাবে এন্ট্রি মোড হিসাবে 3D মোডে ফিরে আসে।  | |
ar_only | এই মানটি ব্যবহার করার সময়, আপনার com.google.ar.core এ একটি সুস্পষ্ট অ্যান্ড্রয়েড অভিপ্রায়ের মাধ্যমে লঞ্চ করা উচিত।দ্রষ্টব্য: Google অ্যাপে সুস্পষ্ট Android অভিপ্রায়ের মাধ্যমে লঞ্চ করার সময় ar_only মোড ব্যবহার করবেন না।  | |
link (ঐচ্ছিক) | একটি বৈধ URL | একটি বহিরাগত ওয়েবপৃষ্ঠার জন্য একটি URL. উপস্থিত থাকলে, UI-তে একটি বোতাম প্রদর্শিত হবে যা ক্লিক করার সময় এই URL-এর উদ্দেশ্যে নির্দেশ করে৷  |
title (ঐচ্ছিক) | বৈধ স্ট্রিং | মডেল জন্য একটি নাম. উপস্থিত থাকলে, এটি UI এ প্রদর্শিত হবে। 60টি অক্ষরের পরে উপবৃত্তাকার সাথে নামটি কাটা হবে। |
| শব্দ (ঐচ্ছিক) | একটি বৈধ URL | একটি লুপিং অডিও ট্র্যাকের একটি URL যা একটি glTF ফাইলে এমবেড করা প্রথম অ্যানিমেশনের সাথে সিঙ্ক্রোনাইজ করা হয়৷ এটি একটি glTF এর সাথে মিলিত দৈর্ঘ্যের একটি অ্যানিমেশন সহ প্রদান করা উচিত। উপস্থিত থাকলে, মডেল লোড হওয়ার পরে শব্দটি লুপ করা হয়। এটি URL-এস্কেপড হওয়া উচিত। |
resizable (ঐচ্ছিক) | true (ডিফল্ট) | false সেট করা হলে, ব্যবহারকারীরা AR অভিজ্ঞতায় মডেলটি স্কেল করতে পারবেন না। 3D অভিজ্ঞতায় স্কেলিং সাধারণত কাজ করে। |
enable_vertical_placement (ঐচ্ছিক) | false (ডিফল্ট) | true সেট করা হলে, ব্যবহারকারীরা মডেলটিকে একটি উল্লম্ব পৃষ্ঠে স্থাপন করতে সক্ষম হবেন৷ |
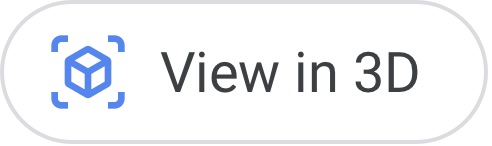
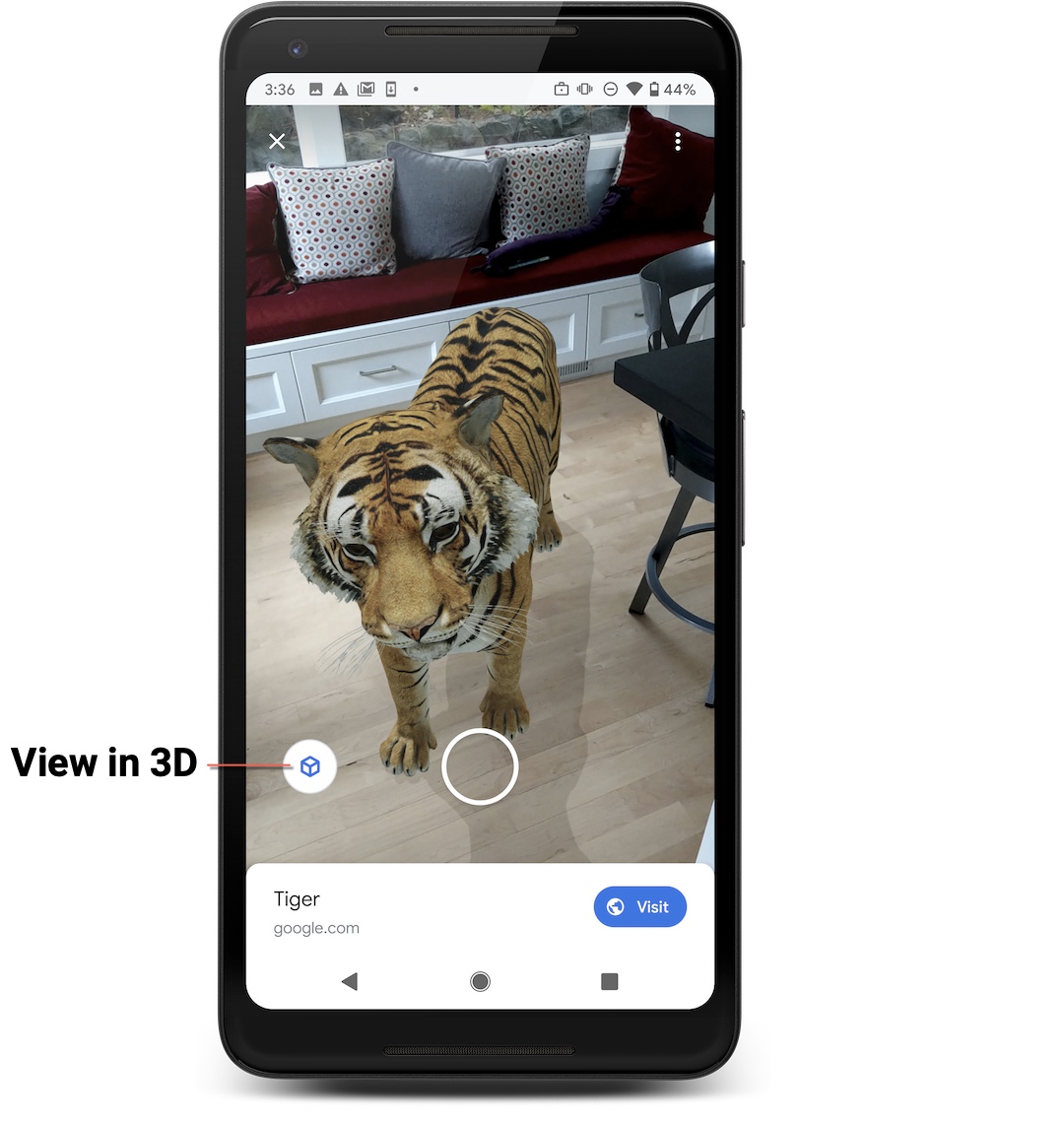
UX নির্দেশিকা
ব্যবহারকারীদের জন্য সর্বোত্তম সম্ভাব্য UX প্রদান করার জন্য, আমরা সুপারিশ করি যে দৃশ্যমান কল টু অ্যাকশনগুলি বোঝায় যে ব্যবহারকারী একটি নিমজ্জিত পরিবেশে প্রবেশ করতে চলেছেন৷
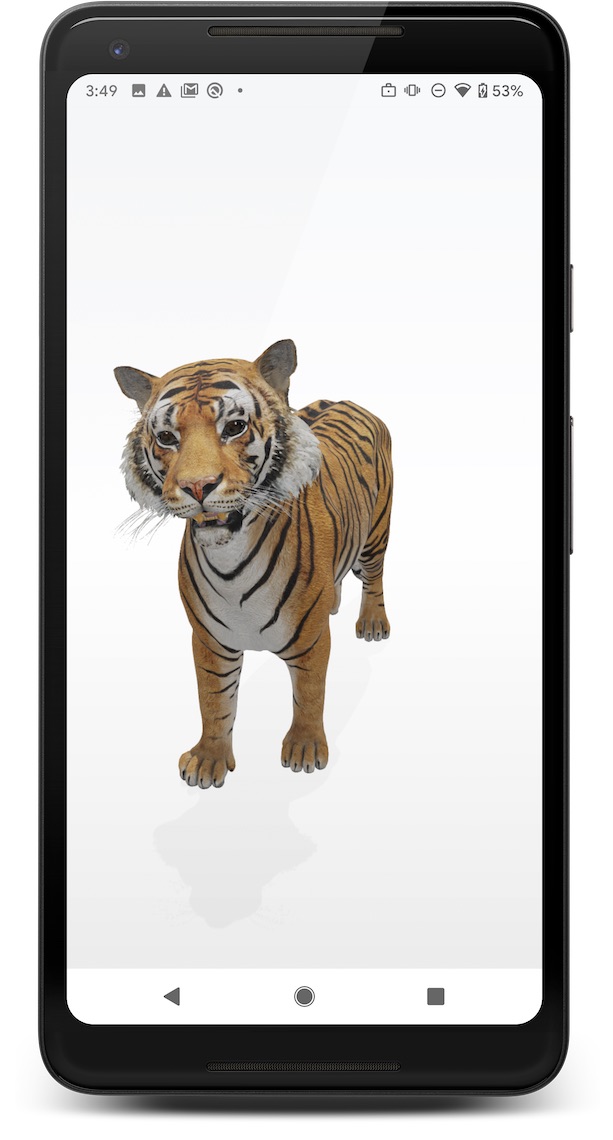
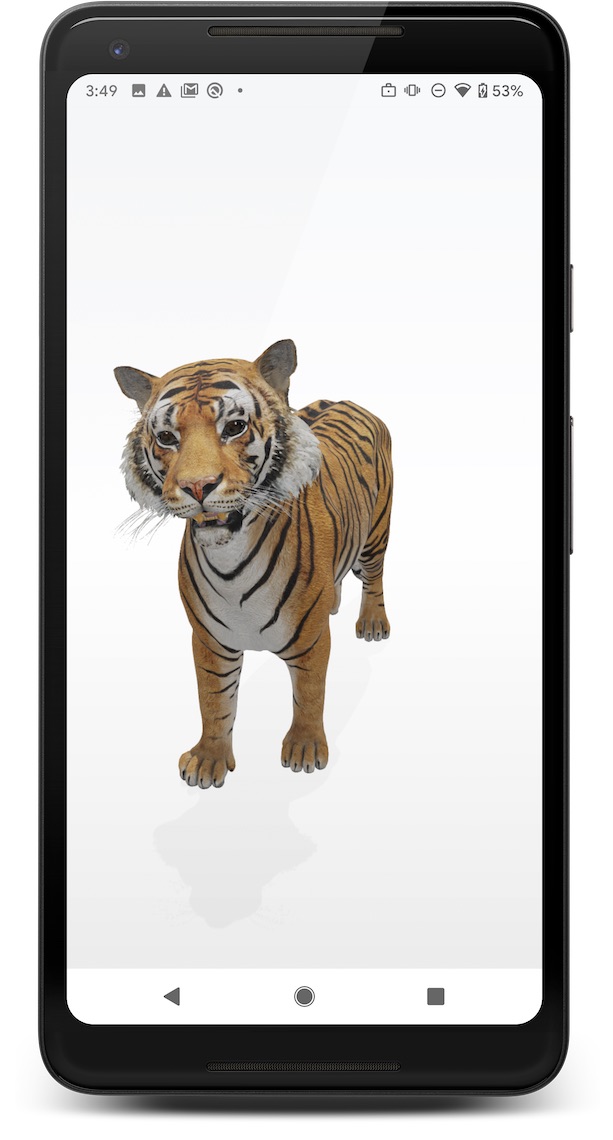
