এই পৃষ্ঠাটি আপনাকে WebXR ব্যবহার করে একটি সাধারণ নিমজ্জিত AR অ্যাপ্লিকেশন তৈরি করার জন্য গাইড করবে।
শুরু করার জন্য আপনার একটি WebXR-সামঞ্জস্যপূর্ণ উন্নয়ন পরিবেশ প্রয়োজন।
একটি HTML পৃষ্ঠা তৈরি করুন
একটি সেশন শুরু করতে WebXR-এর ব্যবহারকারীর ইন্টারঅ্যাকশন প্রয়োজন। একটি বোতাম তৈরি করুন যা activateXR() কল করে। পৃষ্ঠাটি লোড করার পরে, ব্যবহারকারী AR অভিজ্ঞতা শুরু করতে এই বোতামটি ব্যবহার করতে পারেন।
index.html নামে একটি নতুন ফাইল তৈরি করুন এবং এতে নিম্নলিখিত HTML কোড যোগ করুন:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Hello WebXR!</title>
<!-- three.js -->
<script src="https://unpkg.com/three@0.126.0/build/three.js"></script>
</head>
<body>
<!-- Starting an immersive WebXR session requires user interaction.
We start this one with a simple button. -->
<button onclick="activateXR()">Start Hello WebXR</button>
<script>
async function activateXR() {
// Add a canvas element and initialize a WebGL context that is compatible with WebXR.
const canvas = document.createElement("canvas");
document.body.appendChild(canvas);
const gl = canvas.getContext("webgl", {xrCompatible: true});
// To be continued in upcoming steps.
}
</script>
</body>
</html>
Three.js শুরু করুন
স্টার্ট বোতাম টিপে বেশি কিছু ঘটবে না। একটি 3D পরিবেশ সেট আপ করতে, আপনি একটি দৃশ্য প্রদর্শন করতে একটি রেন্ডারিং লাইব্রেরি ব্যবহার করতে পারেন।
এই উদাহরণে, আপনি three.js ব্যবহার করবেন, একটি JavaScript 3D রেন্ডারিং লাইব্রেরি যা একটি WebGL রেন্ডারার প্রদান করে। Three.js রেন্ডারিং, ক্যামেরা এবং দৃশ্য গ্রাফ পরিচালনা করে, যা ওয়েবে 3D সামগ্রী প্রদর্শন করা সহজ করে তোলে।
একটি দৃশ্য তৈরি করুন
একটি 3D পরিবেশ সাধারণত একটি দৃশ্য হিসাবে মডেল করা হয়। একটি THREE.Scene তৈরি করুন যাতে AR উপাদান রয়েছে। নিম্নলিখিত কোডটি আপনাকে AR-তে একটি আলোহীন রঙিন বাক্স দেখতে দেয়।
activateXR() ফাংশনের নীচে এই কোডটি যুক্ত করুন:
const scene = new THREE.Scene();
// The cube will have a different color on each side.
const materials = [
new THREE.MeshBasicMaterial({color: 0xff0000}),
new THREE.MeshBasicMaterial({color: 0x0000ff}),
new THREE.MeshBasicMaterial({color: 0x00ff00}),
new THREE.MeshBasicMaterial({color: 0xff00ff}),
new THREE.MeshBasicMaterial({color: 0x00ffff}),
new THREE.MeshBasicMaterial({color: 0xffff00})
];
// Create the cube and add it to the demo scene.
const cube = new THREE.Mesh(new THREE.BoxBufferGeometry(0.2, 0.2, 0.2), materials);
cube.position.set(1, 1, 1);
scene.add(cube);
three.js ব্যবহার করে রেন্ডারিং সেট আপ করুন
AR তে এই দৃশ্যটি দেখতে সক্ষম হওয়ার জন্য, আপনার একটি রেন্ডারার এবং একটি ক্যামেরার প্রয়োজন হবে৷ রেন্ডারার আপনার দৃশ্যকে পর্দায় আঁকতে WebGL ব্যবহার করে। ক্যামেরা সেই ভিউপোর্ট বর্ণনা করে যেখান থেকে দৃশ্যটি দেখা হয়।
activateXR() ফাংশনের নীচে এই কোডটি যুক্ত করুন:
// Set up the WebGLRenderer, which handles rendering to the session's base layer.
const renderer = new THREE.WebGLRenderer({
alpha: true,
preserveDrawingBuffer: true,
canvas: canvas,
context: gl
});
renderer.autoClear = false;
// The API directly updates the camera matrices.
