Formats d'annonces personnalisés
Comme leurs homologues définis par le système, les formats d'annonces natives personnalisés sont chargés à l'aide d'objets GADAdLoader. L'inclusion de la constante GADAdLoaderAdTypeCustomNative dans le tableau adTypes lors de l'initialisation d'un GADAdLoader le configurera pour demander des formats natifs personnalisés lors du chargement des annonces.
GADCustomNativeAdLoaderDelegate
Le protocole de chargement des formats personnalisés comporte deux méthodes. Le premier est utilisé par GADAdLoader pour déterminer les ID de format à demander :
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
Chaque format d'annonce native personnalisé possède un ID de format correspondant qui l'identifie. Lorsque cette méthode est appelée, votre application doit renvoyer un tableau contenant les ID de format des annonces qu'elle est prête à afficher.
Le deuxième message est envoyé lorsque l'annonce native personnalisée est chargée, comme pour les formats définis par le système :
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
ID de format
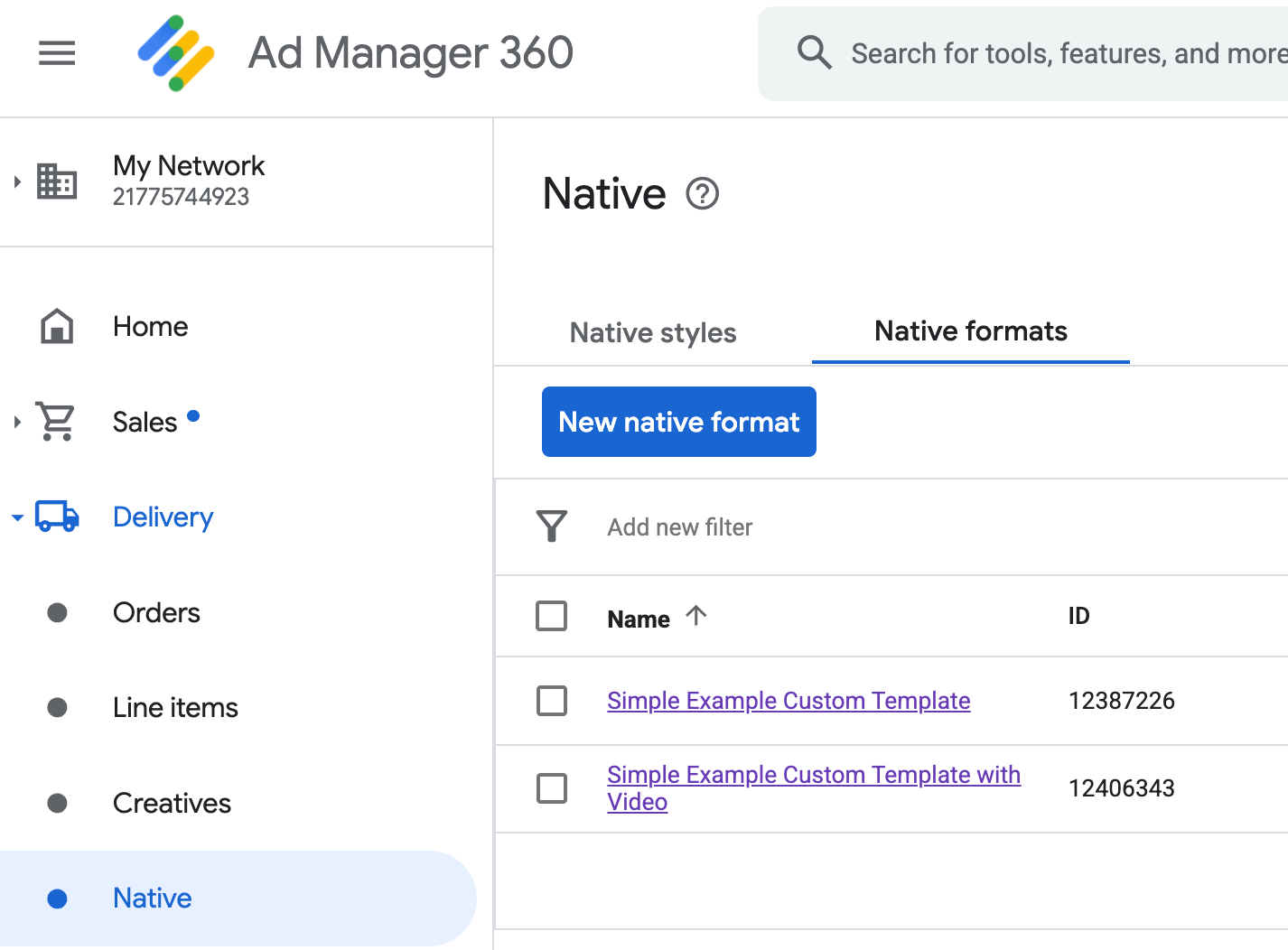
Les ID de format utilisés pour faire référence de manière unique aux formats d'annonces natives personnalisés sont disponibles dans l'UI Ad Manager, dans la section Natif du menu déroulant Diffusion :

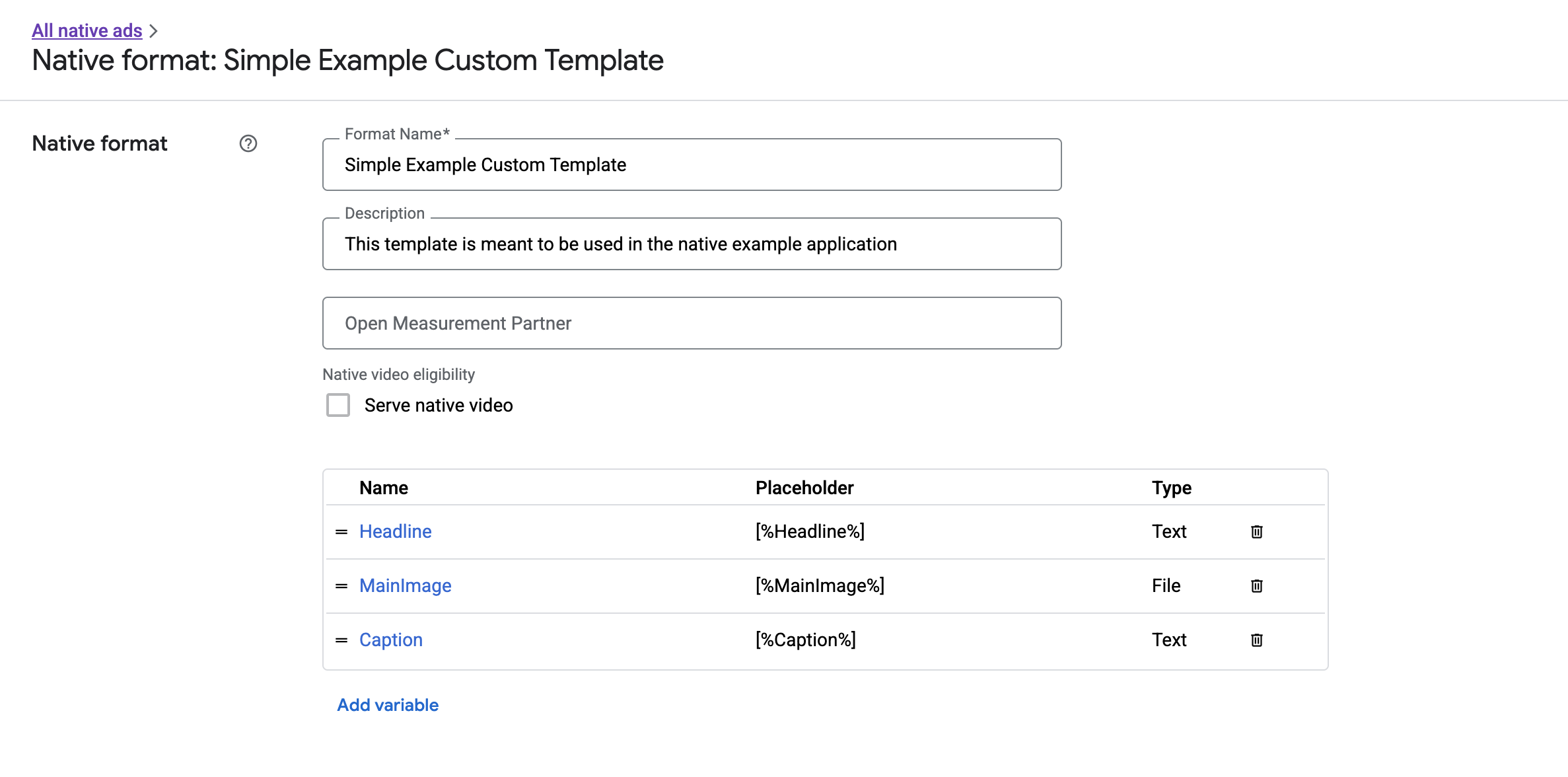
L'ID de format de chaque annonce native personnalisée s'affiche à côté de son nom. Si vous cliquez sur l'un des noms, vous êtes redirigé vers un écran d'informations sur les champs du format :

