Você pode usar o app Mensagens do Google com RCS e a Carteira do Google para criar um fluxo de check-in contínuo: o usuário faz o check-in, recebe o cartão de embarque e o adiciona diretamente à Carteira do Google no app Mensagens. Depois de adicionado, o cartão é atualizado automaticamente se os detalhes do voo mudarem. Os usuários têm acesso rápido a um cartão de embarque atualizado diretamente no smartphone.
Este documento descreve as etapas técnicas para implementar um cartão de embarque no fluxo da Carteira do Google. Ele também apresenta uma conversa de exemplo com dicas de design para uma experiência de check-in tranquila e eficiente com o RBM.
Implementação técnica
Para implementar um fluxo de cartão de embarque para a Carteira do Google, você vai trabalhar com a API Google Wallet e a API RBM.
Pré-requisitos
Para começar a usar a API Google Wallet, siga estas etapas necessárias:
- Inscreva-se em uma conta do emissor da Carteira para criar e distribuir cartões da Carteira do Google.
- Crie um projeto do Google Cloud (GCP), se ainda não tiver um.
- Ative a API Google Wallet.
- Crie uma conta de serviço e uma chave para chamar a API Google Wallet.
- Autorize a conta de serviço no console do Google Pay e da Carteira.
- Use o modelo de cartão de embarque para criar uma nova classe de embarque.
API Google Wallet
Para criar um cartão de embarque e gerar um URL "Adicionar à Carteira do Google" para o RBM, siga estas etapas:
- Realize as autenticações e autorizações necessárias.
- Crie um objeto de cartão.
- Consiga um JSON Web Token (JWT) assinado. O comprimento máximo de um JWT codificado é de 2.048 caracteres.
- Use o JWT para gerar um URL de "Adicionar à Carteira do Google".
API RBM
Para enviar uma sugestão de adição à Carteira do Google usando o RBM, envie uma ação de abrir URL. No payload da mensagem, faça o seguinte:
- Para
text, digite "Adicionar à Carteira do Google". - Para
url, insira o URL de "Adicionar à Carteira do Google".
O ícone da Carteira do Google vai aparecer automaticamente no rótulo da sugestão.

Design de conversa
Este exemplo usa o poder exclusivo da conversa para orientar os usuários em um fluxo de check-in completo. Ele demonstra como usar a conversa natural e recursos avançados, como sugestões de um toque e cards avançados, para ajudar os usuários a alcançar os objetivos. Neste caso, os objetivos são: (1) personalizar minha experiência de voo, (2) receber meu cartão de embarque e (3) adicionar à Carteira do Google para acesso rápido no aeroporto.
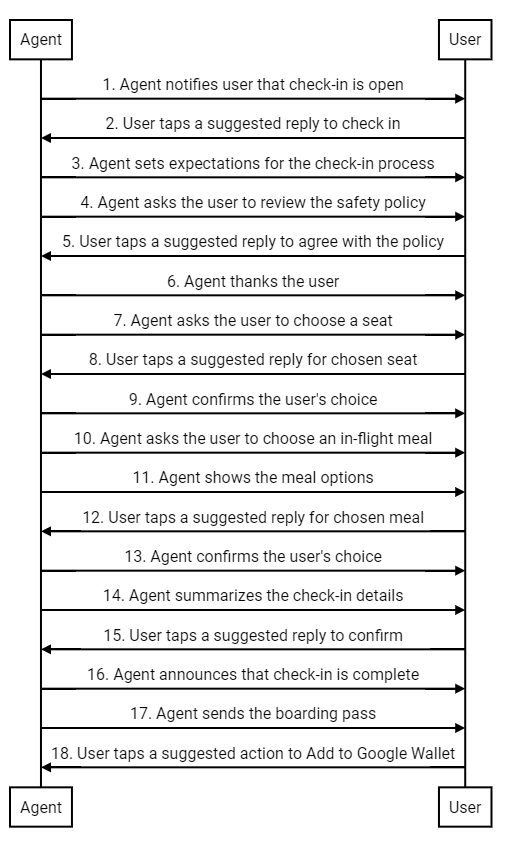
A seguir, confira uma visão geral da conversa. Ele é seguido por dicas de design e um detalhe do fluxo por etapas. Para implementar um design semelhante para seu agente, consulte os exemplos de código seguindo as etapas.