3D দর্শকের অভিজ্ঞতার জন্য, আমরা 3D-তে ভিউ লেবেলযুক্ত একটি কল টু অ্যাকশনের সুপারিশ করি যা নিচের ছবির মতো দেখায়:
AR (শুধুমাত্র AR মোড) এর জন্য Google Play পরিষেবাগুলিতে একটি স্পষ্ট অভিপ্রায় ব্যবহার করে দৃশ্য ভিউয়ার চালু করুন
সিন ভিউয়ারে AR মোড AR-এর জন্য Google Play পরিষেবা দ্বারা চালিত৷
দৃশ্য ভিউয়ারে AR উপলব্ধ রয়েছে তা নিশ্চিত করতে, আপনি com.google.ar.core package মাধ্যমে দৃশ্য ভিউয়ার চালু করতে এবং একটি browser_fallback_url প্রদান করতে একটি ওয়েবসাইট বা নেটিভ অ্যান্ড্রয়েড অ্যাপ থেকে একটি স্পষ্ট অ্যান্ড্রয়েড উদ্দেশ্য ব্যবহার করতে পারেন। এইভাবে, আপনি নিশ্চিত করতে পারেন যে সমস্ত ব্যবহারকারীর হয় দৃশ্য ভিউয়ারের মাধ্যমে একটি নেটিভ এআর অভিজ্ঞতা আছে বা আপনার নিজের তৈরি করা একটি ফলব্যাক অভিজ্ঞতা রয়েছে। উদাহরণস্বরূপ, আপনি ফলব্যাক অভিজ্ঞতা তৈরি করতে পারেন যেমন আপনার নিজের 3D ভিউয়ার বা একটি সুন্দর ত্রুটি বার্তা।
HTML থেকে স্পষ্ট অভিপ্রায় ট্রিগার করতে, নিম্নলিখিত সিনট্যাক্স ব্যবহার করুন:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
জাভা থেকে স্পষ্ট অভিপ্রায় ট্রিগার করতে, নিম্নলিখিত কোড ব্যবহার করুন:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
সমর্থিত অভিপ্রায় পরামিতি
নিম্নলিখিত প্যারামিটারগুলি AR প্যাকেজের জন্য Google Play পরিষেবাগুলির একটি স্পষ্ট অভিপ্রায়ের জন্য সমর্থিত।
| ইন্টেন্ট প্যারামিটার | অনুমোদিত মান | মন্তব্য |
|---|---|---|
browser_fallback_url (HTML-ভিত্তিক অভিপ্রায়ের জন্য প্রয়োজনীয়) | একটি বৈধ URL | এটি শুধুমাত্র ওয়েব-ভিত্তিক বাস্তবায়নের জন্য সমর্থিত। যখন Google Play Services for AR ডিভাইসে উপস্থিত থাকে না বা আপ টু ডেট না থাকে, তখন এটি সেই URL-এ নেভিগেট করে। |
