1. 시작하기 전에
이 Codelab에서는 React 앱에 Google 지도를 추가할 수 있는 Google Maps JavaScript API용 vis.gl/react-google-map 라이브러리를 시작하는 데 필요한 모든 사항에 대해 알아봅니다. 설정하고, Maps JavaScript API를 로드하고, 첫 번째 지도를 표시하고, 마커와 마커 클러스터링을 사용하고, 지도에 그리고 사용자 상호작용을 처리하는 방법을 알아봅니다.
사전 준비 사항
- JavaScript, HTML 및 CSS에 대한 기본 지식
학습 내용
- Google Maps Platform용
vis.gl/react-google-map라이브러리를 시작하는 방법 - Maps JavaScript API를 선언적으로 로드하는 방법
- React 앱에서 지도를 로드하는 방법
- 마커, 맞춤 마커, 마커 클러스터링 사용하는 방법
- Maps JavaScript API 이벤트 시스템을 사용하여 사용자 상호작용을 제공하는 방법
- 지도를 동적으로 관리하는 방법
- 지도에 그리는 방법
필요한 항목
- 결제가 사용 설정된 Google Cloud 계정
- Maps JavaScript API가 사용 설정된 Google Maps Platform API 키
- 컴퓨터에 설치된 Node.js
- 원하는 텍스트 편집기 또는 IDE
- Google Maps JavaScript API용
vis.gl/react-google-map라이브러리 googlemaps/markerclusterer라이브러리
Google Maps Platform 설정하기
Google Cloud Platform 계정 및 결제가 사용 설정된 프로젝트가 없는 경우 Google Maps Platform 시작하기 가이드를 참고하여 결제 계정 및 프로젝트를 만듭니다.
- Cloud Console에서 프로젝트 드롭다운 메뉴를 클릭하고 이 Codelab에 사용할 프로젝트를 선택합니다.

2. 설정하기
스타터 프로젝트 다운로드
스타터 프로젝트 템플릿과 솔루션 코드를 다운로드하려면 다음 단계를 따르세요.
- GitHub 저장소를 다운로드하거나 포크합니다. 스타터 프로젝트는
/starter디렉터리에 있으며, Codelab을 완료하는 데 필요한 기본 파일 구조를 포함합니다./starter/src디렉터리에서 모든 작업을 실행합니다.
git clone https://github.com/googlemaps-samples/codelab-maps-platform-101-react-js.git
또는 이 버튼을 클릭하여 소스 코드를 다운로드합니다.
/starter디렉터리로 이동하여 npm을 설치합니다. 이렇게 하면package.json파일에 나열된, 필요한 종속 항목이 모두 설치됩니다.
cd starter && npm install
/starter디렉터리에 있는 동안:
npm start
스타터 프로젝트는 로컬로 작성하는 코드를 컴파일하고 실행하는 Vite 개발 서버를 사용하도록 설정되었습니다. 또한 Vite 개발 서버는 개발자가 코드를 변경할 때마다 브라우저에서 앱을 자동으로 다시 로드합니다. 빌드 프로세스 끝에 제공되는 링크를 팔로우하면 'Hello, world!'라는 웹페이지가 표시됩니다.
- 전체 솔루션 코드를 실행하려면
/solution디렉터리로 이동하여 동일한 설정 단계를 완료합니다.
3. Maps JavaScript API 로드하기
웹용 Google Maps Platform 사용은 Maps JavaScript API를 기반으로 합니다. 이 API는 지도, 마커, 그리기 도구, 기타 Google Maps Platform 서비스(예: 장소)를 비롯하여
Google Maps Platform의 모든 기능을 사용할 수 있는 JavaScript 인터페이스를 제공합니다.
Maps JavaScript API를 React 프레임워크와 함께 로드하려면 vis.gl/react-google-map 라이브러리의 일부인 APIProvider 구성요소를 사용해야 합니다. 이 구성요소는 앱의 어느 수준에나(일반적으로 상단에) 추가할 수 있으며, 수정되지 않은 모든 하위 구성요소를 렌더링합니다. Maps JavaScript API의 로딩을 처리하는 것 외에 이 구성요소는 이 라이브러리의 다른 구성요소 및 후크에 컨텍스트 정보와 기능을 제공합니다. APIProvider는 vis.gl/react-google-map 라이브러리에 포함되어 있으므로 이전에 npm install을 실행할 때 설치되었습니다.
APIProvider 구성요소를 사용하려면 다음 단계를 따르세요.
/src/app.tsx파일을 엽니다. 이 파일에서 이 Codelab의 모든 작업을 처리하게 됩니다.- 파일 상단의
@vis.gl/react-google-maps라이브러리에서APIProvider클래스를 가져옵니다.
import {APIProvider} from '@vis.gl/react-google-maps';
App기능 정의에서 이전 단계에서 생성된 API 키를 사용하여APIProvider구성요소의apiKey매개변수를 설정하고 콘솔 로그 메시지를 사용하여onLoad속성을 설정합니다.
