आरसीएस और Google Wallet के साथ Google Messages का इस्तेमाल करके, आसानी से चेक-इन करने की सुविधा डिज़ाइन की जा सकती है: उपयोगकर्ता अपना चेक-इन पूरा करता है, उसे बोर्डिंग पास मिलता है, और वह उसे Messages ऐप्लिकेशन से सीधे Google Wallet में जोड़ देता है. Wallet में जोड़ने के बाद, फ़्लाइट की जानकारी में बदलाव होने पर पास अपने-आप अपडेट हो जाता है. उपयोगकर्ताओं को अपने फ़ोन पर, अप-टू-डेट बोर्डिंग पास का तुरंत ऐक्सेस मिलता है.
इस दस्तावेज़ में Google Wallet फ़्लो में बोर्डिंग पास लागू करने के तकनीकी चरणों के बारे में बताया गया है. इसमें बातचीत का एक सैंपल भी दिया गया है. इसमें आरबीएम की मदद से, आसान और बेहतर तरीके से चेक-इन करने के लिए डिज़ाइन से जुड़ी सलाह दी गई है.
तकनीकी तौर पर लागू करना
Google Wallet फ़्लो में बोर्डिंग पास लागू करने के लिए, आपको Google Wallet API और RBM API का इस्तेमाल करना होगा.
ज़रूरी शर्तें
Google Wallet API का इस्तेमाल शुरू करने के लिए, ये ज़रूरी चरण अपनाएं:
- Wallet जारी करने वाले खाते के लिए साइन अप करें, ताकि आप Google Wallet के लिए पास बना सकें और उन्हें डिस्ट्रिब्यूट कर सकें.
- अगर आपके पास पहले से कोई Google Cloud (GCP) प्रोजेक्ट नहीं है, तो एक नया प्रोजेक्ट बनाएं.
- Google Wallet API को चालू करें.
- सेवा खाता और पासकोड बनाएं, ताकि आप Google Wallet API को कॉल कर सकें.
- Google Pay और Wallet Console में, सेवा खाते को अनुमति दें.
- नई बोर्डिंग क्लास बनाने के लिए, बोर्डिंग पास का टेंप्लेट इस्तेमाल करें.
Google Wallet API
बोर्डिंग पास बनाने और आरबीएम के लिए 'Google वॉलेट में जोड़ें' का यूआरएल जनरेट करने के लिए, यह तरीका अपनाएं:
- पुष्टि करने और अनुमति देने की ज़रूरी प्रक्रियाएं पूरी करें.
- पास ऑब्जेक्ट बनाएं.
- साइन किया हुआ JSON वेब टोकन (JWT) पाएं. कोड में बदले गए JWT की लंबाई ज़्यादा से ज़्यादा 2048 वर्ण हो सकती है.
- 'Google Wallet में जोड़ें' यूआरएल जनरेट करने के लिए, JWT का इस्तेमाल करें.
RBM API
RBM से 'Google Wallet में जोड़ें' सुझाव भेजने के लिए, यूआरएल खोलने की कार्रवाई भेजें. मैसेज पेलोड में, ये काम करें:
textके लिए, "Google Wallet में जोड़ें" डालें.urlके लिए, 'Google Wallet में जोड़ें' यूआरएल डालें.
सुझाव वाले लेबल पर, Google Wallet का आइकॉन अपने-आप दिखेगा.

