<model-viewer> 網路元件可用於在網路上查看及與 3D 模型互動,並可在網路上透過擴增實境放置及與這些 3D 模型互動。
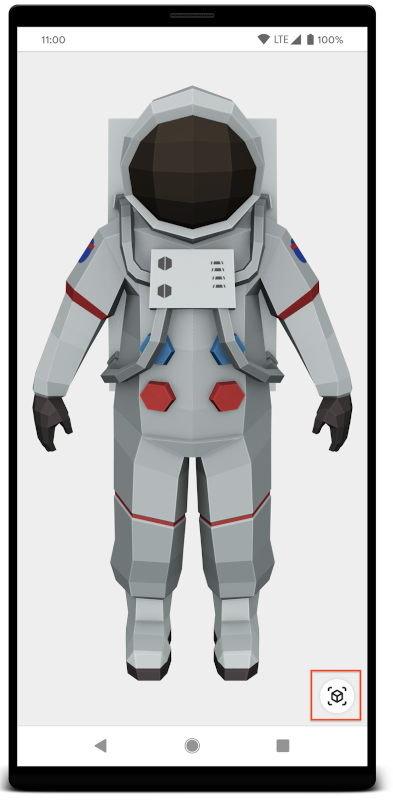
在支援 ARCore 的 Android 裝置上查看時,具有 ar 屬性的 <model-viewer> 元件會顯示按鈕,如以下範例所示:
在支援 ARCore 的裝置上輕觸這個按鈕時,系統會根據 ar-modes 屬性的值,使用 Chrome 的 WebXR 功能或Scene Viewer 應用程式顯示模型。
您可以使用網頁元件版位自訂 AR 按鈕的外觀。如需範例,請參閱 <model-viewer> documentation。如要進一步瞭解如何透過 Android 應用程式或瀏覽器,在 AR 中顯示互動式 3D 模型,請參閱Scene Viewer。
開始使用 <model-viewer>
下列步驟說明如何在任何網頁上開始使用 <model-viewer>。
新增 <model-viewer> 依附元件
來自 unpkg CDN
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
透過 npm
npm install @google/model-viewer
接著,使用偏好的 bundler 在 node_modules/model-viewer/dist/model-viewer.min.js 中新增 <model-viewer>。
加入 <model-viewer> 標記
將 <model-viewer> 網頁元件新增至 HTML 文件:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
設定 <model-viewer> 代碼
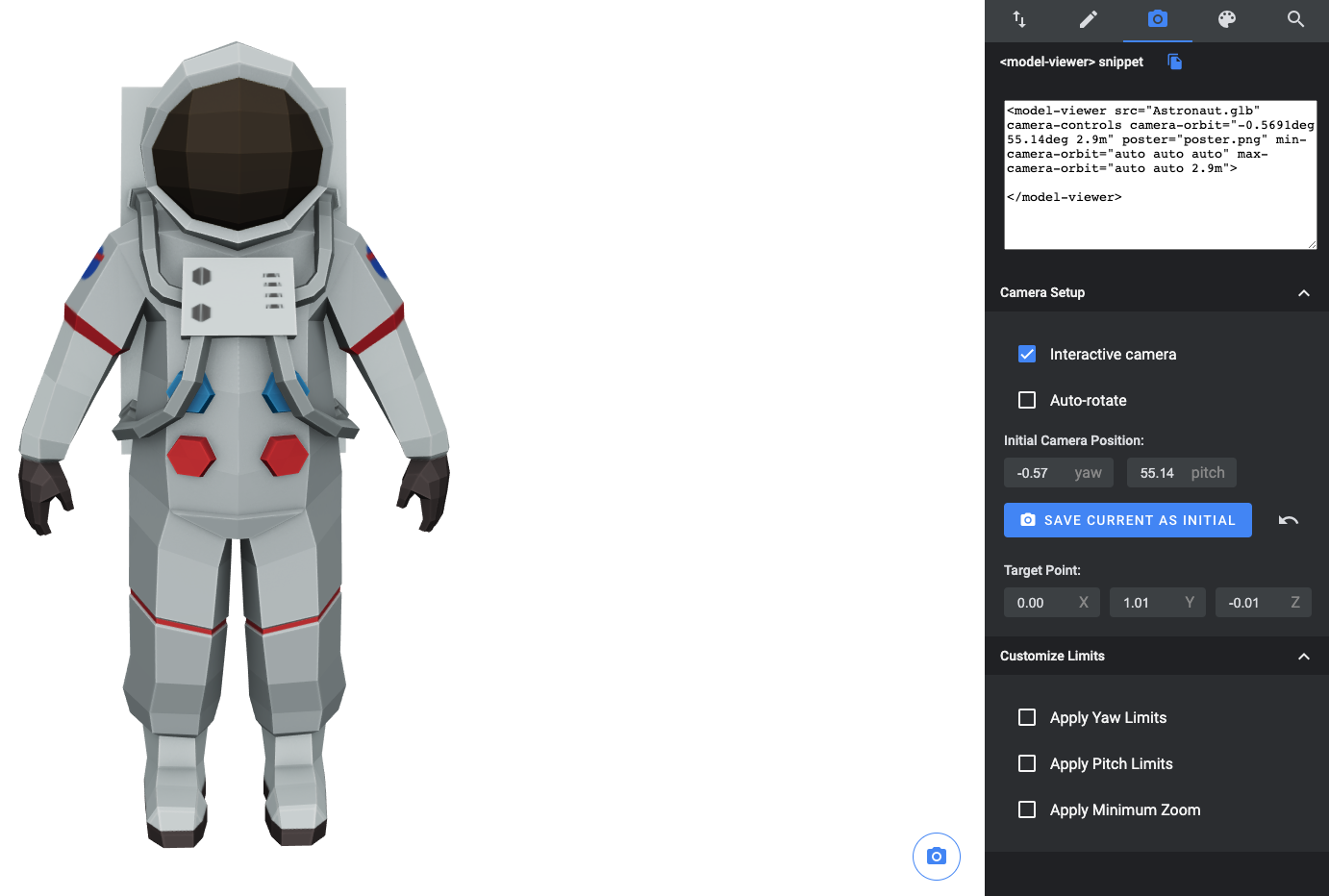
您可以變更 <model-viewer> 代碼的屬性,設定模型顯示方式。這些屬性會提供攝影機動作、模型動畫和環境資訊等選項。<model-viewer> 文件會列出所有可設定的屬性。Model Editor 公用程式可產生 <model-viewer> HTML 標記,並設定相機位置和燈光等屬性。
模型相容性
<model-viewer> 支援 gltf 和 glb 檔案格式的模型。如需支援的 glTF 擴充功能清單,請參閱 three.js GLTFLoader documentation。
為確保模型能正確顯示,請在模型編輯器中檢查模型。
瀏覽器和裝置支援
所有常青瀏覽器都支援使用 <model-viewer> 在網頁中顯示 3D 模型。建議您在元素獲得焦點時,使用:focus-visible polyfill 隱藏焦點環。
如要使用 AR 功能,您必須使用 ARCore 支援的裝置,並安裝 Google Play 服務 - AR 適用。如要瞭解 webxr AR 模式,請參閱「WebXR 瀏覽器支援」。根據預設,如果不支援 WebXR,系統會改用 Scene Viewer。
後續步驟
- 參閱
<model-viewer>參考說明文件 - 請前往 modelviewer.dev 查看
<model-viewer>範例 - 如要進一步瞭解如何透過 Android 應用程式或瀏覽器,在 AR 中顯示互動式 3D 模型,請參閱「Scene Viewer」一文。