Vous pouvez ajouter, modifier et supprimer des champs individuels. Notez le nom de chacun des composants. Le nom est la clé utilisée pour obtenir les données de chaque élément lors de l'affichage de votre format d'annonce native personnalisé.
Afficher des formats personnalisés d'annonces natives
Les formats personnalisés d'annonces natives diffèrent de ceux définis par le système, car les éditeurs peuvent définir leur propre liste de composants qui constituent une annonce. Par conséquent, le processus d'affichage des annonces natives personnalisées diffère de celui des formats définis par le système à plusieurs égards :
- Étant donné que
GADCustomNativeAdest conçu pour gérer tous les formats d'annonces natives personnalisés que vous créez, il ne dispose pas d'accesseurs d'assets nommés. Au lieu de cela, il propose des méthodes telles queimageForKey:etstringForKey:qui prennent le nom du champ comme argument. - Il n'existe pas de classe de vue d'annonce dédiée comme
GADNativeAdViewà utiliser avecGADCustomNativeAd. Vous êtes libre d'utiliser la vue qui convient le mieux à votre expérience utilisateur. - Comme il n'existe pas de classe de vue d'annonce dédiée, vous n'avez pas besoin d'enregistrer les vues que vous utilisez pour afficher les composants de l'annonce.
Voici un exemple de vue d'annonce capable d'afficher une annonce native personnalisée simple :
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (extrait)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
