Tổng quan
Chế độ xem đường phố của Google cung cấp hình ảnh toàn cảnh 360 độ từ các con đường được chỉ định trên toàn bộ phạm vi cung cấp. Phạm vi cung cấp của API Chế độ xem đường phố giống như phạm vi cung cấp của ứng dụng Google Maps (https://maps.google.com/). Danh sách các thành phố hiện được hỗ trợ cho Chế độ xem đường phố có tại trang web của Google Maps.
Dưới đây là hình ảnh mẫu trong Chế độ xem đường phố.
API JavaScript của Maps cung cấp dịch vụ Chế độ xem đường phố để lấy và thao tác với hình ảnh dùng trong Chế độ xem đường phố của Google Maps. Dịch vụ Chế độ xem đường phố này được hỗ trợ gốc trong trình duyệt.
Sử dụng bản đồ Chế độ xem đường phố
Mặc dù có thể sử dụng Chế độ xem đường phố trong một phần tử DOM độc lập, nhưng chế độ này hữu ích nhất khi chỉ báo một vị trí trên bản đồ. Theo mặc định, Chế độ xem đường phố được bật trên bản đồ và nút điều khiển Người hình mắc áo của Chế độ xem đường phố sẽ xuất hiện được tích hợp trong các nút điều khiển điều hướng (thu phóng và xoay). Bạn có thể ẩn chế độ điều khiển này trong MapOptions của bản đồ bằng cách đặt streetViewControl thành false. Bạn cũng có thể thay đổi vị trí mặc định của thành phần điều khiển Chế độ xem đường phố bằng cách đặt thuộc tính streetViewControlOptions.position của Map thành ControlPosition mới.
Công cụ điều khiển Người hình mắc áo trong Chế độ xem đường phố cho phép bạn xem ảnh toàn cảnh trên Chế độ xem đường phố ngay trong bản đồ. Khi người dùng nhấp và giữ Người hình mắc áo, bản đồ sẽ cập nhật để hiển thị đường viền màu xanh dương xung quanh các đường phố có Chế độ xem đường phố, mang đến trải nghiệm người dùng tương tự như ứng dụng Google Maps.
Khi người dùng thả điểm đánh dấu Pegman vào một con đường, bản đồ sẽ cập nhật để hiển thị hình ảnh toàn cảnh Chế độ xem đường phố của vị trí được chỉ định.
Ảnh toàn cảnh trong Chế độ xem đường phố
Hình ảnh Chế độ xem đường phố được hỗ trợ thông qua việc sử dụng đối tượng StreetViewPanorama. Đối tượng này cung cấp giao diện API cho "trình xem" Chế độ xem đường phố. Mỗi bản đồ chứa một ảnh toàn cảnh Chế độ xem đường phố mặc định mà bạn có thể truy xuất bằng cách gọi phương thức getStreetView() của bản đồ. Khi thêm một thành phần điều khiển Chế độ xem đường phố vào bản đồ bằng cách đặt tuỳ chọn streetViewControl thành true, bạn sẽ tự động kết nối thành phần điều khiển Người hình mắc áo với ảnh toàn cảnh Chế độ xem đường phố mặc định này.
Bạn cũng có thể tạo đối tượng StreetViewPanorama của riêng mình và đặt bản đồ để sử dụng đối tượng đó thay vì đối tượng mặc định, bằng cách đặt thuộc tính streetView của bản đồ một cách rõ ràng thành đối tượng đã tạo đó. Bạn nên ghi đè ảnh toàn cảnh mặc định nếu muốn sửa đổi hành vi mặc định, chẳng hạn như tự động chia sẻ lớp phủ giữa bản đồ và ảnh toàn cảnh. (Xem phần Lớp phủ trong Chế độ xem đường phố bên dưới.)
Vùng chứa Chế độ xem đường phố
Thay vào đó, bạn nên hiển thị StreetViewPanorama trong một phần tử DOM riêng biệt, thường là phần tử <div>.
Bạn chỉ cần truyền phần tử DOM trong hàm khởi tạo của StreetViewPanorama. Để hình ảnh hiển thị tối ưu, bạn nên sử dụng kích thước tối thiểu là 200 pixel x 200 pixel.
Lưu ý: Mặc dù chức năng Chế độ xem đường phố được thiết kế để sử dụng cùng với bản đồ, nhưng bạn không bắt buộc phải sử dụng chức năng này. Bạn có thể sử dụng đối tượng Chế độ xem đường phố độc lập mà không cần bản đồ.
Vị trí và góc nhìn (POV) trong Chế độ xem đường phố
Hàm khởi tạo StreetViewPanorama cũng cho phép bạn đặt vị trí và điểm nhìn của Chế độ xem đường phố bằng tham số StreetViewOptions. Bạn có thể gọi
setPosition() và setPov() trên đối tượng sau khi tạo để thay đổi vị trí và POV của đối tượng đó.
Vị trí trên Chế độ xem đường phố xác định vị trí lấy nét của máy ảnh cho một hình ảnh, nhưng không xác định hướng của máy ảnh cho hình ảnh đó. Để thực hiện mục đích đó, đối tượng StreetViewPov xác định hai thuộc tính:
heading(mặc định là0) xác định góc xoay xung quanh vị trí máy ảnh theo độ so với hướng bắc thực. Hướng được đo theo chiều kim đồng hồ (90 độ là hướng đông bắc).pitch(mặc định là0) xác định độ lệch góc "lên" hoặc "xuống" so với độ dốc mặc định ban đầu của máy ảnh, thường (nhưng không phải lúc nào cũng) nằm ngang. (Ví dụ: hình ảnh được chụp trên một ngọn đồi có thể hiển thị độ dốc mặc định không phải là chiều ngang.) Góc nghiêng được đo bằng các giá trị dương khi nhìn lên (đến +90 độ thẳng lên và vuông góc với độ nghiêng mặc định) và các giá trị âm khi nhìn xuống (đến -90 độ thẳng xuống và vuông góc với độ nghiêng mặc định).