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
APIProvider 구성요소는 Google Maps Platform API 키, 로드하려는 API의 버전, 로드하려는 Maps JavaScript API에서 제공하는 추가 라이브러리를 포함하여 Maps JavaScript API를 로드하기 위한 다양한 옵션을 지정합니다.
Google 지도 API 키는 APIProvider가 작동하기 위해 필요한 유일한 속성이며, onLoad 속성은 데모 목적으로 포함되었습니다. 자세한 내용은 <APIProvider> 구성요소를 참고하세요.
app.tsx 파일은 다음과 같이 표시됩니다.
import React from 'react';
import {createRoot} from "react-dom/client";
import {APIProvider} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
<h1>Hello, world!</h1>
</APIProvider>
);
const root = createRoot(document.getElementById('app'));
root.render(<App />);
export default App;
모든 작업이 성공적으로 완료되면 브라우저 콘솔에 console.log 문이 표시됩니다. Maps JavaScript API가 로드되었으므로 다음 단계에서 동적 지도를 렌더링할 수 있습니다.
4. 지도 표시하기
이제 첫 지도를 표시할 차례입니다.
Maps JavaScript API에서 가장 흔히 사용되는 부분은 google.maps.Map입니다. 이 클래스를 사용하면 지도 인스턴스를 만들고 조작할 수 있습니다. vis.gl/react-google-map 라이브러리는 이 클래스를 Map 구성요소에 래핑합니다. 첫째, Map 및 MapCameraChangedEvent 클래스를 가져옵니다.
import {APIProvider, Map, MapCameraChangedEvent} from '@vis.gl/react-google-maps';
Map 구성요소는 지도의 다양한 설정을 지원합니다. 이 Codelab에서는 다음 설정을 사용합니다.
defaultCenter: 지도 중앙의 위도 및 경도를 설정합니다.defaultZoom: 지도의 초기 확대/축소 수준을 설정합니다.- 지도를 표시하려면
APIProvider태그 내에 다음 코드를 추가하여 오스트레일리아 시드니를 지도의 중심에 설정하고, 확대/축소 수준은 도심을 보여주기에 적절한 수준인13으로 설정합니다.
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
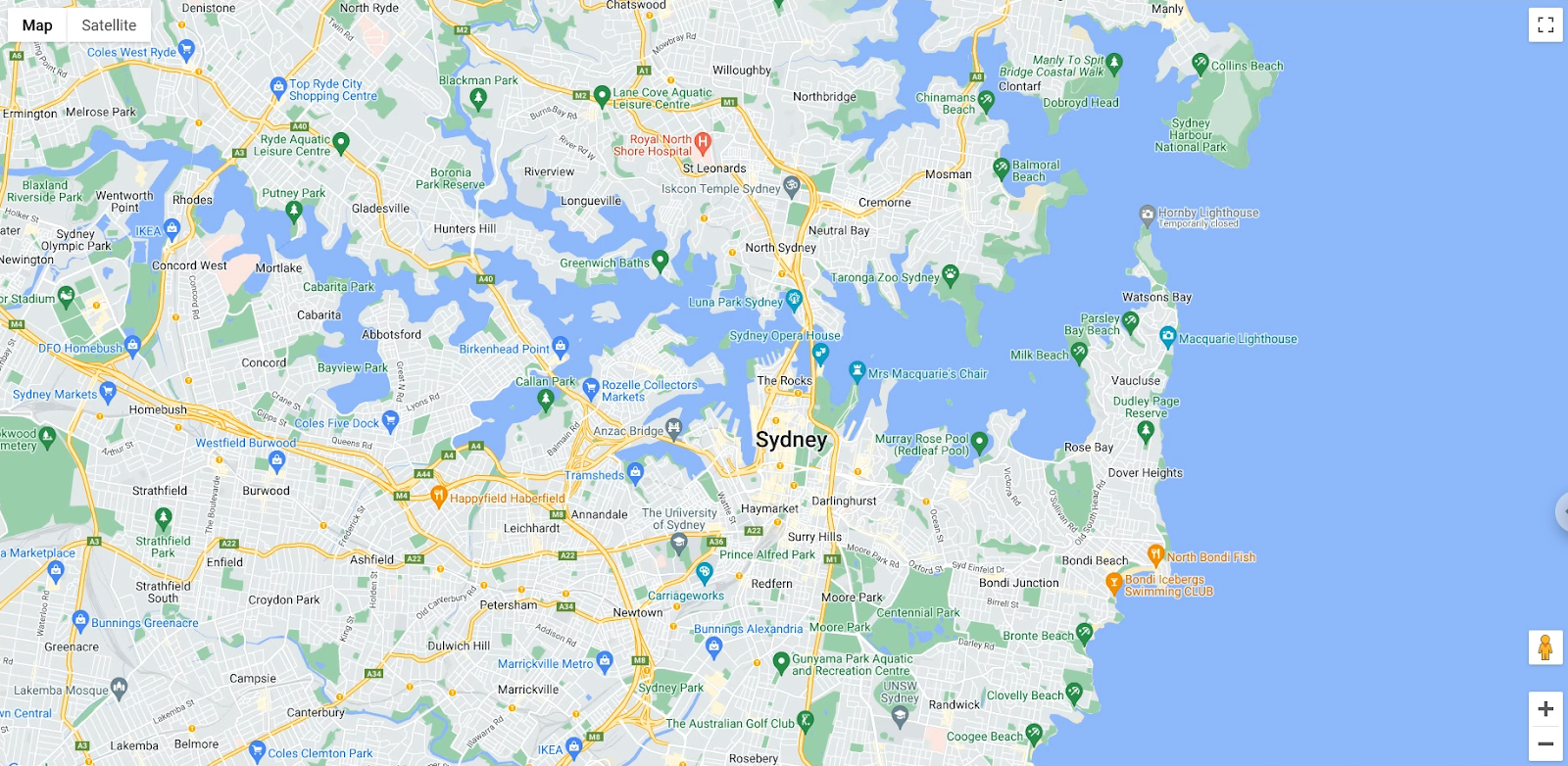
이제 브라우저에 시드니 지도가 표시된 것을 확인할 수 있습니다.

요약하자면, 이 섹션에서는 <Map> 구성요소를 사용하여 지도를 표시하고 속성으로 초기 상태를 설정했습니다. 또한 이벤트를 사용하여 카메라가 변경되는 때를 포착했습니다.
app.tsx 파일은 다음과 같이 표시됩니다.
import React from 'react';
import {createRoot} from "react-dom/client";
import {APIProvider, Map, MapCameraChangedEvent} from '@vis.gl/react-google-maps';
const App = () => (
<APIProvider apiKey={'Your API key here'} onLoad={() => console.log('Maps API has loaded.')}>
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
</APIProvider>
);
const root = createRoot(document.getElementById('app'));
root.render(<App />);
export default App;
5. 클라우드 기반 지도 스타일 지정 추가
