Scene Viewer 是一款沉浸式的檢視器,可實現 3D 和 AR 體驗, 或 Android 應用程式Android 行動裝置的使用者 展示、檢視自己的環境中代管的 3D 模型,並進行互動。
大多數的 Android 瀏覽器都支援 Scene Viewer。已成功建立 Scene 檢視器 ,以穩定可靠的方式支援 3D 和 AR 體驗。 並確保 Google 搜尋使用的體驗。
導入程序非常簡單:
以網頁為基礎的體驗只需要網頁上的連結格式正確。
以應用程式為基礎的體驗只需整合幾行 Java 程式碼。
Scene Viewer 執行階段規定
如要透過 Scene Viewer 體驗 AR,使用者必須符合下列條件:
- 支援 ARCore 的裝置且搭載 Android 7.0 Nougat (API 級別 24) 以上版本。
- 最新版 (近期) 的 Google Play 服務 - AR 適用。 系統會自動安裝這項服務,並 支援 ARCore 的大多數裝置。
- 最新版本的 Google 應用程式。這個應用程式已預先安裝,並且會在下列日期自動更新至最新版本 絕大多數支援 ARCore 的裝置。
提供適用於「Google Play 服務 - AR 適用」或「Google 應用程式」的情況 指定備用版本或安裝版本過舊 啟動替代體驗的網址,例如網頁、錯誤 訊息或您建構的備用體驗。
支援的用途
| 預期用途 | 推薦應用程式 | 優點 |
|---|---|---|
|
透過網站或 Android 應用程式中的按鈕或連結,啟動
顯示 3D 模型的原生 AR 檢視畫面
如果裝置上沒有「Google Play 服務 - AR 適用」, 優雅地回頭 以在 Scene Viewer 提供的 3D 模式下顯示模型。 |
使用明確意圖啟動 Scene Viewer,
Google 搜尋套件,然後選擇適當的mode
設定,以顯示 3D 模型。
|
|
|
透過網站或 Android 應用程式中的按鈕或連結,啟動原生 AR 檢視畫面
3D 模型的結構
如果裝置上沒有「Google Play 服務 - AR 適用」,請控管 備用行為 |
使用明確意圖啟動 Scene Viewer,
AR 專用 Google Play 服務 (ARCore),然後選擇適當的
顯示 3D 模型的 mode 設定。
|
使用自己的 3D 模型檢視器,或提供 進行非 AR 用途的自有設計 |
| 在網站上代管 3D 模型的內嵌檢視畫面,並允許使用者進行以下操作: 手動進入全螢幕原生 AR 模式 | 使用 <model-viewer> 或任何其他
網頁式 3D 檢視器,啟動 Scene Viewer ,以原生方式顯示 3D 模型
。 |
|
使用明確意圖 (3D 或 AR) 啟動 Scene Viewer
如要支援各種 Android 裝置,請使用明確的 Android 裝置 意圖 啟動 Scene Viewer。可從 HTML 網頁觸發明確意圖。 或原生 Android 應用程式該意圖會由 Google 。