mode (ঐচ্ছিক) | ar_only | দৃশ্য ভিউয়ার সর্বদা একটি নেটিভ এআর ভিউতে 3D মডেল চালু করে এবং সিন ভিউয়ার 3D ভিউয়ারে স্যুইচ করার জন্য যেকোনো UI লুকিয়ে রাখে। যদি AR-এর জন্য Google Play Services উপস্থিত না থাকে, তাহলে দৃশ্য দর্শক ওয়েব-ভিত্তিক অভিজ্ঞতার জন্য browser_fallback_url এ আপনার সেট করা URL চালু করে। অ্যাপ-ভিত্তিক অভিজ্ঞতার জন্য, দৃশ্য দর্শক একটি বিকল্প অভিজ্ঞতায় ফিরে আসে যেমন একটি ত্রুটি বার্তা বা অন্য অভিজ্ঞতা যা আপনি নিজেই তৈরি করেছেন।  |
ar_preferred | সিন ভিউয়ার এন্ট্রি মোড হিসাবে AR নেটিভ মোডে লঞ্চ হয় এবং ব্যবহারকারীদের আপনার স্পেসে ভিউ এবং 3D বোতামে ভিউয়ের মাধ্যমে AR এবং 3D মোডের মধ্যে স্যুইচ করার বিকল্প প্রদান করে। যদি AR-এর জন্য Google Play Services উপস্থিত না থাকে, তাহলে দৃশ্য দর্শক ওয়েব-ভিত্তিক অভিজ্ঞতার জন্য browser_fallback_url এ আপনার সেট করা URL চালু করে। অ্যাপ-ভিত্তিক অভিজ্ঞতার জন্য, দৃশ্য দর্শক একটি বিকল্প অভিজ্ঞতায় ফিরে আসে যেমন একটি ত্রুটি বার্তা বা অন্য অভিজ্ঞতা যা আপনি নিজেই তৈরি করেছেন।   | |
link (ঐচ্ছিক) | একটি বৈধ URL | একটি বহিরাগত ওয়েবপৃষ্ঠার জন্য একটি URL. উপস্থিত থাকলে, UI-তে একটি বোতাম প্রদর্শিত হবে যা ক্লিক করার সময় এই URL-এর উদ্দেশ্যে নির্দেশ করে৷ সংস্করণ 1.1 দৃশ্য ভিউয়ারে intent:// লিঙ্কের জন্য সমর্থন যোগ করেছে যাতে দৃশ্য ভিউয়ার ভিজিট বোতামটি সরাসরি অন্যান্য অ্যাপে ট্রিগার করার অনুমতি দেয়। মনে রাখবেন যে এটি যত্ন সহকারে ব্যবহার করা উচিত এবং শুধুমাত্র তখনই নির্দিষ্ট করা উচিত যখন প্রদত্ত অভিপ্রায়ের জন্য একটি ইন্টেন্ট হ্যান্ডলার উপস্থিত থাকার গ্যারান্টি দেওয়া হয়। |
title (ঐচ্ছিক) | বৈধ স্ট্রিং | মডেল জন্য একটি নাম. উপস্থিত থাকলে, এটি UI এ প্রদর্শিত হবে। 60টি অক্ষরের পরে উপবৃত্তাকার সাথে নামটি কাটা হবে। সংস্করণ 1.1 শিরোনাম বিষয়বস্তুর এইচটিএমএল স্টাইলিংয়ের জন্য সমর্থন যোগ করেছে, ইচ্ছামত পাঠ্য অনুমোদিত। মনে রাখবেন শিরোনামটি ইউআরএল-এস্কেপড হওয়া উচিত। |