Conselhos de design
Tenha estes princípios em mente ao projetar seu fluxo de check-in:
- Sua primeira mensagem é a mais importante. Indique brevemente o propósito da conversa para que o usuário tenha um motivo para se envolver.
- Cada mensagem precisa fornecer um pequeno trecho de informações e solicitar que o usuário responda. As respostas sugeridas e as ações sugeridas ajudam os usuários a dar o próximo passo.
- O agente precisa ser responsivo, não robótico. Use uma linguagem que reflita o tom de voz da sua marca. Como o representante ideal da marca conversaria com um cliente?
- As pessoas gostam de se sentir especiais. Você pode personalizar a experiência de check-in sugerindo assentos ou refeições com base no histórico de voos do usuário.
- Rich cards e carretéis tornam a conversa mais dinâmica. Use-as para compartilhar imagens e detalhes que ajudem o usuário a escolher entre as opções.
- Uma boa conversa termina bem. Confirme os detalhes de check-in do usuário antes de enviar o cartão de embarque. Adicione um toque humano com uma despedida amigável.
Fluxo de check-in
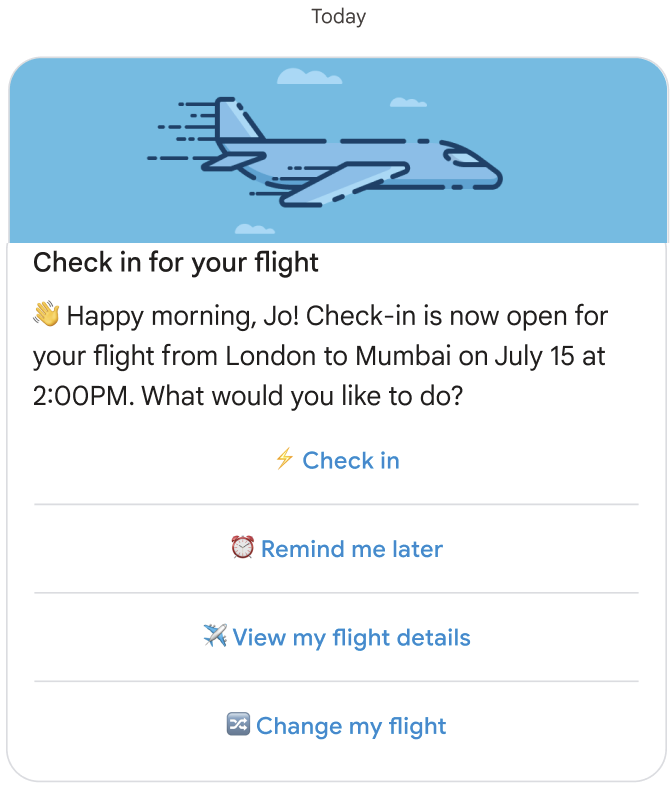
O agente notifica o usuário de que o check-in para o voo está aberto.

Exemplo de código
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
O usuário toca em uma resposta sugerida para fazer check-in.

O agente define as expectativas para o processo de check-in.