視已設定的意圖參數和裝置功能而定,您可以提供互動式 3D 模型可以放在使用者的環境中,也可以改回顯示。 3D 檢視器
如果裝置上有 Google Play 服務 - AR 適用且為最新版本, 場景檢視器會以 AR 原生檢視畫面或 3D 檢視畫面顯示模型。
如果沒有 Google Play 服務 - AR 適用,或不是最新版本,請參閱場景 檢視器會優雅地轉換回 3D 檢視畫面中顯示模型。
如果無法顯示 3D 模型 例如因為 Google 應用程式未安裝,或版本過舊:
S.browser_fallback_url參數會改為顯示備用網頁。
從 HTML 或 Java 啟動 Scene Viewer
HTML
如要從 HTML 觸發明確意圖,請使用下列語法:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
Java
如要從 Java 觸發明確意圖,請使用下列程式碼:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
意圖版本管理
意圖版本是以版本編號
arvr.google.com/scene-viewer。例如採用的初始版本
1.0 版。需要使用新的 Scene Viewer 功能時,
可能會啟動 Scene Viewer,其中含有更高意圖版本的
功能
意圖 1.1 版新增了對 intent:// 連結的支援,可啟動
而非網址想瀏覽場景
這類檢視者可確保這項功能在推出後仍可使用,且失敗
否則啟動場景檢視器,並意圖
intent://arvr.google.com/scene-viewer/1.1。
支援的意圖參數
Google Cloud 支援下列參數
| 意圖參數 | 接受的值 | 留言 |
|---|---|---|
file (必填) |
有效網址 | 這個網址指定要載入的 glTF 或 glb 檔案 Scene 檢視器。網址必須逸出。 |
S.browser_fallback_url (用於 HTML 意圖的必要項目) |
有效網址 | 這是 Google Chrome 功能,僅適用於網站式實作。 如果 Google 應用程式 這是 Google Chrome 所前往的網址。 |
mode (非必要) |
3d_preferred (預設) |
Scene Viewer 會以 3D 模式顯示模型,其中包含「View in your Space」按鈕。

如果裝置上沒有「Google Play 服務 - AR 適用」, 已隱藏「在你的聊天室中查看」按鈕。 
|
3d_only |
啟動 Scene Viewer 並在 3D 模式下顯示模型
裝置上有 Google Play 服務 - AR 適用。
系統絕不會顯示「在你的空間中檢視」按鈕。

|
|
ar_preferred |
