El Creador de Geospatial de ARCore para Unity te permite obtener una vista previa del contenido geoespacial en el editor de Unity mostrando datos de Google Maps en un nuevo formato de mosaicos 3D. Esto te ayudará a visualizar dónde se colocará el contenido en el mundo real mientras compilas tu app.
El Creador de Geospatial está disponible como parte de las extensiones de ARCore para RA Foundation. En esta guía de inicio rápido, verás cómo usar el Creador de Geospatial en Unity para agregar contenido de RA geoespacial a la app de muestra geoespacial de ARCore.
Si ya tienes una app que quieres usar en lugar de la muestra de Geospatial, primero debes seguir nuestra Guía para desarrolladores de Geospatial para Unity. Una vez que tu app esté configurada para el uso de la API de Geospatial, ve al paso Agrega dependencias obligatorias a continuación y continúa desde allí.
Requisitos previos
Sigue las instrucciones en “Getting started with ARCore Extensions for AR Foundation” para configurar tu entorno de Unity y crear experiencias de RA.
Si bien las extensiones de ARCore son compatibles con versiones anteriores de Unity, el Creador de Geospatial requiere Unity 2021.3 o una versión posterior.
Autorización mediante la API
Deberás configurar el acceso a la API para usar la API de ARCore Geospatial y la API de Google Map Tiles.
API de Google Map Tiles
La API de Map Tiles proporciona una representación fotorrealista en 3D de las ubicaciones compatibles. Las usaremos en el editor de Unity para obtener una vista previa del área alrededor de tu escena de RA.
Consulta la página de la API de mosaicos de mapas para habilitar la API y obtener más información sobre los mosaicos de mapas.
API de ARCore Geospatial
Tu app usa la API de ARCore Geospatial en el tiempo de ejecución para crear anclas geoespaciales e interactuar con ellas.
Para habilitar las APIs de Geospatial, configura la API de ARCore en tu aplicación. Puedes usar el método de autorización sin clave (recomendado) o el de clave de API.
Extiende la app de ejemplo de Geospatial
En esta guía, te mostraremos cómo usar el Creador de Geospatial para agregar contenido geoespacial a la app de muestra geoespacial de ARCore.
Cómo configurar la muestra de Geospatial
Primero, familiarízate con la app de muestra geoespacial de ARCore. En un proyecto nuevo de Unity, abre Unity Package Manager y selecciona el paquete de extensiones de ARCore. En el panel de detalles del Administrador de paquetes, expande Samples y, luego, importa la muestra de Geospatial a tu proyecto de Unity.
Antes de ejecutar la app, debes habilitar las funciones de ARCore y Geospatial en tu proyecto. Ve a Editar > Configuración del proyecto... > XR Plugin Management. Marca las casillas correspondientes para habilitar el proveedor del complemento de ARCore para Android o el proveedor del complemento de ARKit para iOS.
Luego, en Editar > Configuración del proyecto... > XR Plug-in Management, abre el panel ARCore Extensions. Asegúrate de que esté marcada la opción "Geospatial" (todavía no necesitas habilitar el Creador de Geospatial) y, luego, ingresa tus credenciales de API. Consulta la documentación “Habilita la API de Unity de Geospatial” para iOS y Android a fin de obtener más detalles.
Hay algunos otros parámetros de configuración de Player específicos de la plataforma que se requieren para cualquier app de Unity que use ARCore. Consulta la sección Cómo configurar el reproductor de nuestros documentos para conocer los cambios necesarios.
En este punto, no hay objetos de juego en tu escena aparte de los necesarios para ejecutar la muestra geoespacial. Este es un buen momento para compilar y ejecutar la app. Si se configura correctamente, durante el tiempo de ejecución, la app mostrará la vista de cámara del dispositivo. A medida que te muevas, la precisión geoespacial que se muestra en la parte superior de la pantalla comenzará a mejorar. Si presionas la pantalla, crearás anclas geoespaciales que permanecerán en su ubicación original mientras te desplazas.
A continuación, te mostraremos cómo usar el Creador de Geospatial para crear y visualizar contenido sofisticado de RA desde Unity Editor. Este contenido aparecerá en tu app en ubicaciones de latitud y longitud específicas en el mundo.