Exemplo de código
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
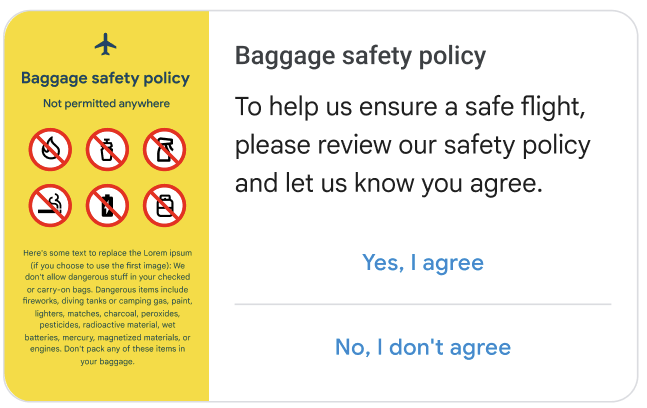
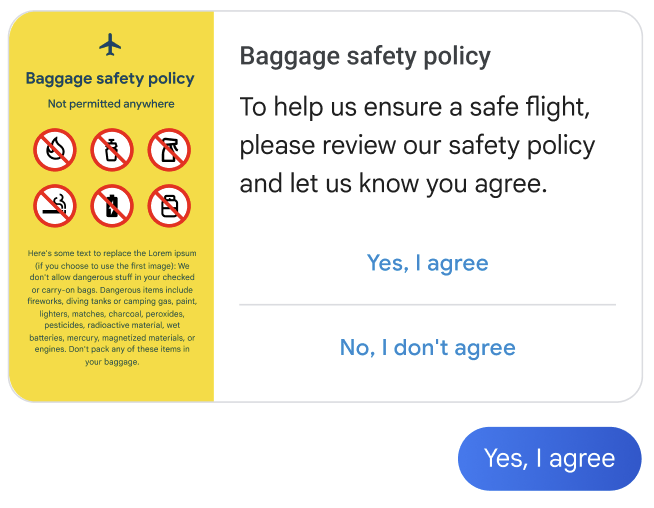
O agente pede que o usuário concorde com a política de segurança.

Exemplo de código
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
O usuário toca em uma resposta sugerida para concordar.

O agente agradece ao usuário e apresenta a próxima etapa.

Exemplo de código
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
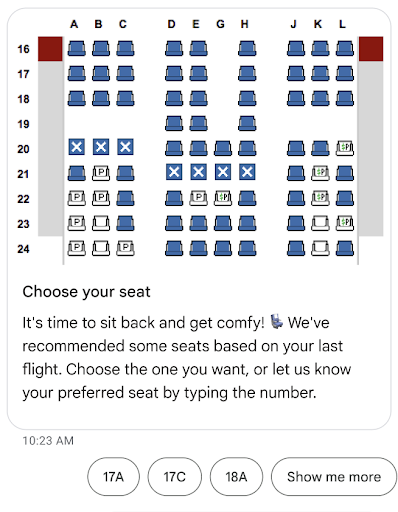
O agente pede que o usuário escolha um assento.

Exemplo de código
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
O usuário toca em uma resposta sugerida para o assento escolhido.

O agente confirma a escolha do usuário.

Exemplo de código
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
O agente pede que o usuário escolha a refeição a bordo.

