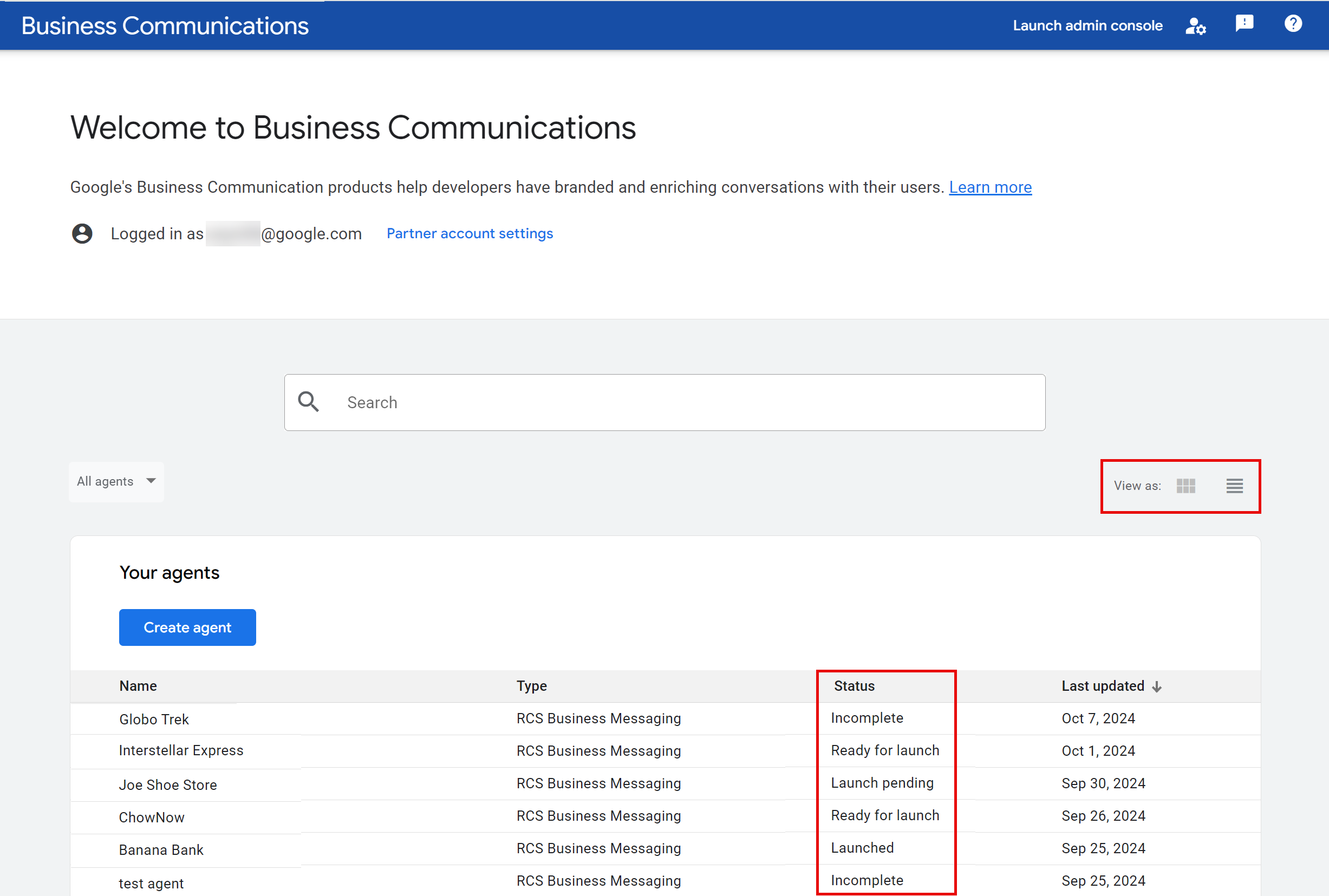
创建代理后,您需要定义代理信息。您必须先完成此步骤,然后才能提交代理以供验证和发布。您可以使用 API 或 Business Communications 开发者控制台来定义和修改代理信息。如果您在控制台中切换到平铺视图,则会看到代理的状态。如果状态为“不完整”,则表示您尚未提供所有代理信息。

提交代理的验证信息后,您将无法修改代理信息。如需了解详情,请参阅验证和启动代理。
修改代理的相关信息
以下步骤介绍了如何在 Business Communications 开发者控制台中修改代理的信息。 您还可以使用 RBM Management API 修改代理。
- 前往控制台,然后使用您的 RBM 合作伙伴 Google 账号登录。
- 在首页上,从列表中选择您的代理。
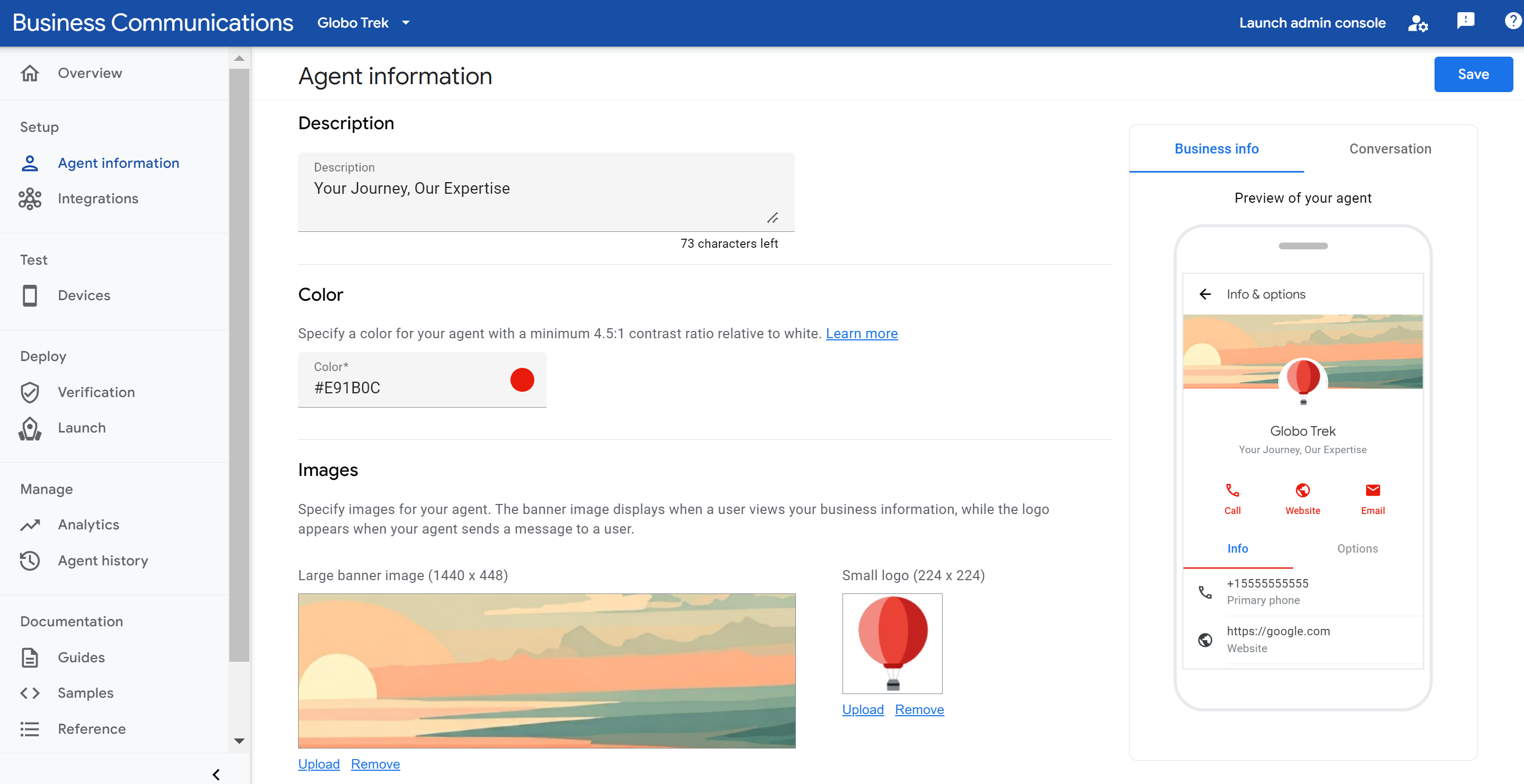
- 在边栏中,选择代理信息。
请为您的代理提供以下信息。输入这些信息后,代理预览会自动更新。
字段
说明
详细信息
显示名称
用户与您的代理互动时看到的名称。通常,这是品牌名称。
说明
品牌的简短说明或宣传标语。
不允许发布以下内容:
- 脚本内容
- JSON
- HTML
- 转义符,例如
%2e|%2f|%5c|%25 - 模板
- 操作系统路径
- Unix 命令
- 嵌套范围,例如
{This is outer content (This is inner content)}或([another example {nested}])
颜色
显示在电话号码上方的某些元素的颜色。使用此功能可匹配您的品牌颜色。