बातचीत का डिज़ाइन
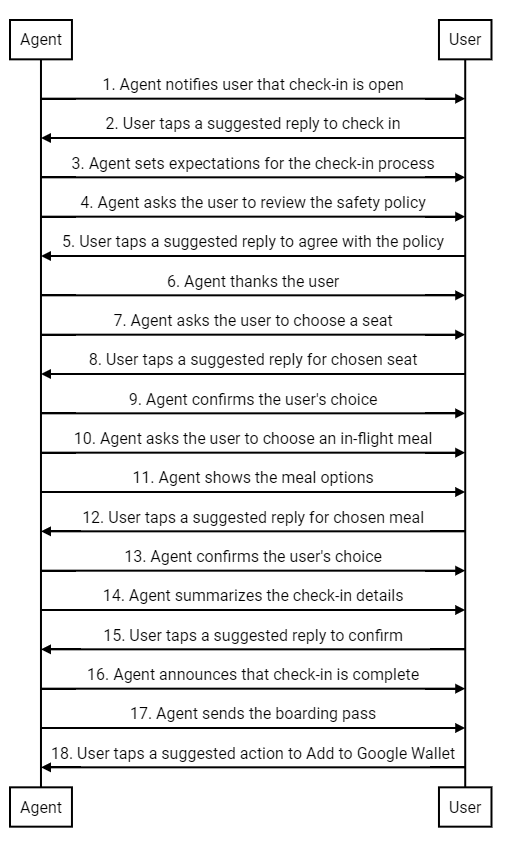
इस सैंपल में, बातचीत की सुविधा का इस्तेमाल करके, उपयोगकर्ताओं को चेक-इन के पूरे फ़्लो के बारे में बताया गया है. इस उदाहरण में दिखाया गया है कि उपयोगकर्ताओं को उनके लक्ष्यों को हासिल करने में मदद करने के लिए, एक टैप में सुझाव और रिच कार्ड जैसी रिच सुविधाओं और सामान्य डायलॉग का इस्तेमाल कैसे किया जा सकता है. इस मामले में, उनके लक्ष्य ये हैं: (1) अपनी फ़्लाइट का अनुभव पसंद के मुताबिक बनाना, (2) अपना बोर्डिंग पास पाना, और (3) हवाई अड्डे पर तुरंत ऐक्सेस करने के लिए, उसे Google Wallet में जोड़ना.
आगे है, बातचीत की खास जानकारी. इसके बाद, डिज़ाइन से जुड़ी सलाह और फ़्लो के बारे में सिलसिलेवार जानकारी दी गई है. अपने एजेंट के लिए मिलता-जुलता डिज़ाइन लागू करने के लिए, नीचे दिया गया तरीका अपनाएं और कोड के सैंपल देखें.

डिज़ाइन से जुड़ी सलाह
अपना चेक-इन फ़्लो डिज़ाइन करते समय इन सिद्धांतों को ध्यान में रखें:
- आपका पहला मैसेज सबसे अहम होता है. बातचीत के मकसद के बारे में कम शब्दों में बताएं, ताकि उपयोगकर्ता आपसे जुड़ सके.
- हर मैसेज में कम से कम जानकारी होनी चाहिए और उपयोगकर्ता को जवाब देने के लिए कहा जाना चाहिए. सुझाए गए जवाब और सुझाई गई कार्रवाइयों से उपयोगकर्ताओं को अगला चरण पूरा करने में मदद मिलती है.
- आपका एजेंट, रोबोट की तरह जवाब देने के बजाय, ज़रूरत के हिसाब से जवाब देना चाहिए. ऐसी भाषा का इस्तेमाल करें जो आपके ब्रैंड की टोन को दिखाती हो. आपके हिसाब से, ब्रैंड का प्रतिनिधि किसी ग्राहक से कैसे बातचीत करेगा?
- लोगों को खास महसूस करना पसंद होता है. उपयोगकर्ता की फ़्लाइट के इतिहास के आधार पर, सीटों या खाने के सुझाव देकर, चेक-इन के अनुभव को उपयोगकर्ता के हिसाब से बनाया जा सकता है.
- रिच कार्ड और कैरसेल से बातचीत को ज़्यादा डाइनैमिक बनाया जा सकता है. इनका इस्तेमाल करके, ऐसी इमेज और जानकारी शेयर करें जिससे उपयोगकर्ता को विकल्पों में से किसी एक को चुनने में मदद मिल सके.
- एक अच्छी बातचीत अच्छी तरह से खत्म हो जाती है. उपयोगकर्ता को बोर्डिंग पास भेजने से पहले, उसकी चेक-इन की जानकारी की पुष्टि करें. ग्राहक को मैसेज भेजकर, उसे नमस्ते कहें.
चेक-इन फ़्लो
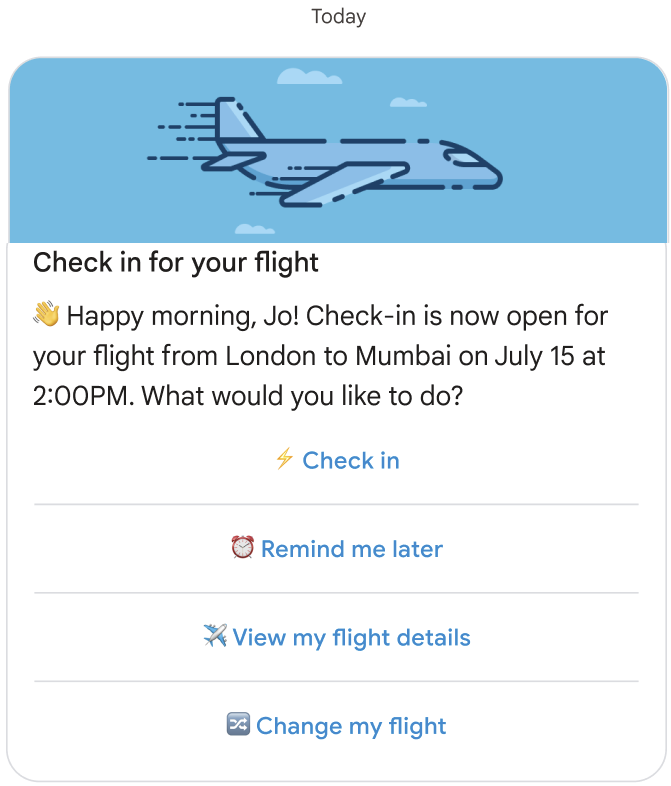
एजेंट, उपयोगकर्ता को सूचना देता है कि उसकी फ़्लाइट के लिए चेक-इन चालू है.

