ออกแบบคอมโพเนนต์ UI เพื่อประสบการณ์ที่สมจริงซึ่งมีเจตนาผสานพื้นที่จริงกับพื้นที่เสมือนเข้าด้วยกัน
สร้าง UI ที่ดูสะอาดตาซึ่งเหมาะกับประสบการณ์สมจริงที่คุณกำลังสร้างได้อย่างราบรื่น
SDK โฆษณา B
สร้างโลกที่สมจริงและใช้งานง่าย
ดึงความสนใจของผู้ใช้โดยไม่ทำให้เขาเสียสมาธิ
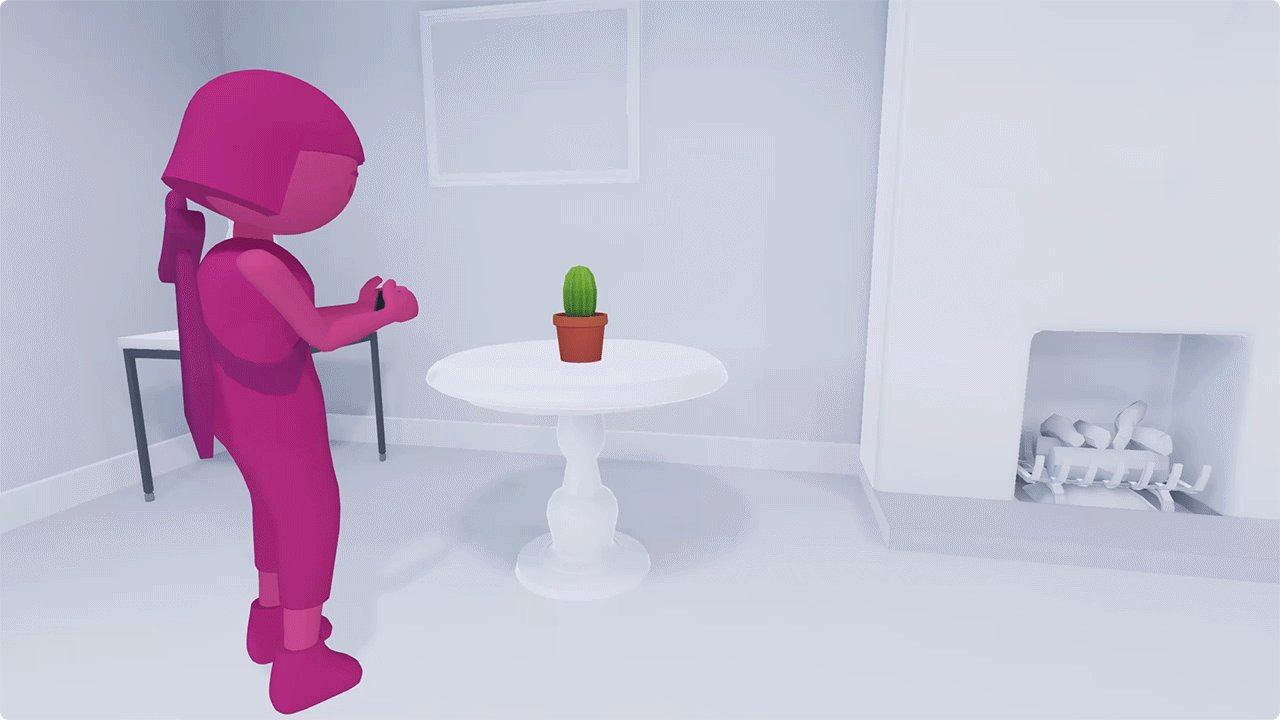
พยายามรบกวนโลก AR ให้น้อยที่สุดเท่าที่จะทำได้ พาผู้ใช้ไปพบกับประสบการณ์ แล้วออกจากนำทาง
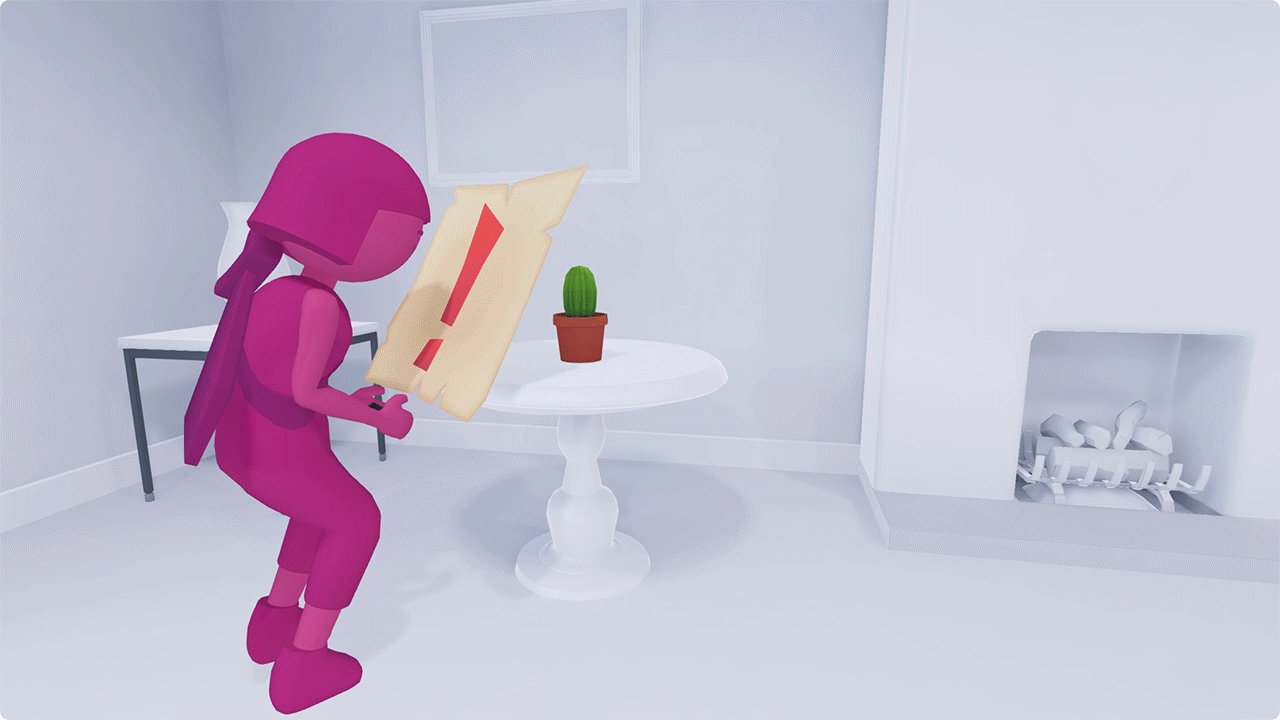
หลีกเลี่ยงป๊อปอัปและโฆษณา Takeover แบบเต็มหน้าจอ เว้นแต่ว่าผู้ใช้จะเลือกอย่างชัดแจ้ง ปุ่ม การแจ้งเตือน 2 มิติ และการแจ้งเตือนอาจทำให้ผู้ใช้เสียสมาธิจากโลก 3 มิติที่คุณกำลังสร้างอยู่รอบตัวผู้ใช้ ปล่อยให้ผู้ใช้โฟกัสที่ฉากนั้นๆ แทน
นอกจากนี้ การวางซ้อน 2 มิติแบบต่อเนื่องก็ขัดจังหวะการจดจ่อของผู้ใช้ได้ด้วย ทั้งยังเป็นเครื่องย้ำเตือนอยู่เสมอว่าโลกที่ผู้ใช้เหล่านั้นกำลังดูอยู่นั้นไม่ได้เป็นความจริงโดยสมบูรณ์

