Selección
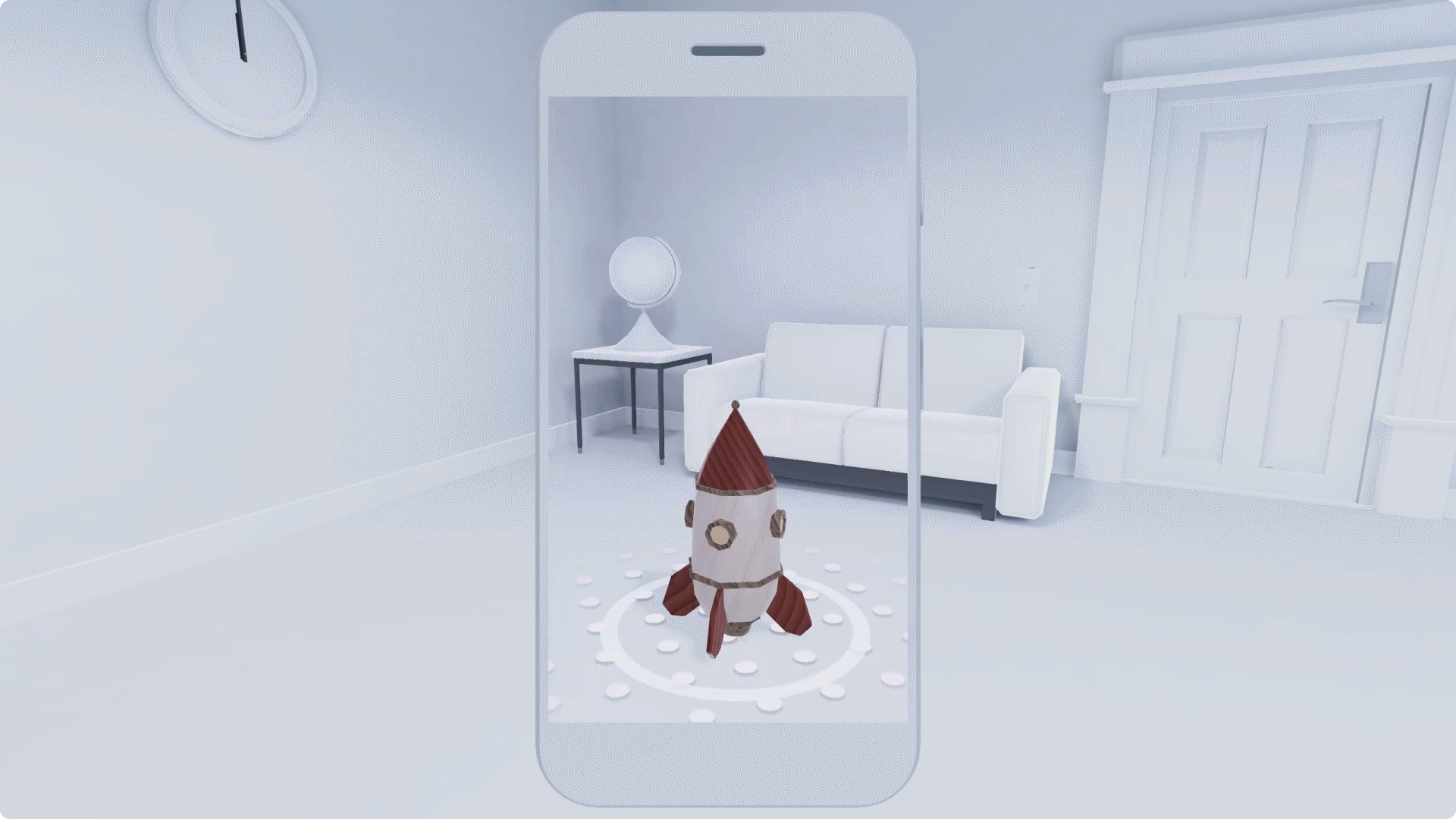
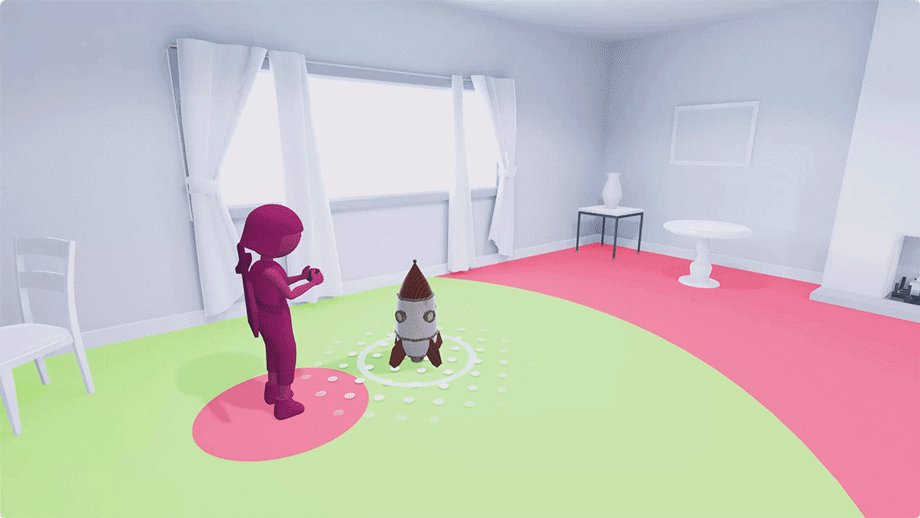
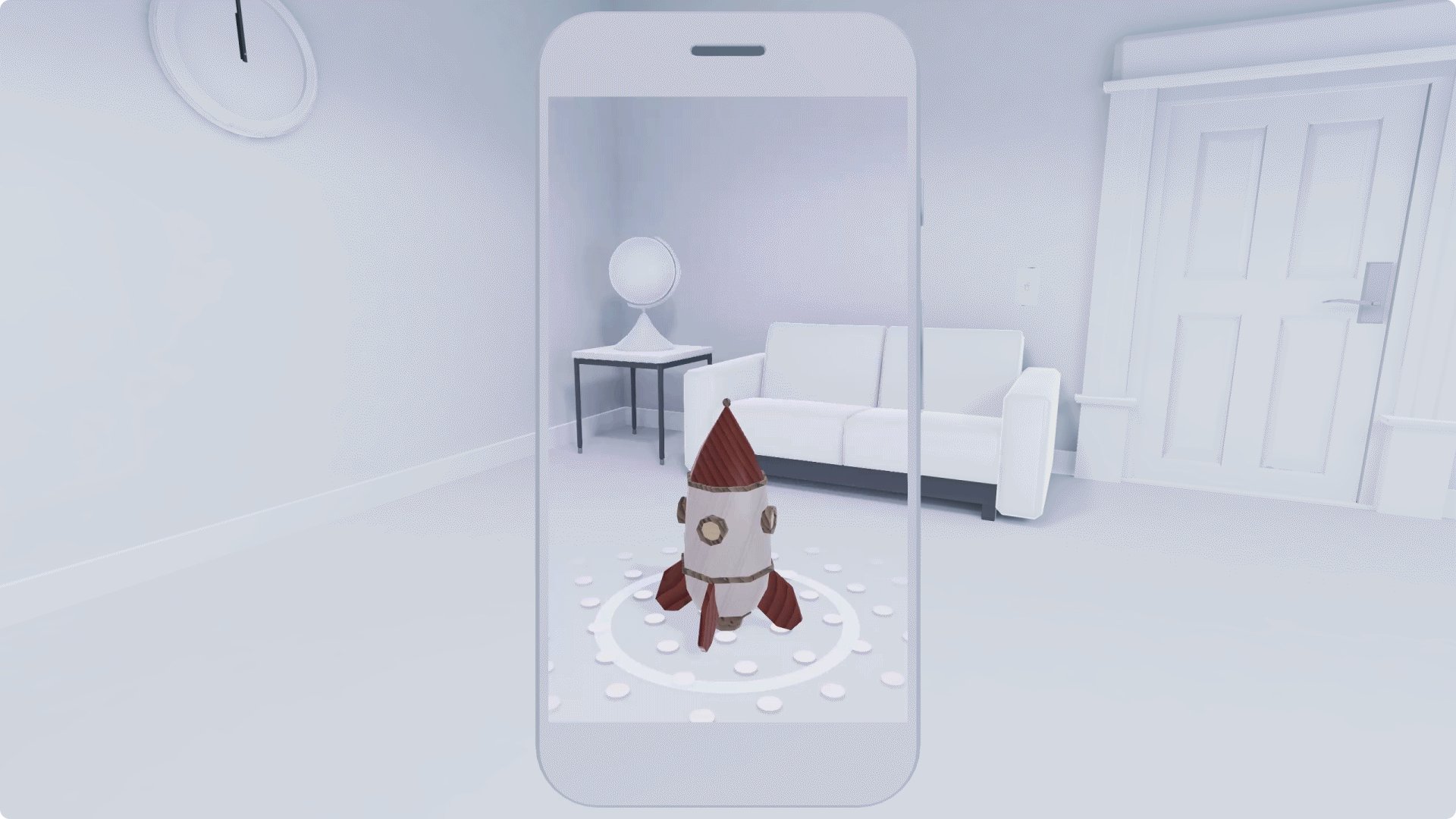