Exemplo de código
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
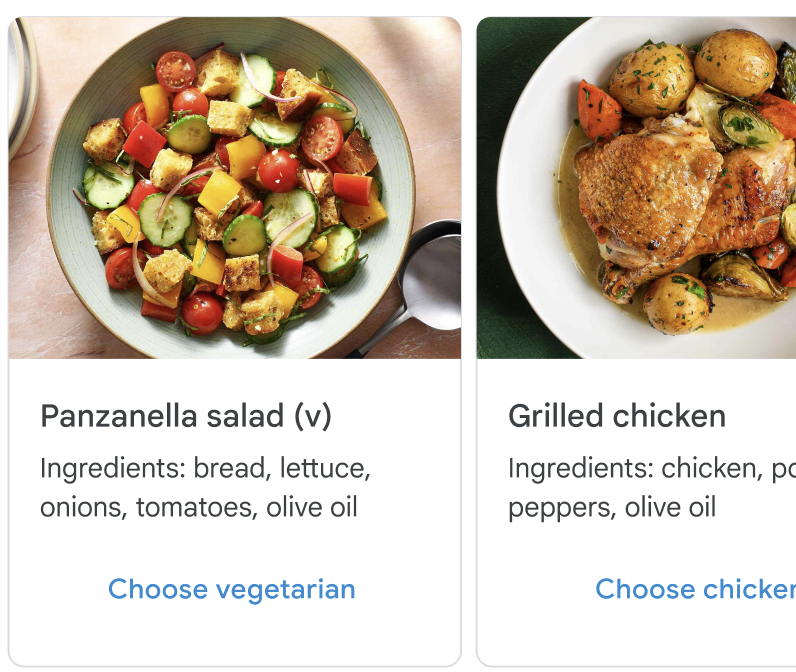
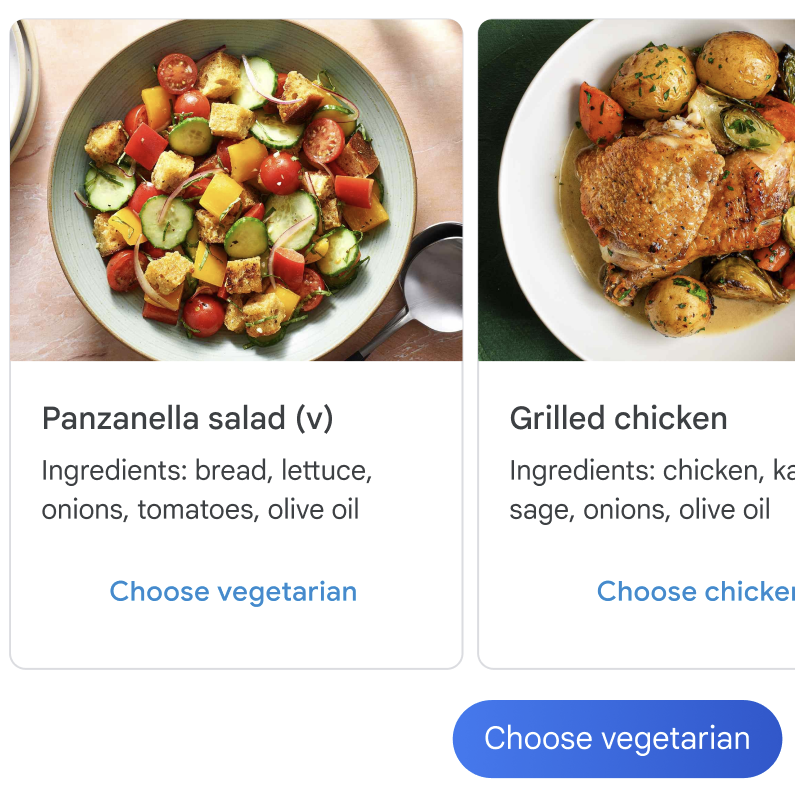
O agente mostra as opções de refeição.

Exemplo de código
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
O usuário toca em uma resposta sugerida para a refeição escolhida.

O agente confirma a escolha do usuário.

Exemplo de código
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
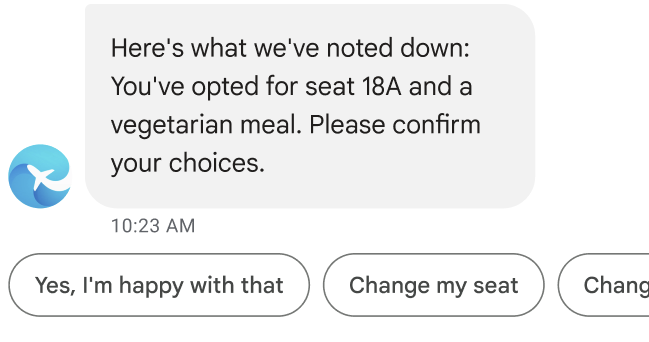
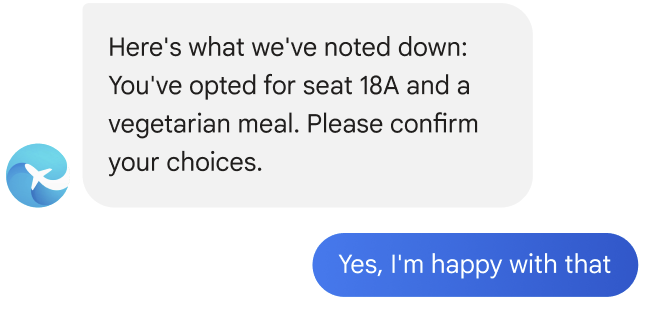
O agente resume os detalhes do check-in.

Exemplo de código
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
O usuário toca em uma resposta sugerida para confirmar os detalhes do check-in.

O agente anuncia que o check-in foi concluído.