ป๊อปอัปที่ฉับพลันและการเปลี่ยนอย่างรวดเร็วจะทำให้ประสบการณ์ AR ที่สมจริงปิดลงได้
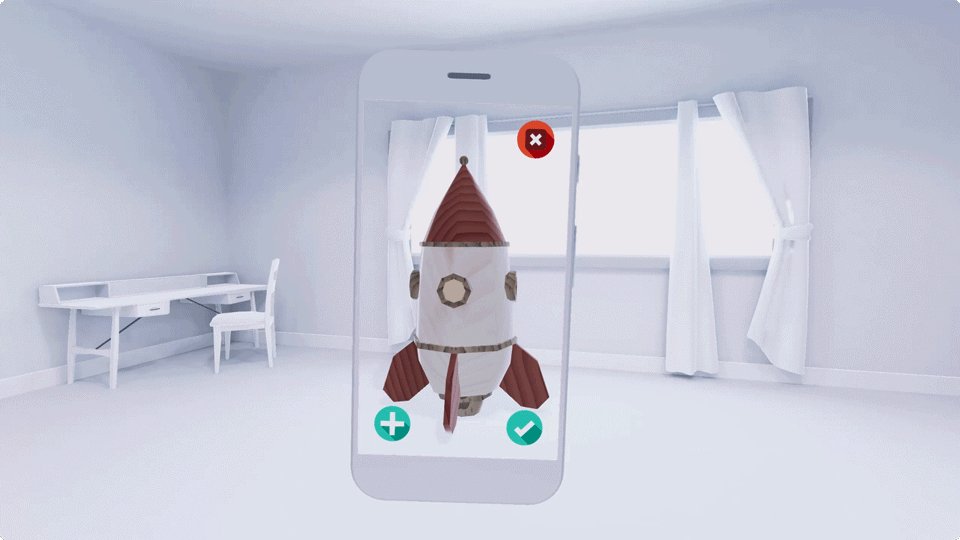
ทำให้การควบคุมเป็นเรื่องง่าย ผู้ใช้จึงไม่ต้องคิดหาความหมาย
วิธีที่ดีที่สุดคือการทำให้ผู้ใช้จดจ่อกับประสบการณ์ AR ด้วยตัวเอง แต่บางครั้งแอปจะต้องมีการควบคุมบนหน้าจอ
ในกรณีเหล่านั้น คุณควรทำให้การควบคุมเรียบง่ายที่สุด โดยหลักการแล้ว ผู้ใช้ควรที่จะทำให้เกิดการดำเนินการได้โดยไม่ต้องดู ลองนึกถึงปุ่มกล้องในโทรศัพท์ เพราะไฟล์ขนาดใหญ่ไม่มีป้ายกำกับเอาไว้ และคุณสามารถแตะโทรศัพท์ได้แทบไม่ต้องคิดเลย
รักษาความต่อเนื่องของประสบการณ์การใช้งาน พยายามหลีกเลี่ยงการนำผู้ใช้ออกจากฉากบ่อยเกินไป เช่น หากผู้ใช้ต้องเลือก ปรับแต่ง หรือแชร์วัตถุ AR ให้ลองหาวิธีที่ตนจะทำได้โดยไม่ต้องออกจาก AR
การเริ่มต้นใช้งานและวิธีการ
ระบุขั้นตอนการเริ่มต้นใช้งานภายในประสบการณ์การใช้งาน