sound (ঐচ্ছিক) | একটি বৈধ URL | একটি লুপিং অডিও ট্র্যাকের একটি URL যা একটি glTF ফাইলে এমবেড করা প্রথম অ্যানিমেশনের সাথে সিঙ্ক্রোনাইজ করা হয়েছে। এটি একটি glTF এর সাথে মিলিত দৈর্ঘ্যের একটি অ্যানিমেশন সহ প্রদান করা উচিত। উপস্থিত থাকলে, মডেল লোড হওয়ার পরে শব্দটি লুপ করা হয়। |
resizable (ঐচ্ছিক) | true (ডিফল্ট) | false সেট করা হলে, ব্যবহারকারীরা AR অভিজ্ঞতায় মডেলটি স্কেল করতে পারবেন না। 3D অভিজ্ঞতায় স্কেলিং সাধারণত কাজ করে। |
disable_occlusion (ঐচ্ছিক) | false (ডিফল্ট) | true সেট করা হলে, দৃশ্যে স্থাপিত বস্তু সবসময় দৃশ্যের বাস্তব জগতের বস্তুর সামনে উপস্থিত হয়। আরও তথ্যের জন্য [এনেবল অক্লুশন](/ar/develop/depth#enable_occlusion) দেখুন। |
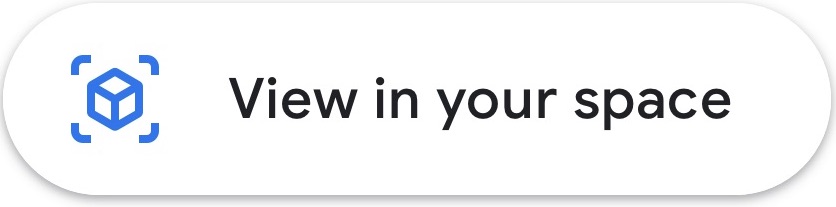
UX নির্দেশিকা
ব্যবহারকারীদের জন্য সর্বোত্তম সম্ভাব্য UX প্রদান করতে, আমরা এই নির্দেশিকাগুলি অনুসরণ করার পরামর্শ দিই।
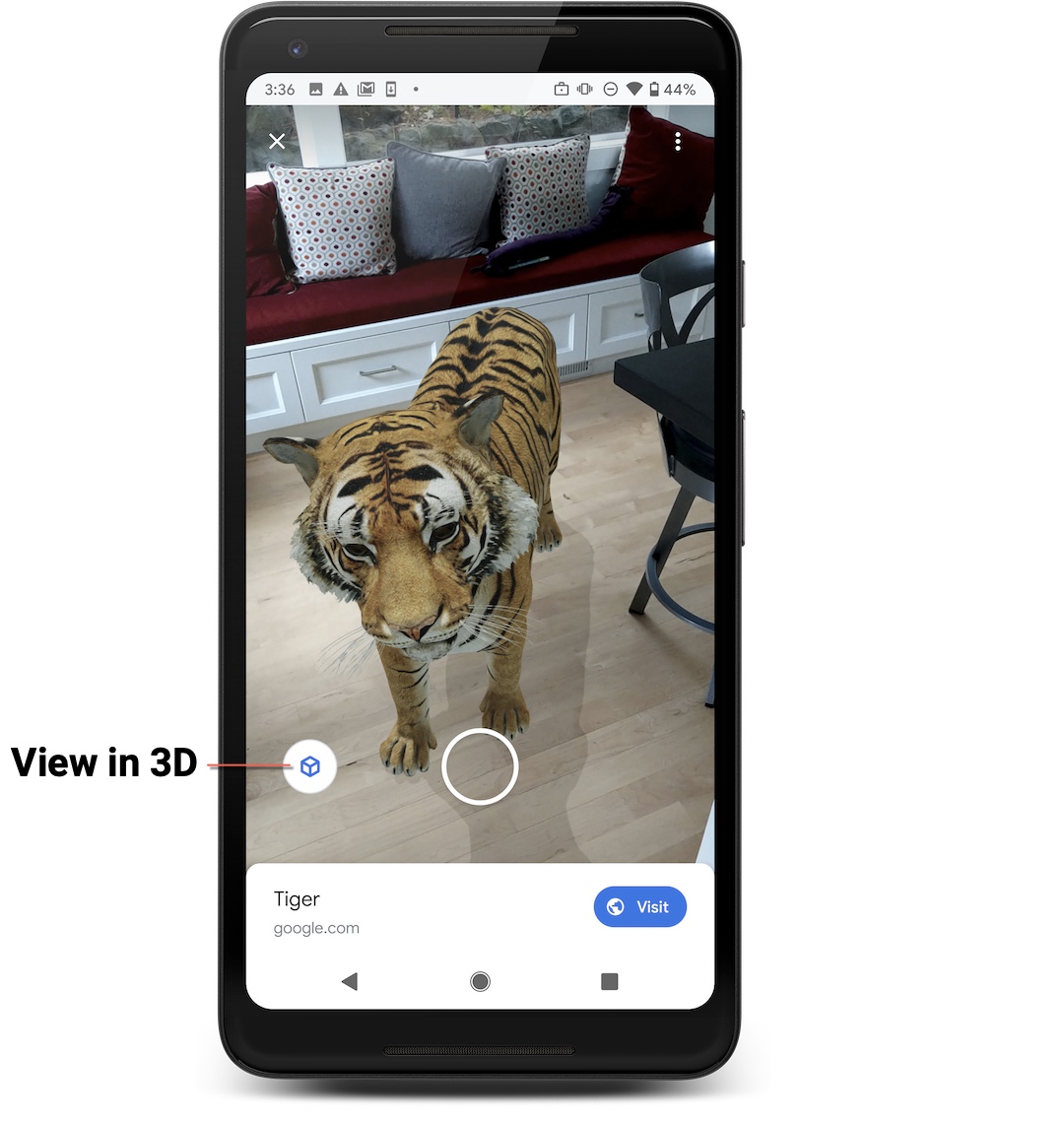
AR অভিজ্ঞতার জন্য, দৃশ্যমান কল টু অ্যাকশনটি বোঝাতে হবে যে ব্যবহারকারী একটি নিমজ্জিত পরিবেশে প্রবেশ করতে চলেছেন। আমরা সুপারিশ করি যে আপনি আপনার স্পেস কল টু অ্যাকশনে ভিউ ব্যবহার করুন:
এটা সম্ভব যে ব্যবহারকারীদের তাদের ডিভাইসে AR এর জন্য Google Play পরিষেবা ইনস্টল নাও থাকতে পারে। এখানে
<model-viewer>কীভাবে ফলব্যাক পরিচালনা করে এবং আপনি নির্দ্বিধায় সেই কোডটি একটি সূচনা পয়েন্ট হিসাবে ব্যবহার করতে পারেন।// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
দৃশ্য ভিউয়ার চালু করতে <model-viewer> ব্যবহার করা হচ্ছে
আপনি ar এট্রিবিউটের সাথে <model-viewer> ওয়েব উপাদান অন্তর্ভুক্ত করে আপনার ওয়েবসাইট থেকে দৃশ্য দর্শক সক্ষম করতে পারেন।
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
