您可以将 Google 信息与 RCS 和 Google 钱包搭配使用,设计顺畅的登记流程:用户完成登记、接收登机牌,然后直接从“信息”应用将其添加到 Google 钱包。卡券添加到钱包后,如果航班详情发生变化,卡券会自动更新。用户可以在手机上快速查看最新的登机牌。
本文档介绍了实现将登机牌添加到 Google 钱包的流程的技术步骤。该文档还提供了包含设计提示的对话示例,以便您通过 RBM 提供顺畅高效的入住体验。
技术实现
如需实现将登机牌添加到 Google 钱包的流程,您需要使用 Google 钱包 API 和 RBM API。
前提条件
如需开始使用 Google Wallet API,请按照以下必需步骤操作:
- 注册电子钱包发卡机构账号,以便为 Google 钱包创建和分发卡券。
- 如果您还没有 Google Cloud (GCP) 项目,请创建一个。
- 启用 Google Wallet API。
- 创建一个服务账号和密钥,以便调用 Google Wallet API。
- 在 Google Pay 和钱包控制台中向服务账号授权。
- 使用登机牌模板创建新的登机类。
Google Wallet API
如需为 RBM 创建登机牌并生成“添加到 Google 钱包”网址,请按以下步骤操作:
- 执行必要的身份验证和授权。
- 创建卡券对象。
- 获取签名的 JSON Web 令牌 (JWT)。编码后 JWT 的长度上限为 2048 个字符。
- 使用 JWT 生成“添加到 Google 钱包”网址。
RBM API
要从 RBM 发送“添加到 Google 钱包”建议,请发送打开网址的操作。 在消息载荷中,执行以下操作:
- 对于
text,请输入“添加到 Google 钱包”。 - 对于
url,请输入“添加到 Google 钱包”网址。
Google 钱包图标会自动显示在建议标签上。

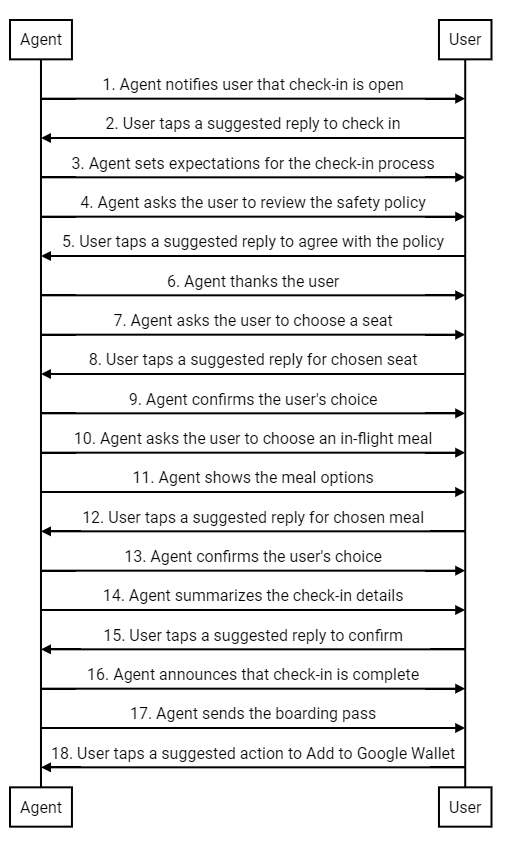
对话设计
此示例利用对话的独特优势,引导用户完成完整的签到流程。该示例展示了如何使用自然对话和丰富功能(例如一键式建议和富媒体卡片)来帮助用户实现目标。在本例中,用户的目标是:(1) 自定义我的航班体验、(2) 接收登机牌,以及 (3) 将其添加到 Google 钱包,以便在机场快速访问。
接下来是对对话的概述。接下来是设计提示和流程的分步详解如需为您的代理实现类似的设计,请按照相应步骤查看代码示例。