시드니 지도에 관심 장소를 표시하기 위해 사용하는 고급 마커를 사용하려면 클라우드 기반 지도 스타일 지정을 사용해야 합니다.
클라우드 기반 지도 스타일 지정을 사용하여 지도 스타일을 맞춤설정할 수 있습니다.
지도 ID 만들기
연결된 지도 스타일이 있는 지도 ID를 아직 만들지 않은 경우 지도 ID 가이드를 참고하여 다음 단계를 완료하세요.
- 지도 ID 만들기
- 지도 ID를 지도 스타일에 연결하기
만든 지도 ID를 사용하려면 <Map> 구성요소의 mapId 속성을 설정하세요.
<Map
defaultZoom={13}
defaultCenter={ { lat: -33.860664, lng: 151.208138 } }
mapId='YOUR_MAP_ID'
onCameraChanged={ (ev: MapCameraChangedEvent) =>
console.log('camera changed:', ev.detail.center, 'zoom:', ev.detail.zoom)
}>
</Map>
지도에서 선택한 스타일이 표시됩니다.
6. 지도에 마커 추가하기
개발자가 Maps JavaScript API를 많은 용도로 사용하고 있는데, 지도에 마커를 추가하는 경우가 가장 많습니다. 마커는 지도에 특정 지점을 표시하는 기능이며, 사용자 상호작용을 처리하는 일반적인 UI 요소입니다. Google 지도를 사용해 본 적이 있다면 다음과 같은 기본 마커에 익숙할 것입니다.

AdvancedMarker 구성요소를 사용하여 지도에 마커를 넣으려면 다음 단계를 따르세요.
- 시드니 지역의 관심 장소를 나타내는 객체의 목록을 만들어,
App정의 밖의 가져오기 바로 아래 놓습니다.
type Poi ={ key: string, location: google.maps.LatLngLiteral }
const locations: Poi[] = [
{key: 'operaHouse', location: { lat: -33.8567844, lng: 151.213108 }},
{key: 'tarongaZoo', location: { lat: -33.8472767, lng: 151.2188164 }},
{key: 'manlyBeach', location: { lat: -33.8209738, lng: 151.2563253 }},
{key: 'hyderPark', location: { lat: -33.8690081, lng: 151.2052393 }},
{key: 'theRocks', location: { lat: -33.8587568, lng: 151.2058246 }},
{key: 'circularQuay', location: { lat: -33.858761, lng: 151.2055688 }},
{key: 'harbourBridge', location: { lat: -33.852228, lng: 151.2038374 }},
{key: 'kingsCross', location: { lat: -33.8737375, lng: 151.222569 }},
{key: 'botanicGardens', location: { lat: -33.864167, lng: 151.216387 }},
{key: 'museumOfSydney', location: { lat: -33.8636005, lng: 151.2092542 }},
{key: 'maritimeMuseum', location: { lat: -33.869395, lng: 151.198648 }},
{key: 'kingStreetWharf', location: { lat: -33.8665445, lng: 151.1989808 }},
{key: 'aquarium', location: { lat: -33.869627, lng: 151.202146 }},
{key: 'darlingHarbour', location: { lat: -33.87488, lng: 151.1987113 }},
{key: 'barangaroo', location: { lat: - 33.8605523, lng: 151.1972205 }},
];
const App = () => (
...