Đối tượng StreetViewPov thường được dùng để xác định góc nhìn của máy ảnh Chế độ xem đường phố. Bạn cũng có thể xác định góc nhìn của người chụp ảnh – thường là hướng ô tô hoặc xe ba bánh đang đối diện – bằng phương thức StreetViewPanorama.getPhotographerPov().
Mã sau đây hiển thị bản đồ Boston với chế độ xem ban đầu là Công viên Fenway. Việc chọn Người hình mắc áo và kéo đến một vị trí được hỗ trợ trên bản đồ sẽ thay đổi ảnh toàn cảnh Chế độ xem đường phố:
TypeScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: fenway, zoom: 14, } ); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: fenway, pov: { heading: 34, pitch: 10, }, } ); map.setStreetView(panorama); } declare global { interface Window { initialize: () => void; } } window.initialize = initialize;
JavaScript
function initialize() { const fenway = { lat: 42.345573, lng: -71.098326 }; const map = new google.maps.Map(document.getElementById("map"), { center: fenway, zoom: 14, }); const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: fenway, pov: { heading: 34, pitch: 10, }, }, ); map.setStreetView(panorama); } window.initialize = initialize;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #map, #pano { float: left; height: 100%; width: 50%; }
HTML
<html>
<head>
<title>Street View split-map-panes</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<div id="pano"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initialize&v=weekly"
defer
></script>
</body>
</html>Thử mẫu
Theo dõi chuyển động trên thiết bị di động
Trên các thiết bị hỗ trợ sự kiện hướng thiết bị, API cho phép người dùng thay đổi góc nhìn của Chế độ xem đường phố dựa trên chuyển động của thiết bị. Người dùng có thể quan sát xung quanh bằng cách di chuyển thiết bị. Đây được gọi là tính năng theo dõi chuyển động hoặc theo dõi độ xoay thiết bị.
Là nhà phát triển ứng dụng, bạn có thể thay đổi hành vi mặc định như sau:
- Bật hoặc tắt chức năng theo dõi chuyển động. Theo mặc định, tính năng theo dõi chuyển động sẽ được bật trên mọi thiết bị hỗ trợ tính năng này. Mẫu sau đây tắt tính năng theo dõi chuyển động, nhưng vẫn hiển thị chế độ điều khiển theo dõi chuyển động.
(Lưu ý rằng người dùng có thể bật tính năng theo dõi chuyển động bằng cách nhấn vào nút điều khiển.)
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false });
-
Ẩn hoặc hiện chế độ điều khiển theo dõi chuyển động. Theo mặc định, chế độ điều khiển này sẽ xuất hiện trên các thiết bị hỗ trợ tính năng theo dõi chuyển động. Người dùng có thể nhấn vào tuỳ chọn điều khiển để bật hoặc tắt tính năng theo dõi chuyển động. Xin lưu ý rằng tuỳ chọn điều khiển này sẽ không bao giờ xuất hiện nếu thiết bị không hỗ trợ tính năng theo dõi chuyển động, bất kể giá trị của
motionTrackingControllà gì.Mẫu sau đây tắt cả tính năng theo dõi chuyển động và chế độ điều khiển theo dõi chuyển động. Trong trường hợp này, người dùng không thể bật tính năng theo dõi chuyển động:
var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTracking: false, motionTrackingControl: false });
- Thay đổi vị trí mặc định của nút điều khiển tính năng theo dõi chuyển động. Theo mặc định, chế độ điều khiển sẽ xuất hiện ở gần dưới cùng bên phải của ảnh toàn cảnh (vị trí
RIGHT_BOTTOM). Mẫu sau đây đặt vị trí của chế độ điều khiển thành dưới cùng bên trái:var panorama = new google.maps.StreetViewPanorama( document.getElementById('pano'), { position: {lat: 37.869260, lng: -122.254811}, pov: {heading: 165, pitch: 0}, motionTrackingControlOptions: { position: google.maps.ControlPosition.LEFT_BOTTOM } });
Để xem tính năng theo dõi chuyển động hoạt động như thế nào, hãy xem mẫu sau trên thiết bị di động (hoặc bất kỳ thiết bị nào hỗ trợ sự kiện hướng thiết bị):
Lớp phủ trong Chế độ xem đường phố
Đối tượng StreetViewPanorama mặc định hỗ trợ chế độ hiển thị gốc của lớp phủ bản đồ.
Lớp phủ thường xuất hiện ở "cấp đường phố" được neo ở các vị trí LatLng. (Ví dụ: các điểm đánh dấu sẽ xuất hiện với phần đuôi được neo vào mặt phẳng ngang của vị trí trong ảnh toàn cảnh Chế độ xem đường phố.)
Hiện tại, các loại lớp phủ được hỗ trợ trên ảnh toàn cảnh Chế độ xem đường phố chỉ giới hạn ở Marker, InfoWindow và OverlayView tuỳ chỉnh. Các lớp phủ mà bạn hiển thị trên bản đồ có thể được hiển thị trên ảnh toàn cảnh Chế độ xem đường phố bằng cách coi ảnh toàn cảnh là đối tượng thay thế cho đối tượng Map, gọi setMap() và truyền StreetViewPanorama dưới dạng đối số thay vì bản đồ. Tương tự, bạn có thể mở cửa sổ Thông tin trong ảnh toàn cảnh Chế độ xem đường phố bằng cách gọi open(), truyền StreetViewPanorama() thay vì bản đồ.
Ngoài ra, khi tạo bản đồ bằng StreetViewPanorama mặc định, mọi điểm đánh dấu được tạo trên bản đồ sẽ tự động được chia sẻ với ảnh toàn cảnh Chế độ xem đường phố được liên kết với bản đồ, miễn là ảnh toàn cảnh đó hiển thị. Để truy xuất ảnh toàn cảnh Chế độ xem đường phố mặc định, hãy gọi getStreetView() trên đối tượng Map. Xin lưu ý rằng nếu bạn đặt thuộc tính streetView của bản đồ thành StreetViewPanorama do chính bạn tạo, thì bạn sẽ ghi đè ảnh toàn cảnh mặc định.
