<model-viewer> ওয়েব কম্পোনেন্টটি ওয়েবে 3D মডেলগুলি দেখতে এবং ইন্টারঅ্যাক্ট করতে ব্যবহার করা যেতে পারে এবং এটি ওয়েবে অগমেন্টেড রিয়েলিটিতে সেই 3D মডেলগুলিকে স্থাপন এবং ইন্টারঅ্যাক্ট করার জন্য নির্বিঘ্নে রূপান্তরিত হয়৷
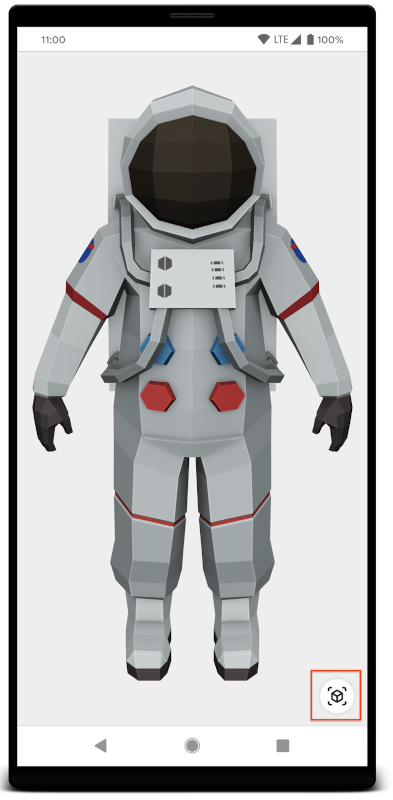
একটি ARCore-সমর্থিত Android ডিভাইসে দেখা হলে, ar এট্রিবিউট সহ একটি <model-viewer> উপাদান নিচের উদাহরণে দেখানো একটি বোতাম প্রদর্শন করে:
ARCore-সমর্থিত ডিভাইসগুলিতে এই বোতামটি ট্যাপ করলে ক্রোমের ওয়েবএক্সআর কার্যকারিতা বা দৃশ্য ভিউয়ার অ্যাপ ব্যবহার করে মডেলটি প্রদর্শিত হবে, যা ar-modes বৈশিষ্ট্যের মানের উপর নির্ভর করে।
AR বোতামের চেহারা ওয়েব কম্পোনেন্ট স্লট ব্যবহার করে কাস্টমাইজ করা যেতে পারে। উদাহরণের জন্য <model-viewer> documentation পড়ুন। এছাড়াও দেখুন, একটি অ্যান্ড্রয়েড অ্যাপ বা ব্রাউজার থেকে AR-তে ইন্টারেক্টিভ 3D মডেলগুলি প্রদর্শন সম্পর্কে আরও জানতে সিন ভিউয়ার ।
<model-viewer> দিয়ে শুরু করা হচ্ছে
নিম্নলিখিত পদক্ষেপগুলি দেখায় যে কোনও ওয়েবপেজে কিভাবে <model-viewer> দিয়ে শুরু করতে হয়।
<model-viewer> নির্ভরতা যোগ করুন
unpkg CDN থেকে
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
npm থেকে
npm install @google/model-viewer
তারপর, আপনার পছন্দের বান্ডলার ব্যবহার করে node_modules/model-viewer/dist/model-viewer.min.js এ <model-viewer> যোগ করুন,
<model-viewer> ট্যাগ অন্তর্ভুক্ত করুন
আপনার HTML নথিতে <model-viewer> ওয়েব উপাদান যোগ করুন:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
<model-viewer> ট্যাগ কনফিগার করুন
<model-viewer> ট্যাগের বৈশিষ্ট্য পরিবর্তন করে মডেল ডিসপ্লে কনফিগার করা যেতে পারে। এই বৈশিষ্ট্যগুলি ক্যামেরা আন্দোলন, মডেল অ্যানিমেশন এবং পরিবেশের তথ্যের মতো বিকল্পগুলিকে প্রকাশ করে। <model-viewer> ডকুমেন্টেশন সেট করা যেতে পারে এমন সমস্ত বৈশিষ্ট্যের তালিকা করে। মডেল এডিটর ইউটিলিটি একটি <model-viewer> এইচটিএমএল ট্যাগ তৈরি করতে পারে এবং ক্যামেরার অবস্থান এবং আলোর মতো বৈশিষ্ট্যগুলি কনফিগার করতে পারে।
মডেল সামঞ্জস্য
gltf এবং glb ফাইল ফর্ম্যাটে মডেলগুলি <model-viewer> দ্বারা সমর্থিত। সমর্থিত glTF এক্সটেনশনের তালিকার জন্য three.js GLTFLoader documentation পড়ুন।
আপনার মডেল সঠিকভাবে প্রদর্শিত হবে তা নিশ্চিত করতে, মডেল এডিটরে আপনার মডেল পরীক্ষা করুন।
ব্রাউজার এবং ডিভাইস সমর্থন
একটি ওয়েব পৃষ্ঠায় 3D মডেল প্রদর্শন করতে <model-viewer> ব্যবহার করা সমস্ত চিরহরিৎ ব্রাউজারে সমর্থিত। যখন উপাদানটি ফোকাস করা হয় তখন ফোকাস রিংগুলি লুকানোর জন্য আমরা একটি :focus-visible polyfill ব্যবহার করার পরামর্শ দিই৷
AR বৈশিষ্ট্যগুলির জন্য একটি ARCore-সমর্থিত ডিভাইস এবং AR-এর জন্য Google Play পরিষেবাগুলির ইনস্টলেশন প্রয়োজন। webxr AR মোডের জন্য, WebXR ব্রাউজার সমর্থন পড়ুন। ডিফল্টরূপে, WebXR সমর্থিত না হলে, এর পরিবর্তে দৃশ্য ভিউয়ার ব্যবহার করা হবে।
পরবর্তী পদক্ষেপ
-
<model-viewer>রেফারেন্স ডকুমেন্টেশন পর্যালোচনা করুন - modelviewer.dev-এ
<model-viewer>নমুনা দেখুন - এছাড়াও দেখুন, একটি অ্যান্ড্রয়েড অ্যাপ বা ব্রাউজার থেকে AR-তে ইন্টারেক্টিভ 3D মডেলগুলি প্রদর্শন সম্পর্কে আরও জানতে সিন ভিউয়ার ।