// Disable matrix auto updates so three.js doesn't attempt
// to handle the matrices independently.
const camera = new THREE.PerspectiveCamera();
camera.matrixAutoUpdate = false;
একটি XRSession তৈরি করুন
WebXR-এ প্রবেশের স্থানটি হল XRSystem.requestSession() এর মাধ্যমে। একটি বাস্তব-বিশ্বের পরিবেশে রেন্ডার করা বিষয়বস্তু দেখার অনুমতি দিতে immersive-ar মোড ব্যবহার করুন।
একটি XRReferenceSpace ভার্চুয়াল বিশ্বের মধ্যে বস্তুর জন্য ব্যবহৃত স্থানাঙ্ক সিস্টেম বর্ণনা করে। 'local' মোডটি একটি AR অভিজ্ঞতার জন্য সবচেয়ে উপযুক্ত, একটি রেফারেন্স স্পেস যার ভিউয়ারের কাছাকাছি একটি উৎস এবং স্থিতিশীল ট্র্যাকিং রয়েছে।
একটি XRSession এবং XRReferenceSpace তৈরি করতে, activateXR() ফাংশনের নীচে এই কোডটি যোগ করুন:
// Initialize a WebXR session using "immersive-ar".
const session = await navigator.xr.requestSession("immersive-ar");
session.updateRenderState({
baseLayer: new XRWebGLLayer(session, gl)
});
// A 'local' reference space has a native origin that is located
// near the viewer's position at the time the session was created.
const referenceSpace = await session.requestReferenceSpace('local');
দৃশ্য রেন্ডার করুন
এখন আপনি দৃশ্য রেন্ডার করতে পারেন. XRSession.requestAnimationFrame() একটি কলব্যাকের সময়সূচী নির্ধারণ করে যা ব্রাউজার যখন একটি ফ্রেম আঁকার জন্য প্রস্তুত হয় তখন নির্বাহ করা হয়।
অ্যানিমেশন ফ্রেম কলব্যাকের সময়, স্থানীয় স্থানাঙ্ক স্থানের সাথে দর্শকের ভঙ্গি পেতে XRFrame.getViewerPose() কল করুন। এটি ইন-সিন ক্যামেরা আপডেট করতে ব্যবহার করা হয়, রেন্ডারার আপডেট করা ক্যামেরা ব্যবহার করে দৃশ্যটি আঁকার আগে ব্যবহারকারী কীভাবে ভার্চুয়াল বিশ্ব দেখেন তা পরিবর্তন করে।
activateXR() ফাংশনের নীচে এই কোডটি যুক্ত করুন:
// Create a render loop that allows us to draw on the AR view.
const onXRFrame = (time, frame) => {
// Queue up the next draw request.
session.requestAnimationFrame(onXRFrame);
// Bind the graphics framebuffer to the baseLayer's framebuffer
gl.bindFramebuffer(gl.FRAMEBUFFER, session.renderState.baseLayer.framebuffer)
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(referenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = session.renderState.baseLayer.getViewport(view);
renderer.setSize(viewport.width, viewport.height)
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
camera.matrix.fromArray(view.transform.matrix)
camera.projectionMatrix.fromArray(view.projectionMatrix);
camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
renderer.render(scene, camera)
}
}
session.requestAnimationFrame(onXRFrame);
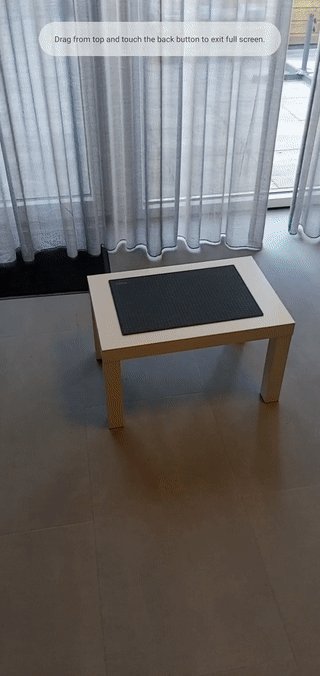
Hello WebXR চালান
আপনার ডিভাইসে WebXR ফাইলে নেভিগেট করুন। আপনি সব দিক থেকে একটি রঙিন ঘনক্ষেত্র দেখতে সক্ষম হওয়া উচিত।