ARCore-সমর্থিত অ্যান্ড্রয়েড ডিভাইসে দেখা হলে, ar এট্রিবিউট সহ <model-viewer> উপাদান অন্তর্ভুক্ত একটি ওয়েবসাইট নিম্নলিখিত উদাহরণে দেখানো একটি বোতাম প্রদর্শন করে।
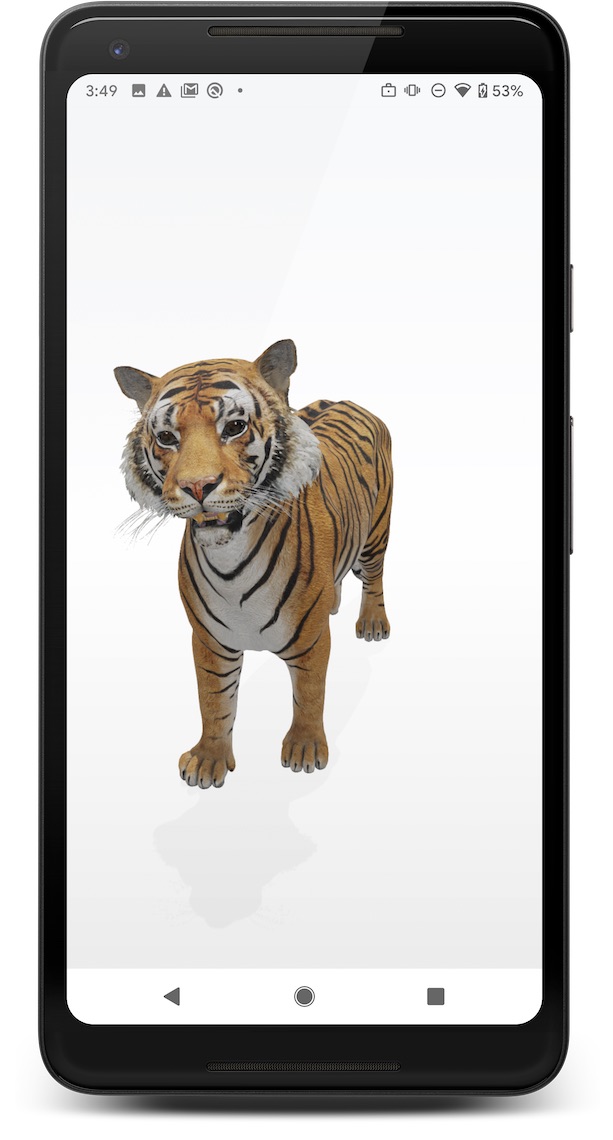
যখন scene-viewer মোডটি ar-modes ব্যবহার করা হয় , তখন এটি একটি নেটিভ এআর ভিউতে স্যুইচ করে এবং সিন ভিউয়ার ব্যবহার করে ব্যবহারকারীকে তাদের পরিবেশে মডেল রাখার জন্য আমন্ত্রণ জানায়।
যদি AR সহ Google Play পরিষেবাগুলি উপস্থিত না থাকে, তাহলে এই বোতামটি আলতো চাপলে মডেলটি <model-viewer> এর 3D ভিউয়ারে প্রদর্শিত হয়।
কিভাবে <model-viewer> দিয়ে শুরু করবেন সে সম্পর্কে আরও তথ্যের জন্য <model-viewer> -এর ডকুমেন্টেশন দেখুন ।
মডেলের জন্য ফাইলের প্রয়োজনীয়তা
দৃশ্য দর্শকের মডেলগুলির জন্য নিম্নলিখিত সমর্থন এবং সীমাবদ্ধতা রয়েছে৷
| ফাইল ফরম্যাট সমর্থন | glTF 2.0/ glb , এই এক্সটেনশনগুলি ব্যবহার করে:
|
| অ্যানিমেশন |
glTF ফাইলে একাধিক অ্যানিমেশন থাকে, তাহলে দৃশ্য ভিউয়ার শুধুমাত্র প্রথম অ্যানিমেশন চালায়। |
| প্রস্তাবিত সীমা | সম্পদের সামগ্রিক কর্মক্ষমতা সীমাবদ্ধতা নির্ধারণ এবং শীর্ষবিন্দু, উপকরণ, টেক্সচার রেজোলিউশন, উপাদান প্রতি জাল এবং অন্যান্য কারণগুলির মধ্যে ট্রেডঅফ করার উপর নির্ভর করে। আপনার সম্পদ অপ্টিমাইজ করতে নিম্নলিখিত নির্দেশিকা ব্যবহার করুন.
|
| ছায়া সমর্থন | একটি বস্তু স্থাপন করার সময় সিন ভিউয়ার দ্বারা শক্ত ছায়াগুলি স্বয়ংক্রিয়ভাবে রেন্ডার করা হয়, তাই আমরা আপনার মডেলে ছায়াগুলি বেক করার বিরুদ্ধে সুপারিশ করি৷ |
| টেক্সচার সমর্থন |
|
| উপাদান | পিবিআর |
| ফাইল লোড হচ্ছে | HTTPS |
| দৃশ্য |
|
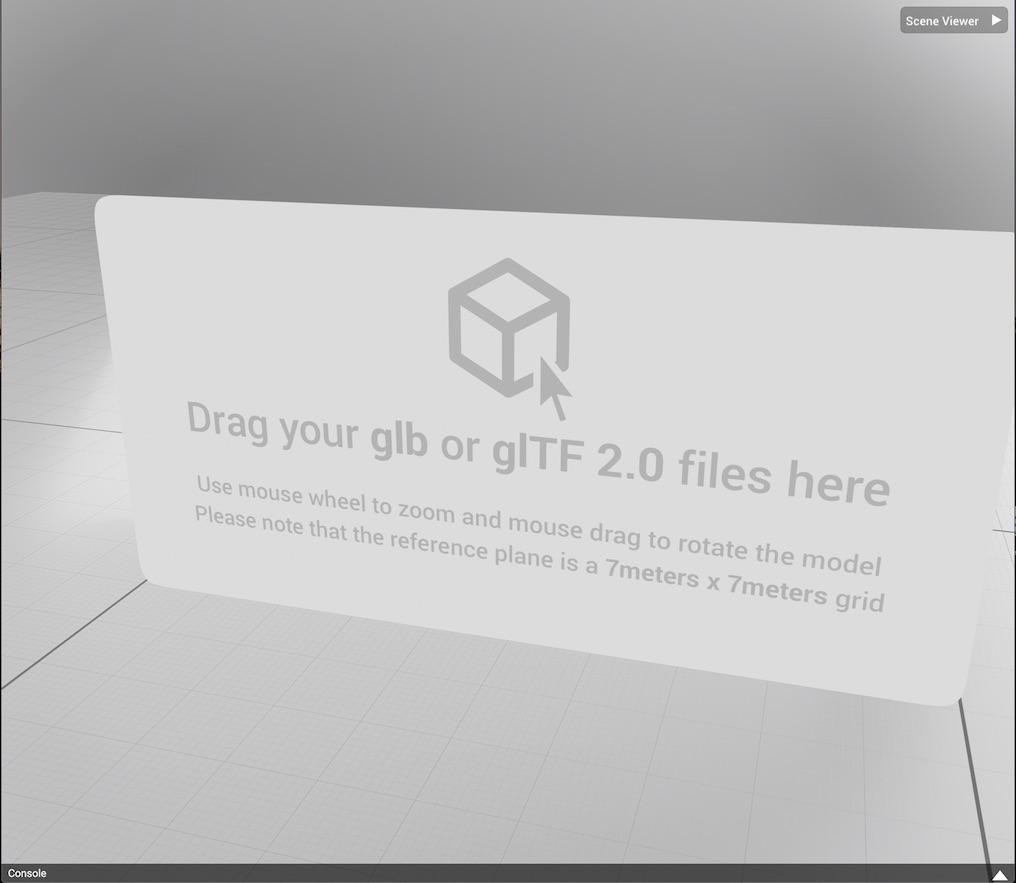
আপনার 3D মডেল যাচাই করতে প্রিভিউয়ার টুল ব্যবহার করে
আপনার 3D মডেল ফাইলটি দৃশ্য ভিউয়ারে সঠিকভাবে প্রদর্শিত হবে তা নিশ্চিত করতে, আপনার পিসিতে ফাইলগুলি যাচাই করতে আমাদের অনলাইন প্রিভিউয়ার টুল ব্যবহার করুন।
