סקירה כללית
ב-Google Street View יש תצוגות פנורמיות של 360 מעלות מכבישים ייעודיים בכל אזור הכיסוי. הכיסוי של Street View API זהה לכיסוי של אפליקציית מפות Google (https://maps.google.com/). רשימת הערים הנתמכות כרגע ב-Street View זמינה באתר של מפות Google.
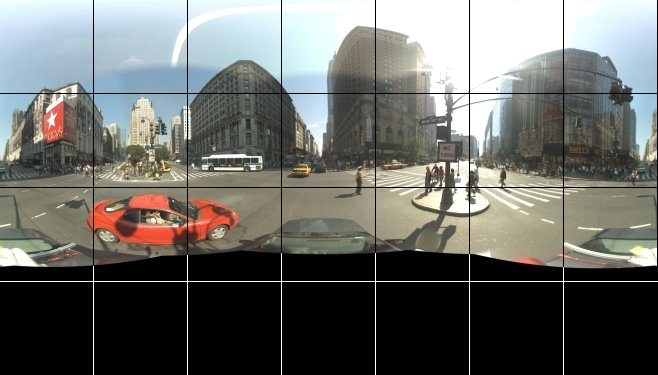
בהמשך מוצגת דוגמה לתמונה של Street View.
באמצעות Maps JavaScript API אפשר לקבל גישה לשירות Street View כדי לקבל תמונות ולבצע בהן פעולות שונות, ולהשתמש בהן ב-Street View של מפות Google. שירות Street View הזה נתמך באופן מקורי בדפדפן.
שימוש במפה של Street View
אפשר להשתמש ב-Street View ברכיב DOM עצמאי, אבל הוא שימושי במיוחד כשמציינים מיקום במפה. כברירת מחדל, תצוגת Street View מופעלת במפה, ואטב-האיש של Street View מופיע משולב בפקדי הניווט (שינוי מרחק מתצוגה ותנועה). אפשר להסתיר את הלחצן הזה בחלונית MapOptions של המפה על ידי הגדרת streetViewControl לערך false. אפשר גם לשנות את מיקום ברירת המחדל של הלחצן ל-Street View על ידי הגדרת הערך ControlPosition החדש למאפיין streetViewControlOptions.position של Map.
הכלי של אטב-האיש ב-Street View מאפשר לכם לצפות בתמונות פנורמיות של Street View ישירות במפה. כשהמשתמש לוחץ לחיצה ארוכה על האטב-איש, המפה מתעדכנת וחושפת קווים כחולים סביב הרחובות שבהם יש תמונות Street View, ומציעה חוויית משתמש דומה לאפליקציית מפות Google.
כשהמשתמש מניח את הסמן של אטב-האיש ברחוב, המפה מתעדכנת כך שמוצגת בה תמונה פנורמית של Street View של המיקום שצוין.
פנורמות ב-Street View
התמיכה בתמונות Street View מתבצעת באמצעות האובייקט StreetViewPanorama, שמספק ממשק API ל'צפייה' ב-Street View. כל מפה מכילה תמונה פנורמית של Street View כברירת מחדל, שאפשר לאחזר על ידי קריאה ל-method getStreetView() של המפה. כשאתם מוסיפים למפה אמצעי בקרה של Street View על ידי הגדרת האפשרות streetViewControl לערך true, אתם מחברים באופן אוטומטי את אמצעי הבקרה של אטב-האיש לתמונה הפנורמית שמוגדרת כברירת מחדל ב-Street View.
אפשר גם ליצור אובייקט StreetViewPanorama משלכם ולהגדיר למפה להשתמש בו במקום בברירת המחדל, על ידי הגדרה מפורשת של מאפיין streetView של המפה לאובייקט שנוצר. אם אתם רוצים לשנות את התנהגות ברירת המחדל, למשל את השיתוף האוטומטי של שכבות-על בין המפה לבין התמונה הפנורמית, תוכלו לשנות את ברירת המחדל של התמונה הפנורמית. (מידע נוסף זמין בקטע שכבות-על ב-Street View בהמשך).
קונטיינרים של Street View
במקום זאת, כדאי להציג את StreetViewPanorama בתוך רכיב DOM נפרד, לרוב רכיב <div>.
פשוט מעבירים את רכיב ה-DOM בתוך ה-constructor של StreetViewPanorama. כדי שהתמונות יוצגו בצורה אופטימלית, מומלץ להשתמש בתמונות בגודל מינימלי של 200 על 200 פיקסלים.