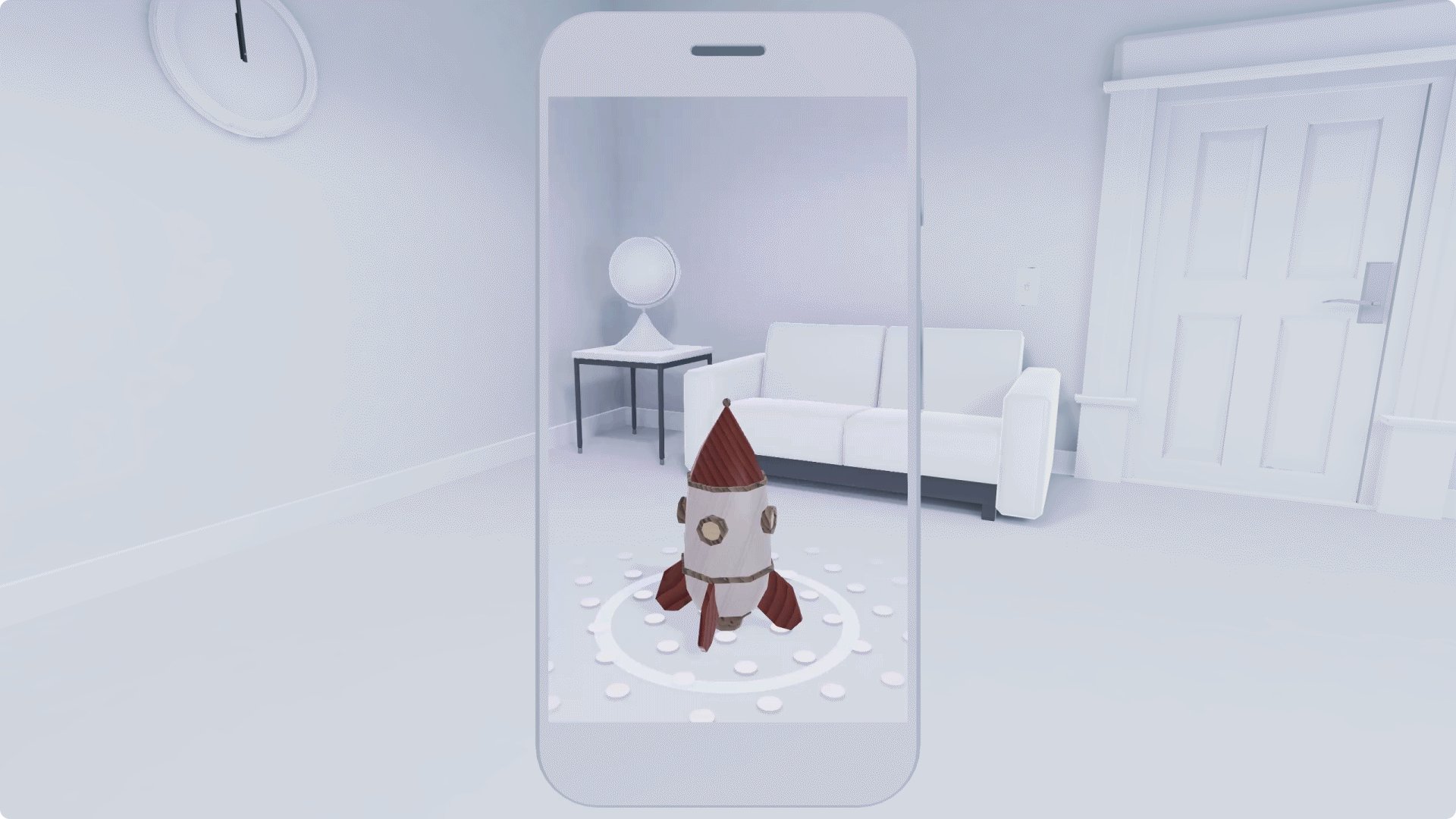
Permite que el usuario seleccione un objeto virtual para identificarlo, manipularlo e interactuar con él.