আপনার 3D মডেল যাচাই করা হচ্ছে
একটি মডেলকে যাচাই করার জন্য, প্রিভিউয়ার টুলটির প্রয়োজন একটি glb বা glTF ফাইল, যেকোনো সংশ্লিষ্ট ছবি এবং বিন ফাইল এবং একটি ঐচ্ছিক অডিও ফাইল। অ্যানিমেশন 0 সহ অডিও ফাইল লুপ হবে।
আপনি পৃথক ফাইলগুলি একাধিক-নির্বাচন করতে পারেন, অথবা ঐচ্ছিকভাবে glb বা glTF এবং এর সাথে সম্পর্কিত ফাইলগুলিকে একটি জিপ ফাইলে রাখতে পারেন। (জিপ ফাইল পদ্ধতি অডিও ফাইল সমর্থন করে না।)
আপনার 3D মডেল যাচাই করতে:
একটি ব্রাউজারে অনলাইন প্রিভিউয়ার টুল খুলুন।
প্রিভিউয়ার টুলে ফাইল যোগ করতে এই পদ্ধতিগুলির মধ্যে একটি ব্যবহার করুন:
টেনে আনুন । একটি glb বা glTF ফাইল এবং এর সাথে সম্পর্কিত সমস্ত ফাইল (বা এই ফাইলগুলি ধারণকারী একটি জিপ ফাইল) নির্বাচন করুন এবং নির্বাচিত ফাইল বা জিপ ফাইলটিকে প্রিভিউয়ার টুলে টেনে আনুন।
প্রিভিউয়ার টুল থেকে । প্রিভিউয়ার টুলে, সিন ভিউয়ার > লোড ফাইল বেছে নিন। একটি glb বা glTF ফাইল এবং এর সাথে সম্পর্কিত সমস্ত ফাইল (বা এই ফাইলগুলি ধারণকারী একটি জিপ ফাইল) নির্বাচন করুন এবং খুলুন ক্লিক করুন।
আপনি প্রিভিউয়ার টুলে আপনার 3D মডেল সমন্বিত ফাইলগুলি লোড করার পরে, ব্রাউজারের নীচে একটি কনসোল যেকোন ত্রুটি বার্তা সহ ফলাফলগুলি প্রদর্শন করে৷
বৈধতার জন্য 3D মডেল যোগ করা হচ্ছে
একটি 3D মডেল যাচাই করতে, 3D মডেল তৈরি করে এমন ফাইলগুলিকে আমাদের মডেল এডিটর টুলে যোগ করুন।
একটি মডেল যাচাই করার জন্য, প্রিভিউয়ারের প্রয়োজন মডেলের glb বা glTF ফাইল, যেকোন সংশ্লিষ্ট ছবি এবং বিন ফাইল এবং একটি ঐচ্ছিক অডিও ফাইল। আপনি পৃথক ফাইল বহু-নির্বাচন করতে পারেন বা একটি একক জিপ ফাইল যোগ করতে পারেন।
একটি জিপ ফাইল যোগ করার সময়, প্রিভিউয়ারটি প্রথম জিএলবি বা জিএলটিএফটি লোড করে, সেইসাথে সেই জিপ ফাইলের মধ্যে সম্পর্কিত চিত্র এবং বিন ফাইলগুলিও লোড করে৷