הערה: התכונות של Street View נועדו לשימוש בשילוב עם מפה, אבל אין צורך בכך. אפשר להשתמש באובייקט עצמאי של Street View בלי מפה.
מיקומים ונקודות מבט (POV) ב-Street View
באמצעות המבנה StreetViewPanorama אפשר גם להגדיר את המיקום והנקודת המבט של Street View באמצעות הפרמטר StreetViewOptions. אפשר להפעיל את
setPosition() ו-setPov() על האובייקט אחרי היצירה כדי לשנות את המיקום והנקודת המבט שלו.
המיקום ב-Street View מגדיר את מיקום המיקוד של המצלמה בתמונה, אבל הוא לא מגדיר את כיוון המצלמה בתמונה הזו. לשם כך, האובייקט StreetViewPov מגדיר שני מאפיינים:
heading(ברירת המחדל היא0) מגדיר את זווית הסיבוב סביב מיקום המצלמה במדידה בדרום מול צפון. הכיוונים נמדדים בכיוון השעון (90 מעלות הוא מזרח אמיתי).pitch(ברירת המחדל היא0) מגדיר את סטיית הזווית "למעלה" או "למטה" מהנטייה הראשונית של המצלמה שמוגדר כברירת מחדל, שבדרך כלל (אבל לא תמיד) היא אופקי שטוח. (לדוגמה, תמונה שצולמה על גבעה תהיה בדרך כלל בזווית ברירת מחדל שאינה אופקית). זוויות השיפוע נמדדות בערכי גודל חיוביים כשהמצלמה מופנית למעלה (עד 90 מעלות ישירות למעלה ובאופן אנכי לזווית ברירת המחדל) ובערכים שליליים כשהמצלמה מופנית למטה (עד 90 מעלות ישירות למטה ובאופן אנכי לזווית ברירת המחדל).
בדרך כלל משתמשים באובייקט StreetViewPov כדי לקבוע את נקודת המבט של מצלמת Street View. אפשר גם להשתמש בשיטה StreetViewPanorama.getPhotographerPov() כדי לקבוע את נקודת המבט של הצלם – בדרך כלל הכיוון שאליו המכונית או הטריקוס פנו.
הקוד הבא מציג מפה של בוסטון עם תצוגה ראשונית של פארק פנוויי. אם בוחרים את אטב-האיש וגוררים אותו למיקום נתמך במפה, התמונה הפנורמית של Street View תשתנה:
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>ניסיון של דוגמה
מעקב אחר תנועה במכשירים ניידים
במכשירים שתומכים באירועים של כיוון המכשיר, ה-API מאפשר למשתמשים לשנות את נקודת המבט ב-Street View על סמך התנועה של המכשיר. המשתמשים יכולים להזיז את המכשירים שלהם כדי להסתכל סביב. התהליך הזה נקרא מעקב תנועה או מעקב אחרי סיבוב המכשיר.
כמפתחי אפליקציות, אתם יכולים לשנות את התנהגות ברירת המחדל באופן הבא:
- מפעילים או משביתים את הפונקציונליות של מעקב אחר תנועה. כברירת מחדל, מעקב אחר תנועה מופעל בכל מכשיר שתומך בכך. בדוגמה הבאה משביתים את מעקב התנועה, אבל משאירים את הלחצן של מעקב התנועה גלוי.
(הערה: המשתמש יכול להפעיל את מעקב אחר תנועה על ידי הקשה על הלחצן).
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
הסתרה או הצגה של הלחצן לניטור תנועה. כברירת מחדל, הלחצן מוצג במכשירים שתומכים במעקב אחר תנועה. המשתמש יכול להקיש על הלחצן כדי להפעיל או להשבית את מעקב התנועות. שימו לב שהלחצן לא יופיע אף פעם אם המכשיר לא תומך במעקב תנועות, ללא קשר לערך של
motionTrackingControl.בדוגמה הבאה משביתים גם את מעקב התנועה וגם את אמצעי הבקרה של מעקב התנועה. במקרה כזה, המשתמש לא יכול להפעיל את מעקב התנועה:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- שינוי מיקום ברירת המחדל של הלחצן לווידאו במעקב אחר תנועה. כברירת מחדל, הלחצן מופיע ליד הפינה השמאלית התחתונה של התמונה הפנורמית (המיקום
RIGHT_BOTTOM). בדוגמה הבאה מוגדר המיקום של הלחצן בפינה הימנית התחתונה:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
כדי לראות את מעקב התנועה בפעולה, אפשר לצפות בדוגמה הבאה בנייד (או בכל מכשיר שתומך באירועים של כיוון המכשיר):
שכבות-על ב-Street View
אובייקט StreetViewPanorama שמוגדר כברירת מחדל תומך בתצוגה המקורית של שכבות-על של המפה.