Afficher l'icône Choisir sa pub
Dans le cadre de l'assistance pour le règlement sur les services numériques (DSA), les annonces par réservation diffusées dans l'Espace économique européen (EEE) doivent inclure une icône Choisir sa pub et un lien vers la page À propos de cette annonce de Google. Lorsque vous implémentez des annonces natives personnalisées, vous êtes responsable de l'affichage de l'icône Choisir sa pub. Il est important de prendre les mesures nécessaires pour afficher et définir l'écouteur de clics pour l'icône Choisir sa pub lors de l'affichage des principaux composants d'annonce.
L'exemple suivant affiche l'icône "Choisir sa pub" et configure le comportement de clic approprié.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
Vidéo native pour les formats d'annonces natives personnalisés
Lorsque vous créez un format personnalisé, vous pouvez le rendre éligible aux vidéos.
Dans l'implémentation de votre application, vous pouvez utiliser la propriété GADCustomNativeAd.mediaView pour obtenir la vue de la vidéo. Ajoutez ensuite cette vue à votre hiérarchie de vues. Si l'annonce ne comporte pas de contenu vidéo, prévoyez d'autres moyens de la diffuser sans vidéo.
L'exemple ci-dessous vérifie si l'annonce contient du contenu vidéo et affiche une image à la place si aucune vidéo n'est disponible :
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
Pour savoir comment personnaliser l'expérience vidéo d'une annonce native personnalisée, consultez GADVideoController.