कोड सैंपल
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
उपयोगकर्ता, चेक इन करने के लिए सुझाए गए जवाब पर टैप करता है.

एजेंट, चेक-इन की प्रोसेस के लिए उम्मीदें सेट करता है.

कोड सैंपल
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
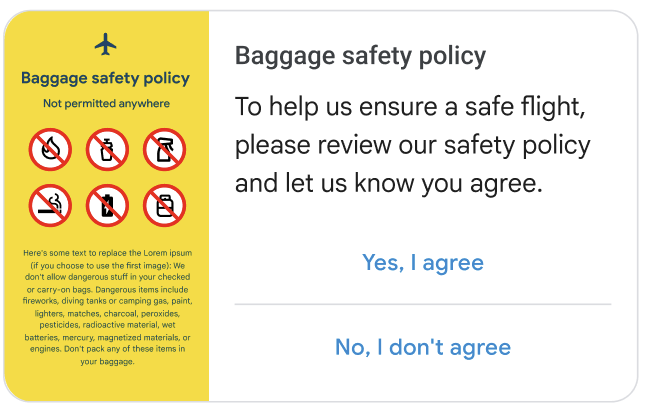
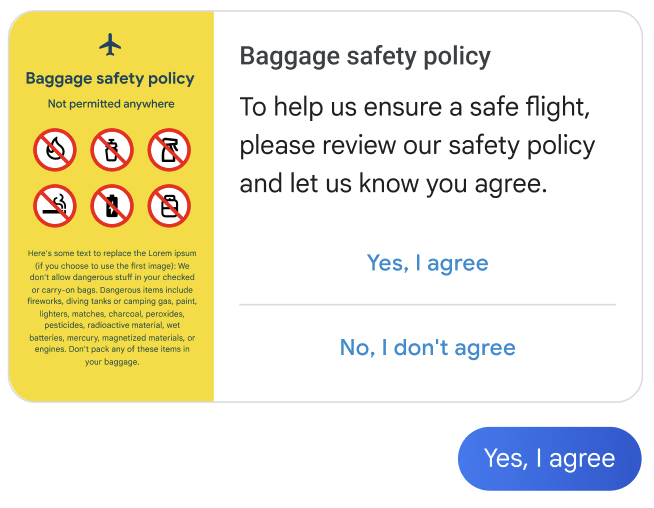
एजेंट, उपयोगकर्ता से सुरक्षा से जुड़ी नीति से सहमत होने के लिए कहता है.

