Formatos de anúncio personalizados
Como ocorre com os formatos definidos pelo sistema, os formatos de anúncios nativos personalizados são carregados
usando objetos GADAdLoader. Incluir a constante
GADAdLoaderAdTypeCustomNative na matriz adTypes ao
inicializar um GADAdLoader o configura para solicitar formatos nativos personalizados
ao carregar anúncios.
GADCustomNativeAdLoaderDelegate
O protocolo para o carregamento de formatos personalizados tem dois métodos. O primeiro é usado pelo
GADAdLoader para descobrir quais IDs de formato ele precisa solicitar:
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
Todos os formatos de anúncios nativos personalizados têm um ID de formato correspondente. Quando esse método é chamado, seu app deve retornar uma sequência que contenha os IDs de formato dos anúncios que ele está preparado para exibir.
A segunda mensagem é enviada depois que o anúncio nativo personalizado é carregado, de modo semelhante ao que ocorre com os formatos definidos pelo sistema:
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
IDs de formato
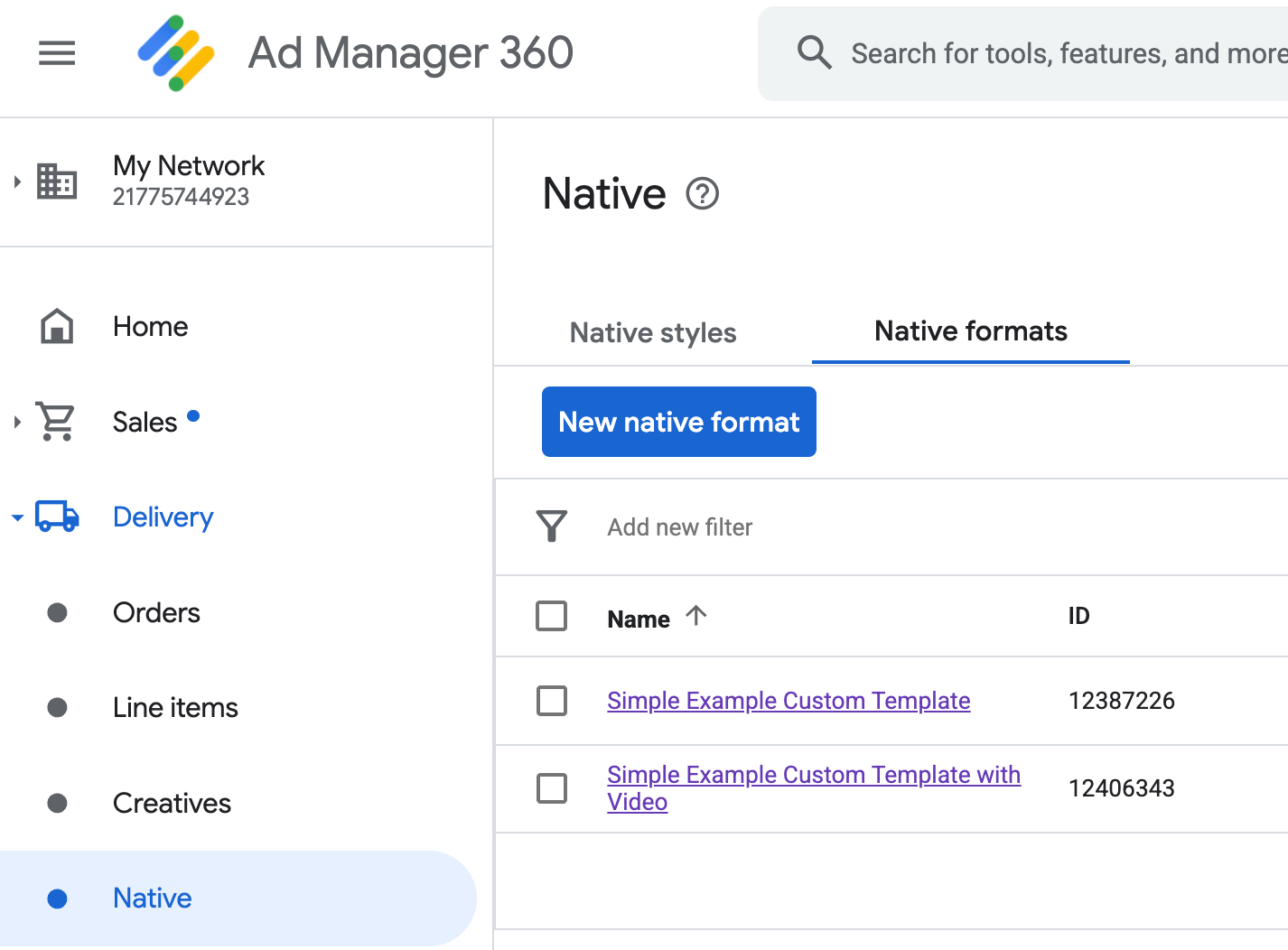
Os IDs de formato usados para se referir de maneira exclusiva a formatos de anúncios nativos personalizados podem ser encontrados na interface do Ad Manager, na seção Nativo do menu suspenso Exibição:

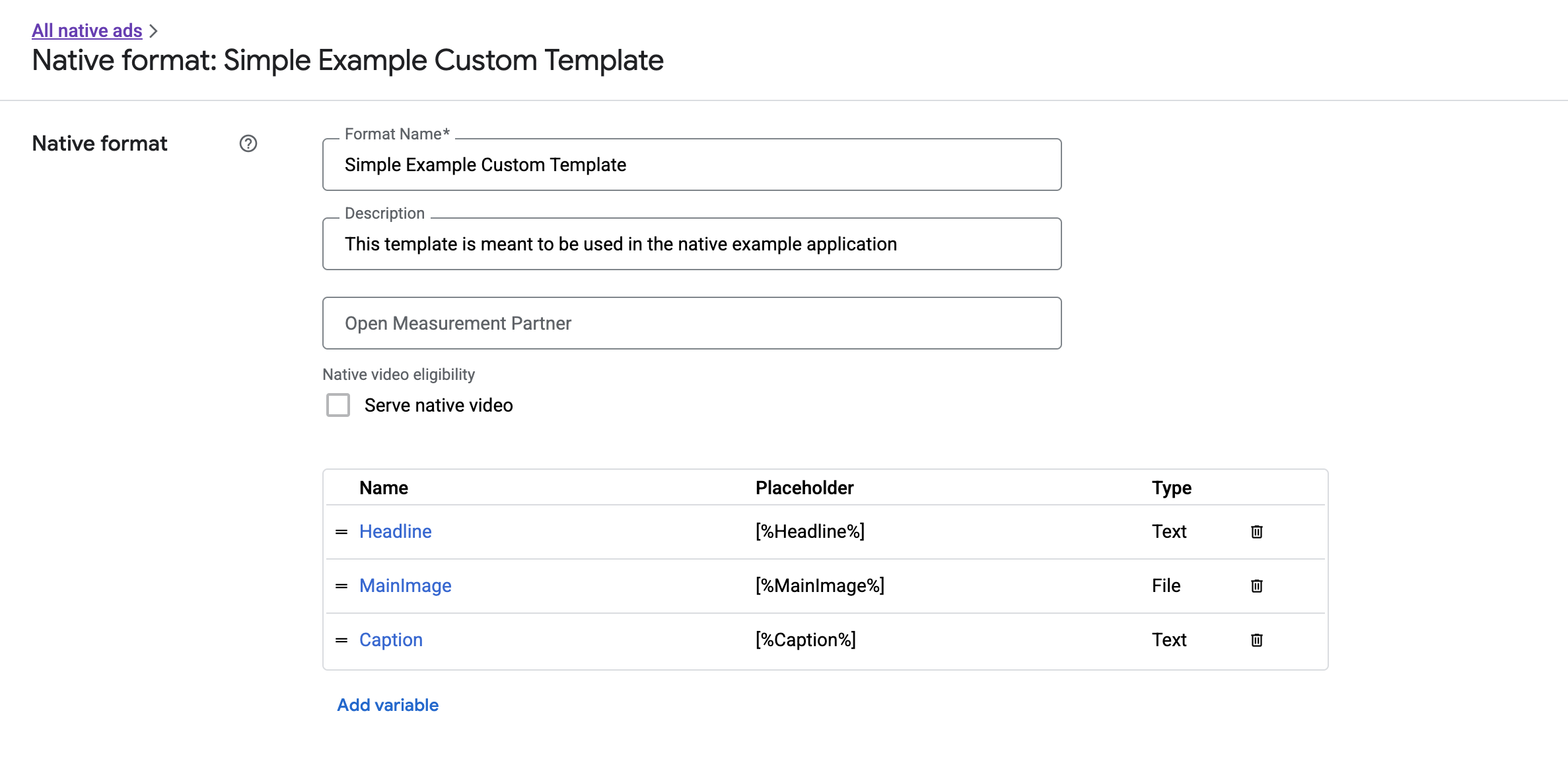
O ID do formato de cada anúncio nativo personalizado aparece ao lado do nome. Quando você clica em um dos nomes, é exibida uma tela com informações sobre os campos do formato:

Nessa tela, é possível adicionar, editar e remover campos individuais. Confira o Nome de cada um dos recursos. Ele é a chave usada para receber os dados de cada um deles ao exibir seu formato de anúncio nativo personalizado.
Como exibir formatos de anúncios nativos personalizados
Esses formatos diferem dos definidos pelo sistema porque os publishers podem especificar a própria lista de recursos que compõem um anúncio. Por isso, o processo de exibir anúncios nativos personalizados se diferencia dos formatos definidos pelo sistema de alguns modos:
- Como a função de
GADCustomNativeAdé processar os formatos de anúncios nativos personalizados criados, ele não tem acessadores de recursos específicos. Em vez disso, ele oferece métodos comoimageForKey:estringForKey:que usam o nome do campo como argumento. - Não há uma classe de visualização de anúncio dedicada, como
GADNativeAdView, para usar comGADCustomNativeAd. Você pode usar qualquer visualização que faça sentido para a experiência do usuário. - Como não existe uma classe dedicada, não é necessário registrar as visualizações usadas para exibir os recursos do anúncio.
