คอมโพเนนต์เว็บ <model-viewer> ใช้เพื่อดูและโต้ตอบกับโมเดล 3 มิติบนเว็บได้ และสามารถเปลี่ยนเป็นการวางและโต้ตอบกับโมเดล 3 มิติเหล่านั้นในเทคโนโลยีความจริงเสริม (AR) บนเว็บได้อย่างราบรื่น
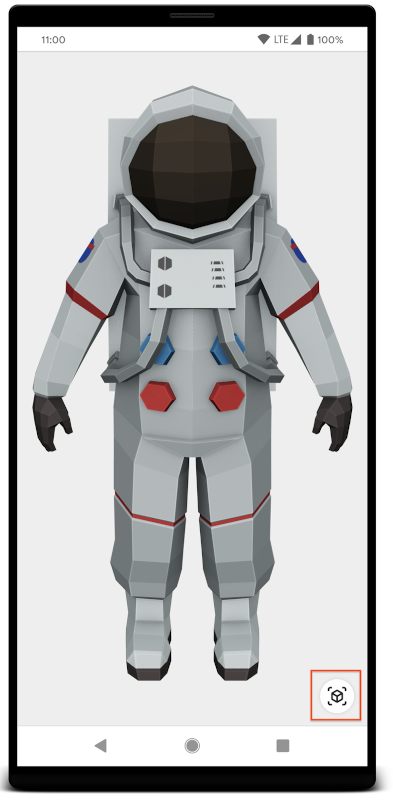
เมื่อดูในอุปกรณ์ Android ที่รองรับ ARCore คอมโพเนนต์ <model-viewer> ที่มีแอตทริบิวต์ ar จะแสดงปุ่มดังที่แสดงในตัวอย่างต่อไปนี้
การแตะปุ่มนี้ในอุปกรณ์ที่รองรับ ARCore จะแสดงโมเดลโดยใช้ฟังก์ชัน WebXR ของ Chrome หรือแอป Scene Viewer ทั้งนี้ขึ้นอยู่กับค่าของแอตทริบิวต์ ar-modes
คุณปรับแต่งลักษณะที่ปรากฏของปุ่ม AR ได้โดยใช้ช่องคอมโพเนนต์เว็บ
ดูตัวอย่างได้ที่ <model-viewer> documentation ดูข้อมูลเพิ่มเติมเกี่ยวกับการแสดงโมเดล 3 มิติแบบอินเทอร์แอกทีฟใน AR จากแอปหรือเบราว์เซอร์ Android ได้ที่โปรแกรมดูฉาก
เริ่มต้นใช้งาน <model-viewer>
ขั้นตอนต่อไปนี้จะแสดงวิธีเริ่มต้นใช้งาน <model-viewer> ในหน้าเว็บ
เพิ่มการพึ่งพา <model-viewer>
จาก CDN ของ unpkg
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
จาก npm
npm install @google/model-viewer
จากนั้นเพิ่ม <model-viewer> ที่ node_modules/model-viewer/dist/model-viewer.min.js โดยใช้เครื่องมือรวมไฟล์ที่ต้องการ
ใส่แท็ก <model-viewer>
เพิ่มคอมโพเนนต์เว็บ <model-viewer> ลงในเอกสาร HTML
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
กําหนดค่าแท็ก <model-viewer>