);
<Pin>요소로 핀을 맞춤설정합니다.
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
- 맞춤 구성요소를 만들어 고급 마커로 목록을 렌더링하여
App의 정의 아래 놓습니다.
const App = () => (
...
);
const PoiMarkers = (props: {pois: Poi[]}) => {
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
PoiMarkers구성요소를Map구성요소의 하위 요소로 추가합니다.
<Map
... map properties ...
>
<PoiMarkers pois={locations} />
</Map>
- 마지막으로
Pin및AdvancedMarker를 가져오기에 추가합니다.
import {
APIProvider,
Map,
AdvancedMarker,
MapCameraChangedEvent,
Pin
} from '@vis.gl/react-google-maps';
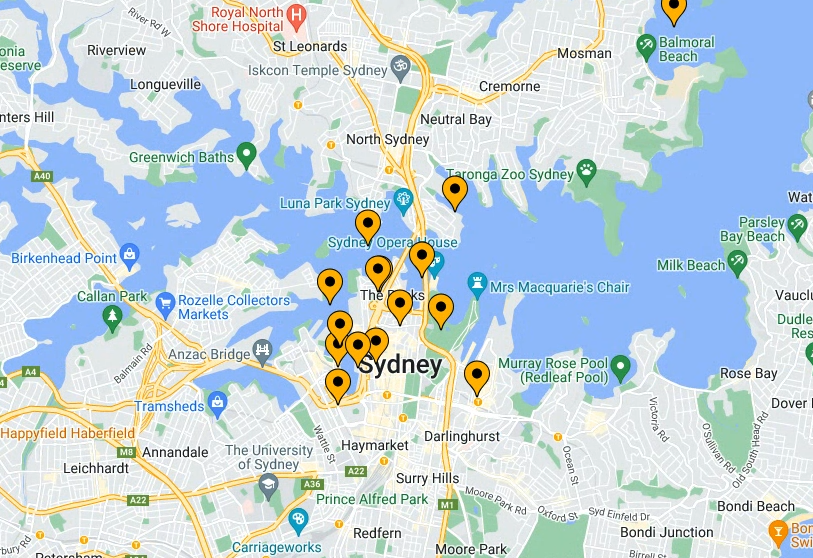
맞춤설정된 마커가 지도에 표시됩니다.

7. 마커 클러스터링 사용 설정하기
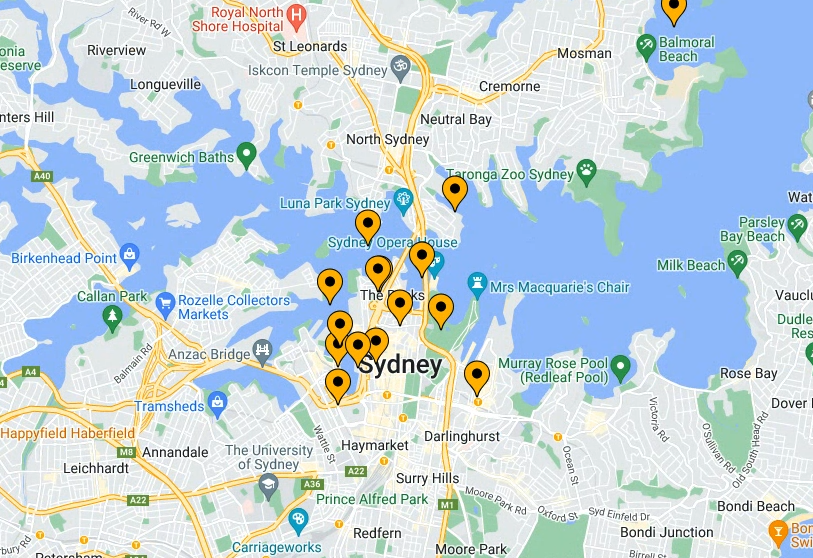
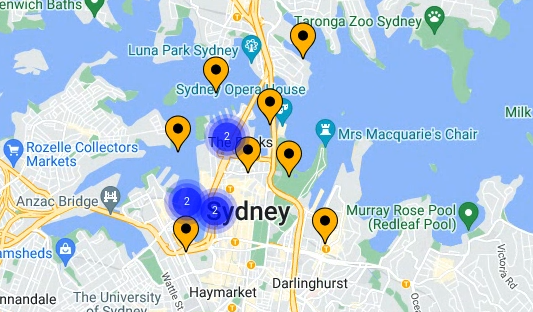
마커를 많이 사용하거나 여러 마커가 서로 너무 가까이 있으면 마커가 겹치거나 복잡하게 보이면서 사용자 경험이 저하될 수 있습니다. 예를 들어 마지막 단계에서 마커를 만든 후에 다음을 확인했을 수도 있습니다.