একটি ব্রাউজারে মডেল এডিটর টুল খুলুন।
প্রিভিউয়ার টুলে ফাইল যোগ করতে এই পদ্ধতিগুলির মধ্যে একটি ব্যবহার করুন:
বৈধতার জন্য ফাইলগুলিকে টেনে আনতে এবং ড্রপ করতে, glb বা glTF ফাইল এবং যেকোন সংশ্লিষ্ট ফাইলগুলিকে বহু-নির্বাচন করুন (অথবা এই ফাইলগুলি ধারণকারী একটি জিপ ফাইল নির্বাচন করুন), এবং এটিকে প্রিভিউয়ার টুলে টেনে আনুন।
প্রিভিউয়ার টুল থেকে ফাইল নির্বাচন করুন । প্রিভিউয়ার টুলে, সিন ভিউয়ার > লোড ফাইল বেছে নিন। Glb বা glTF ফাইল এবং এর সাথে সম্পর্কিত সমস্ত ফাইল (বা এই ফাইলগুলি ধারণকারী একটি জিপ ফাইল) একাধিক-নির্বাচন করুন এবং খুলুন ক্লিক করুন।
বৈধতা ত্রুটি
| ত্রুটি কোড | তীব্রতা | বার্তা | বর্তমান সমর্থিত মান |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION | ত্রুটি | ইনপুট ফাইল [ফাইলনাম]-এ একটি ফাইল এক্সটেনশন রয়েছে যা যাচাইকারী দ্বারা সমর্থিত নয়। | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED | সতর্কতা | প্রদত্ত ব্যবহারকারীর ইনপুটটির একটি বাইনারি আকার রয়েছে যা দৃশ্য দর্শকের স্পেসিফিকেশন দ্বারা প্রস্তাবিত সীমা অতিক্রম করে, যা একটি প্রস্তাবিত আকারের সীমা [আকার] এমবি। | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED | ত্রুটি | প্রদত্ত ব্যবহারকারীর ইনপুটের একটি বাইনারি আকার রয়েছে যা দৃশ্য ভিউয়ার স্পেসিফিকেশন দ্বারা সমর্থিত সর্বাধিক সীমা অতিক্রম করে, যা সর্বাধিক আকারের সীমা [আকার] এমবি। | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED | ত্রুটি | glTF-এ এক্সটেনশন [ext] দৃশ্য ভিউয়ার স্পেসিফিকেশন দ্বারা সমর্থিত নয়। | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED | ত্রুটি | glTF-এ অ্যানিমেশনের সংখ্যা দৃশ্য ভিউয়ার স্পেসিফিকেশন দ্বারা সমর্থিত সীমা ছাড়িয়ে গেছে, যা সর্বাধিক [সংখ্যা] অ্যানিমেশন। | 1 |