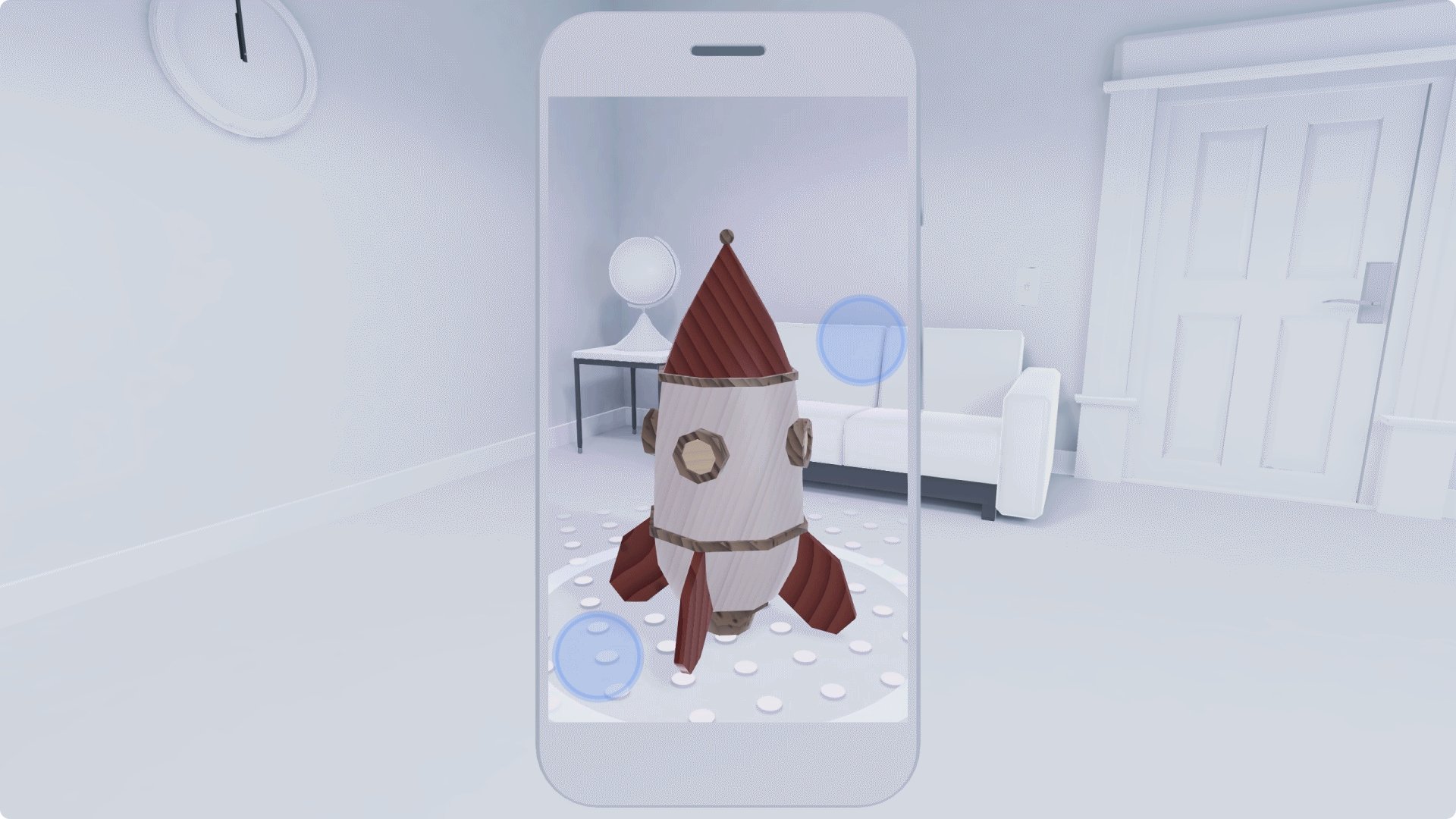
Haz que sea fácil para los usuarios detectar objetos interactivos y, luego, interactuar con ellos. Las interacciones deben ser intuitivas. Usa combinaciones de colores, contornos brillantes y otros elementos visuales destacados para informar a los usuarios. Esto es particularmente importante en apps en las que se pueden seleccionar varios objetos.