设计建议
在设计登记流程时,请牢记以下原则:
- 第一条消息最为重要。简要说明对话目的,以便用户有理由参与对话。
- 每条消息都应提供一小段信息,并提示用户做出回应。建议的回复和建议的操作可帮助用户执行后续操作。
- 您的客服人员应具有回应能力,而不是机械式回答。使用反映品牌语气的语言。理想的品牌代表会如何与客户聊天?
- 人们喜欢被宠爱。您可以根据用户的航班记录,推荐座位或餐食,从而打造个性化的登机体验。
- 富媒体卡片和轮播界面可让对话更具动态性。使用这些元素分享图片和详细信息,帮助用户从选项中进行选择。
- 良好的对话会收尾。请先确认用户的登记详细信息,然后再发送其登机牌。通过友好送去添加一些人性元素。
签到流程
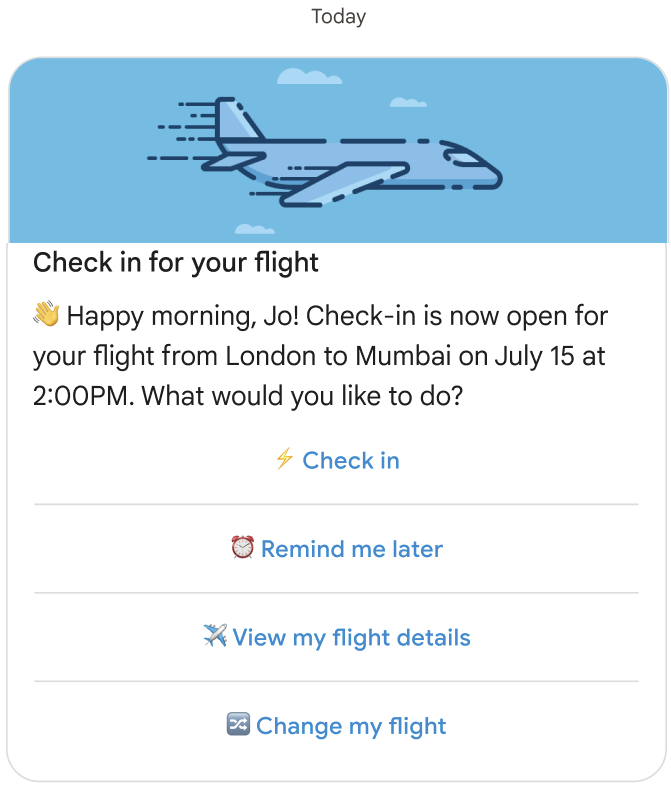
客服人员通知用户可以办理航班的登机手续。

代码示例
const suggestions = [ { reply: { text: '⚡ Check in', postbackData: 'checkIn', }, }, { reply: { text: '⏰ Remind me later', postbackData: 'remindMe', }, }, { reply: { text: '✈️ View my flight details', postbackData: 'flightDetails', }, }, { reply: { text: '🔀 Change my flight', postbackData: 'flightChange', }, }, ]; const params = { messageText: 'Check-in for your flight', messageDescription: '👏 Happy morning, Jo! Check-in is now open for your flight from London to Mumbai on ' + getFlightTime() + ' at 2:00PM. What would you like to do? ', msisdn: phoneNumber, suggestions: suggestions, imageUrl: getImageUrl('fly.png'), height: 'MEDIUM', }; rbmApiHelper.sendRichCard(params);
用户点按建议的回复进行签到。

客服人员会说明签到流程。

代码示例
const params = { messageText: "OK, great. It's just 3 simple steps to check in. Here's the first step to get you onboard:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPolicyImage(msisdn); });
客服人员要求用户同意安全政策。

代码示例
const suggestions = [ { reply: { text: 'Yes, I agree', postbackData: 'policy_agree', }, }, { reply: { text: "No, I don't agree", postbackData: 'policy_nack', }, }, ]; const params = { messageText: 'Baggage safety policy', messageDescription: 'To help us ensure a safe flight, please review our safety policy and let us know you agree', msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('policyImage.png'), height: 'MEDIUM', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params);
用户点按建议的回复以表示同意。

客服人员向用户表示感谢,并介绍后续步骤。

代码示例
const params = { messageText: "Thank you - A safe passenger is a happy passenger! Here's the next step:", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendPlan(msisdn); });
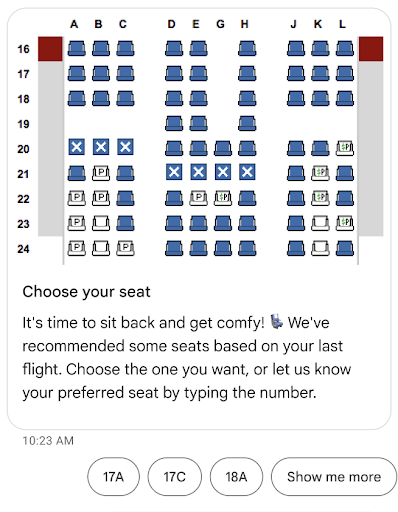
代理提示用户选择一个座位。