Agrega las dependencias necesarias
El Creador de Geospatial usa un paquete de Unity de terceros llamado Cesium para renderizar mosaicos de mapas de Google en la ventana Scene de Unity Editor. Antes de habilitar los atributos del Creador de Geospatial, agreguemos el paquete Cesium a tu proyecto.
Te recomendamos que instales la versión más reciente del paquete de Cesium for Unity desde la página de GitHub de Cesium:
- Descarga la versión más reciente del
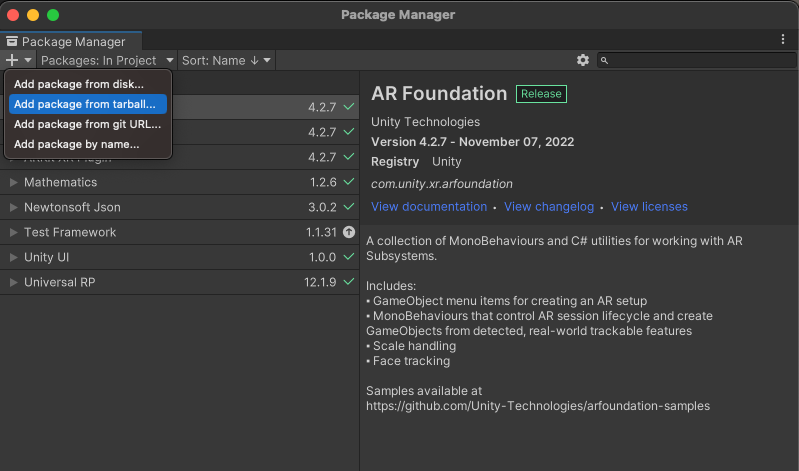
.tgzprecompilado de Cesium for Unity desde la página de versiones de GitHub. La versión recomendada actual del paquete de Cesium for Unity es 1.1.0. - Para abrir Unity Package Manager, haz clic en el menú “Window” de Unity y selecciona “Package Manager”.
- Haz clic en el ícono "+" y selecciona "Agregar paquete de tarball".
- Selecciona el archivo .tgz de Cesium for Unity descargado en el paso 1.
- Es posible que se te solicite instalar dependencias adicionales, como Text Mesh Pro.

Habilita el Creador de Geospatial
Ya estás listo para habilitar el Creador de Geospatial:
- En el diálogo Build Settings (Configuración de compilación), asegúrate de que la plataforma seleccionada sea “Android” o “iOS”. Las funciones del Creador de Geospatial no están disponibles para otras plataformas en este momento.
- Navega a Configuración del proyecto > Administración de complementos de XR > Extensiones de ARCore.
- Si no configuraste tus claves de API de ARCore para Android o iOS en un paso anterior, asegúrate de hacerlo ahora.
- Habilita los botones de activación "Geospatial" y "Geospatial Creator". Después de hacer clic para habilitar el botón de activación del Creador de Geospatial, se mostrará un asistente no modal para confirmar que tu proyecto es compatible con el Creador de Geospatial.
- Haz clic en "Finalizar" en el asistente.
Cuando finalices el asistente, Unity activará una compilación de tus secuencias de comandos. Espera a que se complete la recompilación antes de continuar. Si la plataforma que seleccionaste no es "Android" ni "iOS", cambia a una de estas ahora.
Agrega un origen de Creador de Geospatial con mosaicos de mapa
Tu escena necesita exactamente un objeto "Geospatial Creator Origin". Este objeto se usa como punto de referencia para convertir valores de latitud, longitud y altitud del mundo real en coordenadas de juego de Unity.