Asegúrate de no sobrecargar visualmente tus objetos virtuales. Sobre todo, deben tener el aspecto y el comportamiento de objetos normales en tu mundo de RA. Con un pequeño toque adicional, puedes animar a los usuarios a descubrir los secretos de esos objetos.

La traducción
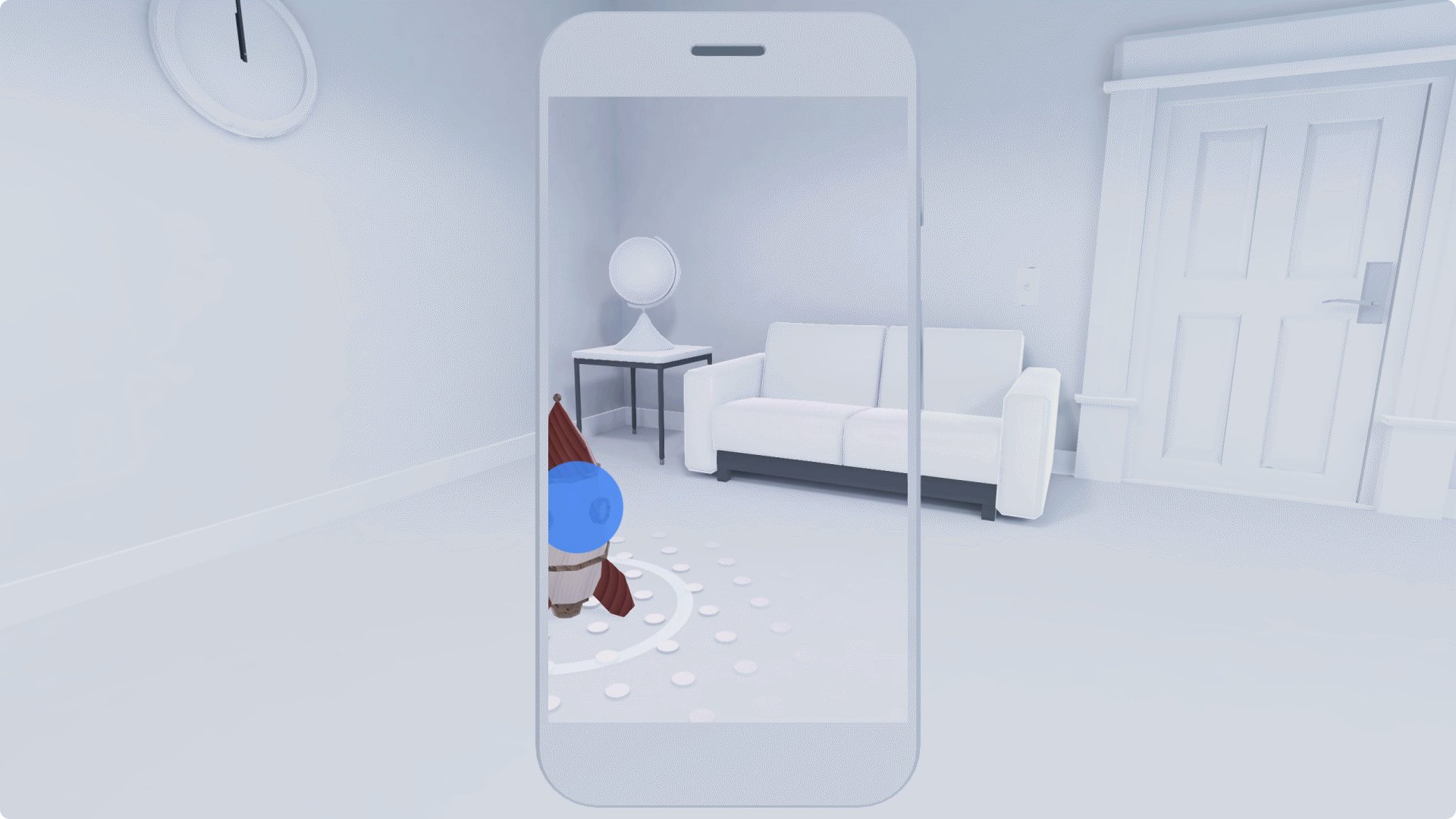
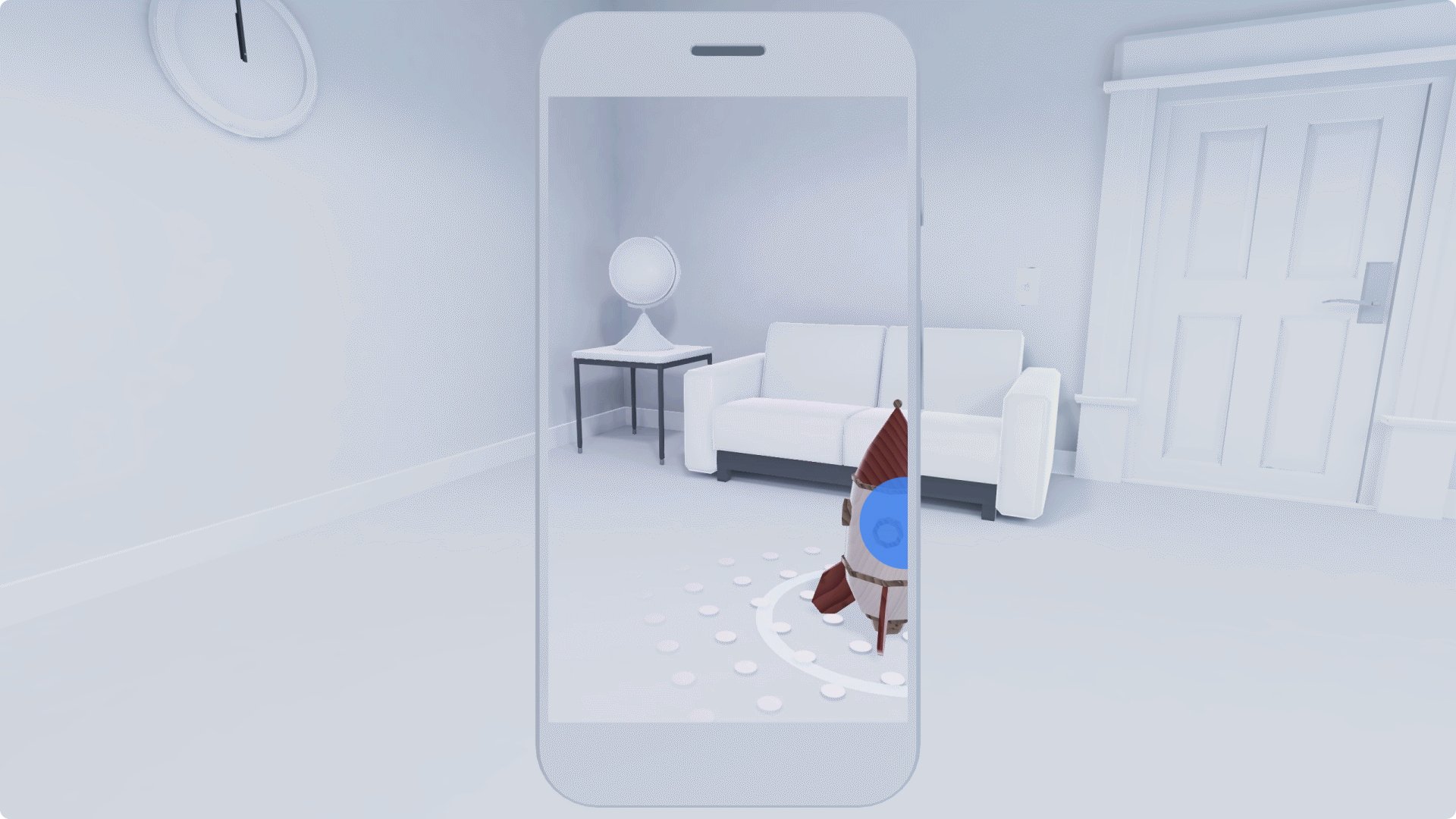
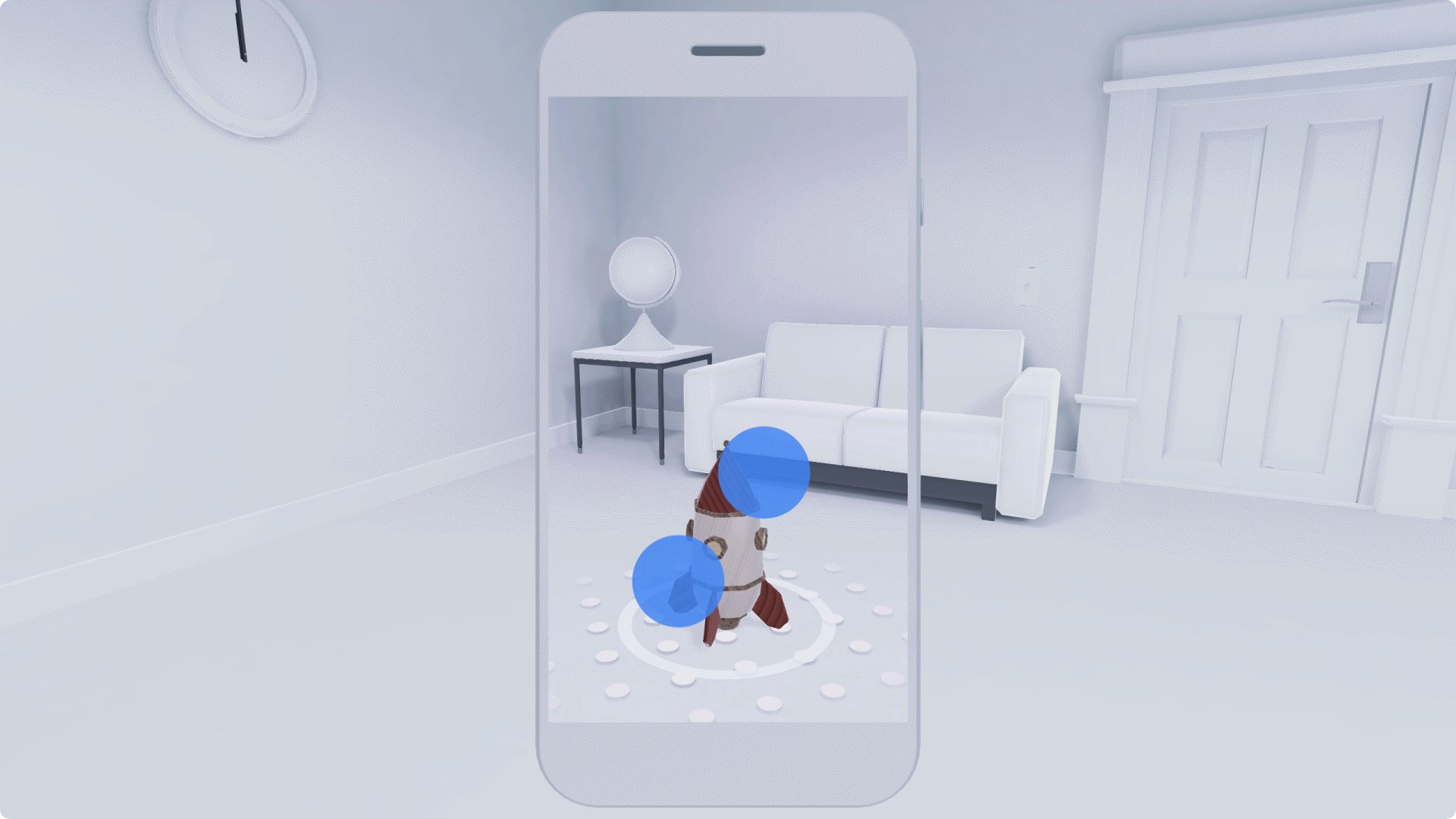
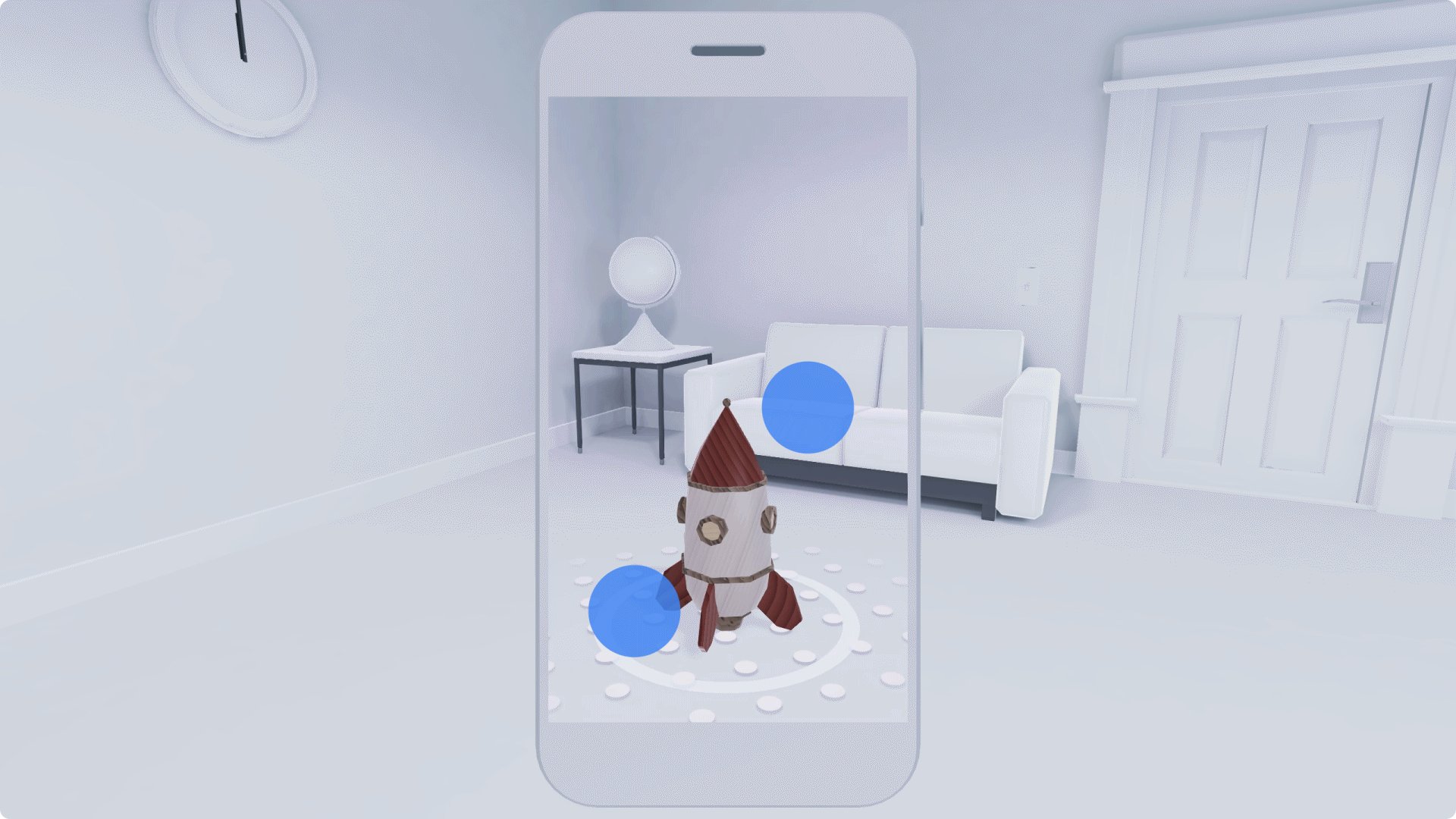