代码示例
const suggestions = [ { reply: { text: 'View the seat map', postbackData: 'view_seat_map', }, }, ]; const outerSuggestions = [ { reply: { text: '17A', postbackData: 'seat_17A', }, }, { reply: { text: '17C', postbackData: 'seat_17C', }, }, { reply: { text: '18A', postbackData: 'seat_18A', }, }, { reply: { text: 'Show me more', postbackData: 'more', }, }, ]; const params = { messageText: 'Choose your seat', messageDescription: "It's time to sit back and get comfy! 💺 We've recommended some seats based on your last flight. Choose the one you want, or let us know your preferred seat by typing the number.", msisdn: msisdn, imageUrl: getImageUrl('seatMap.png'), height: 'TALL', orientation: 'VERTICAL', outerSuggestions: outerSuggestions }; rbmApiHelper.sendRichCard(params);
用户点按针对其所选座位提供的建议回复。

客服人员确认用户的选择。

代码示例
this.seatmap[msisdn] = seat; const params = { messageText: `Seat ${seat}, you got it`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodOptions(msisdn); });
客服人员要求用户选择机上餐食。

代码示例
const params = { messageText: `Now let's talk food 😋 You can pre-order your in-flight meal. Would you be happy with a vegetarian entree or a chicken entree?`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function(res) { self.sendFoodDetails(msisdn); });
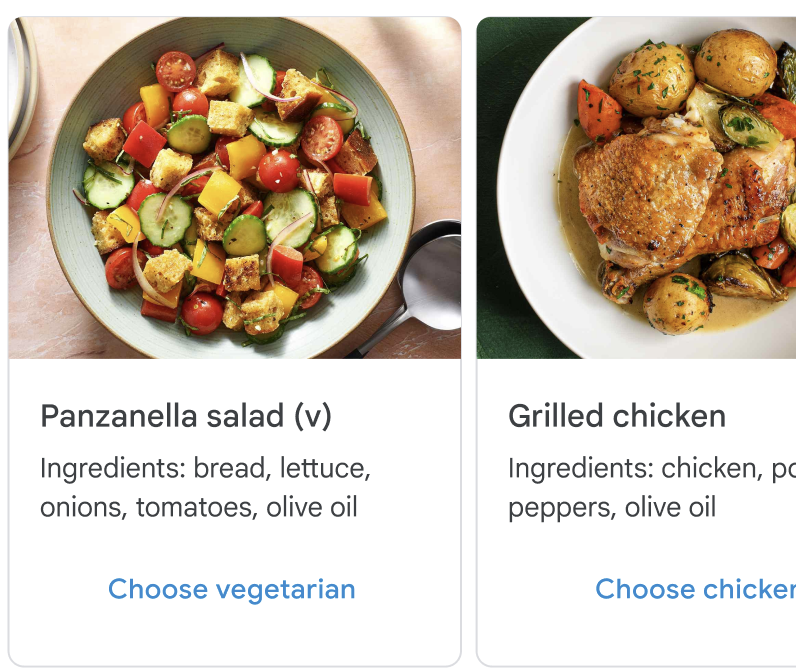
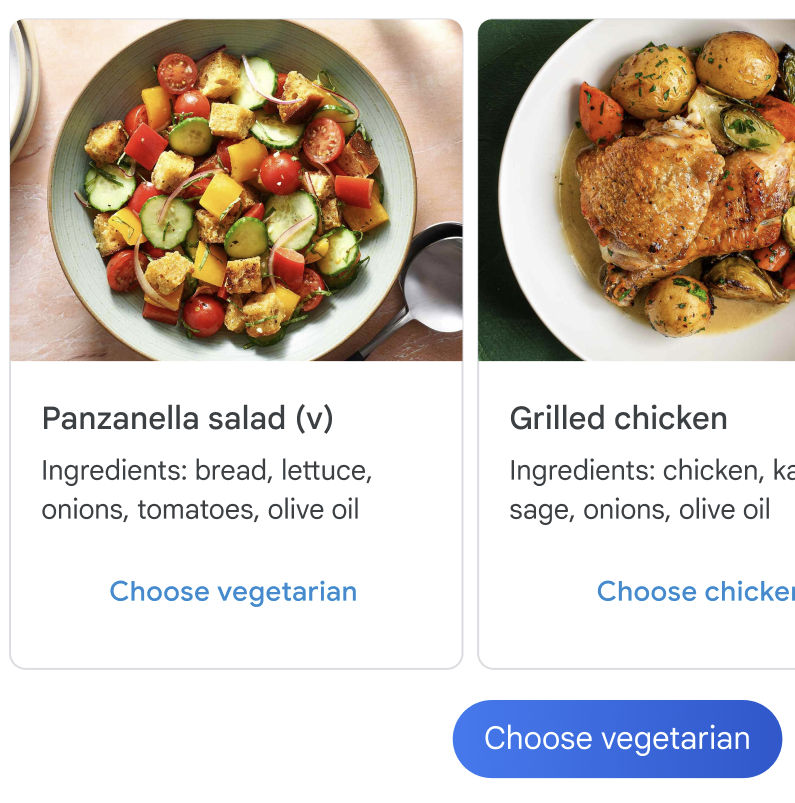
代理会显示用餐选项。