कोड सैंपल
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
सहमत होने के लिए, उपयोगकर्ता सुझाए गए जवाब पर टैप करता है.

एजेंट, उपयोगकर्ता का धन्यवाद करता है और अगले चरण के बारे में बताता है.

कोड सैंपल
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
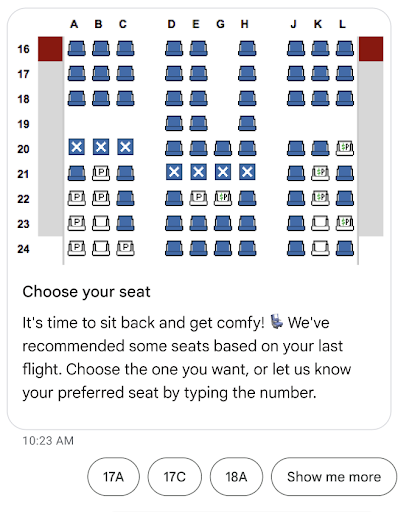
एजेंट, उपयोगकर्ता से सीट चुनने के लिए कहता है.

कोड सैंपल
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
उपयोगकर्ता, अपनी चुनी गई सीट के लिए सुझाए गए जवाब पर टैप करता है.

एजेंट, उपयोगकर्ता की पसंद की पुष्टि करता है.

कोड सैंपल
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
एजेंट, उपयोगकर्ता से फ़्लाइट के दौरान खाने का विकल्प चुनने के लिए कहता है.

कोड सैंपल
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
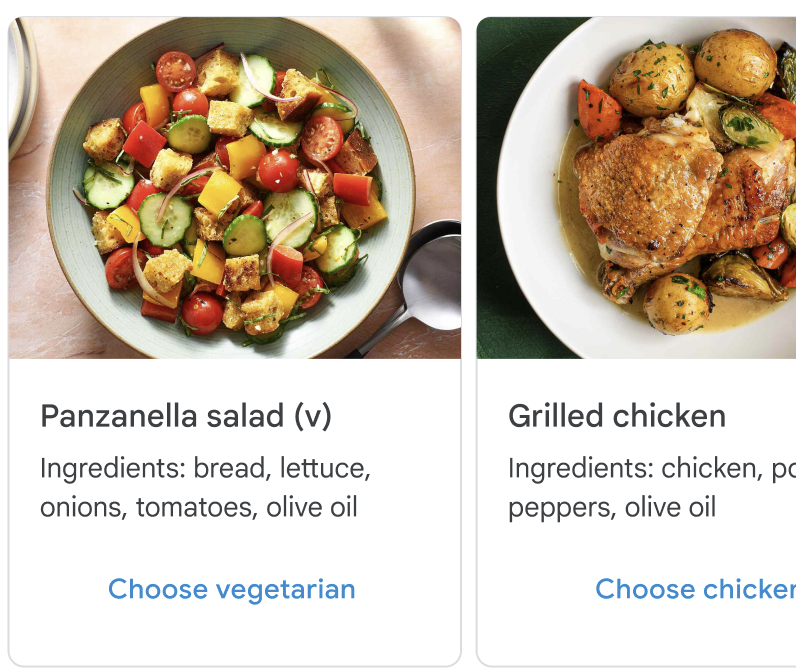
एजेंट, खाने के विकल्प दिखाता है.