בדרך כלל שכבות-על מופיעות 'ברמת הרחוב' ומקובעות במיקומים LatLng. (לדוגמה, הסמנים יופיעו עם הזנבות שלהם מוצמדים למישור האופקי של המיקום בתוך התמונה הפנורמית של Street View).
בשלב הזה, סוגי שכבות-העל שנתמכים בפנורמות של Street View מוגבלים ל-Marker, ל-InfoWindow ול-OverlayView בהתאמה אישית. כדי להציג שכבות-על שמוצגות במפה בפנורמה של Street View, אפשר להתייחס לפנורמה כתחליף לאובייקט Map, להפעיל את setMap() ולהעביר את StreetViewPanorama כארגומנטים במקום מפה. באופן דומה, אפשר לפתוח חלונות מידע בתוך תמונה פנורמית של Street View באמצעות קריאה ל-open(), והעברת StreetViewPanorama() במקום מפה.
בנוסף, כשיוצרים מפה עם StreetViewPanorama כברירת מחדל, כל הסימנים שנוצרים במפה משותפים באופן אוטומטי עם תמונת הפנורמה המשויכת של Street View, בתנאי שתמונת הפנורמה גלויה. כדי לאחזר את התמונה הפנורמית שמוגדרת כברירת מחדל ב-Street View, צריך להפעיל את השיטה getStreetView() על האובייקט Map. חשוב לזכור: אם מגדירים באופן מפורש את המאפיין streetView של המפה ל-StreetViewPanorama שנוצר על ידכם, אתם מבטלים את ברירת המחדל של התצוגה הפנורמית.
בדוגמה הבאה מוצגים סמנים שמציינים מיקומים שונים ברחבי Astor Place, ניו יורק. מחליפים את התצוגה ל-Street View כדי להציג את הסימנים המשותפים שמופיעים ב-StreetViewPanorama.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>ניסיון של דוגמה
אירועים ב-Street View
כשמנווטים בין התצוגות של Street View או משנים את הכיוון שלה, כדאי לעקוב אחרי כמה אירועים שמעידים על שינויים במצב של StreetViewPanorama:
- האירוע
pano_changedמופעל בכל פעם שמשתנה המזהה הייחודי של התמונה הרחבה. האירוע הזה לא מבטיח שגם הנתונים המשויכים בתמונה הפנורמית (כמו הקישורים) השתנו עד שהאירוע הזה הופעל. האירוע הזה מציין רק שמזהה התמונה הפנורמית השתנה. חשוב לזכור שמזהה התצוגה הרחבה (שאפשר להשתמש בו כדי להפנות לתצוגה הרחבה הזו) יציב רק במהלך הסשן הנוכחי בדפדפן. - האירוע
position_changedמופעל בכל פעם שמשתנה המיקום הבסיסי (LatLng) של התמונה הפנורמית. סיבוב של תמונה פנורמית לא יפעיל את האירוע הזה. חשוב לזכור שאפשר לשנות את המיקום הבסיסי של תמונה פנורמית בלי לשנות את מזהה התמונה הפנורמית המשויך, כי ה-API ישייך באופן אוטומטי את מזהה התמונה הפנורמית הקרוב ביותר למיקום התמונה הפנורמית. - האירוע
pov_changedמופעל בכל פעם ש-StreetViewPovשל Street View משתנה. חשוב לדעת שהאירוע הזה עשוי להתרחש גם אם המיקום ומזהה התמונה הרחבה נשארים ללא שינוי. - האירוע
links_changedמופעל בכל פעם שהקישורים של Street View משתנים. חשוב לזכור שהאירוע הזה עשוי להתרחש באופן אסינכרוני אחרי שינוי במזהה התצוגה הרחבה שצוין באמצעותpano_changed. - האירוע
visible_changedמופעל בכל פעם שסטטוס החשיפה של Street View משתנה. חשוב לזכור שהאירוע הזה עשוי להתרחש באופן אסינכרוני אחרי שינוי במזהה התצוגה הרחבה שצוין באמצעותpano_changed.