代码示例
const cardContents = [ { title: 'Panzanella salad (v)', description: 'Ingredients: bread, lettuce, onions, tomatoes, olive oil', suggestions: [ { reply: { text: 'Choose vegetarian', postbackData: 'veggie', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('salad.jpg'), }, }, }, { title: 'Grilled chicken with greens', description: 'Ingredients: chicken, potatoes, peppers, olive oil', suggestions: [ { reply: { text: 'Choose chicken', postbackData: 'chicken', }, }, ], media: { height: 'MEDIUM', contentInfo: { fileUrl: getImageUrl('chicken.png'), }, }, }, ]; const params = { msisdn: msisdn, cardContents: cardContents, }; rbmApiHelper.sendCarouselCard(params);
用户点按针对其所选餐食的建议回复。

客服人员确认用户的选择。

代码示例
const params = { messageText: `Vegetarian it is 💚`, msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendAskConfirmation(msisdn); });
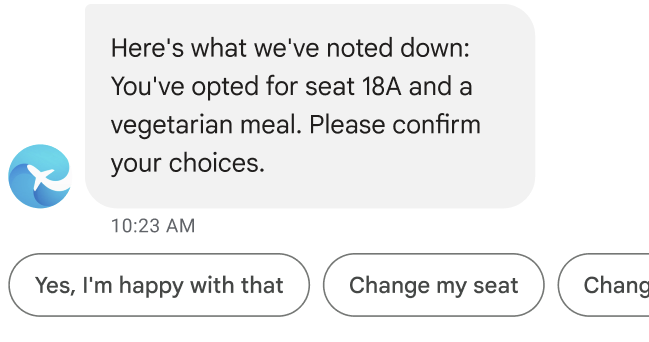
客服人员会总结入住详情。

代码示例
let seat = this.seatmap[msisdn]; const suggestions = [ { reply: { text: "Yes, I'm happy with that", postbackData: 'happy', }, }, { reply: { text: 'Change my seat', postbackData: 'change_seat', }, }, { reply: { text: 'Change my meal', postbackData: 'change_meal', }, }, ]; const params = { messageText: "Here's what we've noted down: You've opted for seat " + seat + " and a vegetarian meal. Please confirm your choices.", msisdn: msisdn, suggestions: suggestions }; rbmApiHelper.sendMessage(params);
用户点按建议的回复以确认入住详情。