Ví dụ sau đây cho thấy các điểm đánh dấu thể hiện nhiều vị trí xung quanh Astor Place, Thành phố New York. Chuyển màn hình sang Chế độ xem đường phố để hiển thị các điểm đánh dấu dùng chung trong StreetViewPanorama.
TypeScript
let panorama: google.maps.StreetViewPanorama; function initMap(): void { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { center: astorPlace, zoom: 18, streetViewControl: false, } ); document .getElementById("toggle")! .addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView()!; // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, } ); } function toggleStreetView(): void { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; function initMap() { const astorPlace = { lat: 40.729884, lng: -73.990988 }; // Set up the map const map = new google.maps.Map(document.getElementById("map"), { center: astorPlace, zoom: 18, streetViewControl: false, }); document.getElementById("toggle").addEventListener("click", toggleStreetView); const cafeIcon = document.createElement("img"); cafeIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/cafe_icon.svg"; const dollarIcon = document.createElement("img"); dollarIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bank_icon.svg"; const busIcon = document.createElement("img"); busIcon.src = "https://developers.google.com/maps/documentation/javascript/examples/full/images/bus_icon.svg"; // Set up the markers on the map const cafeMarker = new google.maps.Marker({ position: { lat: 40.730031, lng: -73.991428 }, map, title: "Cafe", icon: cafeIcon.src, }); const bankMarker = new google.maps.Marker({ position: { lat: 40.729681, lng: -73.991138 }, map, title: "Bank", icon: dollarIcon.src, }); const busMarker = new google.maps.Marker({ position: { lat: 40.729559, lng: -73.990741 }, map, title: "Bus Stop", icon: busIcon.src, }); // We get the map's default panorama and set up some defaults. // Note that we don't yet set it visible. panorama = map.getStreetView(); // TODO fix type panorama.setPosition(astorPlace); panorama.setPov( /** @type {google.maps.StreetViewPov} */ { heading: 265, pitch: 0, }, ); } function toggleStreetView() { const toggle = panorama.getVisible(); if (toggle == false) { panorama.setVisible(true); } else { panorama.setVisible(false); } } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #floating-panel { margin-left: -100px; }
HTML
<html>
<head>
<title>Overlays Within Street View</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="floating-panel">
<input type="button" value="Toggle Street View" id="toggle" />
</div>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&libraries=marker&v=weekly"
defer
></script>
</body>
</html>Thử mẫu
Sự kiện trên Chế độ xem đường phố
Khi di chuyển giữa Chế độ xem đường phố hoặc thao tác với hướng của chế độ này, bạn nên theo dõi một số sự kiện cho biết các thay đổi đối với trạng thái của StreetViewPanorama:
pano_changedkích hoạt bất cứ khi nào mã nhận dạng của ảnh toàn cảnh cá nhân thay đổi. Sự kiện này không đảm bảo rằng mọi dữ liệu liên kết trong ảnh toàn cảnh (chẳng hạn như đường liên kết) cũng đã thay đổi vào thời điểm sự kiện này được kích hoạt; sự kiện này chỉ cho biết rằng mã nhận dạng ảnh toàn cảnh đã thay đổi. Xin lưu ý rằng mã nhận dạng ảnh toàn cảnh (mà bạn có thể dùng để tham chiếu đến ảnh toàn cảnh này) chỉ ổn định trong phiên trình duyệt hiện tại.position_changedkích hoạt bất cứ khi nào vị trí cơ bản (LatLng) của ảnh toàn cảnh thay đổi. Thao tác xoay ảnh toàn cảnh sẽ không kích hoạt sự kiện này. Xin lưu ý rằng bạn có thể thay đổi vị trí cơ bản của ảnh toàn cảnh mà không cần thay đổi mã nhận dạng ảnh toàn cảnh được liên kết, vì API sẽ tự động liên kết mã nhận dạng ảnh toàn cảnh gần nhất với vị trí của ảnh toàn cảnh.pov_changedkích hoạt bất cứ khi nàoStreetViewPovcủa Chế độ xem đường phố thay đổi. Xin lưu ý rằng sự kiện này có thể kích hoạt trong khi vị trí và mã pano vẫn ổn định.links_changedkích hoạt bất cứ khi nào các đường liên kết của Chế độ xem đường phố thay đổi. Xin lưu ý rằng sự kiện này có thể kích hoạt không đồng bộ sau khi có thay đổi về mã nhận dạng ảnh toàn cảnh được chỉ báo thông quapano_changed.visible_changedkích hoạt bất cứ khi nào chế độ hiển thị của Chế độ xem đường phố thay đổi. Xin lưu ý rằng sự kiện này có thể kích hoạt không đồng bộ sau khi có thay đổi về mã nhận dạng ảnh toàn cảnh được chỉ báo thông quapano_changed.