הקוד הבא מראה איך אפשר לטפל באירועים האלה כדי לאסוף נתונים על StreetViewPanorama הבסיסי:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>ניסיון של דוגמה
אמצעי הבקרה של Street View
כשמציגים StreetViewPanorama, מגוון פקדים מופיעים בתמונה הפנורמית כברירת מחדל. כדי להפעיל או להשבית את אמצעי הבקרה האלה, מגדירים את השדות המתאימים ב-StreetViewPanoramaOptions לערך true או false:
panControlמאפשר לסובב את התמונה הפנורמית. אמצעי הבקרה הזה מופיע כברירת מחדל כמצפן משולב רגיל עם אמצעי בקרה לתנועה אופקית. כדי לשנות את מיקום הלחצן, מזינים את הערךPanControlOptionsבשדהpanControlOptions.zoomControlמאפשרת להגדיל את התמונה. הלחצן הזה מופיע כברירת מחדל ליד הפינה השמאלית התחתונה של התמונה הפנורמית. כדי לשנות את המראה של הלחצן, מזינים את הערךZoomControlOptionsבשדהzoomControlOptions.addressControlמספק שכבת-על של טקסט שמציינת את הכתובת של המיקום המשויך, ומציע קישור לפתיחת המיקום במפות Google. כדי לשנות את המראה של הלחצן, מזינים את הערךStreetViewAddressControlOptionsבשדהaddressControlOptions.- הסמל
fullscreenControlמאפשר לפתוח את Street View במסך מלא. כדי לשנות את המראה של הלחצן, מזינים את הערךFullscreenControlOptionsבשדהfullscreenControlOptions. motionTrackingControlמאפשרת להפעיל או להשבית את מעקב אחר תנועה במכשירים ניידים. אמצעי הבקרה הזה מופיע רק במכשירים שתומכים באירועי כיוון המכשיר. כברירת מחדל, הלחצן מופיע ליד הפינה השמאלית התחתונה של התמונה הפנורמית. אפשר לשנות את המיקום של הלחצן באמצעות הערךMotionTrackingControlOptions. מידע נוסף זמין בקטע מעקב אחר תנועה.- הסמל
linksControlמאפשר להציג בתמונה חצים שיוכלו להנחות אתכם לתמונות פנורמיות סמוכות. - לחצן סגירה מאפשר למשתמש לסגור את חלון הצפייה ב-Street View. כדי להפעיל או להשבית את הלחצן 'סגירה', מגדירים את
enableCloseButtonלערךtrueאוfalse.
בדוגמה הבאה משנים את אמצעי הבקרה שמוצגים ב-Street View המשויך ומסירים את הקישורים לתצוגה:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>ניסיון של דוגמה
גישה ישירה לנתוני Street View
יכול להיות שתרצו לקבוע באופן פרוגרמטי את הזמינות של נתוני Street View, או להציג מידע על תמונות פנורמיות מסוימות, בלי צורך לבצע מניפולציה ישירה במפה או בתמונה הפנורמית. אפשר לעשות זאת באמצעות האובייקט StreetViewService, שמספק ממשק לנתונים שמאוחסנים בשירות Street View של Google.
בקשות לשירותי Street View
הגישה לשירות Street View היא אסינכרונית, כי Google Maps API צריך לבצע קריאה לשרת חיצוני. לכן, צריך להעביר method של קריאה חוזרת שיתבצע בסיום הבקשה. שיטת הקריאה החוזרת הזו מעבדת את התוצאה.
אפשר להתחיל בקשות ל-StreetViewService באמצעות StreetViewPanoRequest או StreetViewLocationRequest.
בקשה באמצעות StreetViewPanoRequest מחזירה נתוני פנורמה לפי מזהה עזרה שמזהה את הפנורמה באופן ייחודי. חשוב לזכור שמזהי העזרה האלה יציבים רק למשך החיים של התמונות של הפנורמה.