客服人员会宣布办理入住手续已完成。

代码示例
const params = { messageText: "Hooray! You're now checked in for your flight ☑️ Here's your boarding pass. We're so happy to host you soon!", msisdn: msisdn, }; let self = this; rbmApiHelper.sendMessage(params, function (response, err) { self.sendWalletPass(msisdn); });
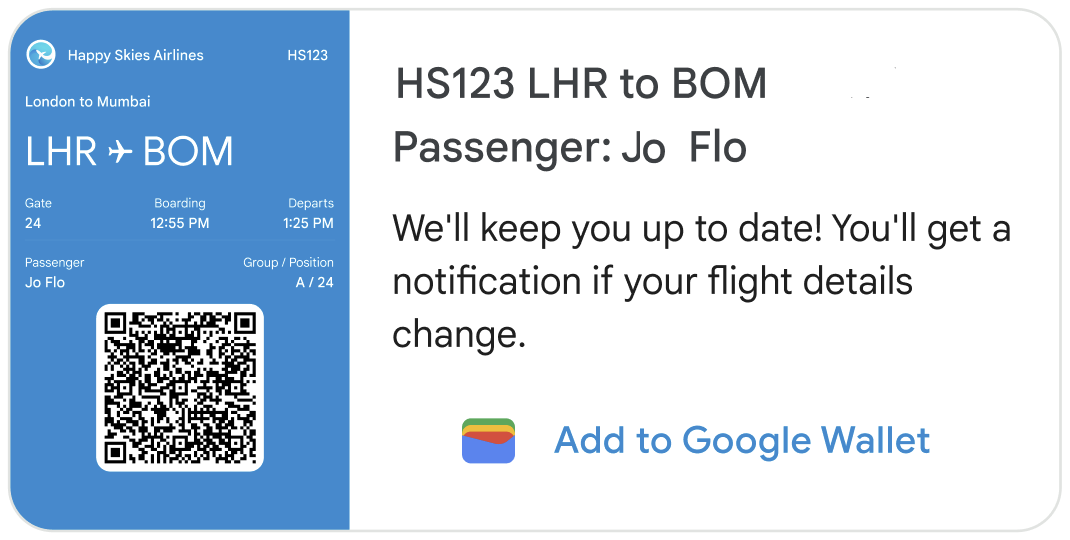
客服人员发送用户的登机牌。