Mã sau đây minh hoạ cách xử lý các sự kiện này để thu thập dữ liệu về StreetViewPanorama cơ bản:
TypeScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement, { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, } ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell") as HTMLElement; panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table") as HTMLElement; while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild as ChildNode); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description as string; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById( "position-cell" ) as HTMLElement; (positionCell.firstChild as HTMLElement).nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell") as HTMLElement; const pitchCell = document.getElementById("pitch-cell") as HTMLElement; (headingCell.firstChild as HTMLElement).nodeValue = panorama.getPov().heading + ""; (pitchCell.firstChild as HTMLElement).nodeValue = panorama.getPov().pitch + ""; }); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { const panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), { position: { lat: 37.869, lng: -122.255 }, pov: { heading: 270, pitch: 0, }, visible: true, }, ); panorama.addListener("pano_changed", () => { const panoCell = document.getElementById("pano-cell"); panoCell.innerHTML = panorama.getPano(); }); panorama.addListener("links_changed", () => { const linksTable = document.getElementById("links_table"); while (linksTable.hasChildNodes()) { linksTable.removeChild(linksTable.lastChild); } const links = panorama.getLinks(); for (const i in links) { const row = document.createElement("tr"); linksTable.appendChild(row); const labelCell = document.createElement("td"); labelCell.innerHTML = "<b>Link: " + i + "</b>"; const valueCell = document.createElement("td"); valueCell.innerHTML = links[i].description; linksTable.appendChild(labelCell); linksTable.appendChild(valueCell); } }); panorama.addListener("position_changed", () => { const positionCell = document.getElementById("position-cell"); positionCell.firstChild.nodeValue = panorama.getPosition() + ""; }); panorama.addListener("pov_changed", () => { const headingCell = document.getElementById("heading-cell"); const pitchCell = document.getElementById("pitch-cell"); headingCell.firstChild.nodeValue = panorama.getPov().heading + ""; pitchCell.firstChild.nodeValue = panorama.getPov().pitch + ""; }); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: "Roboto", "sans-serif"; line-height: 30px; padding-left: 10px; } #pano { width: 50%; height: 100%; float: left; } #floating-panel { width: 45%; height: 100%; float: right; text-align: left; overflow: auto; position: static; border: 0px solid #999; }
HTML
<html>
<head>
<title>Street View Events</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="pano"></div>
<div id="floating-panel">
<table>
<tr>
<td><b>Position</b></td>
<td id="position-cell"> </td>
</tr>
<tr>
<td><b>POV Heading</b></td>
<td id="heading-cell">270</td>
</tr>
<tr>
<td><b>POV Pitch</b></td>
<td id="pitch-cell">0.0</td>
</tr>
<tr>
<td><b>Pano ID</b></td>
<td id="pano-cell"> </td>
</tr>
<table id="links_table"></table>
</table>
</div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Thử mẫu
Các chế độ điều khiển trong Chế độ xem đường phố
Khi hiển thị StreetViewPanorama, theo mặc định, nhiều chế độ điều khiển sẽ xuất hiện trên ảnh toàn cảnh. Bạn có thể bật hoặc tắt các chế độ điều khiển này bằng cách đặt các trường thích hợp trong StreetViewPanoramaOptions thành true hoặc false:
panControlcung cấp một cách để xoay ảnh toàn cảnh. Theo mặc định, chế độ điều khiển này xuất hiện dưới dạng một la bàn tích hợp tiêu chuẩn và chế độ điều khiển kéo. Bạn có thể thay đổi vị trí của thành phần điều khiển bằng cách cung cấpPanControlOptionstrong trườngpanControlOptions.zoomControlcung cấp một cách để phóng to trong hình ảnh. Theo mặc định, tùy chọn điều khiển này sẽ xuất hiện ở gần dưới cùng bên phải của ảnh toàn cảnh. Bạn có thể thay đổi giao diện của thành phần điều khiển bằng cách cung cấpZoomControlOptionstrong trườngzoomControlOptions.addressControlcung cấp một lớp phủ văn bản cho biết địa chỉ của vị trí được liên kết và cung cấp đường liên kết để mở vị trí đó trong Google Maps. Bạn có thể thay đổi giao diện của thành phần điều khiển bằng cách cung cấpStreetViewAddressControlOptionstrong trườngaddressControlOptions.fullscreenControlcung cấp tuỳ chọn mở Chế độ xem đường phố ở chế độ toàn màn hình. Bạn có thể thay đổi giao diện của thành phần điều khiển bằng cách cung cấpFullscreenControlOptionstrong trườngfullscreenControlOptions.motionTrackingControlcung cấp tuỳ chọn bật hoặc tắt tính năng theo dõi chuyển động trên thiết bị di động. Chế độ điều khiển này chỉ xuất hiện trên các thiết bị hỗ trợ sự kiện hướng thiết bị. Theo mặc định, chế độ điều khiển sẽ xuất hiện ở gần dưới cùng bên phải của ảnh toàn cảnh. Bạn có thể thay đổi vị trí của thành phần điều khiển bằng cách cung cấpMotionTrackingControlOptions. Để biết thêm thông tin, hãy xem phần theo dõi chuyển động.linksControlcung cấp các mũi tên hướng dẫn trên hình ảnh để chuyển đến các hình ảnh toàn cảnh liền kề.- Nút điều khiển Đóng cho phép người dùng đóng trình xem Chế độ xem đường phố. Bạn có thể bật hoặc tắt chế độ điều khiển Đóng bằng cách đặt
enableCloseButtonthànhtruehoặcfalse.
Ví dụ sau đây sẽ thay đổi các chế độ điều khiển hiển thị trong Chế độ xem đường phố được liên kết và xoá các đường liên kết của chế độ xem:
TypeScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, } ); } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Note: constructed panorama objects have visible: true // set by default. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { position: { lat: 42.345573, lng: -71.098326 }, addressControlOptions: { position: google.maps.ControlPosition.BOTTOM_CENTER, }, linksControl: false, panControl: false, enableCloseButton: false, }, ); } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Street View Controls</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Thử mẫu
Truy cập trực tiếp vào dữ liệu Chế độ xem đường phố
Bạn có thể xác định khả năng có sẵn của dữ liệu Chế độ xem đường phố hoặc trả về thông tin về các ảnh toàn cảnh cụ thể bằng cách lập trình mà không cần thao tác trực tiếp trên bản đồ/ảnh toàn cảnh. Bạn có thể thực hiện việc này bằng cách sử dụng đối tượng StreetViewService. Đối tượng này cung cấp giao diện cho dữ liệu được lưu trữ trong dịch vụ Chế độ xem đường phố của Google.