与白色的对比度不得低于 4.5:1(例如 #E91B0C)。如需了解详情,请参阅检查对比度。
图片
代理的图片。当用户查看您的商家信息时,系统会显示横幅图片,而当您的代理向用户发送消息时,系统会显示徽标。
横幅图片:1440x448 像素 JPEG 文件,大小不超过 200 KB。
徽标:224x224 像素,大小不超过 50 KB。在对话中,徽标显示为直径为 224 像素的圆形。
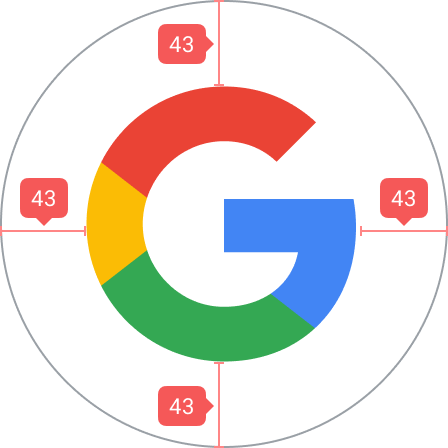
如需检查徽标显示为圆形时效果是否良好,请使用徽标预览工具。
更新代理后,您可以移除图片的公开访问网址,因为在代理更新过程中系统会保存一份副本。
联系人
用户在有疑问时可以联系的主要电话号码。
如果未提供电子邮件地址和网站,则此属性为必需属性。
电话号码最好采用 E.164 格式 (
+[country code][subscriber number])。对于本地号码和免费电话号码,系统也接受未设置格式的字符串(不含“+”、前缀、国家/地区代码和特殊字符,例如 5554443333),并会在内部将其转换为 E.164 格式。不过,如果您的代理的电话号码无法以标准 E.164 格式表示(例如,印度境内的某些 1800 免费电话号码),请输入占位符,并联系 rbm-support@google.com 以进行人工处理。
如需添加多个电话号码,请点击 + 添加电话号码。
主要电话号码的标签
例如,客户服务号码
主要网站
如果未提供电话号码和电子邮件地址,则为必填项。
如需添加多个网站,请点击 + 添加网站。
主要网站的标签