कोड सैंपल
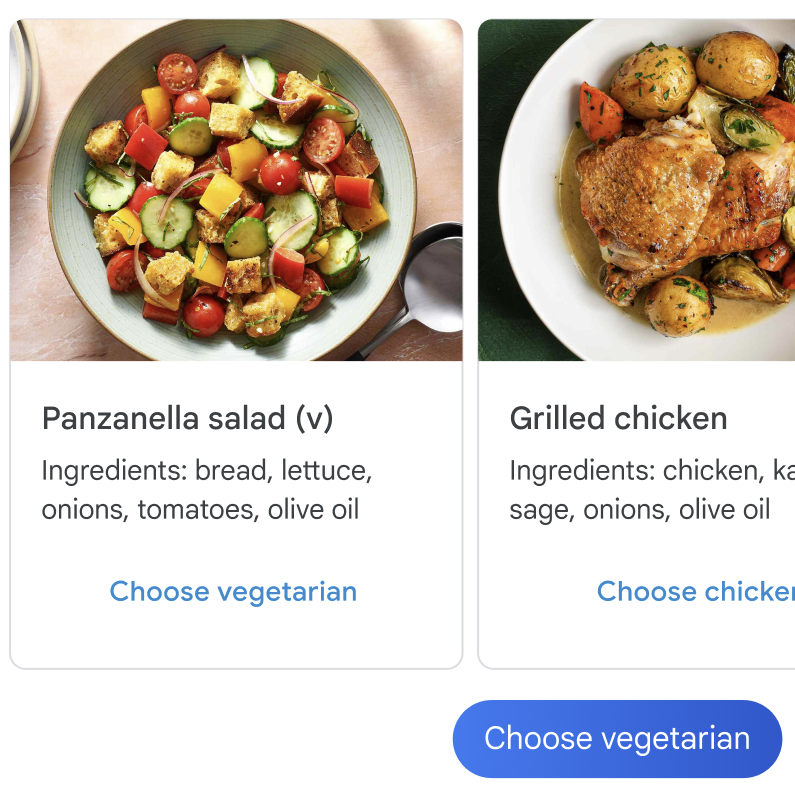
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
उपयोगकर्ता, चुने गए खाने के लिए सुझाए गए जवाब पर टैप करता है.

एजेंट, उपयोगकर्ता की पसंद की पुष्टि करता है.

कोड सैंपल
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
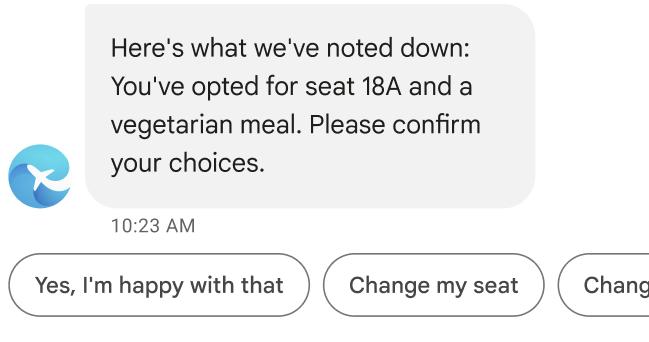
एजेंट, चेक-इन की जानकारी की खास जानकारी देता है.

कोड सैंपल
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
उपयोगकर्ता, चेक-इन की जानकारी की पुष्टि करने के लिए, सुझाए गए जवाब पर टैप करता है.

एजेंट बताता है कि चेक-इन पूरा हो गया है.

कोड सैंपल
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
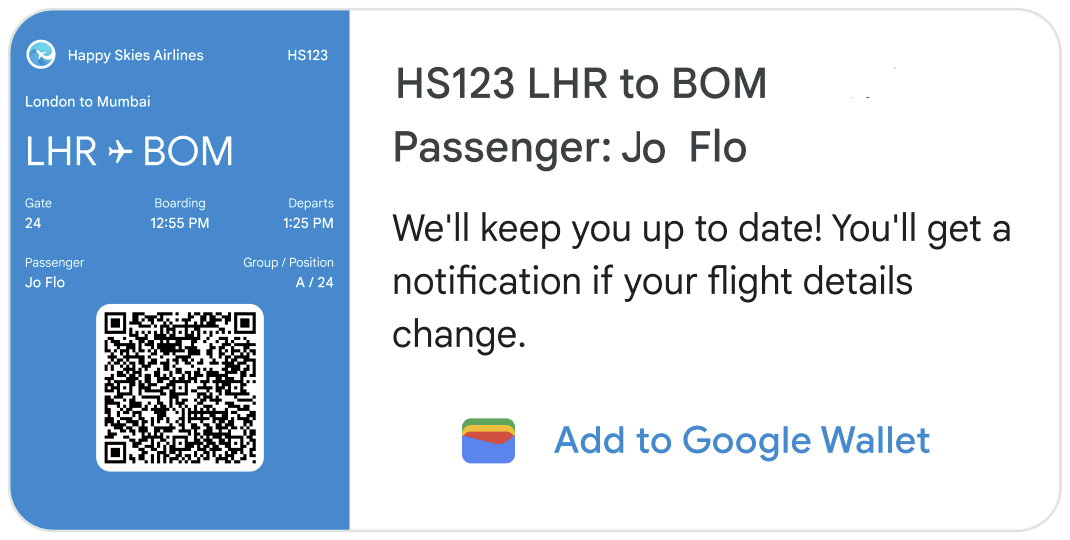
एजेंट, उपयोगकर्ता को बोर्डिंग पास भेजता है.