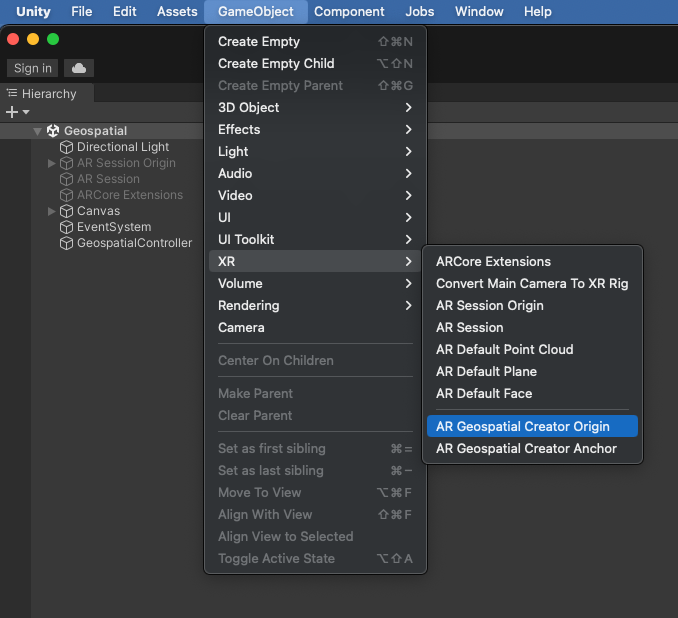
Para agregar un origen de creador de Geospatial a tu escena, selecciona Game Object > XR > Geospatial Creator Origin. El objeto recién creado requiere una referencia geográfica, que vincula una latitud, longitud y altitud específicas con la posición del origen en las coordenadas del juego. En el panel Inspector de Geospatial Creator Origin, agrega una referencia geográfica. Para ello, haz clic en el botón Add Cesium Georeference Component.

Además de ser el punto de referencia para tus objetos de RA, Cesium Georeference agrega un objeto Cesium 3D Tileset a la escena. Este objeto renderizará los mosaicos de mapas de Google en Scene View del editor, lo que te permitirá visualizar con exactitud en qué lugar del mundo aparecerá tu contenido de RA. Hay un campo en el inspector de Geospatial Creator Origin para agregar la clave de API de Map Tiles que configuraste antes. Después de establecer esta clave, deberías ver que los mosaicos del mapa se cargan en la vista Escena.
Ahora, cambia los campos de latitud, longitud y altura para que se ubiquen cerca del lugar en el que deseas que aparezca el contenido de RA en tu app.
Ahora, la vista de Scene en el editor debería mostrar los mosaicos del mapa en la latitud y longitud especificadas en tu origen. En el tiempo de ejecución, suponemos que tu app usará la cámara de RA, por lo que el Creador de Geospatial ya configuró el objeto del conjunto de mosaicos de mapas 3D de Cesium con la etiqueta "EditorOnly". Por lo tanto, no se descargarán ni renderizarán las tarjetas durante el tiempo de ejecución del juego. Esto se puede cambiar desde el inspector del objeto Cesium3DTileset. Para obtener más información sobre los GameObjects de Tileset 3D y Georeference de Cesium, consulta la documentación de Cesium para Unity.
Cómo agregar y colocar una ancla de creador de Geospatial
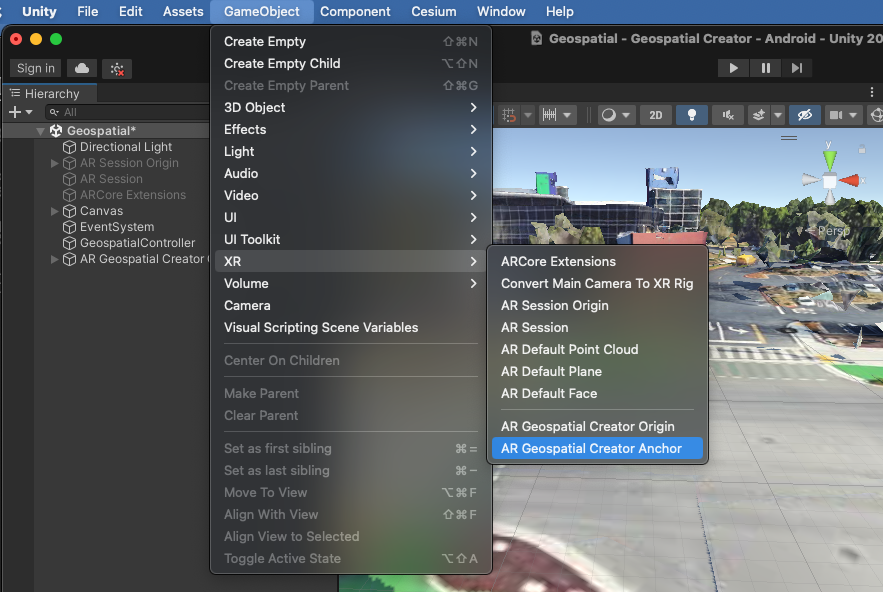
Ya puedes colocar contenido de RA en tu escena. Haz clic en GameObject > XR > Geospatial Creator Anchor para agregar un ancla a tu jerarquía de escenas. En el inspector de Anchor, puedes especificar una latitud, longitud y altura exactas. La transformación del objeto se actualizará de inmediato en la posición correcta de tu escena, y podrás ver exactamente en qué parte del mundo aparecerá el objeto.