Yêu cầu dịch vụ của Chế độ xem đường phố
Việc truy cập vào dịch vụ Chế độ xem đường phố là không đồng bộ vì API Google Maps cần thực hiện lệnh gọi đến một máy chủ bên ngoài. Vì lý do đó, bạn cần truyền một phương thức lệnh gọi lại để thực thi sau khi hoàn tất yêu cầu. Phương thức gọi lại này xử lý kết quả.
Bạn có thể bắt đầu các yêu cầu đến StreetViewService bằng cách sử dụng StreetViewPanoRequest hoặc StreetViewLocationRequest.
Yêu cầu sử dụng StreetViewPanoRequest sẽ trả về dữ liệu toàn cảnh dựa trên mã tham chiếu giúp xác định duy nhất bức ảnh toàn cảnh đó. Xin lưu ý rằng các mã tham chiếu này chỉ ổn định trong suốt thời gian hoạt động của hình ảnh toàn cảnh đó.
Yêu cầu sử dụng StreetViewLocationRequest sẽ tìm kiếm dữ liệu toàn cảnh tại một vị trí cụ thể bằng các tham số sau:
locationchỉ định vị trí (vĩ độ và kinh độ) để tìm kiếm ảnh toàn cảnh.preferenceđặt lựa chọn ưu tiên cho ảnh toàn cảnh cần tìm trong bán kính: ảnh gần nhất với vị trí đã cung cấp hoặc ảnh tốt nhất trong bán kính.radiusđặt bán kính, được chỉ định bằng mét, để tìm kiếm ảnh toàn cảnh, tập trung vào vĩ độ và kinh độ đã cho. Mặc định là 50 nếu không được cung cấp.sourcechỉ định nguồn của ảnh toàn cảnh để tìm kiếm. Có các giá trị hợp lệ như sau:defaultsử dụng các nguồn mặc định cho Chế độ xem đường phố; các nội dung tìm kiếm không bị giới hạn ở một số nguồn cụ thể.outdoorgiới hạn nội dung tìm kiếm ở các bộ sưu tập ngoài trời. Xin lưu ý rằng có thể không có ảnh toàn cảnh ngoài trời cho vị trí đã chỉ định.
Nội dung phản hồi về dịch vụ của Chế độ xem đường phố
Hàm getPanorama() cần một hàm lệnh gọi lại để thực thi khi truy xuất kết quả từ dịch vụ Chế độ xem đường phố. Hàm gọi lại này trả về một tập hợp dữ liệu toàn cảnh trong đối tượng StreetViewPanoramaData và mã StreetViewStatus biểu thị trạng thái của yêu cầu, theo thứ tự đó.
Thông số kỹ thuật của đối tượng StreetViewPanoramaData chứa siêu dữ liệu về ảnh toàn cảnh trên Đường phố của dạng sau:
{ "location": { "latLng": LatLng, "description": string, "pano": string }, "copyright": string, "links": [{ "heading": number, "description": string, "pano": string, "roadColor": string, "roadOpacity": number }], "tiles": { "worldSize": Size, "tileSize": Size, "centerHeading": number } }
Lưu ý rằng đối tượng dữ liệu này không phải là đối tượng StreetViewPanorama. Để tạo đối tượng Chế độ xem đường phố bằng dữ liệu này, bạn cần tạo một StreetViewPanorama và gọi setPano(), truyền mã nhận dạng cho đối tượng đó như được ghi chú trong trường location.pano được trả về.
Mã status có thể trả về một trong các giá trị sau:
OKcho biết dịch vụ đã tìm thấy một ảnh toàn cảnh phù hợp.ZERO_RESULTScho biết dịch vụ không tìm thấy ảnh toàn cảnh phù hợp với tiêu chí đã truyền.UNKNOWN_ERRORcho biết không thể xử lý yêu cầu Chế độ xem đường phố, mặc dù không rõ lý do chính xác.
Mã sau đây tạo một StreetViewService phản hồi các lượt nhấp của người dùng trên bản đồ bằng cách tạo các điểm đánh dấu. Khi được nhấp vào, các điểm đánh dấu này sẽ hiển thị StreetViewPanorama của vị trí đó. Mã này sử dụng nội dung của StreetViewPanoramaData được trả về từ dịch vụ.
TypeScript
/* * Click the map to set a new location for the Street View camera. */ let map: google.maps.Map; let panorama: google.maps.StreetViewPanorama; function initMap(): void { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano") as HTMLElement ); // Set up the map. map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location.") ); }); } function processSVData({ data }: google.maps.StreetViewResponse) { const location = data.location!; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID as string); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
/* * Click the map to set a new location for the Street View camera. */ let map; let panorama; function initMap() { const berkeley = { lat: 37.869085, lng: -122.254775 }; const sv = new google.maps.StreetViewService(); panorama = new google.maps.StreetViewPanorama( document.getElementById("pano"), ); // Set up the map. map = new google.maps.Map(document.getElementById("map"), { center: berkeley, zoom: 16, streetViewControl: false, }); // Set the initial Street View camera to the center of the map sv.getPanorama({ location: berkeley, radius: 50 }).then(processSVData); // Look for a nearby Street View panorama when the map is clicked. // getPanorama will return the nearest pano when the given // radius is 50 meters or less. map.addListener("click", (event) => { sv.getPanorama({ location: event.latLng, radius: 50 }) .then(processSVData) .catch((e) => console.error("Street View data not found for this location."), ); }); } function processSVData({ data }) { const location = data.location; const marker = new google.maps.Marker({ position: location.latLng, map, title: location.description, }); panorama.setPano(location.pano); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); marker.addListener("click", () => { const markerPanoID = location.pano; // Set the Pano to use the passed panoID. panorama.setPano(markerPanoID); panorama.setPov({ heading: 270, pitch: 0, }); panorama.setVisible(true); }); } window.initMap = initMap;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Directly Accessing Street View Data</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map" style="width: 45%; height: 100%; float: left"></div>
<div id="pano" style="width: 45%; height: 100%; float: left"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>Thử mẫu
Cung cấp ảnh toàn cảnh Chế độ xem đường phố tuỳ chỉnh
API JavaScript của Maps hỗ trợ việc hiển thị ảnh toàn cảnh tuỳ chỉnh trong đối tượng StreetViewPanorama. Bằng cách sử dụng ảnh toàn cảnh tùy chỉnh, bạn có thể hiển thị nội thất của các tòa nhà, khung cảnh từ các địa điểm có cảnh đẹp hoặc bất kỳ điều gì trong trí tưởng tượng của bạn. Bạn thậm chí có thể liên kết các ảnh toàn cảnh tuỳ chỉnh này với ảnh toàn cảnh Chế độ xem đường phố hiện có của Google.