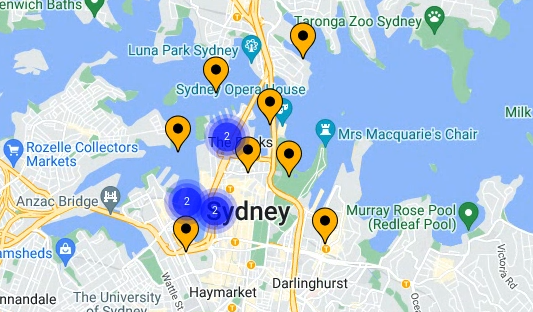
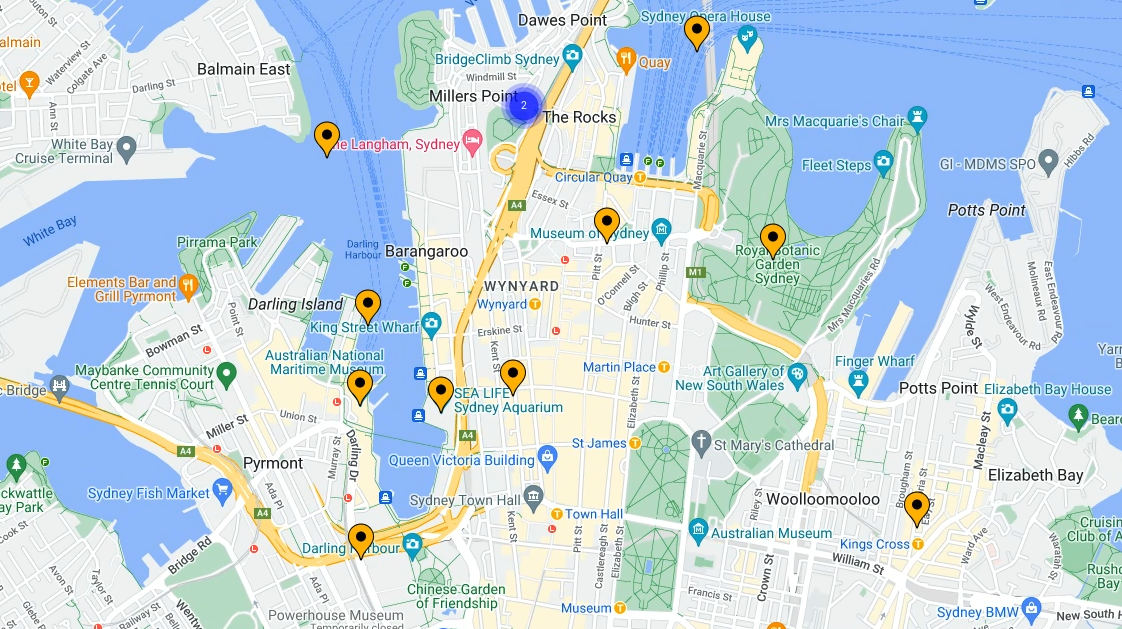
이러한 경우에 마커 클러스터링이 사용됩니다. 마커 클러스터링은 흔히 구현되는 또 다른 기능으로, 다음과 같이 주변 마커를 확대/축소 수준에 따라 변경되는 단일 아이콘으로 그룹화합니다.

마커 클러스터링의 알고리즘은 지도에 표시되는 영역을 그리드로 나눈 다음 동일한 셀에 있는 아이콘을 클러스터링합니다. 다행히 Google Maps Platform팀에서 자동으로 작업을 처리하는 MarkerClustererPlus라는 유용한 오픈소스 유틸리티 라이브러리를 만들었기 때문에 이에 대해 걱정하지 않아도 됩니다. GitHub에 있는 MarkerClustererPlus 라이브러리의 소스를 확인할 수 있습니다.