MORPH_TARGET_USED | ত্রুটি | glTF-এ একটি morph টার্গেট রয়েছে, যা সিন ভিউয়ার স্পেসিফিকেশন দ্বারা সমর্থিত নয়। | |
MATERIAL_LIMIT_EXCEEDED | সতর্কতা | glTF-এ উপকরণের সংখ্যা দৃশ্য ভিউয়ার স্পেসিফিকেশন দ্বারা প্রস্তাবিত সীমা ছাড়িয়ে গেছে, যা সর্বাধিক [সংখ্যা] উপকরণ। | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED | সতর্কতা | glTF-এ সূচী [idx]-এ ছবির রেজোলিউশন দৃশ্য ভিউয়ার স্পেসিফিকেশন দ্বারা প্রস্তাবিত সীমা ছাড়িয়ে গেছে, যা সর্বাধিক রেজোলিউশন [res] x [res]। | 2048 x 2048 |
UV_LIMIT_EXCEEDED | ত্রুটি | glTF-তে প্রতি জাল প্রতি UV-এর সংখ্যা সিন ভিউয়ার স্পেসিফিকেশন দ্বারা সমর্থিত সীমা অতিক্রম করে, যা প্রতি জাল প্রতি সর্বাধিক [সংখ্যা] UV। | 1 |
VERTEX_COLOR_USED | ত্রুটি | glTF-এ একটি শীর্ষবিন্দুর রঙ রয়েছে, যা দৃশ্য দর্শকের স্পেসিফিকেশন দ্বারা সমর্থিত নয়। | |
JOINT_LIMIT_EXCEEDED | ত্রুটি | glTF-এ জয়েন্টের সংখ্যা সিন ভিউয়ার স্পেসিফিকেশন দ্বারা সমর্থিত সীমা ছাড়িয়ে গেছে, যা সর্বাধিক [সংখ্যা] জয়েন্ট। | 254 |
TRIANGLE_LIMIT_EXCEEDED | সতর্কতা | glTF-এ ত্রিভুজের সংখ্যা দৃশ্য দর্শকের স্পেসিফিকেশন দ্বারা প্রস্তাবিত সীমা অতিক্রম করেছে, যা সর্বাধিক [সংখ্যা] ত্রিভুজ। | 100,000 |
PRIMITIVE_MODE_UNSUPPORTED | ত্রুটি | আদিম মোড [মোড] দৃশ্য দর্শকের স্পেসিফিকেশন দ্বারা সমর্থিত নয়। | {4 : ত্রিভুজ তালিকা, 5 : ত্রিভুজ স্ট্রিপ, 6 : ত্রিভুজ পাখা} |
MISSING_PBR_METALLIC_ROUGHNESS | তথ্য | সূচক [idx]-এর উপাদানটিতে pbrMetallicRoughness বৈশিষ্ট্য নেই। এর পরিবর্তে ধাতব এবং রুক্ষতা উপাদান ব্যবহার করা হলে দৃশ্য দর্শকের স্পেসিফিকেশন দ্বারা এটির প্রয়োজন হয় না। যদি এগুলোর কোনোটিই ব্যবহার না করা হয়, তাহলে উপাদানটি ডিফল্ট মান ব্যবহার করবে, যা অনাকাঙ্ক্ষিত আচরণের দিকে নিয়ে যেতে পারে। |