একটি হিট পরীক্ষা যোগ করুন
AR বিশ্বের সাথে ইন্টারঅ্যাক্ট করার একটি সাধারণ উপায় হল একটি হিট পরীক্ষার মাধ্যমে, যা একটি রশ্মি এবং বাস্তব-জগতের জ্যামিতির মধ্যে একটি ছেদ খুঁজে পায়। Hello WebXR-এ, আপনি ভার্চুয়াল জগতে সূর্যমুখী রাখার জন্য একটি হিট টেস্ট ব্যবহার করবেন।
ডেমো কিউব সরান
আলোকিত কিউবটি সরান এবং এটিকে এমন একটি দৃশ্যের সাথে প্রতিস্থাপন করুন যাতে আলো রয়েছে:
const scene = new THREE.Scene();
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.3);
directionalLight.position.set(10, 15, 10);
scene.add(directionalLight);
hit-test বৈশিষ্ট্য ব্যবহার করুন
হিট টেস্ট কার্যকারিতা শুরু করতে, hit-test বৈশিষ্ট্য সহ সেশনের অনুরোধ করুন। পূর্ববর্তী requestSession() খণ্ডটি খুঁজুন এবং এতে hit-test যোগ করুন:
const session = await navigator.xr.requestSession("immersive-ar", {requiredFeatures: ['hit-test']});
একটি মডেল লোডার যোগ করুন
বর্তমানে, দৃশ্যটিতে শুধুমাত্র একটি রঙিন ঘনক রয়েছে। অভিজ্ঞতাটিকে আরও আকর্ষণীয় করতে, একটি মডেল লোডার যোগ করুন, যা GLTF মডেলগুলিকে লোড করার অনুমতি দেয়৷
আপনার নথির <head> ট্যাগে, three.js' GLTFLoader যোগ করুন।
<!-- three.js -->
<script src="https://unpkg.com/three@0.126.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.126.0/examples/js/loaders/GLTFLoader.js"></script>
GLTF মডেল লোড করুন
ওয়েব থেকে একটি টার্গেটিং রেটিকল এবং একটি সূর্যমুখী লোড করতে পূর্ববর্তী ধাপ থেকে মডেল লোডার ব্যবহার করুন৷
onXRFrame উপরে এই কোড যোগ করুন:
const loader = new THREE.GLTFLoader();
let reticle;
loader.load("https://immersive-web.github.io/webxr-samples/media/gltf/reticle/reticle.gltf", function(gltf) {
reticle = gltf.scene;
reticle.visible = false;
scene.add(reticle);
})
let flower;
loader.load("https://immersive-web.github.io/webxr-samples/media/gltf/sunflower/sunflower.gltf", function(gltf) {
flower = gltf.scene;
});
// Create a render loop that allows us to draw on the AR view.
const onXRFrame = (time, frame) => {
একটি হিট পরীক্ষার উৎস তৈরি করুন
বাস্তব-বিশ্বের বস্তুর সাথে ছেদ গণনা করতে, XRSession.requestHitTestSource() ব্যবহার করে একটি XRHitTestSource তৈরি করুন। হিট টেস্টিং এর জন্য ব্যবহৃত রশ্মির মূল হিসেবে viewer রেফারেন্স স্পেস থাকে, যার অর্থ হিট টেস্টটি ভিউপোর্টের কেন্দ্র থেকে করা হয়।
একটি হিট পরীক্ষার উত্স তৈরি করতে, local রেফারেন্স স্পেস তৈরি করার পরে এই কোডটি যোগ করুন:
// A 'local' reference space has a native origin that is located
// near the viewer's position at the time the session was created.
const referenceSpace = await session.requestReferenceSpace('local');
// Create another XRReferenceSpace that has the viewer as the origin.
const viewerSpace = await session.requestReferenceSpace('viewer');
// Perform hit testing using the viewer as origin.