A medida que ajustes la latitud y longitud del ancla, elige un lugar que esté cerca para que puedas validar que está en el lugar correcto durante el tiempo de ejecución. Cuando configures la altitud de un elemento Geospatial Creator Anchor, tienes tres opciones:
- Terreno coloca el ancla a nivel del suelo en la latitud y longitud especificadas. El sistema de posicionamiento visual determina el nivel del suelo en el tiempo de ejecución. Si es la primera vez que usas las APIs de Geospatial de ARCore, "Terreno" es una buena opción, ya que el ancla se resolverá directamente en el suelo con un alto grado de precisión vertical. El campo "Desfase de altitud" te permite colocar el ancla por encima o por debajo del nivel del suelo en una cantidad fija, en metros. Por ejemplo, si especificas un desplazamiento de "1.0", el ancla "flota" un metro por encima del terreno.
- Rooftop coloca el ancla en relación con la parte superior de cualquier estructura en la latitud y longitud determinadas. Al igual que el ancla de terreno, el campo "Desfase de altitud" te permite mover el ancla hacia arriba o hacia abajo en relación con la posición del techo, en metros.
- WGS84 coloca el ancla a una altitud absoluta específica, en metros, según el sistema de coordenadas WGS84. Colocar el objeto de esta manera puede requerir un poco de ensayo y error, ya que una altura de "0" en WSG84 no indica necesariamente el nivel medio del mar y puede no coincidir con la altitud de un GPS. Además, aunque la latitud y longitud de los mosaicos 3D renderizados son muy precisas, intentar colocar el objeto al nivel del suelo usando los mosaicos 3D como referencia podría provocar un error de altura de hasta varios metros.
Para obtener más información sobre los diferentes tipos de anclas geoespaciales de ARCore, consulta la Guía para desarrolladores de Geospatial.
Tanto los anclajes de terreno como los de techo tienen un campo de Altitud WGS84. Este valor solo se usa en el modo Editor para establecer la altura del objeto en Scene View. Las alturas del terreno y del techo se determinan únicamente durante el tiempo de ejecución, por lo que el campo WGS84 Altitude te permite visualizar el ancla a una altura específica mientras desarrollas la app. El campo WGS84 Altitude se ignora durante el tiempo de ejecución para las anclas de terreno y techo.
Agrega geometría al ancla
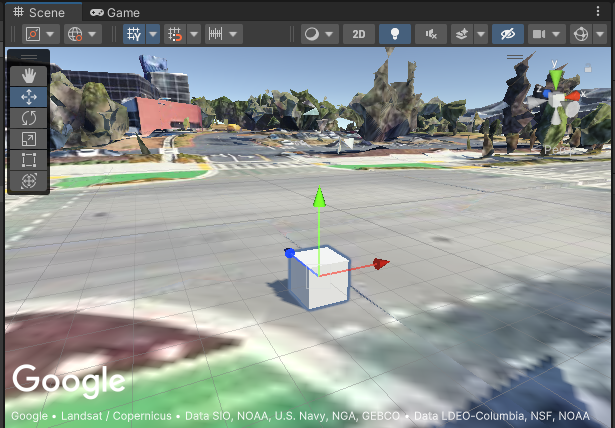
Si compilas y ejecutas la app ahora, no verás el ancla en tu app habilitada para RA. Eso se debe a que no tiene geometría adjunta. Agreguemos un elemento primitivo 3D simple al ancla. En la jerarquía de la escena, haz clic con el botón derecho en tu objeto de AR Geospatial Creator Anchor. En el menú contextual, selecciona 3D Object > Cube. Deberías ver un cubo gris en la vista de escena como elemento secundario de tu ancla. Si decides mover la posición o la rotación del objeto en el editor, te recomendamos que muevas el objeto Anchor raíz en lugar del elemento básico del cubo secundario. Esto ayudará a reducir los errores en la traducción de latitud y longitud a las coordenadas del juego.