La traducción es el proceso de mover un objeto virtual a lo largo de una superficie o de una superficie a otra.
Para comenzar a mover un objeto, el usuario lo selecciona. Pueden arrastrar el objeto por la pantalla con un dedo o mover el teléfono, y el objeto los seguirá.


Varias superficies
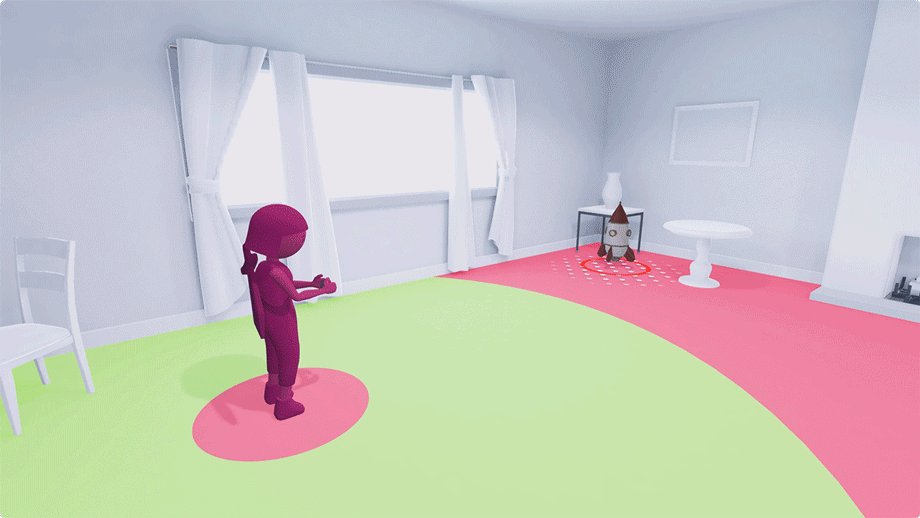
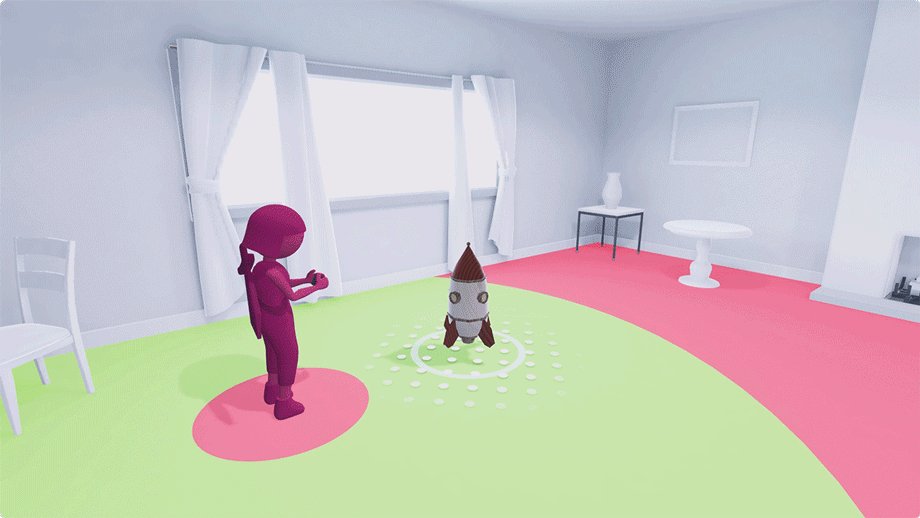
Incentiva a los usuarios a mover un objeto virtual de una superficie a otra.