例如,ABC 网站
主要电子邮件地址
如果未提供电话号码和网站,则此字段为必填字段。
如需添加多个网站,请点击 + 添加电子邮件地址。
主要电子邮件地址的标签
例如,客户服务电子邮件地址
隐私权和服务条款
您的隐私权政策和服务条款网址。
点击保存。
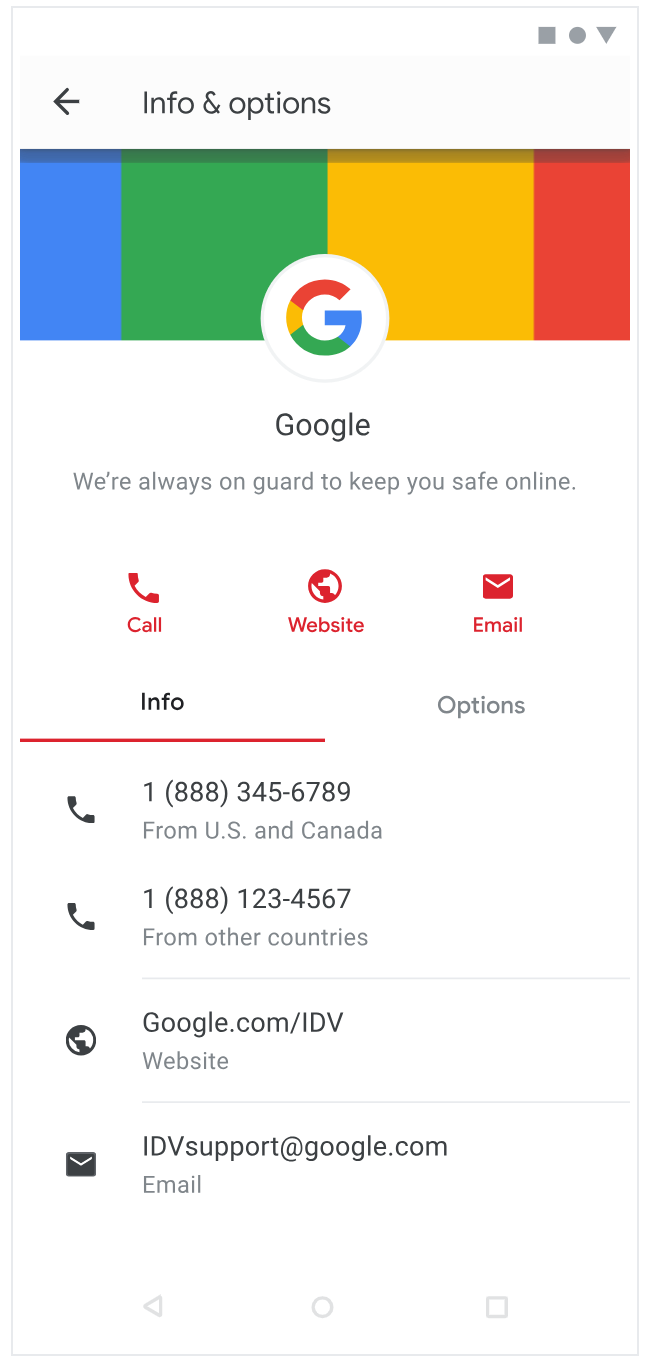
在概览和代理信息页面中,您可以预览代理在“信息”应用中的显示效果。

检查对比度
对比度是指两种颜色之间的对比度和区分难易程度的比较。两种颜色(例如背景和文字)之间的高对比度可提高在光线不佳的环境中以及对于有无障碍考虑因素的人群的可读性。 WCAG 2.0 将 4.5:1 定义为文本的最低对比度。
您可以使用 WebAIM 对比度检查工具等在线工具验证您确定的代理颜色与白色的对比度是否至少为 4.5:1。
设置徽标格式并裁剪徽标
具有视觉吸引力的徽标和主推图片可以显著提高代理的信誉和用户互动度。验证您的徽标是否格式正确且经过适当剪裁,以保持专业外观。请遵循以下提示来创建美观的徽标:
徽标:
- 请注意,即使原始图片是矩形,徽标也会被剪裁成圆形。因此,请务必检查徽标在裁剪为圆形后的显示效果。
- 您无需担心徽标周围的边框,它不会与徽标本身重叠。
主打图片:
- 请注意,显示在代理的信息和选项屏幕中的主推图片会与徽标部分重叠,因此请相应地进行设计,以获得视觉上令人满意的效果。
- 创建宽高比为 45:14 的主打图片,以便它们与徽标一起正确显示。

徽标提示
在图片中留出足够的空间,以便进行裁剪。如果徽标占据了整个高度和宽度,徽标的图片部分通常会被裁剪掉。
练习 正面示例 反面示例 Spacing 徽标 