Scene Viewer 以 AR 原生模式啟動,做為輸入模式。已授予使用者
像是透過 Google 控制台
「身歷其境檢視空間」和「透過 3D 模式檢視」按鈕。

如果畫面上沒有 Google Play 服務 - AR 適用,Scee Viewer 將優雅下降 接著返回 3D 模式做為輸入模式 
|
|
ar_only |
使用這個值時,則應透過
明確的 Android 意圖
至 com.google.ar.core。
注意:透過以下方式啟動時,請勿使用 ar_only 模式
明確的 Android 意圖
連結至 Google 應用程式。

|
|
link (非必要) |
有效網址 |
外部網頁的網址。如果有,系統會在以下位置顯示按鈕:
點選後可前往這個網址的 UI。

|
title (非必要) |
有效字串 |
模型的名稱。如果有,會顯示在 UI 中。
名稱在 60 個字元之後會遭到截斷,且省略了刪節號。

|
| 音效 (選用) | 有效網址 | 與第一個保持同步的循環音軌網址 嵌入到 glTF 檔案中的動畫。此 SDK 必須和 使用長度相配的動畫 glTF。如果有,系統會循環播放音效 模型載入後網址必須逸出。 |
resizable (非必要) |
true (預設)
|
如果設為 false,使用者就無法調整模型
實際體驗縮放功能一般在 3D 服務中可以正常運作。
|
enable_vertical_placement (非必要) |
false (預設)
|
如果設為 true,使用者就能在
垂直平面。
|
使用者體驗指南
為了提供最佳使用者體驗,建議採用可見呼叫 能讓觀眾知道他們即將進入沉浸式環境。
針對 3D 檢視器體驗,建議加入標示為「以 3D 模式檢視」的行動號召 看起來會像這樣:
以明確意圖啟動 Scene Viewer,並啟動 Google Play 服務 - AR 適用 (僅限 AR 模式)
Scene Viewer 中的 AR 模式採用 Google Play 服務 - AR 適用技術。
如要確保 Scene Viewer 中有 AR,可以使用明確 Android 裝置
意圖
即可透過網站或原生 Android 應用程式啟動 Scene Viewer
com.google.ar.core package 並提供 browser_fallback_url。如此一來
可確保所有使用者都能透過 Scene Viewer 原生體驗 AR,或
也能使用您自行建立的備用體驗舉例來說
備用體驗,例如您自己的 3D 檢視器或優雅的錯誤訊息
如要從 HTML 觸發明確意圖,請使用下列語法:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
如要從 Java 觸發明確意圖,請使用下列程式碼:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