ให้ผู้ใช้เปิด AR ได้อย่างรวดเร็ว ทำให้บทแนะนำเป็นส่วนหนึ่งของขั้นตอนการใช้งานหลัก หลีกเลี่ยงการสอนงานหรือกลไกหลักทั้งหมดแก่ผู้ใช้พร้อมกัน
แต่ให้บอกวิธีดำเนินการเหล่านี้เมื่อปรากฏในเกมแทน ผู้ใช้จะไม่ได้รับข้อมูลมากเกินไป และจะสามารถลิงก์คำแนะนำและเคล็ดลับที่เป็นประโยชน์เข้ากับงานที่ทำอยู่ได้
แนะนำผู้ใช้ด้วยสายตา
ใช้ภาพที่สื่อความหมาย การเคลื่อนไหว และภาพเคลื่อนไหวร่วมกันเพื่อสอนผู้ใช้ แสดงและใช้ประสบการณ์ในแอปให้ได้มากที่สุด การแสดงเส้นทางแบบข้อความจะทำให้ผู้ใช้ออกจากประสบการณ์การใช้งานและทำให้จำสิ่งที่ควรทำได้ยากขึ้น
ตัวอย่างเช่น หากต้องการให้ผู้ใช้ปัดนิ้ว ให้ใช้ลูกศรหรือไอคอนมือแก่ผู้ใช้แทนการแสดงคำว่า "ปัด"
ใช้รูปแบบ UI ที่คุ้นเคย
ใช้ประโยชน์จากความรู้ของผู้ใช้ หากมีโมเดลการโต้ตอบ UX มาตรฐานสำหรับการดำเนินการบางอย่าง เช่น การแตะหรือการลาก ก็ใช้โมเดลดังกล่าว คุณไม่จำเป็นต้องสอนผู้ใช้ให้รู้จักวิธีใหม่ๆ ในการทำงานง่ายๆ และเจาะลึกถึงส่วนสำคัญของประสบการณ์ได้
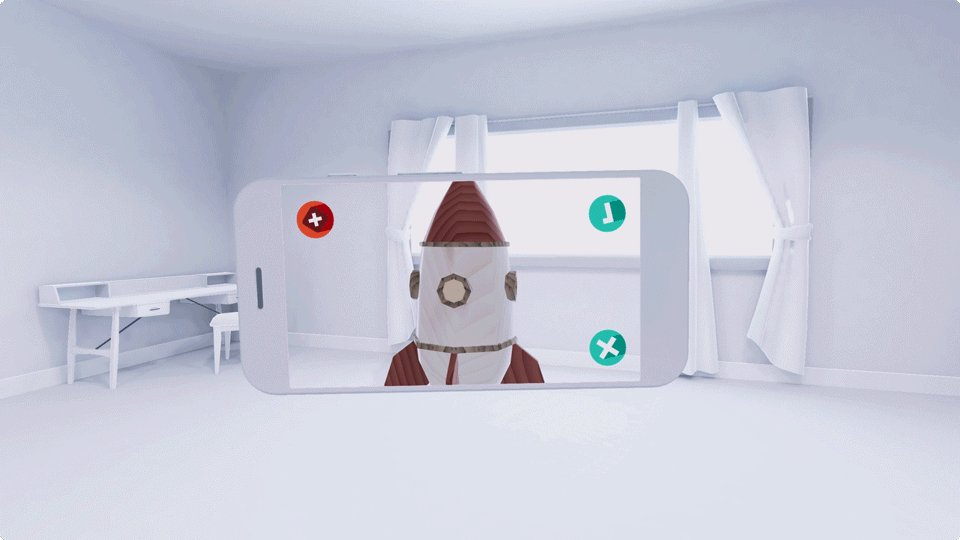