Por supuesto, también puedes agregar una geometría más compleja, así como componentes arbitrarios y elementos secundarios al ancla.
Compila y ejecuta tu app
¡Es hora de ver a tu ancla en el mundo real! Intenta compilar y ejecutar la app. Luego, ve a la ubicación en la que esperas ver el cubo. ¿Está ahí? ¡Felicitaciones! Está todo listo para crear experiencias de RA más complejas con el Creador de Geospatial.
Si tienes algún problema, consulta la guía de solución de problemas.
Este es un buen momento para agregar anclas de creador geoespacial de RA adicionales con diferentes geometrías. Experimenta con varias anclas de techo y terreno, y sus desplazamientos. Agrega secuencias de comandos para animar o habilitar las interacciones con los objetos.
Información sobre las anclas del creador de Geospatial y la clase ARGeospatialAnchor
Cuando se construyen experiencias de RA interactivas y complejas, es útil comprender la relación entre las anclas del creador de Geospatial y la clase C# ARGeospatialAnchor de ARCore:
Solo se puede crear un ARGeospatialAnchor en el tiempo de ejecución si se invoca una de las funciones en ARAnchorManager, y solo se puede crear una vez que se estabilice la sesión de RA. Se puede decir que un elemento Geospatial Creator Anchor es un marcador de posición que existe en tu escena, a la espera de que la sesión de RA esté lista para resolver objetos ARGeospatialAnchor.
Una vez que la sesión esté lista, el marcador de posición llamará automáticamente a ARAnchorManager para crear y resolver el ARGeospatialAnchor.
Inmediatamente después de que se resuelva el ancla de tiempo de ejecución, el Geospatial Creator Anchor en la jerarquía de escenas se adjuntará como elemento secundario al nuevo GameObject.
Esto significa que cualquier componente o elemento secundario de Geospatial Creator Anchor se convertirá en subcomponentes o nietos del nuevo GameObject ARGeospatialAnchor. Por ejemplo, el transform de una primitiva de geometría conectada a la ancla del creador de Geospatial se heredará de la transform de ARGeospatialAnchor y, por lo tanto, se colocará en la ubicación esperada en la sesión de RA del tiempo de ejecución.
Si necesitas identificar GameObjects ARGeospatialAnchor específicos en el tiempo de ejecución, puedes buscar en la escena objetos cuya propiedad name coincida con el ancla creada con el Creador de Geospatial. Si se inicializa la sesión de RA, el parent de ese objeto será el objeto ARGeospatialAnchor correspondiente.
Solución de problemas
¿Por qué se mueve mi ancla?
Es posible que notes, en especial cuando se inicia la app por primera vez, que el ancla puede parecer "desplazarse" lentamente o incluso saltar varios metros de forma abrupta. Esto ocurre cuando la sesión de VPS aún determina y define mejor la ubicación precisa de la cámara. A medida que mejora la precisión horizontal y vertical en varios fotogramas, el ancla se vuelve a dibujar en una ubicación más precisa, lo que genera la ilusión de movimiento. Es posible que quieras renderizar el objeto de manera diferente (o no) hasta que la precisión de la ubicación alcance un umbral determinado. Para ello, puedes consultar la propiedad ARCoreEarthManager.CameraGeospatialPose a fin de determinar la precisión de la actualización actual de fotogramas.
¿Por qué mi ancla aparece a una altitud incorrecta?
Cuando se usa el tipo de altitud "Manual" para las anclas del creador geoespacial, la altitud del ancla se establecerá (en metros) según el WGS84. En una ubicación determinada, puede haber una discrepancia de hasta varios metros entre el nivel del suelo aparente que se muestra en los mosaicos del mapa y el nivel del suelo real, como lo informa el sistema de posicionamiento visual (VPS) de Google. Si un ancla geoespacial parece estar ubicado incorrectamente en el tiempo de ejecución, te recomendamos validar la altura del VPS en persona con la superposición de depuración en la app de ejemplo. Luego, puedes cambiar la altitud en Unity Editor para que coincida con la altura conocida del VPS en esa ubicación.
