หน้านี้จะแนะนำการสร้างแอปพลิเคชัน AR แบบสมจริงที่ใช้งานง่ายโดยใช้ WebXR
คุณจะต้องมีสภาพแวดล้อมการพัฒนาที่เข้ากันได้กับ WebXR เพื่อเริ่มต้นใช้งาน
สร้างหน้า HTML
WebXR ต้องใช้การโต้ตอบของผู้ใช้เพื่อเริ่มเซสชัน
สร้างปุ่มที่เรียก activateXR() เมื่อโหลดหน้าเว็บ ผู้ใช้จะใช้ปุ่มนี้เพื่อเริ่มประสบการณ์ AR ได้
สร้างไฟล์ใหม่ชื่อ index.html แล้วเพิ่มโค้ด HTML ต่อไปนี้ลงในไฟล์
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Hello WebXR!</title>
<!-- three.js -->
<script src="https://unpkg.com/three@0.126.0/build/three.js"></script>
</head>
<body>
<!-- Starting an immersive WebXR session requires user interaction.
We start this one with a simple button. -->
<button onclick="activateXR()">Start Hello WebXR</button>
<script>
async function activateXR() {
// Add a canvas element and initialize a WebGL context that is compatible with WebXR.
const canvas = document.createElement("canvas");
document.body.appendChild(canvas);
const gl = canvas.getContext("webgl", {xrCompatible: true});
// To be continued in upcoming steps.
}
</script>
</body>
</html>
เริ่มต้น three.js
ไม่มีอะไรมากนักจะเกิดขึ้นเมื่อกดปุ่มเริ่ม หากต้องการตั้งค่าสภาพแวดล้อม 3 มิติ คุณสามารถใช้คลังการแสดงผลเพื่อแสดงฉาก
ในตัวอย่างนี้ คุณจะใช้ three.js ซึ่งเป็นไลบรารีการแสดงผล 3 มิติของ JavaScript ที่มีโปรแกรมแสดงผล WebGL Three.js จัดการการแสดงผล กล้อง และกราฟฉาก ซึ่งทำให้แสดงเนื้อหา 3 มิติบนเว็บได้ง่ายขึ้น
สร้างฉาก
โดยทั่วไป สภาพแวดล้อม 3 มิติจะจำลองเป็นฉาก สร้าง THREE.Scene ที่มีองค์ประกอบ AR
โค้ดต่อไปนี้ช่วยให้คุณดูกล่องสีที่ไม่มีแสงใน AR ได้
เพิ่มโค้ดนี้ลงที่ด้านล่างของฟังก์ชัน activateXR()
const scene = new THREE.Scene();
// The cube will have a different color on each side.
const materials = [
new THREE.MeshBasicMaterial({color: 0xff0000}),
new THREE.MeshBasicMaterial({color: 0x0000ff}),
new THREE.MeshBasicMaterial({color: 0x00ff00}),
new THREE.MeshBasicMaterial({color: 0xff00ff}),
new THREE.MeshBasicMaterial({color: 0x00ffff}),
new THREE.MeshBasicMaterial({color: 0xffff00})
];
// Create the cube and add it to the demo scene.
const cube = new THREE.Mesh(new THREE.BoxBufferGeometry(0.2, 0.2, 0.2), materials);
cube.position.set(1, 1, 1);
scene.add(cube);
ตั้งค่าการแสดงผลโดยใช้ three.js
หากต้องการดูฉากนี้ใน AR คุณจะต้องมีโปรแกรมแสดงผลและกล้อง ตัวแสดงผลจะใช้ WebGL เพื่อวาดฉากบนหน้าจอ กล้องจะอธิบายวิวพอร์ตที่ใช้ดูฉาก
เพิ่มโค้ดนี้ลงที่ด้านล่างของฟังก์ชัน activateXR()
// Set up the WebGLRenderer, which handles rendering to the session's base layer.
const renderer = new THREE.WebGLRenderer({
alpha: true,
preserveDrawingBuffer: true,
canvas: canvas,
context: gl
});
renderer.autoClear = false;
// The API directly updates the camera matrices.