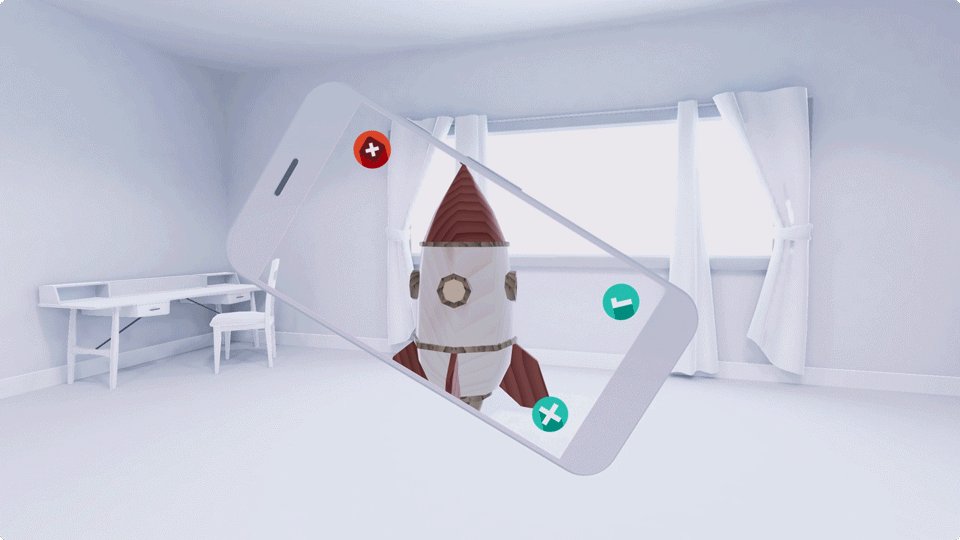
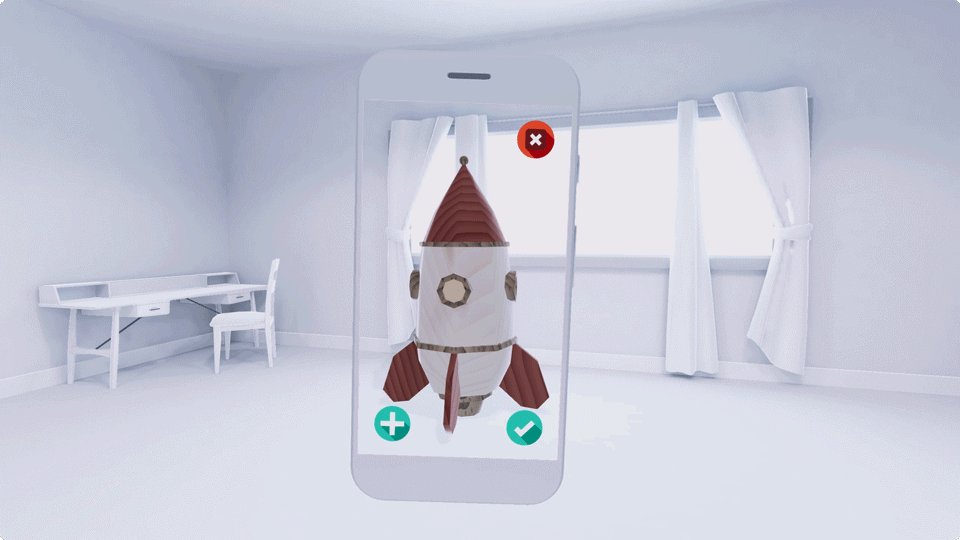
แนวนอนและแนวตั้ง
รองรับทั้งโหมดแนวตั้งและโหมดแนวนอน หากทำไม่ได้ ให้เลือกวิธีที่เหมาะกับประสบการณ์ของคุณมากที่สุด
การรองรับทั้ง 2 โหมดนี้จะสร้างประสบการณ์ที่สมจริงมากขึ้นและทำให้ผู้ใช้รู้สึกสบายขึ้น
คำนึงถึงตำแหน่งของกล้องและปุ่มสำหรับแต่ละโหมด ใส่ใจว่าการวางตำแหน่งกล้องส่งผลต่อการตรวจจับความลึก การรับรู้เชิงพื้นที่ และการวัดพื้นผิวที่แม่นยำในแต่ละโหมดอย่างไร

หมุน UI และหลีกเลี่ยงการตัดฟีดของกล้อง
ข้อผิดพลาด
ช่วยให้ผู้ใช้กู้คืนข้อมูลจากความผิดพลาดและข้อผิดพลาดได้ง่ายๆ
ไม่ว่าข้อผิดพลาดจะมาจากระบบหรือผู้ใช้ คุณก็ควรกลับไปยังประสบการณ์การใช้งานได้ง่ายๆ ใช้ภาพ ภาพเคลื่อนไหว และข้อความผสมผสานกันเพื่อแสดงเส้นทางการแก้ปัญหาที่ชัดเจน
คุณสามารถสื่อสารเกี่ยวกับข้อผิดพลาดที่เกิดขึ้น โดยเฉพาะหากจะช่วยหลีกเลี่ยงข้อผิดพลาดดังกล่าวในอนาคตได้ หลีกเลี่ยงการกล่าวโทษผู้ใช้ มุ่งเน้นการทำให้ผู้ใช้ดำเนินการที่เหมาะสม
