本页将引导您使用 WebXR 创建一个简单的沉浸式 AR 应用。
您需要一个与 WebXR 兼容的开发环境才能开始使用。
创建 HTML 网页
WebXR 需要用户互动才能启动会话。创建一个用于调用 activateXR() 的按钮。在网页加载后,用户可以使用此按钮启动 AR 体验。
创建一个名为 index.html 的新文件,并向其中添加以下 HTML 代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Hello WebXR!</title>
<!-- three.js -->
<script src="https://unpkg.com/three@0.126.0/build/three.js"></script>
</head>
<body>
<!-- Starting an immersive WebXR session requires user interaction.
We start this one with a simple button. -->
<button onclick="activateXR()">Start Hello WebXR</button>
<script>
async function activateXR() {
// Add a canvas element and initialize a WebGL context that is compatible with WebXR.
const canvas = document.createElement("canvas");
document.body.appendChild(canvas);
const gl = canvas.getContext("webgl", {xrCompatible: true});
// To be continued in upcoming steps.
}
</script>
</body>
</html>
初始化 three.js
按下“开始”按钮后,系统不会执行太多操作。如需设置 3D 环境,您可以使用渲染库来显示场景。
在本示例中,您将使用 three.js,这是一个提供 WebGL 渲染程序的 JavaScript 3D 渲染库。Three.js 可处理渲染、相机和场景图,让您更轻松地在 Web 上显示 3D 内容。
创建场景
3D 环境通常被建模为场景。创建包含 AR 元素的 THREE.Scene。通过以下代码,您可以在 AR 中查看未点亮的彩色盒子。
将以下代码添加到 activateXR() 函数底部:
const scene = new THREE.Scene();
// The cube will have a different color on each side.
const materials = [
new THREE.MeshBasicMaterial({color: 0xff0000}),
new THREE.MeshBasicMaterial({color: 0x0000ff}),
new THREE.MeshBasicMaterial({color: 0x00ff00}),
new THREE.MeshBasicMaterial({color: 0xff00ff}),
new THREE.MeshBasicMaterial({color: 0x00ffff}),
new THREE.MeshBasicMaterial({color: 0xffff00})
];
// Create the cube and add it to the demo scene.
const cube = new THREE.Mesh(new THREE.BoxBufferGeometry(0.2, 0.2, 0.2), materials);
cube.position.set(1, 1, 1);
scene.add(cube);
使用 three.js 设置渲染
如需在 AR 中查看此场景,您需要有渲染程序和摄像头。渲染程序使用 WebGL 将场景绘制到屏幕上。相机描述了用于查看场景的视口。
将以下代码添加到 activateXR() 函数底部:
// Set up the WebGLRenderer, which handles rendering to the session's base layer.
const renderer = new THREE.WebGLRenderer({
alpha: true,
preserveDrawingBuffer: true,
canvas: canvas,
context: gl
});
renderer.autoClear = false;
// The API directly updates the camera matrices.
// Disable matrix auto updates so three.js doesn't attempt
// to handle the matrices independently.
const camera = new THREE.PerspectiveCamera();
camera.matrixAutoUpdate = false;
创建 XRSession
WebXR 的入口点是通过 XRSystem.requestSession() 实现的。使用 immersive-ar 模式允许在现实世界环境中查看渲染的内容。
XRReferenceSpace 描述了用于虚拟世界中对象的坐标系。'local' 模式很适合 AR 体验,其参考空间的原点靠近观看器,并且可以进行稳定的跟踪。
如需创建 XRSession 和 XRReferenceSpace,请将以下代码添加到 activateXR() 函数底部:
// Initialize a WebXR session using "immersive-ar".
const session = await navigator.xr.requestSession("immersive-ar");
session.updateRenderState({
baseLayer: new XRWebGLLayer(session, gl)
});
// A 'local' reference space has a native origin that is located
// near the viewer's position at the time the session was created.