마커 클러스터링을 사용 설정하려면 다음 단계를 따르세요.
app.tsx파일의 상단에서 업데이트하고 라이브러리 가져오기 및 지원되는 유형에 추가합니다.
import React, {useEffect, useState, useRef, useCallback} from 'react';
import {createRoot} from "react-dom/client";
import {
APIProvider,
Map,
AdvancedMarker,
MapCameraChangedEvent,
useMap,
Pin
} from '@vis.gl/react-google-maps';
import {MarkerClusterer} from '@googlemaps/markerclusterer';
import type {Marker} from '@googlemaps/markerclusterer';
이 Codelab용 템플릿 프로젝트의 경우, MarkerClustererPlus 유틸리티 라이브러리가 package.json 파일에 선언된 종속 항목에 이미 포함되어 있으므로 이 Codelab의 시작 부분에서 npm install을 실행할 때 이미 라이브러리가 설치되었습니다.
PoiMarkers구성요소에서MarkerClusterer를 위한 변수 및 지원 요소를 만듭니다.
MarkerClusterer를 초기화하려면 지도의 인스턴스가 필요합니다. useMap() 후크에서 해당 인스턴스를 가져옵니다.
const map = useMap();
- 상태 변수에 저장된 마커의 목록을 만듭니다.
const [markers, setMarkers] = useState<{[key: string]: Marker}>({});
- 클러스터러를 참조로 저장합니다.
const clusterer = useRef<MarkerClusterer | null>(null);
PoiMarkers구성요소에서도MarkerClusterer의 인스턴스를 만들어 마커 클러스터를 표시할Map의 인스턴스에 전달합니다.
useEffect(() => {
if (!map) return;
if (!clusterer.current) {
clusterer.current = new MarkerClusterer({map});
}
}, [map]);
- 마커 목록이 변경될 때 클러스터러를 업데이트하는 효과를 만듭니다.
useEffect(() => {
clusterer.current?.clearMarkers();
clusterer.current?.addMarkers(Object.values(markers));
}, [markers]);
- 새로운 마커를 위한 참조를 만드는 기능을 만듭니다.
const setMarkerRef = (marker: Marker | null, key: string) => {
if (marker && markers[key]) return;
if (!marker && !markers[key]) return;
setMarkers(prev => {
if (marker) {
return {...prev, [key]: marker};
} else {
const newMarkers = {...prev};
delete newMarkers[key];
return newMarkers;
}
});
};
AdvancedMarker요소에서 이 방법을 사용하여 각 마커에 대한 참조를 만듭니다.
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
이제 지도에 마커 클러스터가 표시됩니다.

확대/축소하면 MarkerClustererPlus가 자동으로 클러스터의 번호를 다시 매기고 크기를 조정합니다. 또한 마커 클러스터 아이콘을 클릭하여 확대하면 해당 클러스터에 포함되어 있는 모든 마커를 확인할 수 있습니다.

요약하자면, 이 섹션에서는 오픈소스 MarkerClustererPlus 유틸리티 라이브러리를 가져왔고, 이를 사용하여 React 상태 및 참조를 기반으로 이전 단계에서 만든 마커를 자동으로 클러스터링하는 MarkerClusterer의 인스턴스를 만들었습니다.
PoiMarkers 구성요소는 다음과 같이 표시됩니다.
const PoiMarkers = (props: { pois: Poi[] }) => {
const map = useMap();
const [markers, setMarkers] = useState<{[key: string]: Marker}>({});
const clusterer = useRef<MarkerClusterer | null>(null);
// Initialize MarkerClusterer, if the map has changed
useEffect(() => {
if (!map) return;
if (!clusterer.current) {
clusterer.current = new MarkerClusterer({map});
}
}, [map]);
// Update markers, if the markers array has changed
useEffect(() => {
clusterer.current?.clearMarkers();
clusterer.current?.addMarkers(Object.values(markers));
}, [markers]);
const setMarkerRef = (marker: Marker | null, key: string) => {
if (marker && markers[key]) return;
if (!marker && !markers[key]) return;
setMarkers(prev => {
if (marker) {
return {...prev, [key]: marker};
} else {
const newMarkers = {...prev};
delete newMarkers[key];
return newMarkers;
}
});
};
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
다음 단계에서는 사용자 상호작용을 처리하는 방법을 알아봅니다.
8. 사용자 상호작용 추가하기
이제 시드니의 가장 인기 있는 관광지가 표시되는 멋진 지도가 완성되었습니다. 이 섹션에서는 Maps JavaScript API의 이벤트 시스템을 사용하여 사용자 상호작용을 추가로 처리하여 지도의 사용자 경험을 더욱 개선합니다.
Maps JavaScript API는 개발자가 코드에서 다양한 사용자 상호작용을 처리할 수 있도록 JavaScript 이벤트 핸들러를 사용하여 포괄적인 이벤트 시스템을 제공합니다. 예를 들어 사용자가 지도와 마커를 클릭하는 경우, 지도 영역을 이동하는 경우, 확대/축소하는 경우 등의 상호작용을 위한 코드 실행을 트리거하는 이벤트 리스너를 만들 수 있습니다.
click 리스너를 마커에 추가한 다음, 클릭된 마커가 지도 중앙에 표시되도록 프로그래매틱 방식으로 지도를 이동하려면 다음 단계를 따르세요.
click핸들러 콜백을 만듭니다.
