El componente web <model-viewer> se puede usar para ver y también interactuar con modelos 3D en la Web, y realiza una transición perfecta para colocar y también interactuar con esos modelos 3D en la realidad aumentada en la Web.
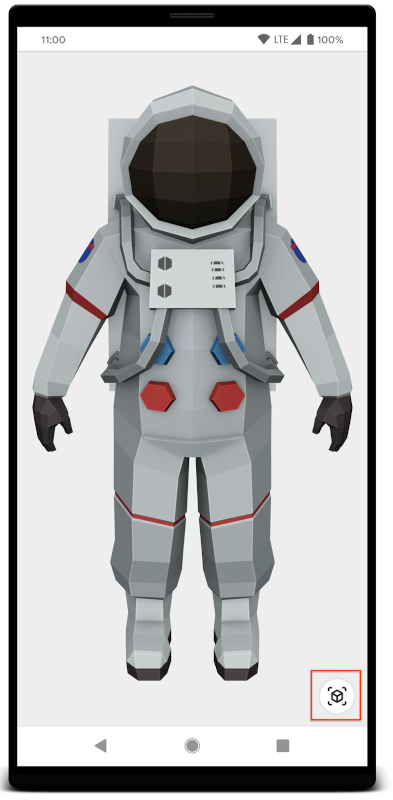
Cuando se ve en un dispositivo Android compatible con ARCore, un componente <model-viewer> con el atributo ar muestra un botón como se muestra en el siguiente ejemplo:
Si presionas este botón en dispositivos compatibles con ARCore, se mostrará el modelo con la función WebXR de Chrome o la app de Scene Viewer, según el valor del atributo ar-modes.
La apariencia del botón de RA se puede personalizar con los espacios de componentes web.
Consulta <model-viewer> documentation para ver un ejemplo. Consulta también Scene Viewer para obtener más información sobre cómo mostrar modelos 3D interactivos en RA desde una app o un navegador para Android.
Cómo comenzar a usar <model-viewer>
En los siguientes pasos, se muestra cómo comenzar a usar <model-viewer> en cualquier página web.
Cómo agregar la dependencia <model-viewer>
Desde la CDN de unpkg
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
Desde npm
npm install @google/model-viewer
Luego, agrega <model-viewer> en node_modules/model-viewer/dist/model-viewer.min.js con tu empaquetador preferido.
Incluye la etiqueta <model-viewer>
Agrega el componente web <model-viewer> a tu documento HTML:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Configura la etiqueta <model-viewer>
Para configurar la visualización del modelo, cambia los atributos de la etiqueta <model-viewer>.
