Komponen web <model-viewer> dapat digunakan untuk melihat dan berinteraksi dengan model 3D di web, dan bertransisi dengan lancar untuk menempatkan dan berinteraksi dengan model 3D tersebut dalam Augmented Reality di web.
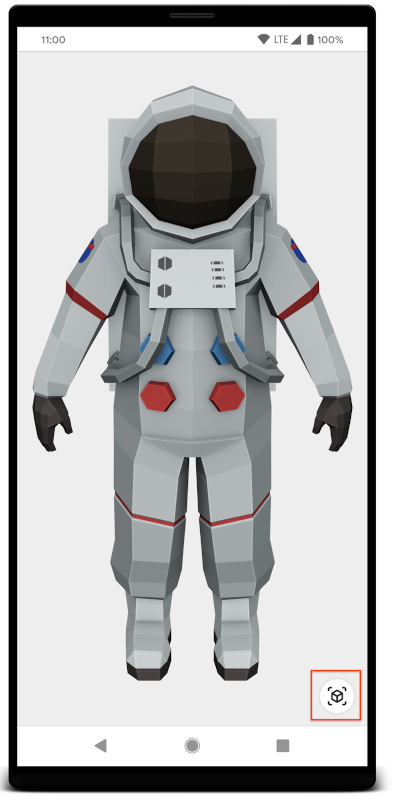
Saat dilihat di perangkat Android yang didukung ARCore, komponen <model-viewer>
dengan atribut ar akan menampilkan tombol seperti yang ditunjukkan dalam contoh berikut:
Mengetuk tombol ini di perangkat yang mendukung ARCore akan menampilkan model menggunakan fungsi WebXR Chrome atau
aplikasi Scene Viewer, bergantung pada nilai
atribut
ar-modes.
Tampilan tombol AR dapat disesuaikan menggunakan slot komponen web.
Lihat <model-viewer> documentation untuk contohnya. Lihat juga Scene Viewer untuk mengetahui informasi selengkapnya
tentang cara menampilkan model 3D interaktif dalam AR dari aplikasi atau browser Android.
Memulai <model-viewer>
Langkah-langkah berikut menunjukkan cara memulai <model-viewer> di halaman web mana pun.
Menambahkan dependensi <model-viewer>
Dari CDN unpkg
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
Dari npm
npm install @google/model-viewer
Kemudian, tambahkan <model-viewer> di node_modules/model-viewer/dist/model-viewer.min.js menggunakan bundler pilihan Anda,
Menyertakan tag <model-viewer>
Tambahkan komponen web <model-viewer> ke dokumen HTML Anda:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Mengonfigurasi tag <model-viewer>
Tampilan model dapat dikonfigurasi dengan mengubah atribut pada tag <model-viewer>.
Properti ini mengekspos opsi seperti gerakan kamera, animasi model, dan informasi lingkungan.
Dokumentasi <model-viewer> mencantumkan semua atribut yang dapat ditetapkan.
Utilitas Model Editor dapat membuat tag HTML <model-viewer> dan mengonfigurasi properti seperti posisi kamera dan pencahayaan.
Kompatibilitas model
Model dalam format file gltf dan glb didukung oleh <model-viewer>.
Lihat three.js GLTFLoader documentation untuk mengetahui daftar ekstensi glTF yang didukung.
Untuk memastikan model Anda ditampilkan dengan benar, periksa model Anda di Model Editor.
Dukungan browser dan perangkat
Penggunaan <model-viewer> untuk menampilkan model 3D di halaman web didukung di semua browser evergreen.
Sebaiknya gunakan polyfill :focus-visible untuk menyembunyikan cincin fokus saat elemen difokuskan.
Fitur AR memerlukan perangkat yang didukung ARCore dan penginstalan Layanan Google Play untuk AR. Untuk mode AR webxr, lihat Dukungan browser WebXR.
Secara default, jika WebXR tidak didukung, Scene Viewer akan digunakan sebagai gantinya.
Langkah berikutnya
- Tinjau dokumentasi referensi
<model-viewer> - Lihat contoh
<model-viewer>di modelviewer.dev - Lihat juga Scene Viewer untuk mengetahui informasi selengkapnya tentang cara menampilkan model 3D interaktif dalam AR dari aplikasi atau browser Android.