בקשה עם StreetViewLocationRequest מחפשת נתוני פנורמה במיקום מסוים, באמצעות הפרמטרים הבאים:
locationמציין את המיקום (קו הרוחב וקו האורך) שבו יתבצע החיפוש של התמונה הפנורמית.preferenceמגדיר את ההעדפה לאילו תמונות פנורמיות יש לחפש בתוך הרדיוס: התמונה הקרובה ביותר למיקום שצוין או התמונה הטובה ביותר בתוך הרדיוס.radiusמגדיר רדיוס, שמצוין במטרים, שבו מתבצע חיפוש של תמונה פנורמית שממוקדת בקו הרוחב ובקו האורך שצוינו. אם לא מציינים ערך, ערך ברירת המחדל הוא 50.sourceמציין את המקור של התמונות הפנורמיות לחיפוש. הערכים החוקיים הם:defaultמשתמש במקורות ברירת המחדל של Street View. החיפושים לא מוגבלים למקורות ספציפיים.outdoorמגביל את החיפושים לאוספים של אירועים בחוץ. שימו לב: יכול להיות שלא יהיו תמונות פנורמיות של חוץ במיקום שציינתם.
תגובות לשירותי Street View
הפונקציה getPanorama() צריכה פונקציית קריאה חוזרת שתתבצע אחרי אחזור תוצאה משירות Street View. פונקציית הקריאה החוזרת הזו מחזירה את נתוני הפנורמה באובייקט StreetViewPanoramaData ואת קוד StreetViewStatus שמציין את סטטוס הבקשה, בסדר הזה.
מפרט של אובייקט מסוג StreetViewPanoramaData מכיל מטא-נתונים על תמונה פנורמית של Street View בפורמט הבא:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
חשוב לזכור שאובייקט הנתונים הזה הוא לא אובייקט StreetViewPanorama בעצמו. כדי ליצור אובייקט Street View באמצעות הנתונים האלה, צריך ליצור StreetViewPanorama ולקרוא ל-setPano(), ולהעביר לו את המזהה כפי שמצוין בשדה location.pano המוחזר.
קוד status עשוי להחזיר אחד מהערכים הבאים:
- הערך
OKמציין שהשירות מצא תמונה פנורמית תואמת. - הערך
ZERO_RESULTSמציין שהשירות לא הצליח למצוא תמונה פנורמית תואמת לפי הקריטריונים שהועברו. UNKNOWN_ERRORמציין שלא ניתן היה לעבד בקשה ל-Street View, אבל הסיבה המדויקת לא ידועה.
הקוד הבא יוצר StreetViewService שמגיב ללחיצות של משתמשים במפה על ידי יצירת סמנים. כשלוחצים עליהם, מוצג StreetViewPanorama של המיקום הזה. הקוד משתמש בתוכן של StreetViewPanoramaData
שהוחזר מהשירות.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>ניסיון של דוגמה
איך מספקים תמונות פנורמיות בהתאמה אישית ב-Street View
Maps JavaScript API תומך בהצגת תמונות פנורמיות בהתאמה אישית בתוך האובייקט StreetViewPanorama. באמצעות תמונות פנורמיות בהתאמה אישית, תוכלו להציג את פנים המבנים, תצוגות ממיקומים ציוריים או כל דבר אחר שתרצו. אפשר גם לקשר את התמונות הפנורמיות בהתאמה אישית לתמונות הפנורמיות הקיימות של Google ב-Street View.
כדי להגדיר קבוצה של תמונות פנורמיות בהתאמה אישית, מבצעים את השלבים הבאים:
- יוצרים תמונה פנורמית בסיסית לכל תמונה פנורמית בהתאמה אישית. התמונה הבסיסית הזו צריכה להיות ברזולוציה הגבוהה ביותר שבה אתם רוצים להציג תמונות מוגדלות.
- (אופציונלי, אבל מומלץ) יוצרים קבוצה של משבצות פנורמיות ברמות זום שונות מהתמונה הבסיסית.
- ליצור קישורים בין התמונות הפנורמיות בהתאמה אישית.
- (אופציונלי) אפשר להגדיר תמונות פנורמיות 'כניסה' בתוך התמונות הקיימות של Google ב-Street View ולהתאים אישית את הקישורים מהקבוצה המותאמת אישית לקבוצה הרגילה או להפך.
- מגדירים מטא-נתונים לכל תמונה פנורמית בתוך אובייקט
StreetViewPanoramaData. - מטמיעים שיטה שמגדירה את הנתונים והתמונות של התצוגה הכוללת בהתאמה אישית, ומגדירים את השיטה הזו כמתאם בהתאמה אישית בתוך האובייקט
StreetViewPanorama.
בקטעים הבאים מוסבר התהליך.