Es una forma divertida para que los objetos virtuales interactúen con el mundo real. Durante la traducción de una superficie a otra, evita las transiciones repentinas o los cambios de escala.
Cuando ambas superficies sean virtuales, asegúrate de que haya una distinción visual entre las dos. En RA, las superficies idénticas pueden difuminarse entre sí.
Intenta evitar las transiciones repentinas que podrían crear la ilusión de cambios en la escala. Cuando un objeto se mueve demasiado rápido y en varias direcciones a la vez, puede parecer que se contrae o crece.
Mover objetos en RA puede resultar menos realista que simplemente mirarlos. Facilitar al usuario el movimiento de objetos Y, cuando se mueva el objeto, destaca las superficies en las que se puede colocar.

Límites de traducción
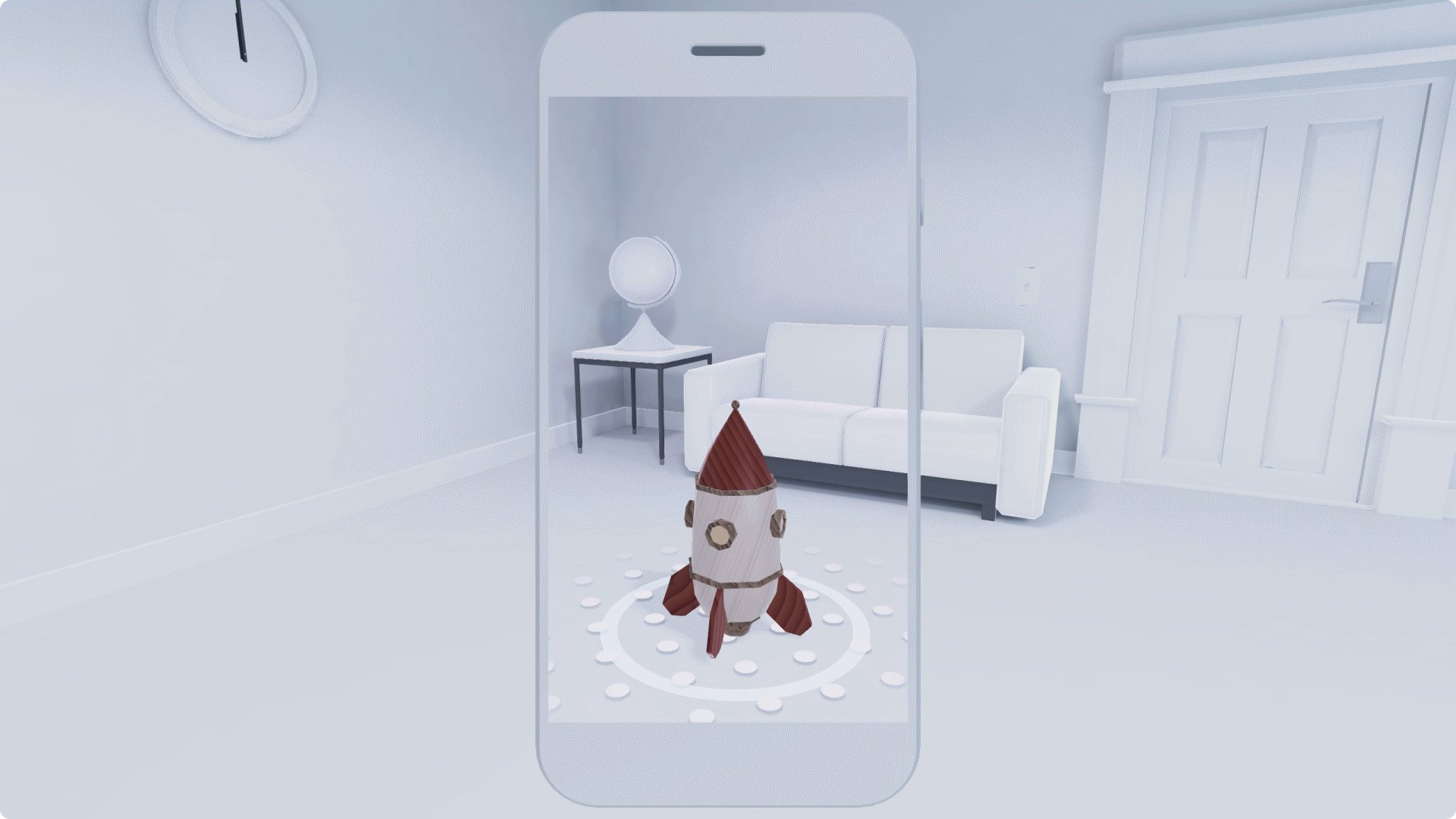
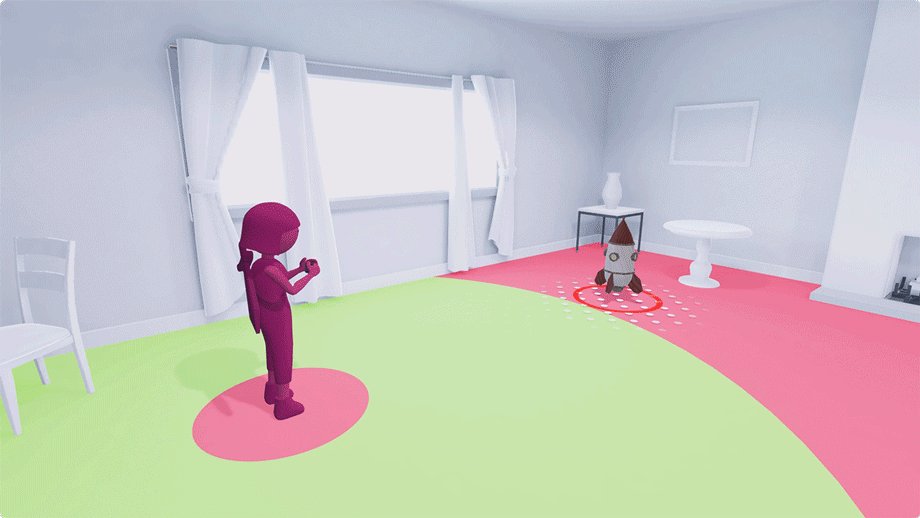
Agrega un límite para mostrar a los usuarios hasta dónde pueden mover un objeto.
Puede impedir que los usuarios traduzcan el objeto a una distancia tan lejana que sea imposible ver o manipular.

Rotación
La rotación de un objeto virtual permite al usuario orientar la posición del objeto en cualquier dirección. Los objetos se pueden rotar de forma manual o automática.