// Disable matrix auto updates so three.js doesn't attempt
// to handle the matrices independently.
const camera = new THREE.PerspectiveCamera();
camera.matrixAutoUpdate = false;
สร้าง XRSession
ทางเข้า WebXR คือ XRSystem.requestSession() ใช้โหมด immersive-ar เพื่ออนุญาตให้ดูเนื้อหาที่ผ่านการจัดการแสดงผลในสภาพแวดล้อมจริง
XRReferenceSpaceอธิบายระบบพิกัดที่ใช้สำหรับวัตถุภายในโลกเสมือนจริง
โหมด 'local' เหมาะอย่างยิ่งสําหรับประสบการณ์ AR โดยมีพื้นที่อ้างอิงที่มีจุดเริ่มต้นใกล้กับผู้ชมและการติดตามที่เสถียร
หากต้องการสร้าง XRSession และ XRReferenceSpace ให้เพิ่มโค้ดนี้ลงที่ด้านล่างของฟังก์ชัน activateXR()
// Initialize a WebXR session using "immersive-ar".
const session = await navigator.xr.requestSession("immersive-ar");
session.updateRenderState({
baseLayer: new XRWebGLLayer(session, gl)
});
// A 'local' reference space has a native origin that is located
// near the viewer's position at the time the session was created.
const referenceSpace = await session.requestReferenceSpace('local');
แสดงผลฉาก
ตอนนี้คุณเรนเดอร์ฉากได้แล้ว XRSession.requestAnimationFrame()
กำหนดเวลาการเรียกกลับที่จะดำเนินการเมื่อเบราว์เซอร์พร้อมวาดเฟรม
ในระหว่างการเรียกกลับเฟรมภาพเคลื่อนไหว ให้เรียก XRFrame.getViewerPose()
เพื่อรับท่าทางของผู้ดูซึ่งสัมพันธ์กับพื้นที่พิกัดท้องถิ่น
ข้อมูลนี้ใช้เพื่ออัปเดตกล้องในฉาก ซึ่งจะเปลี่ยนวิธีที่ผู้ใช้ดูโลกเสมือนจริงก่อนที่โปรแกรมแสดงผลจะวาดฉากโดยใช้กล้องที่อัปเดต
เพิ่มโค้ดนี้ลงที่ด้านล่างของฟังก์ชัน activateXR()
// Create a render loop that allows us to draw on the AR view.
const onXRFrame = (time, frame) => {
// Queue up the next draw request.
session.requestAnimationFrame(onXRFrame);
// Bind the graphics framebuffer to the baseLayer's framebuffer
gl.bindFramebuffer(gl.FRAMEBUFFER, session.renderState.baseLayer.framebuffer)
// Retrieve the pose of the device.
// XRFrame.getViewerPose can return null while the session attempts to establish tracking.
const pose = frame.getViewerPose(referenceSpace);
if (pose) {
// In mobile AR, we only have one view.
const view = pose.views[0];
const viewport = session.renderState.baseLayer.getViewport(view);
renderer.setSize(viewport.width, viewport.height)
// Use the view's transform matrix and projection matrix to configure the THREE.camera.
camera.matrix.fromArray(view.transform.matrix)
camera.projectionMatrix.fromArray(view.projectionMatrix);
camera.updateMatrixWorld(true);
// Render the scene with THREE.WebGLRenderer.
