<model-viewer> वेब कॉम्पोनेंट का इस्तेमाल, वेब पर 3D मॉडल देखने और उनसे इंटरैक्ट करने के लिए किया जा सकता है. साथ ही, यह वेब पर ऑगमेंटेड रिएलिटी (एआर) में उन 3D मॉडल को आसानी से दिखाने और उनसे इंटरैक्ट करने में मदद करता है.
ARCore की सुविधा वाले Android डिवाइस पर देखे जाने पर, ar एट्रिब्यूट वाला <model-viewer> कॉम्पोनेंट एक बटन दिखाता है. इसका उदाहरण यहां दिया गया है:
ARCore की सुविधा वाले डिवाइसों पर इस बटन पर टैप करने से, ar-modes एट्रिब्यूट की वैल्यू के आधार पर, Chrome की WebXR सुविधा या Scene Viewer ऐप्लिकेशन का इस्तेमाल करके मॉडल दिखेगा.
वेब कॉम्पोनेंट स्लॉट का इस्तेमाल करके, एआर बटन के दिखने का तरीका पसंद के मुताबिक बनाया जा सकता है.
उदाहरण के लिए, <model-viewer> documentation देखें. Android ऐप्लिकेशन या ब्राउज़र से, एआर में इंटरैक्टिव 3D मॉडल दिखाने के बारे में ज़्यादा जानने के लिए, सीन व्यूअर भी देखें.
<model-viewer> का इस्तेमाल शुरू करना
नीचे दिए गए चरणों में, किसी भी वेबपेज पर <model-viewer> का इस्तेमाल शुरू करने का तरीका बताया गया है.
<model-viewer> डिपेंडेंसी जोड़ना
unpkg CDN से
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
npm से
npm install @google/model-viewer
इसके बाद, अपने पसंदीदा बंडलर का इस्तेमाल करके, node_modules/model-viewer/dist/model-viewer.min.js पर <model-viewer> जोड़ें,
<model-viewer> टैग शामिल करना
अपने एचटीएमएल दस्तावेज़ में <model-viewer> वेब कॉम्पोनेंट जोड़ें:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
<model-viewer> टैग कॉन्फ़िगर करना
<model-viewer> टैग के एट्रिब्यूट बदलकर, मॉडल डिसप्ले को कॉन्फ़िगर किया जा सकता है.