יצירת תמונות פנורמיות בהתאמה אישית
כל תמונה פנורמית ב-Street View היא תמונה או קבוצת תמונות שמספקות תצוגה מלאה של 360 מעלות ממקום אחד.
באובייקט StreetViewPanorama נעשה שימוש בתמונות שתואמות להקרנה אליפטית (Plate Carrée). הקרנה כזו מכילה תצוגה אופקית של 360 מעלות (עיקוף מלא) ותצוגה אנכית של 180 מעלות (ממעלה למטה). שדות הראייה האלה יוצרים תמונה ביחס גובה-רוחב של 2:1. תמונת פנורמה מלאה מוצגת בהמשך.

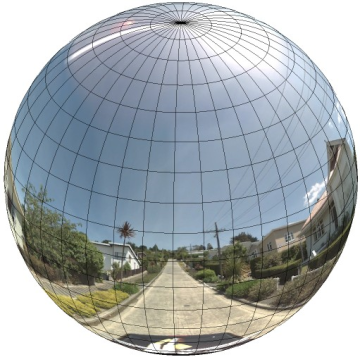
בדרך כלל, כדי ליצור תמונות פנורמיות מצלמים כמה תמונות מאותו מיקום ומחברים אותן באמצעות תוכנת פנורמה. (מידע נוסף זמין במאמר השוואה בין אפליקציות ליצירת פנורמה בוויקיפדיה). התמונות האלה צריכות להיות באותו מיקום 'מצלמה', שממנו צולמה כל אחת מהתמונות הפנורמיות. לאחר מכן אפשר להגדיר את התצוגה הפנורמית ב-360 מעלות כמישור על פני ספירה, כאשר התמונה מודבקת על פני השטח הדו-ממדי של הספירה.

טיפול בפנורמה כמיקום על פני ספירה עם מערכת קואורדינטות ישרה יתרון כאשר מחלקים את התמונה למשבצות ישרות, ומגישים תמונות על סמך קואורדינטות משבצות מחושבות.
יצירת משבצות פנורמה בהתאמה אישית
ב-Street View יש גם תמיכה ברמות שונות של פירוט התמונה באמצעות שימוש בפקד זום, שמאפשר להתקרב ולהתרחק מתצוגת ברירת המחדל. באופן כללי, ב-Street View יש חמש רמות של רזולוציית זום לכל תמונה פנורמית. אם תסתמכו על תמונת פנורמה אחת להצגה בכל רמות הזום, התמונה הזו תהיה גדולה מאוד ותאט את האפליקציה באופן משמעותי, או שהרזולוציה שלה תהיה נמוכה מאוד ברמות זום גבוהות יותר, כך שתוצג תמונה עם פיקסלים מרובים. למרבה המזל, אנחנו יכולים להשתמש בדפוס עיצוב דומה לזה שמשמש להצגת משבצות המפה של Google ברמות זום שונות, כדי לספק תמונות ברזולוציה מתאימה לתמונות פנורמיות בכל רמת זום.
כשקובץ StreetViewPanorama נטען בפעם הראשונה, כברירת מחדל מוצגת תמונה שמכילה 25% (90 מעלות קשת) מהרוחב האופקי של הפנורמה ברמת זום 1. התצוגה הזו תואמת בערך לשדה הראייה הרגיל של בני אדם. כשמגדילים את התצוגה מהתצוגה שמוגדרת כברירת מחדל, הקשת רחבה יותר, ואילו כשמקטינים את התצוגה, הקשת קטנה יותר. הפונקציה StreetViewPanorama מחשבת באופן אוטומטי את שדה הראייה המתאים לרמת הזום שנבחרה, ואז בוחרת את התמונות המתאימות ביותר לרזולוציה הזו על ידי בחירת קבוצת משבצות שתואמת בערך למימדים של שדה הראייה האופקי. שדות הראייה הבאים ממופים לרמות הזום של Street View:
| רמת הזום ב-Street View | שדה ראייה (מעלות) |
|---|---|
| 0 | 180 |
| 1 (ברירת מחדל) | 90 |
| 2 | 45 |
| 3 | 22.5 |
| 4 | 11.25 |
חשוב לזכור שהגודל של התמונה שמוצגת ב-Street View תלוי לחלוטין בגודל המסך (רוחב) של מאגר התמונות של Street View. אם תספקו מאגר רחב יותר, השירות עדיין יציג את אותו שדה ראייה בכל רמת זום נתונה, אבל יכול להיות שהוא יבחר במקום זאת משבצות שמתאימות יותר לרזולוציה הזו.