renderer.render(scene, camera)
}
}
session.requestAnimationFrame(onXRFrame);
เรียกใช้ Hello WebXR
ไปที่ไฟล์ WebXR บนอุปกรณ์ คุณควรเห็นลูกบาศก์สีจากทุกด้าน
เพิ่มการทดสอบการทํางาน
วิธีทั่วไปในการโต้ตอบกับโลก AR คือผ่านการทดสอบการตี ซึ่งจะค้นหาจุดตัดระหว่างรังสีกับเรขาคณิตในชีวิตจริง ใน Hello WebXR คุณจะใช้ Hit Test เพื่อวางดอกทานตะวันในโลกเสมือนจริง
นำคิวบ์สาธิตออก
นำลูกบาศก์ที่ไม่มีแสงออก แล้วแทนที่ด้วยฉากที่มีการจัดแสง ดังนี้
const scene = new THREE.Scene();
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.3);
directionalLight.position.set(10, 15, 10);
scene.add(directionalLight);
ใช้ฟีเจอร์ hit-test
หากต้องการเริ่มต้นฟังก์ชันการทดสอบ Hit ให้ขอเซสชันด้วยฟีเจอร์ hit-test ค้นหา requestSession() ก่อนหน้า แล้วเพิ่ม hit-test เข้าไป
const session = await navigator.xr.requestSession("immersive-ar", {requiredFeatures: ['hit-test']});
เพิ่มโปรแกรมโหลดโมเดล
ขณะนี้ฉากมีเพียงลูกบาศก์สีเท่านั้น หากต้องการให้ประสบการณ์การใช้งานน่าสนใจยิ่งขึ้น ให้เพิ่มโปรแกรมโหลดโมเดล ซึ่งจะอนุญาตให้โหลดโมเดล GLTF
ในแท็ก <head> ของเอกสาร ให้เพิ่ม GLTFLoader ของ three.js
<!-- three.js -->
<script src="https://unpkg.com/three@0.126.0/build/three.js"></script>
<script src="https://unpkg.com/three@0.126.0/examples/js/loaders/GLTFLoader.js"></script>
โหลดโมเดล GLTF
ใช้โปรแกรมโหลดโมเดลจากขั้นตอนก่อนหน้าเพื่อโหลดเป้าเล็งสำหรับการกำหนดเป้าหมายและดอกทานตะวันจากเว็บ
เพิ่มโค้ดนี้เหนือ onXRFrame
const loader = new THREE.GLTFLoader();
let reticle;
loader.load("https://immersive-web.github.io/webxr-samples/media/gltf/reticle/reticle.gltf", function(gltf) {
reticle = gltf.scene;
reticle.visible = false;
scene.add(reticle);
})
let flower;
loader.load("https://immersive-web.github.io/webxr-samples/media/gltf/sunflower/sunflower.gltf", function(gltf) {
flower = gltf.scene;
});
// Create a render loop that allows us to draw on the AR view.
const onXRFrame = (time, frame) => {
สร้างแหล่งที่มาของ Hit Test
หากต้องการคำนวณจุดตัดกับวัตถุในชีวิตจริง ให้สร้าง XRHitTestSource โดยใช้ XRSession.requestHitTestSource()
รังสีที่ใช้สำหรับการทดสอบการทํางานมีviewerพื้นที่อ้างอิงเป็นจุดเริ่มต้น ซึ่งหมายความว่าการทดสอบการทํางานจะทําจากตรงกลางของวิวพอร์ต
หากต้องการสร้างแหล่งที่มาของการทดสอบการแตะ ให้เพิ่มโค้ดนี้หลังจากสร้างlocalพื้นที่อ้างอิง
// A 'local' reference space has a native origin that is located
// near the viewer's position at the time the session was created.
const referenceSpace = await session.requestReferenceSpace('local');
// Create another XRReferenceSpace that has the viewer as the origin.
const viewerSpace = await session.requestReferenceSpace('viewer');
// Perform hit testing using the viewer as origin.