Exemplo de código
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
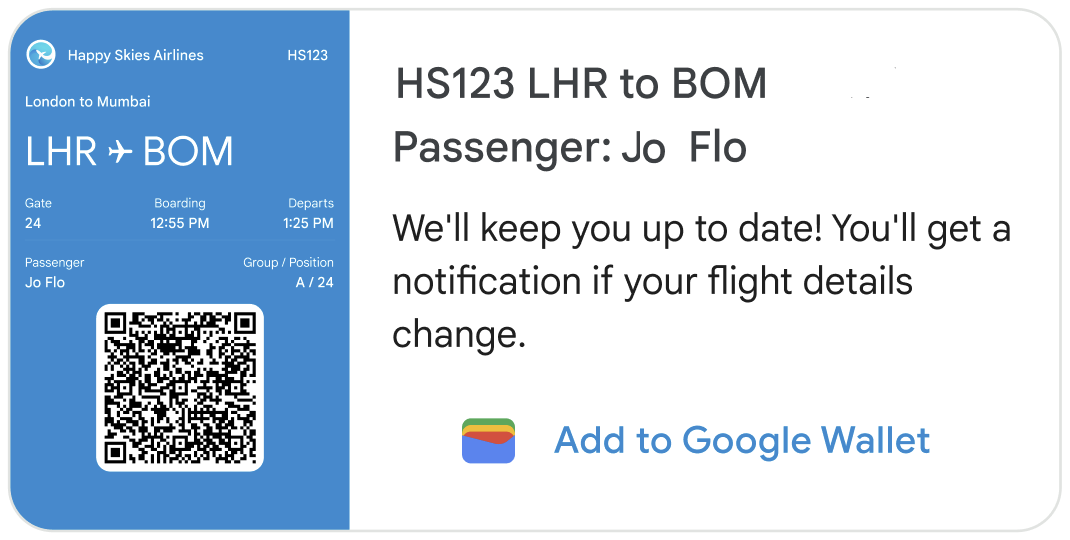
O agente envia o cartão de embarque do usuário.

Exemplo de código
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
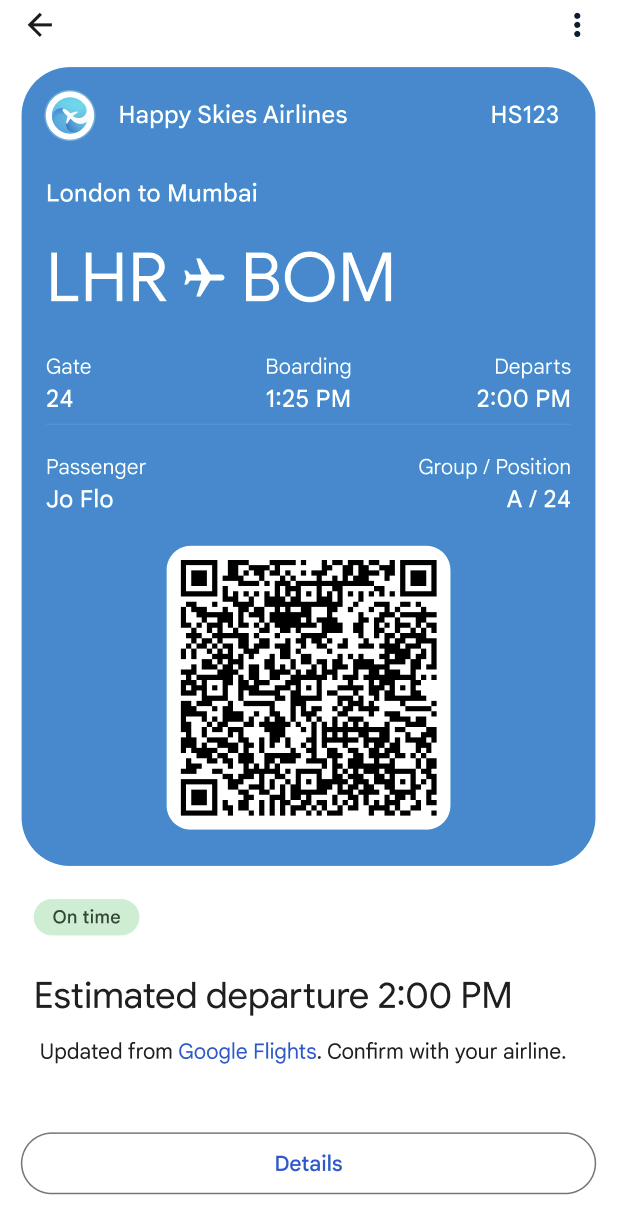
Neste Rich Card horizontal, a imagem é um cartão de embarque totalmente funcional fornecido pela companhia aérea. A imagem precisa mostrar todas as informações de embarque necessárias, incluindo um código de barras que possa ser digitalizado. Os usuários podem tocar na imagem para visualizar e ler o cartão de embarque no app Mensagens do Google.
Uma sugestão Adicionar à Carteira do Google aparece no cartão rico. Essa sugestão aciona uma ação de abrir URL que abre o app Carteira do Google, onde o usuário pode adicionar o cartão de embarque à carteira. Se o app não estiver no dispositivo do usuário, ele será solicitado para instalação. Depois que o cartão é adicionado à Carteira do Google, o usuário recebe automaticamente um lembrete de voo e atualizações de status se os detalhes do voo mudarem.
Os usuários que não adicionarem o cartão à Carteira do Google também precisam ser atualizados. Envie uma mensagem ao usuário sobre qualquer mudança nas informações de embarque mostradas no card interativo.
O usuário toca em uma ação sugerida para adicionar o cartão à Carteira do Google.