इन प्रॉपर्टी में, कैमरे की मूवमेंट, मॉडल के ऐनिमेशन, और आस-पास के माहौल की जानकारी जैसे विकल्प दिखते हैं.
<model-viewer> दस्तावेज़ में, सेट किए जा सकने वाले सभी एट्रिब्यूट की सूची होती है.
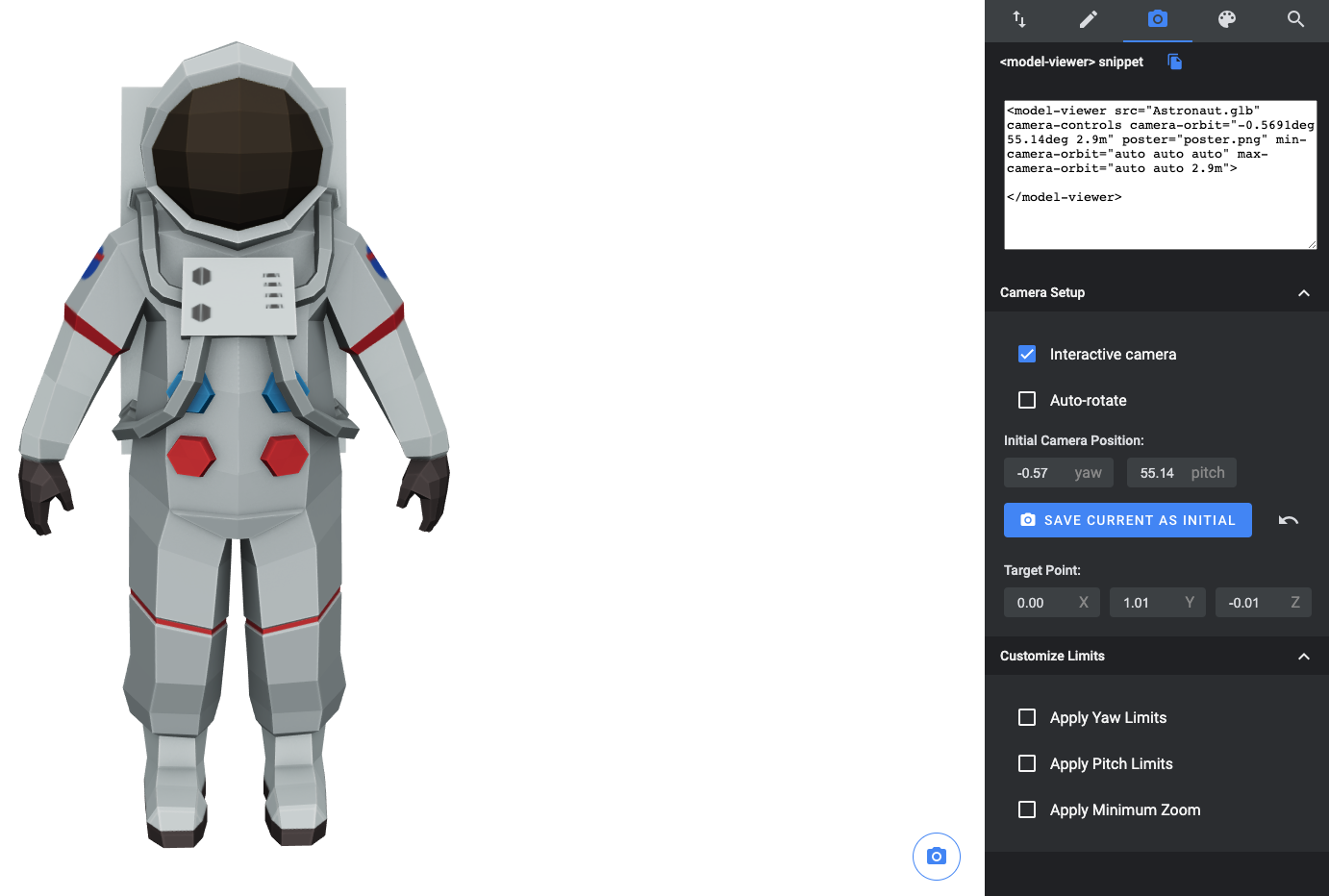
मॉडल एडिटर की मदद से, <model-viewer> एचटीएमएल टैग जनरेट किया जा सकता है. साथ ही, कैमरे की पोज़िशन और लाइटिंग जैसी प्रॉपर्टी को कॉन्फ़िगर किया जा सकता है.
मॉडल के साथ काम करना
<model-viewer> में gltf और glb फ़ाइल फ़ॉर्मैट वाले मॉडल इस्तेमाल किए जा सकते हैं.
इस्तेमाल किए जा सकने वाले glTF एक्सटेंशन की सूची देखने के लिए, three.js GLTFLoader documentation पर जाएं.
यह पक्का करने के लिए कि आपका मॉडल सही तरीके से दिखेगा, मॉडल एडिटर में जाकर अपने मॉडल की जांच करें.
ब्राउज़र और डिवाइस के लिए सहायता
वेब पेज में 3D मॉडल दिखाने के लिए, <model-viewer> का इस्तेमाल करने की सुविधा सभी एवरग्रीन ब्राउज़र में काम करती है.
हमारा सुझाव है कि एलिमेंट पर फ़ोकस होने पर फ़ोकस रिंग छिपाने के लिए, :focus-visible पॉलीफ़िल का इस्तेमाल करें.
एआर की सुविधाओं के लिए, ARCore के साथ काम करने वाला डिवाइस और Google Play Services for AR इंस्टॉल होना ज़रूरी है. webxr एआर मोड के लिए, WebXR ब्राउज़र के साथ काम करने की सुविधा देखें.
अगर WebXR काम नहीं करता है, तो डिफ़ॉल्ट रूप से सीन व्यूअर का इस्तेमाल किया जाएगा.
अगले चरण
<model-viewer>रेफ़रंस दस्तावेज़ पढ़ें<model-viewer>के सैंपल देखने के लिए, modelviewer.dev पर जाएं- Android ऐप्लिकेशन या ब्राउज़र से, एआर में इंटरैक्टिव 3D मॉडल दिखाने के बारे में ज़्यादा जानने के लिए, सीन व्यूअर भी देखें.