PoiMarkers 구성요소에서 React의 useCallback()을 사용하여 click 핸들러를 정의합니다.
click 이벤트는 사용자가 마커를 클릭 또는 탭할 때마다 트리거되며, 클릭된 UI 요소에 관한 정보를 포함하는 JSON 객체로 이벤트를 반환합니다. 지도의 사용자 경험을 개선하려면, click 이벤트를 처리하고 해당 이벤트의 LatLng 객체를 사용하여 클릭된 마커의 위도 및 경도를 가져올 수 있습니다.
위도 및 경도를 가져온 후 Map 인스턴스의 기본 제공 panTo() 함수에 전달하여 이벤트 핸들러의 콜백 함수에서 다음을 추가하여 클릭된 마커가 다시 중앙에 표시되도록 지도를 매끄럽게 이동합니다.
const PoiMarkers = (props: { pois: Poi[] }) => {
...
const handleClick = useCallback((ev: google.maps.MapMouseEvent) => {
if(!map) return;
if(!ev.latLng) return;
console.log('marker clicked:', ev.latLng.toString());
map.panTo(ev.latLng);
});
...
};
click핸들러를 마커에 할당합니다.
vis.gl/react-google-map 라이브러리의 AdvancedMarker 속성은 클릭을 처리하는 데 도움이 되는 두 가지 속성을 노출합니다.
clickable: true이면AdvancedMarker가 클릭 가능하고gmp-click이벤트를 트리거하며, 접근성 목적으로 상호작용이 가능하게 됩니다. 예를 들어 화살표 키로 키보드 탐색이 가능합니다.onClick:click이벤트가 발생할 때 호출되는 콜백 함수입니다.
- 각 마커에
click핸들러를 할당하도록PoiMarkers렌더링을 업데이트합니다.
return (
<>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
... other properties ...
clickable={true}
onClick={handleClick}
>
...
</AdvancedMarker>
))}
</>
);
- 브라우저로 이동하여 마커를 클릭합니다. 마커가 클릭되면 해당 마커를 바탕으로 중심이 다시 설정되도록 지도 화면이 자동으로 이동됩니다.
요약하자면, 이 섹션에서는 React의 이벤트 시스템을 사용하여 지도의 모든 마커에 click 핸들러를 할당했고, 실행된 click 이벤트에서 마커의 위도 및 경도를 가져왔고, 이를 사용하여 마커가 클릭될 때마다 해당 마커를 바탕으로 지도의 중심을 다시 설정했습니다.
이제 마지막 단계만 남았습니다. 다음 단계에서는 Maps JavaScript API의 그리기 기능을 사용하여 지도의 사용자 경험을 더욱 개선합니다.
9. 지도에 그리기
지금까지 인기 관광지의 마커를 표시하고 사용자 상호작용을 처리하는 시드니 지도를 만들었습니다. 이 Codelab의 마지막 단계에서는 Maps JavaScript API의 그리기 기능을 사용하여 지도 경험에 유용한 기능을 추가합니다.
시드니 관광객이 이용하는 지도라면 마커를 클릭할 때 주변 반경을 시각적으로 보여주는 기능이 유용할 것입니다. 이 기능이 있으면 클릭한 마커 위치에서 걸어갈 수 있는 지점을 찾을 수 있습니다.
Maps JavaScript API에는 사각형, 다각형, 선, 원 등의 도형을 지도에 그리기 위한 일련의 함수가 포함되어 있습니다. vis.gl/react-google-map 라이브러리를 통해 React에서 이러한 기능이 사용자에게 제공됩니다.
다음으로, 마커가 클릭되면 마커 주위에 반경 800미터(약 0.5마일)가 표시되도록 원을 렌더링합니다.
스타터 저장소에는 circle 요소를 위한 맞춤 구성요소가 포함되어 있습니다. src/components/circle.tsx 파일에서 이 구성요소를 찾을 수 있습니다.
사용자가 지도에 그릴 수 있도록 하려면 다음 단계를 따르세요.
- 제공된 원 구성요소를 포함하도록 가져오기를 업데이트합니다.
import {Circle} from './components/circle'
- 원 중심에 대한 상태 변수를 만듭니다.
PoiMarkers 구성요소에서 원 중심의 상태를 포착합니다. 초기 상태를 null로 설정하고, 원에 유효한 중심 위치(및 반경)이 없을 경우 원이 렌더링되지 않는다는 사실을 활용합니다.
const PoiMarkers = (props: { pois: Poi[] }) => {
...
const [circleCenter, setCircleCenter] = useState(null)
...
};
click이벤트가 처리될 때 원의 중심을 업데이트합니다.