const hitTestSource = await session.requestHitTestSource({ space: viewerSpace });
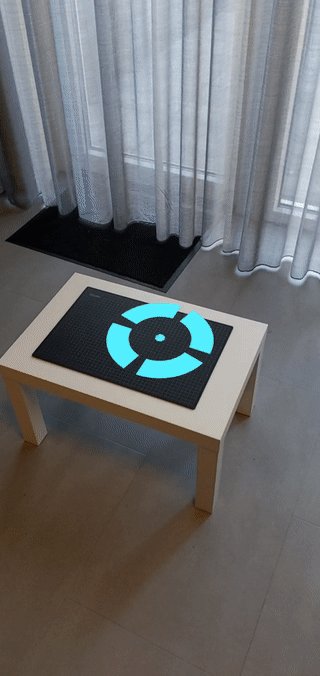
การวาดเป้าการกําหนดเป้าหมาย
เพิ่มเป้าเล็งการกําหนดเป้าหมายลงในฉากเพื่อให้เห็นตําแหน่งที่จะวางดอกทานตะวันอย่างชัดเจน เส้นเล็งนี้จะดูเหมือนติดอยู่กับพื้นผิวจริง ซึ่งแสดงตำแหน่งที่จะปักหมุดดอกทานตะวัน
XRFrame.getHitTestResults จะแสดงผลอาร์เรย์ของ XRHitTestResult และแสดงจุดตัดกับเรขาคณิตในชีวิตจริง
ใช้จุดตัดเหล่านี้เพื่อวางตำแหน่งเป้าเล็งการกําหนดเป้าหมายในทุกเฟรม
camera.projectionMatrix.fromArray(view.projectionMatrix);
camera.updateMatrixWorld(true);
const hitTestResults = frame.getHitTestResults(hitTestSource);
if (hitTestResults.length > 0 && reticle) {
const hitPose = hitTestResults[0].getPose(referenceSpace);
reticle.visible = true;
reticle.position.set(hitPose.transform.position.x, hitPose.transform.position.y, hitPose.transform.position.z)
reticle.updateMatrixWorld(true);
}
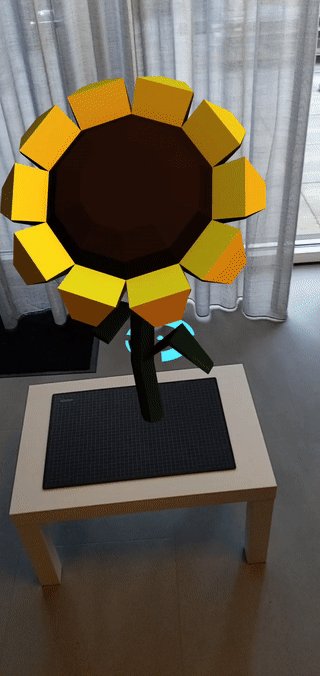
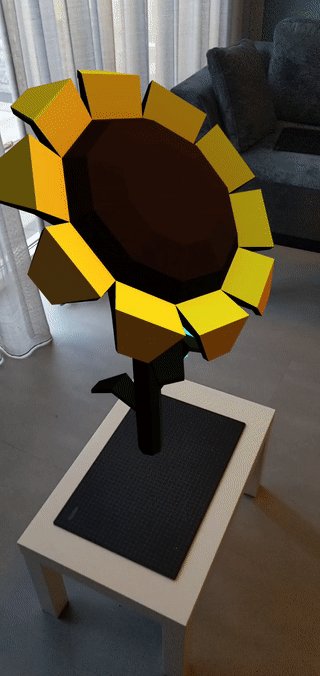
การเพิ่มการโต้ตอบเมื่อแตะ
XRSession ได้รับเหตุการณ์ select เมื่อผู้ใช้ทําการดําเนินการหลักจนเสร็จสมบูรณ์
ในเซสชัน AR การดำเนินการนี้จะสอดคล้องกับการแตะบนหน้าจอ
ทําให้ดอกทานตะวันใหม่ปรากฏขึ้นเมื่อผู้ใช้แตะบนหน้าจอด้วยการเพิ่มโค้ดนี้ระหว่างการเริ่มต้น
let flower;
loader.load("https://immersive-web.github.io/webxr-samples/media/gltf/sunflower/sunflower.gltf", function(gltf) {
flower = gltf.scene;
});
session.addEventListener("select", (event) => {
if (flower) {
const clone = flower.clone();
clone.position.copy(reticle.position);
scene.add(clone);
}
});
ทดสอบการทดสอบตัวชี้
ใช้อุปกรณ์เคลื่อนที่เพื่อไปยังหน้านั้น หลังจาก WebXR สร้างความเข้าใจเกี่ยวกับสภาพแวดล้อมแล้ว เส้นเล็งควรปรากฏบนพื้นผิวในโลกจริง แตะหน้าจอเพื่อวางดอกทานตะวัน ซึ่งสามารถมองเห็นได้จากทุกด้าน