कोड सैंपल
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
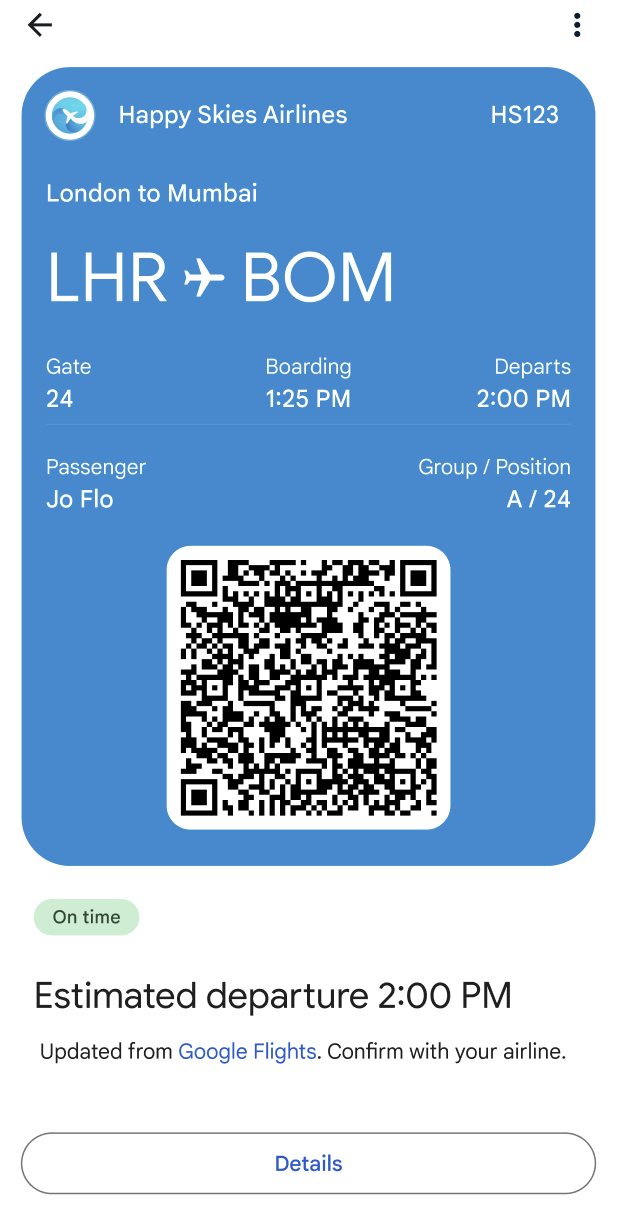
इस हॉरिज़ॉन्टल रिच कार्ड में, इमेज एक बोर्डिंग पास है. इसे एयरलाइन ने उपलब्ध कराया है और यह पूरी तरह से काम करता है. इमेज में, बोर्डिंग के लिए ज़रूरी सारी जानकारी दिखनी चाहिए. इसमें स्कैन किया जा सकने वाला बारकोड भी शामिल है. उपयोगकर्ता, Google के Messages ऐप्लिकेशन से अपना बोर्डिंग पास देखने और स्कैन करने के लिए, इमेज पर टैप कर सकते हैं.
रिच कार्ड पर, Google Wallet में जोड़ें का सुझाव दिखता है. इस सुझाव से, Google Wallet ऐप्लिकेशन खोलने के लिए यूआरएल खोलें कार्रवाई ट्रिगर होती है. इसकी मदद से, उपयोगकर्ता अपने Wallet में बोर्डिंग पास की जानकारी जोड़ सकते हैं. (अगर ऐप्लिकेशन उपयोगकर्ता के डिवाइस पर नहीं है, तो उन्हें इसे