Estas propiedades exponen opciones como el movimiento de la cámara, las animaciones de modelos y la información del entorno.
En la documentación de <model-viewer>, se enumeran todos los atributos que se pueden configurar.
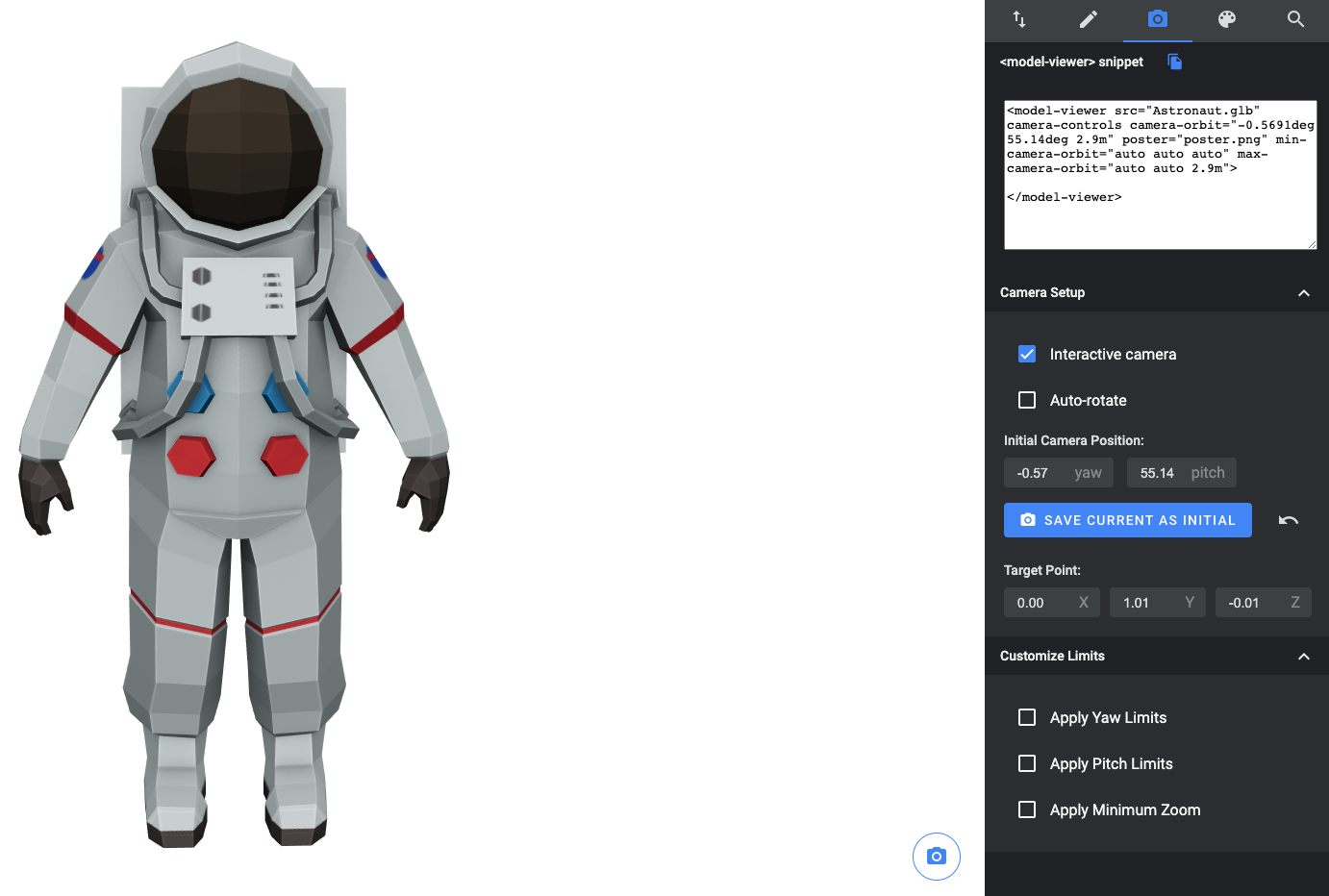
La utilidad Model Editor puede generar una etiqueta HTML <model-viewer> y configurar propiedades como la posición y la iluminación de la cámara.
Compatibilidad de modelos
<model-viewer> admite modelos en los formatos de archivo gltf y glb.
Consulta three.js GLTFLoader documentation para obtener una lista de las extensiones de glTF compatibles.
Para asegurarte de que tu modelo se muestre correctamente, revísalo en el Editor de modelos.
Compatibilidad con navegadores y dispositivos
El uso de <model-viewer> para mostrar modelos 3D en una página web es compatible con todos los navegadores de actualización continua.
Te recomendamos que uses un polyfill de :focus-visible para ocultar los anillos de enfoque cuando el elemento esté enfocado.
Las funciones de RA requieren un dispositivo compatible con ARCore y la instalación de los Servicios de Google Play para RA. Para el modo de RA de webxr, consulta la Compatibilidad del navegador con WebXR.
De forma predeterminada, si WebXR no es compatible, se usará el Visor de escenas.
Próximos pasos
- Revisa la documentación de referencia de
<model-viewer>. - Consulta las muestras de
<model-viewer>en modelviewer.dev. - Consulta también Scene Viewer para obtener más información sobre cómo mostrar modelos 3D interactivos en RA desde un navegador o una app para Android.