Rotación manual
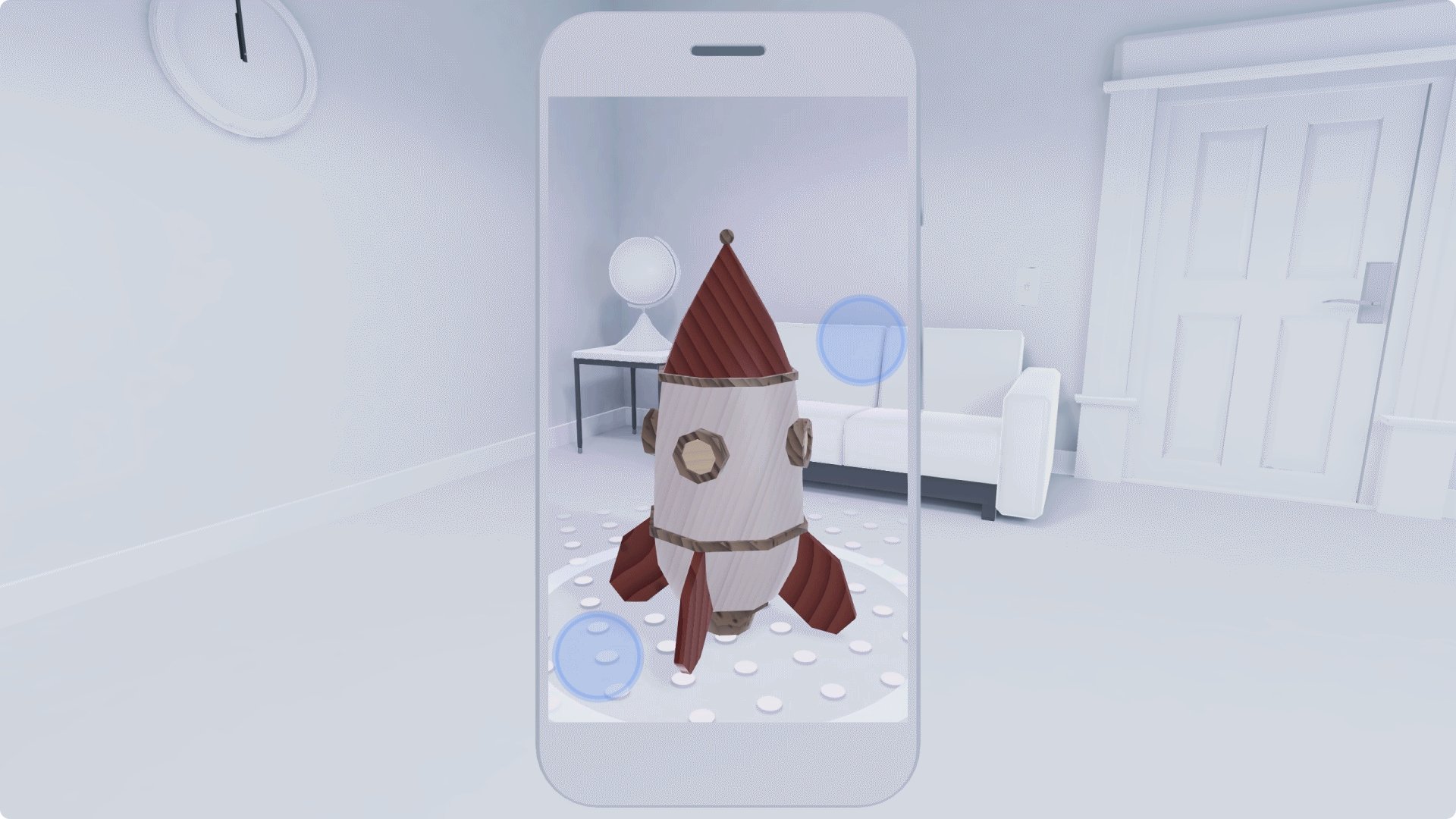
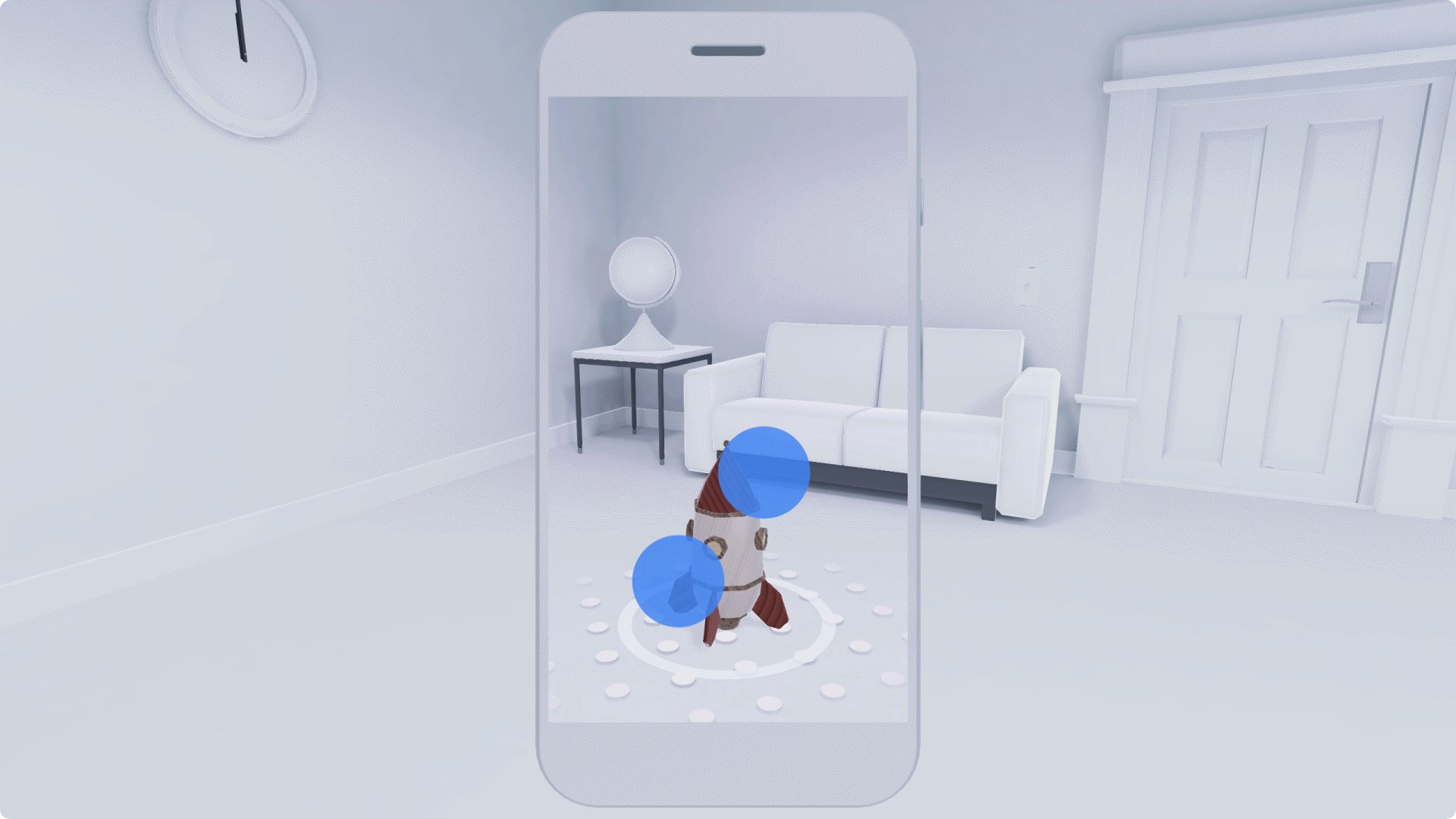
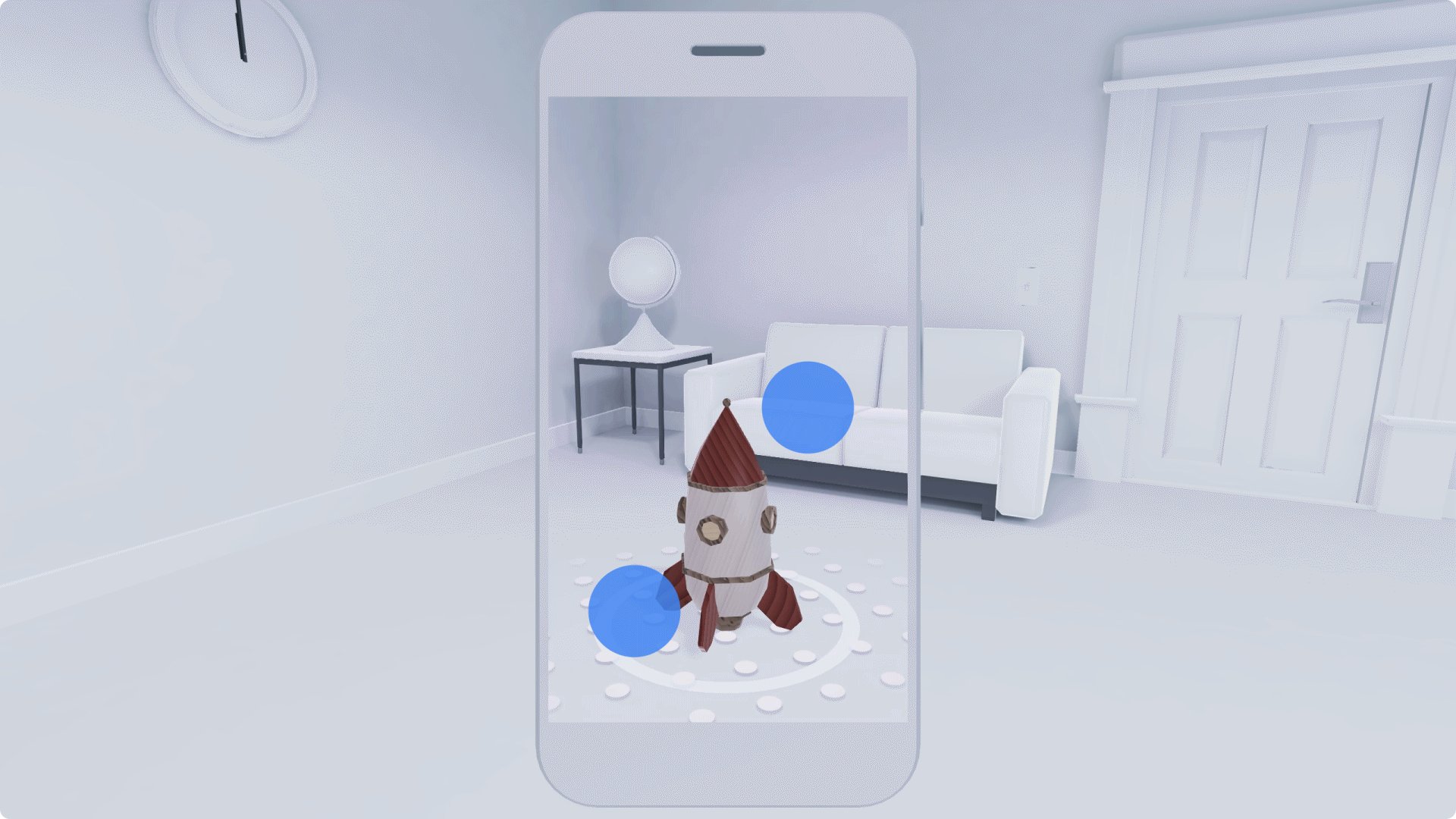
Admite gestos de 1 y 2 dedos para la rotación manual.
- Para evitar conflictos con el ajuste de escala, la rotación con 2 dedos solo debe ocurrir cuando ambos dedos rotan en direcciones opuestas en un eje horizontal.
- Para evitar conflictos con la traslación, la rotación de un dedo solo debe ocurrir cuando el gesto de deslizar comienza en el objeto seleccionado.

Rotación automática
Evita girar automáticamente un objeto, a menos que sea una parte intencional de la experiencia. La rotación automática persistente puede ser desconcertante para los usuarios.
Escalamiento
El escalamiento permite al usuario aumentar o disminuir el tamaño de un objeto. En la mayoría de los casos, se realiza con un gesto de pellizcar.

Pellizca para ajustar la escala de un objeto
Escala mínima y máxima
Para una experiencia óptima, agrega un límite de escala mínimo y máximo. Mientras más precisos sean los valores de escala, más preciso podrás controlar la composición de la escena.
Considera agregar un efecto de rebote para indicar que el objeto alcanzó el tamaño máximo y mínimo. También puedes bloquear el objeto una vez que alcance la escala deseada.

Agrega límites mínimos y máximos para mantener un objeto visible. Usa un efecto de rebote para comunicar al usuario que alcanzó un límite.
Escala y juego