Los mosaicos de mapas no se renderizan correctamente en Scene View del editor
Si parece que Cesium3DTileset está cargando tarjetas, pero se renderizan en magenta sólido en la vista de escena, agrega el paquete Shader Graph de Unity a tu proyecto. Cesium requiere este paquete, aunque los proyectos que usan el procesador integrado de Unity no lo incluyen de forma predeterminada.
Para agregar Shader Graph, abre Unity Package Manager (Window > Package Manager). Asegúrate de estar explorando los paquetes disponibles en el registro de paquetes de Unity. Para ello, selecciona “Packages: Unity Registry” en el menú desplegable de la parte superior de la ventana de Package Manager. Busca el paquete com.unity.shadergraph y, luego, instala la versión más reciente. Una vez que se cargue el paquete, los mosaicos 3D deberían volver a cargarse y renderizarse correctamente en Scene View.
La app muestra una pantalla negra durante el tiempo de ejecución en lugar de la vista de la cámara.
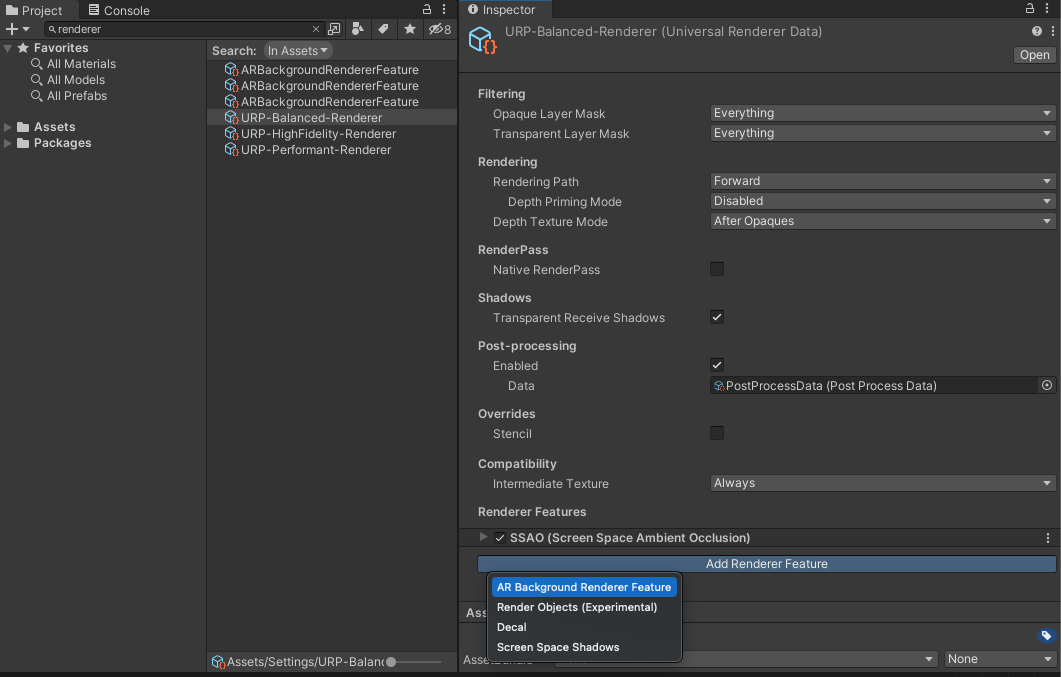
La canalización de renderización universal (URP) de Unity no está configurada para la cámara de RA de forma predeterminada. Si ves una pantalla negra en el tiempo de ejecución en lugar del resultado de la cámara, deberás agregar AR Background Renderer Feature a cada procesador de URP de la escena.

Para agregar el atributo, busca "renderer" en tu proyecto. Para cada objeto del renderizador de URP, haz clic en el botón "Add Renderer Feature" del Inspector y agrega el procesador en segundo plano de RA.
¿Por qué las anclas ubicadas lejos del origen parecen estar colocadas incorrectamente?
La conversión de coordenadas WGS84 a coordenadas del juego de Unity está sujeta a errores debido a la precisión aritmética del punto flotante, que se puede minimizar si te aseguras de que el origen esté cerca de tus anclas de RA. Las distancias de más de 20 km pueden dar lugar a imprecisiones. Si tu experiencia de RA abarca largas distancias, te recomendamos que uses varias escenas con un ancla única en cada una.