इंस्टॉल करने के लिए कहा जाएगा.) Google Wallet में पास जोड़ने के बाद, उपयोगकर्ता को फ़्लाइट का रिमाइंडर और स्थिति से जुड़े अपडेट अपने-आप मिलते हैं. ऐसा तब होता है, जब फ़्लाइट की जानकारी में बदलाव होता है.
जिन उपयोगकर्ताओं ने अपना पास Google Wallet में नहीं जोड़ा है उन्हें भी अप-टू-डेट रखा जाना चाहिए. रिच कार्ड पर दिखाई गई बोर्डिंग जानकारी में हुए किसी भी बदलाव के बारे में उपयोगकर्ता को मैसेज भेजें.
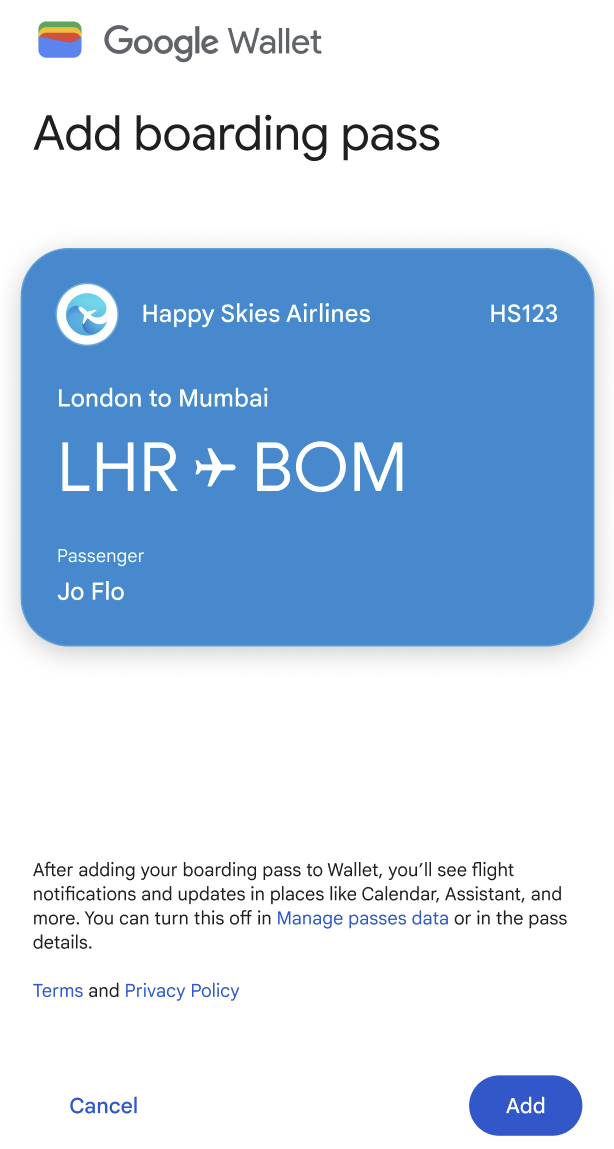
उपयोगकर्ता, Google Wallet में पास की जानकारी जोड़ने के लिए, सुझाई गई कार्रवाई पर टैप करता है.

Google Wallet ऐप्लिकेशन खुल जाएगा. लोग एक बटन पर टैप करके, पास को अपने वॉलेट में जोड़ सकते हैं.

उपयोगकर्ता अपना पासवर्ड देखने के लिए, बटन पर टैप करता है.

क्यूआर कोड वाला बोर्डिंग पास दिखाया जाता है.