Jugar con una escala puede agregar un aspecto inesperado a una experiencia. El hecho de que te sorprenda un personaje virtual enorme, según tu intención, puede ser graciosamente sorprendente o absolutamente aterrador. Dependiendo de tus objetivos y el efecto que intentes crear, puedes usar la sorpresa como herramienta para evocar diferentes emociones, ya sea un juego de terror o un divertido parque infantil.
También puedes comunicar la escala con efectos de sonido. Modifica la escala y el tono de un sonido para profundizar la inmersión del usuario en tu experiencia.

Gestos y proximidad
Los gestos similares o los objetos superpuestos pueden dificultar que el usuario seleccione un objeto o realice la acción deseada.
Proximidad
Ten en cuenta el tamaño de los objetivos táctiles para permitir interacciones fáciles.
El manejo preciso puede resultar un desafío para los usuarios cuando hay objetos pequeños o distantes.
Cuando tu app detecta un gesto cerca de un objeto, supón que un usuario intenta interactuar con él. Proporciona objetivos táctiles de tamaño razonable a pesar del tamaño pequeño del objeto.

Admite varios gestos de dos dedos
Los gestos de dos dedos se usan comúnmente para rotar o ajustar el tamaño de un objeto.
Entre ellas, podemos mencionar las siguientes:
- Girar un objeto con el dedo índice y pulgar (en la misma mano)
- Tocar la pantalla con los dedos pulgar e índice, sostener el pulgar sobre el objeto y girarlo con el dedo índice
- Rotar un objeto con dos pulgares (con las dos manos)
Incluye estas interacciones táctiles como parte de los gestos con dos dedos.