이벤트 객체에서 발견된 위치로 setCircleCenter를 호출합니다.
const handleClick = useCallback((ev: google.maps.MapMouseEvent) => {
...
setCircleCenter(ev.latLng);
});
Maps JavaScript API의 그리기 함수는 그린 객체가 어떻게 지도에 표시되는지에 관한 다양한 옵션을 제공합니다. 원 반경을 렌더링하려면, 원 요소의 속성(예: 색상, 선 두께, 원의 중심 위치, 반경)을 설정하세요.
- 렌더링에 원을 추가하고 중심을 상태 변수에 바인딩합니다. 렌더링이 다음과 같이 표시됩니다.
return (
<>
<Circle
radius={800}
center={circleCenter}
strokeColor={'#0c4cb3'}
strokeOpacity={1}
strokeWeight={3}
fillColor={'#3b82f6'}
fillOpacity={0.3}
/>
{props.pois.map( (poi: Poi) => (
<AdvancedMarker
key={poi.key}
position={poi.location}
ref={marker => setMarkerRef(marker, poi.key)}
clickable={true}
onClick={handleClick}
>
<Pin background={'#FBBC04'} glyphColor={'#000'} borderColor={'#000'} />
</AdvancedMarker>
))}
</>
);
};
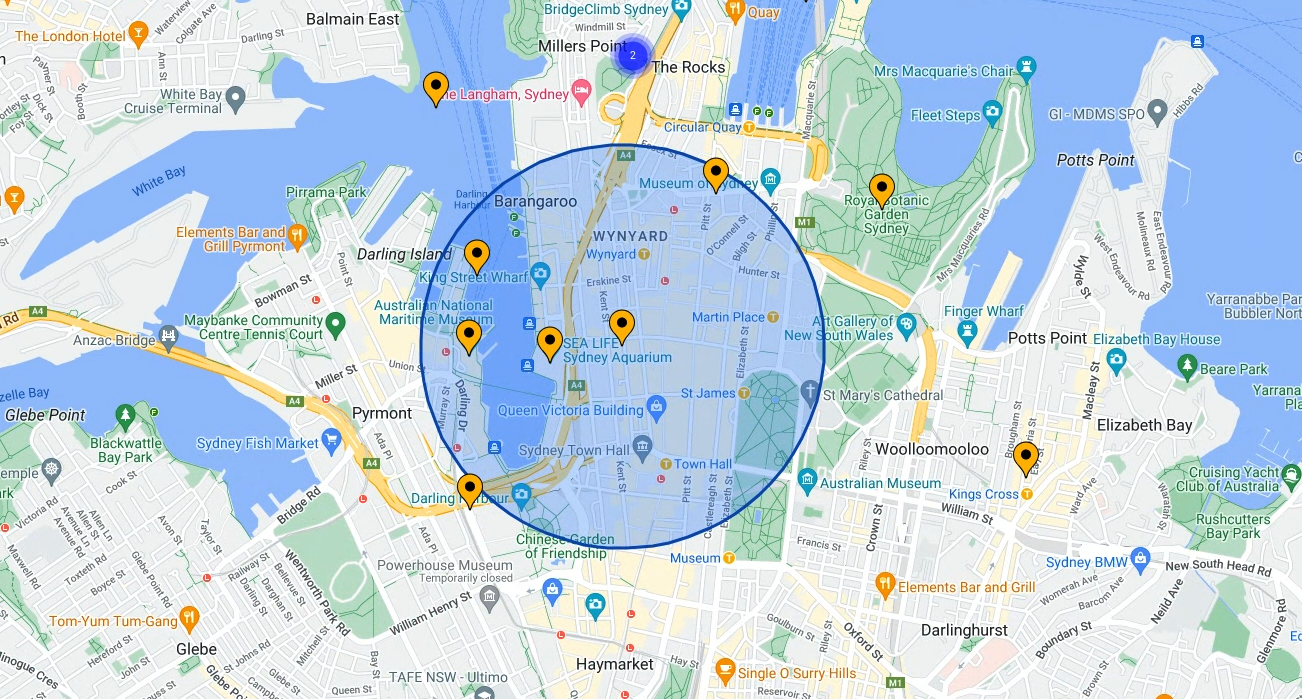
모두 완료했습니다. 브라우저로 이동한 후 마커 중 하나를 클릭합니다. 다음과 같이 렌더링된 원 반경이 마커 주위에 표시됩니다.

10. 축하합니다
Google Maps Platform용 vis.gl/react-google-map 라이브러리를 사용하여 Maps JavaScript API를 로드하고, 지도를 로드하고, 마커를 사용하고, 지도를 관리하고 지도에 그리고, 사용자 상호작용을 추가하는 등의 작업을 실행하여 첫 번째 웹 앱을 빌드했습니다.
완성된 코드를 보려면 /solutions 디렉터리를 참고하세요.
