אפשר להשתמש ברכיב האינטרנט <model-viewer> כדי להציג דגמים תלת-ממדיים באינטרנט ולנהל איתם אינטראקציה, והוא עובר בצורה חלקה להצגת הדגמים האלה במציאות רבודה באינטרנט ולניהול אינטראקציה איתם.
כשמציגים רכיב <model-viewer> עם המאפיין ar במכשיר Android שתומך ב-ARCore, מוצג לחצן כמו בדוגמה הבאה:
הקשה על הלחצן הזה במכשירים שתומכים ב-ARCore תציג את המודל באמצעות הפונקציונליות של WebXR ב-Chrome או באמצעות אפליקציית Scene Viewer, בהתאם לערך של המאפיין ar-modes.
אפשר להתאים אישית את המראה של לחצן ה-AR באמצעות משבצות של רכיבי אינטרנט.
דוגמה מופיעה בקטע <model-viewer> documentation. מידע נוסף על הצגת מודלים אינטראקטיביים בתלת-ממד ב-AR מאפליקציה או מדפדפן ל-Android זמין במאמר Scene Viewer.
איך מתחילים להשתמש ב-<model-viewer>
בשלבים הבאים מוסבר איך להתחיל להשתמש ב-<model-viewer> בכל דף אינטרנט.
מוסיפים את יחסי התלות <model-viewer>
מ-CDN של unpkg
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
מ-npm
npm install @google/model-viewer
לאחר מכן מוסיפים את <model-viewer> ב-node_modules/model-viewer/dist/model-viewer.min.js באמצעות ה-bundler המועדף עליכם.
הוספת התג <model-viewer>
מוסיפים את רכיב האינטרנט <model-viewer> למסמך ה-HTML:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
הגדרת התג <model-viewer>
אפשר לשנות את המאפיינים בתג <model-viewer> כדי לקבוע את תצוגת המודל.
הנכסים האלה חושפים אפשרויות כמו תנועת המצלמה, אנימציות של מודלים ומידע על הסביבה.
במסמכי התיעוד של <model-viewer> מפורטים כל המאפיינים שאפשר להגדיר.
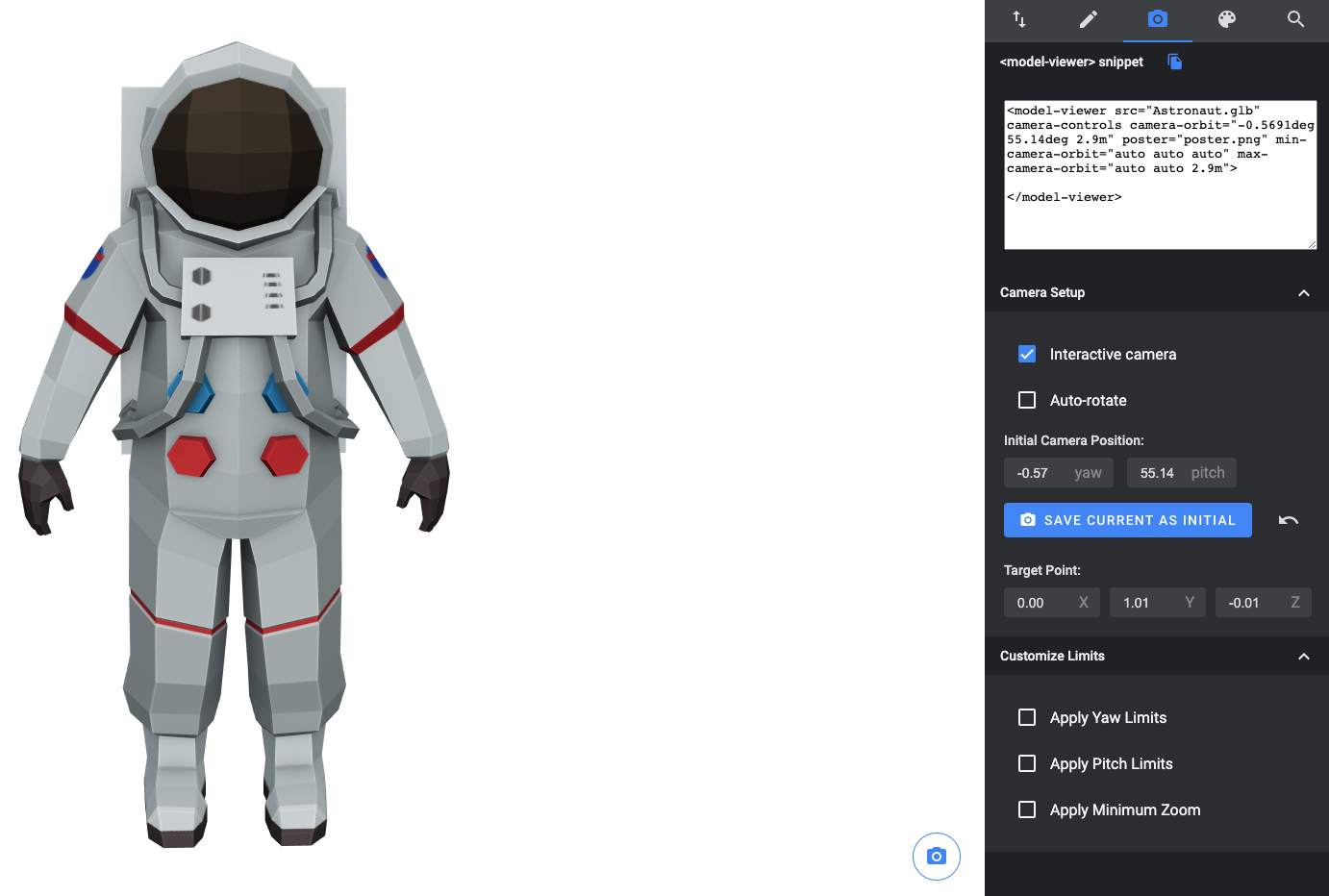
הכלי Model Editor יכול ליצור תג HTML מסוג <model-viewer> ולהגדיר מאפיינים כמו מיקום המצלמה והתאורה.
תאימות מודלים
<model-viewer> תומך במודלים בפורמטים gltf ו-glb.
בקישור three.js GLTFLoader documentation מופיעה רשימה של תוספים נתמכים ל-GLTF.
כדי לוודא שהמודל יוצג כמו שצריך, כדאי לבדוק אותו בכלי לעריכת מודלים.
תמיכה בדפדפנים ובמכשירים
אפשר להשתמש ב-<model-viewer> כדי להציג מודלים תלת-ממדיים בדף אינטרנט בכל הדפדפנים הנתמכים.
מומלץ להשתמש בpolyfill של :focus-visible כדי להסתיר את טבעות המיקוד כשהאלמנט מקבל את המיקוד.
כדי להשתמש בתכונות של מציאות רבודה, צריך מכשיר שתומך ב-ARCore והתקנה של שירותי Google Play למציאות רבודה. למצב AR של webxr, אפשר לעיין במאמר תמיכה בדפדפני WebXR.
כברירת מחדל, אם אין תמיכה ב-WebXR, המערכת תשתמש במקום זאת ב-Scene Viewer.
השלבים הבאים
- מאמרי העזרה של
<model-viewer> - דוגמאות ל-
<model-viewer>בכתובת modelviewer.dev - מידע נוסף על הצגת מודלים אינטראקטיביים של תלת-ממד ב-AR מאפליקציה או מדפדפן ל-Android זמין במאמר Scene Viewer.