Confira um exemplo de uma visualização capaz de mostrar um anúncio nativo personalizado simples:
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (excerto)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
Renderizar o ícone Opções de Anúncios
Como parte do apoio à Lei dos Serviços Digitais (DSA), os anúncios de reserva veiculados no Espaço Econômico Europeu (EEE) exigem um ícone Opções de Anúncios e um link para a página do Google Sobre este anúncio. Ao implementar anúncios nativos personalizados, você é responsável por renderizar esse ícone. Ao gerar os principais recursos do seu anúncio, você também precisa seguir estas etapas para renderizar o ícone das Opções de Anúncios e definir o listener de cliques dele.
O exemplo a seguir renderiza o ícone e configura o comportamento de clique apropriado.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
Vídeo nativo para formatos de anúncios nativos personalizados
Ao criar um formato personalizado, você pode torná-lo qualificado para vídeo.
Na implementação do app, use a propriedade
GADCustomNativeAd.mediaView
para receber a visualização de vídeo. Em seguida, adicione-a à sua
hierarquia de visualização. Se o anúncio não tiver conteúdo de vídeo, faça planos alternativos
para veicular a publicidade sem vídeo.
O exemplo abaixo verifica se o anúncio tem conteúdo de vídeo e mostra uma imagem no lugar dele se esse não for o caso:
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
Consulte GADVideoController para mais informações sobre como adaptar a experiência de vídeo de um anúncio nativo personalizado.
Baixe o exemplo de renderização personalizada do Ad Manager para conferir um vídeo nativo em ação.
Como tratar cliques e impressões de anúncios nativos personalizados
Com relação aos formatos de anúncios nativos personalizados, seu app fica responsável por registrar as impressões e informar os eventos de cliques ao SDK.
Como registrar as impressões
Para registrar impressões de um anúncio nativo personalizado, basta chamar o
método recordImpression no GADCustomNativeAd correspondente:
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
O SDK evita automaticamente o registro de impressões duplicadas para uma única solicitação, caso seu aplicativo chame o método várias vezes para o mesmo anúncio por engano.
Como informar cliques
Para informar ao SDK que uma visualização de recurso recebeu um clique, chame o
método performClickOnAssetWithKey: no
GADCustomNativeAd correspondente e passe o nome do recurso que foi clicado.
Por exemplo, se você tiver um recurso chamado "MainImage" no seu formato personalizado
e quiser informar um clique na visualização correspondente àquele recurso,
seu código vai ficar assim:
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
Não é necessário chamar esse método para cada visualização de recursos associada
ao seu anúncio. Se você tivesse outro recurso chamado "Caption", por exemplo, projetado
para ser exibido, mas não clicado ou tocado pelo usuário, seu app
não teria que chamar performClickOnAssetWithKey: para essa visualização.
Como responder às ações de cliques em anúncios personalizados
GADCustomNativeAd tem uma propriedade customClickHandler do tipo
GADNativeAdCustomClickHandler
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
Isso é um bloco (Objective-C) / closure (Swift) que aceita um assetID como
parâmetro de entrada, o que identifica o recurso clicado.
Quando um anúncio nativo personalizado recebe um clique, existem três respostas possíveis do SDK, que são executadas nesta ordem:
- Invocar o bloco
customClickHandlerem Objective-C ou o closure em Swift, se um deles tiver sido definido. - Pesquisar os URLs de link direto do anúncio em loop e abrir o primeiro deles com um app correspondente encontrado.
- Abrir um navegador e acessar o URL de destino padrão do anúncio.
A propriedade customClickHandler aceita um bloco em Objective-C e um closure
em Swift. Se você definir um bloco ou um closure, o SDK vai executá-lo e não fará mais
nada. No entanto, se você definir um valor nulo, o SDK recorrerá aos URLs de destino
e/ou de link direto registrados com o anúncio.
Os gerenciadores de cliques personalizados permitem que seu app decida a melhor resposta a um clique, seja atualizar a interface, apresentar outro controlador de visualizações ou somente registrá-lo. Veja um exemplo que mostra um alerta:
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
Como testar o código de anúncio nativo
Anúncios de vendas diretas
Se você tiver interesse em testar anúncios nativos de vendas diretas, use este ID de bloco de anúncios do Ad Manager:
/21775744923/example/native
Ele foi configurado para exibir amostras de anúncios de instalação do app e de conteúdo, além de um formato de anúncio nativo personalizado com os seguintes recursos:
- Headline (texto)
- MainImage (imagem)
- Caption (texto)
Anúncios de preenchimento nativo
Para testar o comportamento de anúncios de preenchimento nativos, use este bloco de anúncios do Ad Manager:
/21775744923/example/native-backfill
Ele exibe anúncios de instalação do app e de conteúdo que incluem a sobreposição das Opções de Anúncios.
Atualize seu código para que ele consulte os reais IDs de formato e do bloco de anúncios antes ser executado.