Téléchargez l'exemple de rendu personnalisé Ad Manager pour voir un exemple concret d'annonce vidéo native.
Gérer les clics et les impressions des annonces natives personnalisées
Pour les formats d'annonces natives personnalisés, votre application est chargée d'enregistrer les impressions et de signaler les événements de clic au SDK.
Enregistrer les impressions
Pour enregistrer une impression pour une annonce native personnalisée, il vous suffit d'appeler la méthode recordImpression sur le GADCustomNativeAd correspondant :
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
Le SDK empêche l'enregistrement d'impressions en double pour une même demande, si votre application appelle accidentellement la méthode plusieurs fois pour la même annonce.
Signaler des clics
Pour signaler au SDK qu'un clic a été effectué sur une vue d'élément, appelez la méthode performClickOnAssetWithKey: sur le GADCustomNativeAd correspondant et transmettez le nom de l'élément sur lequel l'utilisateur a cliqué.
Par exemple, si vous aviez un élément dans votre format personnalisé appelé "MainImage" et que vous souhaitiez signaler un clic sur la vue correspondant à cet élément, votre code se présenterait comme suit :
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
Notez que vous n'avez pas besoin d'appeler cette méthode pour chaque vue de composant associée à votre annonce. Si vous aviez un autre composant appelé "Légende", par exemple, qui était destiné à être affiché, mais sur lequel l'utilisateur ne devait pas cliquer ni appuyer, votre application n'aurait pas besoin d'appeler performClickOnAssetWithKey: pour cette vue.
Répondre aux actions de clic personnalisées
GADCustomNativeAd possède une propriété customClickHandler de type GADNativeAdCustomClickHandler.
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
Il s'agit d'un bloc (Objective-C) ou d'une fermeture (Swift) qui accepte un assetID comme paramètre d'entrée, ce qui identifie le composant sur lequel l'utilisateur a cliqué.
Lorsqu'un clic est effectué sur une annonce native personnalisée, le SDK peut répondre de trois manières différentes, dans l'ordre suivant :
- Appelez le bloc
customClickHandleren Objective-C ou la fermeture en Swift, si l'un d'eux a été défini. - Parcourez les URL de lien profond de l'annonce et ouvrez la première pour laquelle une application correspondante peut être trouvée.
- Ouvrez un navigateur et accédez à l'URL de destination traditionnelle de l'annonce.
La propriété customClickHandler accepte un bloc en Objective-C et une fermeture en Swift. Si vous définissez un bloc ou une fermeture, le SDK l'exécutera et n'effectuera aucune autre action. Toutefois, si vous définissez une valeur nulle, le SDK reviendra aux URL de lien profond et/ou de destination enregistrées avec l'annonce.
Les gestionnaires de clics personnalisés permettent à votre application de décider elle-même de la meilleure action à entreprendre en réponse à un clic, qu'il s'agisse de mettre à jour l'UI, de présenter un autre contrôleur de vue ou simplement de consigner le clic. Voici un exemple d'alerte :
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
Tester le code d'annonce native
Annonces vendues directement
Si vous souhaitez tester les annonces natives vendues en direct, vous pouvez utiliser cet ID de bloc d'annonces Ad Manager :
/21775744923/example/native
Il est configuré pour diffuser des exemples d'annonces incitant à installer une application et d'annonces de contenu, ainsi qu'un format d'annonce native personnalisé avec les composants suivants :
- Titre (texte)
- MainImage (image)
- Légende (texte)
Annonces de remplissage natives
Pour tester le comportement des annonces de remplissage natif, utilisez ce bloc d'annonces Ad Manager :
/21775744923/example/native-backfill
Il diffusera des exemples d'annonces incitant à installer une application et d'annonces de contenu incluant la superposition Choisir sa pub.
N'oubliez pas de mettre à jour votre code pour qu'il fasse référence à vos véritables ID de bloc d'annonces et de format avant de passer en production.