支援的意圖參數
針對 Google Play 的明確意圖,支援下列參數 AR 套件服務。
| 意圖參數 | 接受的值 | 留言 |
|---|---|---|
browser_fallback_url (用於 HTML 意圖的必要項目) |
有效網址 | 但僅適用於網頁式導入方式。 如果裝置未顯示 Google Play 服務 - AR 適用 date,這是您要前往的網址。 |
mode (非必要) |
ar_only |
Scene Viewer 一律會在原生 AR 檢視畫面中啟動 3D 模型,並隱藏任何
切換至 Scene Viewer 3D 檢視器的 UI。
如果沒有 Google Play 服務 - AR 適用,Scee Viewer 會啟動網址 您在 browser_fallback_url 中設定的網頁式體驗。
以應用程式為主的體驗會改回使用 Scene Viewer
,例如錯誤訊息或您自行建構的其他體驗。

|
ar_preferred |
Scene Viewer 以 AR 原生模式啟動,做為輸入模式,為使用者提供
透過在你的空間中檢視,切換 AR 和 3D 模式
和「透過 3D 檢視」按鈕。
如果沒有 Google Play 服務 - AR 適用,Scee Viewer 會啟動網址 您在 browser_fallback_url 中設定的網頁式體驗。
以應用程式為主的體驗會改回使用 Scene Viewer
,例如錯誤訊息或您自行建構的其他體驗。
 
|
|
link (非必要) |
有效網址 |
外部網頁的網址。如果有,系統會在
使用者點選後導向這個網址的使用者介面。

1.1 版在 Scene Viewer 中新增對 intent:// 連結的支援功能 以便讓 Scene Viewer 造訪按鈕直接觸發 或其他應用程式。請謹慎使用這個屬性, 當意圖處理常式保證一定會存在 特定意圖 |
title (非必要) |
有效字串 |
模型的名稱。如果有,會顯示在 UI 中。
名稱在 60 個字元之後會遭到截斷,且省略了刪節號。

1.1 版新增了對標題內容的 HTML 樣式的支援,以及 允許任意數量的文字請注意,標題應經過網址逸出。 |
sound (非必要) |
有效網址 | 與第一個動畫同步的循環音軌網址 嵌入到 glTF 檔案中此 SDK 必須和 glTF 一同提供,並加上 相配長度的動畫如果有標記的話,系統會在 已載入模型 |
resizable (非必要) |
true (預設)
|
如果設為 false,使用者就無法調整模型
實際體驗縮放功能一般在 3D 服務中可以正常運作。
|
disable_occlusion (非必要) |
false (預設)
|
設為 true 時,場景中的物件一律會顯示
正面在真實世界中的物體前方詳情請見
詳情請參閱 [啟用遮蔽](/ar/develop/depth#enable_occlusion)。