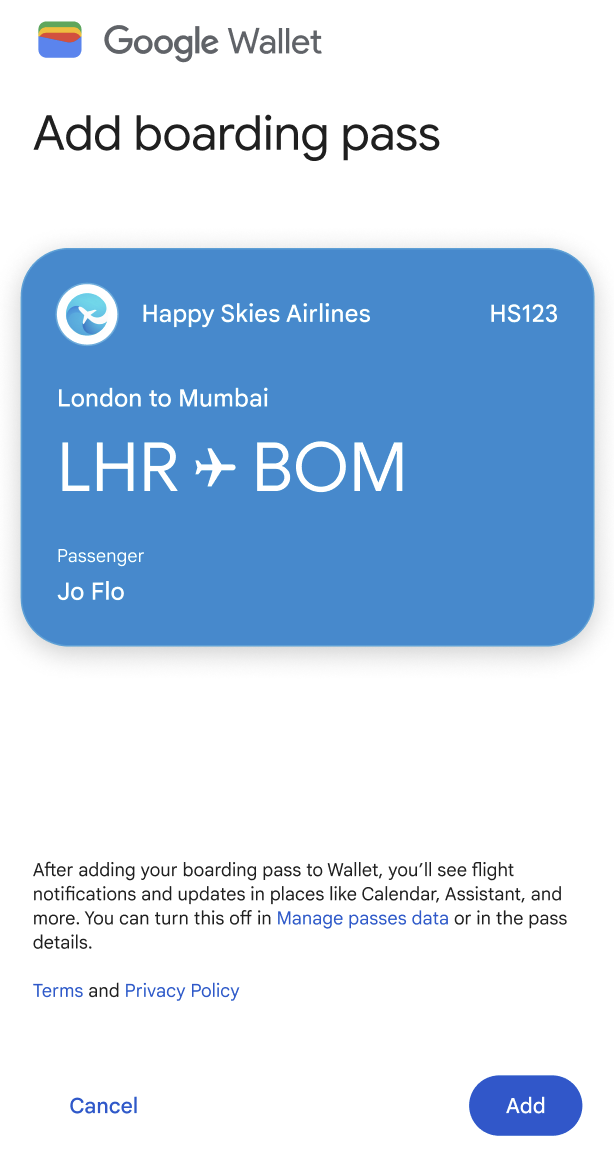
O app Carteira do Google é aberto. O usuário toca em um botão para adicionar o cartão à carteira.

O usuário toca em um botão para conferir o cartão.

O cartão de embarque com QR code é exibido.