คุณสามารถกําหนดค่าการแสดงรูปแบบได้โดยเปลี่ยนแอตทริบิวต์ในแท็ก <model-viewer>
พร็อพเพอร์ตี้เหล่านี้จะแสดงตัวเลือกต่างๆ เช่น การเคลื่อนไหวของกล้อง แอนิเมชันของโมเดล และข้อมูลสภาพแวดล้อม
เอกสารประกอบของ <model-viewer> จะแสดงรายการแอตทริบิวต์ทั้งหมดที่ตั้งค่าได้
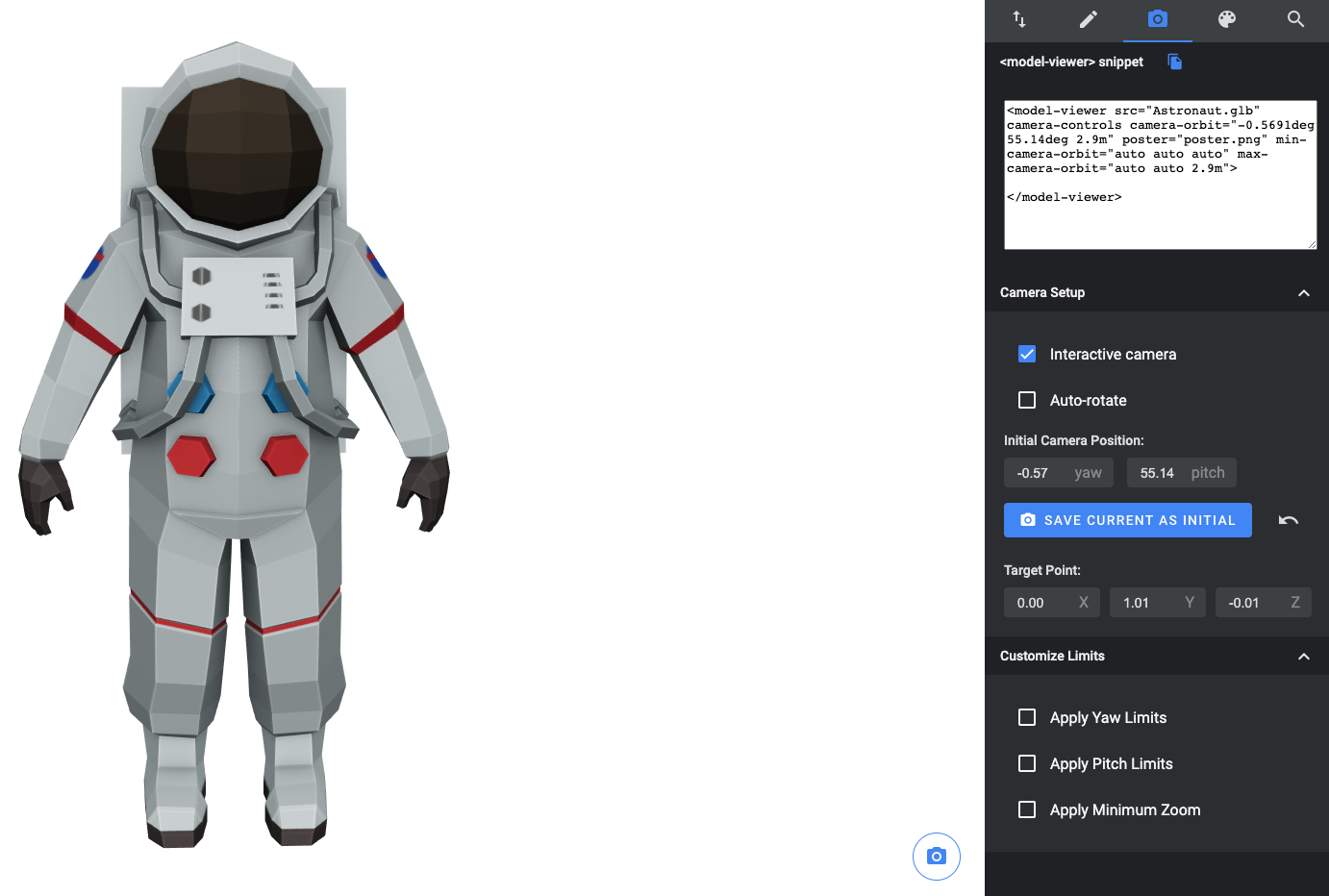
ยูทิลิตีเครื่องมือแก้ไขโมเดลสามารถสร้างแท็ก <model-viewer> HTML และกำหนดค่าพร็อพเพอร์ตี้ต่างๆ เช่น ตำแหน่งกล้องและการจัดแสง
ความเข้ากันได้ของรุ่น
<model-viewer> รองรับโมเดลในรูปแบบไฟล์ gltf และ glb
โปรดดูรายการส่วนขยาย GlTF ที่รองรับใน three.js GLTFLoader documentation
ตรวจสอบโมเดลในเครื่องมือแก้ไขโมเดลเพื่อให้แน่ใจว่าโมเดลจะแสดงอย่างถูกต้อง
การรองรับเบราว์เซอร์และอุปกรณ์
เบราว์เซอร์ที่รองรับการใช้ <model-viewer> เพื่อแสดงโมเดล 3 มิติในหน้าเว็บมีดังนี้
เราขอแนะนำให้ใช้ :focus-visible polyfill เพื่อซ่อนวงโฟกัสเมื่อโฟกัสที่องค์ประกอบ
ฟีเจอร์ AR ต้องใช้อุปกรณ์ที่รองรับ ARCore และการติดตั้งบริการ Google Play สำหรับ AR สำหรับwebxr โหมด AR โปรดดูการรองรับเบราว์เซอร์ WebXR
โดยค่าเริ่มต้น หากระบบไม่รองรับ WebXR ระบบจะใช้ Scene Viewer แทน
ขั้นตอนถัดไป
- อ่านเอกสารประกอบข้อมูลอ้างอิงของ
<model-viewer> - ดูตัวอย่าง
<model-viewer>ใน modelviewer.dev - ดูข้อมูลเพิ่มเติมเกี่ยวกับการแสดงโมเดล 3 มิติแบบอินเทอร์แอกทีฟใน AR จากแอปหรือเบราว์เซอร์ Android ได้ที่โปรแกรมดูฉาก