Quy trình thiết lập một bộ hình ảnh toàn cảnh tuỳ chỉnh bao gồm các bước sau:
- Tạo hình ảnh toàn cảnh cơ sở cho từng ảnh toàn cảnh tuỳ chỉnh. Hình ảnh cơ sở này phải ở độ phân giải cao nhất mà bạn muốn phân phát hình ảnh thu phóng.
- (Không bắt buộc nhưng nên làm) Tạo một tập hợp thẻ thông tin toàn cảnh ở nhiều mức thu phóng từ hình ảnh cơ bản.
- Tạo đường liên kết giữa các ảnh toàn cảnh tuỳ chỉnh.
- (Không bắt buộc) Chỉ định ảnh toàn cảnh "đầu vào" trong hình ảnh Chế độ xem đường phố hiện có của Google và tuỳ chỉnh đường liên kết đến/từ tập hợp tuỳ chỉnh thành tập hợp tiêu chuẩn.
- Xác định siêu dữ liệu cho từng hình ảnh toàn cảnh trong đối tượng
StreetViewPanoramaData. - Triển khai một phương thức xác định dữ liệu và hình ảnh toàn cảnh tuỳ chỉnh, đồng thời chỉ định phương thức đó làm trình xử lý tuỳ chỉnh trong đối tượng
StreetViewPanorama.
Các phần sau đây giải thích quy trình này.
Tạo ảnh toàn cảnh tuỳ chỉnh
Mỗi ảnh toàn cảnh trên Chế độ xem đường phố là một hình ảnh hoặc một nhóm hình ảnh cung cấp chế độ xem toàn cảnh 360 độ từ một vị trí.
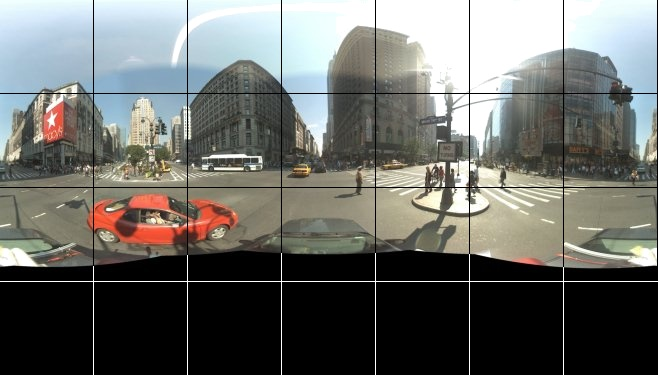
Đối tượng StreetViewPanorama sử dụng hình ảnh tuân theo phép chiếu hình chữ nhật đồng dạng (Plate Carrée). Một phép chiếu như vậy chứa 360 độ chế độ xem ngang (bao quanh đầy đủ) và 180 độ chế độ xem dọc (từ trên xuống dưới). Các trường nhìn này sẽ tạo ra hình ảnh có tỷ lệ khung hình là 2:1. Dưới đây là ảnh toàn cảnh bao phủ toàn bộ khung hình.

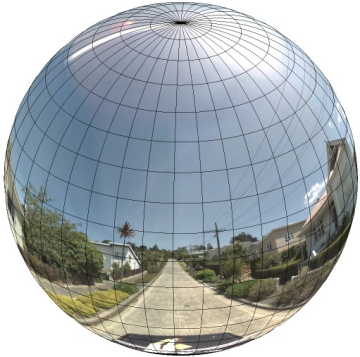
Hình ảnh toàn cảnh thường được lấy bằng cách chụp nhiều ảnh từ một vị trí và ghép các ảnh đó lại với nhau bằng phần mềm toàn cảnh. (Xem bài viết So sánh các ứng dụng ghép ảnh trên Wikipedia để biết thêm thông tin.) Những hình ảnh như vậy phải có cùng một vị trí "máy ảnh", từ đó mỗi hình ảnh toàn cảnh được chụp. Sau đó, ảnh toàn cảnh 360 độ thu được có thể xác định một hình chiếu trên một hình cầu với hình ảnh được bao bọc trên bề mặt hai chiều của hình cầu.

Việc coi ảnh toàn cảnh là một hình chiếu trên một hình cầu có hệ toạ độ vuông góc sẽ có lợi khi chia hình ảnh thành thẻ thông tin vuông góc và phân phát hình ảnh dựa trên toạ độ thẻ thông tin được tính toán.
Tạo Thẻ thông tin toàn cảnh tuỳ chỉnh
Chế độ xem đường phố cũng hỗ trợ nhiều cấp độ chi tiết hình ảnh thông qua việc sử dụng chế độ điều khiển thu phóng, cho phép bạn thu phóng và thu nhỏ từ chế độ xem mặc định. Nhìn chung, Chế độ xem đường phố cung cấp 5 cấp độ độ phân giải khi phóng to cho bất kỳ hình ảnh toàn cảnh nào. Nếu bạn phải dựa vào một hình ảnh toàn cảnh để phân phát tất cả các cấp độ thu phóng, thì hình ảnh đó sẽ phải khá lớn và làm chậm đáng kể ứng dụng của bạn, hoặc có độ phân giải kém ở các cấp độ thu phóng cao hơn khiến bạn phải phân phát hình ảnh có pixel kém. Tuy nhiên, may mắn là chúng ta có thể sử dụng một mẫu thiết kế tương tự dùng để phân phát thẻ thông tin trên bản đồ của Google ở các cấp độ thu phóng khác nhau để cung cấp hình ảnh có độ phân giải phù hợp cho ảnh toàn cảnh ở mỗi cấp độ thu phóng.