מכיוון שכל תמונה פנורמית מורכבת מתצוגה פרויקטיבית אליפטית, קל יחסית ליצור משבצות פנורמה. מאחר שהמיקום נותן תמונה עם יחס גובה-רוחב של 2:1, קל יותר להשתמש בתמונות עם יחס גובה-רוחב של 2:1, אבל תמונות ריבועיות עשויות לספק ביצועים טובים יותר במפות ריבועיות (כי שדה הראייה יהיה מרובע).
בתמונות מרובעות ביחס גובה-רוחב של 2:1, תמונה אחת שמכילה את כל התצוגה הרחבה מייצגת את כל 'העולם' של התצוגה הרחבה (התמונה הבסיסית) ברמת הזום 0. בכל רמת זום נוספת מוצגות 4 תמונות ביחס גובה-רוחב של zoomLevel. (לדוגמה, ברמת זום 2, כל הפנורמה מורכבת מ-16 משבצות). הערה: רמות הזום בתצוגת Street View שמחולקת לריבועים לא תואמות ישירות לרמות הזום שמוצגות באמצעות אמצעי הבקרה של Street View. במקום זאת, רמות הזום באמצעי הבקרה של Street View בוחרות שדה ראייה (FoV), שממנו נבחרים הריבועים המתאימים.

באופן כללי, כדאי לתת שמות לאריחי התמונות כדי שאפשר יהיה לבחור אותם באופן פרוגרמטי. טיפול בבקשות מותאם אישית של תמונות פנורמיות
טיפול בבקשות לפנורמות בהתאמה אישית
כדי להשתמש בפנורמה בהתאמה אישית, צריך להפעיל את StreetViewPanorama.registerPanoProvider() ולציין את השם של שיטת הספק של הפנורמה בהתאמה אישית. השיטה של ספק הפנורמה חייבת להחזיר אובייקט StreetViewPanoramaData, ולחתימה שלה צריך להיות המבנה הבא:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData הוא אובייקט בפורמט הבא:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
כדי להציג פנורמה בהתאמה אישית:
- מגדירים את המאפיין
StreetViewPanoramaOptions.panoלערך מותאם אישית. - קוראים לפונקציה
StreetViewPanorama.registerPanoProvider()כדי לספק פונקציה בהתאמה אישית של ספק פנורמה. - מטמיעים את הפונקציה בהתאמה אישית של ספק התמונות הפנורמיות כדי לטפל בערך
panoשצוין. - יוצרים אובייקט
StreetViewPanoramaData. - מגדירים את המאפיין
StreetViewTileData.getTileUrlלשם של פונקציית ספק משבצות בהתאמה אישית שאתם מספקים. לדוגמה,getCustomPanoramaTileUrl. - מטמיעים את הפונקציה של ספק המשבצות בהתאמה אישית, כפי שמתואר בדוגמאות שבהמשך.
- החזרת האובייקט
StreetViewPanoramaData.
הערה: אם רוצים להציג תמונות פנורמיות בהתאמה אישית, אסור להגדיר ישירות את position ב-StreetViewPanorama. מיקום כזה יורה לשירות Street View לבקש את תמונות ברירת המחדל של Street View שנמצאות בסביבת המיקום הזה. במקום זאת, צריך להגדיר את המיקום הזה בשדה location.latLng של האובייקט המותאם אישית StreetViewPanoramaData.
בדוגמה הבאה מוצגת תמונה פנורמית בהתאמה אישית של המשרד של Google בסידני. שימו לב שבדוגמה הזו לא נעשה שימוש במפה או בתמונות ברירת המחדל של Street View:
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>ניסיון של דוגמה
ספק הפנורמה בהתאמה אישית מחזיר את המשבצת המתאימה בהתאם למזהה הפנורמה, לרמת הזום ולקואורדינטות של המשבצת בפנורמה שהועברו.
מאחר שבחירת התמונה תלויה בערכים המועברים האלה, מומלץ לתת שמות לתמונות שאפשר לבחור באופן פרוגרמטי על סמך הערכים המועברים האלה, כמו pano_zoom_tileX_tileY.png.
בדוגמה הבאה נוספת חץ נוסף לתמונה, בנוסף לחצים שמוגדרים כברירת מחדל לניווט ב-Street View, שמצביע ל-Google Sydney ומקשר לתמונות בהתאמה אישית:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