|
使用者體驗指南
為了提供最佳使用者體驗,建議您按照下列方式操作 準則。
在 AR 體驗中,顯眼的行動號召應讓使用者知道 即將進入身歷其境的環境建議您使用 在聊天室中查看行動號召:
有些使用者可能沒有 Google Play 服務 - AR 適用 安裝在他們的裝置上以下是
<model-viewer>處理備用做法的方式 您不妨從這幾段程式碼開始著手// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
使用 <model-viewer> 啟動 Scene 檢視器
如要從網站啟用 Scene Viewer,請在網站中加入
<model-viewer> 網頁元件,以及
ar 屬性。
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
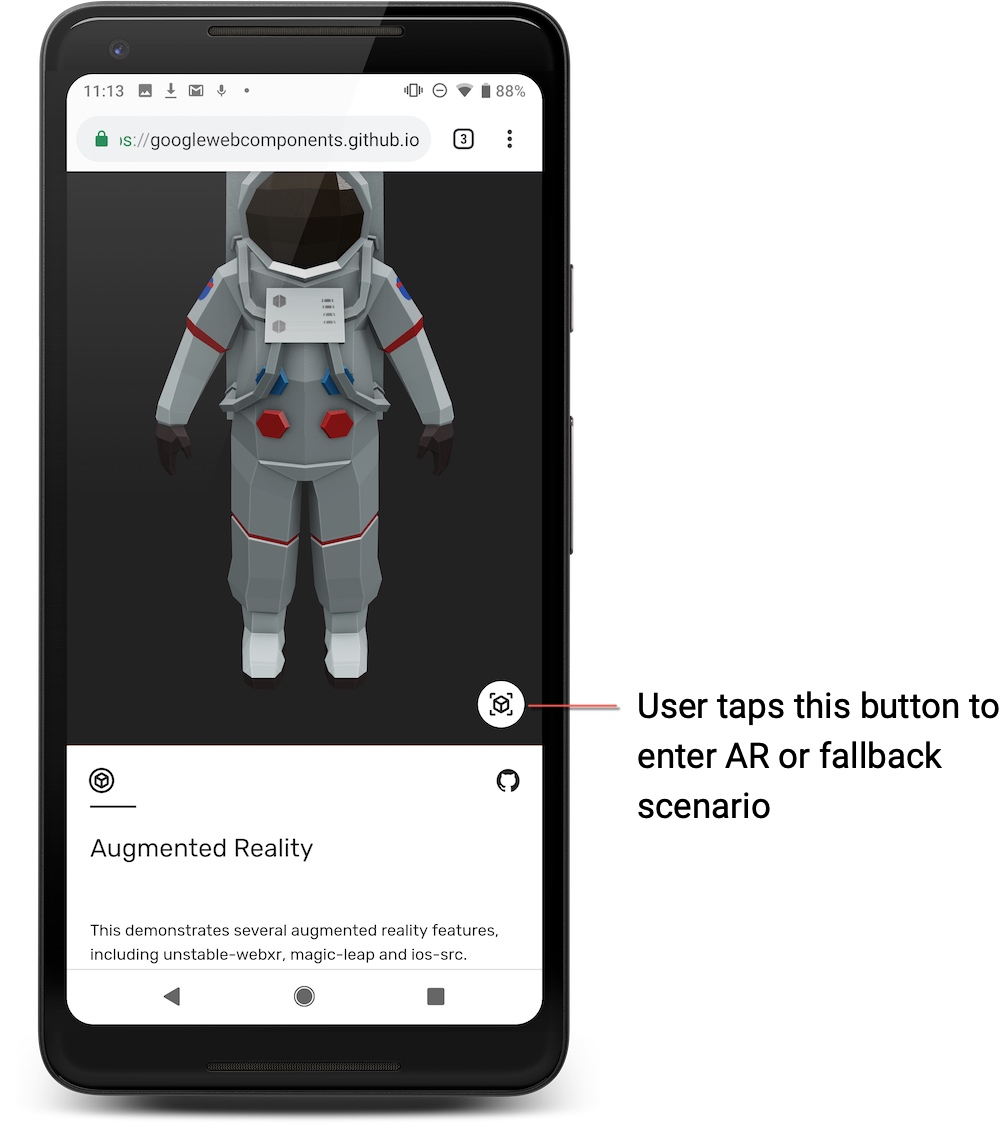
使用支援 ARCore 的 Android 裝置瀏覽時,網站會顯示含有
具有 ar 屬性的 <model-viewer> 元件會顯示按鈕,如
如以下範例所示
在 ar-modes 中使用 scene-viewer 模式時,
就會切換至原生 AR 檢視畫面,並邀請使用者使用 Scene Viewer 在自身的環境中放置模型。
如果沒有 Google Play 服務 (支援 AR) 功能,輕觸這個按鈕就會顯示
<model-viewer> 的 3D 檢視器中的模型。
如要進一步瞭解如何開始使用 <model-viewer>,請參閱 <model-viewer> 說明文件。
模型的檔案相關規定
Scene Viewer 支援下列模型和限制。
| 支援的檔案格式 | glTF 2.0/glb,使用下列擴充功能:
|
| 動畫 |
glTF 檔案
包含多個動畫,因此 Scene Viewer 只會播放第一個動畫。
|
| 建議上限 |
素材資源的整體成效取決於設定限制和
計算各頂點、材質、紋理解析度、網格
等因素請參考下列指南來改善素材資源。
|
| 陰影支援 | 自動算繪硬陰影 使用 Scene Viewer,因此最好不要烘焙 到模型中 |
| 紋理支援 |
|
| 材質 | PBR |
| 檔案載入 | HTTPS |
| Scene |
|
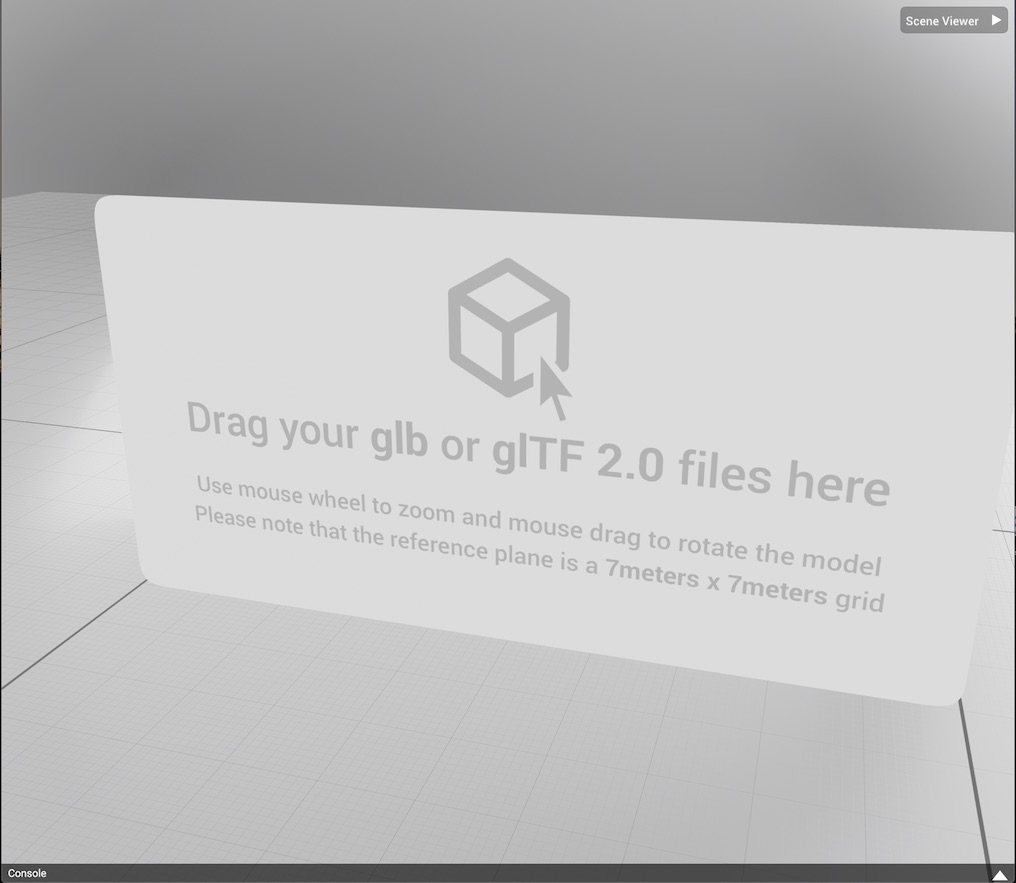
使用預覽器工具驗證 3D 模型
如要確保 3D 模型檔案可在 Scene Viewer 中正確顯示,請使用 線上預覽工具 在電腦上驗證檔案
驗證 3D 模型
如要驗證模型,預覽工具需要一個 glb 或 glTF 檔案 相關聯的圖片和特徵分塊檔案,以及選用的音訊檔案。音訊檔案會 再以動畫 0 的方式循環播放。
您可以一次選取多個檔案,也可以選擇在 glb 或 glTF 壓縮成一個 ZIP 檔案(ZIP 檔案方法不支援音訊) files.)