Khi StreetViewPanorama tải lần đầu, theo mặc định, lớp này sẽ hiển thị một hình ảnh bao gồm 25% (90 độ cung) chiều rộng ngang của ảnh toàn cảnh ở mức thu phóng 1. Chế độ xem này tương ứng gần đúng với trường nhìn bình thường của con người. Việc thu phóng "ra" từ chế độ xem mặc định này về cơ bản sẽ cung cấp một vòng cung rộng hơn, trong khi thu phóng sẽ thu hẹp trường nhìn của một khung hiển thị thành một vòng cung nhỏ hơn. StreetViewPanorama tự động tính toán trường nhìn thích hợp cho mức thu phóng đã chọn, sau đó chọn hình ảnh phù hợp nhất với độ phân giải đó bằng cách chọn một tập hợp thẻ thông tin gần khớp với kích thước của trường nhìn ngang. Các trường nhìn sau đây liên kết với các cấp độ thu phóng của Chế độ xem đường phố:
| Mức thu phóng trong Chế độ xem đường phố | Trường nhìn (độ) |
|---|---|
| 0 | 180 |
| 1 (mặc định) | 90 |
| 2 | 45 |
| 3 | 22,5 |
| 4 | 11,25 |
Xin lưu ý rằng kích thước của hình ảnh hiển thị trong Chế độ xem đường phố hoàn toàn phụ thuộc vào kích thước màn hình (chiều rộng) của vùng chứa Chế độ xem đường phố. Nếu bạn cung cấp vùng chứa rộng hơn, dịch vụ này vẫn sẽ cung cấp cùng một trường nhìn cho bất kỳ cấp độ thu phóng nào, mặc dù dịch vụ này có thể chọn các ô phù hợp hơn cho độ phân giải đó.
Vì mỗi ảnh toàn cảnh bao gồm một phép chiếu hình chữ nhật đồng dạng, nên việc tạo thẻ thông tin ảnh toàn cảnh tương đối dễ dàng. Vì phép chiếu cung cấp hình ảnh có tỷ lệ khung hình là 2:1, nên các ô có tỷ lệ 2:1 sẽ dễ sử dụng hơn, mặc dù các ô vuông có thể mang lại hiệu suất tốt hơn trên bản đồ vuông (vì trường nhìn sẽ là hình vuông).
Đối với thẻ thông tin 2:1, một hình ảnh bao gồm toàn bộ ảnh toàn cảnh đại diện cho toàn bộ "thế giới" ảnh toàn cảnh (hình ảnh cơ sở) ở mức thu phóng 0, với mỗi mức thu phóng tăng lên sẽ cung cấp 4 thẻ thông tin zoomLevel. (Ví dụ: ở cấp độ thu phóng 2, toàn bộ ảnh toàn cảnh bao gồm 16 ô.) Lưu ý: các mức thu phóng trong tính năng xếp kề Chế độ xem đường phố không khớp trực tiếp với các mức thu phóng được cung cấp bằng cách sử dụng chế độ điều khiển Chế độ xem đường phố; thay vào đó, các mức thu phóng của chế độ điều khiển Chế độ xem đường phố sẽ chọn một Trường nhìn (FoV), từ đó các ô phù hợp sẽ được chọn.

Nhìn chung, bạn nên đặt tên cho các thẻ thông tin hình ảnh để có thể chọn các thẻ đó theo phương thức lập trình. Chúng ta sẽ thảo luận về lược đồ đặt tên như vậy trong phần Xử lý yêu cầu ảnh toàn cảnh tuỳ chỉnh bên dưới.
Xử lý yêu cầu ảnh toàn cảnh tuỳ chỉnh
Để sử dụng ảnh toàn cảnh tuỳ chỉnh, hãy gọi StreetViewPanorama.registerPanoProvider(), chỉ định tên của phương thức nhà cung cấp ảnh toàn cảnh tuỳ chỉnh. Phương thức trình cung cấp ảnh toàn cảnh phải trả về một đối tượng StreetViewPanoramaData và có chữ ký sau:
Function(pano):StreetViewPanoramaData
StreetViewPanoramaData là một đối tượng có dạng như sau:
{ copyright: string, location: { description: string, latLng: google.maps.LatLng, pano: string }, tiles: { tileSize: google.maps.Size, worldSize: google.maps.Size, heading: number, getTileUrl: Function }, links: [ description: string, heading: number, pano: string, roadColor: string, roadOpacity: number ] }
Hiển thị ảnh toàn cảnh tuỳ chỉnh như sau:
- Đặt thuộc tính
StreetViewPanoramaOptions.panothành một giá trị tuỳ chỉnh. - Gọi
StreetViewPanorama.registerPanoProvider()để cung cấp hàm trình cung cấp ảnh toàn cảnh tuỳ chỉnh. - Triển khai hàm trình cung cấp ảnh toàn cảnh tuỳ chỉnh để xử lý giá trị
panođã chỉ định. - Tạo đối tượng
StreetViewPanoramaData. - Đặt thuộc tính
StreetViewTileData.getTileUrlthành tên của hàm nhà cung cấp thẻ thông tin tuỳ chỉnh mà bạn cung cấp. Ví dụ:getCustomPanoramaTileUrl. - Triển khai hàm trình cung cấp thẻ thông tin tuỳ chỉnh, như trong các mẫu dưới đây.
- Trả về đối tượng
StreetViewPanoramaData.