const hitTestSource = await session.requestHitTestSource({ space: viewerSpace });
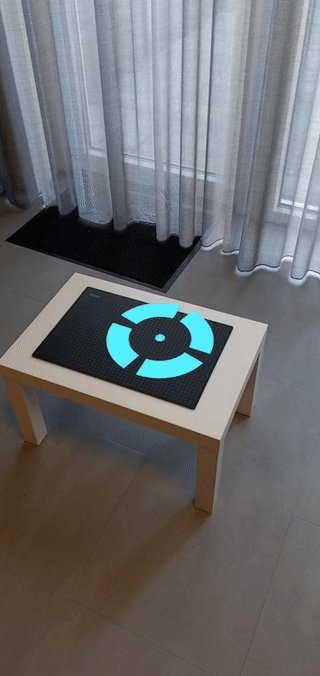
একটি টার্গেটিং জালিকা আঁকা
সূর্যমুখী কোথায় স্থাপন করা হবে তা স্পষ্ট করতে, দৃশ্যে একটি টার্গেটিং রেটিকল যোগ করুন। এই জালিকাটি বাস্তব-বিশ্বের পৃষ্ঠের সাথে লেগে থাকতে দেখা যাবে, যেখানে সূর্যমুখী নোঙর করা হবে তা বোঝায়।
XRFrame.getHitTestResults XRHitTestResult এর একটি অ্যারে প্রদান করে এবং বাস্তব-বিশ্ব জ্যামিতির সাথে ছেদ প্রকাশ করে। প্রতিটি ফ্রেমে টার্গেটিং রেটিকল স্থাপন করতে এই ছেদগুলি ব্যবহার করুন।
camera.projectionMatrix.fromArray(view.projectionMatrix);
camera.updateMatrixWorld(true);
const hitTestResults = frame.getHitTestResults(hitTestSource);
if (hitTestResults.length > 0 && reticle) {
const hitPose = hitTestResults[0].getPose(referenceSpace);
reticle.visible = true;
reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
reticle.updateMatrixWorld(true);
}
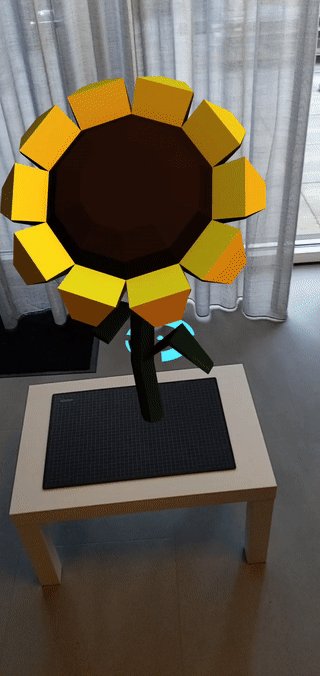
ট্যাপে ইন্টারঅ্যাকশন যোগ করা হচ্ছে
যখন ব্যবহারকারী একটি প্রাথমিক ক্রিয়া সম্পন্ন করে তখন XRSession select ইভেন্টগুলি গ্রহণ করে৷ একটি AR সেশনে, এটি স্ক্রিনে একটি ট্যাপের সাথে মিলে যায়।
সূচনা করার সময় এই কোডটি যোগ করে ব্যবহারকারী যখন স্ক্রিনে ট্যাপ করে তখন একটি নতুন সূর্যমুখী দেখান:
let flower;
loader.load("https://immersive-web.github.io/webxr-samples/media/gltf/sunflower/sunflower.gltf", function(gltf) {
flower = gltf.scene;
});
session.addEventListener("select", (event) => {
if (flower) {
const clone = flower.clone();
clone.position.copy(reticle.position);
scene.add(clone);
}
});
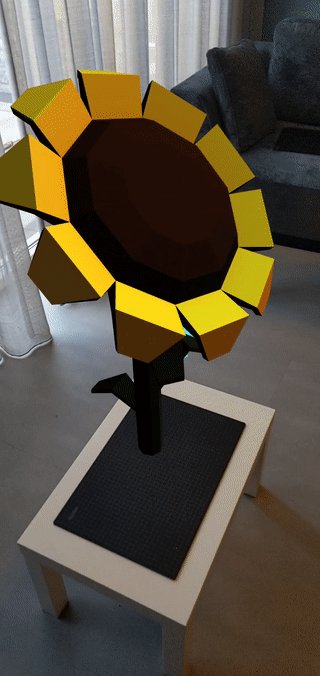
হিট টেস্ট পরীক্ষা করুন
পৃষ্ঠায় নেভিগেট করতে আপনার মোবাইল ডিভাইস ব্যবহার করুন. WebXR পরিবেশ সম্পর্কে একটি বোঝাপড়া তৈরি করার পরে, রেটিকলটি বাস্তব-বিশ্বের পৃষ্ঠে উপস্থিত হওয়া উচিত। একটি সূর্যমুখী রাখতে পর্দায় আলতো চাপুন, যা চারদিক থেকে দেখা যায়।