const referenceSpace = await session.requestReferenceSpace('local');
渲染场景
现在,您可以渲染场景了。XRSession.requestAnimationFrame() 会调度一个回调,该回调会在浏览器准备好绘制帧时执行。
在动画帧回调期间,调用 XRFrame.getViewerPose() 以获取相对于局部坐标空间的观看者的姿势。此方法用于更新场景内摄像头,在渲染程序使用更新后的摄像头绘制场景之前,更改用户查看虚拟世界的方式。
将以下代码添加到 activateXR() 函数底部:
// Create a render loop that allows us to draw on the AR view.
const onXRFrame = (time, frame) => {
// Queue up the next draw request.
session.requestAnimationFrame(onXRFrame);
// Bind the graphics framebuffer to the baseLayer's framebuffer
gl.bindFramebuffer(gl.FRAMEBUFFER, session.renderState.baseLayer.framebuffer)
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(referenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = session.renderState.baseLayer.getViewport(view);
renderer.setSize(viewport.width, viewport.height)
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
camera.matrix.fromArray(view.transform.matrix)
camera.projectionMatrix.fromArray(view.projectionMatrix);
camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
renderer.render(scene, camera)
}
}
session.requestAnimationFrame(onXRFrame);
运行 Hello WebXR
前往设备上的 WebXR 文件。您应该能够从各个侧面查看彩色立方体。
添加点击测试
与 AR 世界互动的一个常用方法是通过点击测试,该测试可找到光线与真实几何图形的交点。在 Hello WebXR 中,您将使用点击测试将向日葵放置在虚拟世界中。
移除演示版立方体
移除未点亮的立方体,并将其替换为包含光照的场景:
const scene = new THREE.Scene();
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.3);
directionalLight.position.set(10, 15, 10);
scene.add(directionalLight);
使用 hit-test 功能
如需初始化点击测试功能,请使用 hit-test 功能请求会话。找到之前的 requestSession() fragment,并向其添加 hit-test:
const session = await navigator.xr.requestSession("immersive-ar", {requiredFeatures: ['hit-test']});
添加模型加载器
目前,场景中仅包含一个彩色立方体。为了让体验更有趣,请添加一个模型加载器,以便加载 GLTF 模型。
在文档的 <head> 标记中,添加 three.js 的 GLTFLoader。
<!-- three.js -->
<script src="https://unpkg.com/three@0.126.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.126.0/examples/js/loaders/GLTFLoader.js"></script>
加载 GLTF 模型
使用上一步中的模型加载器从网络加载瞄准十字准和向日葵。
将以下代码添加到 onXRFrame 上方:
const loader = new THREE.GLTFLoader();
let reticle;
loader.load("https://immersive-web.github.io/webxr-samples/media/gltf/reticle/reticle.gltf", function(gltf) {
reticle = gltf.scene;
reticle.visible = false;
scene.add(reticle);
})
let flower;
loader.load("https://immersive-web.github.io/webxr-samples/media/gltf/sunflower/sunflower.gltf", function(gltf) {
flower = gltf.scene;
});
// Create a render loop that allows us to draw on the AR view.
const onXRFrame = (time, frame) => {
创建点击测试源
如需计算与真实对象的交点,请使用 XRSession.requestHitTestSource() 创建 XRHitTestSource。用于碰撞测试的光线以 viewer 参照空间为原点,这意味着碰撞测试是从视口中心完成的。
如需创建点击测试源,请在创建 local 引用空间后添加以下代码:
// A 'local' reference space has a native origin that is located
// near the viewer's position at the time the session was created.
const referenceSpace = await session.requestReferenceSpace('local');
// Create another XRReferenceSpace that has the viewer as the origin.
const viewerSpace = await session.requestReferenceSpace('viewer');
// Perform hit testing using the viewer as origin.