Lưu ý: Không đặt trực tiếp position trên StreetViewPanorama khi bạn muốn hiển thị ảnh toàn cảnh tuỳ chỉnh, vì vị trí đó sẽ hướng dẫn dịch vụ Chế độ xem đường phố yêu cầu hình ảnh Chế độ xem đường phố mặc định gần vị trí đó. Thay vào đó, hãy đặt vị trí này trong trường location.latLng của đối tượng StreetViewPanoramaData tuỳ chỉnh.
Ví dụ sau đây cho thấy một ảnh toàn cảnh tuỳ chỉnh của văn phòng Google ở Sydney. Xin lưu ý rằng ví dụ này không sử dụng bản đồ hoặc hình ảnh Chế độ xem đường phố mặc định:
TypeScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map") as HTMLElement, { pano: "reception", visible: true } ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano: string): google.maps.StreetViewPanoramaData { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } declare global { interface Window { initPano: () => void; } } window.initPano = initPano;
JavaScript
function initPano() { // Set up Street View and initially set it visible. Register the // custom panorama provider function. Set the StreetView to display // the custom panorama 'reception' which we check for below. const panorama = new google.maps.StreetViewPanorama( document.getElementById("map"), { pano: "reception", visible: true }, ); panorama.registerPanoProvider(getCustomPanorama); } // Return a pano image given the panoID. function getCustomPanoramaTileUrl(pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); } // Construct the appropriate StreetViewPanoramaData given // the passed pano IDs. function getCustomPanorama(pano) { if (pano === "reception") { return { location: { pano: "reception", description: "Google Sydney - Reception", }, links: [], // The text for the copyright control. copyright: "Imagery (c) 2010 Google", // The definition of the tiles for this panorama. tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), // The heading in degrees at the origin of the panorama // tile set. centerHeading: 105, getTileUrl: getCustomPanoramaTileUrl, }, }; } // @ts-ignore TODO fix typings return null; } window.initPano = initPano;
CSS
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ #map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
HTML
<html>
<head>
<title>Custom Street View Panoramas</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initPano&v=weekly"
defer
></script>
</body>
</html>Thử mẫu
Nhà cung cấp ảnh toàn cảnh tuỳ chỉnh sẽ trả về thẻ thông tin phù hợp dựa trên mã nhận dạng ảnh toàn cảnh, mức thu phóng và toạ độ thẻ thông tin ảnh toàn cảnh đã truyền.
Vì việc lựa chọn hình ảnh phụ thuộc vào các giá trị đã truyền này, nên bạn nên đặt tên cho những hình ảnh có thể được chọn theo phương thức lập trình dựa trên các giá trị đã truyền đó, chẳng hạn như pano_zoom_tileX_tileY.png.
Ví dụ sau đây thêm một mũi tên khác vào hình ảnh, ngoài các mũi tên điều hướng Chế độ xem đường phố mặc định, mũi tên này trỏ vào Google Sydney và liên kết đến hình ảnh tuỳ chỉnh:
TypeScript
let panorama: google.maps.StreetViewPanorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle: google.maps.StreetViewPanoramaData; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData(): google.maps.StreetViewPanoramaData { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function ( pano: string, zoom: number, tileX: number, tileY: number ): string { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view") as HTMLElement, { pano: (outsideGoogle.location as google.maps.StreetViewLocation).pano } ); // Register a provider for the custom panorama. panorama.registerPanoProvider( (pano: string): google.maps.StreetViewPanoramaData => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; } ); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if ( panorama.getPano() === (outsideGoogle.location as google.maps.StreetViewLocation).pano ) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap(): void { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }: google.maps.StreetViewResponse) => { outsideGoogle = data; initPanorama(); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
let panorama; // StreetViewPanoramaData of a panorama just outside the Google Sydney office. let outsideGoogle; // StreetViewPanoramaData for a custom panorama: the Google Sydney reception. function getReceptionPanoramaData() { return { location: { pano: "reception", // The ID for this custom panorama. description: "Google Sydney - Reception", latLng: new google.maps.LatLng(-33.86684, 151.19583), }, links: [ { heading: 195, description: "Exit", pano: outsideGoogle.location.pano, }, ], copyright: "Imagery (c) 2010 Google", tiles: { tileSize: new google.maps.Size(1024, 512), worldSize: new google.maps.Size(2048, 1024), centerHeading: 105, getTileUrl: function (pano, zoom, tileX, tileY) { return ( "https://developers.google.com/maps/documentation/javascript/examples/full/images/" + "panoReception1024-" + zoom + "-" + tileX + "-" + tileY + ".jpg" ); }, }, }; } function initPanorama() { panorama = new google.maps.StreetViewPanorama( document.getElementById("street-view"), { pano: outsideGoogle.location.pano }, ); // Register a provider for the custom panorama. panorama.registerPanoProvider((pano) => { if (pano === "reception") { return getReceptionPanoramaData(); } // @ts-ignore TODO fix typings return null; }); // Add a link to our custom panorama from outside the Google Sydney office. panorama.addListener("links_changed", () => { if (panorama.getPano() === outsideGoogle.location.pano) { panorama.getLinks().push({ description: "Google Sydney", heading: 25, pano: "reception", }); } }); } function initMap() { // Use the Street View service to find a pano ID on Pirrama Rd, outside the // Google office. new google.maps.StreetViewService() .getPanorama({ location: { lat: -33.867386, lng: 151.195767 } }) .then(({ data }) => { outsideGoogle = data; initPanorama(); }); } window.initMap = initMap;
CSS
html, body { height: 100%; margin: 0; padding: 0; } #street-view { height: 100%; }
HTML
<html>
<head>
<title>Custom Street View Panorama Tiles</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
</head>
<body>
<div id="street-view"></div>
<!--
The `defer` attribute causes the script to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises. See
https://developers.google.com/maps/documentation/javascript/load-maps-js-api
for more information.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB41DRUbKWJHPxaFjMAwdrzWzbVKartNGg&callback=initMap&v=weekly"
defer
></script>
</body>
</html>
