Komponent internetowy <model-viewer> umożliwia wyświetlanie modeli 3D i interakcję z nimi. Płynnie przechodzi też do umieszczania tych modeli 3D i interakcji z nimi w rzeczywistości rozszerzonej w internecie.
W przypadku wyświetlenia na urządzeniu z Androidem obsługującym ARCore komponent <model-viewer> z atrybutem ar wyświetla przycisk, tak jak w tym przykładzie:
Kliknięcie tego przycisku na urządzeniach z obsługą ARCore spowoduje wyświetlenie modelu z wykorzystaniem funkcji WebXR w Chrome lub aplikacji Scene Viewer, w zależności od wartości atrybutu ar-modes.
Wygląd przycisku AR można dostosować, używając przedziałów na komponenty internetowe.
Przykład znajdziesz w dokumencie <model-viewer> documentation. Więcej informacji o wyświetlaniu interaktywnych modeli 3D w AR za pomocą przeglądarki lub aplikacji na Androida znajdziesz w artykule Przeglądarka scen.
Wprowadzenie do usługi <model-viewer>
Z podanych niżej instrukcji dowiesz się, jak zacząć korzystać z usługi <model-viewer> na dowolnej stronie internetowej.
Dodaj zależność <model-viewer>
Z sieci CDN rozpakowanej
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
Z npm
npm install @google/model-viewer
Następnie dodaj plik <model-viewer> w witrynie node_modules/model-viewer/dist/model-viewer.min.js za pomocą preferowanego narzędzia do tworzenia pakietów.
Dołącz tag <model-viewer>
Dodaj do dokumentu HTML komponent internetowy <model-viewer>:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
Skonfiguruj tag <model-viewer>
Wyświetlanie modelu można skonfigurować, zmieniając atrybuty w tagu <model-viewer>.
Właściwości te pozwalają pokazywać takie opcje jak ruch kamery, animacje modelu i informacje o środowisku.
Dokumentacja <model-viewer> zawiera listę wszystkich atrybutów, które można ustawić.
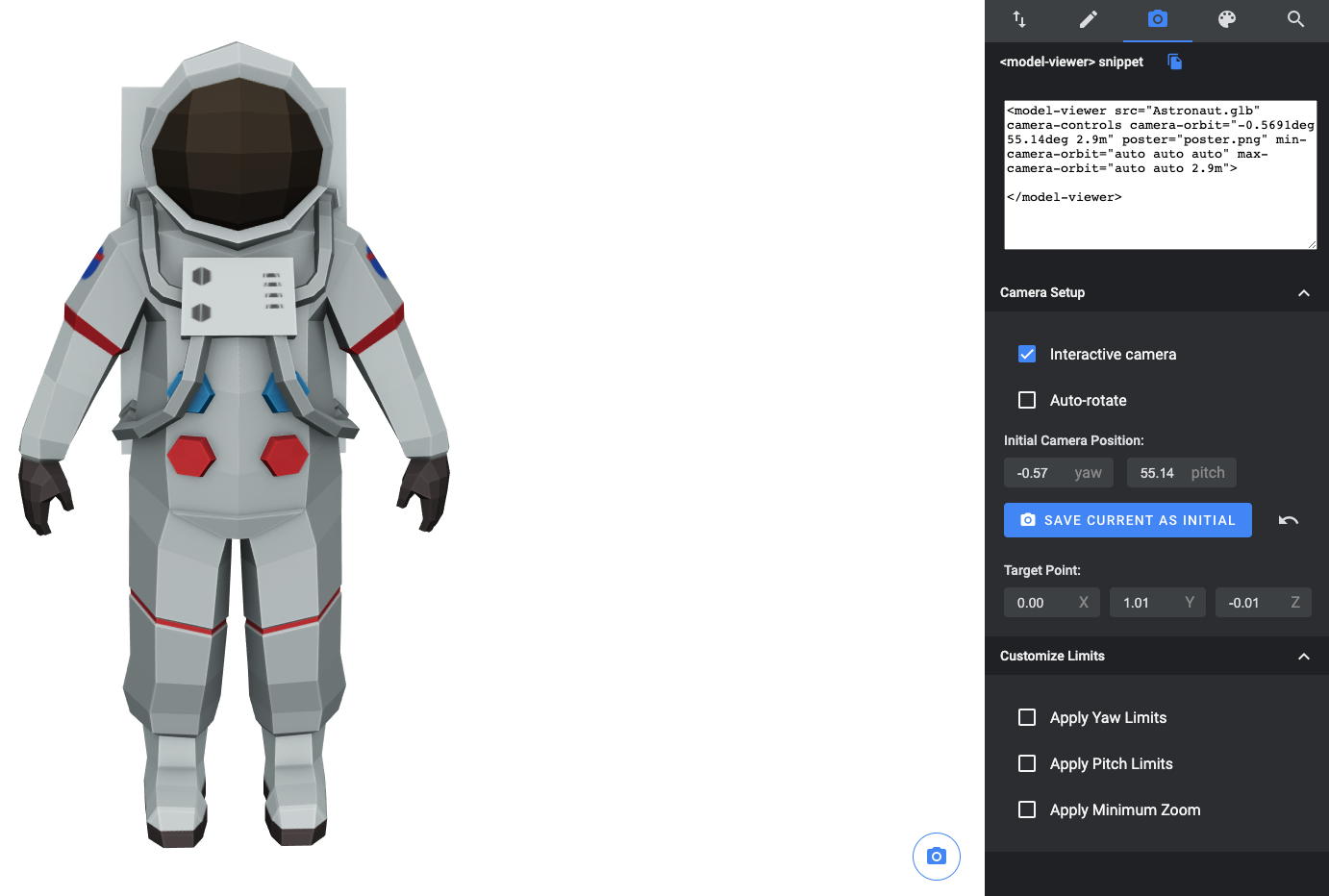
Edytor modeli pozwala wygenerować tag HTML <model-viewer> i skonfigurować właściwości takie jak pozycja kamery i oświetlenie.
Zgodność modelu
Modele w formacie pliku gltf i glb są obsługiwane przez <model-viewer>.
Listę obsługiwanych rozszerzeń glTF znajdziesz na stronie three.js GLTFLoader documentation.
Aby mieć pewność, że model będzie wyświetlany prawidłowo, sprawdź go w Edytorze modeli.
Obsługa przeglądarek i urządzeń
Używanie <model-viewer> do wyświetlania modeli 3D na stronie internetowej jest obsługiwane we wszystkich ponadczasowych przeglądarkach.
Do ukrywania pierścieni ostrości, gdy element jest aktywny, zalecamy użycie kodu polyfill :focus-visible.
Funkcje AR wymagają urządzenia obsługującego ARCore i zainstalowania Usług Google Play dla AR. Informacje o trybie AR usługi webxr znajdziesz w artykule Obsługa przeglądarek WebXR.
Jeśli technologia WebXR nie jest obsługiwana, domyślnie zostanie użyta Scene Viewer.
Dalsze kroki
- Zapoznaj się z dokumentacją referencyjną
<model-viewer> - Sprawdź
<model-viewer>przykłady na stronie modelviewer.dev - Więcej informacji o wyświetlaniu interaktywnych modeli 3D w AR za pomocą przeglądarki lub aplikacji na Androida znajdziesz w artykule na temat przeglądarki scen.