const hitTestSource = await session.requestHitTestSource({ space: viewerSpace });
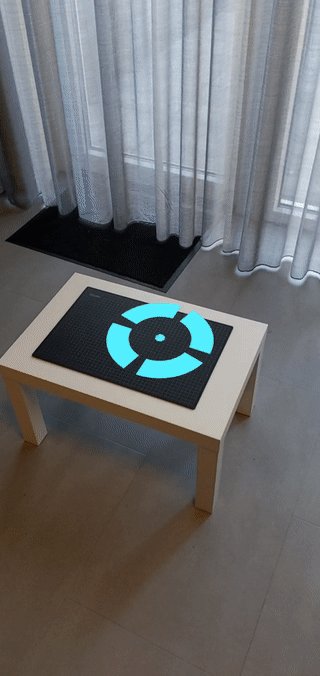
绘制瞄准十字线
为了明确向日葵的放置位置,请向场景添加定位十字线。 此十字准星看起来会贴在真实表面上,表示向日葵将锚定在何处。
XRFrame.getHitTestResults 会返回一个 XRHitTestResult 数组,并公开与真实几何图形的交叉点。使用这些交点在每一帧中定位瞄准十字线。
camera.projectionMatrix.fromArray(view.projectionMatrix);
camera.updateMatrixWorld(true);
const hitTestResults = frame.getHitTestResults(hitTestSource);
if (hitTestResults.length > 0 && reticle) {
const hitPose = hitTestResults[0].getPose(referenceSpace);
reticle.visible = true;
reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
reticle.updateMatrixWorld(true);
}
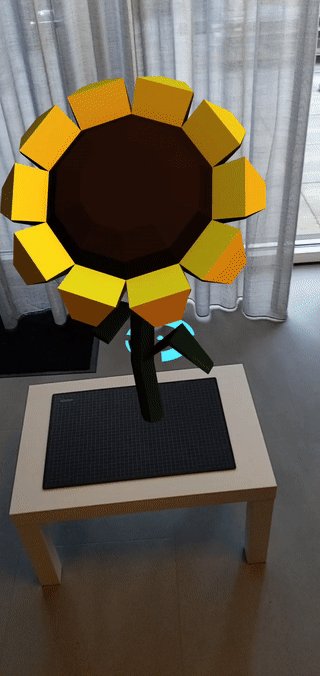
添加点按互动
当用户完成主要操作时,XRSession 会收到 select 事件。在 AR 会话中,这相当于点按屏幕。
在初始化期间添加以下代码,以便在用户点按屏幕时显示新的向日葵:
let flower;
loader.load("https://immersive-web.github.io/webxr-samples/media/gltf/sunflower/sunflower.gltf", function(gltf) {
flower = gltf.scene;
});
session.addEventListener("select", (event) => {
if (flower) {
const clone = flower.clone();
clone.position.copy(reticle.position);
scene.add(clone);
}
});
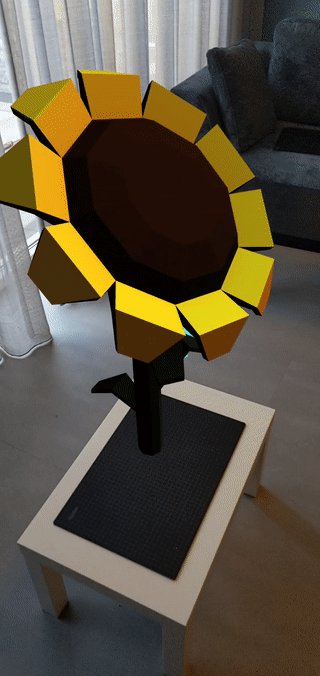
测试点击测试
使用移动设备前往该页面。WebXR 对环境有了一定了解后,瞄准镜应该会显示在真实表面上。点按屏幕即可放置向日葵,您可以从各个角度查看向日葵。
后续步骤
- 阅读 WebXR Device API 规范。
- 查看 MDN 网络文档中的 WebXR 参考文档。
- 试用 WebXR 示例。
- 使用 WebXR Device API 构建增强现实 (AR) 应用(Codelab)。