如何驗證 3D 模型:
開啟線上預覽工具。 。
使用下列任一方法將檔案新增至預覽工具:
拖曳。選取 glb 或 glTF 檔案及所有相關檔案 檔案 (或包含這些檔案的 ZIP 檔案),然後拖曳選取的檔案 將 ZIP 檔案上傳到預覽工具中
透過預覽工具工具。在預覽工具中,選擇「Scene Viewer」(情境檢視器)> 載入檔案。選取 glb 或 glTF 檔案及所有相關檔案 (或 包含這些檔案的 ZIP 檔案),然後按一下「開啟」。
將 3D 模型組成的檔案載入預覽工具後, 瀏覽器底部的主控台會顯示結果,包括任何 錯誤訊息。
新增驗證用 3D 模型
如要驗證 3D 模型,請將構成 3D 模型的檔案 模型編輯器工具。
如要驗證模型,預覽者需要模型的 glb 或 glTF 檔案 相關聯的圖片和特徵分塊檔案,以及選用的音訊檔案。可複選 或新增一個 ZIP 檔案
新增 ZIP 檔案時,預覽程式會載入找到的第一個 glb 或 glTF,如 該檔案內的相關圖片和 bin 檔案。
開啟模型編輯器工具 。
使用下列任一方法將檔案新增至預覽工具:
如要拖曳檔案進行驗證,請多選取 glb 或 glTF 檔案 與任何相關聯的檔案 (或選取包含這些檔案的 ZIP 檔案), 並拖曳至預覽工具
使用預覽工具選取檔案。在預覽工具中,選擇「Scene Viewer」(情境檢視器)> 載入檔案。複選 glb 或 glTF 檔案及其所有相關項目 檔案 (或包含這些檔案的 ZIP 檔案),然後按一下「開啟」。
驗證錯誤
| 錯誤代碼 | 嚴重性 | 訊息 | 目前支援的值 |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION |
錯誤 | 驗證工具不支援輸入檔案 [filename] 的副檔名。 | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED |
警告 | 提供的使用者輸入二進位檔大小超過限制 Scene Viewer 規格建議,此大小的建議大小限制為 [size] MB。 | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED |
錯誤 | 提供的使用者輸入二進位檔大小超過上限 Scene Viewer 規格支援的文件,其大小上限為 [size] MB。 | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED |
錯誤 | Scene Viewer 規格不支援 glTF 中的擴充功能 [ext]。 | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED |
錯誤 | glTF 中的動畫數量超出 Scene Viewer 規格,上限為 [num] 個動畫。 | 1 |
MORPH_TARGET_USED |
錯誤 | glTF 包含不支援的變形目標 Scene Viewer 規格。 | |
MATERIAL_LIMIT_EXCEEDED |
警告 | glTF 中的材質數量超過 Scene Viewer 規格,上限為 [num] 個材質。 | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED |
警告 | glTF 中索引 [idx] 的圖片解析度超出上限 Scene Viewer 規格建議的使用規格,最高解析度 的 [res] x [res]。 | 2048 x 2048 |
UV_LIMIT_EXCEEDED |
錯誤 | glTF 中每個網格的 UV 數量超出 Scene Viewer 規格,每個網狀最多可達 [num] 個 UV。 | 1 |
VERTEX_COLOR_USED |
錯誤 | glTF 包含不支援的頂點顏色 Scene Viewer 規格 | |
JOINT_LIMIT_EXCEEDED |
錯誤 | glTF 中的彙整數量超過 Scene Viewer 規格,上限為 [num] 個關點。 | 254 |
TRIANGLE_LIMIT_EXCEEDED |
警告 | glTF 中的三角形數量超出建議上限 依據 Scene Viewer 規格,上限為 [num] 個三角形。 | 100,000 |
PRIMITIVE_MODE_UNSUPPORTED |
錯誤 | Scene Viewer 規格不支援基本模式 [mode]。 | {4 : 三角形清單, 5:三角條紋、 6:三角風扇} |
MISSING_PBR_METALLIC_ROUGHNESS |
資訊 |
索引 [idx] 的內容缺少 pbrMetallicRoughness
資源。如果使用金屬,Scene Viewer 規格就不一定要有此項目
以及粗糙度係數如果上述兩種方法均未使用,
該材質將使用預設值,但這可能會產生非預期的行為。
|