ตัวอย่างสถานะข้อผิดพลาดอาจรวมถึงสิ่งต่อไปนี้
- ไม่มีรูปภาพจากกล้อง: ใน Android 12 (API ระดับ 31) ขึ้นไป ให้ตรวจสอบว่า "บล็อกกล้อง" ตั้งค่าเป็น "ปิด" ในการตั้งค่าระบบ
- สภาพแวดล้อมมืด: มืดเกินกว่าที่จะสแกนได้ ลองเปิดไฟหรือ ย้ายไปยังบริเวณที่มีแสงสว่างเพียงพอ
- ผู้ใช้ย้ายอุปกรณ์เร็วเกินไป: อุปกรณ์เคลื่อนไหวเร็วเกินไป ลองเคลื่อนไหวให้ช้าลง
- ผู้ใช้บังเซ็นเซอร์ตรวจจับผ่านกล้อง: ดูเหมือนว่าเซ็นเซอร์ถูกบล็อกอยู่ ลองเลื่อนนิ้วหรือปรับตำแหน่งอุปกรณ์
สิทธิ์
บอกผู้ใช้อย่างชัดเจนถึงเหตุผลที่แอปต้องการสิทธิ์บางอย่าง
ขอสิทธิ์เฉพาะเมื่อจำเป็นต้องให้ผู้ใช้ดำเนินการประสบการณ์ใช้งานต่อ
ระบุความเกี่ยวข้องและประโยชน์ของสิทธิ์แต่ละรายการให้ชัดเจน ตัวอย่างเช่น หากแอปจำเป็นต้องเข้าถึงกล้องเพื่อให้ AR ทำงานได้ หรือตำแหน่งของผู้ใช้สำหรับประสบการณ์แบบผู้เล่นหลายคน โปรดแจ้งให้ผู้ใช้ทราบ