剪裁圆圈中的间距徽标 
在模拟中裁剪徽标 确保徽标与图片各边的距离相等,以便徽标能够正常完整地显示。
练习 正面示例 徽标与图片边框的距离相等 
裁剪圆圈中与图片边框距离相等的徽标 
主打图片应采用 45:14 的宽高比,并注意徽标会部分重叠在主打图片上。
练习 正面示例 反面示例 使用 45:14 的宽高比作为主打图片 
如果主打图片的宽高比不正确,则主打图片的部分内容会被剪裁掉。这样一来,生成的图片看起来并不理想,也无法很好地代表您的代理。
练习 正面示例 反面示例 模拟中的主打图片剪裁 避免使用透明图片。对比度不足的徽标会融入深色模式背景,导致能见度降低。如果透明背景不适合您的徽标,请使用白色背景。
练习 正面示例 反面示例 深色模式
资源
以下资源可帮助您设计徽标或排查问题。
圆形徽标模板,作为您创建的代理徽标的基础。

矩形主打图片模板,作为您创建的智能体主打图片的基础。

徽标预览工具。
输入徽标的网址,以查看其对用户的显示效果。
修改已发布代理的详细信息
各运营商负责批准在其网络上提供服务的代理。获得初步批准后,运营商还需要批准对代理的任何后续更改,包括其信息和账号所有权。请注意,某些变更可能会影响运营商的结算报告,因此运营商需要有足够的提前时间来更新其结算系统。
在任何运营商管理的网络上启动代理后,RBM 合作伙伴可以按照 RBM 问题排查指南中的说明请求更新其代理详情。
后续步骤
指定代理信息后,您现在可以邀请测试设备、发送消息、通过 API 参考进行其他调用,或使用示例代理。
出于安全考虑,您无法删除 RBM 代理。请与 RBM 支持团队联系以寻求帮助。