代码示例
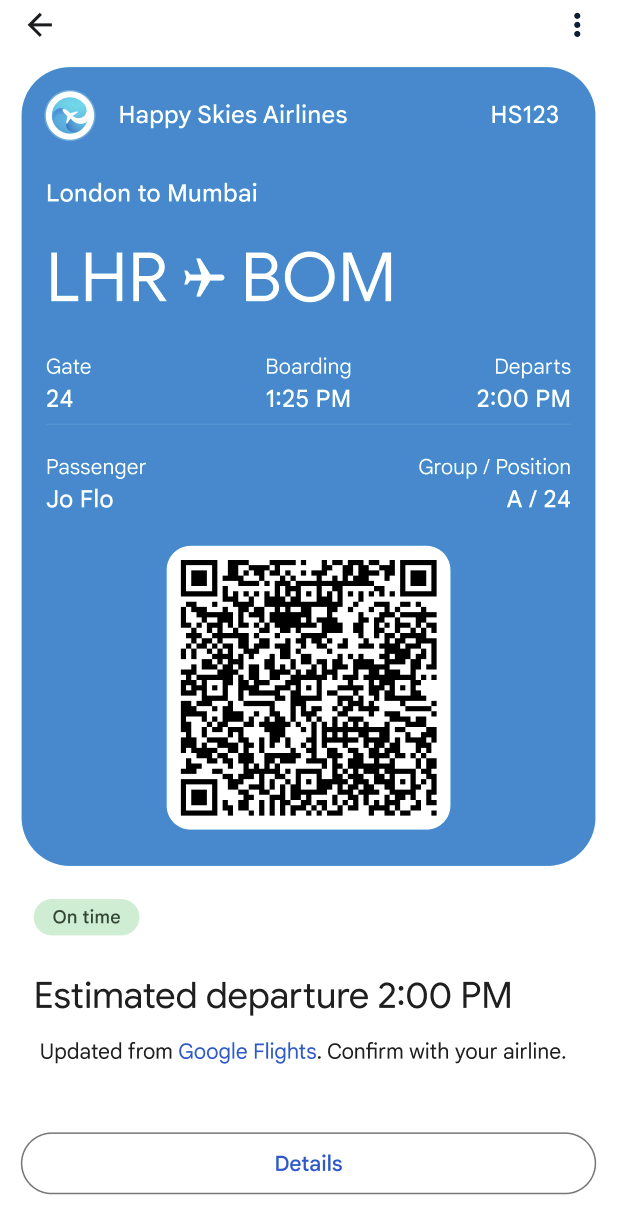
this.walletHelper.createFlightPassUrl(this.seatmap[msisdn]).then((url) => { let suggestions = [ { action: { text: 'Add to Google Wallet', postbackData: 'addToWallet', openUrlAction: { url: url }, }, }, ]; const params = { messageText: 'HS123 LHR to BOM\nPassenger: Jo Flow', messageDescription: "We'll keep you up to date! You'll get a notification if your flight details change.", msisdn: msisdn, suggestions: suggestions, imageUrl: getImageUrl('boardingPass.png'), height: 'TALL', orientation: 'HORIZONTAL', thumbnailImageAlignment: 'LEFT', }; rbmApiHelper.sendRichCard(params); });
在此横向复杂卡片中,图片是航空公司提供的功能齐全的登机牌。图片应显示所有必要的登机信息,包括可扫描的条形码。用户可以点按图片,在 Google 的“信息”应用中查看和扫描登机牌。
富媒体卡上会显示添加到 Google 钱包建议。此建议会触发“打开网址”操作来打开 Google 钱包应用,用户可以在其中将登机牌添加到自己的钱包。(如果用户设备上未安装该应用,系统会提示用户安装该应用。)卡券添加到 Google 钱包后,如果航班详情发生变化,用户会自动收到航班提醒和状态更新。
系统还应及时向未将卡券添加到 Google 钱包的用户提供最新卡券。向用户发送有关富媒体卡片上显示的登机信息的任何更改的消息。
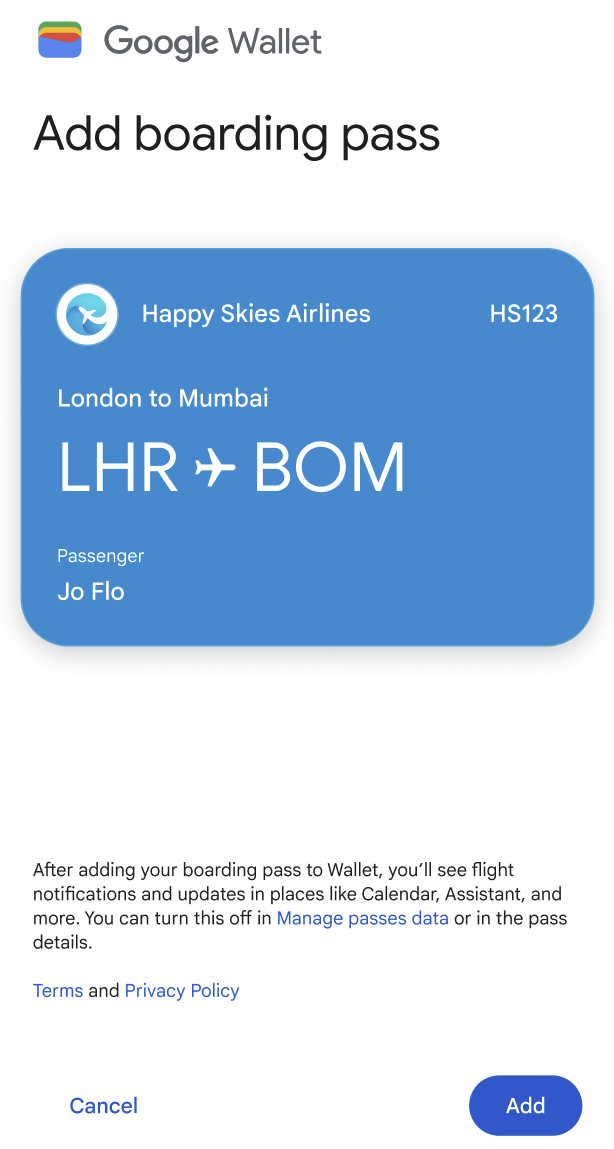
用户点按建议的操作,将卡券添加到 Google 钱包。

Google 钱包应用随即打开。用户点按按钮可将卡券添加到钱包。

用户点按按钮以查看卡券。

系统会显示包含二维码的登机牌。